Примеры успешных лендингов по дизайну*
1. AirBnBЭта посадочная страница AirBnB — универсальное место для посетителей, заинтересованных в аренде частного жилья. Здесь вы найдете и отзывы, и статьи, советы, и даже калькулятор для расчета среднего недельного заработка, в зависимости от вашего местоположения.

2. WixWix сделал из своей посадочной страницы целую творческую игровую площадку с увлекательной цифровой иллюстрацией. Дизайн на странице впечатляет. Например, пик горы на иллюстрации указывает на главный CTA, призывающий посетителей начать работу.
3. ExpressVPNНа данном лендинге отсутствует навигация, что очень даже хорошо
Убрав навигационную панель, ExpressVPN акцентирует внимание на основном CTA.Почему мы выступаем против навигации на целевых страницах? Они отвлекают посетителей и уводят их от желаемого действия.
 4. Row HouseПомимо элегантного дизайна, этот лендинг получает бонусные баллы за видео с автовоспроизведением на заднем плане, которое придает определенную динамику статичной странице.
4. Row HouseПомимо элегантного дизайна, этот лендинг получает бонусные баллы за видео с автовоспроизведением на заднем плане, которое придает определенную динамику статичной странице.
 5. CodeacademyЛендинг выглядит “простым” с точки зрения контента и оформления. Форма на странице проста и требует только адрес электронной почты и пароль. Лендинг также содержит реальные истории успеха и отзывы.
5. CodeacademyЛендинг выглядит “простым” с точки зрения контента и оформления. Форма на странице проста и требует только адрес электронной почты и пароль. Лендинг также содержит реальные истории успеха и отзывы.
Bino
Preview Download
Bino is a bootstrap template that is available for free. With this high-quality template, you can create an eye-catching website without paying a dime. Combined with the contemporary style and the innovative arrangement, it looks fantastic! It has nearly all of the general parts you need, as well as some more creative ones. The good news is that it is compatible with all browsers. It will function flawlessly on every browser size and on whatever screen resolution you choose. It is critical that your website be user-friendly on mobile devices. If your website is not mobile-friendly, Google will punish your site’s search engine rating.
Features:
- Responsive Layout
- Unique Design
- Creative Template
- Made with Bootstrap
- Free to use
App Landing
Preview Download
Even sometimes we get exhausted to find the beautiful as well as yielding template so that users don’t have to face any complexity in the endeavor of making landing sites. Here we have compiled some of the top-grade and responsive free HTML landing page templates only for your convenience. Online advertising is totally different from the real world. Here you need to present your content so that users tend to click on the actionable buttons. Not to mention that an exclusive template like App Landing can do that job most appropriate way.
Features:
- Exquisite and Minimal
- Tousch-friendly Design
- SEO-focused Markup
- User-engaging Elements
- Lucrative Color Scheme
- Free To Download
Ошибки лендингов. Чего не должно быть на посадочной странице?
Давайте посмотрим, чего не должно быть в любом лендинге – классическом или креативном.
Акцент на более чем одном товаре или услуге
Не нужно рассеивать внимание посетителей, предлагая им много всего на одной странице. Можно предложить разные варианты одного товара, опции
Но не предлагать разные продукты.
Слишком большой выбор вариантов. Если вы предлагаете разные тарифные планы, комплектации, число вариантов должно быть не более 3-5. При этом посетитель должен быстро понять, какой вариант оптимален. Обычно самый дешевый вариант делают максимально урезанным, а самый дорогой – содержащим большое количество разных опций, не все из которых нужны. Таким образом, средний вариант оказывается оптимальным. Часто используется визуальное оформление оптимального варианта: знак «лучший выбор», «выбор покупателей».
Назойливая реклама и мешающие элементы – преследующие пользователя баннеры, кнопки обратных звонков, всплывающие окна, онлайн-консультанты и так далее. Не нужно слишком давить на посетителя. Если его заинтересует продукт, он обязательно позвонит или напишет.
Отсутствие ясного призыва к действию. Бывает так, что лендинг отличный, но не указано, что посетителю делать после его прочтения: позвонить, написать, оставить телефон? Необходим простой и понятный призыв к действию.
Большое число полей в форме для заказа/обратной связи. Идеально запросить у пользователя только имя и e-mail. Чем больше полей, тем менее охотно люди заполняют форму. Убедитесь, что на лендинге четко указано, что произойдет после того, как пользователь оставит свои данные. Ему перезвонят? Если да, то сколько ждать звонка? Пришлют на e-mail расчет стоимости? Посетитель должен четко понимать, зачем он оставляет свои данные и что будет дальше.
Большая скидка без объяснений. Если на товар/услугу предоставляется большая скидка или предложение ограничено, должно быть объяснение, почему. Иначе предложение может смутить посетителей.
Обилие цветов, цветная подложка вместо белого фона. Читать текст на подложке очень сложно. Обилие цветов перегружает дизайн.
Элементы, которые долго загружаются. Это технический момент, о котором часто забывают. Если лендинг будет долго открываться, многие пользователи не дождутся его загрузки. Многие посетители заходят в интернет с мобильных устройств, где интернет не всегда быстрый и могут быть ограничения по трафику. Для них критично, чтобы лендинг открывался быстро.
Обычный сайт vs одностраничный
Обычный сайт
Основной ресурс компании выполняет множество функций:
- знакомит аудиторию с продуктами — через каталог товаров или услуг;
- рассказывает о бизнесе — через описание истории становления компании, её миссии, ценностей, команды;
- доказывает экспертность, надёжность, компетенции — через сертификаты, портфолио, отзывы, блог;
- приглашает к сотрудничеству партнёров, рекламодателей, соискателей.
На основном портале можно разместить любую значимую для бизнеса информацию: адреса магазинов, ссылки на мобильные приложения, соцсети, мессенджеры.
Одностраничный сайт
Одностраничник сфокусирован на продвижении одного торгового предложения. Он тоже может содержать информацию о бизнесе, успешных проектах, опыте и компетенциях команды, но с одним условием: каждая фраза должна работать на достижение конверсии.
Конверсией можно считать любое целевое действие, например:
- покупка,
- подписка,
- заказ услуги,
- скачивание файла.
Одна компания может использовать несколько одностраничников: например, по одному на каждую категорию товаров или услуг.
Также можно создать отдельные landing page для продвижения одного продукта, но для разных сегментов целевой аудитории. К примеру, при продаже детских наборов для рисования можно использовать две посадочные:
- первая — для B2C, направленная на родителей, семьи с детьми;
- вторая — для B2B, направленная на заказчиков из художественных секций, детских садов, школ.
Содержание страниц для B2C и B2B будет отличаться. В первом случае можно разместить более эмоциональный контент, рассказать про развитие творческого потенциала ребёнка через рисование. Во втором — сделать упор на скидках для корпоративных клиентов, возможности выбрать способ оплаты, использовать ЭДО, подключиться к партнёрской программе.
В чём разница?
Простыми словами, полноценный сайт — это «дом» компании в интернет-пространстве, а landing page — это «офис продаж».
На основном ресурсе можно разместить всё, что бизнес хочет донести до своих клиентов, партнёров и сотрудников.
Лендинг пейдж рассказывает только о продукте и только конкретному сегменту аудитории.
Flame
Preview Download
Nowadays, having an online presence is a good thing that leads to more effective outcomes. A website is required for every commercial company agency or personal portfolio. Flame is a free Bootstrap one-page template that can be used for any kind of website. Flame one page is a lovely HTML5 template for a small agency, office, corporate, company, or portfolio. Without any coding expertise, anybody can modify this free template to their own. Simply change the text and content with your own, and you’re ready to go live. You don’t need to know a single line of code or be an expert programmer to participate. This template would be ideal for a personal, marketing, multipurpose, hosting, photography, or any other kind of homepage.
Features:
- Full Screen Sliding Header
- Sticky Navigation Bar
- Smooth Scrolling
- Back to Top Button
- Portfolio Gallery
- Clients Logo Section
- Integrated Google map
- CSS Animation
- Ghost Button
Каким должен быть лендинг?
Выше мы рассмотрели, из чего состоит лендинг. Теперь подробно разберем основные блоки лендинга и рассмотрим, какими они должны быть, чтобы страница была продающей.
1. Заголовок лендинга
Должен отражать УТП (Уникальное торговое предложение) или сильное преимущество продукта. Его еще называют оффером (оффер – англ. предложение). Оптимальная длина заголовка – до 8-10 слов.
Примеры продающих заголовков для лендинга:
Тексты для сайта с конверсией 14%!
Дизайн логотипа и визиток за один день!
Мастер-класс по контекстной рекламе от специалистов Яндекса. Осталось 3 места!
2. Фотографии
«Живые» фотографии всегда лучше, чем снимки из фотобанка – при условии, что они качественные. Можно показать фотографии товара, результата от услуги. Фотографии должны соотноситься с целевой аудиторией. Например, если на лендинге предлагается профессиональная видеокамера, стоит разместить фотографию видеооператора за работой.
3. Описание товара/услуги, список преимуществ
Описывать продукт нужно с точки зрения выгод для клиента. Что клиент получит, сделав заказ или покупку? Преимущества продукта также должны рассматриваться с точки зрения клиента.
7. Кейсы
Позволяют показать примеры до/после использования продукта, заказа услуги. Обычно кейсы строятся по схеме проблема-решение-результат. При этом результат обязательно должен подтверждаться цифрами, графиками, скриншотами, цитатой клиента.
9. Кнопка «купить»
Важно, чтобы кнопка выглядела как кнопка. То есть была выпуклой, заметной, текст на кнопке должен быть контрастным к ее фону
Текст на кнопке не должен вводить пользователей в заблуждение. Должно происходить именно то действие, которого ждет пользователь. Если после нажатия кнопки «купить» он будет переадресован на страницу «контакты», то может подумать, что сайт работает некорректно.
10. Блок с номерами телефонов
Телефоны должны быть прописаны текстом, чтобы пользователю было удобно позвонить. Блок должен выделяться на странице.
11. Форма подписки
Здесь важно оставить минимум полей, указать частоту и тематику рассылок. Не все блоки лендинга нужно использовать одновременно
Например, для успешного совершения целевого действия лучше, если на странице будет либо блок с номерами телефонов, либо форма заявки
Не все блоки лендинга нужно использовать одновременно. Например, для успешного совершения целевого действия лучше, если на странице будет либо блок с номерами телефонов, либо форма заявки.
Средняя конверсия лендинга – это от 2 до 10% в зависимости от отрасли (и целевого действия, которое считается за конверсию)
Качество посадочной страницы сильно влияет на конверсию, поэтому важно тщательно прорабатывать лендинг, отслеживать, как конвертируется трафик, проводить эксперименты и совершенствовать страницу. Ведь главное, зачем нужен лендинг – это получение конверсий (звонков, заявок, заказов, контактов от клиентов)
Ошибки при запуске лендинга
Вкратце опишем ошибки, которые встречаются чаще всего:
Ожидание, что лендинг будет работать самостоятельно. Это маловероятно, поскольку посетителей туда нужно привести. Для этого существуют разные маркетинговые механики продвижения. И каждый год к ним прибавляются всё новые.
Недостаток подготовки. Исследование рынка и конкурентов, составление УТП и структуры лендинга, а также написание ёмких текстов требуют немало времени и сил. Потребуется не одна версия документа, чтобы прийти к форме, которая будет работать.
Непонимание, что лендинг — это не страница описания. У лендинга есть определённая цель — действие пользователя. Если на странице просто выложено длинное описание и оставлена кнопка «купить», это вряд ли можно назвать лендингом.
Желание сделать быстро и дёшево — одна из основных загвоздок при запуске лендинга. Стоковые фотографии и шаблонные страницы из конструкторов ещё могут привлечь определённую аудиторию, но вы должны быть точно уверены, что это ваш случай.
Исключение постконверсионной аналитики — тоже фактор, который влияет на общий успех
После запуска важно оценить, как сработал лендинг.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Этап 3. Настройте свой лендинг
После создания лендинга и его наполнения необходимо также совершить все необходимые настройки для его полноценного функционирования.
Так, например, об имени для сайта мы уже говорили выше. Конечно, конструкторы предоставляют бесплатный домен третьего уровня вида site.nethouse.ru при регистрации, однако для продвижения сайта, разумеется, этого недостаточно: вам в любом случае понадобится домен второго уровня вида site.ru.
Свой домен второго уровня — это отличный повод обзавестись красивым адресом почты вида info@site.ru. Согласитесь, такой адрес выглядит гораздо более представительно, нежели что-то вроде vanya1986@mail.ru. Корпоративные адреса всегда вызывают больше доверия у посетителей.
Добавьте favicon — значок, который будет отображаться во вкладке браузера рядом с названием страницы. Как правило, для favicon используют логотип или его часть.

Для хорошей индексации в поисковиках следует добавить также мета-теги, особенно важны Title и Description, причем первый также будет виден и во вкладке браузера.
Подключите системы аналитики, это может быть Яндекс.Метрика, Google Analytics или даже оба. Они помогут вам узнать, откуда пришли посетители, сколько времени пробыли на вашем сайте, какие действия совершали. Вы сможете оценить эффективность рекламных каналов и грамотно распределить бюджет.
Использование таких дополнительных функций как, например, онлайн-консультант, поможет больше взаимодействовать с посетителями сайта, отвечать на вопросы и мотивировать на нужное вам действие.

Проверьте, как ваш лендинг отображается на всевозможных устройствах: сайт должен одинаково хорошо читаться и с экрана ноутбука, и со смартфона или планшета. Информация должна быть хорошо видна, читаема, изображения должны быть четкими и на месте, ссылки корректными, а формы — удобными для заполнения с любого из устройств.
Блок проработки возражений
Когда посетитель полностью ознакомился с вашим лэндингом, то у него все равно останутся какие-то вопросы или возражения. И это нормально, особенно для холодной аудитории. Наша с вами задача проработать все эти возражения.
Обычно это делается с помощью секции «Вопрос-Ответ», где под вопрос подставляется конкретное возражение клиента. Например, «Почему у вас так дорого?», «Почему у вас такие щедрые скидки?», «А что, если я не получу никакого результата?» и так далее.
Очень частая ошибка – делать из этого блока что-то вроде техподдержки. То есть писать туда вопросы на подобии «Как оплатить заказ?», «Сколько будет идти доставка?» и так далее. Это все организационные вопросы, и они в данном блоке совершенно не к месту.
Наша задача – снять возражения клиента, а не организовать call-центр.
Выглядеть это может примерно вот так:
Сделайте себе список из 5-10 самых основных возражений по вашей теме и дайте на них развернутый ответ. Вот тогда ваши посетители совсем растают
Показывать, а не рассказывать
Все, что на лендинге можно проиллюстрировать видео, схемами, фото, должно быть проиллюстрировано. Эта идея не нова, о ней часто говорит главред «Тинькофф — журнала» Максим Ильяхов в своих статьях, книгах и выступлениях.
Например, сколько текста понадобится, чтобы убедить читателя в том, что у вас действительно надежная упаковка? Абзац? Два? Отдельный текст? Ильяхов предлагает визуализировать процесс пошаговой иллюстрацией с пояснениями.
Еще глубже эту мысль Максим раскрывает в вебинаре о визуальном повествовании.
На этой странице минимум текста, максимум графики, есть интерактивные элементы
Элементы лендинга
Что должно быть на посадочной странице, чтобы потенциальный покупатель не ушел и выполнил требуемые действия? Существует шаблон, какие блоки необходимо включить и какие требования соблюсти для привлекательного сайта.
Одно предложение
Одна страница – одно предложение. Это значит, что не стоит продавать сразу несколько товаров или призывать сделать несколько действий
Внимание покупателя может рассеяться, и он уйдет со страницы, в итоге не совершив никакого шага. Когда вариативность отсутствует, т.е
посетитель видит только одну кнопку, повышается вероятность, что он ее нажмет.
Дизайн
Красивое и приятное для глаз оформление страницы очень важный показатель для заинтересованности посетителей. Дизайн должен быть в меру ярким, не перегружен мелкими элементами и соответствовать трендам.
Тексты
Яркий заголовок, орфографически и стилистически грамотный текст, легкий для чтения – всё это обязательные требования для описания товара, который захотят купить
Еще одно важное условие – это seo оптимизация, чтобы страницу было легко найти по запросу в поисковиках
Аргументация
Почему я должен выполнить это действие? На этот вопрос должен отвечать текст на странице лендинга. Чтобы продать товар, нужно описать его преимущества и выгоду, которую получит покупатель.
Призыв
Мягко и ненавязчиво подтолкнуть посетителя страницы к выполнению целевого действия может призыв, содержащийся в тексте. Такое обращение, содержащееся в лендинге, должно быть цепляющим и написанным в повелительном наклонении.
Формы
Когда покупатель нажимает кнопку с действием на сайте, он попадает на форму, в которую необходимо внести личные данные. Тут принцип прост – чем меньше, тем лучше
То есть стоит оставлять поля для самой важной информации, например, имя и адрес электронной почты
Акценты
Привлечь внимание к самым важным деталям сайта можно благодаря акцентам. Кнопка с действием может быть выделена ярким цветом, чтобы покупатель не пропустил её
Или можно выделить контактную информацию компании.
Сравнение
Для сферы услуг хорошо работают на продажи фотографии в стиле «до» и «после». Таким сравнением можно показать ценность своей услуги и экспертность специалистов. Наглядный результат проведенной работы вызовет доверие у покупателя.
Длина
Длина лендинга не играет особой роли. Главное – завлечь покупателя. Поэтому всю важную и цепляющую информацию нужно размещать в начале страницы.
Ограниченное предложение
Для мотивации клиента сделать заказ как можно быстрее на сайте размещают таймер с отсчетом времени до конца акции. Прием с ограничением времени на покупку действует довольно эффективно.
Бонусы
Эффективный способ для привлечения покупателя – предоставить бонус. Это может быть дополнительный подарок к основной покупке, гайды, чек-листы, бесплатная консультация. Такие приятные мелочи могут склонить клиента к выполнению целевого действия.
Информация о компании
На странице обязательно должна быть информация с контактными данными компании. Это повысит уровень доверия у покупателя.
Учитывать теплоту и источники трафика
Блоки о продукте: описание, результаты, программа для обучающих курсов, сценарии использования, кому нужен, этапы работы для комплексных услуг.

Подробное описание фитнес-курса от SuperFit.me
Прогретой аудитории нет. Если же на лендинг будут приходить люди, которые еще ничего не знают о вас, нужно добавить больше блоков, которые будут работать на доверие клиентов к вам, как к специалисту.
Блоки о продукте: можно рассказать о компании и кейсах, показать реальные отзывы клиентов, сертификаты качества. Все что может расположить клиента к вашей компании.

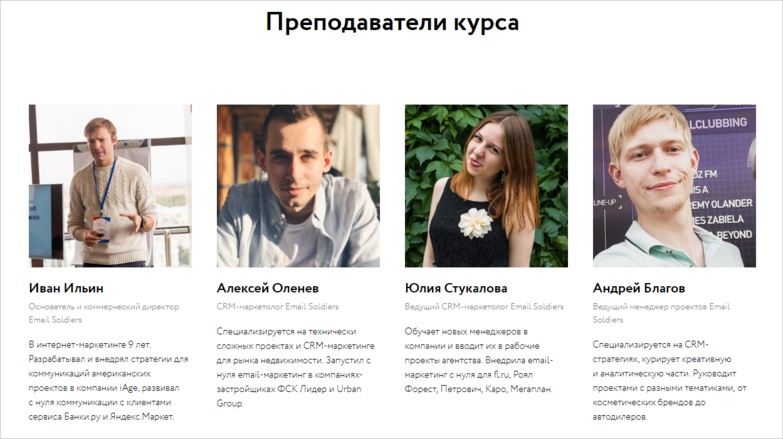
На лендингах обучающих курсов, особенно для первых потоков, важно показать, кто преподаватели, раскрыть их экспертность. Этим путем пошли и мы на страницах с описанием наших курсов
3 блока для второго экрана лендинга на проработку доверия
Даже если вы хорошо проработаете первый экран, то без доверия вам все равно будет сложновато что-то продать.
Представьте ситуацию. Вы идете по подземному переходу и вдруг к вам подходит незнакомец, предлагая купить айфон за пол цены. Казалось бы, очень выгодное предложение… Но вы скорей всего пройдете мимо, потому что вы впервые видите этого человека и абсолютно не доверяете ему. А вдруг он обманщик и вместо айфона подсунет китайскую подделку?
Чтобы не быть тем самым незнакомцем, нам нужно вызывать доверие у посетителей. Это можно сделать 3 способами:
- Рассказать о своих регалиях
- Разместить отзывы довольных клиентов
- Наглядно показать схему как вы работаете с клиентами
Я их разместил в порядке убывания, от самого эффективного к менее эффективному. Регалии – это ваши достижения и именно они способны вызвать у человека самое большое доверие к вам. Далее идут отзывы — они работаю похуже, потому что сегодня уже мало кто им верит.
Вместо отзывов лучше всего использовать кейсы – это когда вы или ваш клиент рассказывает полный путь вашего сотрудничества: какие задачи нужно было решить, какими способами вы их решали и какой в итоге получился результат.
В идеале записать коротенькие видео и под каждым из них дать небольшую текстовую выжимку кейса. Такой прием работает намного лучше, чем обычные текстовые отзывы.
Ну а самый слабенький вариант – это схема «как мы работаем». Вы наверно выдели их на некоторых сайтах:
- Шаг 1 – Оставляете заявку
- Шаг 2 – С вами связывается наш менеджер
- Шаг 3 – Оплачиваете заказ
- Шаг 4 – Мы выключаем телефоны и не выходим на связь…
Сразу после первого экрана разместите блок с регалиями. Вот как примерно он может выглядеть:
12 лет на рынке это вам не хухры мухры. Компании, которые работаю уже не первый год, дорожат своей репутацией, а значит им можно доверять. Тем более вон сколько всего они успели сделать за эти 12 лет.
Вот еще хороший пример:
Только здесь на мой взгляд лишнее про 23 сотрудника. Это с большой натяжкой можно отнести к регалиям, потому что клиентам на самом деле все равно, сколько у вас там сотрудников в штате. А вот все остальное да, вызывает доверие. Я так полагаю, они впихнули этот пункт, чтобы получилось по 3 блока в линию для симметрии
А вот плохой пример оформления:
Вроде бы хорошие регалии, но вот оформление… Согласитесь, что оно проигрывает предыдущим двум. Подобный дизайн будет намного хуже работать, чем красивый с картинками.
Далее по лэндингу вы можете расположить остальные 2 блока с отзывами и схемой работы. И если вы круто проработаете свои регалии, то они будут только усиливать к вам доверие.
Это мы с вами разобрали основные блоки для “теплого” трафика. А что делать, если мы в большей степени работаем с “холодной” аудиторией? Тогда нам нужно удлинить наш лэндинг с помощью дополнительных 2х блоков.
Этап 1. Создайте и наполните лендинг
Для того, чтобы сделать сайт, теперь не нужно быть вебмастером или искать такового: с помощью конструктора сайтов (к примеру, Nethouse) вы самостоятельно, быстро и без проблем сможете создать свой одностраничник.
Давайте более подробно разберем, что нужно учитывать при создании лендинга и какие элементы он должен содержать.
Для посадочной страницы, как и для любого другого сайта важно подобрать правильное имя — домен. В случае с лендингом есть много вариантов структуры этого имени: это может быть и отдельный домен (вида site.ru), и поддомен (domain.site.ru) и даже страница домена (вида site.ru/domain)
Одним из обязательных элементов лендинга является логотип вашей компании. Он непременно должен быть в меню, шапке сайта или просто на первом экране.
Театр начинается с вешалки, а лендинг — с правильного продающего заголовка. Именно его видит посетитель при первом взгляде на сайт, а значит, он должен быть идеально сформулирован, чтобы «зацепить» посетителя, оставить его на сайте и сделать вашим клиентом.
Далее должен следовать такой элемент как УТП — уникальное торговое предложение. Именно оно поясняет ваш заголовок, помогая клиенту понять, какая его потребность будет удовлетворена с помощью вашего товара/услуги.

Разумеется, обязательно должно присутствовать и детальное описание товара или услуги. Вы должны рассказать посетителю сайта об основных особенностях продукта. Так, например, если вы предлагаете товар, в описании могут фигурировать доступные размеры, цвет, наименование производителя, предлагаемая гарантия и т.п. Если же ваш лендинг посвящен какой-либо услуге, то расскажите о том, кому она будет полезна и почему, каково время исполнения и так далее. Также здесь вы можете указать цены.

Следующий важный блок для лендинга — преимущества. Здесь вам нужно подробно описать, чем и почему вы лучше других, почему посетитель должен выбрать именно ваш и ваш товар/услугу. Вы должны выглядеть самым достойным на фоне ваших конкурентов.

Блок контактов. Здесь вам нужно указать как можно больше способов связаться с вами, чтобы любой посетитель мог выбрать удобный для него вариант. Контактная информация может содержать номер телефона, адрес электронной почты, различные мессенджеры и социальные сети, а также часы работы.
Ок, вся необходимая информация о товаре/услуге у посетителя есть — переходим к главному: форме с призывом к действию. Именно этот блок и является целью: посетитель становится клиентом, оставляя свои данные для оформления заказа, либо покупая товар/услугу с помощью онлайн-оплаты
Обратите внимание: эта форма не должна содержать много полей, конверсия будет обратно пропорциональна их количеству. Оставьте только те, которые необходимы для оформления заказа
Преимущества лендинга
Предварительные итоги. Зачем нужно использовать лендинги:
Скорость запуска — одно из основных преимуществ лендингов. На разработку страниц не требуется больших финансовых и экспертных затрат
Благодаря конструкторам лендингов их можно быстро встроить в текущий сайт или выложить независимо от него.
Эффективность — конверсия посетителей в покупателей или лояльных пользователей достигается быстрее за счёт прицельной работы с сегментом аудитории и её вниманием. Превратить рекламный контакт в лид, а затем в клиента — основная задача практически любого лендинга.
Измеряемость — важная часть маркетинговых стратегий
Лендинг существует автономно, поэтому на него можно прикрепить более продвинутые инструменты аналитики. У лендинга заранее определены источники трафика и существует финальное действие, от достижения которого пользователя ничего не отвлекает. Это помогает понять, какие источники трафика и разделы сайта работают, а какие нет. Лендинги легко изменять, их можно быстро адаптировать под новые инсайты.
Исследование аудитории — также ценная черта лендингов. С помощью аналитики можно узнать, откуда приходят самые лояльные покупатели, каков их примерный портрет и интересы. Эта информация важна для создания следующих рекламных кампаний и оптимизации самого предложения.
Узнаваемость — то, над чем активно работают маркетологи и пиарщики. Использование в маркетинговой кампании лендингов не только помогает достичь бизнес-целей, но и знакомит с брендом широкую аудиторию. К тому же, если основной сайт немного устарел или не совсем вписывается в ценности целевой аудитории, с помощью лендинга можно относительно быстро создать нужный образ.




























