Introduction To Landing Pages And Their Importance

Top 10 Landing Page Templates for High Conversion in 2024
Hi, I’m Asim — a veteran writer with two decades of experience.
Today, I want to share my expert opinion on the Top 10 Landing Page Templates for High Conversion in 2024.
The Significance of Landing Pages
A landing page is where users land after clicking your ad or link.
Its purpose is to convert visitors into customers by encouraging them to take action such as subscribing or buying products/services.
Landing pages optimize conversion rates (CRO) and are crucial for achieving digital marketing objectives.
They provide concise information about what you offer along with compelling calls-to-action (CTAs) that persuade potential clients/customers/prospects into taking desired actions from them.
Without these specialized pages, imagine walking down a busy street filled with stores but only one has an eye-catching display window showcasing its best-selling product at discounted prices while also offering free samples inside the store – which store would you be more likely to enter?
Similarly, having well-designed and optimized landing pages can make all the difference when it comes to converting leads into sales.
Top Ten Templates
- The Above-the-Fold Template: This template places important content above the fold so that visitors don’t have to scroll too much before seeing key messages.
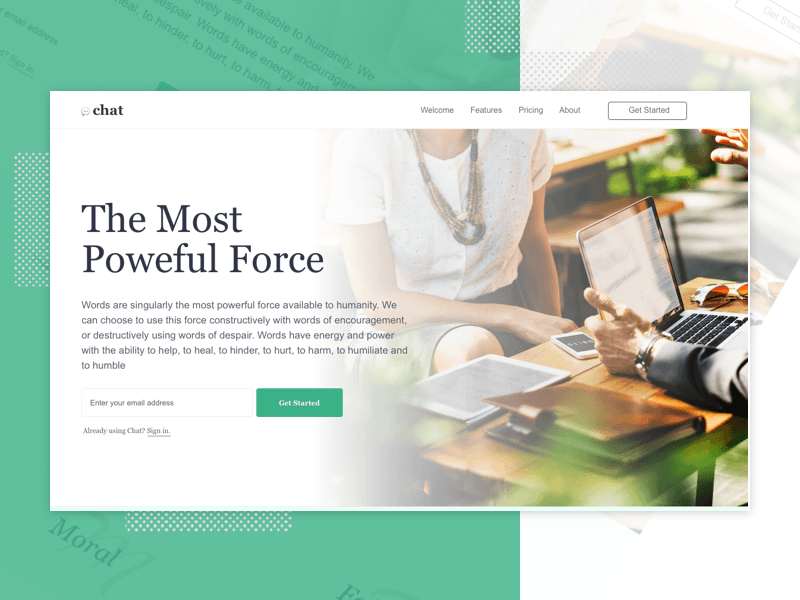
- The Social Proof Template: This template uses social proof elements like customer reviews/testimonials prominently displayed throughout.
- The Video Background Template: Using video backgrounds creates visual interest and helps convey complex ideas quickly.
- The Minimalist Template: Simple design without any distractions makes this perfect if you’re looking for something clean yet effective.
- The Long-Form Sales Letter Template: Long-form copywriting allows businesses/brands/companies to tell stories effectively leading up towards CTAs.
- The Lead Generation Form Template: This type of form collects user data through lead magnets like eBooks, whitepapers, etc.
- The Product Launch Template: Perfect choice if launching new products.
Правила пользовательского поведения
Все пользователи интернет-ресурсов имеют схожие сценарии поведения на сайте
Так, мы обращаем внимание сначала на крупный текст, а затем на мелкий, читаем сначала заголовки, а затем — сам контент, если заголовки показались интересными
Вот еще несколько правил, которые нужно учитывать при создании контента для сайта:
Разместите призыв к действию не только в конце лендинга, но и после информационно насыщенных блоков — иногда пользователь готов сделать заказ уже на этом этапе. В некоторых случаях CTA с лид-формой уместно размещать и на первом экране.
На первом экране лендинга размещена лид-форма — фитнес-клуб предлагает бесплатную первую тренировку, и можно сразу же на нее записаться
- Если вы хотите совместить эмоциональный и рациональный подход, начните с первого. Пользователь получит эмоции, а затем, если и не созреет к покупке, рациональные доводы помогут его убедить.
- Стремитесь к лаконичности. Пользователи обычно читают информацию на сайте по диагонали, поэтому продумайте цепляющие заголовки и интересный контент. Идеальная формула — минимум сложных формулировок и максимум практической пользы. Каждая фраза на лендинге должна быть к месту.
- Не забудьте оставить в хедере лендинга номер телефона и ссылки на соцсети и мессенджеры (если они есть), а в футере — свои полные контакты и реквизиты, а также форму обратной связи — это повышает доверие пользователей.
Final Thoughts And Recommendations On Choosing The Best Template
Choosing the Right Landing Page Template for Your Business
Creating a high-converting landing page is essential for your business success in today’s competitive digital landscape.
Your landing page can either make or break your chances of converting visitors into customers.
Therefore, it’s crucial to choose the right landing page template that suits your business needs and your target audience’s preferences.
Keep Your Target Audience in Mind
When selecting a landing page template, always keep your target audience in mind.
Consider what they want and need from your product or service.
Speak directly to them with clear copy, eye-catching visuals, and an easy-to-use interface.
Remember that less is more — don’t overwhelm users with too much information or options.
Analyze User Data Continuously
Continuous analysis of user data is crucial to stay on top of any changes in consumer behavior.
Keep testing to ensure that your landing page is optimized for maximum conversions.
By taking all these factors into account when selecting a landing page template, you’ll be able to create one that suits both you and your clients’ preferences while maximizing conversions.
Less is more — don’t overwhelm users with too much information or options.
Conclusion
Choosing the right landing page template requires careful consideration of various elements such as design aesthetics and functionality features tailored towards meeting customer expectations effectively.
By doing so, it becomes easier for businesses like yours to not only attract but also retain potential leads who could eventually become loyal customers over time through consistent engagement efforts aimed at building trust-based relationships between brands/products/services offered by companies operating within different industries worldwide today!
Google Fonts
Google directs you straight to the fonts without any fuss
In about the project, designer Yuin Chien explains that «by building in the ability to play with scale, colour and font pairings, we invite everyone to discover and seamlessly use typefaces in their projects.» And she’s right; the interface is inviting and beautiful. It’s also intuitive and fun to explore.
Crucially it doesn’t force you to jump through hoops to get to the fonts; they’re right there at the top of the landing page, ready for you to play with. You can type straight into the page’s text fields to test them out. And if you’re overwhelmed by choice, Google makes it easy to narrow things down with tick boxes for font categories and handy sliders for number of styles, thickness, slant and width.
Envato Elements (Design Without Limits)
If you’re a designer or developer working with clients on a regular basis, then Envato Elements is a great choice for you. Thanks to the subscription model, you can download unlimited landing page templates as well as thousands of other creative assets such as graphics, video mockups, fonts, photos, and more.
All those assets can be used in an unlimited number of projects and are available for a low monthly fee.
Signing up for Envato Elements lets you take advantage of thousands of design assets that you can customize to fit your project needs. The universal license available for all items means you can enjoy knowing you’ve got unlimited usage of assets you download.
The Envato Elements subscription is a great resource for creatives and entrepreneurs. But what if you don’t need thousands of items, or want to make a single purchase of a landing page design? Then head over to ThemeForest.
Что такое лендинг простыми словами – 7 моментов для начинающих
В этой статье мы разберем что такое лендинг простыми словами. Специально для тех, кто только начинает искать клиентов в интернете. Я уверен, что и эта, и следующая, статьи будут полезными также и для тех, кто уже наступил на свои первые “грабли” при создании лендинга и внедрении его в свой бизнес
Здесь вы найдете чек-лист для проверки лендинг пейджа перед тем, как запустить на него рекламу. Как показала практика, даже опытные интернет-маркетологи допускают ошибки, которые упомянуты в этом чек-листе.
Хочу подчеркнуть что все то, что написано в этой статье – не копипаст из других статей в Сети, а только мой личный опыт и практика. Это то, чему я сам научился, потратив личное время и деньги, прежде чем мой лендинг начал давать первые продажи. И вот что мы рассмотрим в этой статье:
Interface Lovers
Interface Lovers’ landing page keeps things uncomplicated and clean
The design places the focus firmly on content, and uses a balanced layout inspired by Achumba’s first love: print. “The design for Interface Lovers, based on a simple three-column grid taken from a newspaper layout, is uncomplicated and clean,” he says. Beautiful portrait photography draws visitors in and emphasises the site’s interest in individual stories.
To build the site, developer Iheanyi Ekechukwu took advantage of Tachyons, a functional CSS framework that allows for granular control over the design. The result is a gorgeous, minimal design, without any bells and whistles getting in the way.
Logic
Preview Download
Logic is a multipurpose HTML5 responsive website template. It’s a great template for any agency, whether it’s a creative design firm, a web development firm, a public relations firm, a fashion firm, a startup or a well-established firm. It would also work well as a landing page or microsite for a product or service. After all, it is a fantastic template for any new business, with a large variety of components from which to pick and showcase your goods. HTML5, Bootstrap, CSS3, and jQuery were used to create the template. It’s a vibrant responsive website template. The Logic is a stunning free bootstrap template created using the Bootstrap Frontend Framework. For versatile websites, use this free HTML5 template.
Features:
- Responsive Design
- HTML5 and CSS3
- Cross Browser Compatible
- Bootstrap Framework
- HTML5
- 100% SEO Friendly
- CSS and CSS3
- Wow Animation
- Smooth Scroll
Резюме
Давайте теперь резюмируем все 9 блоков продающей структуры лендинга.
- Блок 1 – Объясняем ЧТО конкретно мы предлагаем (на самом видном месте главного экрана)
- Блок 2 – Визуальное изображение товара/услуги (тоже работает на объяснение, ЧТО мы предлагаем)
- Блок 3 – Оффер/отстройка от конкурентов
- Блок 4 – Контакт для быстрой связи и призыв к действию (“Звоните прямо сейчас”)
- Блок 5 – Список регалий, оформленный горизонтальным списком с иконками
- Блок 6 – Создание потребности (технические характеристики + выгоды)
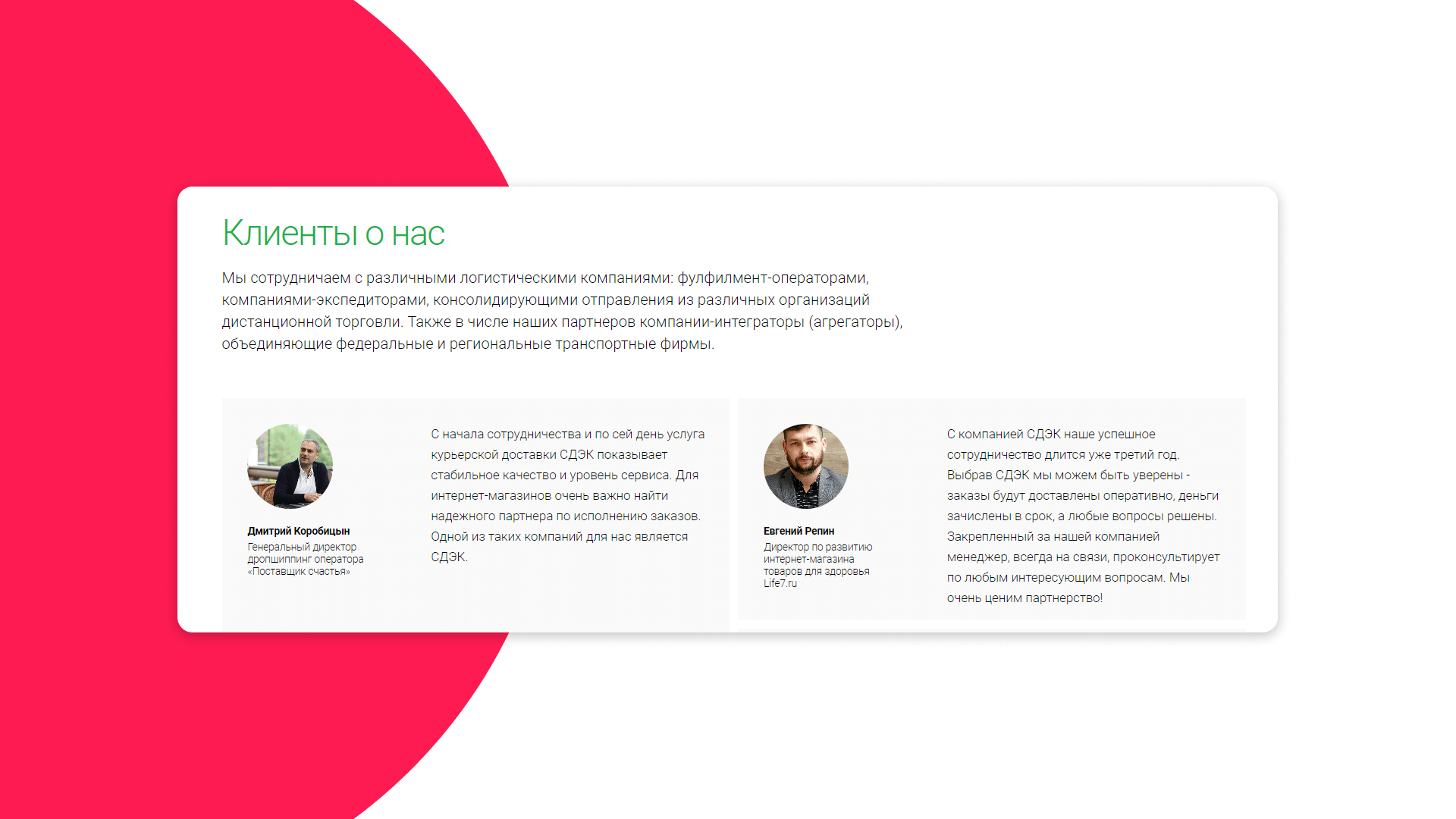
- Блок 7 – Отзывы (создание вторичного уровня доверия)
- Блок 8 – Как мы работаем (создание вторичного уровня доверия)
- Блок 9 – Дожим (ответы на основные возражения клиентов, упакованные в FAQ).
Если мы собираемся работать с теплым трафиком, то делаем короткий лендинг (блоки 1-4, блок 5). Если аудитория у нас холодная, то используем все девять блоков. Обязательно почитайте подробнее о видах и стоимости рекламы в интернете.
Сохраните эту статью себе в закладки, чтобы использовать, когда придет время делать очередной лендинг. Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Какой длины должен быть лендинг
Существует 2 разновидности лэндингов: длинные и короткие. И почему-то многие считают, что лэндинг обязательно должен быть длинным и с большим количеством текста. Мол, именно в таком видео он работает лучше всего.
Но на самом деле, в некоторых случаях короткие лендинги работают намного лучше. Самый простой способ узнать, какой тип лендинга нужен конкретно для вашего проекта – это сделать и тот и другой вариант, настроить на них одинаковую рекламу, а потом просто сравнить результаты.
Но даже без этого, можно заранее спрогнозировать, какой вариант лендинга сработает лучше всего. Дело в том, что длина лендинга напрямую зависит от «температуры» привлекаемого трафика.
Напомню, что трафик бывает «теплый» и «холодный». Для тех, кто не в курсе, к теплому трафику относятся все те посетители, которые сами ищут то, что вы предлагаете. А к холодному — те, кто ничего не знают ни о вас, ни о вашем продукте.
Обычно, самый теплый трафик привлекается из поисковых систем Яндекса и Гугла (SEO и контекстная реклама). А самый холодный — из соцсетей (за исключением YouTube).
Второстепенные блоки лендинга
Помимо ключевых блоков, лендинг-страница может содержать дополнительные разделы, которые углубляют взаимодействие с посетителями и предоставляют дополнительную информацию для принятия решения о покупке.
Описание товараЭтот блок предоставляет более подробное описание продукта или услуги, раскрывая его особенности и предназначение.Пример: «Наши аксессуары — это не просто товары, это часть вашего стиля. Высококачественные материалы и уникальный дизайн гарантируют, что каждый наш аксессуар станет неотъемлемой частью вашего образа».
Характеристики, выгоды и преимуществаВ этом разделе подробно описываются технические характеристики продукта, его преимущества и выгоды для потребителя.Пример: «Сертифицированные материалы, долгий срок службы и удобство в использовании — наши аксессуары не просто модные, они также практичны и функциональны».
Для когоЭтот раздел определяет целевую аудиторию продукта или услуги.Пример: «Наша коллекция аксессуаров создана для тех, кто ценит стиль, комфорт и качество. Независимо от вашего образа жизни, у нас есть идеальный аксессуар для вас».
Что получает клиентЗдесь подчеркиваются преимущества, которые клиент получит, сделав покупку.Пример: «Покупая у нас, вы получаете не только стильный аксессуар, но и часть уникальной атмосферы, которую мы создаем вместе с нашими клиентами».
Портфолио или Наши работыЭтот блок предоставляет примеры предыдущих работ, проектов или продуктов, чтобы подтвердить качество и профессионализм компании.Пример: «Ознакомьтесь с нашим портфолио и убедитесь сами: каждый аксессуар — это результат работы настоящих мастеров своего дела».
Отзывы клиентовВключение блока с отзывами создает доверие к компании и продукту.

Пример: «Наши клиенты делятся своим опытом. Узнайте, почему они выбирают нас, и как наши аксессуары стали частью их повседневной жизни».
Как заказатьЭтот блок предоставляет пошаговую инструкцию о том, как клиент может сделать заказ.Пример: «Сделать заказ у нас легко! Выберите нужный товар, добавьте его в корзину, оформите заказ — и готово! Доставка к вам домой в кратчайшие сроки».
Ответы на частые вопросыВажный раздел, где предоставляются ответы на наиболее часто задаваемые вопросы, устраняя возможные сомнения у потенциальных клиентов. Пример:«Не нашли ответ на свой вопрос? Обратитесь в нашу службу поддержки, и мы с удовольствием поможем вам».
Каждый из этих блоков направлен на предоставление максимальной информации и удобства для потенциальных клиентов, убеждая их в правильности выбора продукта или услуги.
Оцените преимущества омниканальной коммуникации с Umnico прямо сейчас Бесплатная регистрация
Блок выгод
Этот блок нужен для подогрева интереса потенциальных клиентов к нашему продукту. Обычно в нем перечисляют конкретные выгоды, которые получит клиент, если купит наш продукт. Но очень часто, люди путают выгоды со свойствами и характеристиками.
Приведу пару примеров:
- Пылесос, который работает без шнура. Работает без шнура — это свойство пылесоса, а выгода — «Можно пылесосить в любом месте, не заморачиваясь над включением/выключением шнура из розетки”
- Монитор с Full HD разрешением. Full HD — это техническая характеристика монитора, а выгода — «Картинка будет более четкой и сочной»
- Курс английского языка с уникальной методикой. Уникальная методика — это свойство курса, а выгода – «Вы за неделю научитесь разговаривать на английском»
- Опытные специалисты. Опыт — это свойство специалистов, а выгода — «Мы сделаем именно то, что было утверждено на эскизе»
Ну и так далее, надеюсь, это понятно Так вот, в этот блок нам нужно писать именно ВЫГОДЫ, а не свойства. Человек должен их читать и понимать, что да, неплохо было бы все это получить. И здесь опять же нужно помнить про красивое оформление и графику.
Если вы просто перечислите выгоды в виде списка, то большинство людей пролистнёт эту портянку текста, даже не читая её. Поэтому чтобы такого не случилось, оформите свои выгоды красиво.
Например вот так:
А вот так оформлять нельзя:
Тем более здесь как раз написаны не выгоды, а свойства. Единственное, что здесь можно отнести к выгодам — это пункт “вдохновение и заряд энергии для действий”. Остальное полный бред.
Если очень хочется написать свойства, то тогда под каждым свойством обязательно распишите и выгоды. В этом случае схема будет свойства + выгоды.
Как писать сильные тесты ?
Я никогда не учился специально копирайтингу. Фишки которые будут описаны в этой статье родились в моей голове с опытом. Здесь речь пойдет не о том как писать продающие тексты правильно или красиво, литературным языком. О том как писать от Души, как увлечь читателя с первых строк. Как писать статьи для сайта или блога.
1
Пиши так, как будто ты обращаешься к читателю напрямую! Это самое важное правило. Текст должен быть таким, словно читатель берет у тебя интервью. Вот сейчас ты читаешь этот текст и ты будто бы прямо сейчас со мной разговариваешь, спрашиваешь
А я тебе отвечаю… Ощущение как будто некий эффект присутствия. Такой стиль сразу выделяется среди других текстов
2. Как думаешь — так и пиши! Как мысли текут в твоей голове, в таком виде и пиши, а не сухим литературным языком. Такой текст получится живой и будет легко читаться, как по маслу. В такой текст вкладывается часть тебя, твоей души, твой менталитет. И читатель по ту сторону экрана это чувствует. Когда текст имеет направленность к адресату, он становится совсем другой.
Если с этим возникает сложность, представь что рядом сидит друг и ты ему рассказываешь свои мысли. Можно взять диктофон и записать это, а потом сделать транскрибацию текста. И если сравнить текст с речью, ты увидишь, что твоя речь проста и понятна, а текст как будто написан ученым профессором для учебника. И ты почувствуешь разницу, поймаешь вкус и тебя попрет. Это войдет в привычку.
3
Самое интересное и важно пиши в самом начале! Не нужно отодвигать крутой текст куда-то туда — в самый низ! Дай читателю самое сочное прямо в лоб, не откладывай на потом! Пиши самое важное вначале, самый интересный кусок текста обязательно поставь в начало. Если первые строки заинтересуют читателя, он обязательно дочитает до конца
Даже если под конец не интересно. Так работает психика человека.
Сторителлинг: зачем рассказывать истории?
Хорошее начало заставит читателя жадно читать до конца и прихватить еще парочку других статей с блога. Кстати если человек дочитывает, он тратит больше времени на странице вашего сайта, это улучшает поведенческий фактор. Посетитель откроет десять сайтов с одинаковой информацией, разочаруется и закроет их через пару секунд, а на твоей статье останется и застрянет… И возможно он не согласится с твоим мнением, но, что-то все же для себя подчерпнет. Поэтому статья попадет в Топ и получит больше трафика.
4. Не делайте в начале длинное вступление! Сейчас куча информационных сайтов у которых одна болезнь — они все вначале статей имеют супер водянистый скучный текст. Какие-то длинные вводные прелюдии, от которых меня бомбит!
Например, в статьях про копирайтинг эти люди-роботы могут написать — «кто такой копирайтер, что такое текст, что такое буква» и т.д. Как будто я дебил вовсе. А когда я по забывчивости все таки читаю это, чувствую потом что надо мною как будто издеваются.
Подумайте над первым предложением дважды —»Редакция Forbes».
5. Задавайте вопросы. Зачем задавать вопросы? Задавай и сам же на них отвечай. Это добавляет в текст интерактивности. Как будто ты и читатель взаимодействуйте между собой
Главная задача украсть внимание читателя, захватить его и сфокусировать на тексте. Такие диалоги с самим собой разбавляют обычный текст, повышают интересность
Я даже придумал термин для этого «Степень одинаковости». Так вот надо работать над текстом, чтобы степень одинаковости уменьшалась. Про степень разности еще поговорим где-то под конец….
На заметку: как найти хорошего копирайтера
Попробуй ЭТОТ самый эффективный способ рекламы телеграм-канала
Частный детский сад
Еще один довольно яркий пример лендинга с высокой конверсией. Для повышения активности и доверия клиентов используются следующие элементы:
- Хорошая структура — от титульного предложения до отзывов с фотографиями.
- Наличие кнопки «Перезвони мне» для тех посетителей, у которых есть вопросы.
- Наличие перечня льгот с пояснениями, конкретными цифрами, характеризующими работу детского сада.
- Наличие качественных фотографий реальных учеников и сотрудников сада.
Пример такого лендинга можно было бы назвать отличным, если бы разработчики не ошиблись. Кнопки вызывают не одно, а разные действия. Сначала посетителям предлагается записаться на индивидуальную встречу с преподавателем, а затем получить информацию в электронном формате.
Template #3: Interactive Carousel With User Engagement Features

As an expert in landing page design, I highly recommend using Interactive Carousels with User Engagement Features.
This option is perfect for businesses looking to showcase multiple products or services in a seamless and engaging way while highlighting unique features of each product.
Interactive carousels allow visitors to scroll through different items without navigating away from the main page, keeping them engaged and preventing potential customers from getting lost on your website’s pages.
Additionally, user engagement features like hover effects and clickable buttons provide an immersive experience that keeps visitors interested even further.
Five Ways Interactive Carousels Can Increase Conversions on Your Landing Page
- Showcase different items seamlessly with carousel effect
- Reveal more information about each item by hovering over images
- Encourage users to take action with clickable buttons
- Keep users engaged longer by providing interactive elements
- Highlight key selling points of each product or service effectively
By implementing these strategies into your landing page design using Interactive Carousels with User Engagement Features, you’ll see increased conversion rates as well as improved user satisfaction due to its intuitive interface and ease-of-use functionality — making it one of my personal favorites!
3 блока для второго экрана лендинга на проработку доверия
Даже если вы хорошо проработаете первый экран, то без доверия вам все равно будет сложновато что-то продать.
Представьте ситуацию. Вы идете по подземному переходу и вдруг к вам подходит незнакомец, предлагая купить айфон за пол цены. Казалось бы, очень выгодное предложение… Но вы скорей всего пройдете мимо, потому что вы впервые видите этого человека и абсолютно не доверяете ему. А вдруг он обманщик и вместо айфона подсунет китайскую подделку?
Чтобы не быть тем самым незнакомцем, нам нужно вызывать доверие у посетителей. Это можно сделать 3 способами:
- Рассказать о своих регалиях
- Разместить отзывы довольных клиентов
- Наглядно показать схему как вы работаете с клиентами
Я их разместил в порядке убывания, от самого эффективного к менее эффективному. Регалии – это ваши достижения и именно они способны вызвать у человека самое большое доверие к вам. Далее идут отзывы — они работаю похуже, потому что сегодня уже мало кто им верит.
Вместо отзывов лучше всего использовать кейсы – это когда вы или ваш клиент рассказывает полный путь вашего сотрудничества: какие задачи нужно было решить, какими способами вы их решали и какой в итоге получился результат.
В идеале записать коротенькие видео и под каждым из них дать небольшую текстовую выжимку кейса. Такой прием работает намного лучше, чем обычные текстовые отзывы.
Ну а самый слабенький вариант – это схема «как мы работаем». Вы наверно выдели их на некоторых сайтах:
- Шаг 1 – Оставляете заявку
- Шаг 2 – С вами связывается наш менеджер
- Шаг 3 – Оплачиваете заказ
- Шаг 4 – Мы выключаем телефоны и не выходим на связь…
Сразу после первого экрана разместите блок с регалиями. Вот как примерно он может выглядеть:
12 лет на рынке это вам не хухры мухры. Компании, которые работаю уже не первый год, дорожат своей репутацией, а значит им можно доверять. Тем более вон сколько всего они успели сделать за эти 12 лет.
Вот еще хороший пример:
Только здесь на мой взгляд лишнее про 23 сотрудника. Это с большой натяжкой можно отнести к регалиям, потому что клиентам на самом деле все равно, сколько у вас там сотрудников в штате. А вот все остальное да, вызывает доверие. Я так полагаю, они впихнули этот пункт, чтобы получилось по 3 блока в линию для симметрии
А вот плохой пример оформления:
Вроде бы хорошие регалии, но вот оформление… Согласитесь, что оно проигрывает предыдущим двум. Подобный дизайн будет намного хуже работать, чем красивый с картинками.
Далее по лэндингу вы можете расположить остальные 2 блока с отзывами и схемой работы. И если вы круто проработаете свои регалии, то они будут только усиливать к вам доверие.
Это мы с вами разобрали основные блоки для “теплого” трафика. А что делать, если мы в большей степени работаем с “холодной” аудиторией? Тогда нам нужно удлинить наш лэндинг с помощью дополнительных 2х блоков.
FAQ
What is a landing page?
What are the key elements of a successful landing page?
A successful landing page should have a clear and compelling headline, a concise message, a strong call-to-action, and an easy-to-use form. It should also have relevant and visually appealing images or videos, and should be optimized for fast loading speeds.
How can I make my landing page stand out?
To make your landing page stand out, you should create a unique and memorable design that aligns with your brand. Use high-quality images and videos, bold typography, and vibrant colors to capture your audience’s attention. You can also incorporate social proof, such as customer testimonials or trust badges, to build credibility and trust.
Should I use a template or create a custom design for my landing page?
The choice between using a template or creating a custom design for your landing page will depend on your budget and design needs. Templates are a cost-effective option and can be easily customized to fit your brand. On the other hand, custom designs offer more flexibility and can be tailored to your specific campaign goals and target audience.
How important is a mobile friendly landing page?
Mobile responsiveness is critical for landing pages as most internet users access the web through smartphones. A mobile-friendly landing page will ensure that your page looks and functions well on any device, which can lead to higher engagement and conversions.
How can I measure the success of my landing page?
To measure the success of your landing page, you should track metrics such as conversion rates, click-through rates, bounce rates, and engagement rates. These metrics will help you understand how well your landing page is performing and identify areas for improvement. You can use tools like Google Analytics or heat mapping software to collect and analyze this data. There are many WordPress visitor counter plugins that integrates with Google Analytics and other 3rd party tracking tools.





























