Как можно использовать JumpOut
В моём случае попап стоит на блоге для сбора подписчиков. Окно JumpOut появляется при попытке уйти с сайта. Здесь я предлагаю бесплатно скачать книгу «Самые грубые ошибки,совершаемые при работе в партнёрских программах!» Нажав на крестик или на текст «Нет, спасибо» попап тут же закроется. Следующий его показ для этого же посетителя настроен через неделю.
Дизайн попапа, тип, правила показа настраиваются в интерфейсе сервиса. Все очень просто.
Многие считают попапы большим раздражителем и его тут же закрывают, но, тем не менее, они работают и собирают подписчиков. Гибкие настройки позволяют свести навязчивость к минимуму.
Для вордпресс существует специальный плагин jumpout. Вначале создается попап, а затем он подключается к блогу плагином.
Лучшие сервисы для создания pop-up окон
Рассмотрим наиболее популярные сервисы, которые подойдут под различные типы pop-up окон. Их особенность заключается в удобном функционале: можно самостоятельно, без знания программирования, переделывать всплывающие окна в попытках увеличить конверсию: менять форму, сценарий появления, текст и прочее.

Ссылка на сервис: OptinMonster
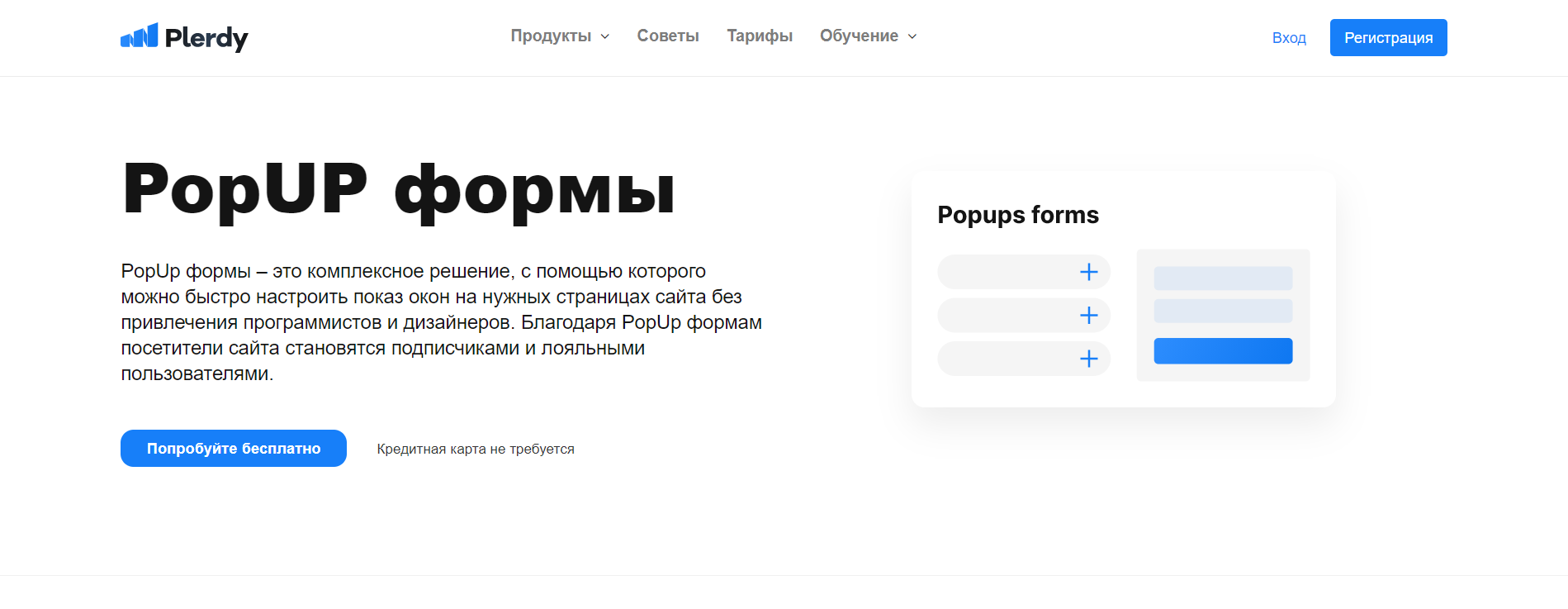
Plerdy

Русскоязычный сервис с мощным функционалом для увеличения трафика и повышения продаж. Сервис предлагает на выбор множество различных шаблонов, с помощью которых можно информировать посетителей об акциях и скидках, собирать адреса электронной почты и номера телефонов, предлагать сделать заказ в 1 клик и т.д.
Для всех форм доступна карта кликов.
Ссылка на сервис: Plerdy
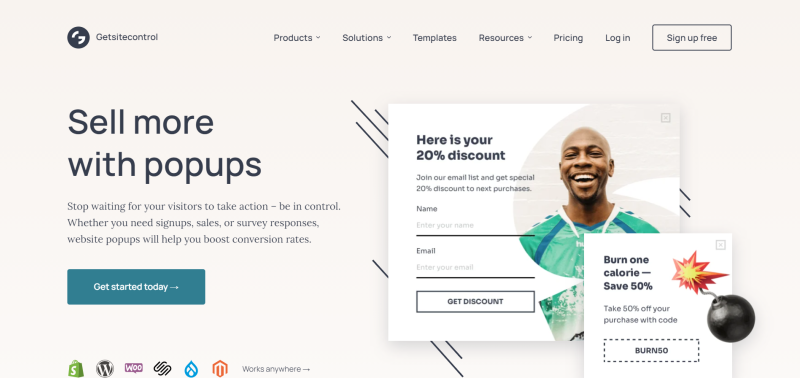
Getsitecontrol
Getsitecontrol – еще один сервис с виджетами для повышения конверсии. Он предлагает добавить на сайт всплывающие окна, формы подписки, опросы, кнопки соцсетей. Нужный виджет вставляется на страницу одной строчкой кода.
Ссылка на сервис: Getsitecontrol
MailMunch

MailMunch – это простой в использовании конструктор форм, который можно настроить и запустить на сайте всего за несколько минут. Он отлично подходит для создания всплывающих окон, верхних и боковых панелей, встроенных форм.
Ссылка на сервис: MailMunch
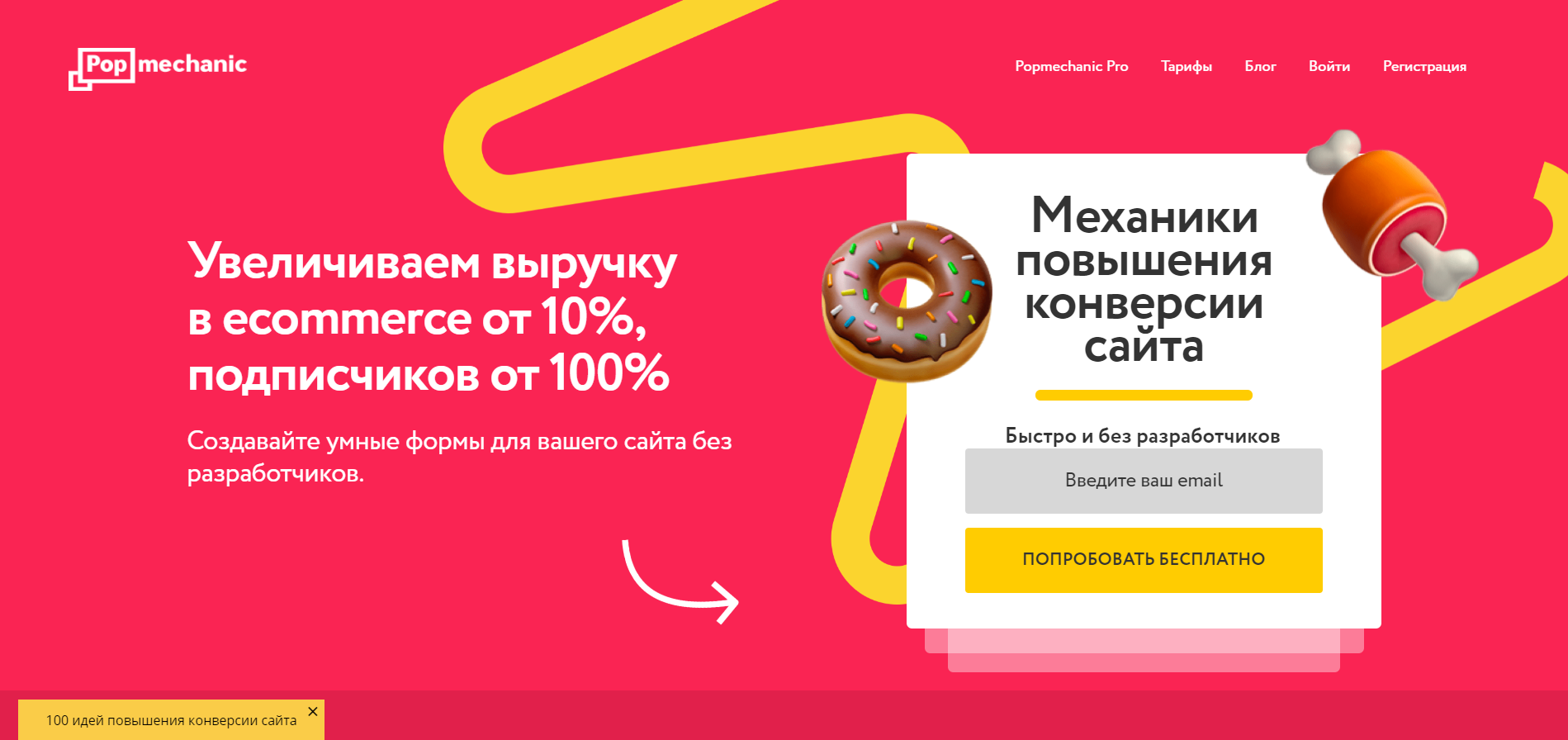
PopMechanic

PopMechanic – удобный и легкий в использовании русскоязычный сервис с широким функционалом. Подписка стоит от $12, но есть бесплатная пробная версия (до 1000 пользователей, 5 шаблонов и 1 интеграция).
Ссылка на сервис: PopMechanic
AddThis

AddThis – полностью бесплатный сервис с возможностью создания кастомизированных поп-ап окон. Есть совместимость со всеми популярными CMS.
Ссылка на сервис: AddThis

Ссылка на сервис: Sumo
OptiMonk

OptiMonk – это бесплатный инструмент для увеличения конверсии и привлечения потенциальных клиентов. Он позволяет создавать, персонализировать и запускать всплывающие окна, боковые панели и панели уведомлений без знания программирования.
Ссылка на сервис: OptiMonk
Leadgenic

Leadgenic – профессиональный сервис для повышения конверсии сайта. Есть бесплатный тариф, включающий в себя 3 таргетированных виджета, бесплатную CRM, интеграцию Google Analytics и Яндекс.Метрики.
Ссылка на сервис: Leadgenic
JumpOut

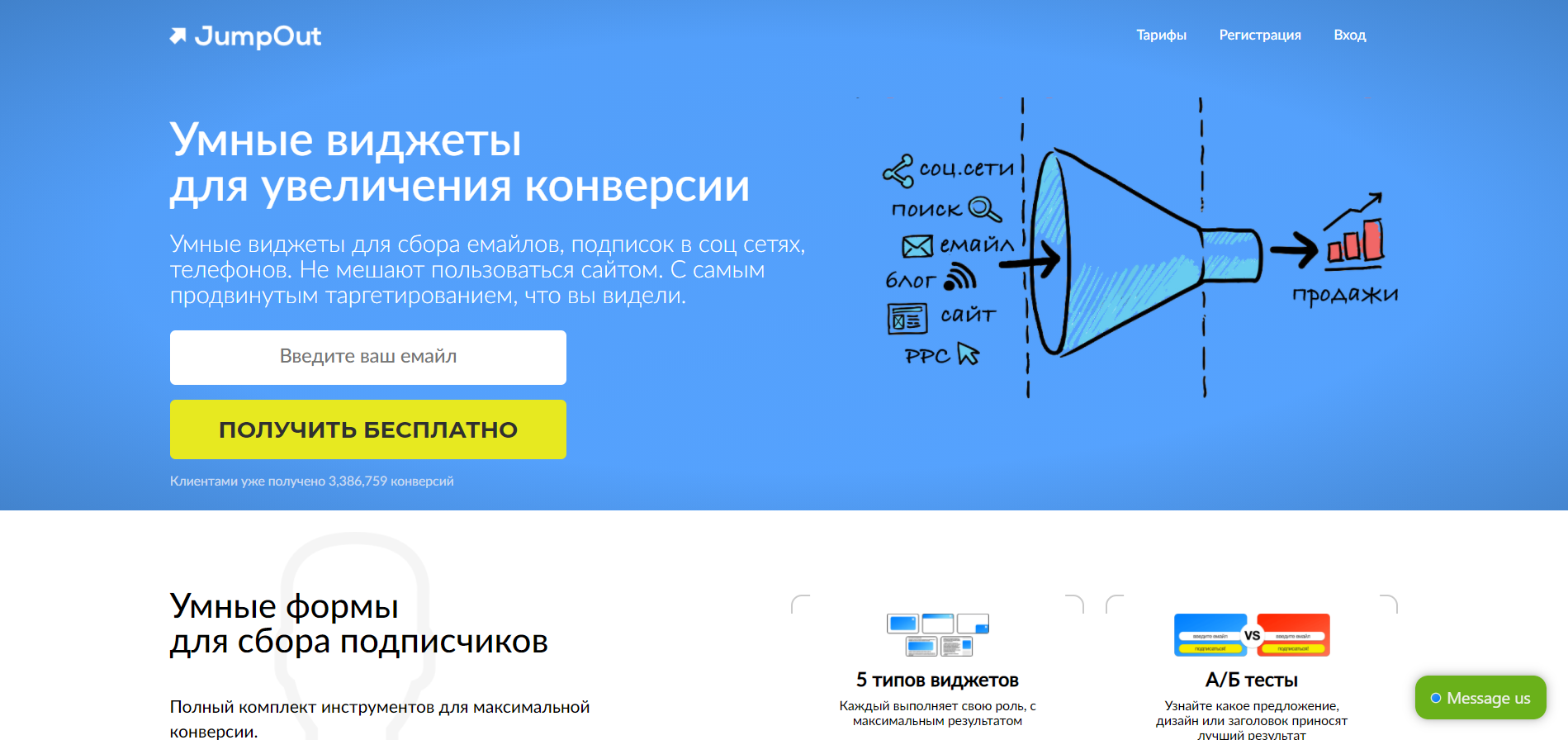
Сервис предлагает множество умных форм для сбора подписчиков, 5 типов виджетов, А/Б тесты, функции для увеличения конверсии и многое другое. Есть как бесплатная версия, так и платная, начинающаяся от 199 рублей в месяц.
Ссылка на сервис: JumpOut
Сервис ComeBaker
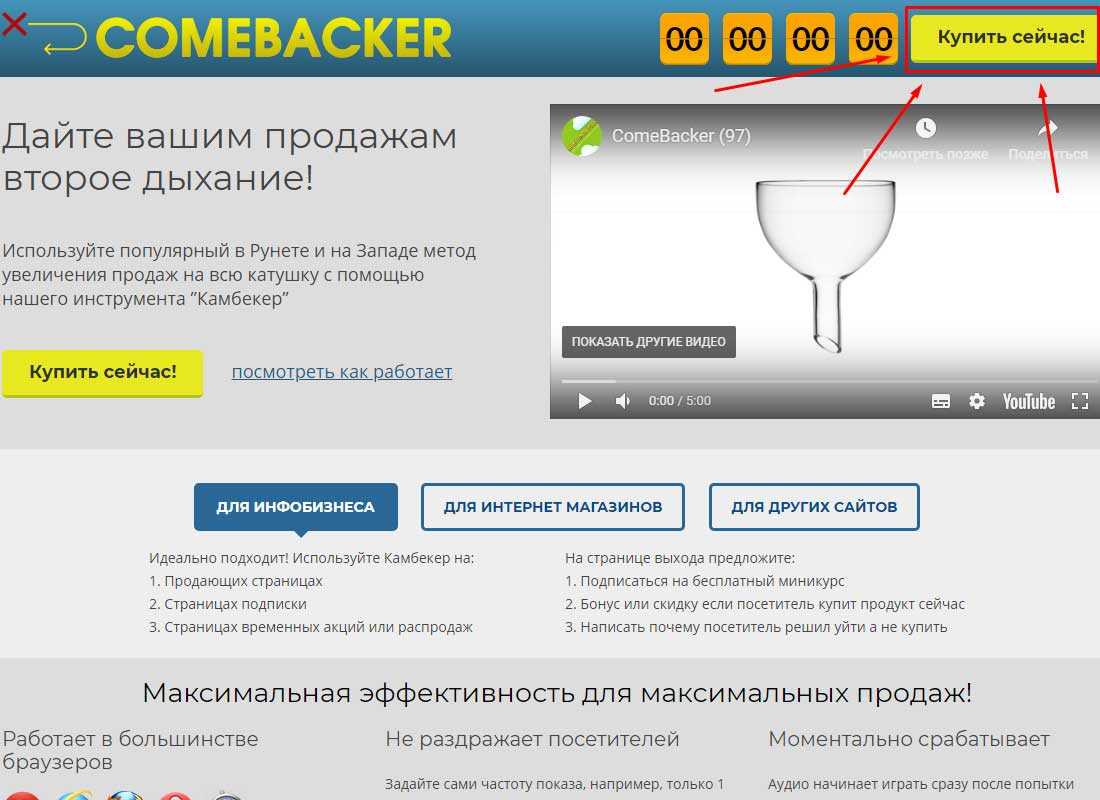
Есть ещё один полезный сервис от тех же создателей — ComeBaker. Это универсальный инструмент для удержания внимания пользователей, ушедших с сайта. С помощью встроенных функций вы сможете задержать посетителя целевым действием как только он решит покинуть ваш сайт, тем самым существенно повысив конверсию.
Особенности сервиса
Сервис включает в себя несколько преимуществ:
- Работает в любом браузере. Будь то Google Chrome или Mozilla Firefox, сервис одинаково хорошо функционирует в любом из них;
- Моментально срабатывает. Страница-приманка срабатывает сразу же, как только посетитель вздумает уйти с вашего сайта;
- Индивидуальная настройка. Можно сделать скидку на товар, проинформировать об акции или предложить бесплатный продукт;
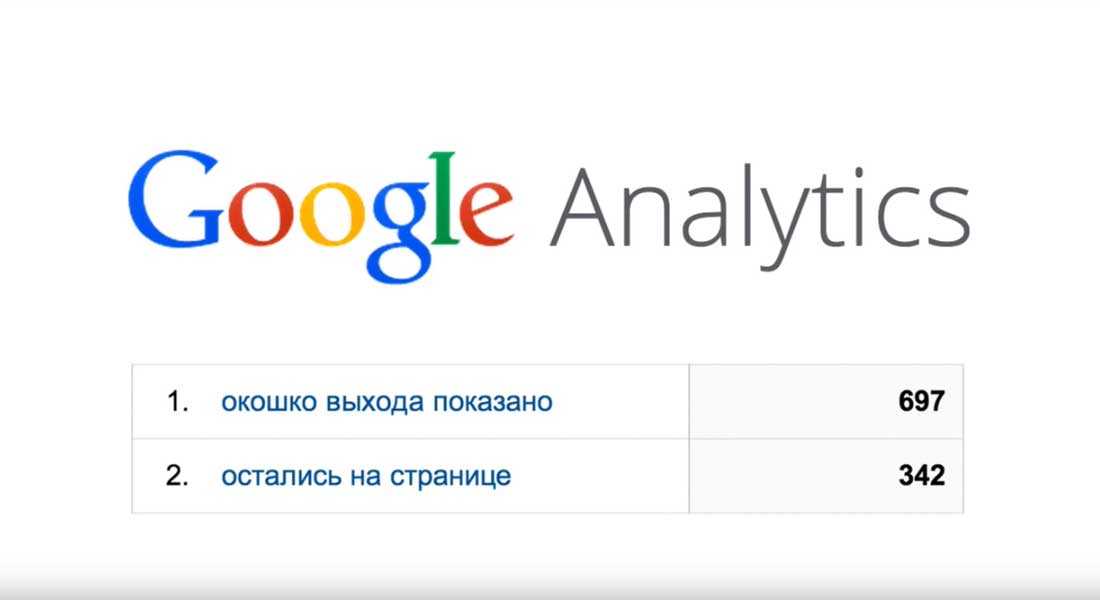
- Детальная статистика. В Google Analytics подробно показано сколько человек увидело страницу-приманку и сколько осталось на странице.

В этом состоят основные характеристики сервиса. Начните использовать его и узнайте сами какими возможностями он обладает. Понятный и доступный алгоритм работы делает настройку быстрой. Теперь вы не будете терять своих потенциальных клиентов.

Ключевые составляющие
Помимо всего прочего у сервиса есть ещё и другие достоинства, одним из которых является простая установка. Даже если вы не обладаете специфическими знаниями программирования, вы легко сможете вставить скрипт на страницу своего сайта. Необходимо лишь задать собственные настройки, скачать файл на сервер сайта и вставить код на страницу.
ComeBaker имеет некоторые положительные свойства:
- Интерактивный интерфейс настроек – все настройки сохраняются, и если вам понадобится перенести скрипт на другую страницу, нужно просто их скопировать и вставить туда, где это необходимо;
- Видео с подробными инструкциями – ролики помогут быстрее разобраться в функционале скрипта и сделать то, что вам нужно;
- Техническая поддержка – специалисты проконсультируют вас по возникшим вопросам и помогут решить проблемы;
- Плагины для WordPress и Joomla – плагины сделают установку скрипта ещё более удобной и простой, однако это не значит, что на других платформах он работать не будет.
Данный скрипт одинаково успешно работает на популярных CMS, таких как упомянутые WordPress и Joomla, Drupal, 1С-Битрикс. Даже на сайте, собранном на простейшем html, скрипт будет работать. И, что самое главное, установка не потребует от вас сложных технических знаний.

В функционале скрипта имеется 9 готовых аудио, которые проигрываются после того как посетитель решил закрыть страницу сайта. Можно использовать уже имеющиеся или записать свой вариант.
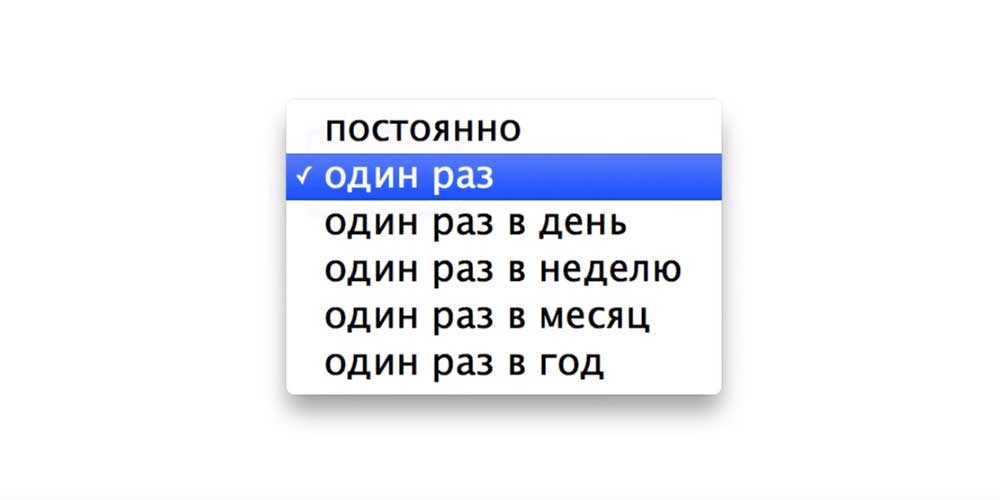
Также в наличии есть до 10 готовых изображений, подходящих под любые цели. А если вы не хотите надоедать своим посетителям и быть чересчур навязчивым, настройте показ страницы-приманки так, как вам нужно. Например, один раз в день.

Условия приобретения
Вы сможете использовать скрипт сразу после оплаты на всех своих сайтах. Скрипт постоянно обновляется, а это значит, что вы ничего не упустите. Если не продлить лицензию через год, то все установленные скрипты продолжают функционировать как и прежде. Но при этом вы не сможете изменять их или создавать новые.
И это всё, что мне хотелось бы сказать. Теперь вы знаете два полезных сервиса от создателей MakeDreamProfits. Пользуйтесь ими в своё удовольствие, и активный прирост посетителей на сайт будет вам обеспечен. А я не прощаюсь с вами. До скорой встречи!
Создаем попап и устанавливаем его на сайт
Для начала надо зарегистрироваться на сайте, нажав на кнопку «ПОЛУЧИТЬ БЕСПЛАТНО».
Тем самым вы создадите себе виртуальный кабинет, где и сможете генерировать попапы.
Зайдя в кабинет, увидите подсказки, которые помогут Вам сориентироваться. Советую посетить раздел помощи, кликнув по иконке спасательного круга. Там Вы найдете много интересной информации по использованию всплывающих окон JumpOut, как работать с группами попапов, как отключать попапы для тех, кто уже подписался, и прочие нюансы.
Для создания попапа нажимайте на кнопку “Создать джампаут”
Далее, заполните соответствующие поля и нажмите на кнопку «Создать»
Вам нужно указать название своего попапа, и адрес сайта, куда вы его ставите. Если Вы создаете разные джампауты для разных одностраничников на одном домене, то для конкретного попапа указывается соответствующий url-адрес. Это связано с тем, что для всех попапов в Вашем аккаунте действует единый код встраивания. И чтобы скрипт понимал, где и какой попап показывать, Вы и указываем url-адрес для соответствующего попапа.
Также в разделе “Правила работы” выбрать условия “Адрес страницы» и «=(равно)” и указать после » / » адрес страницы куда будет устанавливаться попап, в моем случае это поле пустое (попап устанавливается на главную страницу).
Здесь же выбираете условия показа попапа, когда показывать джампаут следующий раз, если его закрыли.
Переходим к пункту «Дизайн и текст»
Здесь Вы выбираете шаблон джампаута, выбираете дизайн, цветовую схему, текст, добавить изображение и так далее.
Далее идет «Форма». Здесь Вы выбираете Ваш сервис рассылок и просто добавляете код подписки. В моем случае это SendPulse.
Выбираем в списке свой сервис рассылок.
Далее выбираете тип интеграции.
Есть простая и продвинутая интеграция. У меня выбрана простая — это когда подписчики собираются в ваш сервис рассылок.
API ключи выбираете в своем сервисе рассылок.
Скопируйте ключи и вставьте в соответствующее поле в Джампауте. Сохраните.
После настройки попапа, Вы должны вставить его код на свой сайт. Нажимаете кнопку «</>» и переходите в окно:
В этом окне нажимаете «Я установлю код сам» и попадаете сюда
Выбираете свою платформу, на которой установлен Ваш сайт, получаете соответствующие инструкции и вставляете код.
Все созданные попапы отображаются в Вашем кабинете. Чтобы отредактировать попап, кликните по названию. Под каждым есть статистика — количество показов и конверсий. Обновляется эта информация в течение нескольких часов — максимум через день.
Здесь же есть кнопки, нажатием на которые, можно отключить показ джампаута на сайте или удалить его. Как видите, инструмент настраивается очень просто.
Всем больших успехов!
А если купить базу?
Собирать свою базу непросто. На это нужно потратить много времени и усилий. Так может, просто купить ее? Предложений по продаже готовой базы контактов полно, но соблазняться ими не стоит. У такого быстрого способа много недостатков:
- Использование такой базы нелегально. По-хорошему, пользователи должны сами дать вам данные и разрешение на их использование. Многие рекламодатели пренебрегают этим, но рекламные системы стараются бороться с недобросовестностью. Например, Facebook в 2018 году при создании пользовательских аудиторий начал спрашивать рекламодателей об источнике данных.
- Контакты в базе могут быть неактуальными. Вы потратите время и деньги на показ рекламы неактивной аудитории.
- Аудитория в покупной базе холодная. Эти пользователи никогда не слышали о вас и мотивировать их совершить целевое действие сложнее, чем тех людей, которые уже знают вас или были клиентами.
- Нет гарантии, что база вам подходит. В отличие от базы, которую вы собрали сами, в покупной никто не ручается, что это именно те пользователи, которые вам нужны. Возможно, обладатели контактных данных из этой базы вообще не заинтересованы в рекламируемом продукте.
- Можно вызвать негатив к бренду. Навязчивую неуместную рекламу от незнакомых компаний не любит никто. Вряд ли вы получите много конверсий, зато легко можете вызвать неприязнь к бренду.
Как видим, покупать базу контактов — плохая идея. Лучше собрать самостоятельно контакты пользователей, которые доверяют вам и сами готовы делиться личными данными. Они будут лояльнее относиться к рекламе и охотнее совершать конверсии.
Что такое всплывающие окна на сайте
«Pop-up» (в переводе с английского — «возникать неожиданно» или «всплывать») — элемент интерфейса, который отображается поверх открытой веб-страницы. Он возникает в ответ на действие пользователя, которое играет роль триггера. Примеры:
- Переход на сайт или конкретную страницу веб-ресурса;
- Прокрутка страницы до определенной глубины;
- Клик по иконке для заказа звонка;
- Длительное бездействие посетителя на сайте;
- Попытка закрыть веб-страницу.
Всплывающее окно — многофункциональный маркетинговый инструмент, который помогает достигать следующие цели:

Pop-up форма подписки
Автоматизировать запись клиентов. Чтобы человек мог самостоятельно записаться на прием к врачу или на сеанс массажа, оформите попап, где клиент сможет указать свои данные, вид услуги и выбрать доступное время для посещения клиники или салона. Такой формат коммуникации снизит нагрузку на сотрудников: клиентам не придется звонить или писать администратору, чтобы узнать о наличии свободных «окошек».

Окно для записи на прием
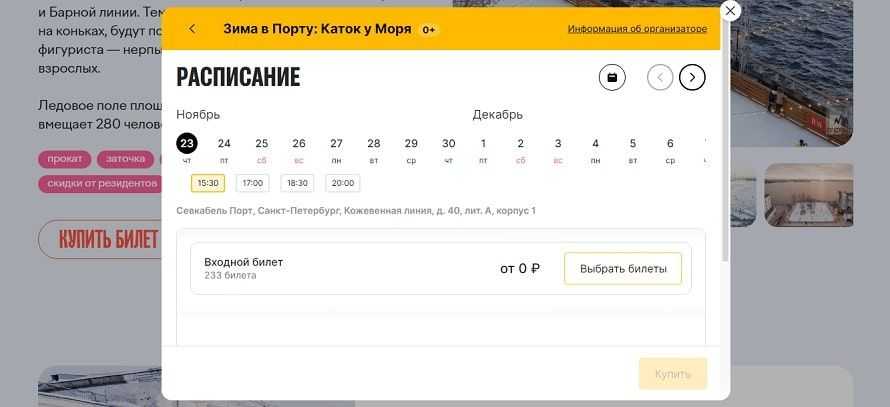
Чтобы мотивировать людей не откладывать запись на потом, укажите, сколько свободных мест осталось. Аналогичным образом можно организовать продажу билетов. Для этого настройте попап с информацией об их количестве и стоимости.

Попап для покупки билета на мероприятие
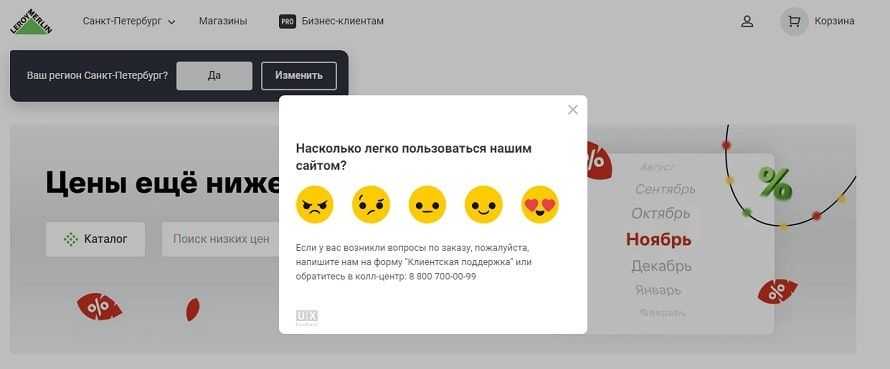
Получить обратную связь от клиентов. Чтобы узнать мнение аудитории о вашей компании, подключите попап с опросом о качестве обслуживания или просьбой оставить отзыв о товаре, услуге или работе сайта.

Всплывающая форма обратной связи
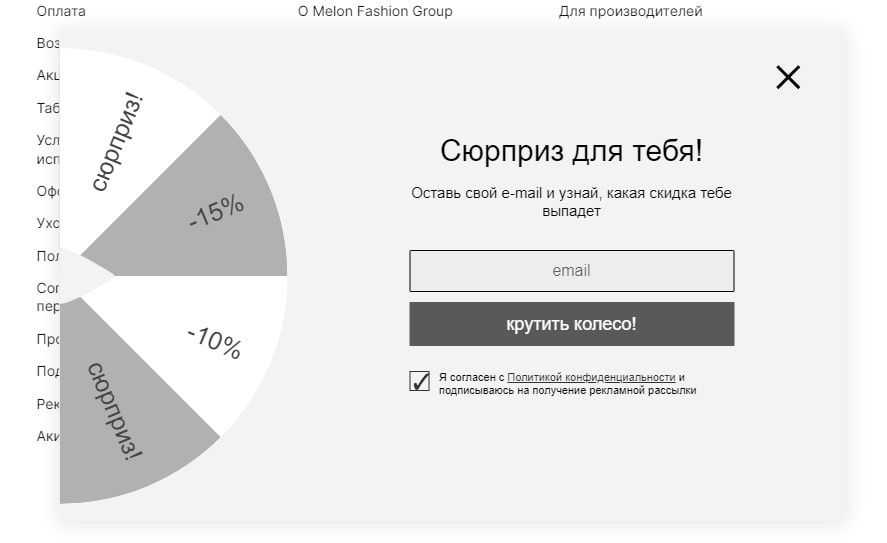
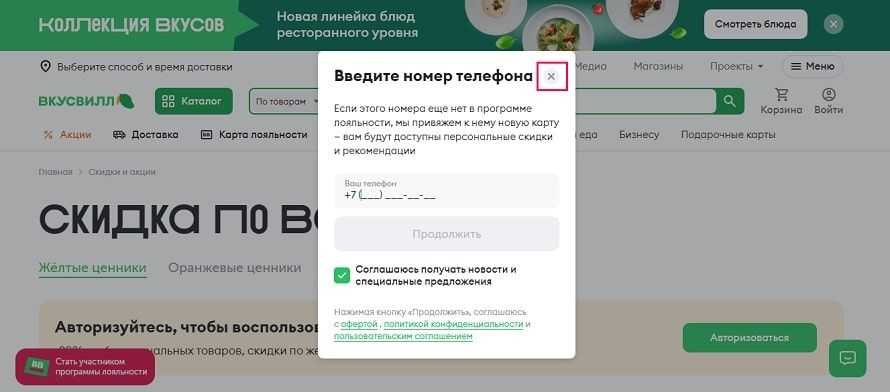
Рассказать об актуальных скидках и акциях. Если у компании стартовала сезонная распродажа или появились скидки на определенную группу товаров, попап — отличный способ сообщить пользователям об этом и предложить им перейти в каталог магазина. Это позволит увеличить количество продаж.

Попап с уведомлением о скидках
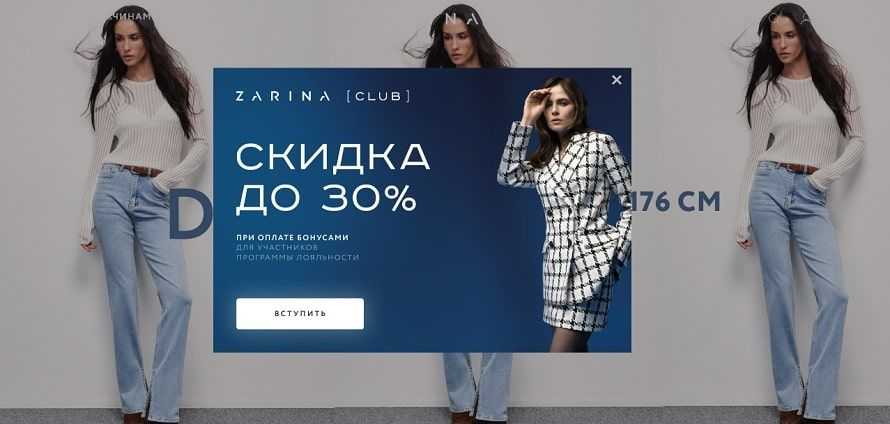
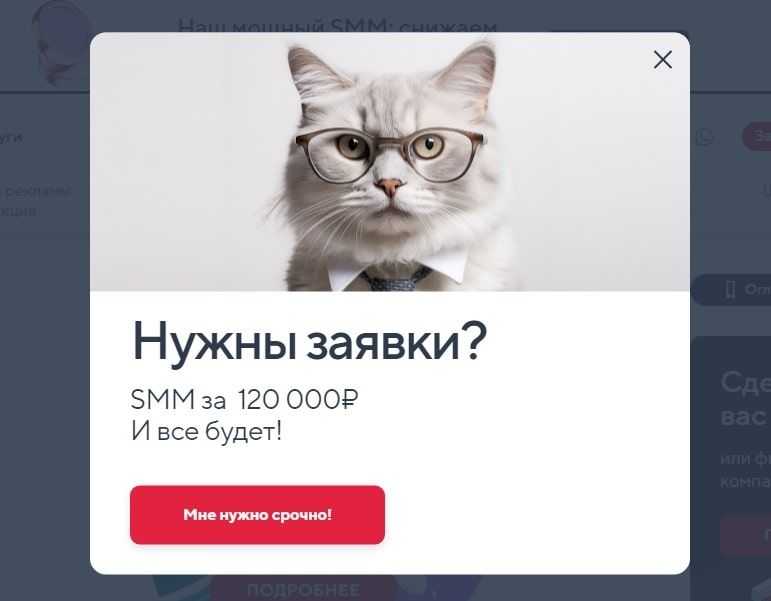
Прорекламировать конкретный продукт
Чтобы привлечь внимание к товару или услуге и увеличить на них спрос, кратко расскажите об их особенностях и преимуществах в попапе. В оформлении всплывающего окна используйте привлекательное изображение продукта

Реклама услуги в формате попапа
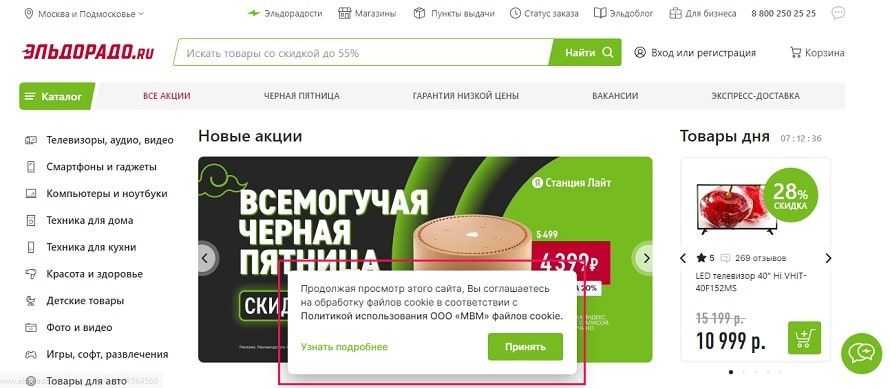
Проинформировать посетителей о сборе cookies или технических проблемах на веб-ресурсе. Куки — фрагменты данных, которые содержат информацию о том, что пользователь делал на сайте: с какого устройства он его посещал, какой логин и пароль использовал для регистрации, какие товары просматривал и добавлял в корзину.
В Европе есть закон, согласно которому владельцы сайтов должны информировать посетителей о сборе куки-файлов. В России такие требования пока не действуют, однако Роскомнадзор относит cookies к персональным данным. По этой причине рекомендуется спрашивать у пользователей разрешение на использование куки. В этом поможет соответствующий попап, который чаще всего размещают внизу страницы.

Cookies попап
В работе сайта произошел сбой? Проинформируйте посетителей о технических неполадках с помощью всплывающего окна. Если есть возможность, укажите время, когда веб-страницу починят, чтобы пользователь знал, когда сможет ее посетить.

Сообщение о неполадках на сайте в виде pop-up
От цели попапа зависит его содержание и оформление, а также время и место появления. Клиент долго изучает карточку товара и не решается добавить его в корзину? Настройте всплывающее окно с промокодом на скидку, чтобы мотивировать потенциального клиента совершить покупку.
ТОП сервисов и плагины для создания всплывающих окон и попапов
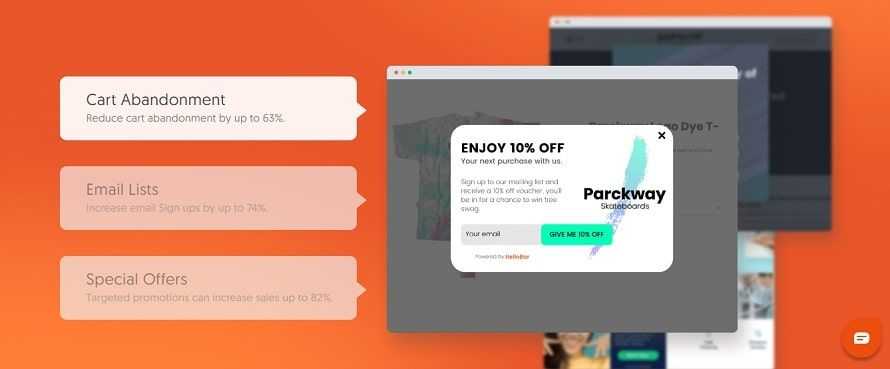
1. Hellobar
Англоязычный сервис для веб-разработчиков, владельцев сайтов и маркетологов, который позволяет создавать стильные попапы без знания HTML-кода. Справиться с задачей поможет интуитивно понятный интерфейс и широкий выбор готовых шаблонов.
Программа предлагает большой набор опций для настройки всплывающих окон. Можно сегментировать аудиторию по геолокации, типу устройства и источнику трафика, а также выбрать, когда показывать попап: сразу же после загрузки страницы, через 5 секунд или после совершения конкретного действия.
Бесплатный тариф: создание 10 попапов и 1 А/В тестирование.

Сервис Hellobar
2. PopMechanic
Русскоязычная платформа для создания конверсионных всплывающих окон. Ее фишка — широкий набор возможностей для персонализации попапа. Сервис собирает информацию о пользователях сайта: как они попали на ваш ресурс, какие действия на нем совершали, что покупали. За счет этого можно точно сегментировать аудиторию и демонстрировать посетителям интересные для них предложения.
Бесплатный тариф: 7 дней пользования, 5 шаблонов и подключение 1 сайта к сервису.

Сервис PopMechanic
LeadGenic
Подходит для настройки попапов с целью сбора контактных данных посетителей и отзывов клиентов, информирования аудитории об акциях и выдачи им купонов со скидками. Помогает сократить количество брошенных корзин и уменьшить показатель отказов на сайте. Создать привлекательное оформление можно без дизайнера на основе готовых шаблонов. Сервис имеет встроенную CRM, куда попадают все лиды, а также интегрируется с Bitrix24, AmoCRM, Яндекс.Метрикой и Google Analytics.
Бесплатный тариф: доступ к профессиональным шаблонам и 3 таргетированных виджета.

Сервис LeadGenic
JumpOut
Сервис для создания попапов от российских разработчиков. Предлагает 10 опций для сегментирования аудитории, 10 триггеров для показа всплывающих окон и встроенный инструмент для А/В-тестов. Интегрируется с популярными CRM-системами и сервисами для создания рассылок.
Бесплатный тариф: 2 варианта дизайна, 5 триггеров и 1 условие для показа попапа.

Сервис JumpOut
My Popup
Плагин для создания всплывающих окон и их подключения к сайтам, разработанным на WordPress. Позволяет создавать неограниченное количество попапов разного типа с гибкими настройками. Сервис предлагает 14 встроенных пресетов, у которых можно менять фон, изображения, иконки, а также добавлять от 1-й до 2-х кнопок.

Плагин My Popup
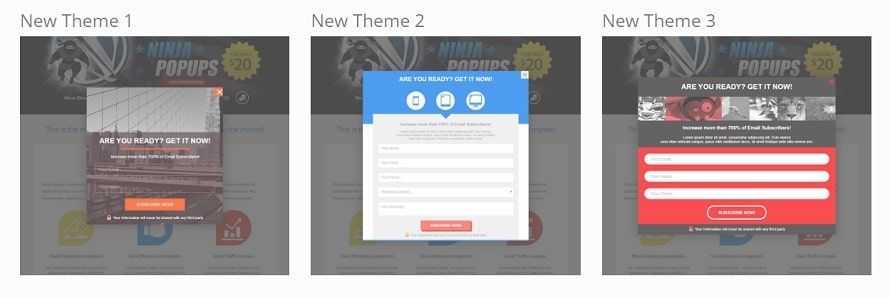
Ninja Popups
Еще один плагин для разработки попапов, легко подключается к системе WordPress. Предлагает большое количество шаблонов, макетов и цветовых схем для создания привлекательных всплывающих окон. Его плюс — функция предпросмотра в режиме реального времени. Вы можете оценить, как pop-up смотрится на сайте, и внести нужные изменения перед его публикацией.

Плагин Ninja Popups
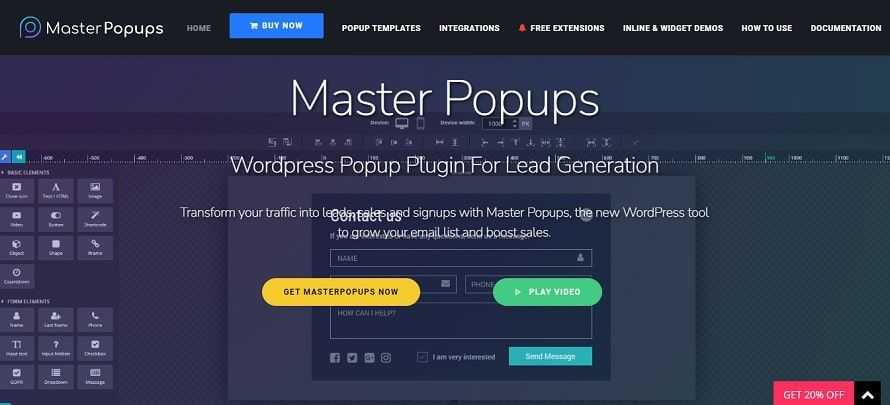
Master Popups. Инструмент для создания попапов, который поддерживает как функцию графического редактора, так и CSS-коды и JavaScript. Настройки триггеров и аудитории для всплывающих окон можно сохранять и использовать для разных проектов.

Плагин Master Popups
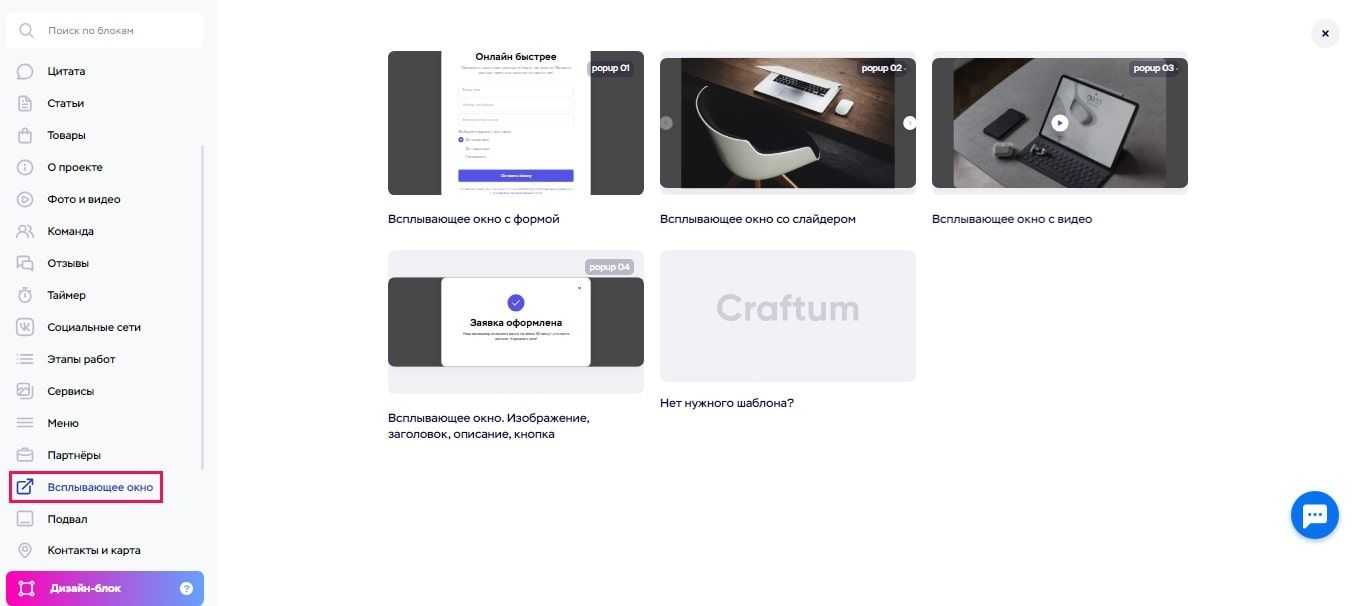
Если ваш сайт разработан на конструкторе Craftum, вы можете разместить на нем всплывающее окно с формой, со слайдером или с видео. Его дизайн и наполнение вы можете легко адаптировать под себя. А если среди предложенных шаблонов не найдется подходящего, напишите в чат службы поддержки и специалисты разработают вариант специально по вашему запросу.

Шаблоны попапов в конструкторе сайтов Craftum
Тестирование и запуск виджета JivoSite на WordPress-сайте
После того как вы настроили виджет JivoSite на вашем WordPress-сайте, рекомендуется провести тестирование для убедиться, что все работает корректно перед запуском виджета на сайте.
Авторизуйтесь в панели управления JivoSite и откройте раздел «Каналы» для вашего сайта.
Выберите проверяемый сайт из списка и нажмите на кнопку «Тест», которая находится в верхней части страницы.
На открывшейся странице вы сможете увидеть виджет JivoSite в действии. Проверьте, что он отображается корректно на вашем сайте.
Протестируйте функциональность виджета, включая чат, обратный звонок и другие инструменты. Убедитесь, что они работают без ошибок.
Также проверьте совместимость виджета с вашим темой и плагинами на WordPress-сайте
Обратите внимание на возможные конфликты и неправильное отображение элементов.
Если вы обнаружили ошибки или проблемы при тестировании, свяжитесь с технической поддержкой JivoSite для устранения проблемы.
После успешного прохождения тестирования и убедившись, что виджет работает корректно, вы можете перейти к запуску виджета на вашем WordPress-сайте и начать использовать все его возможности для общения с посетителями.
Плюсы и минусы всплывающих окон со стороны владельца сайта и пользователей
Владельцы и посетители сайтов относятся к всплывающим окнам по-разному. Для одних это удобной маркетинговый инструмент, для других — элемент, который отвлекает от просмотра контента. Рассмотрим каждую из двух точек зрения.
На первый взгляд, всплывающее окно на сайте приносит его владельцу только пользу. У него и правда много преимуществ:
Однако у попапов есть и минусы:
- Снижение посещаемости веб-ресурса. Такая угроза возникает в ситуациях, когда на странице используется большое количество попапов. Это раздражает пользователей, поэтому они предпочитают не возвращаться на сайт.
- Блокировка всплывающих окон. Ей пользуются многие представители интернет-аудитории, уставшие от назойливой рекламы. Если у посетителя сайта встроен специальный плагин, он не увидит ваш попап.
- Подрыв лояльности клиентов. Иногда пользователи воспринимают обилие всплывающих окон как спам, что негативно отражается на их отношении к компании.
Что касается клиентов, 73% аудитории не одобряет попапы на сайте. Причин несколько:
- Неудобный просмотр контента. Некоторые попапы занимают много места, поэтому закрывают часть текста или изображения на веб-странице. Это проблема, если пользователь не понимает, как убрать всплывающее окно на сайте.
- Агрессивная реклама. Когда владелец сайта перебарщивает с попапами, пользователи воспринимают это так, словно им пытаются навязывать товар или услугу.
- Риск заражение компьютера вирусом. Вы когда-нибудь сталкивались со всплывающим окном, которое сообщает, что ваш компьютер находится под угрозой, и предлагает скачать антивирус? Такую схему раньше активно использовали мошенники, чтобы внедрять на устройства вредоносные программы.
Тем не менее грамотно оформленный попап имеет плюсы для посетителей сайта:
- Улучшение юзабилити веб-страницы. Некоторые попапы открываются по клику, когда пользователь в них нуждается, и перенаправляют посетителя в нужный раздел. При этом они не занимают много места на сайте и не мешают изучать его содержимое.
- Информативность. Всплывающие окна позволяют узнать актуальные новости, информацию о скидках и новинках.
- Приятные бонусы. Возможность получить в подарок электронную книгу, промокод или бесплатную доставку за подписку — весомый повод не закрывать сайт, когда появляется всплывающее окно.
Чтобы pop-up приносил пользу и посетителям веб-ресурса, и его владельцам, важно ответственно подойти к его разработке. Далее мы подробно разберем виды всплывающих окон, их структуру и способы создания, а также поделимся советами, как повысить эффективность попапов
Что такое виджеты, и как они работают
Виджет – это контент-модуль, предназначенный для непосредственного взаимодействия с посетителями сайта. Такой элемент может получать нужные данные от пользователя, нагляднее демонстрировать определенную информацию на странице или упрощать взаимодействие клиентов с интернет-ресурсом.
Почему стоит добавить виджет на сайт? К примеру, посетитель портала юридической компании хочет уточнить стоимость услуг, но сотрудник фирмы занят и не может принять звонок. Спасти ситуацию поможет виджет чат-бота. Этот модуль может ответить на наиболее часто задаваемые вопросы клиентов.
Какие задачи решают виджеты:
Способствуют привлечению внимания посетителей сайта, что можно отнести к наиболее важным функциям таких модулей. Коммерческие интернет-ресурсы создаются, чтобы обеспечивать продажи услуг и товаров
А чтобы собрать данные потенциальных покупателей и мотивировать их на покупку, необходимо привлечь внимание посетителей к специальным формам. Обеспечивают сбор данных о посетителях сайта
В формах виджетов клиенты могут оформить заявку на обратный звонок, подписку на рассылку и др.
Делают интернет-ресурсы интерактивными. Дизайнеры сайтов могут добавить виджеты с визуальным контентом, который направлен на взаимодействие с посетителями. К таким элементам относят графики, таблицы, диаграммы и т. д. Виджеты обеспечивают наглядность представления данных, поэтому контент лучше воспринимается пользователями.
Адаптируют контент под потребности посетителя. Виджеты можно представить в виде специальных модулей, подстраивающих информацию на странице сайта под интересы пользователя. Такую функцию выполняют рекомендательные формы, блоки после текста «Подробнее» и др.
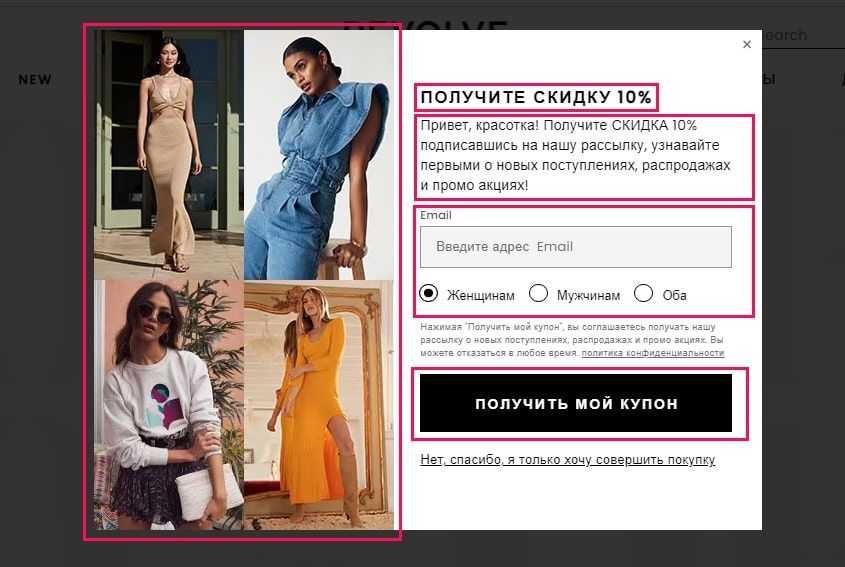
Как выглядит структура конверсионного всплывающего окна
Рассмотрим, из каких частей состоит структура попапа, задача которого — повысить конверсию сайта. Она варьируется в зависимости от специфики контента, целей и дизайнерских решений всплывающего окна, однако обычно включает в себя следующие элементы:
Заголовок
Это короткий, емкий текст, который располагается вверху попапа, привлекает внимание и сообщает пользователю основную информацию: УТП (уникальное торговое предложение), название акции и так далее.
Основной текст. Размещается под заголовком и поясняет его
Содержит больше деталей: условия акции, способы получения подарка, преимущества товара, темы рассылок. Задача этого элемента — заинтересовать пользователя, объяснить, какую выгоду он получит и что ему нужно сделать. Чтобы усилить посыл попапа, используйте в этом разделе социальные доказательства: укажите, сколько людей уже читает рассылку, или прикрепите отзыв клиента.
Изображение. Многие попапы содержат картинки: фотографии товаров или тематические иллюстрации. Они дополняют текст и облегчают восприятие информации.
Призыв к действию. Call-to-action — обязательный элемент конверсионного всплывающего окна. Кнопку с надписью, которая поясняет, что произойдет после клика по ней, помещают под основным текстом. Формулировка CTA должна быть понятной и лаконичной: «подписаться на рассылку», «получить скидку», «забрать подарок».
Поле для ввода данных. Если цель попапа — сбор контактов пользователей, необходимо предусмотреть строку, куда они смогут ввести номер телефона или email.

Структура конверсионного всплывающего окна
Правила оформления pop-up
Собрали для вас 8 простых правил оформления всплывающих окон. Следуйте им, чтобы создать попап, который не отпугнет посетителей от вашего сайта.
Легкость восприятия информации. Используйте простой язык и понятный дизайн, чтобы пользователи быстро считали и хорошо усвоили нужную вам информацию
Большое количество текста отпугнет посетителей: сократите его и оформите основные тезисы в виде списка.
Внимание к деталям. Подберите шрифты, которые будут сочетаться между собой, и гармоничную цветовую палитру
Помните, что дизайн попапа должен соответствовать оформлению всего веб-ресурса. Если на сайте присутствуют иллюстрации, нарисуйте картинки для баннера в таком же стиле.
Адаптивность. Учтите, что ваше всплывающее окно будет отображаться на разных устройствах, поэтому оно должно хорошо выглядеть и оставаться функциональным как на компьютере, так и на телефоне или планшете. Эффективность попапов на мобильных устройствах на 42% выше, чем на персональных компьютерах.
Кнопка закрытия. Хотите, чтобы посетители сайта остались вам благодарны? Поместите «крестик» в правый верхний угол всплывающего окна и убедитесь, что он заметен. Делать его полупрозрачным и располагать в нестандартном месте не рекомендуется. Если человек не поймет, как закрыть попап, он покинет сайт, а вы потеряете потенциального клиента.

Кнопка закрытия попапа
Уместность
Важно выбрать удачный момент для демонстрации попапа и сегментировать пользователей, чтобы его увидела релевантная аудитория. Согласитесь, окно с предложением оформить подписку на рассылку не актуально для тех, кто уже это сделал
Ненавязчивость. Если посетитель сайта уже закрыл попап, он не должен появляться снова. Чтобы окно не всплывало каждый раз, когда открывается страница, добавьте в него чекбокс «не показывать больше».
Одна страница — один попап
Большое количество окон, всплывающих одновременно, рассеивает внимание пользователей, воспринимается как спам и вызывает желание поскорее сбежать с сайта. Если вам требуется несколько попапов, настройте их так, чтобы они появились поочередно.
Чем меньше полей для ввода, тем лучше
Оптимальное количество — две строчки. Этого достаточно, чтобы человек указал свое имя и email. Конверсия таких попапов на 206% выше, чем окон с тремя полями для ввода.
Важно помнить, что конверсионное всплывающее окно должно быть дружелюбным, предлагать релевантную информацию, стимулировать пользователя совершить действие и служить функциональным дополнением для сайта. Тогда pop-up поможет продвинуть клиента по воронке продаж
Типы всплывающих окон
Принято выделять два типа pop-up: hello-board и page-stop. У каждого из них свой функционал.
Hello-board
Может появляться в любой части экрана, не блокирует содержимое страницы. Обычно сообщает пользователям о текущих акциях и предлагает им оставить заявку.
Page-stop
Появляется в центре экрана и блокирует содержимое страницы. Чтобы закрыть окно, потребуется либо воспользоваться крестиком, либо выполнить указанное действие.
Hello-board раздражают пользователей меньше, чем page-stop, потому как их можно игнорировать. Однако page-stop считаются более эффективными из-за принудительной блокировки всего контента.
4 способа добавить виджет на сайт Joomla

-
Примените модуля JivoSite
Удобство модуля в том, что он может быть использован для любых версий Joomla. Модуль необходим для последующей установки в нем кода.
Сама установка несложная: в разделе Расширения/Extensions выбираем Установка модуля/Install. Архив и JivoSite загружаем в CMS.
После проведения вышеописанных процедур переходим в Менеджер модулей/Модули, где находим появившийся модуль JivoSite. Возможно, он не появится в разделе, но его всегда можно будет добавить.
В коде чата находим уникальный ID чата. Он понадобится нам в новом модуле. Данный ID находится в разделе “Управление” — Настройки сайта — Установка. После “widget_id =”: в коде чата вы увидите уникальную буквенную и цифровую комбинацию, которая и является необходимым нам ID виджета.
Если на сайте подключена функция Регионы, вы также можете включить код в модуле, чтобы продолжать использовать данную функцию.
Заметьте, что название модуля должно быть указано в настройках самого модуля. Также отключается функция отображения заголовка. Для этого нужно выбрать позицию для модуля согласно рабочему шаблону сайта.
Когда все настройки внесены, на сайте отобразиться форма чата.
-
Применение менеджера шаблонов
Виджеты могут быть добавлены для версии Joomla 2.5+. В панели управления сайта выбираем “Расширения” — “Менеджер шаблонов”. Перед вами появится таблица, далее в “Шаблоны” выбираем используемый нами шаблон. Его можно определить по звездочке, которая стоит у строки “По умолчанию” и в строке “Область системы” стоит “Сайт”. Далее переходим к “Основные файлы шаблона” — “Изменить шаблон главной страницы”. В шаблон перед тегом </body> вставляем код нужного нам виджета. Сохраняем. Все просто!
Совет: если в процессе регистрации вы забыли сохранить код виджета, не переживайте. Его всегда можно найти в JivoSite: раздел “Управление”, далее переходим в настройки сайта — Установка.
-
Установка виджета путем создание нового модуля
Используем CMS Joomla 2.5+. В панели управления сайта находим профиль “Сайт”, далее переходим в “Мой профиль”.
С правой стороны в строках меню переходим к основным настройкам. Во вкладке редактор выбираем “без редактора”. Не забудьте сохранить.
Находим вкладку “Расширения”, затем переходим к “Менеджеру модулей”. Создаем новый модуль типа HTML-Код.
Код нашего виджета вставляем в чистое поле текста. Настраиваем нужные функции, сохраняем. Все получилось! Состояние редактора можно восстановить во вкладке “Мой профиль”.
-
Использование FTP
Заходим на хостинг сайта. Или можно использовать FTP-клиент и найти исходные файлы сайта. В файл Index.php вносятся нужные изменения (файл можно найти по алгоритму /templates/название выбранного шаблона/index.php).
Используем код нужного виджета перед тегом </body> и сохраняем. Все получилось!

Подробнее
Плюсы и минусы всплывающих окон на сайте
Преимущества:
- Поп-ап окна действительно могут привлечь новых подписчиков. Чаще всего это работает с блогами: например, когда пользователь дочитывает статью, ему предлагается подписаться на ресурс. Если статья действительно интересная и решает проблему, то, скорее всего, посетитель подпишется на сайт.
- Конверсия увеличивается. Работает только в том случае, если будут правильно проработаны все основные элементы: дизайн, маркетинг, время и место появления, функциональность.
- Привлекается важная информация. Если у вас есть какая-то важная информация, то сообщите о ней в поп-ап окне – вероятность того, что ее заметят, сильно увеличится.
Из недостатков вытекают следующие пункты:
Раздражение. Поп-апы часто раздражают пользователей, особенно если они неправильно сделаны
Важно тщательно проанализировать целевую аудиторию, чтобы устранить все негативные стороны.
Репутация. Если ваша компания давно себя зарекомендовала, то всплывающие окна могут только навредить репутации
Тут опять же стоит понимать свою ЦА и ответить на вопрос «Зачем мне вообще pop-up окно?».
Данный функционал вполне эффективен, но важно проанализировать все моменты и провести многочисленные тесты – тогда польза будет значительно высокой