Недостатки
Главный недостаток Flexbe – ограниченность визуального редактора. Страницы наполняются контентом строго вертикально, блоки просто меняются местами, никакой творческой свободы. В итоге, пришёл к выводу, что это положительное качество – при таких рамках нереально испортить шаблон. Как ни крути, а сайт всё равно будет выглядеть приёмлемо.
Еще один минус – отсутствие автосохранения. После работы с другими конструкторами каждый раз нажимать «Сохранить» – кому-то может быть неудобно. Я не сразу обнаружил этот минус, так как есть привычка сохраняться, которая выработалась при работе с Вордом еще много лет назад.
LPTrend
Конструктор с приятным глазу интерфейсом администрирования, но с ограниченными возможностями в верстке. Предлагается выбрать один из 61 шаблонов без возможности создания страницы с нуля. У каждого шаблона есть заданные разделы, которые можно включать и отключать по желанию. Логика изменения контента внутри разделов нам показалась не слишком очевидной — какое-то безумное множество вкладок вместо привычного визуального редактора.
Интеграций со сторонними сервисами тоже не обнаружено, зато присутствует вкладка «Полезные сервисы», нашпигованная реферальными ссылками на различные инструменты. Из штатных возможностей есть только функционал A/B-тестирования.
Storeland
LPGenerator
Характеристики сервиса PlatformaLP
| Характеристика | platformalp.ru |
|---|---|
| собственное Доменное имя | да, на оплаченном тарифе |
| Визуальный редактор | да |
| Шаблоны | нет, только шаблоны секций |
| Фавикон | да |
| А/Б тестирование | да |
| Коды аналитики | да |
| настройки тэгов | да |
| Подпись сервиса | нет |
| Тестовый период | 14 дней |
| переезд на свой хостинг | — |
| Дополнительные инструменты | CRM (Заявки, статистика) |
| Доп. услуги | — |
| Социальные сети | VK, Facebook, Twitter |
Как видно из таблицы констструктор позволяет прикрепить собственное доменное имя на оплаченном тарифе, имеет визуальный редактор. Можно будет подгрузить фавикон к своей страничке, и при необходимости увеличить маркетинговые показатели с помощью А/Б тестирования. Тестовый период длится 14 дней, переезд на свой хостинг не предусмотрен.
Только полнофункциональные ЛП конструкторы, разработанные специально для создания посадочных страниц
Что такое лендинг пейдж?
У лендинг пейдж / landing page есть и другие названия: посадочная страница, страница приземления, страница захвата, лендинг или просто «ЛП» («LP»). Названия разные, но суть одна.
Лендинг пейдж (landing page) — максимально релевантная интересу посетителя страница, заточенная под конкретное торговое предложение. ЛП в понятной и лаконичной форме дает ответы на основные вопросы посетителя и мотивирует его купить услугу или товар здесь и сейчас.
Использование качественных лендинг пейдж может повысить продажи в разы, а порой и на порядок по сравнению с использованием обычного сайта или интернет магазина.
Что такое лендинг пейдж конструктор?
Сейчас существует множество универсальных конструкторов сайтов таких, как Wix, Jimdo, uKit, Nethouse, Базиум и другие, которые предлагают, в числе прочего, и создание лендинг пейдж. Как это бывает почти всегда и во всем, плата за универсальность таких конструкторов — серьезное отставание в функционале, возможностях и удобстве использования от узкоспециализированных сервисов, которыми и являются landing page конструкторы. В нашем рейтинге присутствуют только конструкторы, которые предоставляют полный функционал, необходимый для быстрого создания и эффективного использования лендинг пейдж.
Наши эксперты и обычные пользователи оценивают представленные лендинг пейдж конструкторы по 4 параметрам: функционал (функциональные возможности визуального редактора, системы статистики, CRM и т.д), юзабилити (удобство использования сервиса), техподдержка (оперативность и качество технической поддержки), цена/качество (адекватность цены с учетом качества). Их среднее значение и составляет ИТОГОВУЮ ОЦЕНКУ
нашего рейтинга.
Условия использования
На нашей платформе запрещено размещать:
LPgenerator — это профессиональная платформа для создания лендингов (landing page), посадочных страниц (одностраничников), а также эффективный инструмент для привлечения клиентов и увеличения конверсии лидов. Данный сервис пример того, что разумнее быть лучшим в какой-то одной сфере, чем посредственностью во многих. Не стоит ждать от этого конструктора универсальности. Здесь рады только тем пользователям, которые хотят превращать посетителей лендинга в постоянных клиентов для своего бизнеса.
Редактирование секций
Как вы видите, весь лендинг пейдж разделен на секции, и при наведении курсора на одну из них у вас с правой стороны появляется панель инструментов.
При помощи этой панели инструментов вы можете:
- открывать настройки секции, в которой можно задавать фоновое изображение,
- добавлять или убирать эффект затемнения,
- скрывать подзаголовки,
- добавлять текст подзаголовкам формы или текст под формой и т.д.

Так же, вы можете привязать к ней якорь, который в дальнейшем можно будет использовать для создания меню.
Помимо обычного изображения, здесь можно задать видео фон.
Кроме этого, данный онлайн-конструктор лендинг пейдж содержит множество различных примеров изображений, которые вы можете использовать, скажем, для оформления шапки или любой другой секции на вашем лендинге.
Загрузить своё изображение можно, нажав на ссылку «Загрузить с компьютера».

При помощи данной панели инструментов вы можете менять секции местами, нажимая на стрелочки вверх и вниз можно поднимать или опускать каждую из них.
Если нажать на кнопку с тремя точками в верхнем правом углу секции, то откроются дополнительные опции, при помощи которых можно:
- копировать уже созданные секции,
- удалять их,
- скрывать
- включить для них А/Б тестирование.
Но «А/Б Тестирование» будет доступно только в том случае, если вы будете использовать платный тариф.

Так же, когда вы наводите курсор на любую секцию, у вас в левом верхнем углу появляется стрелочки, которые позволяют выбирать один из нескольких вариантов.
Если эта секция идет с какими-то блоками, то вы можете удалять или добавлять новые блоки. Для этого под нужным блоком нажимаем кнопку «Добавить», при этом копируется вся строка с блоками или отдельный блок. А далее можно эти блоки редактировать или удалять лишние.

Помимо существующих секций, вы можете добавлять новые, нажав на плюсик между ними.
Здесь у вас предлагаются различные типы блоков и варианты их оформления

3. Nethouse


Nethouse имеет ряд преимуществ:
- Отсутствие лимитов в хостинге.
- Возможности для SEO-оптимизации.
- Ориентация на функционал магазина.
- Партнерская программа, позволяющая зарабатывать бонусы, которые можно использовать для покупок в сервисе или выводить на ЮMoney.
- Бесплатный тариф.
- Подключение различных приложений, таких как ЮKassa, ЮMoney, СДЭК и Calltouch.
- Регистрация нового домена непосредственно в сервисе. 8. Мобильные приложения для Android и iOS с функцией редактирования страниц.
Однако Nethouse имеет и некоторые недостатки:
- Малое количество шаблонов на выбор.
- Не все шаблоны оптимизированы для мобильных устройств.
- Неудобный редактор страниц.
Flexbe
Редактирование формы обратной связи
- 1.Для того, что бы отредактировать форму обратной связи, нажимаем на ссылку «Редактировать».
- 2.Здесь сразу же предлагается два варианта оформления вашей формы – с изображение и без. Так же, вы можете редактировать надпись на кнопке и поля формы. Если какое-то из полей формы вам не нужно, вы можете его удалить, нажав на корзину.
- 3.Если вам нужно добавить еще одно поле, то нажимаете на ссылку «Добавить поле», а затем выбираете тип поля. Помимо обычных текстовых полей, раскрывающихся списков и переключателей здесь также есть возможность добавлять поле для прикреплённых файлов.
- 4.Здесь же вы можете отредактировать надпись на кнопке отправки сообщения и выбрать ее цвет.
- 5.Далее, после отправки сообщения, вы можете выбрать, какое из действий будет совершено. Можно осуществляться показ окна благодарности, сделать переход на другую страницу и переход к оплате.
Очень удобным является то, что здесь сразу же можно привязать цели Яндекс.Мертика или Google Analytics и отслеживать статистику данного лендинг пейдж.
Аналогичным образом редактируется любая другая форма на сайте.
Wix – самый популярный в мире WYSIWYG-конструктор
У Викс есть встроенная библиотека приложений из нескольких сотен позиций, среди которых куча вариантов для сбора лидов, анализа трафика, маркетинга, украшения страниц и прочего. Также есть возможность создания собственных приложений в интерфейсе Velo без знаний программирования. То есть можно выкладывать динамический контент, оформленный и поданный по заданным вами правилам. Есть отдельная ветка инструментов Ascend, которые по своей сути формируют онлайн-кабинет предпринимателя. Сюда входят рассылки, поисковая оптимизация, реклама в соцсетях, купоны/акции, сбор статистики и данных из форм, CRM и прочее – всё для анализа, подъёма эффективности продаж и взаимодействия с клиентами. Есть конструкторы форм, логотипов, всплывающих окон, возможность добавления разнообразных анимаций, фото и видеоредакторы, удобный SEO-мастер, возможность интеграции любых веб-сервисов и всё остальное, что можно представить. Отличный движок для создания лендингов и управления ими.
Достоинства Wix:
- Богатый набор шаблонов, обширные средства по настройке дизайна и вёрстки страниц с нуля;
- Впечатляющая функциональность, дополненная мощностями библиотеки приложений;
- Wix Velo – инструмент для создания своих приложений и баз данных;
- Wix Ascend – комплексный набор инструментов для повышения эффективности онлайн-бизнеса;
- Куча разных встроенных конструкторов – форм, логотипов, баннеров, попапов и прочего;
- Возможность вставки своего кода на страницы – JavaScript/HTML/CSS;
- Мощная система формирования отчётов об эффективности лендингов;
- Есть встроенная CRM;
- Умеренная стоимость конструктора, плюс регулярно появляются скидки на 50%;
- Расторопная техподдержка.
Недостатки:
- Из коробки отсутствуют A/B-тесты и воронки продаж, вопрос решается установкой соответствующих приложений из библиотеки;
- Редактор требует время на освоение, он не самый простой, хотя и логично устроен.
Стоимость использования:
- Подключить домен (90 руб/мес) – 500 Мб хранилища, прикрепление своего домена к странице, бесплатный SSL, все возможности панели управления, круглосуточная техподдержка.
- Базовый (150 руб/мес) – 3 Гб хранилища, домен в подарок при оплате за год, бонусных $75 на рекламу в Google, сайт без копирайта Wix в футере. Оптимальный тариф для работы с лендингом.
- Безлимитный (250 руб/мес) – 10 Гб хранилища, платные приложения для анализа источников трафика и поисковой оптимизации в подарок.
- VIP (500 руб/мес) – 35 Гб хранилища, все описанные выше бонусы, плюс профессиональные логотипы для сайта/соцсетей в подарок, приоритетная техническая поддержка.
Ценовая политика Flexbe (цены на тарифы)
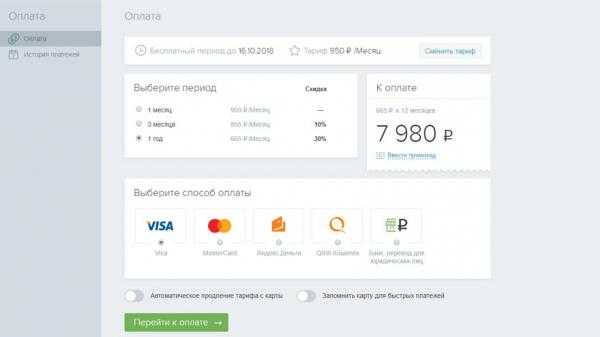
14-дневный период бесплатного использования поможет понять, подходит вам сервис или нет. Не забудьте активировать самый дорогой тариф в период триала – только так вы получите полный доступ к возможностям. После истечения двухнедельного срока необходимо оплатить тариф либо забыть о Flexbe.
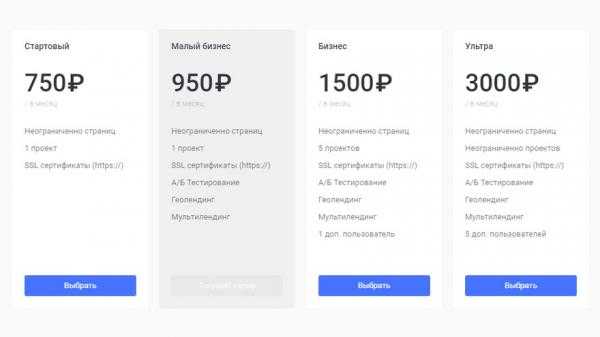
Всего 4 тарифных плана:
- Стартовый (750 ₽/мес или 6300 ₽/год) – 1 домен, неограниченное количество страниц, 250 СМС, SSL;
- Малый Бизнес (950 ₽/мес или 7980 ₽/год) – 1 домен, А/Б-тестирование, мультилендинг, геолендинг;
- Бизнес (1500 ₽/мес или 12600 ₽/год) – 5 доменов, 50 страниц, 500 СМС, SSL, добавление 1 дополнительного пользователя. Тариф масштабируется: в его максимальной вариации можно добавить до 50 проектов и 12 пользователей, стоимость при этом вырастет до 10 000 руб/мес;
- Ультра (3000 ₽/год или 25200 ₽/год) – всё то же самое, плюс 5 дополнительных пользователей.

Как и все конструкторы лендингов, данная система стоит недёшево. Оплата сразу за год даёт скидку – здесь она составляет 30%.
Способов оплаты очень много: Вебмани, Киви, МастерКард, Виза, Яндекс.Касса, Теле2, МТС, Сбербанк РФ, банковские переводы для физических и юридических лиц. Отметим, что никаких дополнительных платных услуг система не предоставляет.

Если вы вдруг перестанете платить, то ваш сайт ещё будет жить в архивах сервиса целых 12 месяцев. При необходимости сможете вернуть всё обратно, продлив оплатой тариф. Эту фишку могут использовать владельцы сезонных бизнесов, которым нет смысла поддерживать сайт на плаву между периодами продаж.
В целом, стоимость тарифов у Flexbe является завышенной при прямом сравнении с другими платформами из ниши создания лендингов. Это не самый мощный конструктор, хотя очень удобный.
На наш взгляд, он сможет оправдать свою стоимость, но есть и более рациональные способы вложить запрашиваемые системой средства. Рентабельность бизнеса будет выше.
Продающие элементы
Помимо указанных в функционале блоков “продукт”, “прайсы”, “заявки” в личном кабинете есть разделы:
- заявки – здесь отображаются заявки/заказы;
- аналитика – ведётся учёт посетителей, заявок и конверсия по дням, по месяцам и по UTM-меткам.

Присутствует корзина товаров.
Продающий инструментарий Флексби по сравнению с другими конструкторами лендингов можно оценить как достаточный для большинства задач среднестатистического пользователя. Flexbe очень хорош для небольшого количества товаров.
Для сравнения, сервис лендингов bloxy имеет в арсенале возможность звонить прямо с сайта, получать уведомления о заявках ещё на телеграм.
Функционал и возможности
- Комфортный и интуитивно понятный редактор для формирования страниц любой направленности.
- Возможность создания любого дизайна — от стандартного до суперсовременного.
- Сервис сбора заявок от клиентов и исполнения в зависимости от приоритизации.
- Прозрачная профессиональная статистика. Она предоставляет возможность учитывать все — и аналитику UTM тоже.
- Каждый клиент платформы получает возможность формирования собственного домена в зоне .ru или .рф.
- Интегрируется с разнообразными системами сбора сведений, налаживания рабочих процессов, аналитики — Яндекс.Метрика, Bitrix24 и прочими.
- Интуитивно понятная платформа для создания посадочных сайтов и полноценных интернет-страниц.
Nethouse – российский конструктор для создания сайтов
В Нетхаусе есть встроенная CRM неплохого качества – Клиенты. Также можно установить дополнительные приложения для почтовых рассылок, приёма платежей онлайн, синхронизации с социальными сетями, мессенджерами, программами логистики и учёта складских остатков, внешними CRM-системами, сборщиками статистики от Google/Yandex и прочими полезными сервисами. Здесь неплохой магазинный модуль, вы сможете принимать оплату за товары онлайн. SEO-настройки базовые, сайты быстро загружаются и неплохо ранжируются в поисковых системах. Также в Nethouse много дополнительных услуг, вам помогут создать страницу, подключить все необходимые интеграции и продвинуть её по необходимости.
Достоинства Nethouse:
- Простота освоения, понятный интерфейс панели управления и визуального редактора;
- Современные адаптивные шаблоны;
- Есть встроенный магазинный модуль;
- Магазин приложений в наличии;
- Мощная экосистема, возможен заказ услуг по созданию/развитию сайта за недорого;
- Есть бесплатный тариф;
- Хорошая техподдержка;
- Десятидневный полнофункциональный тестовый период.
Недостатки:
- Нет возможности вставки своего кода;
- Простой визуальный редактор с минимальными возможностями настройки дизайна;
- Всего два одностраничных шаблона.
Стоимость использования:
- Сайт (225 руб/мес) – подключение своего домена, который получите в подарок, SSL-сертификат, уведомления о событиях в Telegram, 3000 на рекламу в Google, сбор статистики, возможность продажи товаров онлайн, отключение рекламного копирайта сервиса.
- Магазин (488 руб/мес) – расширенные возможности магазина и всё, что описано выше.
Редактирование тегов заголовков
Так же, важным моментом в данном онлайн конструкторе лендинг пейдж является то, что для каждого блока вы можете выбирать, в каком теге будет размещаться этот блок. В данном случае, к примеру, вот этот заголовок находится в блоке div.

Когда я навожу на него курсор мыши, то у меня в верхнем правом углу появляется надпись DIV, если я на нее кликну, то смогу выбрать заголовок первого уровня, второго, или третьего уровня.
Если вы занимаетесь SЕО-оптимизацией своего лендинг пейдж, то для вас эта опция может быть очень полезной.
Таким образом при помощи данного конструктора лендинг пейдж вы можете:
- редактировать уже существующие секции,
- добавлять новые,
- выбирать различные варианты их оформления,
- редактировать тексты,
- изменять изображения,
- менять блоки местами,
- настраивать формы обратной связи, и т.д.
После того, как вы внесли все необходимые изменения, нажимаем на зеленую кнопку «Сохранить» на верхней панели.

Функциональные возможности
Говоря о LPgenerator, неправильно рассматривать только настройки, инструменты и виджеты, как у других конструкторов. Эта платформа позиционируется как средство генерации клиентских заявок (лидов)
. Поэтому после оплаты тарифа вы получаете доступ к вебинарам, обширной базе знаний и приветливому менеджеру, который сам позвонит на телефон, который вы добавляете, прежде чем приступить к работе с редактором шаблона.

Ладно, звонок немного раздражает: не успеваешь разобраться, что к чему на бесплатном тарифе, а тебе уже звонят и предлагают перейти на платный. Но сама комплексность предоставления услуг радует. Для примера посмотрим, как происходит работа с WordPress. Вы устанавливаете движок, а потом ищете информацию, как его настроить, какие плагины установить и т.д. В случае с LPgenerator дополнительные источники информации не понадобятся, потому что все необходимые сведения есть в базе знаний, обучающих курсах и вебинарах.
Основной упор сделан
на редактирование внешнего вида шаблона или построение лендинга с нуля. Визуальный редактор, как мы говорили, сильно напоминает Photoshop и отнимает как минимум не меньше времени. Здесь также приходится работать со слоями, изменяя элементы страницы. Настроить можно все: размер и положение изображения, цвет, кегль, шрифт текста.
К каждому параметру есть подсказки и полное руководство по применению. Не знаете, что такое динамический текст? Откройте руководство, и через несколько минут вы поймете, что для решения вашей задачи нет ничего лучше, чем мультилендинг
, текст которого меняется в зависимости от параметров контекстной или медийной рекламы. Или, наоборот, решите, что вам этот динамический текст не нужен, и не будете тратить время на его написание.

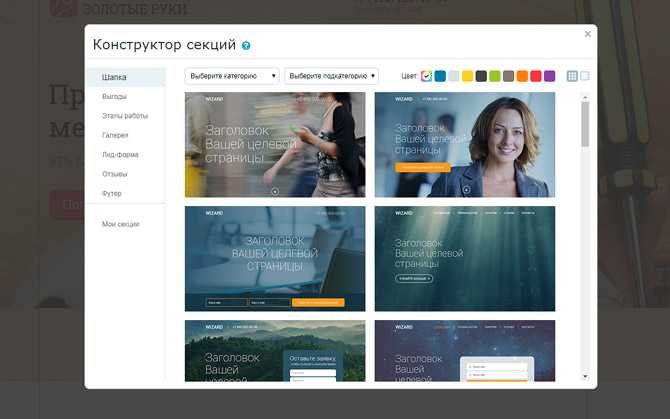
Собирать лендинг можно из отдельных элементов или воспользоваться конструктором секций и формировать посадочную страницу блоками: шапка, галерея, отзывы, лид-форма и т.д. Форму можно менять до неузнаваемости, свободно перемещая элементы по лендингу. Такой подход к редактированию требует много времени и опасен тем, что неопытный пользователь может испортить даже самый привлекательный шаблон. Поэтому при работе с LPgenerator нужно постоянно обращаться к базе знаний, а лучше пройти обучение, прежде чем создавать первый лендинг. И обязательно включайте сетку в редакторе, чтобы элементы располагались ровно по линейке, а не на глаз.
Хотите добавить HTML или скрипты? Никаких проблем: LPgenerator не только дает такие возможности, но и предлагает посмотреть короткий видеоурок или прочитать полное руководство, написанное нормальным языком, без лишней терминологии. LPgenerator предоставляет все необходимые инструменты для создания, анализа и последующего совершенствования посадочной страницы. Не выходя за пределы одной площадки, можно прокачаться с нуля и отбить деньги, вложенные в покупку тарифа.
«Базиум »
«Базиум» не специализируется на лендингах, но в угоду трендам все же добавил и такую функциональность. Нам предлагают три шаблона для страницы захвата (так сервис называет посадочные страницы): коротенький, чуть длиннее и совсем длинный. Такой вот богатый выбор.
Сносного редактора страницы мы, сказать честно, не заметили: дают поменять в основном только тексты и картинки. Встроенной статистики и возможности интеграции сторонних сервисов тоже не обнаружено. Зато платить можно за каждый день в отдельности. Решили устроить себе и бизнесу выходной? Не заносите в сервис 35 рублей — и гуляете весь день на широкую ногу. Пришло время подзаработать и продать пару контейнеров китайских наушников? Будьте добры оплатить 35 рублей — и принимайте лиды хоть целые сутки.
Tobiz
Выравнивание flex-элементов
Во Flexbox выравнивание элементов внутри контейнера осуществляется по двум направлениям (осям).
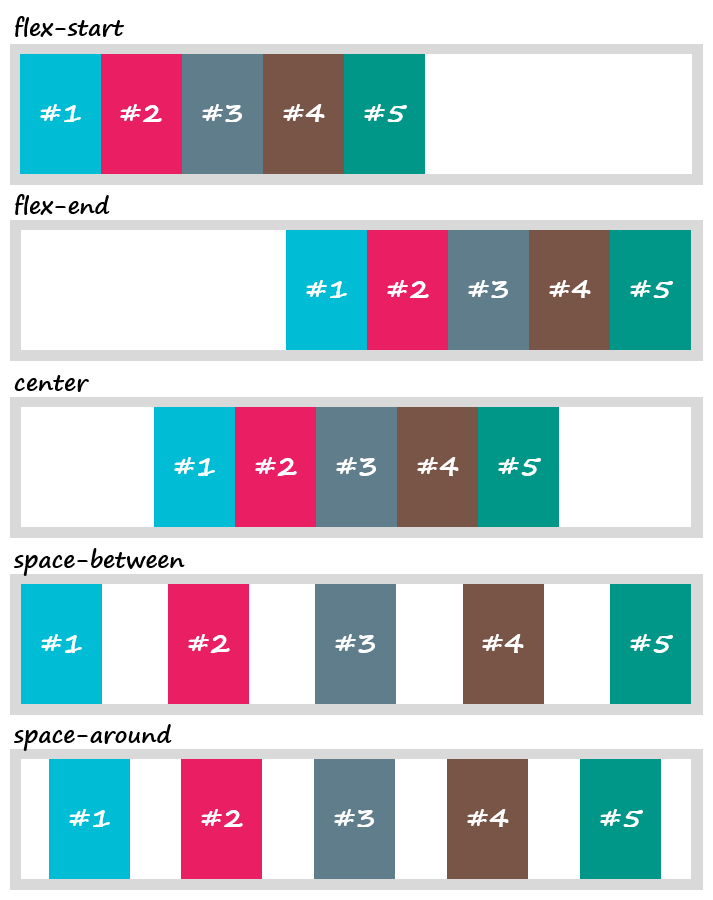
Выравнивание flex-элементов по направлению главной оси
Выравнивание элементов вдоль основной оси осуществляется с помощью CSS свойства justify-content:
justify-content: flex-start; /* flex-start (flex-элементы выравниваются относительно начала оси) – по умолчанию flex-end (flex-элементы выравниваются относительно конца оси) center (по центру flex-контейнера) space-between (равномерно, т.е. с одинаковым расстоянием между flex-элементами) space-around (равномерно, но с добавлением половины пространства перед первым flex-элементом и после последнего) */

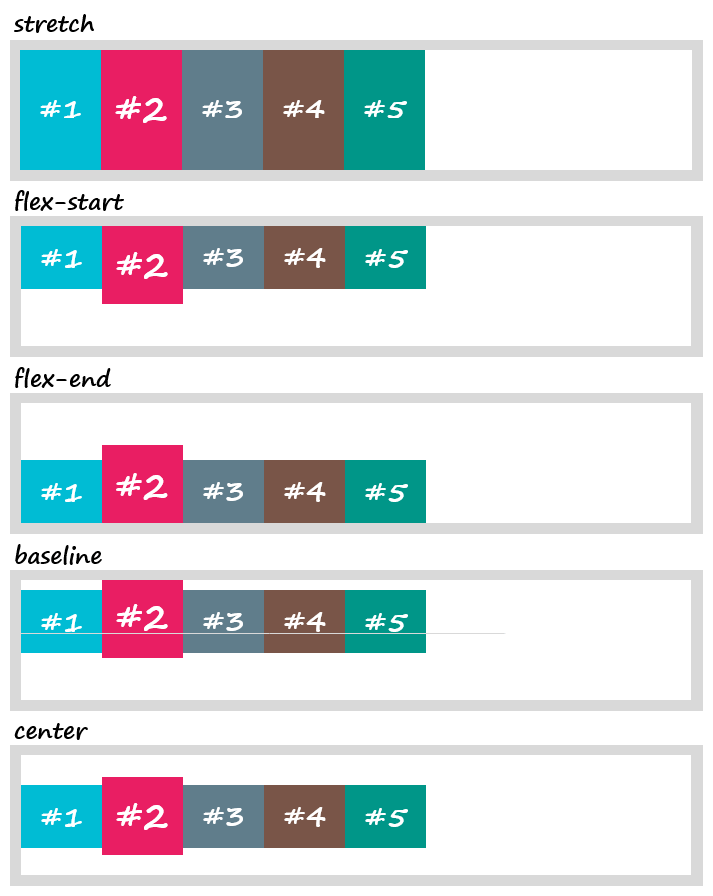
Выравнивание flex-элементов вдоль поперечной оси
Выравнивание flex-элементов во flex-контейнере по направлению поперечной оси осуществляется с помощью CSS-свойства align-items:
align-items: stretch; /* stretch (растягиваются по всей длине линии вдоль направления поперечной оси) – по умолчанию flex-start (располагаются относительно начала поперечной оси) flex-end (относительно конца поперечной оси) baseline (относительно базовой линии) center (по центру) */

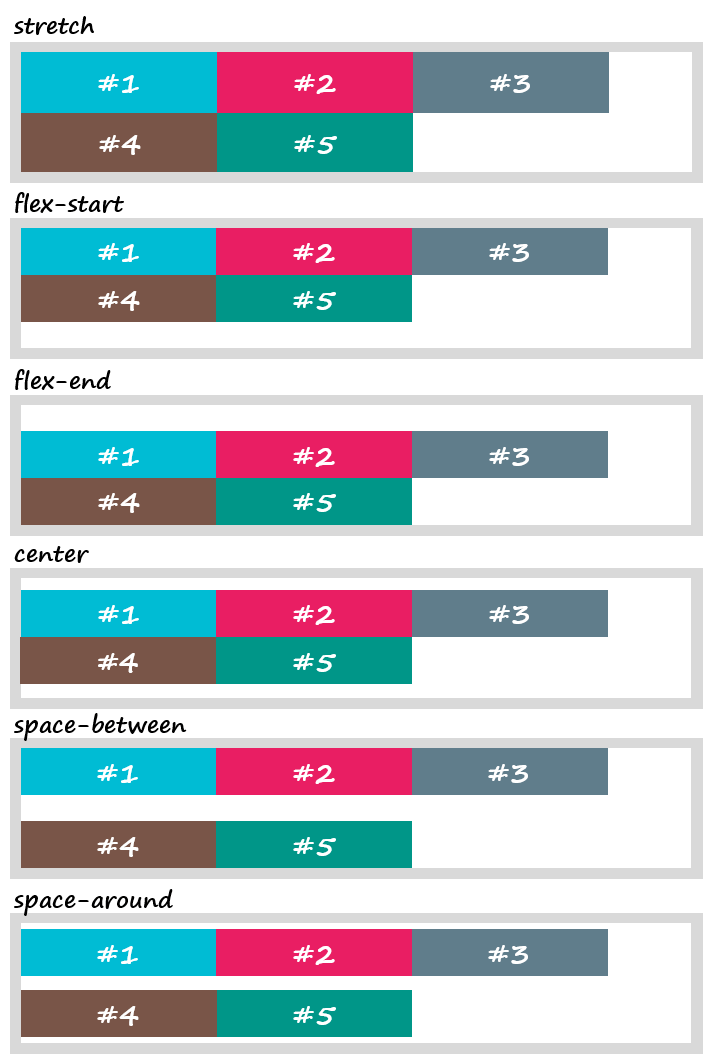
Выравнивание линий flex-контейнера
CSS Flexbox позволяет выравнивать не только сами flex-элементы, но и линии на которых они расположены.
align-content: stretch /* stretch (растягиваются по всей длине поперечной оси) – по умолчанию flex-start (относительно начала поперечной оси) flex-end (относительно конца поперечной оси) center (по центру) space-between (равномерно, т.е. с одинаковым расстоянием между линиями) space-around (равномерно, но с добавлением половины пространства перед первой линией и после последней) */

Свойство align-content имеет смысл использовать только тогда, когда flex-элементы во flex-контейнере располагаются на нескольких линиях. Чтобы это произошло, необходимо, во-первых, чтобы ширина всех flex-элементов была больше ширины flex-контейнера, а во-вторых flex-контейнер должен иметь в качестве CSS-свойства flex-wrap значение wrap или wrap-reverse.
CSS-свойство align-self
Свойство align-self в отличие от предыдущих (justify-content, align-items и align-content) предназначено для flex-элементов. Оно позволяет изменить выравнивание flex-элемента вдоль направления поперечной оси. Свойство align-self может принимать такие же значения как align-items.
align-items: stretch; /* auto (по умолчанию) || stretch || flex-start || flex-end || baseline || center */
CSS:
.flex-container { display: flex; width: 300px; height: 150px; align-items: center; padding: 10px; background-color: #efefef; } .flex-container_element-1, .flex-container_element-2, .flex-container_element-3, .flex-container_element-4 { flex-basis: 70px; text-align: center; padding: 15px; font-size: 30px; } .flex-container_element-1 { align-self: flex-start; background: #fe4; } .flex-container_element-2 { align-self: flex-end; background: pink; } .flex-container_element-3 { align-self: stretch; background: lime; } .flex-container_element-4 { align-self: auto; background: cyan; }
Плюсы и минусы
Flexbe воспринимается гладким движком без каких-то провальных недостатков или оглушительных преимуществ. Он чётко соблюдает позиционирование – лёгкий лендинг для новичка. Заметных плюсов не так уж и много. Минусов тоже немного, но все они значимые.
Плюсы Flexbe:
- Удобство, приятный дизайн панели управления;
- Беспроблемное подключение SSL;
- Наличие бесплатного конструктора логотипов, позволяющего скачивать готовые лого;
- Наличие интеграций со сторонними сервисами;
- Простота редактирования и создания шаблонов;
- Наличие встроенной CRM, хотя и довольно простой;
- Наличие Академии с полезными гайдами по множеству направлений создания и развития сайта.
Минусы Flexbe:
- Малое количество готовых шаблонов;
- Завышенная стоимость тарифов;
- Слабенькая встроенная CRM;
- Ограниченность настроек дизайна – можно использовать только готовые блоки.
Мы намеренно игнорировали во время обзора возможность создания многостраничных сайтов. Причина проста – Флексби слишком дорог для создания простых визиток. Для работы с лендингами он тоже недостаточно мощный.
Вы сможете без особого труда получить среднестатистический результат. Но выделиться дизайном на фоне конкурентов не получится. Все ваши работы в этой системе будут очень похожи, как и вообще все лендинги, в принципе. Явный плюс один – простота.
Craftum
LPgenerator – нишевый движок для создания лендингов
В конструкторе можно создавать четыре вида ресурсов: одностраничные сайты или лендинги, мобильные сайты, фан-страницы Facebook и страницы благодарности. Галерея шаблонов LPGenerator содержит более 500 тематических и универсальных макетов и достаточно инструментов для их кастомизации.
Функционал конструктора позволяет создавать landing page для различных целей – рекламы и продажи физических товаров, популяризации бренда, анонсирования мероприятий и пр. Для этих целей имеется ряд инструментов:
- WYSIWYG-редактор для настройки дизайна и структуры сайта, наполнения его контентом, подключения виджетов;
- интеграция с внешними интернет-решениями для расширения функционала и увеличения конверсии;
- есть возможность продавать товары онлайн;
- сплит тестирование до 5 вариантов страниц с целью определения максимально эффективной;
- мультилендинг – автоматическая замена контента в зависимости от геолокации или поисковых запросов пользователей;
- CRM-система для сбора и управления лидами, детального анализа статистики.
- пакетные тарифы для массового создания лендингов.
Достоинства:
- наличие обучающих материалов и «Университета лидогенерации»;
- мощный визуальный редактор для создания уникальный адаптивных макетов;
- все возможные в отрасли маркетинговые инструменты доступны;
- мощный функционал, наличие центра оптимизации конверсий.
Недостатки:
- для работы с конструктором необходим достаточный уровень знаний и навыков в области сайтостроения и интернет-маркетинга;
- закрытый код шаблонов;
- высокая стоимость лендинга.
Стоимость использования:
- Базовый (₽558/мес) – 1 лендинг, 3 страницы, круглосуточная техподдержка, полнофункциональный редактор.
- Продвинутый (₽1662/мес) – 5 лендингов, 50 страниц.
- Безлимитный (₽2799/мес) – не лимитированное количество лендингов и страниц, возможность привязки доменной почты к сайтам.
- Корпоративный (₽11011/мес) – возможность персонального брендирования движка, 15 аккаунтов для помощников, приоритетная техническая поддержка.
Spagece
«Стильно, модно, молодежно» — это про Spagece. Сервис в некотором роде уникальный: ребята сознательно отказались от шаблонов, ратуя за уникальные решения. Довольно удобный визуальный редактор, приятный дизайн админки и множество полезных подсказок на каждом шагу.
В наличии удобная встроенная статистика, аналитика конверсии и адаптивность, а еще отличная техподдержка, отвечают шустро. С техподдержкой нам пришлось столкнуться многократно, что уж точно нельзя отнести к плюсам. Созданный нами сайт самопроизвольно изменял вид — например, регулярно слетали кастомные стили. Багрепортов мы отправили изрядное количество, но с частью проблем техподдержка так и не смогла помочь и даже воспроизвести их — хотя у нас они до сих пор повторяются в разных браузерах и на разных компьютерах.
Месяц использования конструктора стоит 490 рублей (двухнедельный триал прилагается), но за каждый дополнительный чих с вас будут брать деньги сверх этой суммы. Хотите получать SMS о поступивших лидах? Просим пройти к кассе. Задумались о проведении A/B-теста? И снова занимайте очередь. Захотелось интеграции, например, с MailChimp? Вы, пожалуй, уже сами знаете, куда следует идти. Тариф за 490 рублей в месяц подойдет только совсем зеленым новичкам — за вменяемые возможности придется выкладывать уже 1500–1980 рублей ежемесячно.
Конструкторы аналоги LPgenerator
Альтернативы LPgenerator
можно перечислять долго. Все эти системы разные, но любая из них станет намного более удачным выбором по сравнению с LPgenerator.
Руслан Шарапов подготовил для сайт обзор самых популярных конструкторов, позволяющих создавать лендинги. Параметрами для сравнения стали цена и наличие визуального редактора, адаптивной верстки, встроенной статистики, а также интеграции с другими сервисами.
Мода на landing page пришла в рунет вот уже несколько лет назад и до сих пор не сбавляет обороты. Лендинг чаще всего создается под конкретное таргетированное торговое предложение, чтобы не вводить потенциального клиента в ступор выбора. Целью такого ресурса обычно является сбор лидов — контактных данных целевой аудитории. Нацеленность на конкретную аудиторию и удобный сжатый формат подачи информации об услуге или товаре в некоторых случаях может дать прирост конверсии до 10–15%, чего очень сложно добиться, привлекая трафик на основной сайт.
Идея создания одностраничных сайтов для любого вида бизнеса, услуги или продажи товаров так захватила умы маркетологов, что это явление породило целый пласт веб-студий и сервисов, которые оказывают одну-единственную услугу — создание продающей страницы. Запутаться в этом многообразии оказалось очень просто, поэтому мы в нашем рекламном
агентстве решили подготовить обзорный материал со списком самых популярных русскоязычных конструкторов посадочных страниц.
Мы нашли 16 действующих конструкторов, предоставляющих возможность создания посадочных страниц без всякого опыта в программировании и верстке. Сервисов было больше, но, судя по всему, многие из них уже не поддерживаются создателями.
Прежде чем перейти к описанию каждого сервиса, позвольте прокомментировать некоторые нюансы сводной таблицы:
- Стоимость — это тариф с оплатой за один месяц. Если помесячной оплаты не предусмотрено, то это отражено в таблице.
- Визуальный редактор — в этом пункте мы подразумевали возможность произвольного построения структуры одностраничника. Например, если конструктор не позволяет свободно перемещать блоки и можно только лишь выбрать один из предложенных вариантов, то мы считали, что в таком сервисе нет визуального редактора.
- Встроенная статистика — наличие какой-либо CRM, позволяющей выстроить конверсионную воронку.
- Адаптивность верстки — если собранный в конструкторе сайт сносно адаптируется под разные размеры экранов, то адаптивность мы засчитывали.
- Интеграция с другими сервисами — это возможность интеграции стороннего сервиса нажатием пары кнопок, то есть без необходимости копаться в скриптах.
LPGenerator
Самый дорогой сервис в нашем обзоре, да и бесплатный период у него совсем условный. За 1960 рублей в месяц вас еще и ограничат в количестве уникальных посетителей. Безлимит стоит уже 3999 рублей в месяц. Однако и возможностей конструктор предоставляет с лихвой. Визуальный редактор позволяет создать полностью кастомную страницу и настроить несколько десятков параметров и элементов. Сервис предлагает 108 бесплатных и более 200 платных шаблонов — последние можно приобрести в специальном магазине посадочных страниц.
Порадовало обилие сервисов для интеграции и детальная аналитика воронки конверсий. Возможность A/B-тестирования реализована на странице с пафосным названием «Центр оптимизации конверсии» — там вы можете настроить вес показов того или иного варианта страницы, а сводная информация по источникам трафика и конверсия представляются в удобной таблице. В целом, LPGenerator — один из самых продвинутых сервисов в своей нише, но его богатые возможности пригодятся далеко не каждому, да и цена, скажем откровенно, многих может отпугнуть.
Итог
Несмотря на схожесть платформ, каждая из них имеет свои принципиальные особенности и предназначена для пользователей различного уровня
Профессиональным веб-мастерам и студиям следует обратить внимание на сервис LPGenerator, позволяющий работать в команде и создавать высоко конверсионные landing page для клиентов. Конструкторы Mottor и uKit заинтересуют тех, кто ищет простой и недорогой инструмент для создания посадочных страниц, а PlatformaLP – кто ценит мощный функционал, невзирая на стоимость
Wix – сбалансированный вариант, очень мощный конструктор за небольшие деньги.
Конструкторы Nethouse и Flexbe подходят для создания простых лендингов с привлекательным дизайном. Ucraft – более интересный вариант с приятным интерфейсом, но стоит подороже. Tilda – привлекательный сервис для дизайнеров, новички не смогут реализовать её потенциал, обилие настроек дизайна будет лишь запутывать их. Mobirise – интересный вариант за счёт обилия шаблонов и простоты использования, также привлекает отсутствие ограничений на количество публикаций страниц, но здесь нужен отдельный хостинг.
Резюмируем. Если нужно создать первый лендинг, выбирайте uKit, mottor, Ucraft, Nethouse или Flexbe
Если нужно более серьёзно погрузиться в тему, обратите внимание на LPGenerator или Platforma LP. Wix универсален, подходит и бывалым, и новичкам
Tilda – только для дизайнеров. Mobirise – хороший движок, но формат на любителя.
Также рекомендуем ознакомиться с другими нишевыми рейтингами:
- Рейтинг: «Лучший конструктор лендингов» на uguide.ru
- Лучшие конструкторы лендингов от site-builders.ru
- Лучшие конструкторы для создания лендинга — konstruktorysajtov.com
- Рейтинг конструкторов одностраничных лендингов на superbwebsitebuilders.com






























