Возможности uKit
uKit является сбалансированным по удобству/эффективности конструктором для новичков. Позволяет с минимальными навыками запускать современные по внешнему виду и функциональности сайты, хотя и весьма однотипные: дизайн блоков унифицирован, настроек оформления ровно столько, чтобы хватило на придание композиции индивидуальности проекту.
Визуальный редактор позволяет создавать новые страницы и редактировать существующие: контент, структура внутри блоков, их набор и порядок размещения. Страницы можно собирать из следующих элементов: кнопка, слайдер, меню, галерея, текст, таблица, картинка, пробел/разделитель, иконка, спойлер, прайс, таймлайн, цитата, этапы, карточка товара, таймер, поиск, видео и файл.
uKit синхронизируется с несколькими полезными веб-сервисами, большинство которых можно подключить прямо из визуального редактора – есть соответствующие виджеты. Речь идёт о соцсетях, онлайн-консультантах, картах от Google/Yandex, сервисе почтовых рассылок MailChimp, кнопке заказа обратного звонка, пространства для комментариев от Disqus и прочих.
Особо выделим виджет калькулятора услуг uCalc. Эта вещь позволяет публиковать интерактивные формы, с помощью которых посетители сайта могут посчитать стоимость товаров и услуг в зависимости от выбранных опций. Полезная штука, способная увеличить продажи.

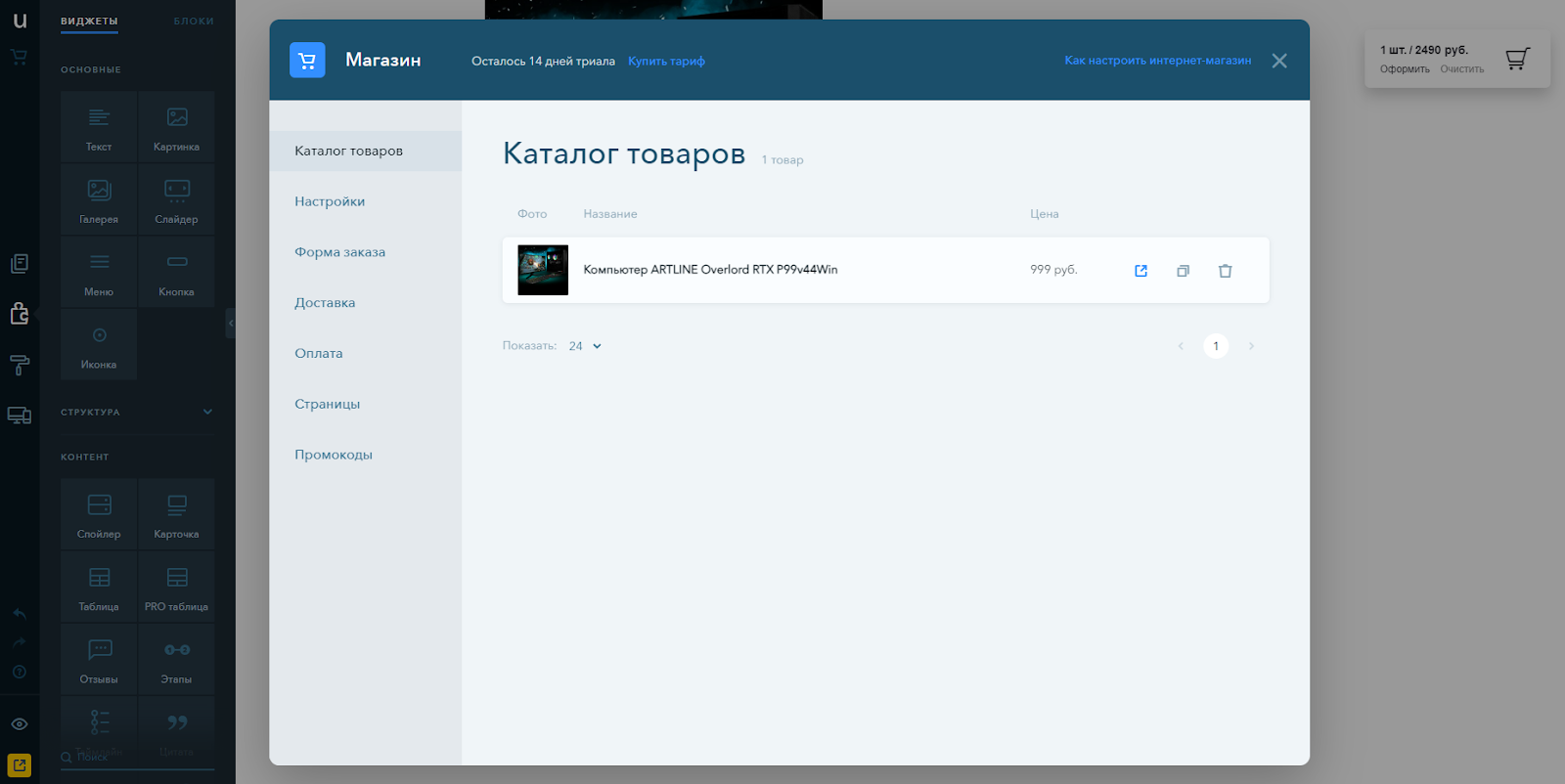
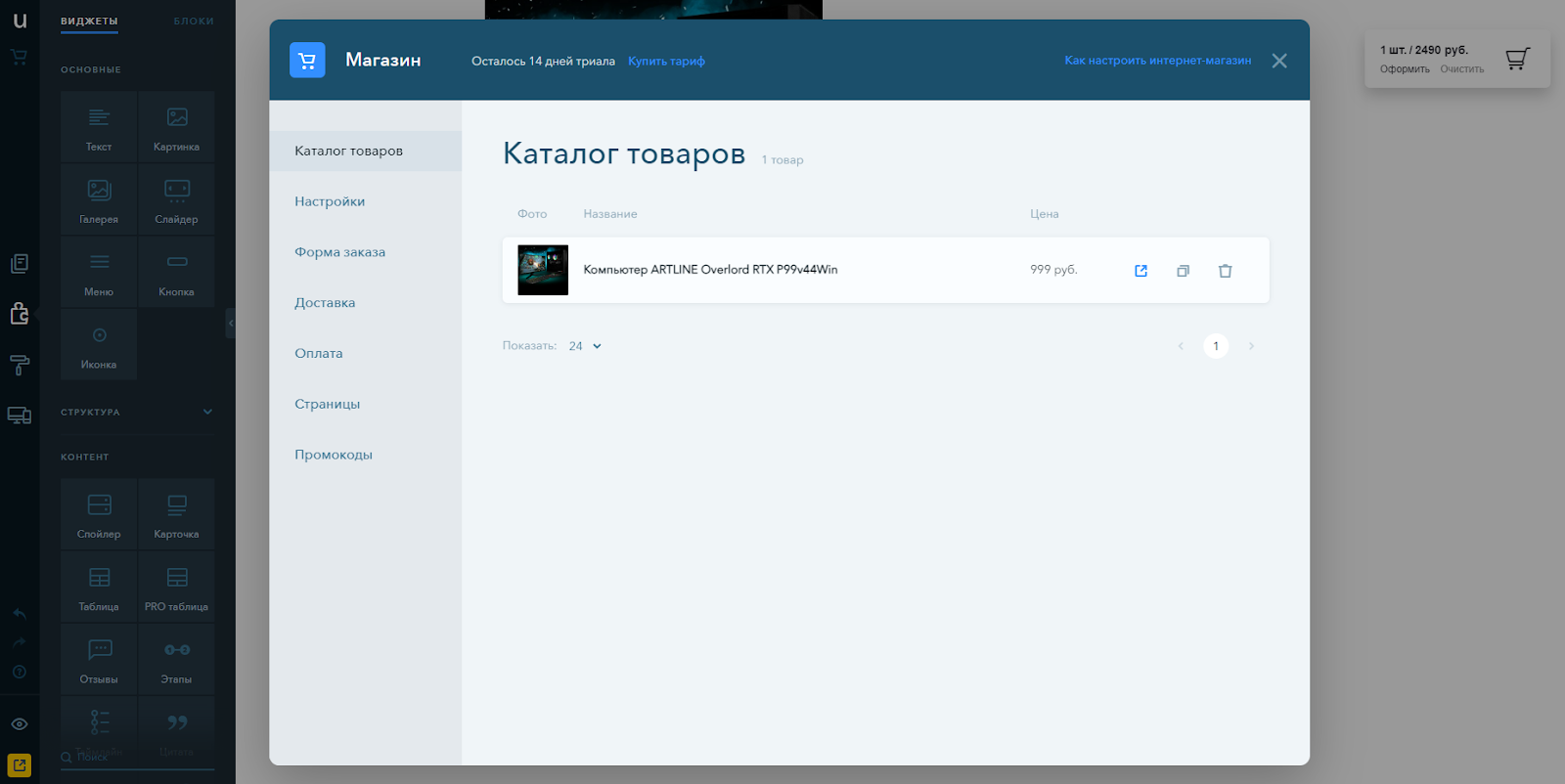
В uKit есть магазинный модуль, довольно неплохой. Простой в использовании, он хорошо подходит для запуска продаж из ассортимента на 100-200 позиций. Много средств приёма онлайн-оплаты, возможность детальной настройки карточек товаров, корзины, доставки, уведомлений и прочего. Витрина обладает рядом настроек и, в целом, магазины, созданные в Юкит, выглядят неплохо. Можно пользоваться.
Для добавления раздела блога на сайт нужно создать страницу «Новости», причём, она может быть не одна, что открывает пространство для внедрения нескольких категорий блога. Возможности отложенной публикации постов, их комментирования пользователями, добавления социальных кнопок и настройки SEO-параметров прилагаются. А вот оформление статей реализовано неудобно – часто публиковать что-то здесь не захочется. Подходит в качестве дополнительного раздела для сайта, но не для ведения чистокровного блога, личного или тематического.
Многие конструкторы позволяют создавать привлекательные сайты с минимальными усилиями. uKit на общем фоне выделяется возможностью их несложного продвижения в Яндексе. Специальный рекламный модуль умеет настраивать и запускать контекстную рекламу по автоматически сгенерированным или вручную вписанным ключевым фразам. Вы можете привлекать клиентов на сайт, в соцсеть либо туда и туда одновременно.
Сайты, созданные в uKit, быстро работают и хорошо воспринимаются поисковыми системами. Новичок сможет не просто сделать сайт для галочки, а добиться результатов – получить трафик и продажи.Евгений Куликов, https://konstruktorysajtov.com
При настройке рекламного модуля нужно указать регион, время показа, бюджет и ключевые фразы. Эта возможность доступна после публикации сайта на своём домене, который можно купить в панели управления либо прикрепить от внешнего регистратора. Запускать рекламу стоит после того, когда сайт будет полностью готов к приёму посетителей.
uKit синхронизируется с amoCRM и BoardCRM, а также SendPulse, пикселями Вконтакте и Facebook. Путём добавления своего кода на сайт к нему можно подключить любые внешние сервисы, для которых не предусмотрены виджеты из коробки.
5 популярных и доступных конструкторов рунета
Ниже кратко пройдусь по нескольким сервисам, которые хорошо зарекомендовали себя в рунете и развиваются уже достаточно долго.
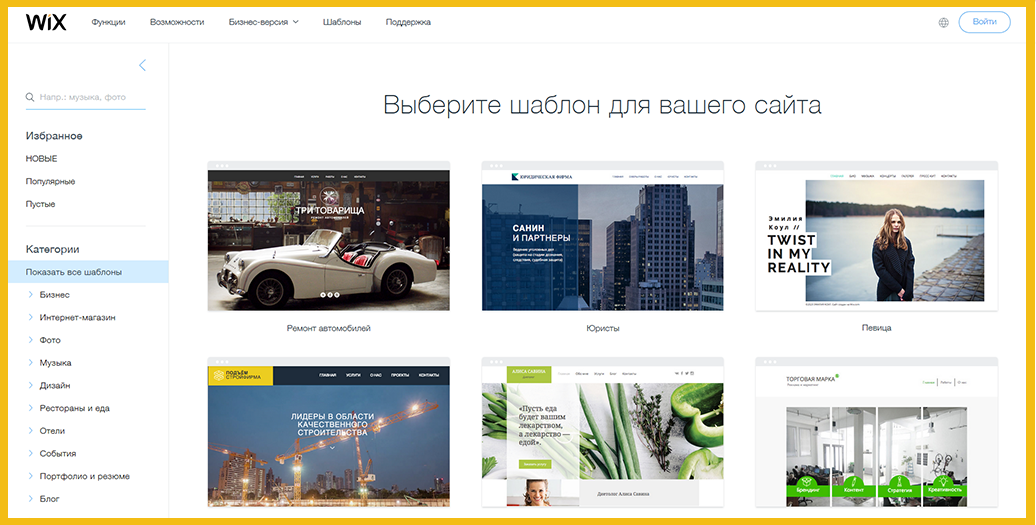
Wix

Wix настолько хорош и популярен, что его используют чаще чем любой другой онлайн конструктор в мире. Более 180 миллионов юзеров решили, что именно этот сервис подходит им наилучшим образом. Интересно, что с Wix работают не только новички, но и профессионалы. В блоге я уже писал про них неоднократно: рассматривал некоторые интерактивные приложения и всяческие интересные функции после очередного обновления.
За что выбирают Wix:
- интуитивно понятный интерфейс;
- сайт без значительных требований можно создать бесплатно;
- отличный выбор шаблонов на разные тематики – более 500 вариантов;
- возможность создать и использовать уникальные авторские дизайны;
- множество вариантов настроек функционала в редакторе и для самих сайтов.
Tilda

Tilda — ещё один популярный конструктор сайтов, где в рамках бесплатного тарифа можно получить неплохой работоспособный сайт. Платные тарифы дают ещё больше возможностей. Можно реализовать почти любой проект, кроме сложных многостраничников.
Конструктор предлагает довольно большую коллекцию шаблонов с возможностью доработки выбранного под свои задачи. Ещё одно его достоинство – простота освоения. При этом многие сайты-обладатели престижных премий Рунета были созданы именно на Тильде.
uCoz

Популярнейший бесплатный конструктор Ucoz существует уже более полутора десятков лет. Миллионы пользователей создали с его помощью свои сайты. Такая востребованность объясняется просто – ваш проект можно реализовать даже бесплатно. Правда в этом случае придется смириться с рядом ограничений и условий. Самое неприятное – размещение рекламы на страницах сайта, причем иногда она бывает формата «18+». Но даже такое условие не смущает многих пользователей, особенно если они создают веб-страничку, не рассчитанную на широкую аудиторию.
У uCoz модульное строение движка. Это значит, что вы можете добавлять новые функции по мере развития проекта. А ещё площадка хороша тем, что ей нет равных в создании сложных и гибких во всех аспектах сайтов. Если вам нужен именно такой инструмент – мало какая другая платформа даст похожую свободу с технической точки зрения.
Ukit

Часть платфомы uCoz вобрала в себя все технологии, которые применялись в течение всего периода ее работы. На выходе получился новый платный конструктор – Ukit.
Это современный и функциональный онлайн сервис, который уже успели оценить многие пользователи. Ukit развился достаточно быстро и сильно. Он завоевывает признание следующими преимуществами:
Интересное решение, которое придумали создатели Ukit – использование нейросети для редизайна сайта. С ее помощью изменить «внешность» ресурса или перенести его можно гораздо быстрее. Это самый простой способ «осовременить» ваш проект, если он не обновлялся несколько лет. Предложение использовать нейросеть распространяется и на новых пользователей.
Nethouse

Nethouse выгодно выделяется среди многих конструкторов наличием режима Live. Когда вы создаете и редактируйте свой сайт, то все изменения отображает не визуальный редактор – вы работаете непосредственно на сайте. Так можно легко заметить и быстро убрать все ошибки. Полезный режим позволяет менять структуру сайта, оперировать виджетами. Если в процессе работы появятся вопросы, то ответы вы найдете в объемной базе знаний.
Создавать сайты можно в рамках бесплатного тарифа, который в качестве бонуса предлагает SSL-сертификат. Но мириться с необходимыми ограничениями необязательно, ведь даже платные тарифы у конструктора вполне доступны. А ещё здесь предусмотрена гарантия возврата средств, вложенных в раскрутку проекта, от специалистов Nethouse. Все это делает сервис одним из лучших решений для представителей малого и среднего бизнеса.
Итого. В наше время использование конструкторов сайтов вполне может заменить обращение к фрилансерам или в веб-студии. Причем получить собственный веб-ресурс можно, даже не разбираясь в программировании и не вкладывая больших сумм в его разработку. Также это сэкономит на дальнейших обращениях к специалистам для внесения правок и модификации проекта — ведь все можно будет сделать самостоятельно.
Данная ниша сейчас достаточно активно развивается: повляются новые площадки, добавлются востребованные и полезные фунции, создается еще больше классных шаблонов и т.п
Важно лишь делать предварительный анализ имеющихся сервисов (хотя бы по озвученным мною критериям) и сопоставлять их с вашими задачами и требованиями к будущему проекту
Wix
Мировой бренд с числом пользователей около 100 миллионов.
Особенности
Самой сильной стороной Wix является дизайн, и его дизайн хорош во всем: от шаблонов, многочисленных, качественных и бесплатных, до шрифтов, которые вы можете добавить по своему вкусу.
Благодаря удобству редактора вы можете сделать сайт и за 5 минут, но вряд ли вам захочется остановить процесс творчества так быстро. В Wix хочется зависнуть, поиграть с этим очень красивым и удобным конструктором, как с любимым Lego.
Очень здорово настроена работа со структурой сайта: вы можете группировать боксы, секции и виджеты, как вам хочется. Вы можете добавить видео на фон, а можете придать ему эффект параллакса (эффект замедления), что особенно полезно при создании лендинга.
У движка есть свой магазин приложений AppMarket, в котором можно расширить и без того богатый функционал, в частности там огромное количество виджетов. Стоит отметить, что редактор требует привыкания к себе из-за функции ручной настройки границ. Как это иногда бывает, большая свобода может привести и к не очень хорошим последствиям. Если в других конструкторах вы пользуетесь проверенным готовым вариантом, то здесь вас ничего не удерживает от того, чтобы сделать нагромождение блоков и виджетов. Свобода все-таки требует ответственности.

Минусы
Не интегрирован с 1C и «Яндекс.Маркетом», у него нет функции добавления товарных рекомендаций в традиционном варианте и нет личного кабинет пользователя.
Домен
Прикрепляется при переходе на платный тариф. Предлагают домены .com, .info, .biz, .net, а .ru надо покупать у другого регистратора.
Основные тарифы
Примеры
Решения для бизнеса
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Flexbe
Дизайн
Поскольку uKit является конструктором веб-сайтов, ориентированным на бизнес, он демонстрирует бизнес-ориентированный подход к внешнему виду веб-сайта. Шаблоны разбиты на категории по сферам деятельности, всего более 500 проектов, и есть отдельные макеты для одностраничных страниц. В библиотеке есть фильтры, которые помогут быстро найти подходящий вариант дизайна.

Все шаблоны адаптируются, выглядят профессионально и подходят под приложение: дизайн витрины для ведущего заметно отличается от макета сайта для агентства недвижимости. В то же время виджеты можно использовать для настройки любого шаблона в соответствии с вашими предпочтениями. Блоки также можно настраивать: вы можете выбрать их структуру и высоту, а также указать параметры выравнивания содержимого.
Основные инструменты для изменения внешнего вида находятся на вкладке «Дизайн». Здесь вы можете:
- Выберите цветовую схему сайта или создайте свою палитру (в тарифе «Профи»).
- Измените фон страницы. Вы можете использовать цветную заливку или установить фоновое изображение. По умолчанию фон меняется на всем вашем сайте, но вы можете применить свои изменения только к текущей странице.
- Выберите или создайте пару шрифтов. При создании пары вы можете указать шрифт, стиль шрифта, размер и межстрочный интервал для заголовка и обычного текста.
- Включение или отключение анимации верхнего, нижнего колонтитула, верхней кнопки, блока.
- Автоматически создавать версию сайта для слабовидящих.
- Выберите другой шаблон.
Изменение шаблона в любой момент настройки вашего сайта, но вы должны понимать, что это может нарушить макет, который вы создали на старом макете. Поэтому стоит выбрать тему как можно раньше, чтобы не приходилось добавлять и настраивать виджеты с нуля. Также можно выбрать пустой макет и создать его с нуля.
Всегда проверяйте вкладку «Адаптивность» перед публикацией своего сайта, чтобы увидеть, как ваши страницы отображаются на разных экранах. Некоторые блоки, возможно, придется скрыть и заменить другими, которые лучше смотрятся на небольших дисплеях. Тонкая настройка адаптируемости позволит вам создать веб-сайт, который будет отлично смотреться на всех устройствах.
Craftum
Оптимизация (SEO) и продвижение
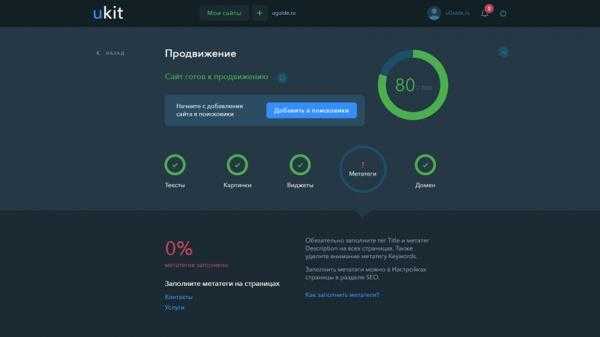
С SEO полный порядок: в разделе «Продвижение», наглядно отображается текущая статистика внутренней оптимизации: какой процент уникальных текстов и чего не хватает сайту для улучшения позиций в поисковой выдаче. Опытным людям эти советы давно известны, но для новичка они покажутся манной небесной.

В продвижении сайтов на uKit секрета никакого нет: здесь действуют те же принципы, что и для всех остальных платформ. Понятно, что для визиток основную роль играют уникальные, SEO-оптимизированные тексты. На каждые страницы сайта нужно добавить уникальные, лаконичные и интересные тексты с картинками, для картинок желательно заполнять значения тега alt.
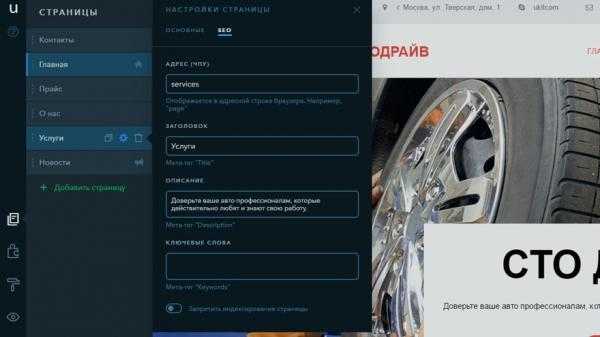
Очень рекомендуем заполнять мета-теги (title, description, keywords). Найти эти настройки можно в меню «Страницы», кликнув по шестерёнке напротив нужной и выбрав «SEO». За этим кроется львиная доля успеха при ранжировании.
Заполнение мета-тегов для страниц:

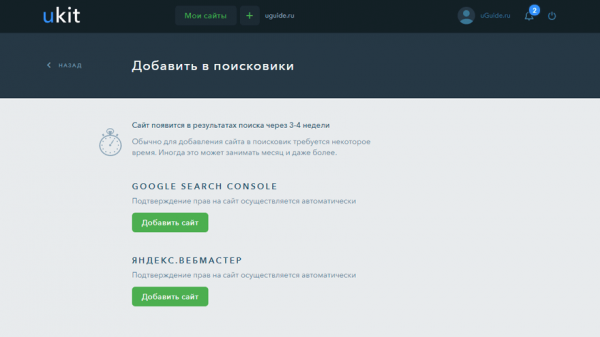
Когда сайт будет полностью готов его необходимо добавить в панели Яндекс Вебмастери и Google Search Console – это даст возможность как можно быстрее проиндексировать сайт и он появится в поисковой выдаче Яндекса и Гугла.
Добавление сайта в поисковики:

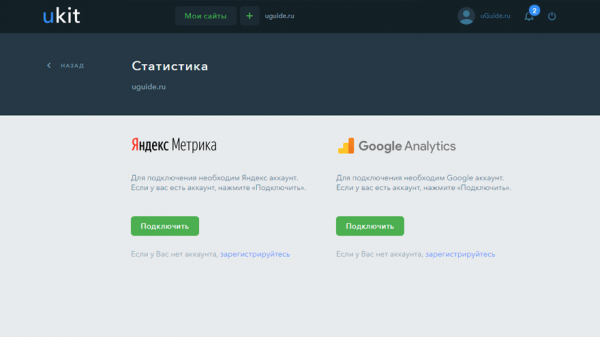
Для сбора статистики следует подключить Яндекс.Метрику и Google Analytics. Пользоваться ими довольно сложно на первых порах. Они и станут основным источников понимания статуса вашего сайта и разработки стратегии путей его дальнейшего развития. Подключить их можно в разделе «Статистика».

Пиксели ВК и FB для сайта, подключение Google Tag Manager
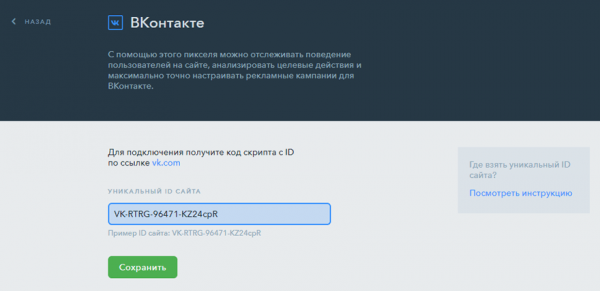
В очередном обновлении среди виджетов появились пиксели для ВКонтакте и Facebook – позволяют отслеживать поведение пользователей на сайте, анализировать целевые действия, смотреть статистику по конверсии, оценивать качество аудитории для рекламных кампаний и, самое главное, – более эффективно продвигать сайт через инструменты социальных сетей, в целом. Подключить пиксели ВК и Facebook можно на тарифе «Базовый» или выше.

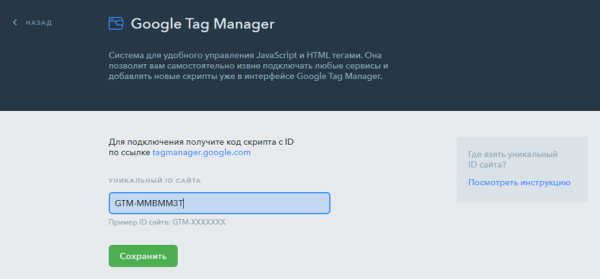
Также в uKit есть возможность активации Google Tag Manager. Реализована форматом виджета и доступна только на тарифе «ПРО». Это мощный, многогранный инструмент, при помощи которого можно значительно улучшить функциональность и поисковый рейтинг сайта.

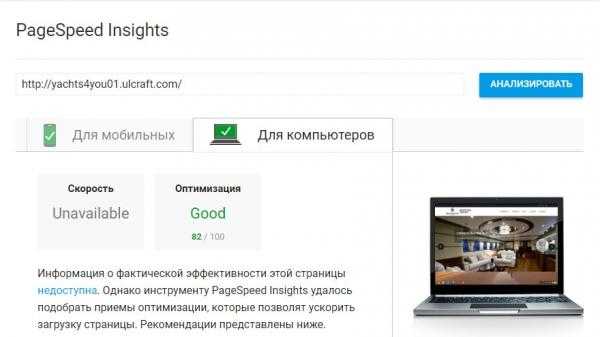
Вообще, uKit из коробки является SEO-friendly конструктором, благодаря грамотной оптимизации кода движка со стороны разработчиков. Об этом свидетельствуют показатели Google Page Speed, где средняя скорость загрузки страниц в uKit составляет 3 секунды при рейтинге от 80 баллов и выше. Это отличные показатели, которые влияют на положительное отношение поисковых систем и посетителей к сайту (страницы быстро грузятся, люди не ждут и не уходят), более высокие позиции в поисковой выдаче при прочих равных.

Тарифы и способы оплаты
В целях знакомства с системой вам предлагается тестовый период 14 дней.
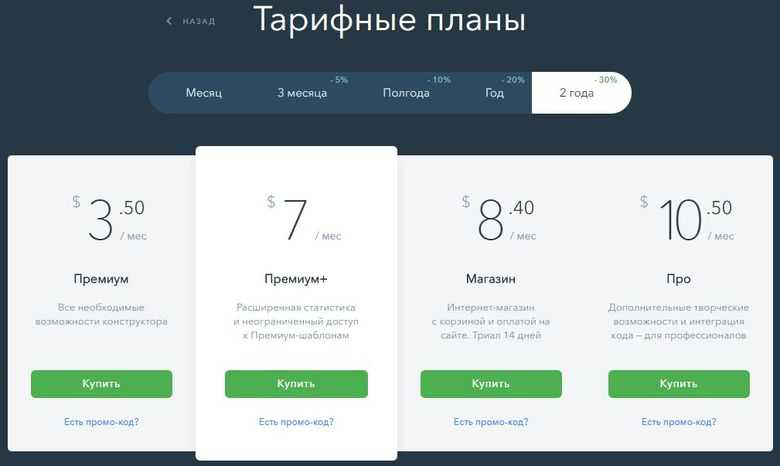
Что касается тарифных планов, то на uKit на выбор предоставляются четыре:
- «Премиум» (5 $ в месяц). Необходимый функционал. Отсутствие рекламы. Оптимальное решение для бизнеса. Есть семидневный бесплатный тестовый период.
- «Премиум+» (10 $ в месяц). Дополнительные возможности в виде расширенной статистики, также открывается доступ к Премиум-шаблонам.
- «Магазин» (12 $ в месяц). Оснащен соответствующим функционалом, о котором шла речь выше.
- «Про» (15 $ в месяц). Тариф удовлетворит профессиональных вебмастером доступом к html-коду и созданием собственных цветовых палитр. Открывает доступ к функционалу «Магазина».
У платформы гибкая скидочная система при единовременной оплате:
- на 3 месяца — 5%;
- на 6 месяцев — 10%;
- на год – 20%;
- на 2 года – 30%.
Стоимость Ukit при оплате за 2 года:

Если вы не располагаете достаточным количеством времени для разработки сайта, то вам подойдет услуга разработки под ключ за 3500 р. Для этого перечислите эту сумму на счет и подайте заявку с указанием предпочтений.
Исполнитель заказа будет доступен в мессенджерах или по почте. В течение первых трех дней вам предоставят черновой вариант, который вы либо принимаете, либо просите доработать. По истечении еще двух дней Вы получите второй вариант сайта. И так до тех пор, пока результат вас устроит. Далее вы сможете работать с сайтом самостоятельно.
Основы работы с системой uKit
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.
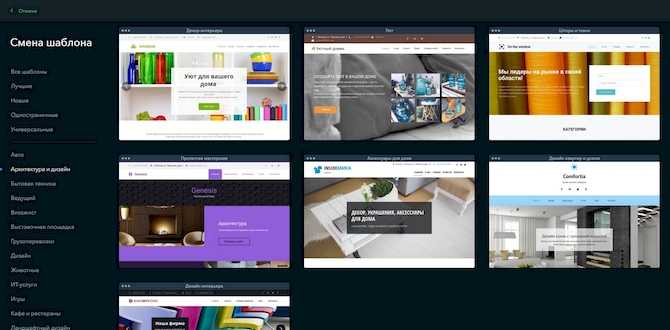
После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.
На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.
После этого можно переходить к редактированию площадки.
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.
Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.
Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.
Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.
uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
Готово, проще некуда!
После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.
По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.
Описывать что-то еще будет лишним и так все понятно.
Возможности и предложения uKit
Стоимость uKit варьируется в зависимости от длительности срока оплаты. Наиболее ходовым тарифом является «Базовый», который содержит все возможности для создания сайтов-визиток и лендингов. Его цена — $84/год. Магазин стоит $101/год.
Перед оплатой стоит поискать промо-коды, которые дают скидку на 25%. По факту, за любой тариф вы заплатите на четверть меньше, если уделите пару минут поиску скидочного кода. Они существуют, мы проверяли.
Любой тарифный план предоставляет следующее:
- Полный доступ к возможностям визуального редактора.
- Безлимитный хостинг для сайта.
- Неограниченные SMS-уведомления о новых заказах через штатную форму.
- Возможность подключения своего домена и бесплатный SSL-сертификат.
- Доступ ко всем интеграциям.
- Круглосуточную техподдержку.
В uKit легко начать работать с нулевым опытом. У новичка получится не только создать современный сайт, но и довольно быстро привлечь новых клиентов без специфических знаний благодаря рекламному модулю.
Плюсы uKit:
- Удобный и понятный для новичков интерфейс.
- Более 500 адаптивных шаблонов на разнообразные темы.
- Присутствие магазинного и блогового модулей.
- Поддержка умеренного количества полезных интеграций.
- Конструктор всплывающих окон, поддержка динамического текста.
- Хороший потенциал для продвижения сайтов.
- Автоматическое создание резервных копий.
- Частые обновления функциональности и ассортимента шаблонов.
- Толковая техподдержка.
- Умеренная базовая стоимость, плюс праздничные скидки и промо-коды.
Минусы uKit:
- Оплата «Минимального» тарифа не отключает рекламный логотип конструктора.
- Добавление своего кода на странице доступно исключительно на тарифе «Про».
- Средние возможности по кастомизации дизайна шаблонов.
Конструктор сайтов или CMS — что лучше выбрать для создания сайта
Выводы
На российском рынке сложно найти более простое и продуманное решение, чем uKit. Платформа оптимальна для новичков и удобна для быстрого запуска малостраничных сайтов без опыта.
Здесь нет сложных инструментов дизайнеров, API или огромного количества интеграций, но при этом со своими задачами конструктор справляется. uKit прямо говорит о том, что его аудитория – малый бизнес, и делает всё для того, чтобы представители разных сфер могли запустить свои сайты внутри платформы собственными силами.
Чтобы ещё лучше освоиться с сервисом, изучите пошаговую инструкцию по созданию сайта в uKit.
Алексей Дружаевэксперт-основатель