Альтернативные платформы для разработки дизайна
Кроме Canva и Infogram, стабильно привлекающих новую аудиторию, концепцию графического представления статистической информации поддерживают и сторонние сервисы. Например, на сайте Freepik собраны тысячи шаблонов для будущих дизайнерских экспериментов.
Иконки, иллюстрации, шаблоны, шрифты и даже стоковые фотографии – сотни веб-страниц заполнены материалами для подготовки презентаций, инфографики и макетов сайтов и блогов. И представленный на сайте контент в 90% случаев доступен без ограничений – ни подписки, ни разовые платежи не понадобятся. Но прорабатывать детали и склеивать разрозненные графические элементы предстоит лично – полноценного графического редактора на сайте Freepik не найти.
Ceros – полная противоположность идеям Freepik. Вместо бесплатных шаблонов и заготовок на сайте лишь демонстрационные материалы, мгновенно преображающиеся в креативные концепции, но лишь после оформления подписки. 5-7 долларов в месяц и промо-материалы превратятся в презентации, инфографику или иллюстрированные буклеты и объявления. Зато бесплатно на сайте Ceros доступны лекции для дизайнеров и маркетологов, а еще – инструкции по настройке рабочего места и доступных инструментов.
Среди веб-разработчиков, бизнесменов и аналитиков пользуется спросом и сервис Google Charts с минималистичным дизайном и интерактивными инструментами, вращающимися вокруг технологий HTML5/SVG. Взаимодействовать с Charts от Google без теоретической и практической подготовки сложно – гистограммы, графики и виртуальные карты собираются вручную из фрагментов кода. А потому новичкам не обойтись без знакомства с текстовыми и визуальными инструкциями, подробно разбирающими ключевые правила и доступные инструменты.
Обучение займет достаточно много времени, но в результате появится шанс полностью контролировать сотни деталей, импортировать и экспортировать статистику, а еще – с легкостью менять дизайн представляемых сведений. И едва ли конструкторы предложат нечто похожее, да еще и в веб-пространстве.
Альтернативного взгляда на инфографику, как и Google, придерживается и сервис Animaker, превращающий разрозненные цифры и несвязанные идеи в видеоролики с интерактивными элементами, анимированными заставками и наплывающими со всех сторон фактами.
Работы, подготовленные в Animaker, подойдут для любых мероприятий – от классических бизнес-встреч до командных обсуждений с представлением маркетинговых концепций и рекламных объявлений. И главное – собрать видеоролик вполне реально всего за пару минут, ведь на сайте доступна целая коллекция шаблонов и тематических заготовок (чуть больше 100 миллионов!).
Что такое инфографика?
Инфографика – это графическое оформление информации, некое совмещение картинок, текста и символов для того, чтобы сведения воспринимались проще и быстрее. Очень часто инфографику используют тогда, когда речь идет о числах. Сухое перечисление статистических данных трудно воспринимается и не вызывает энтузиазма у аудитории. Другое дело, когда данные оформлены красиво, интересно и наглядно – тогда у ваших материалов есть шанс получить куда больший отклик.
Однако инфографика – это не только текст или цифры. Это также списки, графики, блок-схемы, таблицы – в общем, все, что структурирует информацию.
С приходом виртуальной реальности в нашу жизнь количество получаемой информации возросло в несколько раз. Тексты перестали быть оптимальным способом передачи данных – предпочтительным форматом стали изображения и, в большей степени, видео (в 2019 году, по прогнозам, видеоролики будут занимать до 80% мирового интернет-трафика).
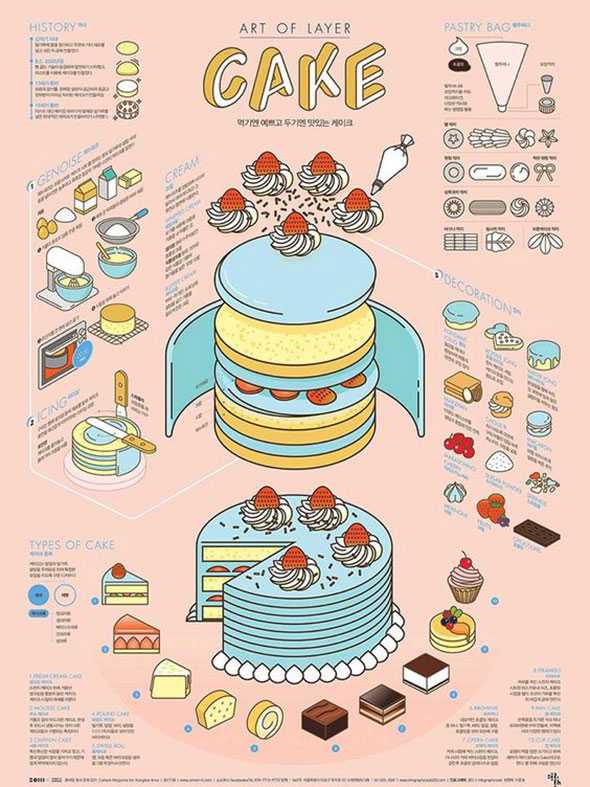
Использование инфографики не ограничено одной или несколькими сферами (например, бизнесом), и при должной фантазии в виде инфографики можно изобразить все, что угодно, например, процесс создания торта:
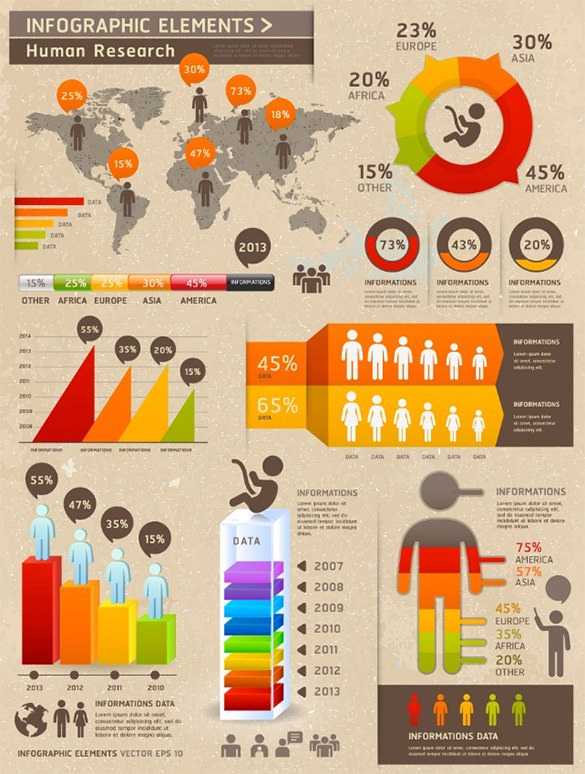
Но чаще инфографику используют для отображения каких-нибудь статистических данных, поскольку это действительно удобно и наглядно:
Инфографика выигрывает в подаче информации за счет красочности, удобства восприятия, интересных деталей. Такие изображения всегда интересно рассматривать, да и сами данные запоминаются лучше.
Давайте теперь рассмотрим сервисы, где вы можете самостоятельно создать инфографику для своего сайта.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Секрет №3: Платные и бесплатные сервисы для создания продающей инфографики
Итак, с правилами разработки дизайна для карточки товара мы разобрались. Теперь давайте поймем: как нам эти изображения разработать.
И сразу же возникает вопрос: какие сервисы использовать для этой задачи? Или проще делегировать эту задачку дизайнеру?
Правильного ответа тут нет. Если вы только стартуете и у вас нет лишнего бюджета для привлечения стороннего дизайнера, то, вероятно, будет проще и дешевле сделать все самостоятельно. Если же бюджет есть, то смело нанимайте дизайнера с хорошим портфолио.
 Но сейчас давайте разберем: в каких сервисах вы можете сделать инфографику для своих карточек самостоятельно. я эти сервисы разделяю на 2 типа: платные и бесплатные. И начнем мы с платных. Среди платных инструментов я выделяю 2 сервиса:
Но сейчас давайте разберем: в каких сервисах вы можете сделать инфографику для своих карточек самостоятельно. я эти сервисы разделяю на 2 типа: платные и бесплатные. И начнем мы с платных. Среди платных инструментов я выделяю 2 сервиса:
1. WBCard
Данный сервис имеет бесплатный урезанный функционал, которого хватит, чтобы изучить интерфейс и решить: удобно вам с ним работать или нет. Платная же подписка стоит 450 рублей в месяц. Сумма вообще не критичная, но при этом открывает доступ к достаточно большому функционалу, различным шрифтам, фонам, иконкам и тысячам вариаций шаблонов.
2. Wondercard.
У Wondercard, по аналогии, есть бесплатный стартовый тариф, но с еще меньшими возможностями: здесь вы можете только выбрать 1 шаблон и протестировать работу с ним. Платный тариф начинается от 1490 рублей в месяц, если оплачивать помесячно и 750 рублей в месяц, если оплачивать сразу за год вперед.
 Что касается бесплатных, то здесь мы в своей работе используем 3 сервиса:
Что касается бесплатных, то здесь мы в своей работе используем 3 сервиса:
SUPA. Supa сейчас стала для нас основным инструментом, т.к. включает в себя огромное количество бесплатных шаблонов, в которые нам, по сути, просто нужно вставить фото своих товаров и заменить тексты. Вариантов и вариаций шаблонов у Supa огромное количество, а удобный онлайн-редактор позволяет решать 99% наших задач. При этом у Supa есть и платный тариф с расширенным функционалом, но мне и моим ученикам, обычно, хватает бесплатной подписки.
Canva. Canva, по сути, это зарубежный аналог SUPA. Раньше Канва была очень популярной, но после ухода из нашей страны ее постепенно заменили Supa и другие аналоги. С Канвой можно по-прежнему работать, но для этого нужно будет подключать VPN.
Фотошоп. Фотошоп, вероятно, самый функциональный из всех инструментов дизайнера. Через него можно делать любые дизайны, переходы, графику и тп
Но важно понимать, что Фотошоп — это профессиональный инструмент и работать с ним можно только при наличии необходимых дизайнерских навыков и опыта
Что такое инфографика?
Инфографика – это графические элементы (картинки, графики, иконки, диаграммы и др), использующиеся для передачи какой-либо информации. Хорошая инфографика позволяет зрителю интерпретировать информацию в нужном для создателя инфографики ключе, и поместить её в нужный контекст. Информация в инфографике может включать различные данные, исследования, описания, подробные сведения или даже эмоционально сложные темы.
По исследованиям маркетологов инфографика считается одним из лучших способ представления контента, и способна эффективно захватывать внимание аудитории. Вот почему инфографику следует активно использовать на маркетплейсе Вайлдберриз, при оформлении карточек товара
Такие карточки могут включать фото товара с различными визуальными элементами, способными привлекать внимание зрителя, и акцентировать его на нужных для автора деталях.

Создание дизайна инфографики
При создании дизайна инфографики для Wildberries можно следовать шагам:
-
Определить цветовую схему, которая соответствует вашему бренду и теме инфографики.
-
Выбрать шрифты, которые легко читаются и соответствуют теме инфографики.
-
Найти качественные изображения и иконки, которые соответствуют теме инфографики и дополняют информацию. Использовать векторные изображения, чтобы сохранить четкость и резкость при увеличении масштаба.
-
Создать визуальную справку, которая описывает использование цветов, шрифтов, изображений и иконок в инфографике.
-
Сделать прототип инфографики, используя программы для создания векторной графики, такие как Adobe Illustrator или CorelDRAW. Включить в инфографику заголовки, подзаголовки, графики, диаграммы, иконки и другие элементы дизайна, чтобы помочь визуализировать информацию.
Важно помнить, что дизайн инфографики должен быть ориентирован на потребности целевой аудитории, чтобы быть эффективным.
КАК СОЗДАТЬ ИНФОГРАФИКУ САМОСТОЯТЕЛЬНО?
Многие продавцы для экономии времени обращаются к профессиональным дизайнерам, которые создают карточки товаров.
Такое решение бывает особенно затратно для новичков на маркетплейсах. Но и опытные продавцы могли бы сэкономить средства, делая карточки без сторонней помощи, ведь существует масса несложных инструментов, чтобы создать инфографику для маркетплейсов самостоятельно.
Если сделать инфографику в видео может быть проблематично для необученного человека, то в случае добавления инфографики на фото и картинки — делается это намного проще.
Сервисы для самостоятельного создания инфографики
WBCard
Сервис, позволяющий создать как простую инфографику для маркетплейсов, так и более детализированную и красивую.
Делается это с помощью интуитивно понятного функционала, поэтому человек, который раньше не занимался дизайном, легко создаст собственную карточку.
К тому же в сервисе предусмотрены макеты, в которых стоит только загрузить фотографию и поменять текст.
Сервис предоставляет бесплатные ограниченные инструменты, но для начинающих продавцов хватит. Расширенная версия продаётся недорого — 450 рублей в месяц.
Wondercard
Сайт имеет похожий функционал, что и предыдущий, но обладает приятным для глаза дизайном инфографики. Также имеется возможность использования бесплатной версии.
Платное расширение стоит дороже — 1490 рублей в месяц, но годовая оплата позволяет получить скидку в 50% за месяц.
Powerpoint
Знаменитую программу для создания презентаций можно использовать не только по прямому назначению. В программе встроено большое количество значков, плашек, позволяющих сделать качественную инфографику.
К тому же на сайтах, посвящённых улучшению дизайна презентаций, свободно скачиваются бесплатные наборы значков и других объектов, помогающих в дизайне инофграфики.
Освоить создание информативных карточек через Powerpoint сложнее, чем использовать сервисы, обозначенные выше, но если у человека уже есть установленный Powerpoint, то не нужно тратить деньги, оплачивая подписку.
Canva
Интуитивно понятный сервис для дизайнеров, в котором можно делать красивые инфографики. В отличие от Powerpoint, обладает большим функционалом для создания карточек, но сложнее в использовании.
В бесплатной версии есть всё нужное для создания визуала. Аналитик продаж на маркетплейсах также может создавать аналитические материалы через сервис.
Как сделать инфографику
Варианты: обратиться к дизайнеру или сделать инфографику самостоятельно.
Делаем самостоятельно:
Перечислите характеристики, особенности товара, закрываемые им потребности
Самое важное будет вынесено на инфографику. Оптимальное количество — 3–10 позиций
Если выбрать больше, изображение будет перегруженным. Перечислите конкурентные преимущества товара. Поможет анализ карточек конкурентов и отзывов об их продукции. Также укажите выгоды. Это то, что покупатель получит, помимо ожиданий. Пример: в комплекте с триммером для домашних питомцев продавец предлагает подарок — ножницы для стрижки когтей. Разработайте концепцию будущей инфографики. Концепция это то, что соберет изображения воедино и сделает их гармоничными. Далее продумайте техническое задание. Это полезно и для себя, и для сторонних дизайнеров, если вы к ним обращаетесь. В ТЗ укажите, как должны выглядеть изображения. Пример: на первой инфографике будут перечислены конкурентоспособные преимущества. Подберите изображения. Рекомендуется использовать исходники без обработки, но фотографии должны быть качественными. На этом же шаге выберите фоновый цвет, шрифты и цвета подзаголовков, подписей и элементы, подчеркивающие конкурентоспособные преимущества, покупательские выгоды, значимые параметры. Соберите макет. Задача — объединить элементы и разместить их так, чтобы выделить преимущества товара. Загрузите инфографику в личном кабинете продавца. Разрешенные форматы: PNG и JPG.
После этого проведите A/B-тестирование. Отследите изменение показателей: количество переходов, заказов, добавлений в корзину. Берите показатели за один и тот же период.
На заключительном этапе сделайте выводы. Если конверсия выросла, значит инфографика сработала. Если не изменилась или снизилась, то поэкспериментируйте с визуальным оформлением инфографики, с ее информационным наполнением, проведите тестирование с анализом результатов заново.
ВИДЫ ИНФОГРАФИКИ
На Wildberries в карточке расположить графическую информацию позволительно следующим образом:
- На фотографии;
- На видео;
- На картинке.
Крупные, опытные продавцы прибегают к созданию инфографики для WB всех трёх видов в одной карточке, но начинающие или располагающие небольшим количеством времени бизнесмены выбирают один из видов.
Визуальная информация в картинках
После представления фотографий и видео, последние изображения иногда содержат дополнительную информацию о товаре или самом продавце.
Размерная сетка, особенности состава или просто картинка со слоганом компании — всё это помещается в последних изображениях и создаётся именно с помощью инфографики.
Таким образом, инфографикой доносится информация, которую некрасиво и неинформативно было бы расположить на первых фотографиях или поместить в видео. Но для многих клиентов она всё равно полезна.
Продавцы на Wildberries часто повышают узнаваемость бренда с помощью размещения графической информации о магазине.
Если у продавца нет времени и средств, то можно обойтись без дополнительной инфографики. Такой вид визуализации подойдёт средним бизнесам, уверенным в определённых позициях.
Информация на фотографии
Как правило, изображения в карточке показывают внешний вид, возможности применения товара
Инфографика, добавляемая на эти фотографии, помогает обратить внимание покупателя на особенности предлагаемой позиции
Например, продавая одежду, допустимо на фотографии указать, из какого она материала, функциональное преимущество (хорошая циркуляция воздуха, эластичное изделие).
Информация о преимуществах товара вовлечет человека, зашедшего ознакомиться с товаром на Wildberries. Отдельно стоит отметить первое изображение, которое показывается при поиске товара.
Оно является важнейшей фотографией, поскольку человек видит её в общем списке, не кликая специально на товар. Поэтому правильно оформить инфографику первой фотографии важнее всего.
На фотографиях могут быть расположены не только пояснения к товару, но и просто надписи или изображения, привлекающие внимание. Например, стикер с надписью «Хит продаж» привлечёт аудиторию
Инфографика первой карточки является наиболее продающей для товаров Wildberries или другого маркетплейса, потому что покупатель точно заметит её, но это не точно.
Инфографика в видео
Добавление инфографики для WB в формате видео помогает повысить шансы, что человек заинтересуется товаром, поскольку многим покупателям видео внушает доверие к продукту, а визуал, помогающий донести больше моментов, почти всегда обязателен для привлекательного видеоролика.
Пример видео с инфографикой
Минус такого инструмента заключается в технической сложности добавления инфографики в видео, поскольку это труднее, чем работа с изображением. Само по себе видео затратно делать для каждой позиции, а добавлять к нему инфографику ещё более дорогостоящая услуга. Коммерческая мультипликация достаточно эффективна.
Человеку, интересующемуся возможными затратами при создании карточек, также может быть интересна, как складывается комиссия Wildberries для поставщиков.
№9. Cacoo – Общими силами
Cacoo – творческая платформа, предназначенная для совместной разработки схем и диаграмм, визуализации статистической информации и даже проведения совещаний и мероприятий с элементами стратегического планирования. В реальном времени на сайте составляются идеи для будущих UX-интерфейсов, собираются сведения и вычеркиваются неподходящие концепции.
И с инфографикой Cacoo справляется еще лучше: разработчики подготовили тысячи шаблонов, добавили анимированные иконки и поддерживают даже нестандартные эксперименты с помощью целого ряда непривычных по меркам жанра технологий.

Кому подойдет: Теоретически Cacoo подойдет и новичкам: разработчики составили коллекцию шаблонов, добавили обучающие видеоролики и интегрировали систему подсказок для тех, кто еще не сталкивался с визуализацией данных. И все же совсем без опыта работать достаточно проблематично. А потому перед разработкой сложных схем желательно потренироваться в демонстрационном режиме и просмотреть официальную документацию.
Тарифы: Тариф Free предназначен для компактных проектов (до 6 листов в шаблоне), составленных из наиболее распространенных графических элементов. Из ограничений – экспорт результатов лишь в формате PNG. Тариф Pro (6 долларов в месяц) снимает ограничения и открывает доступ к эксклюзивным заготовкам и материалам.
Командная работа: Даже в бесплатном тарифе сервис Cacoo не мешает взаимодействовать с коллегами в реальном времени (максимум – команда из 6 сотрудников): править и дорабатывать проекты, общаться в чатах и следить за развитием идей на специальной временной шкале.
Дополнительные инструменты: Вместе с графическим редактором разработчики развивают на сайте Cacoo сторонние сервисы, включая NulabPass для защиты конфиденциальной информации, TypeTalk для общения в команде (голосовые и текстовые чаты) и платформу Backlog для повышения общей продуктивности. Дополнительно на сайте подробно разбирается работа с шаблонами и ключевые идеи продакт-менеджмента, стратегического планирования и UX-дизайна.
Преимущества:
- Тысячи шаблонов с диаграммами, таблицами, схемами и инструментами для визуализации бизнес-идей и стратегий продвижения;
- Встроенная система многопользовательского взаимодействия в реальном времени: над проектом способны работать десятки сотрудников одновременно;
- Сервис Cacoo поддерживает десятки плагинов для организации рабочего пространства (Kanban и Scrum-доски, таск-менеджмент, контроль версий).
Недостатки:
- Интерфейс Cacoo до сих пор не переведен на русский язык, а многие шаблоны точно не подойдут для креативщиков из СНГ;
- Некоторые шрифты на сайте не адаптированы под кириллицу, поэтому с работой над проектами периодически возникают визуальные сложности;
- Дополнительные инструменты для работы в команде (например, TypeTalk) приобретаются отдельно от стандартной подписки.
Как сделать качественную инфографику для Вайлдберриз — советы
При самостоятельном и бесплатном создании инфографики вашего магазина на Вайлдберриз рекомендуем использовать представленные нами ниже советы:
Не перегружайте свои карточки товара множеством визуальных элементов. При создании карточки избегайте лишней информации и не перегружайте её множеством картинок и текста. Это отвлекает зрителя, не позволяет сосредоточиться на главном;
При создании инфографики учитывайте ценности вашей аудитории. Необходимо понимать, для какой аудитории предназначен ваш товар, и учитывать её вкусы и предпочтения при создании вашей инфографики. Убедитесь, что она легко читается, используйте в ней слова, которые ваша аудитория легко поймёт;
Размещайте ваш товар посредине карточки, а не сверху или снизу
Это лучше всего привлекает внимание;
Обращайте внимание, где на карточке вы размещаете информацию по инфографике. Левый нижний угол и правый верхний угол лучше не трогать – там размещаются визуальные элементы самого Вайлдберриз (сердечко, скидки и так далее);
Размещайте значимую информацию в левом верхнем углу вашей инфографики
По маркетинговым исследованиям левый верхний угол изображения получает больше всего внимания;
Привлекайте внимание к вашей карточке. Это можно сделать путём замены фона с нейтрального на цветной, яркой обводкой изображения (рамкой), и путём использования ярких значков;
Используйте общий стиль вашего бренда. Если ваш бренд имеет собственные цвета, их стоит использовать;
На первом фото товара покажите ваш товар со всеми аксессуарами, крепящимися к устройству;
Упомянуть о гарантии на товар в инфографике бывает не лишним;
Проводите исследование. Инфографика уникальна, потому что она информативна. Хорошая инфографика использует информацию из заслуживающих доверия источников и помещает эту информацию в соответствующий контекст для аудитории.
№8. BeFunky – Региональная замена Canva
BeFunky – веб-редактор, представленный платформой для редактирования фотографий, подготовки коллажей и разработки наглядных дизайнерских элементов, начиная с рекламных баннеров и заканчивая флаерами, навигационными картами и инфографикой.
Набор с технической точки зрения достаточно предсказуемый, но у BeFunky предостаточно козырей в рукаве. Например, сервис способен дорисовывать детали на фотографии с помощью искусственного интеллекта, встраивать текст в окружение, а заодно накладывать реалистичные эффекты. Работа станет занимать еще меньше времени – так почему бы и не поэкспериментировать?

Кому подойдет: BeFunky позиционируется разработчиками, как платформа «для всего и сразу с инструментами для новичков и профессионалов». И не согласиться с лозунгом сложно – на сайте действительно предостаточно возможностей для дизайнеров, маркетологов и экспериментаторов любого масштаба.
Тарифы: Бесплатная версия BeFunky полностью работоспособна: с тарифом Free доступны инструменты для редактирования фотографий, разработки схем и инфографики, комбинирования коллажей, а еще – некоторые иконки и шаблоны. Из ограничений – минимум подсказок от искусственного интеллекта, заблокированная палитра и идеи от дизайнеров BeFunky. Полный доступ на сайте открывается за 6.99 долларов в месяц.
Командная работа: Сервис не поддерживает систему командного взаимодействия, но не мешает обмениваться проектами с друзьями и экспортировать/импортировать графические материалы.
Дополнительные инструменты: Разработчики постоянно развивают раздел Tutorials с инструкциями для новичков и беспрерывно разбирают вопросы начинающих дизайнеров, поступающих на электронную почту. Среди недавних нововведений – поддержка технологий искусственного интеллекта, в автоматическом режиме дорабатывающего фотографии.
Преимущества:
- Постоянно обновляющаяся коллекция бесплатных и премиум-шаблонов, встроенная библиотека фотографий с тематических фотостоков;
- Рабочее пространство в графическом редакторе BeFunky полностью настраивается – дизайнерам доступны и темы со шрифтами, и горячие клавиши;
- Пакетная обработка фотографий: сервис автоматически подрежет лишние края, наложит фильтры и выровняет баланс белого.
Недостатки:
- Интерфейс сервиса BeFunky лишь частично переведен на русский язык: многие инструкции до сих пор доступны лишь на английском;
- Тариф Free практически исключает возможность выбирать и настраивать шрифты, из-за чего с представлением данных на кириллице возникают сложности;
- С работой сервиса в некоторых браузерах предостаточно проблем – картинки не загружаются, а иконки сливаются с фоном холста.
Определение цели и темы инфографики
Соответствующей бизнесу Wildberries и потребностям клиентов, необходимо провести анализ рынка и клиентской базы. Цель инфографики может быть разной, в зависимости от целей бизнеса — например, повышение узнаваемости бренда, продвижение новых продуктов или услуг, увеличение продаж, повышение лояльности клиентов. Тема инфографики должна быть выбрана с учетом интересов и потребностей — это может быть информация о новых коллекциях, скидках, обзоры продуктов, сравнение товаров, статистика продаж и . Определение цели и темы инфографики для ВБ также должно учитывать формат и стиль, наиболее привлекательный для целевой аудитории. В целом, определение цели и темы инфографики для Wildberries должно быть направлено на привлечение внимания клиентов, удовлетворение их потребностей и повышение лояльности к бренду, что способствует увеличению продаж и развитию бизнеса.
№10. Creately – Мозговой штурм
Creately – электронная доска, визуализирующая информацию и справляющаяся с нестандартными бизнес-задачами, включая стратегическое планирование, анализ статистики и сбор креативных идей. Каждое из действий разработчики предлагают визуализировать: нарисовать схемы, вывести зависимости, расставить сноски и сформировать задачи. После подготовительных действий останется лишь пригласить коллег и приступить к работе с четко выработанной стратегией действий.
Кроме схем, диаграмм и элементов визуализации, Creately справляется и с альтернативными задачами – например, предоставляет доступ к специальному редактору с диаграммами, таблицами и выразительными иллюстрациями, собираемыми из блоков и статистических сведений.
Кому подойдет: Сервис не подойдет начинающим дизайнерам и маркетологам: вместо традиционного графического редактора на сайте лишь сотни схем и запутанные бизнес-пространства. Представленные на сайте технологии пригодятся предпринимателям, разработчикам и техническим руководителям.
Тарифы: Базовая версия Creately доступна в демонстрационном режиме (не более 3 рабочих мест с парой папок и ограниченным количеством графических элементов). Но даже без подписок и платежей с работой не возникнет проблем – в том числе и с точки зрения сотрудничества с коллегами.
И все же дополнительные возможности обязательно понадобятся, а потому на сайте разблокированы тарифы за 4 и 5 долларов в месяц (разница – в поддержке, количестве свободного места в облаке и творческих возможностях).
Командная работа: Сервис Creately специализируется на предоставлении командам и творческим группам инструментов для совместной работы над проектами: на сайте предусмотрена система прав доступа, добавлены роли и полномочия. Реализована разработчиками и поддержка интерактивных досок (Kanban и Scrum), а вместе с тем и механизм взаимодействия с коллегами в реальном временем.
Дополнительные инструменты: Инфографика на страницах Creately лишь верхушка айсберга. Доступный на сайте графический редактор справляется с оформлением карт сайтов, разработкой классовых диаграмм, классификацией данных и даже разработкой семейного древа. И к каждой категории визуализации информации прикреплены тематические шаблоны с наглядными примерами.
Преимущества:
- Интерфейс сервиса Creately полностью переведен на русский язык, а многие шаблоны адаптированы под бизнес-процессы из СНГ;
- Встроенный графический редактор справляется даже с нестандартными задачами – например, разработкой схем и интеллектуальных карт;
- Новый контент на сайте Creately появляется каждую неделю – разработчики добавляют новые шаблоны и делятся нестандартными наработками.
Недостатки:
- Навязчивая реклама, появляющаяся в редакторе на сайте Creately, периодически вынуждает прерывать работу и просматривать всплывающие объявления;
- Перегруженный деталями интерфейс с внушительной коллекцией настроек, кнопок и выпадающих меню, обязательно запутает новичков;
- Периодически с доступом к контенту возникают проблемы из-за технических неполадок и региональных ограничений.
№1. Canva – Король жанра
Canva – веб-редактор, почти безоговорочно лидирующий на фоне конкурентов и с точки зрения доступного контента, и по количеству предлагаемых разработчиками инструментов и наработок. С помощью Canva начинающие дизайнеры представляют миру собственные проекты, маркетологи готовят публикации для социальных сетей и рекламных объявлений, а веб-мастера – рисуют иконки и логотипов для сайтов.
Справляется редактор и с инфографикой: в разделе «Шаблоны» визуализации информации посвящен целый каталог с коллекцией из 4 500+ шаблонов, а еще с таким же количеством набросков и концепций. Настало время превращать факты в графику. И с Canva добиться поставленных целей станет в разы проще!

Кому подойдет: Canva справляется и с запросами новичков, практически незнакомых с художественными приемами, и с экспериментами маркетологов и дизайнеров, составляющих вместе сотни фактов и тысячи идей. Сервис с легкостью адаптируется под любые задачи – одним подберет подходящие под тему шаблоны, а других предоставит доступ к пустому холсту и бесконечному простору для творчества.
И все же дополнительные возможности приобретаются отдельно – например, элементы брендирования, круглосуточная поддержка и Premium-контент.
Командная работа: Даже в бесплатной версии Canva доступен режим совместного взаимодействия. Прямо в реальном времени коллеги способны обмениваться идеями, комментировать чужие действия и делиться работами.
Преимущества:
- Бесконечная коллекция шаблонов, иллюстраций и иконок для любых работ – от инфографики до школьных презентаций;
- Полноценная система брендирования с фирменными шрифтами, цветами и векторными иконками;
- Эксклюзивная категория виртуальных мокапов, необходимых для визуализации разработанных логотипов и дизайнов.
Недостатки:
- Веб-редактор Canva без VPN недоступен на территории Российской Федерации из-за действующих санкций и технических ограничений;
- Без подписки на Premium часто приходится перебирать бесплатные шрифты, поддерживающие кириллицу;
- Сторонние сервисы, интегрированные в Canva, редко обновляются и иногда приводят к техническим неполадкам.
Секрет №1: Что влияет положительно на показатели вашей инфографики
Инфографика в вашей карточке товара — это один из самых эффективных инструментов продаж, который вы имеете на Озоне. Почему? Да потому что через вашу инфографику вы можете: отрабатывать возражения ваших клиентов, рассказывать о преимуществах своего товара и показывать наглядно как этот товар используется.
Т.е. инфографика не только ваш товар показывает, но и через текстовые блоки и визуальные иконки позволяет доносить до покупателя нужные продавцу смыслы.
Итак, какие нюансы нужно знать при разработке инфографики. Прежде всего давайте поймем: какая задача вообще есть у инфографики в карточке вашего товара? На мой взгляд, у нее есть 2 ключевые задачи:
Привлечь внимание потенциального клиента в поисковой выдаче Озон
Продать товар. Т.е
показать как он выглядит, как его можно использовать, донести важные (для покупателя) преимущества и закрыть все возможные возникающие возражения.
 Очевидно, что для решения каждой из задач — нужно использовать разные инструменты. Начнем с привлечения внимания к нашему товару в поисковой выдаче. Итак. Здесь наша задача выделить нашу карточку среди тысяч других товаров. Как нам этого добиться?
Очевидно, что для решения каждой из задач — нужно использовать разные инструменты. Начнем с привлечения внимания к нашему товару в поисковой выдаче. Итак. Здесь наша задача выделить нашу карточку среди тысяч других товаров. Как нам этого добиться?
Мы провели серию исследований на магазинах наших клиентов и учеников и обнаружили несколько интересных способов привлечения внимания к нашей карточке товара:
яркие и контрастные цвета в дизайне инфографики всегда привлекают внимание
цветной фон у карточки товара повышает CTR. Т.е
здесь я рекомендую размещать товар не просто на белом фоне, а на ярком фоне, которые будет подчеркивать цвета товара
яркая обводка по краям (рамка) увеличивает CTR (т.е. используя рамки — на ваши карточки будут чаще кликать)
яркие и контрастные значки в инфографике привлекают к себе внимание
если у вас фото в интерьере и нет возможности работать с однотонным фоном, то используйте для привлечения внимания рамки
Это были способы как выделить свой товар в поисковой выдаче
Сейчас давайте обсудим: как нам с наибольшей вероятностью продать наш товар клиенту, после того как мы привлекли его внимание и он начал изучать наш товар. Здесь также я поделюсь некоторым количеством лайфхаков, которые доказали свою эффективность:
в идеале если 1 инфографика раскрывает 1 преимущество (принцип 1 слайд = 1 ключевая мысль)
минимализм — это хорошо. Часто селлеры пытаются уместить в одно изображение 100500 преимуществ, выгод, значков и тд. И это приводит к тому, что инфографика получается перегруженной и изучать ее становится очень неудобно. При этом если информации, которую вы хотели бы донести до покупателя, много, то я рекомендую разбивать ее на несколько изображений и доносить в каждой отдельные преимущества
заглавная карточка товара (заглавная инфографика) должна нести в себе САМОЕ ключевое преимущество вашего товара. Дело в том, что обложка вашего товара — это точка входа в вашу инфографику и чем сильнее будет преимущество, которое вы в ней разместите — тем, глобально, у вас будет больше продаж
не используйте шрифты с засечками и не используйте наклонный шрифт. Самый универсальный шрифт для инфографики — это Montserrat
Если нужно акцентировать внимание на каком-то преимуществе — используйте жирный шрифт






























