Что мы имеем на данный момент
- В подходах к пониманию юзабилити есть фундаментальные различия: оно представляется либо как неотъемлемое свойство интерактивных систем, либо как независимое свойство использования. Не существует точного ответа на вопрос, что же такое юзабилити.
- Нет никаких универсальных измерителей юзабилити и никаких установленных границ, внутри или вне которых все интерактивные системы обладают или не обладают им. Нет универсальных, устойчивых к ошибкам, объективных и надежных метрик. Любая деятельность в этой области связана с экспертизой, которая с трудом дается, с оценочными суждениями и специфическими ресурсами конкретного проекта, что выходит за рамки всего того, что дают нам все известные методы оценки.
- Работа над юзабилити слишком сложная и слишком зависит от конкретного проекта, чтобы использовать обобщенные методы. Так называемые «методы» — это скорее «подходы», они представляют собой несвязные наборы инструментов, которые нужно адаптировать и подстраивать к проекту.
Читатели могут обоснованно сделать из вышесказанного вывод, что юзабилити — это привлекательная в своей основе идея, которая имеет ограниченные возможности применения на практике. Тем не менее, реальность такова, что мы все продолжаем испытывать замешательство при использовании интерактивных цифровых технологий, и даже мы можем сказать, что находим их сложными для использования. Но даже если и так, замешательство пользователя может быть вызвано не абстрактной концепцией под названием «юзабилити», а уникальным комплексом взаимодействий между людьми, технологиями и контекстами их использования.
Общие принципы юзабилити
Правило 3-х секунд
Время загрузки сайта напрямую влияет на настроение пользователя – согласитесь, долгие загрузки раздражают. Чем быстрее загружается страница, тем лучше; оптимальным можно назвать время около 1-2 секунд.
Компания Radware провела исследование и выяснила, что если загрузка длится дольше 3 секунд, 57% пользователей закроют страницу. Те сайты, которые загружаются 3-5 секунд, имеют показатель просмотров и конверсию ниже на 20-30% (по сравнению с сайтами, которые грузятся за секунду).
Так что для хорошего юзабилити сайт должен загружаться не дольше, чем за 3 секунды.
Правило 3 кликов
Это правило говорит о том, что с момента попадания на сайт и до выполнения желаемого действия пользователь должен выполнить не более 3 кликов.
Конечно, число 3 условно – не все действия можно выполнить четко за три клика. Но это правило еще раз напоминает, что сайт нужно максимально оптимизировать под пользователя и сокращать дистанцию до конечного действия пользователя. А также делать в целом понятный интерфейс.
Закон Парето
Закон гласит, что 20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата. Если перекладывать этот закон на юзабилити, то получится, что 20% пользователей сайта – это те самые люди, которые выполняют 80% целевых действий. И поэтому следует выделить эту группу пользователей и в первую очередь ориентироваться именно на них: на их интересы, их удобство.
Закономерность Миллера
Джордж Миллер выяснил, что кратковременная человеческая память не может запомнить и повторить более 7 ± 2 элементов. В случае с сайтом это значит, что количество пунктов в меню должно быть около 7 (от 5 до 9). Не делайте длинное меню; если нет возможности его сократить, разбивайте на подразделы.
Принцип перевернутой пирамиды
Нетерпение пользователя может проявиться не только тогда, когда страница загружается дольше 3 секунд, но и когда на странице нет нужной ему информации. Возможно, она есть дальше (ниже) – но кто будет ее специально искать? Легче найти сайт, где все будет написано сразу сверху.
Поэтому одним из важных элементов современного юзабилити является предоставление информации сразу, вверху страницы, в начале статьи:
Правило однотипности
Все страницы сайта должны иметь единый дизайн: шрифты, выделение ссылок, заголовки и т.п
Здесь важно не обмануть ожидание пользователя и не усложнять ему задачу: если на одной странице контакты находятся вверху справа, то и на остальных страницах они тоже должны быть в верхнем углу справа, а не снизу, слева или еще где-нибудь. Отступление от единого формата может смутить пользователей, заставить их гадать, где же находится нужный элемент и т.п
Все это напрямую влияет на юзабилити.
Принцип неопределенности
Психолог Блюма Зейгарник вывела правило, которое говорит о том, что незавершенные действия запоминаются лучше, чем завершенные. Этот эффект сейчас часто используют в фильмах и видеороликах, когда сюжетная линия внезапно обрывается, и конфликт остается неразрешенным. Подобные видео обычно хорошо запоминаются зрителями.
Можно использовать это и в статьях, когда оставшаяся недосказанность вызовет у посетителей вопросы и желание узнать больше. Например, так работают анонсы статей на главной странице, когда посетители читают интригующий текст, а потом щелкают «Подробнее», чтобы узнать о теме более подробно. Наличие каких-то пробелов также может активизировать обсуждение после статьи.
Но тут нужно действовать аккуратно: если посетитель запутается и не поймет, как ему получить больше информации (и вообще где он находится), он может просто уйти на другой сайт.
Эффект утенка
Эффект утенка проявляется в том, что человек, сталкиваясь с какой-либо областью и далее углубляясь в нее, считает первый встреченный им объект из этой области самым лучшим и правильным, а все прочие — тем хуже, чем меньше они похожи на первый объект.
Это напрямую влияет на юзабилити: человек, который привык к определенному дизайну и функционалу сайта, любое изменение будет воспринимать негативно. Поэтому если вы задумываете внести на сайт что-то новое (или убрать что-то старое), будьте готовы к волне негодования со стороны пользователей.
Естественно, это не значит, что нужно продолжать сохранять сайт 10-летней давности, но нужно находить баланс между внедрением изменений и сохранением лояльности публики.
Основные психологические моменты мы проговорили, теперь перейдем к практическим действиям, которые могут улучшить юзабилити.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
На что следует обратить внимание при оценке юзабилити сайта
Давайте теперь пройдемся конкретно по пунктам…
Желательно, чтобы сайт умел адаптироваться под мобильные устройства.

Цвета
Должны:
- Гармонировать между собой (читайте не раздражать)
- Соответствовать тематике сайта (например яркие краски больше подойдут для сайта детской тематики, и совершенно не подойдут для сайта консалтинговой фирмы)
- Отражать фирменный стиль (при наличии такового)

Текст
Просмотрите несколько текстовых страниц на сайте. Проверьте, соответствуют ли они требованиям юзабилити:
- Текст разбит на абзацы, заголовки, подзаголовки
- Шрифт должен быть хорошо виден и хорошо читаться, а не так, как в примере…

Плотность шрифта (расстояние между буквами и строками).
Реальный пример нечитаемого текста:

- Размер шрифта. (мелкий шрифт на сайте – плохо, огромный шрифт на сайте – не удобно. У кого-то большие мониторы, а кто-то будет читать с экрана маленького ноутбука или смартфона. Поэтому, не надо впадать в крайности.) Особенно это касается не адаптивных сайтов.
- Соблюдается иерархия заголовков, а именно: заголовок имеет самый крупный шрифт, подзаголовки – набраны меньшим шрифтом, основной текст – шрифтом меньше, чем у подзаголовков.
- В тексте имеется минимум один подзаголовок на экран текста.
- Выравнивание текста сделано по левому краю. Это самый удобный вариант для чтения с экрана. Выравнивание по ширине использовать не рекомендуется.
Первый экран или шапка сайта
Неоднократно встречала сайты, где с первого взгляда непонятна тематика или род деятельности. Заходишь на главную страницу и непонятно, чем они занимаются, о чем пишут… Картинки не вызывают никаких ассоциаций. Поясняющего текста тоже нет.
Скорость загрузки
Первое, что может заставить посетителя покинуть ваш сайт — это ожидание загрузки страницы.
На увеличение скорости в первую очередь влияет:
- Правильный хостинг провайдер (это мой хостер).
- Оптимизация кода сайта, CSS, изображений.
8 причин провести аудит юзабилити
Дизайн не ограничивается эстетикой — он влияет на разные показатели. От оформления зависят коммерческие результаты бизнеса.
Чем поможет анализ сайта?
-
Улучшить UX
Аудит помогает выявить потенциальные барьеры или проблемы, влияющие на пользовательский опыт. Если он плавный, больше вероятность того, что пользователи останутся на сайте, будут взаимодействовать с контентом, оформлять заказы или совершать другие целевые действия.
Повысить коэффициент конверсии
Удобство влияет на CR. Если пользователям сложно ориентироваться на страницах, находить нужную информацию или выполнить задачи, вероятность конверсии снижается. В этом случае бизнес теряет потенциальных клиентов, недополучает прибыль, работает менее эффективно. Оценка интерфейса помогает избежать этого.
Улучшить поведенческие факторы для SEO
Поисковые системы учитывают пользовательский опыт в алгоритмах ранжирования, оценивая его через поведенческие факторы. Удобные сайты с большей вероятностью будут занимать более высокие позиции в выдаче.
Обеспечить доступность
Юзабилити аудит поможет понять, доступен ли UI для всех потенциальных клиентов, включая людей с ограниченными возможностями. Улучшение доступности не только расширяет аудиторию, но и помогает соответствовать законодательным нормам.
Увеличить производительность
Анализ помогает выявлять низкую скорость загрузки страниц, находить неработающие ссылки или другие технические проблемы, которые могут влиять на производительность.
Получить конкурентное преимущество
Улучшая юзабилити сайта, вы делаете его более привлекательным и эффективным, чем у конкурентов. Потенциальные клиенты с большей вероятностью выберут ваши офферы.
Определить приоритеты
Не все улучшения одинаково эффективны. Оценка удобства поможет определить наиболее важные области, нуждающиеся в срочных доработках, и определить приоритеты в зависимости от потенциального воздействия на аудиторию.
Повысить экономическую эффективность
Решение проблем юзабилити на ранней стадии может предотвратить расходы на будущие доработки. Дешевле и эффективнее сразу проектировать UI с учетом поведенческих паттернов, чем исправлять ошибки после запуска или обновлений.

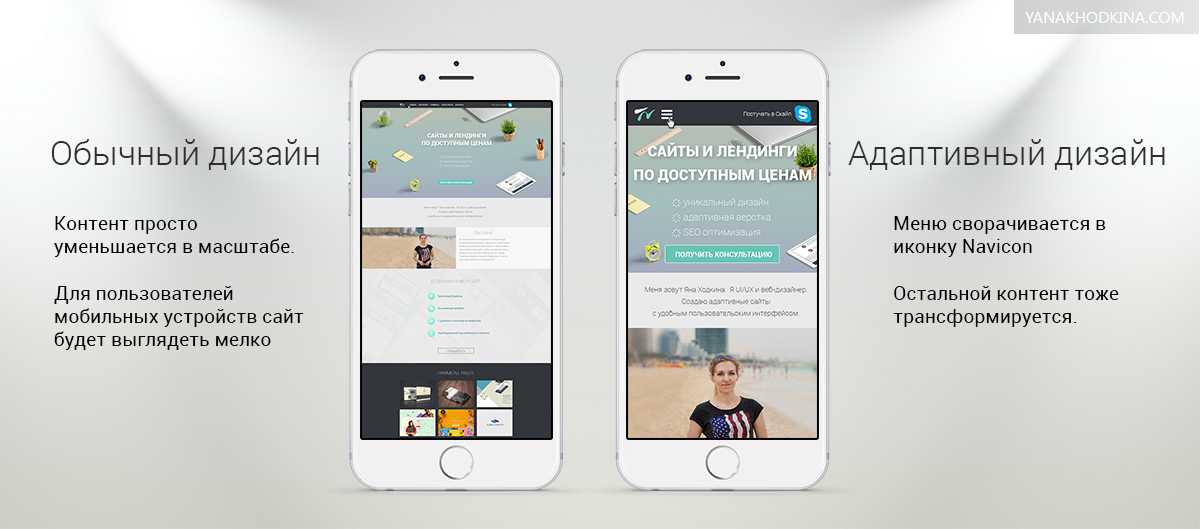
Мобильная адаптация сайта
Мобильная адаптация сайта – это процесс изменения дизайна и функционала сайта, чтобы он был удобным для использования на различных мобильных устройствах. Мобильная адаптация играет важную роль в создании удобного пользовательского опыта на сайте
Рассмотрим, почему важно делать сайт адаптивным и какие инструменты помогают в этом

UX пример
- Увеличение трафика с мобильных устройств. С каждым годом все больше пользователей используют мобильные устройства для поиска информации в интернете. Если сайт не адаптирован для мобильных устройств, то пользователи могут иметь проблемы с навигацией и просмотром контента, что приведет к ухудшению пользовательского опыта и снижению трафика на сайте.
- Улучшение рейтинга в поисковых системах. Поисковые системы, такие как Google, предпочитают сайты с адаптивным дизайном и выше ранжируют их в результатах поиска. Это связано с тем, что адаптивные сайты предоставляют лучший пользовательский опыт, что в свою очередь повышает удовлетворенность пользователей и уменьшает отказы.
- Увеличение конверсии. Адаптивный дизайн может помочь увеличить конверсию на сайте. Если сайт будет удобным для использования на мобильных устройствах, то пользователи будут более склонны совершать покупки или другие целевые действия на сайте.
Для того, чтобы сделать сайт адаптивным, существуют различные инструменты и подходы, например:
- Responsive Web Design. Это подход к созданию адаптивного дизайна, который позволяет сайту автоматически адаптироваться к различным разрешениям экранов устройств. Responsive Web Design использует CSS и HTML для того, чтобы сайт мог изменять свой дизайн и масштабировать контент в зависимости от размера экрана устройства.
- Mobile-first design. Это подход к созданию дизайна, при котором первоначально создается мобильная версия сайта, а затем уже десктопная. Этот подход позволяет более эффективно использовать место на экране мобильного устройства и упрощает навигацию по сайту.
- Использование специальных инструментов для создания адаптивного дизайна. Существует множество инструментов, таких как Bootstrap, Foundation и Materialize, которые позволяют создавать адаптивный дизайн с помощью готовых компонентов и шаблонов.
- Тестирование на различных устройствах. После создания адаптивного дизайна необходимо тестировать его на различных устройствах, чтобы убедиться, что сайт корректно отображается и функционирует на всех типах устройств.
- Использование изображений и видео с адаптивной разрешающей способностью. Чтобы сайт мог адаптироваться к различным устройствам, необходимо использовать изображения и видео, которые могут изменять свою разрешающую способность в зависимости от размера экрана устройства.
Важно понимать, что мобильная адаптация – это не просто модный тренд, а необходимый элемент создания удобного и привлекательного пользовательского опыта на сайте. Адаптивный дизайн позволяет сайту быть удобным и функциональным на всех устройствах, что повышает удовлетворенность пользователей и увеличивает трафик на сайте
С помощью различных инструментов и подходов можно создать качественный адаптивный дизайн и улучшить пользовательский опыт на сайте.
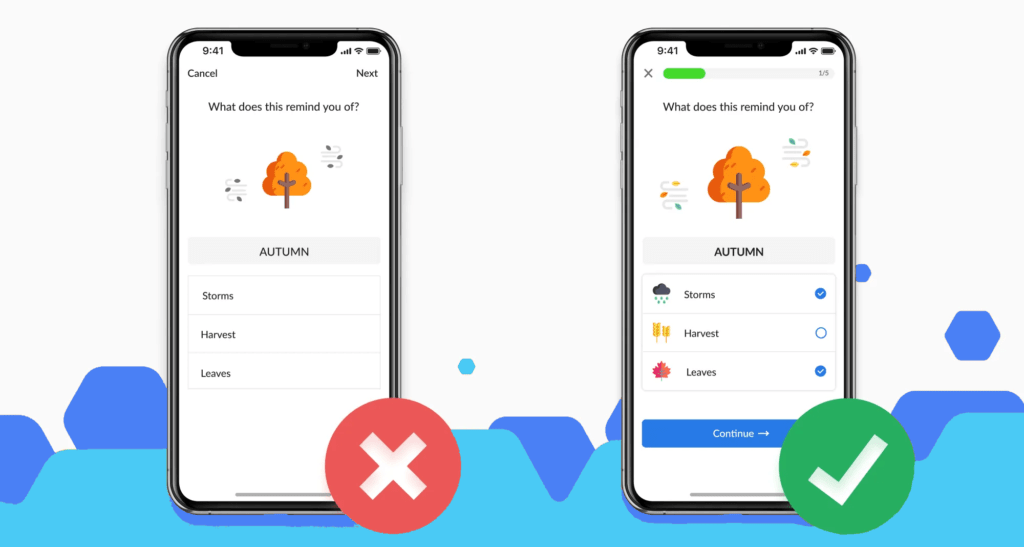
Общайтесь с пользователями с помощью знакомых всем слов и символов
В большинстве случаев ясность послания выигрывает у креатива и жаргонизмов.
Разговаривайте на языке пользователя, а не системы

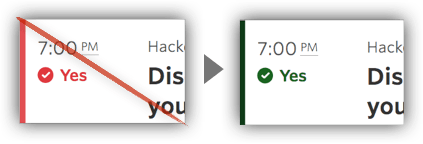
Надпись на левой части картинки: «Системная ошибка! Бла-бла-бла на компьютерном жаргоне»
Надпись на правой части картинки: «Упс, что-то пошло не так! Но вы можете исправить это с помощью…»
Используйте цвета, подходящие по смыслу

Комментарий Проектората: в целом согласны. В непрофессиональных интерфейсах действительно нужно говорить на языке пользователя. А красные кнопки вряд ли будут ассоциироваться с безопасным действием. Однако, из трёх советов в качестве универсального мы бы оставили только первый. Встроенный перевод — это дополнительное функциональное требование к системе, а цвета элементов — вопрос субъективный, требующий тестирования в разных конкретных случаях.
Дизайн
Дизайн отражает имидж компании и бренда, как у коммерческих, так и инфо-проектов. Принципы дизайна, отвечающего хорошему юзабилити, универсальны: он должен помогать пользователю воспринимать контент, грамотно расставлять нужные акценты и подчёркивать фирменный стиль.
Цветовая гамма
В большинстве случаев рекомендуется использование спокойных цветов
Яркий цвет может подчеркнуть нужные элементы, но не когда он используется слишком часто, перетягивает на себя всё внимание и затрудняет читабельность текста
Пример использования слишком яркого неуместного цвета и нечитабельных слов.
![]()
Читаемость текста
Любой текст должен быть читаем и контрастен с фоном. Конечно, лучшее сочетание — это чёрный текст на белом фоне, и далеко от этого сочетания отходить не стоит. Также следует использовать оптимальный междустрочный интервал, шрифт и размер текста, который следует отдельно адаптировать для мобильных устройств. Для навигационных элементов рекомендуется использовать шрифт без засечек.
Также текст должен быть поделён на равномерные абзацы и иметь правильную иерархию заголовков.
Пустое пространство между элементами
Для облегчения восприятия рекомендуется всегда оставлять пространство между элементами. Именно поэтому любой призыв к действию — кнопка «купить» или «подписаться» — всегда должен быть контрастным и обособленным от других элементов.
Пример отсутствия пространства между карточками
![]()
Не более четырёх акцентов на странице
Считается, что внимание не способно воспринимать более четырёх акцентов на странице. Поэтому если ярких кнопок, баннеров с акциями будет слишком много, то пользователь не обратит внимание ни на одну из них
Четыре акцента: логотип, «Акции», баннер и кнопка «добавить в корзину».
![]()
Используйте дропдауны для больших объёмов текста
Как известно из психологии зрительного восприятия, наш мозг плохо справляется с большими объёмами текста на экране монитора. Если сократить количество информации никак нельзя — используйте дропдауны.
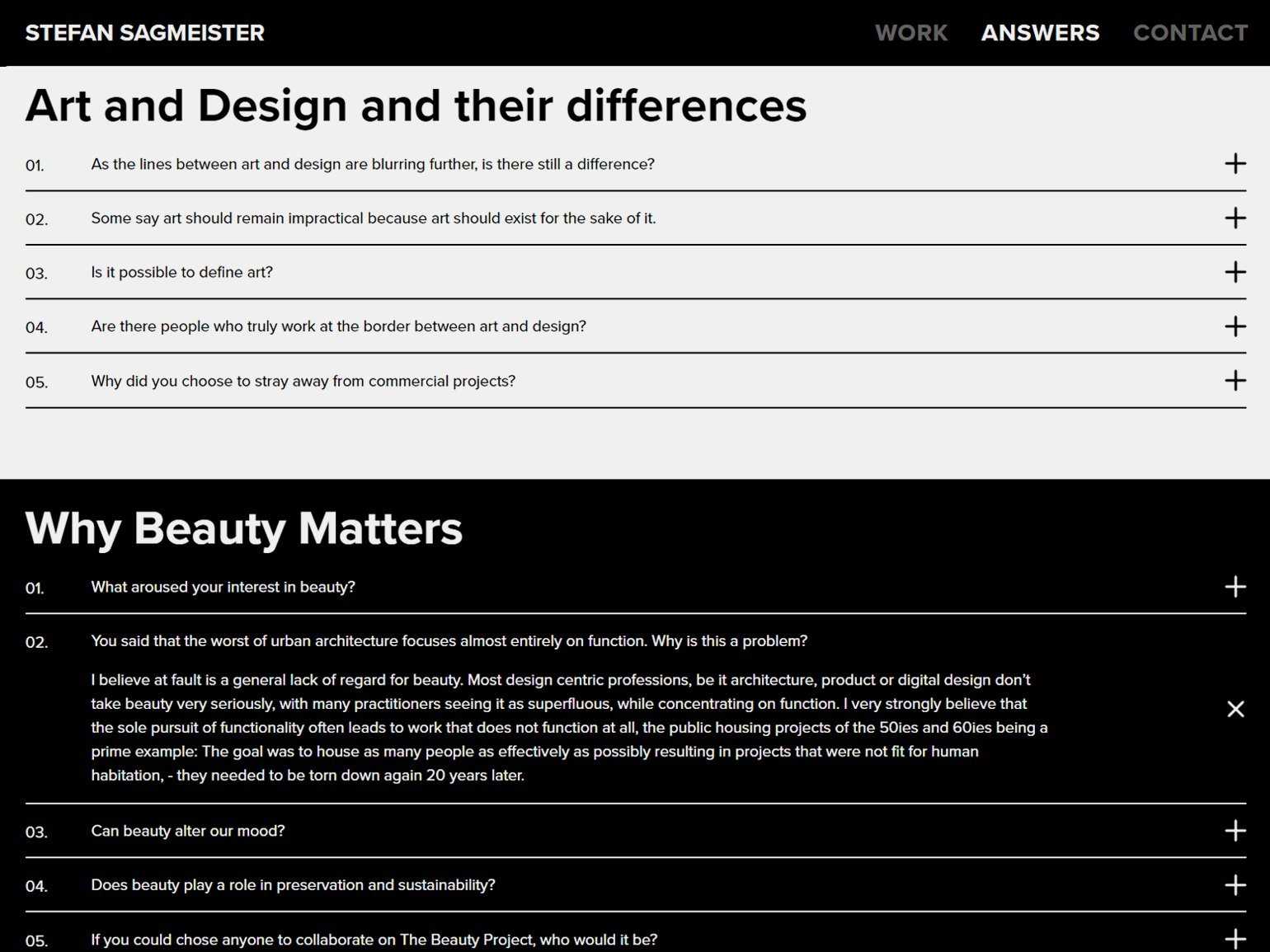
Например, часто в виде дропдаунов представлен раздел вопросов и ответов — пользователи уже привыкли к этой механике.
Но помните, что, с одной стороны, дропдауны — хорошее решение, чтобы сделать страницу компактнее, но с другой — нередко их даже не раскрывают. Поэтому нужно отталкиваться от того, какой именно контент вы хотите «спрятать».

Дизайнер Стефан Загмайстер использует дропдауны для раздела «Вопросы и ответы»Скриншот: sagmeister.com
Если вы решили использовать дропдауны лишь для части текста, вынесите в начало самую важную или интересную информацию, чтобы у пользователя было желание развернуть и прочитать дальше.
Такой способ выстраивания текста давно освоен новостными журналистами и называется «принцип обратной пирамиды». Самое главное даётся в начале текста, далее по иерархии даются менее важные факты и в конце — совсем второстепенные.
Как анализировать юзабилити сайта
Удобство использования — субъективный параметр, который меняется от пользователя к пользователю. За счет большего опыта активному пользователю ПК будет проще разобраться в устройстве сайта, чем ребенку или пожилому человеку. Поэтому однозначно измерить юзабилити нельзя, но можно оценить его по косвенным параметрам.
Рассказываем, какие сервисы помогут оценить удобство сайта для пользователей.
Яндекс Вебвизор
Вебвизор — это инструмент Яндекс Метрики для просмотра поведения пользователей. Он показывает, сколько времени человек провел на сайте, сколько страниц просмотрел, насколько был активен и какие целевые действия совершил. Чтобы использовать инструменты, сайт должен быть подключен к Метрике.
Зайдите в Яндекс Метрику и выберите вкладку «Вебвизор» на панели слева. Вы увидите статистику по посетителям и скринкаст его действий на сайте.
По каждому пользователю Вебвизор показывает обезличенную схему просмотра в формате видео. На ней можно увидеть, как посетитель скроллит сайт, перемещает курсор или переходит по ссылкам.
Панель сервиса «Вебвизор» в Яндекс Метрике
Карта кликов
Еще один инструмент Яндекс Метрики для оценки юзабилити — карта кликов. По ней можно понять, на какие страницы элементы сайта пользователи нажимают чаще всего.
Чтобы посмотреть карту кликов, зайдите в Яндекс Метрику и выберите раздел «Карты» в меню справа, а затем выберите «Карта кликов». После этого можно пролистать сайт и посмотреть, на какие элементы кликают чаще всего.
Зная, какие элементы больше всего привлекают пользователей, вы сможете проверить их по правилам юзабилити Нильсена и сделать более удобными в использовании.
Красным на карте показаны элементы сайта с самой высокой кликабельностью
Инструменты SEO‑аудита
Юзабилити сайта влияет на поисковое ранжирование и индексацию сайта. Это значит, что при проведении SEO‑аудита можно не просто найти технические ошибки на сайте, но и сделать выводы о его удобстве для пользователей.
Автоматизировать аудит сайта можно в Топвизоре.
Чтобы исследовать сайт, нужно перейти в инструмент «Анализ сайта» и ввести URL для проверки:
Подробнее о том, как использовать инструмент, читайте .
Для оценки юзабилити важно рассмотреть параметры:
1. Наличие битых картинок и ссылок.
Зайдите в «Анализе сайта» в раздел «Ссылки». Наличие битых ссылок можно определить по колонке «Код ответа» — там вы увидите все страницы с ошибками. А на кнопке «Все проверки» можно отфильтровать только ссылки с ошибками:
2. Core Web Vitals — это набор метрик, которые используются для измерения пользовательского опыта на сайтах. Эти метрики измеряют три аспекта пользовательского опыта: скорость загрузки страницы, интерактивность страницы и стабильность отображения страницы при загрузке.
-
Largest Contentful Paint (LCP) — время, необходимое для загрузки наиболее значимого контента на странице. Оптимально — до 2,5 секунды;
-
First Input Delay (FID) — время, необходимое для реакции страницы на первое пользовательское взаимодействие. Оптимально — до 100 миллисекунд.
-
Cumulative Layout Shift (CLS) — стабильность отображения страницы при загрузке. Оптимально — менее 0,1.
Чтобы увидеть актуальные метрики CWV, зайдите в раздел «Страницы» → «Core Web Vitals»:
Если у сайта нет проблем с отображением, стабильностью и скоростью загрузки, его юзабилити с большей вероятностью отвечает задачам пользователей.
Другие инструменты
Юзабилити характеризует субъективный опыт от взаимодействия с сайтом. Поэтому данные из автоматизированных сервисов не дают однозначной картины, хотя и помогают лучше представить впечатления пользователей.
Получить более целостное представление о юзабилити сайта помогают фокус‑группы, личные опросы целевой аудитории и заказные исследования. Помимо сухих данных, они передают эмоциональную оценку интерфейса от пользователей. Только из таких исследований можно узнать неочевидные факты о юзабилити — например, если посетителей сайта раздражают цвета баннеров, или анимация слишком агрессивная.
Юзабилити-тест: что именно тестировать
Хочется улучшить сайт, но непонятно с чего браться? Пара идей что проверять тестом юзабилити, чтобы сдвинуться с места:
Этапы, где теряются конверсии
Если вы видите, что на каком-то этапе воронки отваливается необычно большая часть пользователей, скорее всего с этим этапом проблема. Одна из возможных причин — сайтом неудобно или непонятно пользоваться.
Рассмотрим реальный кейс теста юзабилити компании Imaginary Landscape. Из Google Analytics видно, что пользователи заходят на страницу с формой обратной связи, но заявку на звонок не отправляют. Видимо, что-то не так с самой заявкой.
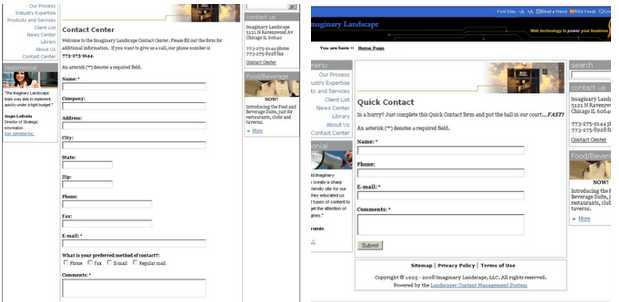
Компания выдвинула гипотезы о причинах и сделала несколько вариантов формы. После юзабилити тестирования стало понятно, что дело в количестве строк: люди не хотят вводить так много данных. Форму поменяли, количество строк сократили c 11 до 4, после чего конверсия выросла на 140%.
 Было и стало
Было и стало
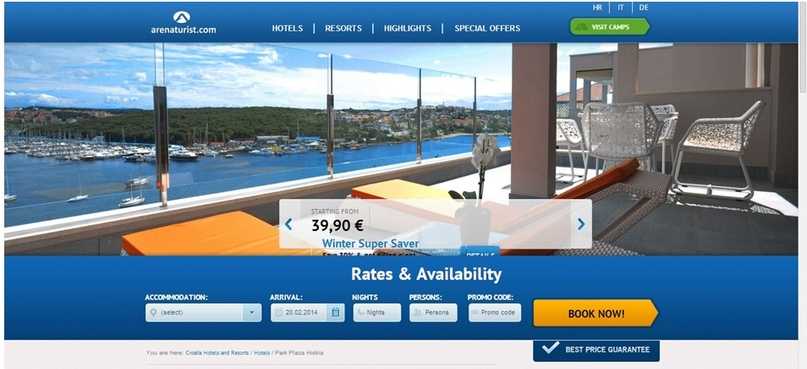
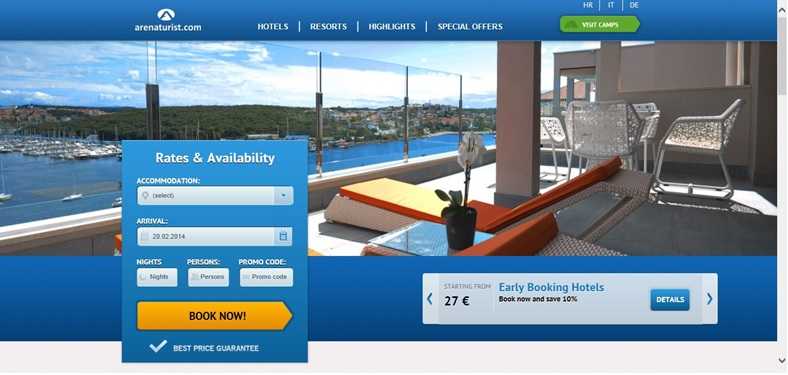
Проблема с заявками была и у сайта бронирования отелей и курортов Arenaturist.com. Первый шаг на пути к оформлению — заполнение формы на главной странице. Туда нужно ввести дату путешествия, пункт назначения и количество пассажиров. Компания задумалась, как им получить больше заявок, и стала экспериментировать с формой заполнения. Это старая форма:
 Горизонтальная форма сбора данных
Горизонтальная форма сбора данных
А это новая, которая показала конверсию на 52% выше старой. Она выглядит крупнее, занимает больше места и привлекает больше внимания, хотя поля для заполнения остались прежними:
 Вертикальная форма заявки
Вертикальная форма заявки
Элементы, обманывающие ожидания
Пользователь может распознавать дизайн не так, как задумал веб-дизайнер, отсюда ожидания, которые не реализуются.
К примеру, пользователям может казаться, что текст, блок или картинка выделены как кликабельные элементы. Если много людей пытается нажать на элемент, а он некликабельный и никуда не ведет, это нужно исправить:
-
повесить на элемент ссылку на что-то полезное, что логично было бы ожидать по клику;
-
переработать оформление, чтобы элемент не выглядел активным;
-
вовсе его убрать, если он не несет практической ценности.
Возможен и другой вариант: вы задумали элемент кликабельным и поместили ссылку на что-то важное, а кликов мало. Пользователи не догадываются, что элемент активный
Нужно это исправить в зависимости от вида элемента:
-
добавить надпись, которая бы давала понять, что ссылка здесь;
-
сделать ссылку явной, вынести ее за рамки элемента;
-
добавить элементу реакцию — увеличение или подсветку при наведении.
Если у вас не кликабельное изображение, а нажатий много, возможно, пользователи хотят кликами приблизить картинку, чтобы лучше рассмотреть. Тогда нужно сделать ее крупнее или задать увеличение по клику.
Что еще тестируют на сайте
Кроме прочего, анализируют:
-
структуру сайта, чтобы сделать ее простой и понятной для пользователя;
-
кнопки на кликабельность, особенно после того, как в моду вошел так называемый плоский дизайн — без теней и градиентов;
-
меню, чтобы определить, почему пользователи не заходят в некоторые разделы.
В общем, любые элементы, с которыми посетитель взаимодействует на сайте. Или не взаимодействует, но по нашему плану должен.
Для начала нужно узнать о существовании проблемы, а для этого — провести тестирование юзабилити. Вообще серьезными исследованиями занимаются специалисты, это долго и дорого стоит, но не для всех компания вложения оправданы. Получить общее представление о взаимодействии пользователей с вашим сайтом можно и самостоятельно.
В этом материале собрали инструменты, которые помогут оценить юзабилити сайта без привлечения сторонних специалистов. Обычно это отдают на аутсорсинг или покупают платный сервис для тестов, но мы нашли, как можно проверить сайт бесплатно. Для этого есть как минимум 9 способов:
Используйте единый стиль в интерфейсах
Если в ваших интерфейсах одни и те же элементы будут выполнены в разных стилях, пользователям потребуется больше времени на их изучение. Упростите для них эту работу, используя единый стиль и лейаут.

Нужно вдохновение? Попробуйте взглянуть на руководство по стилю Мэйлчимпа (
http://ux.mailchimp.com/patterns)
Располагайте меню навигации в одних и тех же местах

Комментарий Проектората: в работе по созданию прототипов мы не готовим руководств по стилю, но осознаём важность этого этапа в дизайнеЧто касается навигаций, то обратим особое внимание читателя на меню, которые видоизменяются при смене пользовательских ролей. Например, всё, что связано с личным кабинетом пользователя, желательно оставить в том же месте, где была кнопка авторизации и регистрации
Проверка мифа на практике
Идея эксперимента такова:
- Анализируем конкурентов в ТОП 10 по конкурентному запросу в своей тематике.
- Составляем список функциональных элементов, которые есть на сайтах в ТОП 10.
- Размещаем у себя те элементы, которые встречаются у большинства сайтов в ТОП 10.
Подробно о том, как использовать сайты конкурентов для улучшения своего ресурса, можно прочитать в статье “Как продвинуть сайт? Конкуренты подскажут!”.
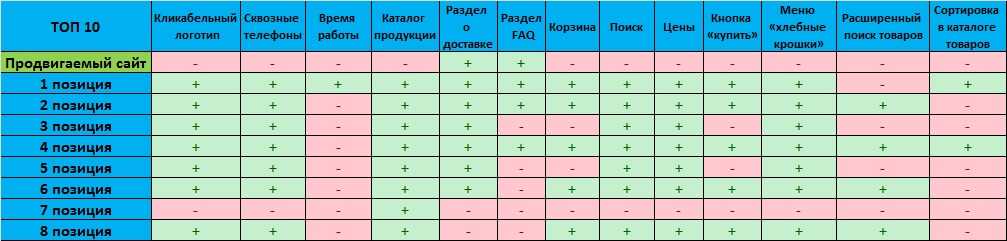
Ход эксперимента: Мы провели анализ сайтов в ТОП 10 по запросу “купить розетки” и составили список элементов, которые встречаются на них чаще всего (из анализа были исключены 2 информационных сайта):

Доработки на нашем сайте:
- Ресурс растянут на весь экран.
- Добавлены:
- кликабельный логотип в шапке сайта, ведущий на главную страницу;
- время работы компании (сквозное) в шапке сайта;
- контактные данные (сквозные) в шапке сайта;
- ссылки на основные разделы в верхнем меню (в левом меню остались только ссылки на каталог товаров);
- “хлебные крошки”;
- каталог товаров, цены.
Структурирована страница “Контакты”. Добавлены фото фасада здания, время работы, размещена карта с указанием адреса от Яндекса.
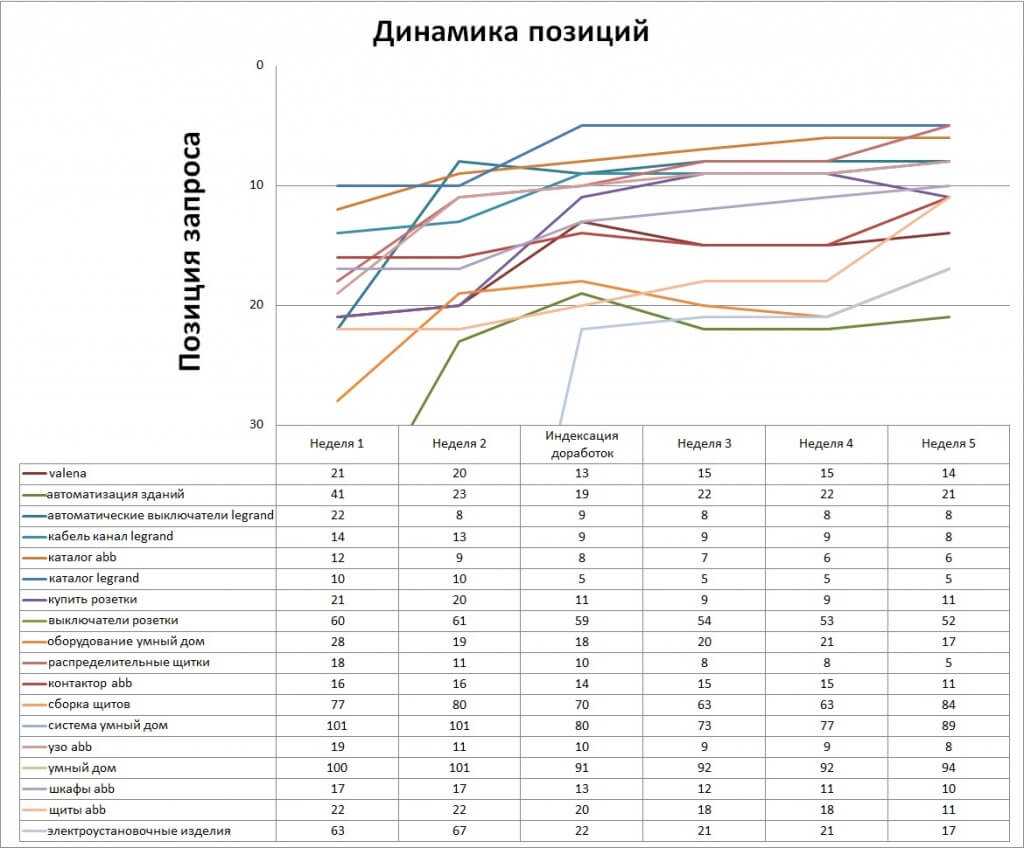
Результаты эксперимента:
- После индексации реализованных доработок 45% продвигаемых запросов попали в ТОП 10. Средняя позиция запросов улучшилась на 20 пунктов.
- В ТОП 10 вошел один из самых высокочастотных запросов “купить розетки”.
- Стали заметны положительные изменения в поведенческих факторах: увеличилось среднее количество просматриваемых страниц, уменьшился процент отказов.

Пример 2: Сайт о недвижимости. Возраст домена на начало работ по продвижению 2 года.
Исходные данные: После проведения стандартного комплекса доработок (устранение технических ошибок, размещение оптимизированных текстов, закупка ссылок) по региону “Москва” позиции по всем основным запросам находились за ТОП 100. Основные причины: молодой ресурс, конкурентная тематика (недвижимость), отсутствие на сайте полезного для посетителей функционала.
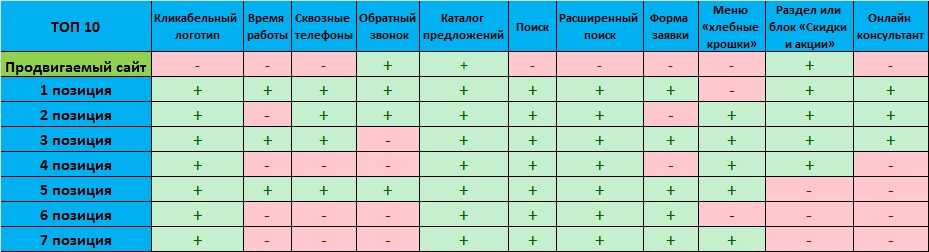
Ход эксперимента: Как и в первом примере, был проведен анализ сайтов в ТОП 10 по запросу “купить квартиру в москве” и составлен список элементов, которые встречаются на них чаще всего. Из анализа были исключены 3 ресурса, не являющиеся сайтами агентств недвижимости (такие, например, как Avito):

Доработки на нашем сайте:
- Добавлены:
- кликабельный логотип, ведущий на главную страницу;
- время работы компании в шапке сайта (сквозное);
- контактные данные в шапке сайта (сквозные);
- кнопки “Заказать” к каждому предложению недвижимости;
- форма заявки;
- поиск от Яндекса (до этого поиск не работал);
- “хлебные крошки”;
- функционал “Онлайн-консультант”;
- фильтры в каталоге предложений по количеству комнат.
Ссылки на основные разделы выделены в верхнее меню.
Создано левое меню — каталог предложений с четкой структурой и выделением текущего раздела и подраздела.
Структурирована страница “Контакты” (добавлены схемы проезда, контактные данные для адресов компании в Сочи и Москве приведены к одному виду).
Результаты эксперимента:
- Сразу после индексации доработок наблюдался рост позиций, и в течение 3 недель позиции по всем запросам улучшились.
- Но затем наметился тренд проседания сайта — ресурс попал под санкции поисковой системы за спамные тексты. Также есть предположение, что при индексации доработок Яндекс поднял сайт только за счет наличия блоков, а в дальнейшем дал минус на основе показателей использования этих блоков. То есть, например, при выкладке поиска сайт может подняться в выдаче, но если им не пользуются посетители, позиции ресурса могут просесть обратно.
- Улучшились показатели поведенческих факторов: снизились показатели отказов, увеличилось среднее количество просмотренных страниц и время, проведенное на сайте. Однако это все же не сказалось положительно на позициях ресурса.






























