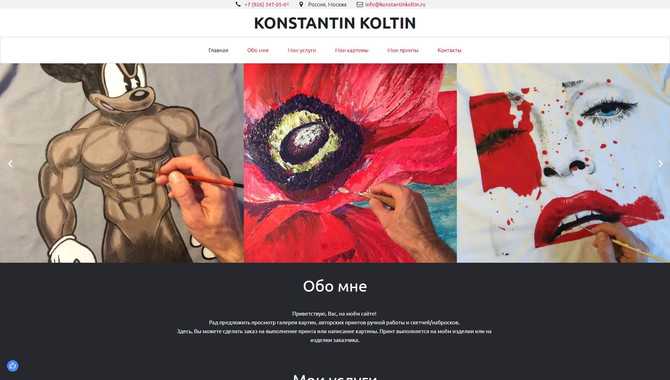
Портфолио авторских принтов ручной работы
Konstantinkoltin.ru – сайт художника, предлагающего картины и авторские принты ручной работы. По сути, это очень красивое портфолио, после изучения которого у посетителей должно появиться желание тоже заказать себе что-нибудь необычное. На главную страницу выведена только часть работ. Остальные примеры доступны на отдельных страницах, к которым ведут кнопки. Это позволяет сэкономить пространство и в то же время показать много работ.

Дизайн сайта выглядит очень профессионально. В нём нет ничего лишнего, упор сделан на контенте, что логично. Понятно, что владелец сайта – художник, у него всё в порядке с построением визуальных концепций, но на uKit добиться схожего результата может любой пользователь: надо только потратить чуть больше времени на настройку внешнего вида шаблона.
В определенный момент дизайнеры, фотографы, модели и другие специалисты, которым важно продемонстрировать свои профессиональные навыки «лицом», понимают, что пришло время создать сайт портфолио. При количестве инструментов, доступных для этого сегодня, разобраться с разработкой не проблема
Можно даже создать сайт портфолио бесплатно, главное в таком ресурсе – его правильное наполнение. Однако есть ряд нюансов, которые нужно учитывать, чтобы все составить правильно.
Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
Итак, нам понадобится:
Поехали.
Шаблон WordPress для сайта-визитки
Шаблоны для сайтов-визиток лучше искать с ключевыми словами: «для сайта визитки», «корпоративный», «минималистичный», «бизнес», «персональная страница».
Вот что вышло:
Сойдет.
Счетчики посещаемости
Для того чтобы установить счетчики Яндекс.Метрики и Лайвинтернета, идем на соответствующие сайты. Регистрируемся там, прописываем свой сайт, придумываем пароль, выставляем настройки счетчика. Если что на Блогворке уже была подробная статья о счетчиках, вот она Как установить счетчик посещений на сайт?. А на сайте 7блоггеров есть не менее подробная и детальная статья про настройку Яндекс.Метрики.
Итак, нам дают код. Этот код мы вставляем в footer.php нашей темы, можно в самый конец, вот так:
Счетчики будут считать наших посетителей, записывать какие страницы они смотрят. При помощи технологии Вебвизор в Яндекс.Метрике можно даже смотреть как именно пользователи взаимодействуют с нашим сайтом-визиткой.
Плагины для Вордпресса
Какие плагины понадобятся для сайта визитки?Я бы поставил:
Плагины можно вообще пока не ставить, если вы не планируете продвижение сайта, а сайт вам нужен «чтоб был».
Создаем страницы сайта-визитки
Я подумал и решил, что на моей визитке в интернете должны быть следующие страницы из того длинного списка, который я предлагал вам в начале этой записи:
Соответственно, нам нужно создать по одной новой странице для каждой из вышеобозначенных или сгруппировать несколько из них в одну, либо часть страниц сделать дочерними.
Заходите в панель администратора, жмете «Добавить страницу», создаете страницы.
И так 10, или сколько там, раз.
Готово, смотрите. Я прямо уже чувствую как сайт превращается в визитку!
Заполняем сайт-визитку информацией самостоятельно
Внесем небольшие изменения в настройки шаблона в административной панели.
Изменим порядок страниц.
Удалим из меню пока не нужные страницы: «Закупки», «Карта сайта». Ссылки на них мы поместим в виджете внизу главной страницы. Также изменим главную страницу — сделаем ее статичной (а не списком последних записей), а записи будут у нас транслироваться на странице «Новости». У нас ведь сайт-визитка, а не блог.
Эти настройки делаются на странице «Чтение» в настройках Вордпресса. Вот так я сделал:
К сожалению, у меня теперь пропали ссылки на страницы «Закупки» и «Карта сайта» в самом низу, но ничего — мы их поместим в боковую колонку заодно удалив лишние виджеты. Ну там все виджеты лишние, честно говоря.
Теперь решаем проблему с дублирующимся смыслом. Я не хочу создавать лишние страницы, пусть у меня информация о компании будет на главной, а из меню другую страницу уберу (и вообще удалю ее, а еще удалю реквизиты, они тоже будут сбоку).
На главную напишу длинный и красивый текст. Заодно напишу номер телефона в шапку (есть в настройках темы) и что-нибудь еще в футер (а также удалю оттуда лишние копирайты от автора темы).
Нет, закупки вернем обратно в меню, а карта сайта для пользователей и не нужна — на моем сайте-визитке не заблудишься. Сейчас покажу что получилось. Осталось еще немного и… Сайт-визитка готов!
Вот так он выглядит вживую в натуральном размере на ПК:
И вот так, если немного уменьшить масштаб, чтобы было видно общее оформление:
Вот и все, ничего сложного. У вас тоже получится сделать сайт-визитку самому. Делая все самостоятельно конечно приходится повозиться, зато бесплатно и на свой вкус.
Регистрируемся в справочниках
Сайт-визитка готов. Сделать его самостоятельно можно за один день. Успехов!
Детская стоматология
Чем отличается сайт от лендинга
Добрый день, уважаемые читатели! В настоящее время появилось столько разновидностей сайтов, что некоторые люди начинают путаться в них. Пересчитаем по пальцам:
Сайты
Начнём, пожалуй, с того, что сайт – это совокупность страниц в Интернете, содержащих какой-либо контент и расположенных по одному доменному адресу. В случае, если площадка содержит всего одну страницу, её называют одностраничником.
Таким образом, веб-сайт – это общее понятие, объединяющее все разновидности, включая и landing page.
Кстати, по некоторым данным, на 2016 год во всемирной паутине насчитывается более 1 миллиарда веб-ресурсов. Растём!
Лендинги
Несмотря на наличие общих правил составления лендингов (подробнее о структуре вы можете прочитать ЗДЕСЬ), они бывают совершенно разными. В каждом конкретном случае своя цель. Где-то нужно получить телефон посетителя, а где-то – дать возможность скачать прайс-лист (актуально для оптовой торговли).
Однако, несмотря на такое многообразие посадочных страниц, всё же можно выделить основные признаки, по которым вы без труда определите, ЧТО перед вами.
Основные отличия
Не забывайте, что на каждом лендинге обязательно должна присутствовать политика конфиденциальности.
Хочу заметить, что и на обычных сайтах часто располагают подобную форму. Однако там она не всегда является целевым элементом.
Посадочные страницы отличаются своей длиной. Прокручивая некоторые из них вниз, можно порядком устать – пишут практически всё и много: описание товара или услуги, преимущества, отзывы. Сейчас я не буду говорить о целесообразности такого подхода. Но даже небольшие лендинги имеют длину в несколько экранов.
Такого нельзя сказать об обычных сайтах, которые имеют длину максимум 2-3 экрана (а некоторые умещаются и в первом экране).
Landing Page не содержит навигации с переходом на другие страницы. Может присутствовать только навигация по самому лендингу.
Что вы видите на обычном веб-ресурсе? Горизонтальное или вертикальное меню, включающее в себя ссылки на внутренние странички.
Это не значит, что лендинг вообще не будет содержать каких-то ссылок. Просто они не будут отвлекать от основного контента.
Призыв к действию (CTA – Call To Action) тоже является основой лендинга. Посетителю постоянно напоминают, что он должен сделать: «Отправить заявку» или «Зарегистрироваться». Оформляется это обычно в виде кнопок, визуально выделяющихся на основном фоне.
На лендинге вы всегда увидите заголовок, содержащий в себе УТП – уникальное торговое предложение. Сайты часто содержат всего лишь название и описание деятельности, не предлагая чего-то конкретного.
Landing Page и сайт-визитка
Многие путаются, сравнивая лэндинг и визитку. Тем не менее, разобраться здесь несложно. Основная цель сайта-визитки – представление компании как таковой, её вида деятельности, товаров, услуг.
Цель лендинга совсем иная. И вы это сразу поймёте, когда увидите такой заголовок: «Оставьте заявку прямо сейчас и получите 2 месяца занятий в тренажёрном зале в подарок!»
Многие забывают об УТП, и тогда в заголовках можно увидеть скучное «Тренажёрный зал и фитнес» или «Производство мебели».
Landing Page и одностраничник
Самое сложное – понять разницу между одностраничным ресурсом и лендингом.
По сути, landing является одностраничным сайтом, однако не каждый одностраничник будет являться лендингом.
Если на сайте вы не видите основных элементов, присущих посадочным страницам (УТП, призыв к действию, форма для получения контактов, прокрутка в несколько экранов), то перед вами простая страничка.
Не забудьте подписаться на обновления блога и поделиться статьёй с друзьями в соцсетях.
Когда стоит выбирать сайт
Сайт подходит крупному, среднему и мелкому бизнесу, когда на ресурсе необходимо разместить большой объем информации, товаров или услуг. Главное понять, что именно вы хотите видеть на сайте:
Полноценный сайт можно совместить с лендингом. Например, под каждый товар оформить длинную веб-страницу с призывом к действию и запустить рекламу. Посетитель перейдет с объявления, осмотрит продукт и тут же сможет ознакомиться с брендом и другими товарами. Такой вариант сайта укрепляет доверие к вашей компании.
Ниже пример лендинга на сайте: презентация новой консоли Xbox. Здесь используется анимация, видео и разный шрифт — все это расставляет акценты и помогает пользователю сфокусировать взгляд. На странице есть подробная информация о продукте: характеристики, стоимость, комплектация и описание возможностей.
Пример оформленной под лендинг страницы на многостраничном сайте
В другом случае, можно создать сайт и несколько лендингов под каждый продукт или один товар и акции. Этот вариант встречается чаще, так как пользователь, просмотрев ваше предложение, может вбить название компании в поиск и прочитать всю информацию о вас. А если вы рассылаете информацию об акции теплым клиентам, им не нужно отвлекаться на другие страницы — они уже готовы принять участие и оставить свои контактные данные.
Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
Часть 1 у нас будет «техническая», вкратце расскажу где купить хостинг или домен, покажу как поставить WP на хостинг.
Хостинг
Стоить это будет 50-250 рублей в месяц.
Домен
Домен лучше всего брать у проверенных регистраторов — Webnames.ru, REG.RU, 2domains.ru. Стоить будет 100-500 рублей в год за домены .ru и до 1000 рублей в год за домены .com и другие. Есть еще более дорогие, их не берите. Берите ру, рф или ком.
Регистрировать домены лучше на физлицо, чтобы не было бумажной волокиты. Если компания ваша — регистрируйте на себя. Не стоит поручать регистрацию домена сотруднику «на себя», потому что потом вы рискуете остаться и без сотрудника, и без домена.
В рунете известны случаи, когда сотрудники после увольнения прихватывали красивые и дорогие домены с собой.
Вы также можете посмотреть какие домены продают «на рынке». Есть как частные портфолио домейнеров с дорогими и крутыми доменами, так и открытые площадки типа Domenforum.net с доменами попроще.
После того как зарегистрируете домен, не забудьте прописать DNS-записи вашего хостинга в настройках домена. Эти записи выдает вам хостинг-провайдер после заказа хостинга.
В Рег.ру это выглядит так: «Мои домены» → Нажимаете на домен → «Управление доменом: DNS-серверы» → Прописываете свои сервера.
Ждите день, на следующий можно будет работать с сайтом.
Домен и хостинг
Прописывание нужных ДНС лишь первый шаг к тому чтобы прикрепить домен к хостингу. На следующий день после этого в панели управления хостингом нужно будет указать, какой именно домен вы прикрепляете.
Это тоже просто.
Идем в панель управления хостингом, у меня это Cpanel. Ищем где добавляются домены.
Добавляем наш домен, папка для домена создается автоматически.
Самостоятельная установка WordPress
Ищем где создать базу данных. Нам нужен MySQL Помощник (Визард), нажимаем на него.
Создаем базу данных.
Создаем пользователя для нашей БД.
Прикрепляем пользователя к БД
Загружаем файлы движка Вордпресс на хостинг (скачать Вордпресс можно по адресу wordpress.org), распаковываем архив в папку вашего сайта /papka_sayta.ru/ так чтобы файлы wp-config.php и папки wp-admin, wp-content были в корне папки.
Редактируем конфиг-файл (вп-конфиг-пхп), прописываем в него параметры нашей БД, пользователя и пароль:
Переходим на главную сайта, там будет небольшое окно настроек — прописываем имя сайта, имя (логин) администратора сайта и пароль.
Все, сайт готов, первая часть завершена.
Теперь переходим к самому интересному — практической части, связанной с настройкой и оформлением сайта-визитки на Вордпрессе.
Что лучше лендинга в 98% случаев?
Опять возвращаемся к моему печальному личному опыту. Выше мы говорили о том, какой классный инструмент продаж эти лендинги. Но что делать, если вы сделали такой одностраничник по всем правилам – а он не продает?
У меня была ровно такая ситуация. Понимание, что такое лендинг – есть. Знание, как правильно сделать лендинг – есть. Умение применять примы продаж и убеждения через текст – есть. А вот продаж и клиентов – нет.
Трафик идет, деньги с Яндекс Директа списываются, но никто не звонит и ничего не заказывает. В чем причина?
Я долго бился над разными вариантами продающей страницы. Пытался и сам делать, и у профессионалов заказывать. А еще я пытался перенастраивать трафик (может проблема в том, что я привлекаю нецелевых посетителей?)
И вот однажды мне надо было быстро протестировать очередной вариант настройки Яндекс-Директа. То есть мне надо было посмотреть – будут ли вообще клики, и какой будет CTR. Поэтому я не стал переделывать лендинг, а просто поставил подо все объявления обычные визитки Яндекс.
Если вы не в курсе, то это обычные мини-странички, куда попадают люди после клика по вашему объявлению. И на таких страничках нет практически ничего. Только название компании, её адрес и телефон. Плюс еще раз повторяется объявление, по которому только что кликнул человек.
То есть если он кликнул по объявлению “Бюро переводов Нижний Новгород”, то на странице так и будет написано – “Бюро переводов Нижний Новгород”, плюс текст этого объявления.
Каково же было мое удивление, когда именно с этой рекламной кампании пошли звонки и заявки. Ни один лендинг пейдж не давал мне такой конверсии. Потом я понял, в чем тут дело. Просто визитка очень маленькая, и человек не получает никакой дополнительной информации, кроме номера телефона.
Обычный лендинг он может долго листать, читать, пытаться принять решение на основании информации, которая там написана. А на визитке никакой информации нет. Если ему надо узнать цены, порядок работы или еще что-нибудь – он вынужден звонить. А телефонный звонок – это готовый заказ в 80% случаев.
Смотрите на эту же тему: “Лендинг с высокой конверсией – пример из практики” (откроется в новой вкладке)
Кроме того, у визиток есть еще одно преимущество. Как я говорил выше, там дублируется текст объявления, по которому кликнул человек. И в результате мы получаем 100% релевантность. Наше объявление на 100% релевантно запросу пользователя (если вы правильно настроите контекстную рекламу). И текст нашего “сайта” тоже на 100% релевантен запросу. Что искал – то и получил.
Вот так и получается, что примитивная страшненькая визитка конвертирует в несколько раз лучше, чем профессиональные лендинги с красивым и уникальным дизайном.
Конечно, вы можете попытаться провернуть такую же штуку и с релевантность красивых лендингов. Сейчас даже появилось новое модное понятие – мультилендинг.
Что такое сайт — основные понятия
Сайт — это одна страница или группа веб-страниц в интернете, объединенная единой тематикой: автором или компанией. Ниже мы разберем, на какие виды делятся веб-ресурсы, что такое лендинг сайт, квиз, визитка, портфолио и их отличия от многостраничных форматов.
Одностраничный
Ресурс с небольшим количеством информации, разделенной на блоки, в рамках одной страницы — квиз, визитка, портфолио или лендинг.
Сайт-визитка — информационный ресурс, рассказывающий о компании, ее достижениях и лучших работах, а также он предоставляет контактную информацию. Это точно такая же визитка, которую вам может, например, предложить риэлтор, но только в онлайн-формате.
Вот пример визитки, где есть информация о компании, ее преимуществах, клиентах и публикациях в СМИ, а также есть доступ к услугам и портфолио.
Портфолио — это сайт, показывающий профессиональную деятельность автора и представляет работы фотографа, журналиста или дизайнера.
Пример сайта-портфолио, сделанного для UX дизайнера из Берлина. На лендинге вы можете увидеть анимацию, простой шрифт и легкий дизайн — такое оформление не напрягает глаза. На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
Сайт-портфолио для UX дизайнера
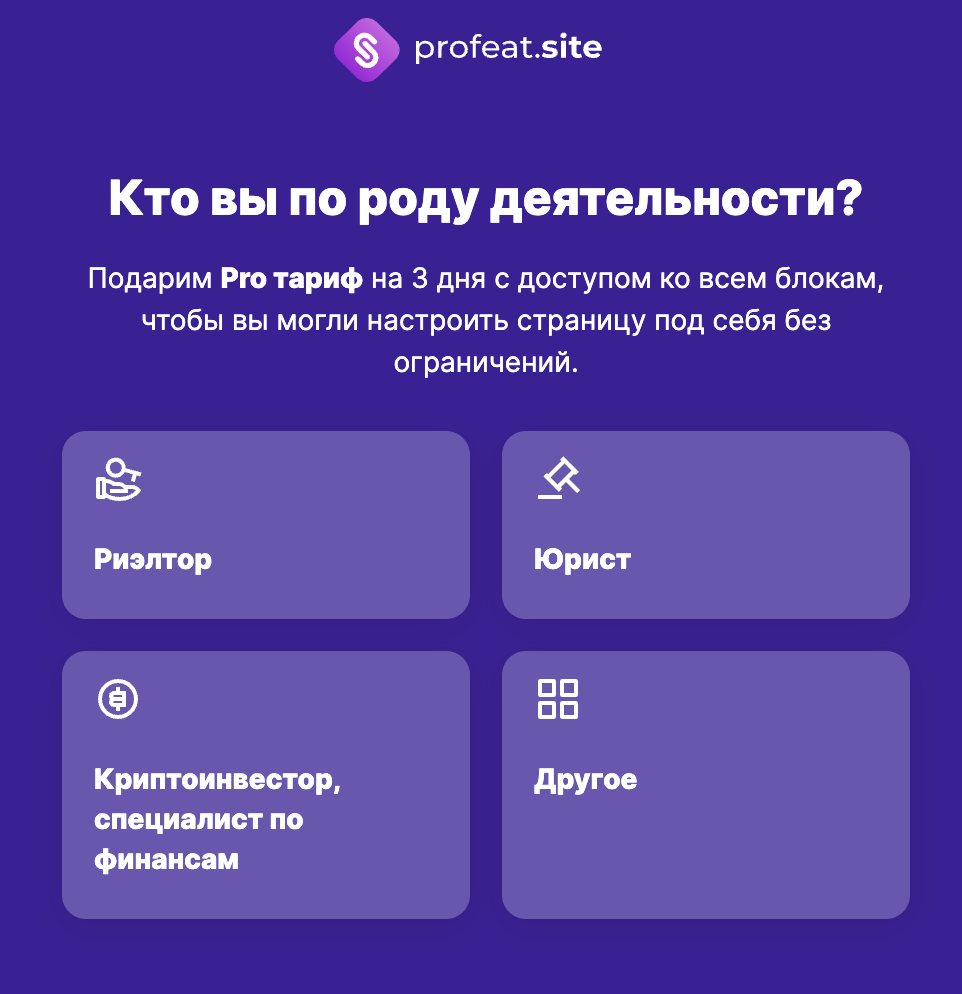
Квиз — это интерактивный формат сайта, предлагающий пользователю ответить на несколько вопросов и получить подарок: скидку, участие в розыгрыше, чек-лист и многое другое. Квизы часто используют для быстрого захвата лидов.
Ниже — пример квиза на странице лендинга, созданного через конструктор Marquiz. Вам предлагают ответить на пять вопросов и узнать стоимость дизайн-проекта, а также получить подарок.
Пример квиза, созданного через конструктор
Лендинг, или Landing page (с английского переводится как «посадочная страница») — это одностраничный сайт, имеющий четкую структуру в блоках — они должны замотивировать пользователя выполнить действие: оставить заявку, свои контактные данные или купить продукт.
Лендинг сайт используется для привлечения нового трафика — для этого запускают рекламные объявления: контекстная, таргетированная или медийная реклама. Такой сайт не подойдет для SEO продвижения.
Мы взяли пример классического лендинга — сайт, где физические и юридические лица могут получить консультацию юриста и помощь в суде. Все блоки ведут к единой форме заявки, но есть возможность обратиться напрямую по номеру телефона.
А теперь давайте разберемся, в чем же кроются существенные отличия лендинга от многостраничного сайта, и соберем сравнительную таблицу, которую вы сможете использовать как чек-лист.
Так что же лучше выбрать — Вордпресс или Тильда
Выбор остается за заказчиком.
Рекомендую отталкиваться от решения поставленных задач.
Если цель:
1.) Быстро протестировать нишу с помощью платной рекламы или создать сайт-визитку — можно выбрать Тильду, хотя и на Вордпрессе можно за один день сделать сайт на шаблоне
2.) SEO продвижение + платная реклама и другие виды трафика — WordPress или любую другую полноценную cms.
Зная процессы создания сайтов в веб агенствах и на фрилансе, скорее всего по срокам подготовки дизайна, его согласованию, доработкам и стоимости услуг — запуск и стоимость разработки +/- выйдет примерно одинаково. Только в первом случае — коробка, во втором гибкий движок сайта.
Лендинг пейдж: отличия от сайта
Главная задача одностраничника — представление подробной информации о рекламируемом товаре и конвертация посетителя сайта в покупателя или клиента компании, побуждение к совершению покупки, нужно лишь заинтересовать клиента, привлечь внимание именно к вашему предложению. Этот сайт можно применить к любой отрасли деятельности
Лендинги сейчас очень популярны и постоянно применяются в интернет-маркетинге, потому что, как показывает опыт, у таких целевых страниц очень высокий процент заполняемости форм заказа, однако многое зависит от оформления самой целевой страницы.
Отличия лэндинга от сайта
Главное отличие, то что в посадочной странице отсутствует структура сайта, меню для навигации, ведь вся информация размещается на одной странице и разделена на тематические разделы. Иногда используется меню, которое осуществляет прокрутку сайта к определенному информационному блоку, но делается это редко, поскольку цель такой страницы — чтобы посетитель промотал и просмотрел ее всю, запомнив компанию, ее товар и совершил заказ.
Следующее отличие — это дизайн, который строится вокруг одной задачи — фокусировка внимания на единственной странице. Лэндинг, как правило, делается в стиле минимализма, их не надо перегружать дизайном, графикой и информацией. Текст сайта должен содержать краткую, четкую, наиболее подробную информацию о рекламируемом товаре и иметь вхождение определенных ключевых слов, которые затачиваются под рекламу, при их правильном построении контекстная реклама приведет пользователя на сайт, который отвечает на его вопрос в поисковике.
Другое отличие — лендинг всегда посвящен какой-то определенной тематике: товар, услуга, акция, мероприятие ,в общем все, к чему вы бы хотели привлечь внимание потенциальных клиентов. А обычный сайт имеет более глубокую и объемную структуру, где рассказывается о компании, обо всех услугах, клиентах и прочее
Так же обычный сайт и лендинг отличаются между собой в способах продвижения сайта. Стандартный сайт в поисковых системах при правильной оптимизации продвигается просто и быстро, поскольку там имеется несколько страниц, для каждой из которых используются свои ключевые слова и запросы. Их лучше использовать если вы надеетесь на долгосрочную работу сайта, без постоянных затрат на рекламу. Лендинг же вообще бесполезно продвигать при помощи поисковой оптимизации, он делается специально под рекламу, под один товар, один ключевой запрос целевой аудитории. Весь эффект целевых страниц идет из контекстной рекламы в поисковых системах или почтовых рассылок, он успешен, но действует к сожалению только на время проведения рекламной кампании.
Возможности
Разработчики конструктора сайтов «Нубекс» подготовили для вас сайт-пример лендинг пейджа по продаже Умных часов, посмотрите и вы сами все поймете.
Возможности нашего лендинга:
- Создание любого числа произвольных блоков на странице, легкая их перемена местами;
- Современный дизайн в стиле минимализма;
- Слайдер и сменяющиеся тизеры (маленькие фотографии), где сможете разместить примеры работ или товара;
- Фотогалерея и размещение видео;
- Создание кнопок заказа или обратной связи, которые ведут на электронную форму заявки;
- Лендинг пейдж без труда можно переделать в обычной многостраничный сайт — нужно просто создать и заполнить разделы меню.
Рекомендации по созданию сайта-визитки
1. Не прячьте свое лицо
Не обезличивайте свой сайт. Помимо личных данных и контактной информации, разместите фото себе или команды, чтобы посетитель мог получше вас узнать, чтобы мог вам доверять. Также не забудьте указать номера телефонов, электронную почту, реальный адрес расположения офиса, расписание работы. Так вас будут оценивать как серьезную фирму с большими планами, хорошим опытом и серьезными намерениями.
Небольшой нюанс: не стоит загружать на сайт важную информацию в виде файлов – никто не захочет качать лишние документы, чтобы узнать ваш номер или имя менеджера.
2. Не забывайте о ценах
Как же нас всех раздражает, когда заходишь на сайт о каких-либо услугах или товарах и не находишь там ни единой цены. К чему такие тайны? Распишите подробно все цены без дополнительных услуг – максимально прозрачно. Этим вы заработаете еще большее доверие у посетителей.
3. Упоминайте о выгодном сотрудничестве
Об этом пишут все, но не все делают это уникально, интересно. Прочь фразы типа «высокое качество услуг», «самые профессиональные специалисты» и прочее. Найдите свою изюминку, подчеркните индивидуальность, которая сможет помочь вашим потенциальным клиентам. Докажите делом: скидками от объема или эффектными кейсами, что работать с вами выгодно.
4. Подробно пишите о товаре или услуге
Бессмысленно упоминать продукт или услугу одной фразой – «лучший!». А где же факт, где конкретика, откуда посетитель поймет, что это именно то, что ему нужно? Люди верят объективным данным, цифрам, исследованиям, измерениям, ну и реальным изображениям. Чтобы получить подобные данные, потрудитесь провести опрос среди клиентов или исследование рынка.
5. Не перегружайте визитку
Иногда на сайте обрушивается такое количество неорганизованной информации, что невольно хочется сразу сбежать
Оставьте только самое необходимое и важное, перепроверьте логику повествования сайта
Как видите, сайт-визитка – это не такой уж сложный в плане создания ресурс. Зато очень полезный и нужный как для отдельной личности, так и для целой компании. Именно онлайн-визитка поможет вам рассказать о себе и своей деятельности на просторах интернета. Может, его стоит создать и вам?
Примеры хороших сайтов-визиток
Этот сайт демонстрирует минимум функций, но максимум эффективности. Само же предприятие создает приложения для различных компаний. На ресурсе только одна страница со слайдами. На последних описывается деятельность предприятия.

Пример 2
Сайт посвящен предприятию, разрабатывающему рекламу и бренды. Он создан с целью познакомится с возможностями и достоинствами компании. На нем всего несколько страниц (перечисленные выше категории). Как и положено любому сайту-визитке на нем минимум контента, но приятный дизайн оставляет хорошие впечатления.

Пример 3
Стильный, но сжатый и лаконичный – хороший пример сайта, позволяющего изучить возможности фирмы. Отличный пример того, что не нужно придумывать велосипед или использовать сложные функции. Клиенты любят простоту во всем. Структура ресурса продумана до мелочей. На нем есть каталог, описывающий услуги, а также возможность обратной связи. А что еще нужно клиенту?

Пример 4
Этот сайт можно считать немного хуже предыдущих, поскольку на нем есть анимационные страницы. Следовательно, сам сайт работает и загружается медленнее. Однако он стал хорошим решением для продвижения пиар-услуг. Необычный сайт, который делает большой акцент на свою креативность и динамичность. Все описано достаточно красиво и вызывает положительные эмоции о компании.

Пример 5
Информативный сайт, посвященный предприятию, разрабатывающему концепции освещения. На сайте нет функций заказов или каталогов, но сайт привлекает красивым дизайном и описанием услуг предприятия. Все благодаря качественным фотографиям и портфолио.

Сайт-визитка оставляет первое впечатление о бизнесе и деятельности
Важно, чтобы он был минималистичным и удобным. На примере указанных выше сайтов визиток становится понятно, что разработать их достаточно просто
Ключевым фактором станет креативность и простота.
Инструкция: как создать сайт, если использовать конструктор одностраничных сайтов Profeat.Site
Profeat.Site — конструктор одностраничников. Это визуальный редактор и готовые шаблоны. С ним создать новую страницу максимально просто. Более того, разработка превращается в захватывающий пошаговый процесс. Теперь подробнее:
1. Зарегистрируйтесь в сервисе по номеру телефона.
2. Цель: определить, что вы хотите создать. Выберите, например, «Сайт-визитка».

3. Далее попробуйте найти среди предложенных сервисом готовых вариантов подходящий род деятельности. Выбираем нужный.

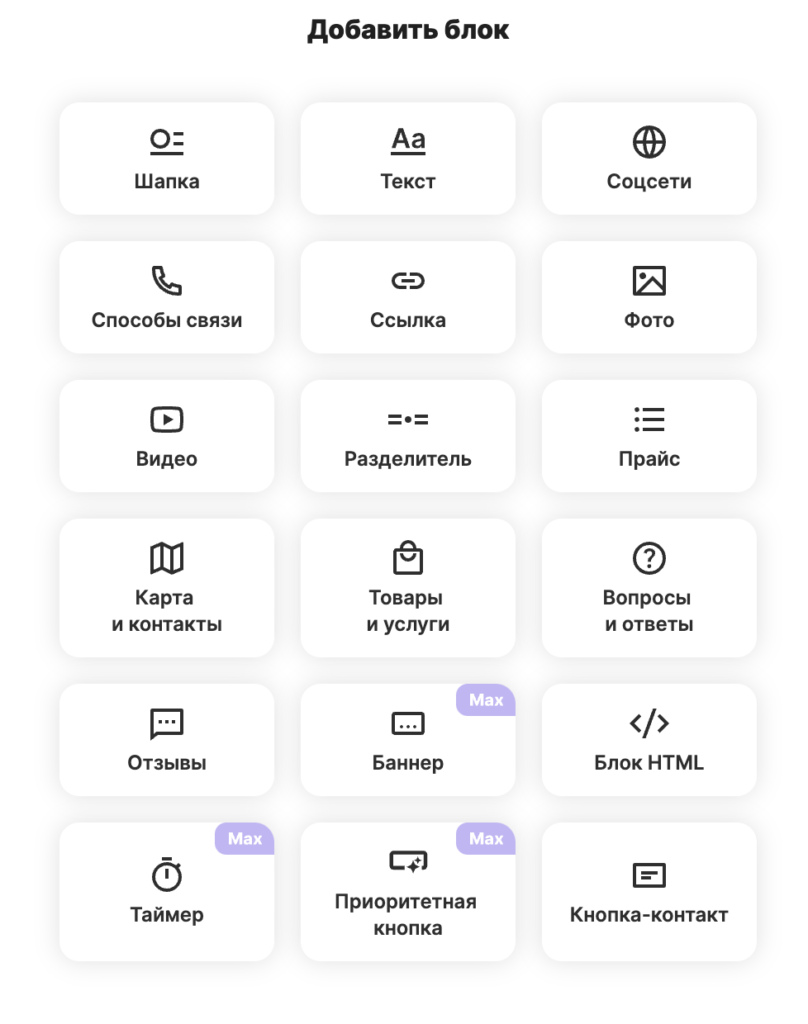
4. Добавьте элементы, интеграция которых важна для вашего будущего мини-сайта.

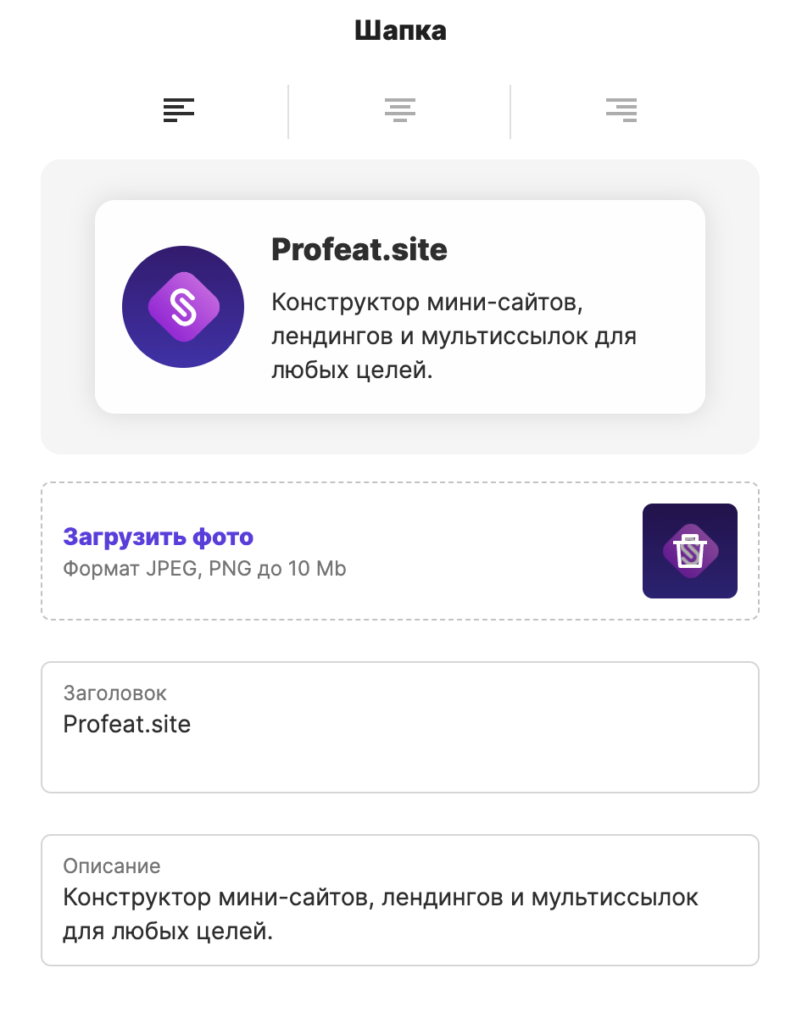
5. Настройте каждый блок. На этом этапе работайте с текстами, заголовками, картинками, вкладками, пунктами меню и вашей контактной информацией.

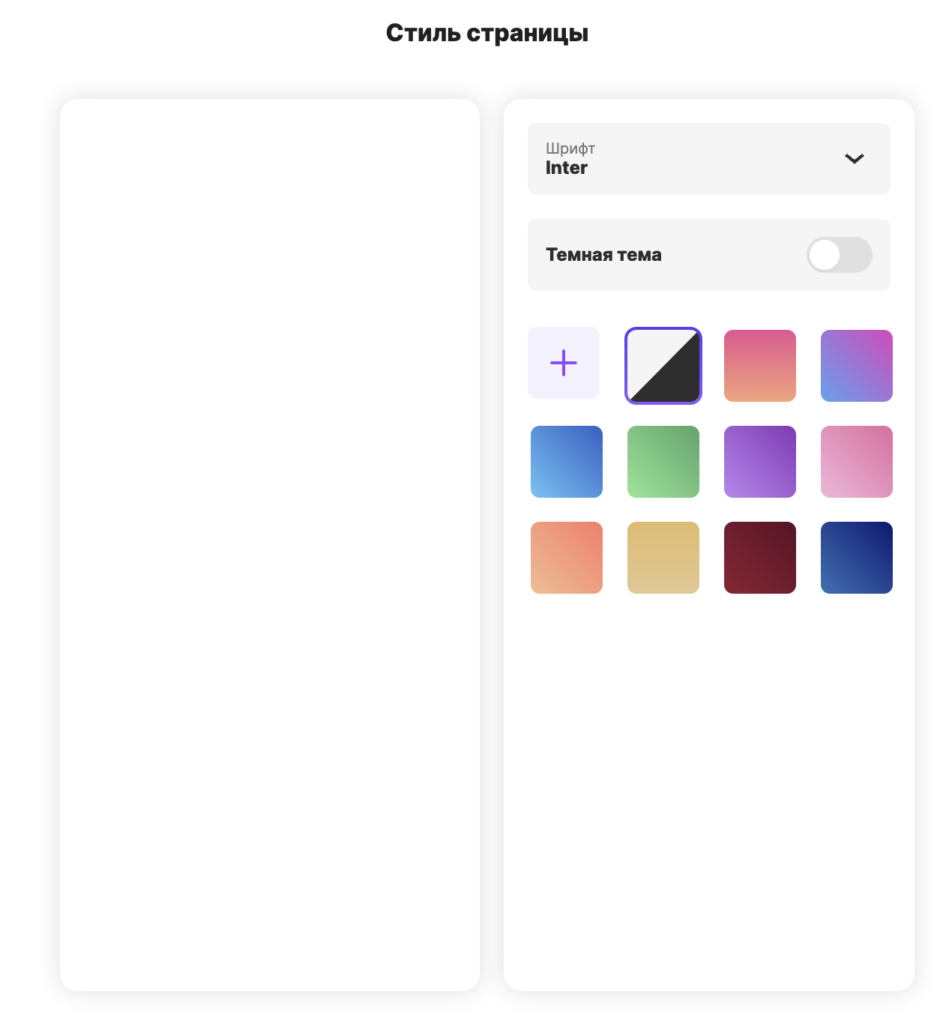
6. Создайте стиль: шрифты, цвет, настройки темы.

7. Готово. Опубликуйте собственный сайт, который без дизайнеров разработали на хостинге и домене онлайн-сервиса.
Если все прошло нормально, вы разместите одностраничный сайт в интернете и сможете продвигать его удобным способом.


























