Ответы на популярные вопросы
Нужно ли открывать ресурсы сайта в robots.txt
Нет, для прохождения проверки просмотра с мобильных устройств как в Яндексе, так и в Google не нужно открывать какие-то ресурсы страниц в robots.txt. Потому что при проверке у поисковых систем стоит задача узнать какая страница на самом деле и они игнорируют директивы robots.txt.
Как найти готовый адаптивный шаблон сайта
Часто при на сайтах с готовыми темами для различных CMS (вроде WordPress) есть готовый фильтр по адаптивным шаблонам. Если его нет, то используйте режим предпросмотра страниц темы и проверьте их адаптивность через Google Lighthouse.
Как сделать таблицы адаптивными
Существует несколько вариантов решения этой проблемы. Самый простой это просто сделать им горизонтальную прокрутку (но только таблицам, а не всей станице!). Также некоторые таблицы можно по-разному складывать или закреплять первые столбцы, если там указаны ключевые для строк таблицы данные.
Как сделать сайт ещё более привлекательным
Чтобы ваш сайт выглядел ещё привлекательнее на мобильных устройствах не забудьте установить основной цвет сайта используя мета-тег name=’theme-color’, содержимое которого будет использовано для окраски интерфейса браузера при просмотре страниц вашего сайта с мобильного устройства.
Как адаптировать почтовую рассылку под мобильные
Для этого используются либо готовые уже адаптированные шаблоны рассылки, либо свой шаблон самостоятельно адаптируется с помощью медиа-запросов в CSS-коде писем.
Адаптивная верстка
Существует два подхода к созданию мобильного сайта. Первый – создать отдельную версию сайта с упрощённым макетом, такие версии как правило размещаются на поддоменах вида m.example.com. Второй – использовать адаптивную вёрстку, «резиновый макет», при котором элементы на странице автоматически меняют свой размер и местоположение в зависимости от разрешения или ориентации экрана. У второго подхода есть преимущества перед отдельной версией, а именно:
- Использование адаптивного макета – официальная рекомендация от Google, такие сайты ранжируются выше.
- Сайт выглядит одинаково на всех устройствах, что не вызывает диссонанса у пользователей и повышает юзабилити.

При самостоятельной вёрстке, можно использовать средства CSS и JavaScript для создания резинового макета, например:
- CSS: max-width в процентах для заполнения окна браузера по ширине.
- HTML-тег meta viewport с атрибутом initial-scale=1.0, тогда ширина картинок станет равной ширине экрана.
- Использование дочерних файлов CSS для мобильной версии, чтобы «вытянуть» макет по вертикали для узких экранов и упростить его.
- Медиазапросы в CSS3 могут использоваться для выборочного исполнения селекторов. К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п.
- Подгрузка нужной таблицы стилей в зависимости от разрешения может быть выполнена на jQuery (если media queries не поддерживаются).
Создание адаптированных кнопок
В мобильной версии сайта должно быть как можно меньше текстовых ссылок, потому что пользователям сенсорных экранов весьма сложно попадать по ним, особенно если ссылок много, и все они рядом. Замените ссылки на большие кнопки или специальные меню. Разные компании диктуют разные стандарты, например, по гайдлайнам от Apple минимальный размер элемента – 44х44 пикселя.
Вот пара плагинов для WordPress, которые помогут создать на вашем ресурсе удобную навигацию:

Адаптация форм под мобильный трафик
В первую очередь, упростите формы для мобильной версии. Если человек за ПК имеет возможность подробно заполнить все поля, придумать сложные пароли и так далее – на ходу он вряд ли захочет это делать.
- Упрощайте: оставьте поля только для имени и e-mail, а все данные по регистрации высылайте автоматом на почту.
- При заполнении форма не должна вынуждать пользователя что-либо масштабировать и вызывать сомнения, что именно надо вводить в то или иное поле.
- Подписи к полям ввода следует размещать над ними, а не слева, где они вызовут необходимость использовать горизонтальный скролл.
- Используйте возможности мобильного устройства, например, определение местоположения по GPS, вместо того, чтобы заставлять пользователя вводить его вручную.
- Где уместно, проставьте значения по умолчанию, чтобы сэкономить время посетителя сайта.
Чем отличается SEO‑оптимизация мобильной версии от адаптива
Поисковые системы воспринимают одинаково как адаптивный дизайн, так и отдельную мобильную версию сайта. В оптимизации обоими вариантами есть общее:
-
В разделе <head> страницы нужно указать тег viewport. Он нужен, чтобы сообщить браузеру, как изменять масштаб страницы в зависимости от размера устройства пользователя.
-
Нужно убрать горизонтальную прокрутку элементов, за исключением тех случаев, где это неизбежно, например в таблицах.
Но есть и небольшие различия в оптимизации.
Актуально только для мобильной версии
Запуск мобильной версии — это, по сути, тот же запуск нового сайта. Чтобы поисковые системы не сочли мобильный поддомен за аффилиат, необходимо обязательно провести ряд работ строго до запуска поддомена:
1. Создать файл robots.txt для мобильной версии
Он может быть таким же, как у основного домена сайта, но может и отличаться
Важно в файле прописать корректный адрес sitemap.xml, принадлежащий поддомену
2. Создать файл sitemap.xml для мобильной версии
Она также может включать в себя все страницы основного сайта, однако необходимо не забыть о том, что все они должны принадлежать поддомену.
3. Настроить заранее и установить на поддомен системы аналитики и панели вебмастеров
В Яндекс Метрике указать мобильный домен в графе «Адрес сайта» во вкладке «Счётчик». В Google Аналитике необходимо настроить междоменное отслеживание. Счетчики систем аналитики при этом останутся теми же.
А вот в Яндекс Вебмастере и Google Search Console необходимо создать новые ресурсы под мобильный поддомен.
4. Сразу подключить поддомену протокол https и определиться, будет ли у поддомена www
Это будет важно на следующем шаге. 5
Настроить атрибуты rel=“canonical” и rel=“alternate”
5. Настроить атрибуты rel=“canonical” и rel=“alternate”
На основном домене прописываем в атрибуте rel=“alternate” адрес аналогичной страницы на поддомене, а на мобильном поддомене в атрибуте rel=“canonical” прописываем аналогичный адрес страницы на основном домене.
Только после всех этих работ можно запускать мобильную версию сайта. Тогда поисковые системы легко переиндексируют основной домен на поддомен в мобильной выдаче.
️ Ещё можно (но не обязательно) указывать относительные, а не абсолютные ссылки при внутренней перелинковке. Относительные ссылки — это ссылки без указания домена.
Абсолютная ссылка:
https://journal.topvisor.com/ru/marketing/how‑to‑read‑source‑code‑for‑seo/
Относительная ссылка:
/ru/marketing/how‑to‑read‑source‑code‑for‑seo/
Это поможет не запутаться в поддоменах, наличии/отсутствии www в адресе, особенно когда страниц много. Так все ссылки будут одинаковыми и ничего не придётся переделывать.
Как сделать адаптивный дизайн сайта из фиксированного макета
Итак, допустим у Вас есть рабочая тема сайта с фиксированным размером, которую Вы бы хотели оставить и сделать из нее адаптивный макет, но не знаете с чего начать. Далее я расскажу, как это можно сделать, можно ли сделать вообще, и что нужно сделать, с чего начать.
- Первым делом делаем резервную копию шаблона (темы), на всякий случай.
- Далее нам потребуется программа для редактирования css, это может быть любой редактор кода, например brackets от adobe он бесплатный или Notepad++.
- А также браузер google chrome, с его инспектором кода (вызывается клавишей F12).
Далее начнем редактирование, для удобства можно перенести шаблон на денвер (локальный сервер), либо на поддомен, кому как удобнее, чтобы пользователи не видели все те правки, которые будут происходить с макетом. Первым делом добавим мета-тег viewport, о нем я писал выше в том виде как рекомендуется.  Далее нам необходимо перевести все статические единицы измерения в относительные единицы измерения.
Далее нам необходимо перевести все статические единицы измерения в относительные единицы измерения.
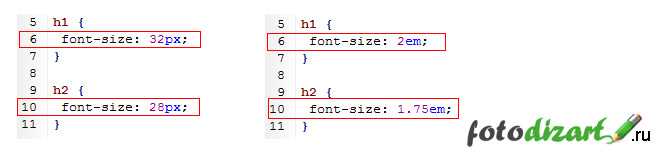
Таковыми являются px, необходимо перевести их в %, а шрифты задать в em. В основном это касается ширин и шрифтов.
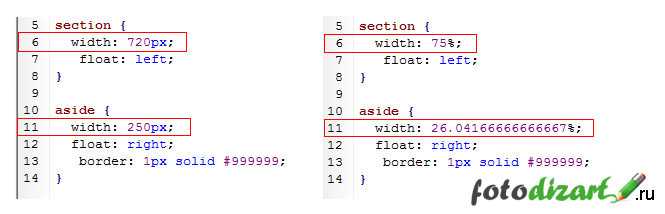
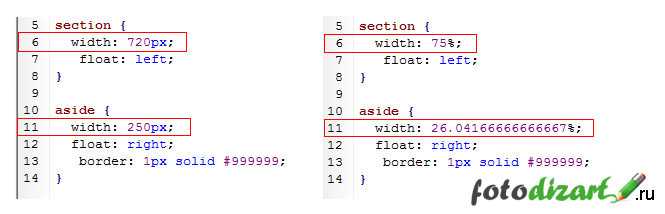
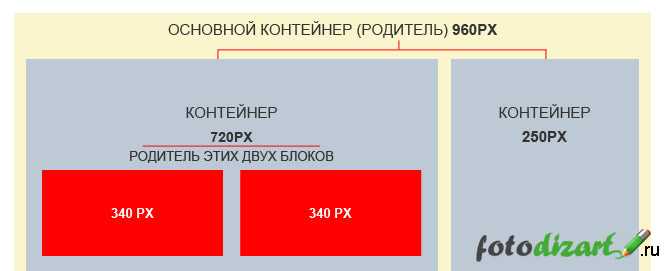
Ширину основного контейнера wraper {max-width: 960px;} оставляем без изменения, если записано width измените на max-width. Для остальных контейнеров будем менять ширину на % отношение. Переводить мы будем по формуле:
Например, статичный контейнер тела сайта 720px размер основного контейнера (его родителя), к примеру, стандартный 960px, тогда получим следующее 720/960*100=75% . 
 Таким образом, мы переведем нашу статичную верстку в резиновую. Далее переведем наши шрифты, если они в px в em для этого опять же воспользуемся формулой:
Таким образом, мы переведем нашу статичную верстку в резиновую. Далее переведем наши шрифты, если они в px в em для этого опять же воспользуемся формулой:
Например, размер шрифта 32рх, тогда 32/16=2em.  После чего сделаем наши изображения адаптивными. Для этого в css пропишем следующие свойства и значения.
После чего сделаем наши изображения адаптивными. Для этого в css пропишем следующие свойства и значения.
img{
max-width:100%;
height: auto;
}
Этот способ неплохо адаптирует картинки, единственное он не уменьшает вес картинок, а это значит, что на мобильных устройствах будут загружаться картинки с большим весом. Чтобы такого не было необходимо грузить разные картинки в зависимости от размера экрана.
После внесения всех этих изменений, если Вы внесли все верно, то на сайте ничего не должно измениться, а если попробовать уменьшить окна браузера дизайн и картинки должны сжиматься.
Ну, вот наша с вами основа готова, теперь необходимо определить контрольные точки, в которых макет будет перестраиваться, продумать, как будут вести себя блоки, что будем скрывать и записать это все в медиа – запросы. Определять эти самые переломные точки мы будем при помощи браузера google chrome.
Откроем в нем наш макет, нажмем клавишу F12 и будем уменьшать размер окна браузера. В верхнем правом углу у нас будут писаться размеры окна, нас интересует первое значение, оно указывает на ширину. Необходимо сжимать до тех пор, пока дизайн не перестанет корректно отображаться. В том размере, когда макет выглядит не корректно, мы и будем создавать контрольную точку.  Определив первую переломную точку, запишем ее в файл style.css в самый конец после всех основных стилей. Допустим наш макет, имеет левый сайдбар и контентную часть с анонсами, и при 910px сайт начинает отображаться не корректно. В данном случае мы запишем следующий медиа запрос.
Определив первую переломную точку, запишем ее в файл style.css в самый конец после всех основных стилей. Допустим наш макет, имеет левый сайдбар и контентную часть с анонсами, и при 910px сайт начинает отображаться не корректно. В данном случае мы запишем следующий медиа запрос.
@media only screen and (max-width: 910px){
/* контентную часть мы делаем во всю ширину, отменяем выравнивание*/
section {
width: 100%;
float: none;
}
/* сайдбар мы делаем также во всю ширину, отменяем выравнивание*/
aside{
width: 100%;
float: none;
}
}
Если у этих блоков есть какие-то отступы (margin, padding) их следует, либо обнулить, либо учесть при написание ширины. К примеру, padding: 2%; тогда ширину запишет следующим образом width: 96%;.
Таким образом, мы адаптировали наш макет на разрешение меньше 910px. Если окно браузера будет меньше 910px, то контент станет во всю ширину, а сайдбар отпустится под контентную часть и станет также во всю ширину.
По такому же принципу мы создаем и остальные контрольные точки, находим ширину, при которой макет ломается (смотрится не корректно) записываем медиа – запрос, формируем для него стили задаем ширину блоков, можем скрыть менее важные блоки (display: none).
Как Вы заметили, в данном примере контрольные точки не будут жестко привязываться к размерам экранов, что в свою очередь гарантирует хорошее отображение сайта в различных устройствах, не зависимо от их разрешения.
Придется потрудиться, но результат не заставит себя ждать и у вас получится самостоятельно сделать адаптивный дизайн сайта из фиксированного макета.
Ну, вот вроде и все что хотел рассказать в этой статье, хотел написать немного об адаптивном дизайне, а получилось довольно объемно, надеюсь, материал будет вам полезен.
Вопросы
Вы использовали самоподписанный сертификат для внутреннего использования? Но он же не несет никакой безопасности. Вы не пробовали получить сертификат?
Я знаю, что можно получить сертификат Let’s Encrypt. Но для моего приложения оказалось достаточно самоподписанного сертификата. Возможно, для более крупных проектов потребуется что-то более серьезное.
То есть у вас мобильное приложение для внутреннего использования внутри компании?
Его используют клиенты конкретного магазина, а их около тысячи. На PlayMarket приложение скачали около 200 пользователей. Клиентура небольшая, поэтому достаточно такого сертификата.
У вас на Android не возникло проблем с тем, что что-то не отображается? Потому что Google не рекомендует у себя использовать самоподписанные сертификаты.
Проблем не возникло. Так же проблем не возникло ни на iOS, ни на Mac. Закинул все без проблем. Уже больше года работы приложения, и никаких проблем не возникало.
Вопрос про PUSH-уведомления. Если приложение в данный момент не активно, как PUSH-уведомление всплывает и показывается на экране? Какие есть для этого инструменты?
Информация о новом сообщении или об акции всегда появляется либо наверху на главной странице приложения, либо в верхней части командной панели. Телефон принимает PUSH-уведомления с сервера, даже когда телефон заблокирован. Даже если мобильное приложение находится вне сети, когда установится соединение, PUSH-уведомление клиенту все равно придет – то есть сообщение стоит в очереди на отправку. Та же ситуация и у iOS.
По поводу фоновой работы. Были ли такие задачи, что что-то должно происходить в фоновом режиме в мобильном приложении, а оно, бывает, «засыпает» или даже уходит из памяти?
Скажу по опыту: обращений клиентов на эту тему не было. Все без проблем проходило. По крайней мере, мне никто не жаловался и в техподдержку не писал о том, что что-то не отрабатывается. Все всегда работало оперативно.
Как реализована безопасность в приложении для менеджеров? Оно устанавливается на личный телефон сотрудника?
Да, это приложение на его личном мобильном телефоне. Ему на него приходит информация о том, что клиент просит его что-то заказать или ответить на сообщение. Он открывает пуш-уведомление, переходит в «Личный кабинет менеджера» и отвечает на сообщение. Соответственно, в конце дня он закрывает смену и тем самым показывает руководителю, что он отработал.
А когда человек увольняется?
При старте мобильного приложения отрабатывает фоновое задание, которое проверяет, работает он или нет. Когда сотрудник уволился, его интерфейс сразу переходит на авторизацию. У личного кабинета менеджера авторизация аналогичная кабинету клиента – он вводит свой номер телефона и подтверждает его через SMS.
Лицензировал ли клиент у себя использование мобильной платформы?
Мы использовали бесплатно. Насколько я знаю, для бесплатных приложений – а у нас приложение было бесплатным, можно использовать без лицензии. Если на приложении зарабатывают, то начиная с 60 001 рубля нужно платить фирме «1С» отступные в размере 10% от оборота.
Рассматривали ли вы на старте, еще до того, как у вас обозначилась потребность в наличии мобильного приложения, вариант его создания в виде обычного сайта? Чтобы тоже все отображалось в адаптиве. Или сразу пошли по пути мобильного приложения, и вариант сайта не прорабатывался?
У этого магазина был и по сей день есть сайт – но это обычный сайт, который не адаптируется под телефон. К тому же, он не до конца в рабочем состоянии, и я за него не отвечаю – там другой веб-разработчик.
Вариант мобильного приложения мы выбрали потому, что у заказчика было именно такая просьба, да и я хотел открыть для себя что-то новое. Конечно, бюджет адаптивного приложения на WEB больше, но для себя я взял опыт, а для них было разработано приложение.
Но они для себя адаптивный сайт так и не сделали пока что.
Когда вы научились работать с HTML, JSON и т.д. вы же можете делать PWA-приложения на React Native, зачем тогда нужен 1С?
Так как я сам разработчик 1С, мне интеграция с 1С ближе к сердцу.
*************
Разметка сайта
2.1. Разметка сайта должна быть валидна относительно https://validator.w3.org/
Валидным считается конечный код из папки build, так как в исходниках могут быть конструкции, которые не валидны и становятся валидными после сборки. При этом в валидаторе допускаются невалидные конструкции, которые генерируются сторонними ресурсами, например, интерактивными картами или внешними формами сервисов.
2.2. В разметке строго соблюдается иерархия заголовков
Если нет прямого указания на использования в том или ином месте заголовков необходимого уровня, мы расставляем их на своё усмотрение, при этом соблюдая иерархию. Заголовок 1 уровня может не участвовать в иерархии, но должен быть как можно выше. Остальные заголовки вкладываются друг в друга, у них нет пропущенных уровней. Для проверки мы используем простой генератор дерева https://yoksel.github.io/html-tree/.
2.3. В разметке используется методология БЭМ
Этот пункт можно связать с компонентами. Мы используем для именования блоков методологию БЭМ. Для разделения блока и элемента, используется ‘__‘ (двойное нижнее подчёркивание), а для модификаторов ‘╌‘ (двойной дефис). При этом нет стандартных ошибок методологии, таких как использование модификатора, без блока, который он модифицирует, или использование элементов внутри других блоков.
2.4. Весь текстовый контент на сайте прогнан через типограф
При переносе контента из макетов, мы прогоняем их через типограф, чтобы избавиться от висячих предлогов, неправильных дефисов и так далее. Для типографии используются общедоступные типографы и плагины для текстовых редакторов.
Это позволяет взаимодействовать с ними на десктопных и мобильных браузерах.
Проверка адаптации шаблона в PageSpeed Insights
Итак, открываем сервис PageSpeed Insights, вводим url сайта и проверяем.
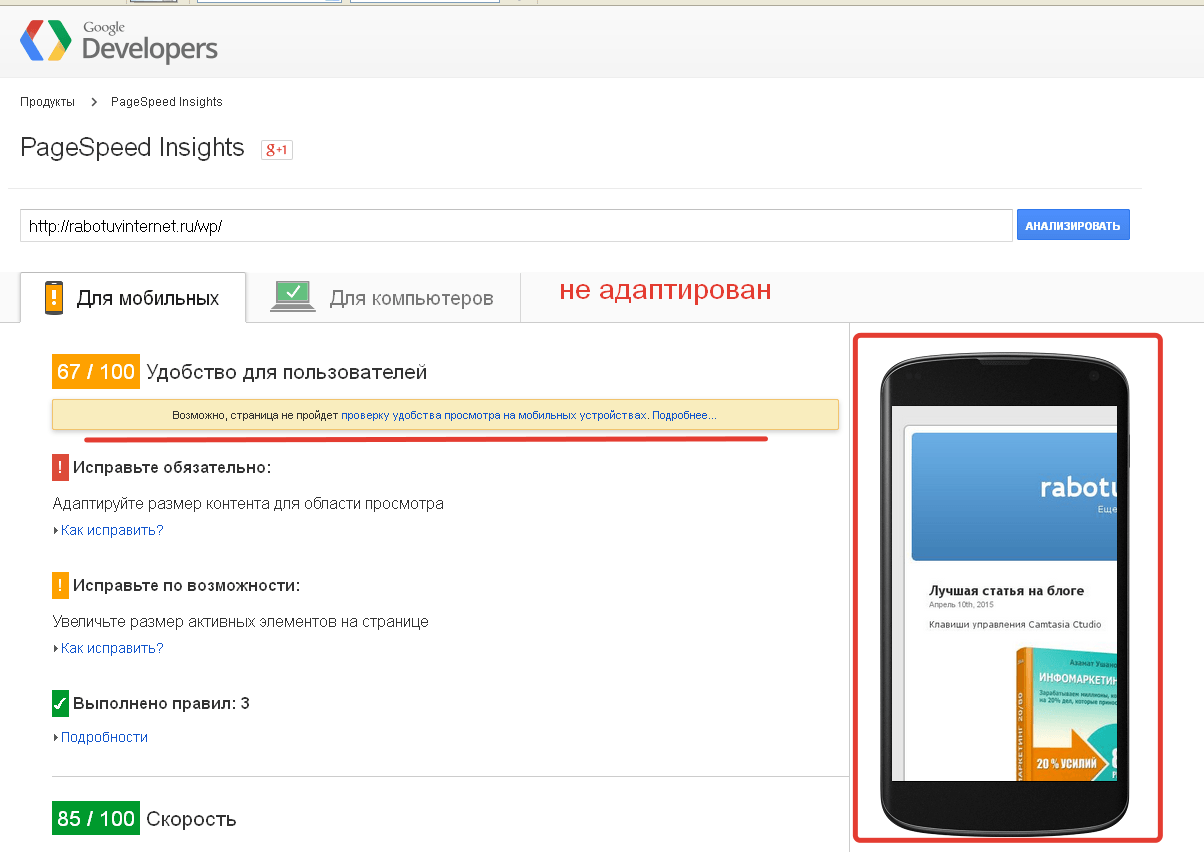
Шаблон до адаптации:

Результат налицо. Думаю, комментировать не стоит. Удобство пользователя 67 их 100.
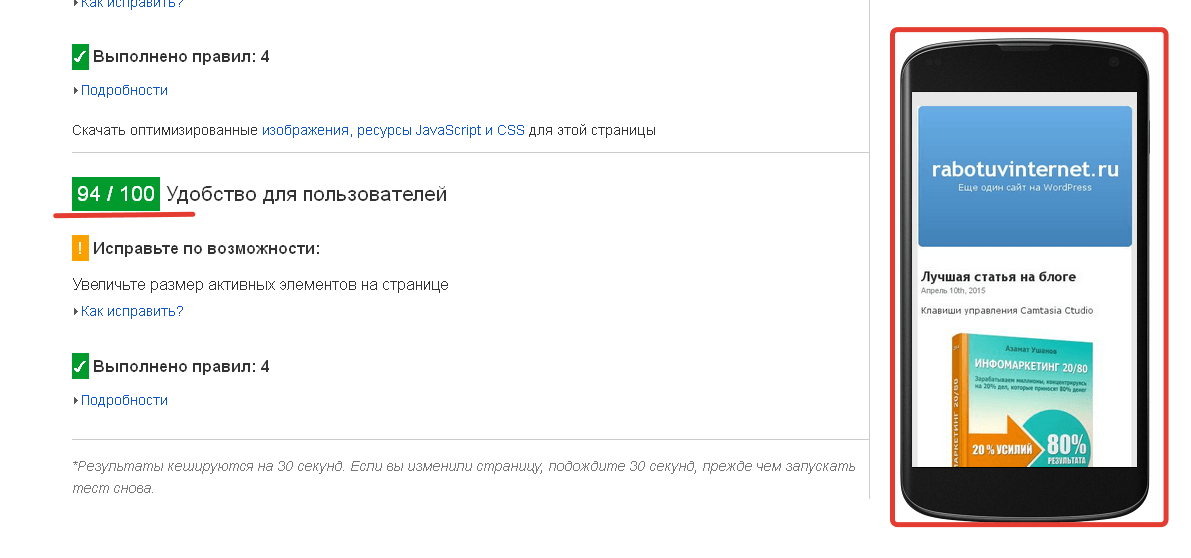
Шаблон после адаптации:

Как видите, показатель удобства для пользователей поднялся с 67 до 94. А если ещё адаптировать меню, то этот показатель вырастет до 99-100.
Вот так вот друзья можно адаптировать шаблон WordPress. Разумеется, со своими шаблонами вам придётся потрудиться, но дело того стоит.
Также посмотрите видеоурок, в нём я кое, какие моменты разбираю более подробно.
А у меня на этом всё. Желаю вам успешной адаптации ваших шаблонов и до встречи в новых статьях и видеоуроках.
Как внедрять адаптивный дизайн
История мобильной верстки
На заре мобильного интернета популярным решением было создание отдельной версии сайта на поддомене m.domain.com, где все страницы были адаптированы под мобильные устройства. В те времена так делали из-за технологических ограничений — функционал CSS не позволял сделать одну страницу, одновременно оптимизированную под все размеры экранов. Также для больших сайтов существовала проблема высокой загруженности. Поддомен, являясь отдельным каналом для мобильных пользователей, принимал на себя часть трафика, что позволяло более равномерно распределить нагрузку.
Проблема этого метода — в том, что поддомены расцениваются Google как отдельные сайты, в связи с чем возникали проблемы с продвижением таких страниц.
Пример, доживший до сегодня, — m.youtube.com. Дожил он потому, что стал своего рода отдельным продуктом — Youtube для мобильных. С продвижением в поиске у него проблем нет: даже при неоднозначном отношении Googlе к поддоменам ссылочная масса этого сайта слишком сильная. Вывод из этого таков: если вы не Youtube, делать мобильную версию через поддомен не стоит.
Технические решения для создания адаптивной веб-страницы
Сегодня CSS и HTML позволяют делать немыслимые 10 лет назад вещи, вплоть до 3D-анимаций, поэтому создать единую страницу для всех устройств не является хоть сколько-нибудь проблемой. Самым популярным инструментом для этого является @media запросы. Например, свойства, идущие после этого запроса, будут применены только для экранов с шириной до 600 пикселей.
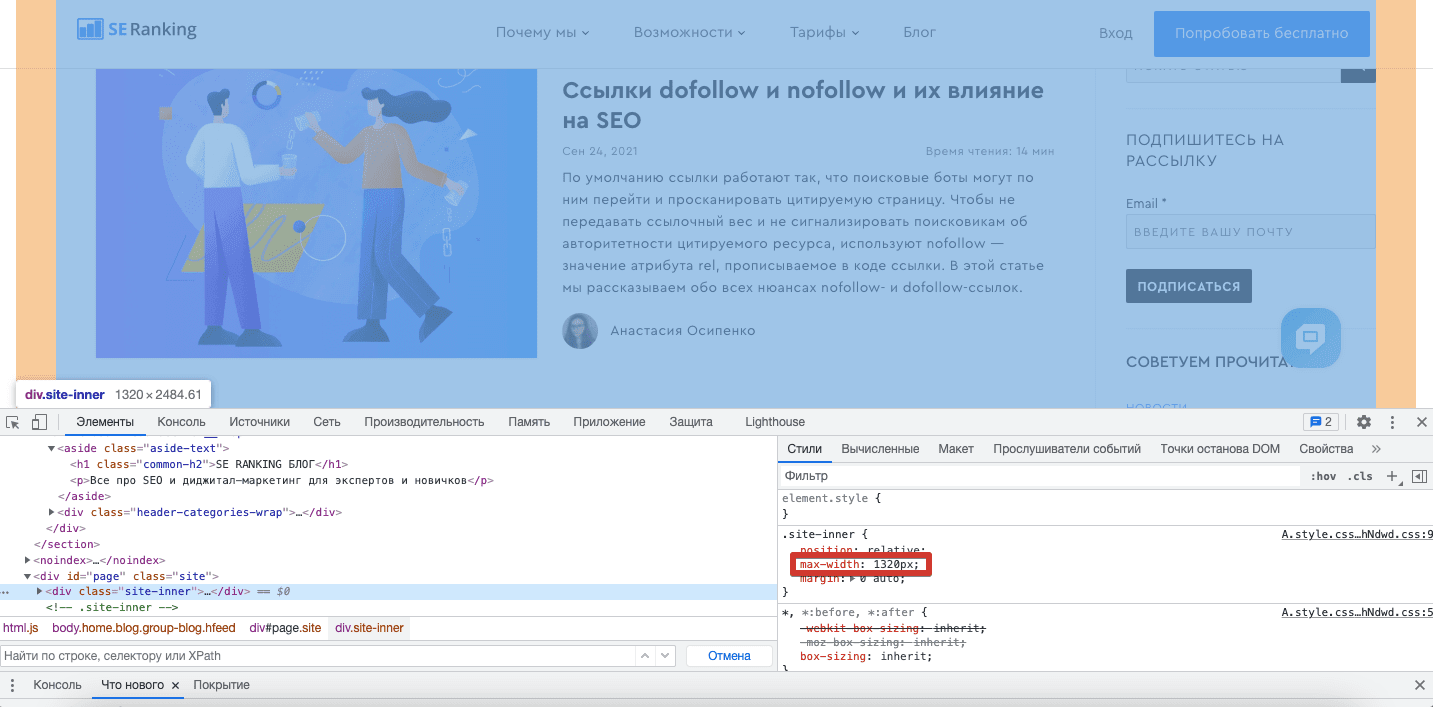
Каскадом таких запросов и создается адаптивная верстка. Рассмотрим на примере главной страницы блога SE Ranking:
Максимальная ширина основного контента установлена в 1320 пикселей:

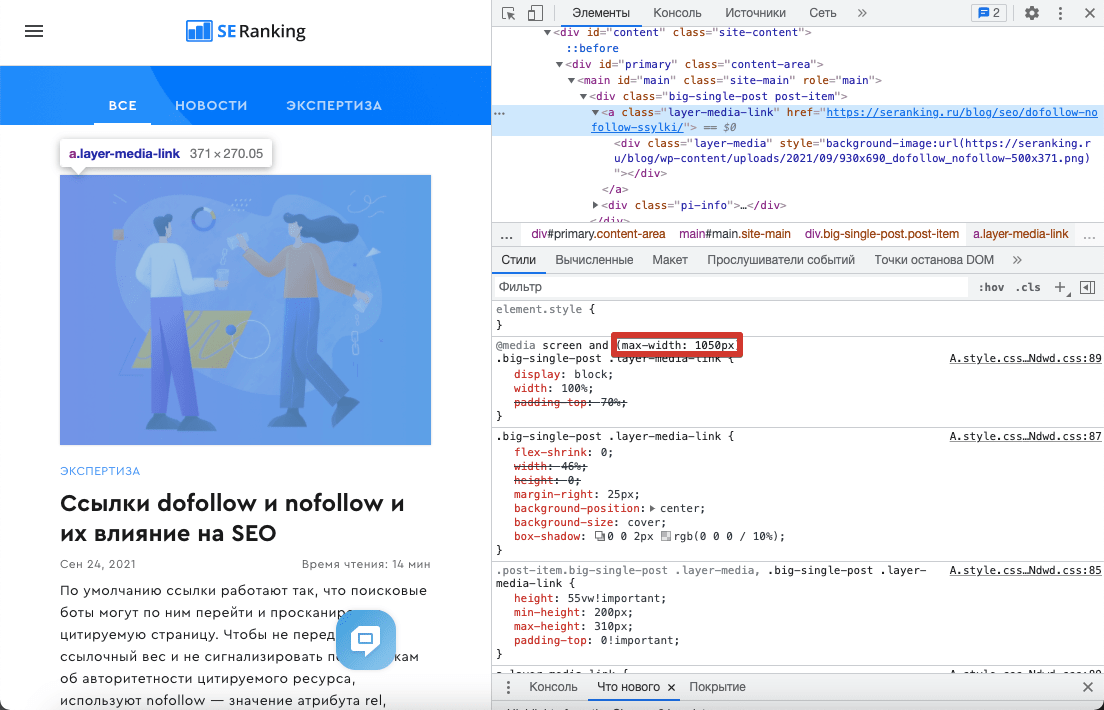
Следующий предел — 1050 пикселей. При этом меняется превью первого поста:

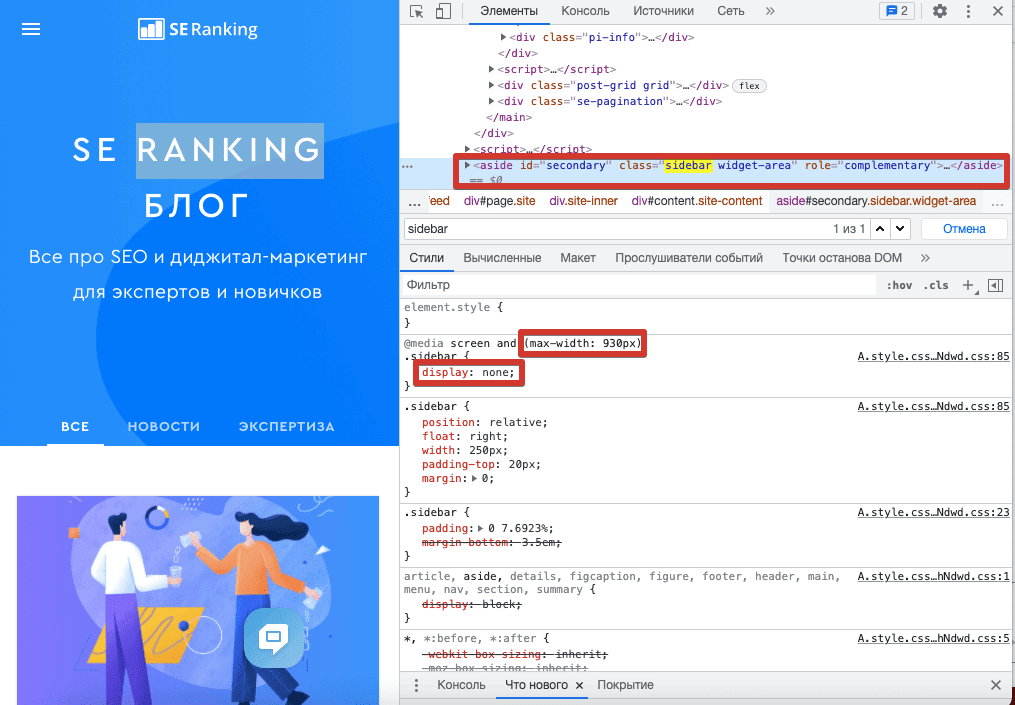
После этого, на отметке в 930 пикселей, скрывается сайдбар:

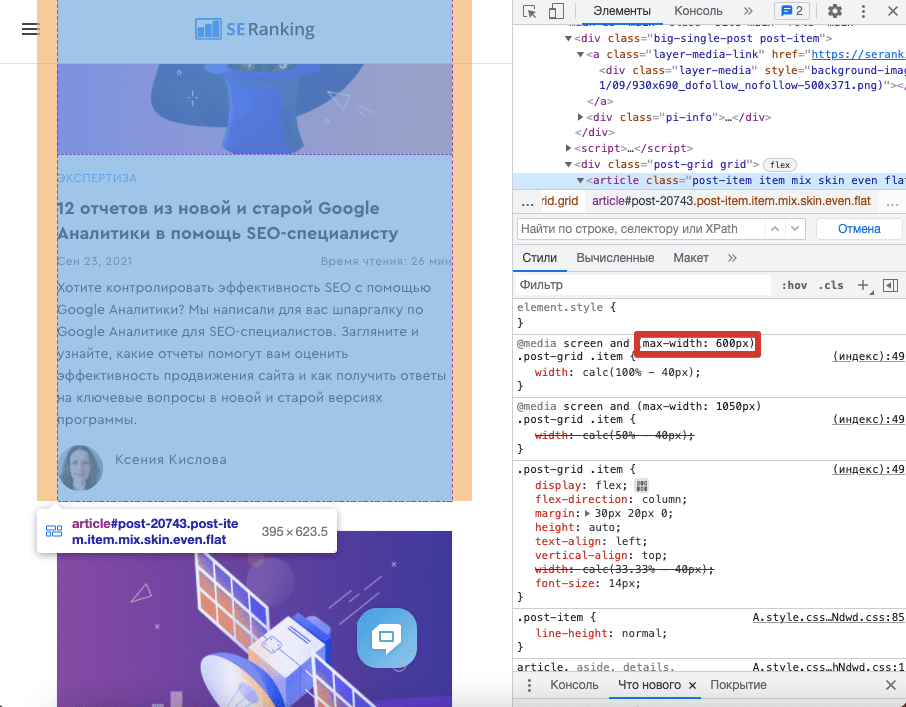
На 600 пикселях меняется расчет ширины последующих постов, вследствие чего все посты становятся в один столбец:

Это финальный вид. При дальнейшем уменьшении ширины экрана пропорционально будут меняться размеры элементов, но не их расположение.
Таким образом, для любой ширины экрана, будь это 3 000 пикселей или 300, контент будет доступен и читабелен, что и является основной задачей адаптивной верстки.
Чтобы применить это на вашем сайте, нужно:
- Поэкспериментировать с шириной страницы, чтобы понять, на какой ширине экрана у вас начинает «ехать» контент
- Для каждой этой ширины прописать в CSS-файле отдельные свойства через @media
Не забудьте про JS
Если у вас на сайте есть JS-скрипты, нужно добавить соответствующие события для мобильных устройств. Например, распространенное событие под ПК mouseup не будет работать на смартфоне, т. к. на нем нельзя кликать. К экрану телефона можно касаться, соответственно, эквивалентом для mouseup будет touchend. Это событие нужно добавить везде, где используется mouseup.
Установка полезных программ. Полезные программы можно разделить на две категории:
Как просмотреть мобильную версию вашего сайта
Отзывчивая тема WordPress гарантирует множество преимуществ, но вам все равно нужно проверять, как ваш сайт выглядит на смартфонах в режиме реального времени. Существует множество возможных вариантов размеров экрана и браузеров, поэтому ни один из вариантов предварительного просмотра на мобильных устройствах не может предоставить вам идеальный и 100% точный предварительный просмотр. Вы всегда должны полагаться на реальный опыт, который вы получаете, просматривая свой сайт на реальном смартфоне или мобильном устройстве. Это может вдохновить вас на оптимизацию ключевых целевых страниц и создание различных версий, оптимизированных для мобильных устройств.
Итак, давайте посмотрим, как вы можете выполнить предварительный просмотр, если у вас есть сайт WordPress для мобильных устройств, двумя разными способами.
Использование настройщика тем WordPress
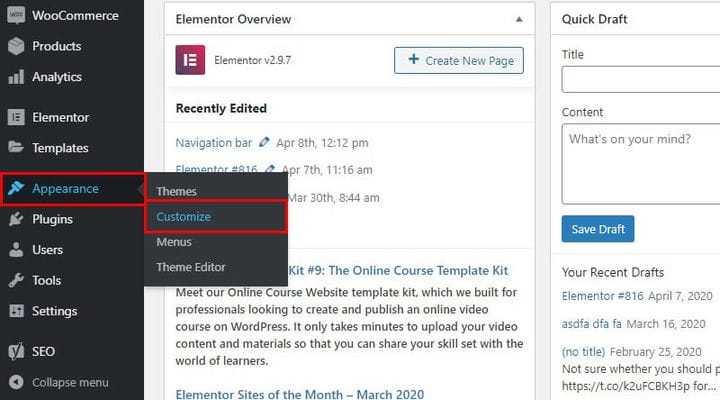
Первый и самый простой способ просмотреть предварительный просмотр мобильной версии — использовать настройщик тем WP. Процедура проста. Войдите в свою панель управления WordPress и выберите «Внешний вид» > «Настроить».

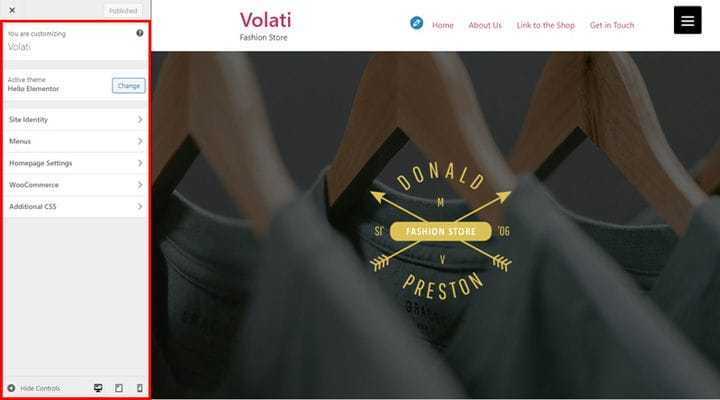
После того, как вы нажмете на настройщик тем WordPress и откроете его, вы увидите все параметры в меню слева. В зависимости от используемой вами темы могут быть некоторые различия в предлагаемых параметрах.

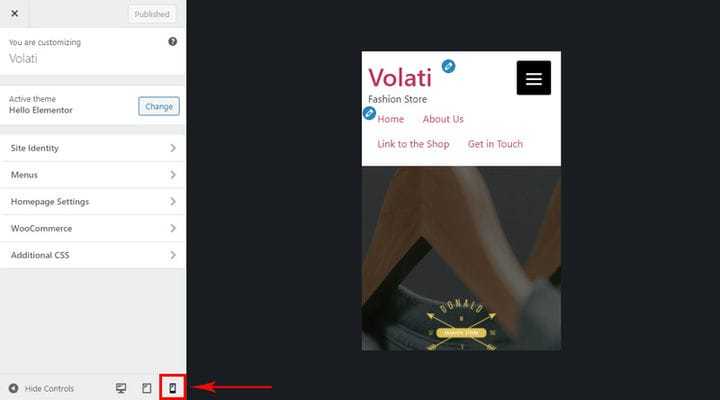
Обратите внимание на значок мобильного телефона в нижней части экрана. Нажмите на нее, и вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах

Если синие символы редактирования вас смущают — не беспокойтесь. Они видны только в средстве предварительного просмотра и никогда не отображаются на вашем действующем сайте.
Совет. Если вы еще не запустили свой блог или он находится в режиме обслуживания, этот метод предварительного просмотра очень удобен, поскольку он позволяет вам вносить изменения и проверять, как они выглядят, прежде чем вы начнете работу со своим сайтом.
Использование режима устройства в инструментах разработчика Google Chrome
Если по какой-либо причине вам неудобно использовать WP Theme Customizer, вы всегда можете проверить, оптимизирован ли ваш WordPress для мобильных устройств с помощью браузера Google Chrome. Это также очень простая и легкая процедура, состоящая из нескольких шагов.
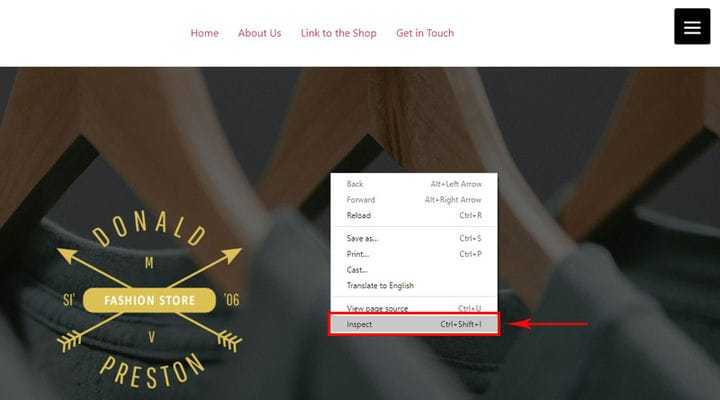
Просто откройте браузер Google Chrome, как обычно, и перейдите на страницу, которую хотите проверить. Затем щелкните правой кнопкой мыши страницу и выберите «Проверить».

Обратите внимание, что таким образом вы сможете увидеть превью любой страницы на любом сайте, а не только своего. Это может быть даже сайт вашего конкурента
С правой стороны откроется новая панель, и она будет выглядеть так:

Режим разработчика позволяет вам увидеть исходный HTML-код вашего веб-сайта.
Теперь нажмите кнопку «Переключить панель инструментов устройства», чтобы увидеть мобильное представление.

Вы заметите несколько изменений в предварительном просмотре на мобильных устройствах: ваш веб-сайт уменьшен, чтобы соответствовать размеру экрана мобильного устройства, и могут иметь место другие изменения
Внимательно посмотрите и обратите внимание на различия и отметьте, что вы должны изменить
Проверьте, что происходит, когда вы пытаетесь навести курсор мыши на мобильное представление — он становится кругом.

Суть круга в том, чтобы имитировать сенсорный экран мобильного устройства.
Совет. Если вы хотите увидеть, как увеличивается и уменьшается экран вашего мобильного устройства, удерживайте нажатой клавишу Shift, а затем щелкните мышью и двигайте ее.
Преимущество использования этого метода для предварительного просмотра мобильного веб-сайта заключается в том, что он позволяет увидеть, как страница выглядит на разных типах смартфонов. Эти дополнительные параметры находятся над мобильным представлением вашего сайта. Независимо от того, какой вид предварительного просмотра вы открыли, когда нажали кнопку «Переключить панель инструментов устройства», здесь вы можете изменить размер экрана устройства.

Совет. Используйте значок поворота в правом верхнем углу, чтобы повернуть экран мобильного устройства. Вы также можете проверить элементы на странице, щелкнув правой кнопкой мыши и выбрав параметр «Проверить».
Ваши посетители прокручивают страницу вниз.
Как следует из первого критерия, прокрутка всегда является важным фактором. Пользователям обычно не нравилась прокрутка, если в ней не было необходимости, хотя со временем ситуация улучшилась.
Поэтому при проектировании учитывайте, сколько зрители могут увидеть, прокручивая один или два экрана. Если экран длиннее пяти экранов, вы можете заметить, что на странице слишком много текста. Конечно, это сопоставимо с идеей о том, что некоторые статьи предназначены для получения подробной информации и что потребителям, вероятно, придется подождать немного дольше, чтобы получить доступ к определенному содержимому страницы и видам контента.
Прыгай в вагон скорее!
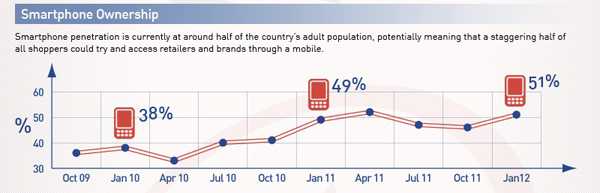
На сегодняшний день мобильные устройства заняли важное место в жизни каждого из нас. Рост использования смартфонов и наличие быстрого мобильного подключения к интернету стали мощным толчком к мобильной революции
Все компании, в не зависимости от рода деятельности, должны принять это во внимание, иначе в ближайшем будущем могут пострадать от этого

Нет никаких сомнений, что мобильный телефон становится основным способом доступа к интернету. Изображение с сайта: Econsultancy.com.
Мобильное устройство — это новая и захватывающая игрушка, которая уже сейчас диктует будущее для нашего бизнеса и карьеры. Неудивительно, что мы хотим быть частью этого. Но этот сценарий напоминает историю из прошлого, когда многие дизайнеры печатных изданий переквалифицировались в веб-дизайнеров. Когда интернет появился и стал общедоступен, всем хотелось создать свой персональный сайт, и мир полиграфии переквалифицировался и перестроился. Многие сайты были созданы в те дни, когда никто никого не посещал. Но для многих волна тренда была важнее спроса.
Это правильно, что время не стоит на месте, и мы хотим идти в ногу с ним. Тем не менее, хотелось бы убедиться, что мы не принимаем решений за наших клиентов и не решаем задач, которые пока не нужны, только лишь для того, чтобы увеличить количество работ в своем портфолио.
Удалите Flash
В первые годы расцвета интернета технология Adobe Flash был на пике популярности. Анимированные сайты создавались с помощью сложных конструкций. Но, в конце концов, они стали слишком громоздкими.
Чистые, простые проекты, такие как , Medium, Craigslist, и Amazon, начали приобретать все большую популярность. А кричащие (гротескные) проекты все больше уходили в тень.
Проекты, похожие на этот, могут выглядеть круто, но они вообще не подходят для мобильных устройств.


Уязвимости Flash делают его еще менее привлекательным для веб-дизайнеров. Данная технология также запрещена в Google AMP. Для чего Flash отлично подходит, так это для игр.


Он может быть интегрирован в приложения и эффект будет очень хорош. Однако Flash не место на вашем ресурсе, если планируете провести оптимизацию мобильного сайта.
Оптимизация SEO для мобильного поиска
Мобильное SEO для локальных продаж
Очень часто люди, ищущие товары через телефон, приходят и покупают в магазине. Согласно исследованию ComStore, более половины людей, в итоге, купили товары оффлайн после проведения мобильного поиска. Если у вас есть реальный бизнес, вам нужно сконцентрироваться на оптимизации страницы под локальный трафик:
При поиске с мобильника люди обычно стараются найти часы работы, расположение магазина, товары, а также информацию о ценах
Очень важно сделать это информацию предельно доступной для посетителей – примерно половина интересующихся станет клиентами магазина. Страница контактов должна содержать полное название фирмы, адрес, телефон
Также желательно выложить карту Google с вашим местоположением. Это намного облегчит посетителям ваш поиск.
Используйте разметку Schema и включите туда ваши контактные данные (имя, адрес, телефон). Schema для локального бизнеса указывает поисковикам, что означает информация, представленная у вас на сайте. Дополнительно вы можете включить информацию о формах оплаты, географии обслуживания, логотипе, обзорах и рейтингах вашей компании. Google использует схемы разметки, чтобы найти информацию для своих баз знаний. Воспользуйтесь этим, чтобы данные о вашем бизнесе появились в Гугловской поисковой выдаче.
Убедитесь, что название вашей компании и её местоположение включены в главную страницу мета-тега заголовка наряду с его описанием. Если тег заголовка содержит лишь название компании, поисковым системам будет трудно определить, к какой отрасли относится ваш бизнес. Это сеть цветочных магазинов, строительных или бижутерии? Кто знает. Укажите эти данные. Сделать это просто, пример: Стройсервис | Строительство | Москва. Если ваш бизнес действует в нескольких регионах, создайте страницу для каждого из них.
Также рассмотрите включение названия вашего города в URL, но делайте это аккуратно, поскольку использование ключевых слов прямого вхождения может принести больше вреда, чем пользы.
Самая важная вещь – не забывать обновлять контактные данные, поддерживать их актуальность во всех источниках, где есть информация о вашей компании
Удивительно, но только половина представителей малого бизнеса когда-либо обновляли их, несмотря на то, что это критически важно. Неправильно указанное местоположение может стать огромной проблемой, негативно влияющей на ранжирование среди местных компаний
Стремитесь к тому, что информация о вас везде была одинаковой и свежей.