Резюме: преимущества и роль диплинк в современном мире
Одним из основных преимуществ диплинков является их удобство и доступность. Они позволяют создавать короткие и запоминающиеся ссылки, которые легко передать и поделиться с другими людьми. Кроме того, диплинки могут быть настраиваемыми, что позволяет адаптировать их под конкретные нужды и требования.
Диплинк также играет важную роль в современном мире коммерции и маркетинга. Он позволяет создавать ссылки с подробными аналитическими данными, которые помогают отслеживать эффективность рекламных кампаний и оптимизировать их результаты. Благодаря этому, компании и маркетологи могут более точно оценить свои инвестиции и принимать обоснованные решения.
Диплинк имеет огромный потенциал также в сфере исследований и образования. Он позволяет создавать ссылки с параметрами, которые позволяют отправлять пользователя на конкретный пункт веб-страницы или даже активировать определенные функции и элементы интерфейса. Такой подход может быть полезен для создания интерактивных образовательных материалов или предоставления участникам определенного исследования доступа к специализированным инструментам.
В целом, диплинк – это инновационный и удобный инструмент, который меняет взаимодействие с информацией в Интернете. Он приносит огромное количество преимуществ в различных сферах и играет важную роль в современном мире. Постепенно, диплинки становятся все более популярными и интегрируются во все больше сфер нашей жизни.
Как использовать диплинкинг в приложениях розничной торговли
Социальные сети становятся всё более важной отправной точкой для онлайн-покупателей, а пользователи социальных всё чаще работают с мобильными устройствами.
Если вы определите ушедших пользователей или клиентов, которые не оформили заказ до конца, вы сможете отправить им сообщения с диплинками по электронной почте или с помощью таргетированной рекламы.
Это сразу выявит, как этот сегмент аудитории реагирует на предложения и рекламные кампании. А также поспособствует повторному вовлечению пользователей, которые могут уйти, мотивирует их вернуться в ваше приложение и напомнит им о ваших предложениях.
Но что произойдет, если на диплинк кликнет пользователь, у которого еще нет вашего приложения? Ничего страшного: в таком случае сработает отложенный диплинк, и пользователь будет перенаправлен в магазин приложений. Поскольку данные о клике регистрируются, после установки юзер будет автоматически перенаправлен на нужную страницу в аппе. Такой подход также сократит число упущенных продаж.
Но в связи с изменениями в iOS 15+ следует учесть ряд особенностей, как в отношении прямого, так и отложенного диплинкинга.
Как оптимизировать диплинк для поисковых систем?
Для того чтобы ваш диплинк был оптимизирован для поисковых систем, нужно учесть несколько факторов.
Во-первых, важно правильно выбрать ключевые слова для вашего диплинка. Это поможет поисковым системам понять о чем именно ведет речь ваша ссылка и показать ее в релевантных запросах
Подбирайте ключевые слова, которые наиболее полно отражают содержание страницы, на которую ведет диплинк.
Во-вторых, стоит обратить внимание на структуру URL. Чтобы диплинк был более понятен и информативен для поисковых систем, его URL следует организовать так, чтобы в нем содержались ключевые слова
Используйте дефисы вместо пробелов для разделения слов в URL.
В-третьих, важно обеспечить хорошую скорость загрузки страницы, на которую ведет ваш диплинк. Медленно загружающиеся страницы негативно влияют на ранжирование в поисковых системах
Оптимизируйте изображения, сжимайте код, используйте кэширование, чтобы ускорить загрузку страницы.
Наконец, не забывайте о качественном и уникальном контенте на странице, на которую ведет диплинк. Поисковые системы оценивают релевантность и полезность контента и учитывают это при ранжировании страницы
Создавайте информативные и интересные материалы, которые будут привлекать внимание пользователей и поисковых систем
| Советы по оптимизации диплинка: |
|---|
| Выберите ключевые слова, соответствующие содержанию страницы. |
| Организуйте структуру URL с использованием ключевых слов. |
| Обеспечьте быструю загрузку страницы. |
| Создайте качественный и уникальный контент. |
Соблюдение этих рекомендаций поможет вам оптимизировать диплинк для поисковых систем и улучшить его видимость и ранжирование.
#3: Настройка через Facebook
Конфигурация приложения
Откройте проект в Xcode и перейдите в Info.plist. Здесь необходимо добавить данные вашего приложения из Facebook.
Для получения и обработки диплинков необходимо добавить Facebook SDK.
- Добавьте и установите Facebook SDK через cocoapods выполнив pod install.
pod ‘FacebookSDK’
Импортируйте модуль Facebook в AppDelegate.
import FBSDKCoreKit
В Facebook для любого вида диплинков используется всего один метод:
Диплинки в Facebook работают только при переходе по ним из рекламы. Для их тестирования нужно настроить тестовую рекламную кампанию. Скачать Facebook Messenger и авторизоваться под той же учетной записью, в которой настраиваются диплинки. Затем найти в ленте запись вашей рекламной кампании и нажать на нее для перехода по диплинку.
Откладка диплинков
Для тестирования и дебаггинга глубинных отложенных диплинков нужно удалить приложение с телефона. Перейти по диплинку и попасть в AppStore на страницу приложения, но не скачивать его. После чего установить приложение через Xcode на девайс, установить брейкпоинты на методах извлечения диплинков соответствующих SDK и произвести отладку.
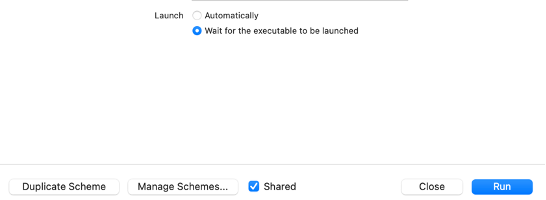
В данном случае Xcode установит приложение, но будет ждать на открытие его пользователем. Далее так же установите брейкпоинты на нужных методах и перейдите по диплинку.

Оригинал инструкции для Facebook:
Рекомендации
- Детально тестируйте каждую ссылку на открытие нужного раздела или продукта в приложении перед отправкой новой версии приложения с AppStore. Это экономит время на более быстрый старт будущих рекламных кампаний.
- При добавлении каждого SDK или новой ссылки проверьте поведение ссылки при установленном приложении и, если оно отсутствует.
- Интегрируйте сразу несколько SKD в одно приложение, например Facebook, Firebase и AppsFlyer. Тогда нужно смотреть чтобы добавление нового, не сломало работоспособность предыдущего. В таком случае хорошо иметь один обработчик, который будет вызываться каждым SDK.
Chatbot QR scanner
Introduction
Bot subscribers can scan a QR code using Viber’s native QR scanner and share the scanned data with the bot. This means subscribers don’t need to be redirected to an external browser, allowing for a secure and seamless user journey with fewer steps required to complete the process.
The feature takes advantage of Viber’s existing native QR scanner functionality via a URL scheme and allows for the data to be shared with the bot, which can be utilized for numerous use cases:
- Scanning a merchant’s QR code to send payment via the bot, e.g. for utility bills.
- Scanning a QR code upon boarding a bus/metro to pay travel fare.
- Scanning a QR code to receive promotional codes and discounts.
URL scheme
The URL scheme is:
There are two possible entry point to the flow that you can provide users with:
- Implement the deeplink (URL scheme) on your mobile assets – just as you would a regular URL. When tapped, the deeplink will trigger the QR scanning flow. If the user doesn’t have an existing Viber chat with the bot, one will automatically be created. Please note that the link will only work for users who have the Viber app installed on their phone/tablet.
- Send the deeplink as a message from the bot, or implement it behind a button (as a or as a keyboard button) with the URL scheme defined as the ActionBody. (See examples below.)
When the user agrees to share the scanned data with the bot, it will trigger a .
Note that this is not equal to a .
The event will be fired even if the user is already subscribed to the bot. It’s up to you to decide when you’d like to respond to the event and when not, based on the user’s status (subscribed or not).
Limitations
Android: Viber 17.1.0.6 and above.iOS: Viber 17.2 and above.Desktop: Not supported.
If a user clicks your deeplink on their computer, they will receive the following message (provided they have Viber for Desktop installed):

User journey

1. The user clicks on an external link (outside of Viber) or on a button in a conversation with the bot.
2. The flow is triggered and Viber’s native QR scanner is activated.
3. Once a QR code is recognized and scanned, the user will see a prompt: “Send QR data to: chatURI ? ”.
- Cancel: The user will return to the QR scanner camera.
- Yes: The QR scan data will be sent to the bot as a text message beginning with the prefix “QR Data:”.
We recommend setting the flag to true. Otherwise, when the user scans the QR code, a message will be sent to the bot consisting of the URL scheme.
Callback example
When the user sends the scanned data to the bot, the callback will look as follows:
The message type in the callback will be , even if the scanned QR code represents a file. For example, if the QR code leads to a PDF file, the parameter will include the file’s URL address and the parameter will be “text.”
IMPORTANT: You will need to set your bot to recognize the “QR Data:” prefix in order to trigger the appropriate response.
In-chat button (rich media message)
Keyboard button
Data
Please keep in mind that as the bot developer, the code’s functionality is your responsibility, so it will be up to you to generate QR codes that you can parse correctly. Viber is merely providing an easy way for subscribers to scan QR codes and share the data with bots.
We highly recommend that you test each code before implementing it, to make sure that it works.
We recommend that you keep record of the messages you receive from users, as there is no API to fetch this data again.
Additionally, it’s your responsibility to ensure that your bot is set up to handle unexpected data, such as when a subscriber scans a QR that isn’t related to your bot.
Additional parameters
The bot is able to accept two additional parameters in the deeplink:
Context
The value of this parameter will be forwarded to the bot under the context parameter in the conversation started callback (see conversation started for additional details). The context will be transferred as a string and has no length limit (up to URL length limit).
Text
The value of this parameter will appear in the text input field when the 1-on-1 chat with the bot is opened by pressing the deeplink. The user will be able to send the text as it is, edit it, or delete it.
A deeplink with context parameter will look as follows:
Note: Some browsers might have a problem identifying the deeplink. To make sure the link works try sending it as a Viber message and pressing it from within Viber.
Принцип работы диплинка и его преимущества
Основной принцип работы диплинка состоит в том, что он включает не только адрес сайта, но и дополнительные параметры, которые определяют конкретную страницу или раздел сайта. Когда пользователь нажимает на диплинк, браузер передает эти параметры веб-приложению, которое идентифицирует нужную страницу и отображает ее.
Преимущества использования диплинков очевидны. Во-первых, они улучшают пользовательский опыт, позволяя пользователям сразу попадать на нужную информацию, не тратя время на переход по нескольким страницам. Это особенно полезно при использовании мобильных устройств, где время и скорость загрузки страниц имеют особое значение.
Во-вторых, диплинки позволяют создавать персонализированные ссылки, которые могут быть отправлены или поделены с другими пользователями. Например, диплинк может содержать параметры, которые определяют не только страницу, но и данные, предзаполняющие форму на этой странице. Такие диплинки могут быть полезными для рекламы, маркетинга или привлечения новых пользователей.
И наконец, использование диплинков упрощает навигацию в сложных веб-приложениях. Они позволяют пользователям сохранять и передавать адреса страниц, на которых они находятся, что позволяет им легко вернуться к нужной информации в будущем.
Основные типы диплинков и их преимущества
1. Внутренние диплинки
Внутренние диплинки используются для создания ссылок на разные разделы или части одной и той же веб-страницы. Они позволяют пользователям быстро переходить к нужному разделу страницы и упрощают навигацию. Внутренние диплинки особенно полезны для длинных страниц с большим количеством информации.
2. Внешние диплинки
Внешние диплинки используются для создания ссылок на другие веб-страницы в интернете. Они позволяют пользователям переходить с одного сайта на другой и работают как мосты между веб-ресурсами. Внешние диплинки также используются для улучшения поисковой оптимизации веб-страницы, так как поисковые системы оценивают количество внешних диплинков на странице при ее ранжировании.
3. Анкорные диплинки
Анкорные диплинки используются для создания ссылок на конкретные элементы на веб-странице. Как правило, они привязываются к элементам с помощью идентификаторов, которые указываются в теге id. Анкорные диплинки позволяют пользователям быстро перемещаться к нужной части страницы без необходимости скроллирования или поиска, что делает навигацию более удобной и эффективной.
Использование различных типов диплинков дает возможность улучшить навигацию на сайте, сделать ее более удобной и интуитивно понятной для пользователей
Выбор типа диплинка зависит от целей и требований проекта, поэтому важно правильно использовать и комбинировать разные типы диплинков в соответствии с задачами сайта и потребностями пользователей
В чем смысл диплинкинга?
Как уже упоминалось, диплинкинг упрощает переход пользователей с веб-сайта в приложение. Рекламодатели тоже в плюсе: добиться конверсии при таком подходе намного легче.
Пример: вам необходимо привлечь покупателей в приложение электронной коммерции, поэтому вы хотите запустить кампанию по продвижению рождественских подарков. Для этого вы создаете отдельную категорию «Подарки на Рождество» с предпросмотром товаров в наличии, но при этом вам бы хотелось, чтобы покупатели просматривали товары в приложении, а не на веб-сайте. Вот тут в дело вступает диплинкинг. Если на устройстве пользователя установлено необходимое приложение, то оно откроется при нажатии на ссылку и (в некоторых случаях) сразу перенаправит на страницу с товаром.
Главная задача диплинкинга — удержание пользователей. Диплинки удерживают пользователей в приложении. Они также прекрасно работают для повторного вовлечения пользователей и являются важнейшей составляющей кампаний по ретаргетингу. В целом это универсальный способ распределения пользователей по вашей экосистеме и формирования более приятного пользовательского опыта, что в конечном счете может благотворно повлиять на показатели продаж, конверсии и коэффициенты удержания.
Как самому сделать диплинк?
Чтобы самостоятельно разрабатывать глубокие ссылки, придётся погрузиться в HTML и JavaScript. Как правило, в этом нет необходимости. Потому что существуют простые и удобные сервисы, автоматические генерирующие deeplink. С их помощью вы даже сможете создавать мультиссылки, или оборачивать их в QR-коды. Причём никаких особых навыков для этого не требуется.
Как правило, такие сервисы предоставляют возможность поработать с диплинками бесплатно. Правда при этом вы будете вынуждены мириться с существенными ограничениями. В большинстве случаев, сервисы ограничивают количество переходов по глубоким ссылкам в месяц. Так что если вы имеете дело, хотя бы с несколькими тысячами посетителями ежемесячно, придётся оплачивать премиальную подписку. Ну или довольствоваться наиболее упрощёнными решениями.
Сервисы для генерации deeplink
Представляем вашему вниманию подборку наиболее популярных и удобных сервисов, способных генерировать для вас глубокие ссылки:
Deeplinkr главная
– полностью бесплатный сервис. Правда его возможности достаточно сильно ограничены. Во-первых, у него нет собственного личного кабинета. А во-вторых, вы получаете в своё распоряжение весьма ограниченный набор инструментов. Тем не менее, с его помощью можно создать deeplink всего в один клик и использовать без каких-либо ограничений.
Jusl главная
– ещё один условно бесплатный сервис. При этом ограничения, снимаемые премиальной подпиской, касаются брендовой подписи сервиса, которая не будет маячить перед глазами ваших посетителей, и количества доступных ссылок. В бесплатной версии вы ограничены пятью глубокими ссылками. И если понадобится создать больше, придётся заплатить. Ощутимым плюсом Aqulas является возможность подключения Google Analytics и Яндекс.Метрики. Это позволяет собирать всю статистику в одном месте. Что касается премиальной подписки, то она будет стоить 698 рублей в год. С ней вы сможете создать двадцать пять мультиссылок, а также получите доступ к расширенному набору дополнительных инструментов.
Aqulas главная
Surflink главная
– несколько нетривиальное решение для работы с глубокими ссылками. Это бот для Telegram. Он позволяет создавать собственные визитки с несколькими активными кнопками, оснащёнными deeplink. Его базовый функционал абсолютно бесплатный, так что познакомиться с особенностями его работы вы сможете без каких-либо проблем. С помощью этого бота вы сможете создавать глубокие ссылки для любых целей. Будь то кнопки на странице, визитки, пиксели для социальных сетей, шифровка в QR-код, автопереходы или даже функция Vcard, всё завёрнуто в один многофункциональный инструмент. Набор дополнительных инструментов, в который входят: изменение URL-ссылок, настройка параметров переадресации, изменение оформления, vCard и пиксель, будет стоить 290 рублей в месяц.
Описание бота JuslBot
Независимо от сервиса, который вы выбрали для создания диплинков, не забывайте о том, что вы с его помощью стремитесь сократить количество кликов до продажи.
Добро пожаловать в мир диплинкинга!
Мобильный диплинкинг непрост: для каждого сценария требуется отдельное решение. Adjust поможет вам выявить основные сценарии и разработать наиболее подходящие стратегии для эффективной работы с такими ссылками.
Мы подготовили для вас немало дополнительной информации по диплинкам. Прежде всего рекомендуем вам ознакомиться с нашим руководством по диплинкингу. Оно в деталях объясняет принципы работы диплинков в Adjust и то, чем они отличаются от других подобных решений. Несколько полезных публикаций найдется и в блоге, например руководство по особенностям универсальных ссылок, а также общий обзор их достоинств. Возможно, вас также заинтересует наша документация по теме, и статья о том, как легко внедрить универсальные ссылки через Adjust.
Наша служба поддержки с радостью ответит на любые ваши вопросы.
In Summary
Deeplink functionality is something a lot of apps need but it’s not always easy to get started with adding deeplinks for your app. Do you use a custom URL scheme? Or are Universal Links a better fit for you? Or maybe a combination of both?
In today’s article, I have shown you how to add support for both Universal Links and URL schemes. You know how each behaves and what you need to do to register each type of deeplink on your app so iOS knows where to send users when they encounter one of your links.
You also saw an example of deeplink handling code. Again, you might want to adapt this to fit better in your architecture or you might have to make some changes to make this example work with Storyboards, but the idea remains the same. Extract the path, determine what the user should see and find a good path to get there. Usually, this involves setting a selected tab on a tab bar controller and pushing a view controller on a navigation controller.
If you have any questions, feedback or additions for me about this article, don’t hesitate to contact me on .
Deeplink с текстом
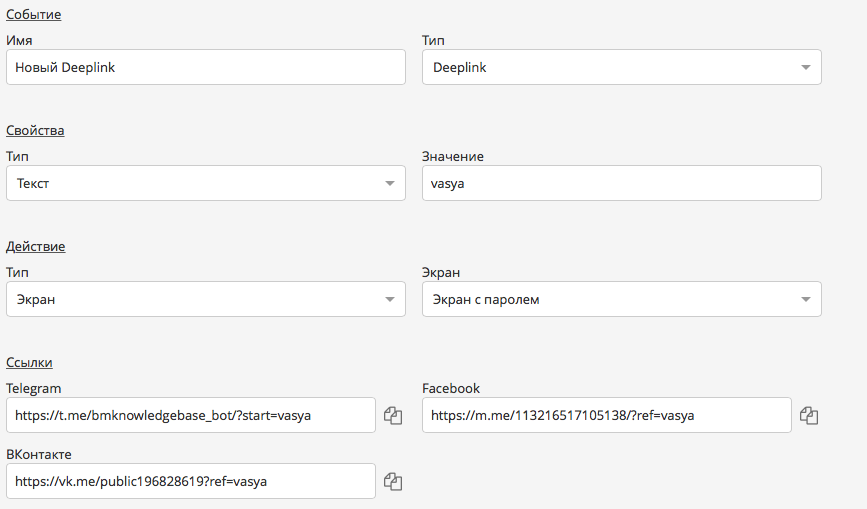
Используется для создания ссылки, которая ведет на определенный экран. Например, вы сгенерировали Диплинк vasya, чтобы считать клиентов, которые привел ваш партнер Василий. Для этого вы отправите всех пользователей на экран, записывающий визит.
- Добавьте и назовите Deeplink.
- В Свойствах укажите Тип — Текст и его Значение — текст латиницей (параметр), который будет указан в ссылке и который запишется в переменную deeplink.
- В Действии укажите Тип — выбираем, будет пользователю присылаться какой-либо Экран или Текст.
- В Ссылках скопируйте нужные вам ссылки с добавленным в них значением.

Несколько замечаний касательно безопасности
Верификация Android-эпплинка
До Android 12, если у вас есть ссылка, которая не прошла верификацию, диалоговое окно устранения неоднозначности появлялось для всех ваших ссылок. Это означает, что другие приложения могут добавлять такие ссылки в свой манифест, делая ваших пользователей потенциально подверженными риску.
Например, предположим, что https://droidfood.example.com не верифицирован. Вредоносное приложение может добавить эту ссылку в манифест, и пользователь увидит его приложение вместе с вашим в диалоговом окне устранения неоднозначности.
Чтобы снизить риск, рекомендуется проверять все веблинки, потому что, если есть хотя бы одна ссылка, которая не была верифицирована, диалоговое окно устранения неоднозначности появится для всех них. Пожалуйста, перейдите по этой ссылке для получения дополнительной информации о том, как верифицировать ваши ссылки
Конфиденциальная информация
Будьте осторожны при создании ссылок, содержащих конфиденциальную информацию. Если вам все таки нужно включить конфиденциальную информацию в URL, рассмотрите возможность использования сгенерированных сервером токенов, которые становятся невалидными, когда они больше не нужны.
Перехват ссылок
Пользователи могут изменить поведение обработки ссылок на своем устройстве, из-за чего ссылки могут перехватываться другими приложениями или браузерами. Люди также могут копировать и вставлять ссылки куда угодно, поэтому убедитесь, что вы проектируете свою систему с учетом этого. Ссылки, которые вы хотите открыть в своем Android-приложении, могут по-прежнему открываться в браузере или другом приложении, выбранном пользователем.
Действия с побочными эффектами
Ссылки — отличный способ помочь пользователям выполнить какое-либо действие, но вы должны быть добросовестны в том, чтобы пользователи не были обманом вовлечены в выполнение других действий. Например, вы можете создать ссылку “Добавить чаевые”, которая открывает экран чаевых в вашем приложении, но приложение не должно отправлять платеж, пока пользователь сам не подтвердит эти чаевые в приложении.
Как создать диплинки — руководство для новичков!
Создание диплинков очень просто и требует всего нескольких шагов:
- Откройте текстовый редактор, такой как Notepad, или веб-разработческую среду разработки, такую как Sublime Text.
- Создайте новый HTML-файл и добавьте следующий код:
Замените «ссылка» на адрес страницы или документа, на который вы хотите сослаться. Также замените «Текст ссылки» на текст, который будет отображаться как ссылка.
Например, для создания диплинка на страницу Google вы можете использовать следующий код:
3. Сохраните файл с расширением .html и откройте его в веб-браузере. Вы увидите текст, который вы указали в коде, и если вы нажмете на этот текст, то перейдете на страницу, указанную в «ссылка».
Также можно добавить атрибут «target» для указания того, как будет открываться ссылка. Например:
В этом случае страница Google будет открываться в новой вкладке или окне браузера.
Теперь вы знаете, как создавать диплинки! Не забывайте использовать их в своих веб-страницах, чтобы помочь пользователям найти нужную им информацию.
Что такое диплинки и почему они важны
Согласитесь, что просматривать видео YouTube гораздо удобнее в мобильном приложении, чем в веб-браузере. Заинтересовавшись определенным видео из поисковой выдачи Google, вам необходимо собственноручно открывать мобильное приложение YouTube и тратить время на поиск понравившегося видео. Диплинки решают эту проблему!
Диплинк — это тип ссылок, который направляет непосредственно в мобильное приложение, а не на веб-сайт или браузерную версию. Диплинки экономят время и энергию пользователей при поиске определенной страницы, что значительно улучшает опыт взаимодействия. Такой тип ссылок превратился в важный инструмент как для разработчиков мобильных приложений, так и для маркетологов.
Прежде всего, использование диплинков в эпоху цифровых технологий имеет несколько преимуществ: от улучшения видимости приложения до достижения лучших показателей охвата и вовлечения. На сегодняшний день существует три основных типа диплинков, которые можно использовать для своего бизнеса:
- Традиционные диплинки. Такие ссылки направляют пользователя в мобильное приложение, только если оно уже установлено на момент нажатия ссылки. Традиционные диплинки не будут работать у тех пользователей, у которых нет уже загруженного приложения.
- Отложенные диплинки. Если у пользователя не установлено мобильное приложение, отложенный диплинк перенаправит человека на страницу загрузки в App Store или Google Play Store.
- Контекстные диплинки. Такие ссылки обычно используют для сбора информации о пользователях, чтобы персонализировать опыт взаимодействия с приложением.
Зачем использовать диплинк в своем контенте?
Одной из главных причин использования диплинков является возможность более точной навигации пользователя
Вместо того, чтобы привлекать внимание пользователя целиком на весь контент или страницу, диплинк может направить его непосредственно на нужный абзац, раздел или даже конкретный элемент. Это особенно полезно в случаях, когда на странице или в приложении есть много информации и нужно сфокусировать внимание пользователя на конкретном контенте
Еще одним преимуществом диплинков является возможность более гибкого управления контентом. При использовании диплинков создатели контента имеют возможность создавать гиперссылки с более детальными описаниями или целями, которые не могут быть достигнуты обычными ссылками. Например, использование диплинка может позволить пользователю автоматически запускать определенное действие в приложении или открывать страницу с предзаполненными данными, что существенно упрощает использование и увеличивает привлекательность контента.
Также стоит отметить, что использование диплинков может повысить конверсию и уровень вовлеченности пользователей. Если пользователь переходит по прямой ссылке целиком на страницу или приложение, есть шанс, что он не найдет интересующую информацию и уйдет. Однако, если пользователь переходит по диплинку, который направляет его на конкретный контент или раздел, шансы на то, что он найдет нужную ему информацию и задержится на странице или приложении, значительно увеличиваются.
Итак, внедрение диплинков в свой контент позволяет создать более персонализированное и удобное взаимодействие с пользователями
Они помогают сфокусировать внимание на нужном контенте, увеличивают уровень вовлеченности пользователей и повышают конверсию. Использование диплинков — это отличный способ сделать ваш контент более интересным и эффективным
Процесс создания диплинков
| Шаг | Действие |
| 1 | Открыть редактор HTML-кода |
| 2 | Выбрать элемент, который будет служить в качестве диплинка |
| 3 | Добавить атрибут к выбранному элементу |
| 4 | Задать значение атрибута как URL-адрес или якорь |
Пример создания диплинка:
<a href="https://example.com">Нажмите здесь</a>
В этом примере элемент <a> служит ссылкой, а атрибут задает адрес, на который будет перенаправлен пользователь после щелчка на ссылке. В данном случае, после щелчка на тексте «Нажмите здесь», пользователь будет перенаправлен на веб-ресурс по адресу https://example.com.
Также, диплинки могут использоваться для создания внутренних ссылок внутри одного документа или на другие части текущей страницы. Для этого вместо URL-адреса, в атрибуте можно указать якорь.
Пример внутренней ссылки на якорь:
<a href="#section2">Перейти к разделу 2</a>
В данном примере, после щелчка на ссылке «Перейти к разделу 2», пользователь будет перемещен к элементу на странице с идентификатором «section2».
При создании диплинков следует также учитывать правила и рекомендации по отображению ссылок, чтобы обеспечить удобство использования и навигации для пользователей.
Выводы: для чего можно использовать диплинки?
Итак, выше мы поговорили о самом понятии диплинков и убедились в том, что они необходимы для упрощения пользовательского опыта. Однако, сфера использования таких ссылок достаточно широка. Так, диплинки помогут вам в достижении следующих целей:
- Увеличение ценности клиента. Поскольку диплинки направляют пользователей к интересующему их контенту, это поможет увеличить доход компании, лояльность и определить пожизненную ценность клиента (LTV).
- Увеличение вовлеченности. Благодаря диплинкам пользователи не будут тратить лишнее время на контент, который их не интересует. В то же время, персонализированные предложения улучшат их отношение к бренду в целом. Вы также можете охватить больше людей, используя несколько каналов для повышения конверсии.
- Оптимизация пользовательского опыта. Диплинки облегчают пользователям поиск нужного контента без навигации. Кроме того, такие ссылки экономят время, ведь они позволяют переходить прямо к вашему приложению непосредственно из социальных сетей, веб-сайта и т.д.
- Улучшение стратегии ремаркетинга. Диплинки пригодятся, чтобы повторно направлять пользователей к своему контенту. Так, вы можете привлечь пользователей, отправив им push-сообщения со ссылками на обновленные функции, эксклюзивные предложения или другие вещи, которые заставят их зарегистрироваться, приобрести товар или выполнить другое действие.
Диплинки помогут достичь маркетинговых целей при минимальных инвестициях, при этом облегчая пользователям доступ к контенту, продуктам и скидкам. В работе пригодятся инструменты, которые мы перечислили выше. Воспользуйтесь всеми преимуществами диплинков уже сегодня, чтобы завтра получить первые результаты!




























