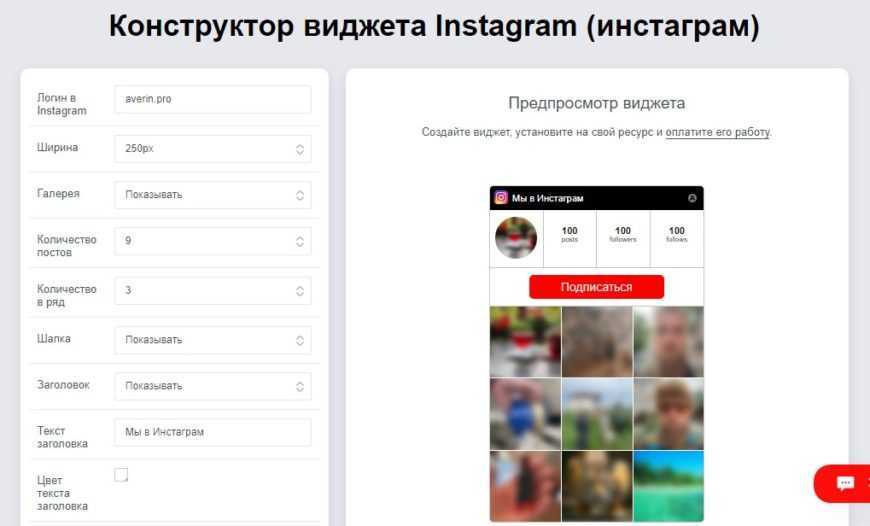
Instagram.Averin.pro
Раньше данный виджет был бесплатным, но теперь он платный: 99р в месяц или 799р. в год (это чуть больше 10$ = вечная лицензия за LightWidget).
Настроить виджет не составит не какого труда, т.к. есть конструктор.

Основной и очень существенным недостатком данного сервиса является устаревший вид виджета, который не будет привлекать особого внимания пользователей.
WordPress плагины
Если ваш сайт на CMS WordPress? то можно не пользоваться сторонними сервисами, а просто воспользоваться плагинами:
- Smash Balloon Social Photo Feed; Spotlight – Social Photo Feeds;
- Feed Them Social;
- WPZOOM Social Feed Widget.
Виджеты соцсетей
Виджеты социальных сетей добавляют вашему ресурсу больше доверия, т.к. показывают реальное взаимодействие с клиентами и их реакции. Это отличный инструмент для повышения лояльности пользователей.
Особенности:
- встраивание отдельной записи или комментария
- блок для комментариев
- отправка личного сообщения
- кнопки «Нравится» и «Поделиться» для статьи
- организация опроса
- встраивание плейлиста сообщества
Стоимость: бесплатно
Отдельно можно выделить сервисы, которые позволяют интегрировать на сайт целую группу кнопок соцсетей и сервисов. Это удобно, т.к. дает возможность настроить сразу весь используемый набор и интегрировать кнопки одним блоком кода.
Блок «Поделиться» от Яндекса
Особенности: кнопки соцсетей, Evernote, Pocket, Pinterest, Telegram, WhatsApp, Viber, Skype.
Стоимость: бесплатно
Сервис Uptolike
Особенности: кнопки соцсетей, Evernote, Pocket, Pinterest, Mail.ru, Telegram, WhatsApp, Viber, Skype.
Стоимость: бесплатно
Зачем веб-сайтам виджеты?
На первый взгляд может показаться, что современные CMS — это совершенные системы, которые не требуют доработок. И все же виджеты позволяют расширить функциональность любого сайта, улучшить его эстетический вид и добавить инструменты, которые будут полезны как владельцам сайтов, так и посетителям.
Виджеты позволяют владельцам сайтов собирать важные данные и на их основе корректировать маркетинговые кампании. К примеру, некоторые виджеты могут:
- собирать статистику по пользователям
- следить за их активностью
- увеличить показатель конверсии сайта
В свою очередь, пользователи сайта оценят функционал виджетов, который будет решать их проблемы — например, возможность быстро связаться с менеджерами вашего бренда и получить нужные ответы через онлайн-чат.
Для чего можно использовать GetSiteControl?

1. Создайте уникальную контактную форму:
Пользовательские поля и шаблоны могут использоваться для создания контактных форм, адаптированных к вашим конкретным требованиям. Вы можете получать немедленные оповещения всякий раз, когда посетитель сайта отправляет сообщение.
2. Увеличить размер списка рассылки:
Кроме того, целевые электронная почта для подтверждения формы могут быть включены, чтобы помочь в преобразовании посетителей сайта в постоянных клиентов. Вы можете использовать всплывающие окна выхода, слайды, всплывающие окна с задержкой по времени и плавающие полосы. Кроме того, вы можете импортировать новых потенциальных клиентов в свою программу электронного маркетинга.
3. Используйте всплывающие окна, чтобы сообщить призыв к действию:
Всплывающие окна могут использоваться для уведомления посетителей об изменениях сайта, специальных предложениях или любых других соответствующих материалах, которые поощряют активное взаимодействие с вашим сайтом. Их можно использовать для предотвращения отказа от корзины, повышения конверсии и продвижения определенного содержания сайта.
4. Проведите опросы пользователей, чтобы лучше понять свою аудиторию:
Вы можете использовать опросы, чтобы выяснить, почему определенные страницы были заброшены, запросить идеи, получить информацию о новых функциях продукта и оценить успех ваших маркетинговых кампаний.
Вы можете создавать новые формы, использовать готовые шаблоны или самостоятельно создавать простые опросы или многостраничные опросы.
Вам также может понравиться:
- Snov.io Обзор
- Обзор Anstrex
Проверьте по пунктам, что готовы к запуску «боевого» виджета
- Вы определились с целями и знаете, как будете оценивать результат от запущенной механики. Это может быть число новых подписчиков, увеличение повторных покупок или достаточное для анализа количество собранных ответов у запущенного опроса на сайте.
- У вас корректно настроена отправка события (например, факт отправки формы с email) в систему аналитики. Не пренебрегайте этим пунктом, это поможет вам построить отчеты по разным сегментам и сравнить результат в каждом из них.
- Вы провели тест с контрольной группой и уверены, что запущенная механика не повлияет негативно на существующие конверсии сайта (например, конверсию в покупку).
- Виджет корректно отображается на разных устройствах.
- Условия таргетинга и показа настроены корректно. Виджет показывается целевой аудитории и собирает достаточное количество показов.
Что в виджетах под капотом?
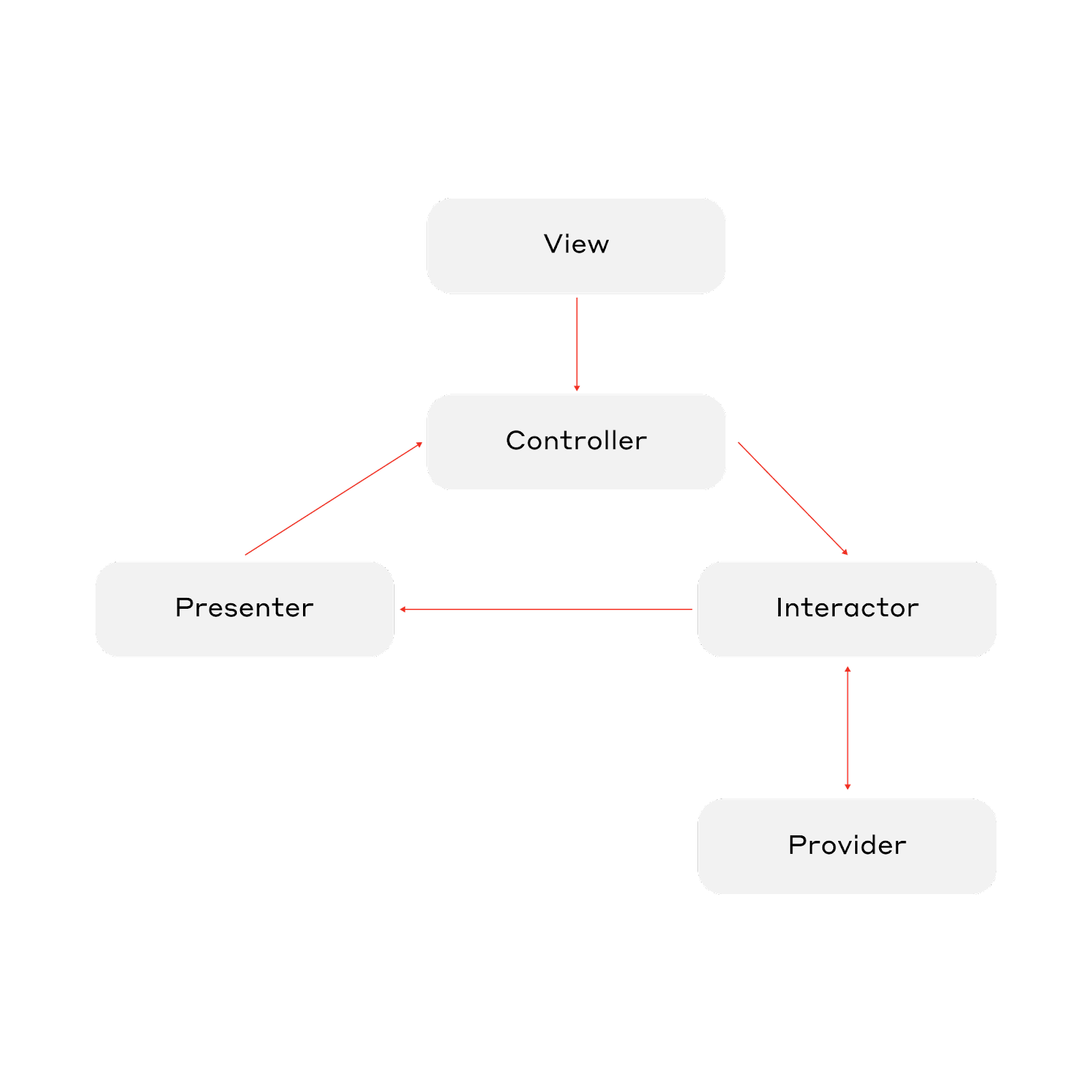
Никакого Rocket Science и нет, всё довольно очевидно:Каждый виджет — это полноценный и самостоятельный YARCH модуль со своими интеракторами, презентерами. В упрощенном формате это VIP цикл из контроллера, интерактора и презентера, каждый из которых формирует свои данные. Интерактор получает данные (для этого помогает сущность провайдера), контроллер показывает пользователю необходимые данные с помощью view-слоя.

Эта схема применима для iOS. В Android также отдельный модуль, но на другой архитектуре.
Виджет сам подписывается на всевозможные обновления, на внешние ивенты (например, PTR) и обрабатывает необходимые действия:
-
Реализовывает свой модуль данных, их получение и отображение.
-
Включает в себя реализацию механизма Prefiller и Prefetch.
-
Самостоятельно обрабатывает пользовательские события (тапы, свайпы и тд).
-
Управляет собственным отображением.
-
И всё остальное, что должен делать отдельный независимый модуль-фича.
Когда пользователь нажимает на экран, именно виджет занимается тем, чтобы понять, что пользователь на него нажал, и дальнейшими обработками.
Виджеты почти ничем не отличаются от полноценных фичей, но в отличие от полноценных фичей, их можно показывать на любых виджетных экранах в любом порядке — как захочется.
И этот рассказ можно продолжать довольно долго, рассказывая о том, как же круто работает системы виджетов и как много бенефитов она нам даёт, но, как и в любой современной системе, в ней тоже есть проблемы.
Проблемы
Основные проблемы текущей реализации виджетов:
-
Сложно конфигурировать большие виджеты: у виджетов с количеством вьюшек больше одной, кратно растет размер JSON для его конфигурации.
-
Из-за чего, иногда принимается решение вместо конфигурации — создать полностью новый виджет, а это, в свою очередь, раздувает их общее количество.
-
Из-за проблем с проектированием сложно сразу продумать и заложить все возможности виджета и указать это в JSON для конфигурирования — приходится часто дорабатывать виджеты, добавляя в них новые рюшечки или даже новую функциональность.
-
Из-за этого, уходит много времени на однотипные преобразования, например, у нас 3 вида кнопок и добавить в них картинку = работа x3.
-
В результате копирования виджетов, появляется много копипасты, хотя всё должно быть наоборот.
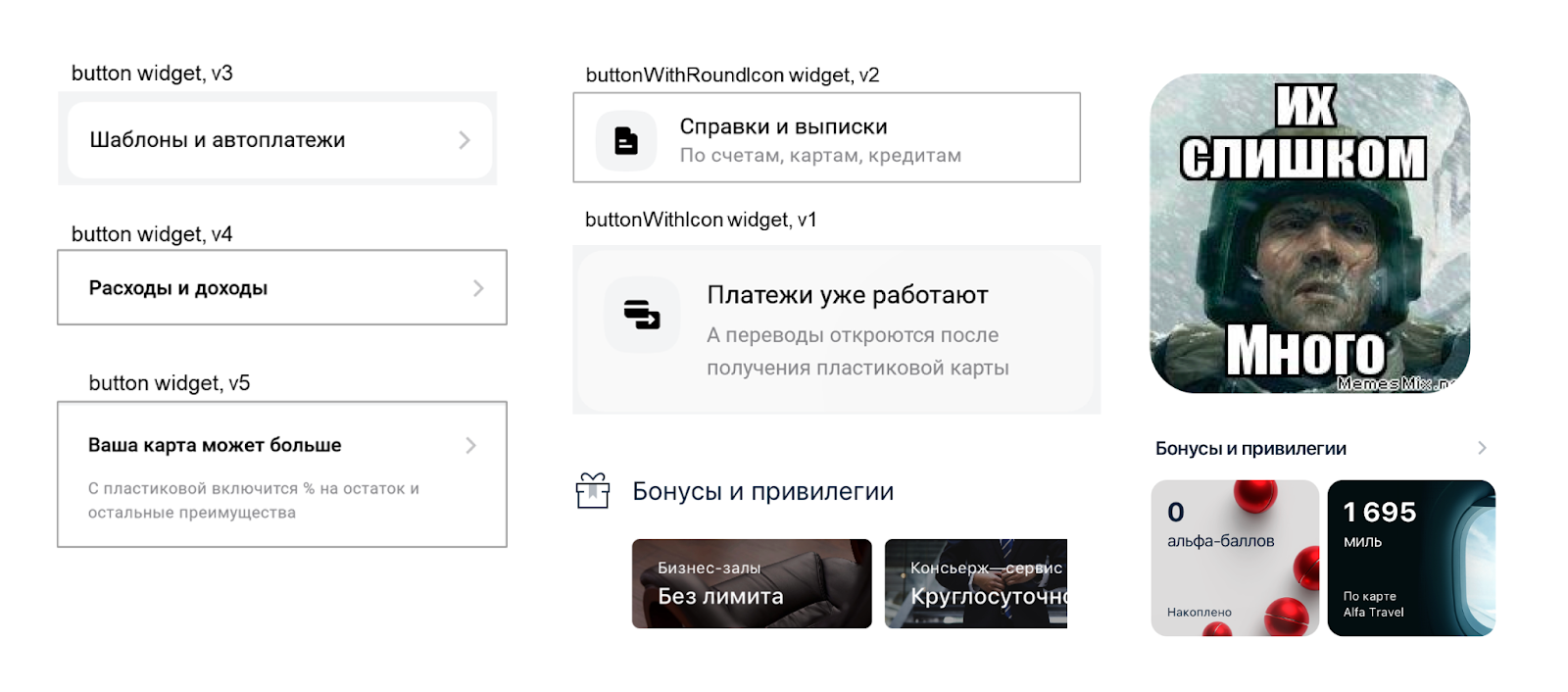
На картинке ниже несколько различных виджетов, в которые заложена одна и та же логика (получить текстовку и обработать нажатие), но при этом незначительно отличается UI. Хотя, казалось бы, должен быть один, ведь у нас есть текст, действие, иногда картинка. Но в сухом остатке это один и тот же виджет кнопки. Или, например, используются разные комбинации наших врапперов, из-за чего мы также получаем кучу «почти» одинаковых виджетов.

Мы бы, конечно, хотели заранее спрогнозировать проблемы конфигурирования, но если посмотреть на виджет «Бонусы и привилегии» двух разных версий, как можно было спрогнозировать такой переезд в будущем? Тяжело.
Виджеты для Android
Действительно, интерфейс современного смартфона хорош и позволяет получать быстрый доступ к приложениям. Впрочем иногда доступ к ним не нужен, если они запущены изначально. Многие приложения дают возможность вынести на рабочий стол небольшие плашки, зачастую произвольного размера, которые отображают самую важную информацию из приложения. Например, нет смысла открывать приложение погоды, если информацию из него можно вынести на такой небольшой прямоугольник и видеть его каждый раз, когда включаешь смартфон.
В вашем смартфоне уже есть виджеты. Для того, чтобы вынести их на рабочий стол, надо просто коснуться в том месте, где нет ярлыков приложений и немного подержать палец. В выпадающем меню выбираем ”виджеты”. Дальше можно будет ознакомиться со списком того, что доступно, коснуться его на какое-то время и вынести на рабочий стол. Все просто.
KWGT Kustom Widget Maker — универсальный виджет
Если вы считаете себя опытным пользователем виджетов, то KWGT это то, что вам надо. С ним вы сможете создавать собственные персональные виджеты с помощью простого редактора.
KWGT Kustom Widget Maker
Некоторые возможности требуют платного доступа, но очень много чего будет бесплатно. В итоге, вы сможете собрать виджет, который будет содержать часы, карты, индикатор заряда батареи, память, музыкальный проигрыватель и многое другое. Вот такой виджетный комбайн получается.
Overdrop — виджет погоды для Android
Виджеты погоды максимально удобны и это то самое, с чего стоит начинать, если вы следите за ее состоянием и вам важно, что будет завтра. Вообще, виджетов погоды в Google Play достаточно много, но именно Overdrop выглядит самым дружелюбным. Он информативен, элегантно оформлен и понятен
Он информативен, элегантно оформлен и понятен.
Overdrop.
Он будет просто отображаться у вас на рабочем столе и вы не будете запускать приложение. Погода будет перед глазами каждый раз при разблокировке смартфона. Опять же, есть платные функции, но даже бесплатно доступно многое.
Data Counter Widget — Виджет счетчика данных
Другая часть системной информации, которую всегда удобно иметь перед газами, — это объем трафика, которые потребляет ваш телефон. Виджет Счетчик данных может отдельно отображать информацию по сотовой сети и по Wi-Fi.
Data Counter Widget.
Размер текста, цвет и фон могут быть изменены, а нажав на виджет, вы получите более подробную информацию (включая разбивку, какое из ваших приложений использует больше всего данных).
Musicolet — музыкальный виджет
Не поверите, но управлять музыкой тоже намного проще через виджет. Как правило, достаточно просто включить следующую песню или нажать паузу. С этим отлично справится и виджет.
Musicolet.
Конечно, можно пользоваться другими способами управления. Например, отображением управления в шторке, но виджет намного приятней. Правда, самым жирным минусом виджета будет то, что он работает только с музыкой, которая сохранена на смартфоне. Потоковое воспроизведение он не поддерживает.
Calendar Widget — виджет календаря
В Календаре Google есть собственный виджет, но виджет Calendar Widget выглядит более интересно. Его дизайн можно очень тонко настраивать и он не перегружает рабочий экран, как это иногда делают другие виджеты календаря.
Единственный минус — это приложение платное.
С правильной комбинацией текста, цветовых акцентов и размера виджета вы можете собрать то, что идеально вписывается в выделенную для этого часть вашего домашнего экрана.
Sectograph — необычный виджет календаря
Sectograph — это еще один виджет календаря, но он не такой банальный, как остальные. Другие могут быть красивыми и понятными, но не один из них не отображает ваш день, разбив его на сектора.
Sectograph.
Для наглядности сектора размещены по кругу и показывают все ваши дела на 24 часа. Так вы можете сразу увидеть, что вы должны делать прямо сейчас и что у вас впереди — это прекрасный пример действительно информативного виджета.
Google News — лучший новостной виджет
В наше время редко кто посещает страницы изданий для того, чтобы почитать новости. Все новости потребляются ”на ходу”, пролистывая их в ленте Twitter, Instagram или Telegram, где у нас тоже есть свой новостной канал.
Google News.
У Google News, в котором мы тоже присутствуем, есть свой новостной виджет, который выведет интересные для вас новости непосредственно на рабочий стол. Новости можно будет открыть для более подробного изучения или пролистать дальше, если конкретная новость вам не интересна.
Как добавить виджет WP
Чтобы добавить виджет, неважно, стандартный от создателей WP или установленный вами дополнительно, нужно:
- открыть панель администратора ВордПресс;
- на вкладке Внешний вид перейти в подпункт Виджеты;
- перетащите необходимый виджет из списка слева в одну из областей справа.
Области справа, их количество и особенности зависят от используемой темы, как и говорилось выше. В большинстве случаев у вас их будет две — первая для размещения инструментов на боковой панели, вторая — в нижем колонтитуле. После переноса виджета в одну из областей справа, он будет добавлен на сайт. Единственное, что при переносе может потребоваться какая-нибудь дополнительная информация. Например, ссылка на видео, если используется виджет размещения видеоролика.
Функции виджетов
Рассмотрим несколько основных назначений виджетов:
- Самой главной функцией является привлечение внимания посетителя. Основной целью, ради которой создаются большинство сайтов, является достижение солидного уровня продаж. Благодаря применению виджетов можно получить контактные данные потенциального покупателя.
- Данный сервис также помогает собирать информативные сведения о потенциальных потребителях. Данная категория людей сможет воспользоваться формой обратного звонка или согласиться на рассылку сообщений.
- Виджеты привнесут на сайт некую интерактивность. Именно благодаря им можно придумать необычный способ привлечения внимания, с помощью которого значительно упроститься восприятие о товаре или услуге.
Помимо этого, стоит отметить, что виджеты настраиваться в соответствии с потребностями посетителя. В некотором роде они выступают в роли своеобразного Web-приложения. Это помогает сделать такое содержание сайта, которое будет максимально отвечать нуждам потребителя.
Как добавить виджет Facebook на сайт

Соцсети занимают важное место в жизни многих современников. В нашей стране самыми популярными ресурсами из этой категории выступают «ВК» и «Одноклассники»
Но тем не менее лучшей социальной сетью с точки зрения продвижения коммерческих интернет-ресурсов является Facebook.
Данная ситуация обусловлена тем, что именно в этой сети предусмотрены эффективные инструменты, позволяющие проводить мероприятия по вирусному продвижению страниц сайта.
Известно, что настоящие профи в разных сферах пользуются именно Фейсбуком, поэтому, в этой соцсети можно развить аккаунт с лояльными, думающими подписчиками.
Команде разработчиков этой соцсети хорошо известна заинтересованность со стороны собственников информационных ресурсов в развитии своих страничек на Facebook, поэтому они постоянно работают над тем, чтобы было совсем несложно разработать и добавить виджеты.
Далее действуем по следующей инструкции:
-
- Заходим от имени владельца аккаунта на Фейсбук (нужно авторизоваться с использованием имеющегося логина и пароля) и нажимаем «Редактировать профиль». Такую кнопку можно найти на главной странице профиля.
- В конце странички открываем раздел «Разработчикам».
- В открывшемся поле находим кнопку Sharing, рядом с которой есть значок Like, и нажимаем ее.
- Выбираем пункт «Социальные плагины».
- Находим раздел Like Box.
- В открывшемся поле настроек виджета устанавливаем размеры модуля, его цветовую схему, контент и визуальные эффекты.
- Когда настройки сделаны, остается нажать кнопку Get Code для получения кода (нужно выбрать язык разметки, который совместим с движком вашего сайта.
ReviewWill
https://reviewwill.ru
ReviewWill также начинающий игрок на рынке видеовиджетов. Видно, что сервис еще только в стадии создания. Многие ссылки на сайте пока не работают.
Регистрация простая, не требующая введения телефона. Тарифов на данный момент нет, сервис бесплатный. Общение с техподдержкой только по почте.
При создании виджета даются достаточно широкие настройки, такие как выбор цвета виджета, места на сайте, а также устройств, на которых будет показан виджет (телефон или компьютер).
При создании виджета обнаружилось, что необходимо выбрать только небольшой участок на видео, который и будет показан. В результате, изображение растянулось и качество видео снизилось.
Код созданного виджета не получилось загрузить на сайт Вордпресс, непосредственно в html-виджет. Выдается ошибка. А значит, пользователю будут необходимы, как минимум, начальные знания программирования, чтобы вставить код виджета в файлы сайта.
Плюсы ReviewWill:
- Бесплатный на данный момент сервис;
- Широкие настройки виджетов;
- Интеграция с внешней аналитикой;
- Не требует телефона при регистрации.
Минусы ReviewWill:
- Сложность вставки видео на сайт для пользователя без знаний программирования;
- Плохое качество видео на виджете;
- Отсутствие чата поддержки.
Итог:
Абсолютно молодой сервис. В случае реализации заявленных возможностей, может быть достаточно интересным. Пока же все в стадии создания. Протестировать сервис в полной мере не удалось.
Резюме:
Большинство из рассмотренных здесь сервисов по предоставлению видеовиджетов молодые. Это и понятно, так как сама эта услуга возникла недавно.
Очевидно, что сервисы будут развиваться. Будут добавляться все новые и новые фичи, улучшаться уже существующие. Надо признать, что наличие видеовиджета на сайте скоро будет являться признаком «хорошего тона» и показателем серьезности и успешности компании.
Виджеты для сайта, что это и зачем они нужны?
Некоторые новички даже не подозревают, что без особых усилий можно существенно расширить функционал своего ресурса. Добавить удобные комментарии, какие-то блоки социальных сетей, слайдеры, обратные звонки и многое другое. Выбор тут огромный, а инструкция по установке обычно идёт в комплекте:

Пользователям CMSWordPress, Joomla и других известных движков в этом плане проще. Потому что установка однотипная, отличаются виджеты лишь по настройке. Кроме этого, есть виджеты для сайта HTML, которые подойдут для любого проекта. Ниже мы отдельно поговорим о добавлении скриптов.
Важно выбирать самые лучшие скрипты и сервисы, чтобы потом не сталкиваться с проблемами. Разработчики виджетов тоже пытаются получить выгоду и даже предоставляя что-то бесплатно, они могут добавить дополнительную внешнюю ссылку или нагрузить сайт прочими скриптами
Как дизайн виджетов влияет на конверсию сайта
На виджеты распространяются те же правила и принципы, которые относятся к веб-дизайну. Оформление сайта, его страниц и виджетов должны быть разработаны в единой стилистике и внушать доверие. Они работают на привлечение внимания, поэтому для повышения конверсии добавляют:
- яркую цветовую гамму;
- крупный шрифт;
- изображения только высокого качества;
- интерактивные элементы в виде рамок / иллюстраций / надписей и контрастного фона;
- призыв к действию.
Для всевозможных окошек, поп-апов, поисковых строк и подборок остается место для креатива. Нередко виджет обратного звонка бросает пользователю вызов. «Оставьте ваш номер, и наш менеджер перезвонит вам ровно через 30 секунд» – это вызывает у пользователя спортивный интерес. Разумеется, в рамках разумного.
Как добавить виджет на сайт в Taptop
В конструкторе Taptop вы можете интегрировать на сайт сторонние виджеты с помощью специального блока Embed, а также настройки пользовательского кода проекта.
Блок Embed и редактирование пользовательского кода доступны на тарифе Хостинг Basic.
Для добавления виджета на сайт потребуются следующие шаги:
1. Выберите нужный сервис и получите код интеграции.
Обычно на сайте сервиса можно настроить параметры работы и отображения виджета, после чего будет сгенерирован программный код.
2. Добавьте полученный код на сайт.
В зависимости от сервиса и его функциональности может использоваться один из двух вариантов интеграции кода:
1) Блок вставки кода Embed. В этом случае результат работы кода будет отображаться в том месте страницы, куда вы поместите блок.
Блок Embed служит для добавления кастомного кода в форматах html, css и js. Это может быть код, сгенерированный сервисом или ваша собственная разработка.
Блок Embed можно размещать в любом месте страницы, вставлять в другие блоки, а также настраивать для него размеры, отступы и позиционирование.
2) Пользовательский код страницы или всего проекта. В этом случае код будет выполняться для отдельной страницы или всех страниц сайта. Такой способ используется, например, для интеграции сервиса Jivo. Вы можете выбрать определенные страницы, на которых понадобится чат поддержки, или добавить его на все страницы сразу.
Чтобы добавить код на определенную страницу, нужно открыть ее настройки в меню на вкладке Страницы.
В настройках страницы — выбрать раздел Пользовательский код. Обычно требуется добавить код в подраздел, относящийся к тегу <head>.
Для редактирования пользовательского кода всего сайта нужно открыть настройки проекта в верхнем меню.
Здесь также есть раздел Пользовательский код и подраздел для тега <head>.
3. Сохраните и опубликуйте страницу.
Чтобы посмотреть результаты работы кода, нужно опубликовать страницу, на которой он размещен. При предварительном просмотре функциональность виджетов недоступна.
4. Проверьте результат работы.
Откройте сайт в интернете и посмотрите, корректно ли работает виджет.
Moclients.com
Инструмент, повышающий конверсию сайта за счёт калькулятора сквиз-тестов. Содержит много дополнительных функций и имеет небольшую абонентскую плату, а также бесплатный тариф, который подойдёт сайтам с низким трафиком. Основное отличие — простота настройки и возможность бесплатной установки через техподдержку. К недостаткам можно отнести отсутствие возможности общаться с клиентом в онлайн-чате. Одна из самых выгодных партнерских программ на рынке онлайн-виджетов.
Настройка и установка
После регистрации есть набор примеров настройки виджетов разных типов. Можно просто поменять тексты, либо создать свой виджет с нуля. Установка на сайт производится простой вставкой скрипта виджета. Есть возможность отправки кода вашему программисту, либо заказ бесплатной установки виджета на ваш сайт через техподдержку. Вся настройка занимает 15 минут.
Правила показа
Есть возможность настроить страницы показа ярлычков виджетов, например, на странице контактов отображаем виджет подписки на соцсети, а на страницах с товаром виджет сбора заявок. А также есть возможность настройки условий всплывания окон виджета по таймеру, просмотру страниц или при попытке ухода с сайта (Exit Popup). Ещё можно показывать виджет отдельно на мобильной или десктопной версии. Все условия показа поддерживают регулярные выражения.
Настройка систем аналитики
Полная интеграция с Яндекс.Метрикой и Google Analytics. Настройка целей осуществляется простым заполнением пары полей.
Интеграция с CRM и другими сервисами
Доступна интеграция с самыми популярными CRM-системами (проброс заявок): Битрикс24, AmoCRM, RetailCRM. И также есть готовые способы интеграции с системами RoiStat, R7K12, Мой склад, МегаПлан. Проброс электронных адресов подписавшихся возможен в UniSender и MailChimp.
Виджет сбора заявок
Сквиз-тест (Калькулятор)
Конструктор сквиз-тестов (имитация калькулятора), поддерживающий разные типы вводимых данных — от текстового поля до чекбоксов и радиокнопок с изображениями.
Виджет подписки на соцсети
Всплывающий виджет подписки на группу ВКонтакте.
Виджет обратного звонка
Реализуется с помощью виджета по сбору заявок, клиент оставляет номер телефона, по которому вы потом перезваниваете.
Мобильные версии
У виджета есть мобильная версия, которая адаптируется под экраны мобильных телефонов. На ней есть кнопки, позволяющие позвонить или отправить смс в компанию.
SMS-информирование
Можно настроить SMS-оповещения о заявках, в которых будут отправлять контактные данные клиента. Это необходимо для молниеносной реакции на заявки. Каждое SMS оплачивается отдельно.
Статистика по заявкам
В личном кабинете доступна подробная статистика по заявкам, есть возможность фильтрации и экспорта в *.xls
Кейсы и примеры использования
Кейсы по увеличению числа заявок с сайта публикуются в группе Moclients ВКонтакте.
Цена и бесплатный период
При регистрации на баланс начисляются 500 рублей, которых хватит на 1 месяц тестового использования виджета. Далее активируется бесплатный тариф, который позволяет использовать всю функциональность (за исключением SMS-уведомлений). Ограничения бесплатного тарифа — 10 заявок в месяц. Начиная с 11 заявки контактные данные клиента будут скрыты. Это удобно для сайтов с небольшим трафиком, то есть за виджет можно не платить вообще. Если хотите получать больше 10 заявок в месяц, то необходимо активировать полную версию, которая стоит 16 рублей в день за каждый активный сайт в системе без ограничений по числу заявок.
Языковые версии
Полная поддержка Русского и Английского языков. Поддержка Чешского и Латвийского находится в beta-тесте.
Доступность в России
Сайт не блокируется Роскомнадзором.
Обработка персональных данных
В соответствии с законом ФЗ-152 каждая форма сбора персональных данных пользователей на сайтах должна сопровождаться ссылкой на политику обработки персональных данных. В виджете этот документ генерируется автоматически, достаточно просто заполнить реквизиты своей компании.
Техподдержка и документация
В личном кабинете есть раздел с ответами на частые вопросы. Для решения проблем можно обращаться в техподдержку через виджет ВКонтакте из личного кабинета. Среднее время ответа — 10 минут в рабочие дни.
Партнерская программа
Есть реферальная программа: от 30 до 40% от оплат каждого приведённого пользователя в течение неограниченного времени.
Программа обучения: «Интернет-маркетолог: от новичка до профи»
Шаблон виджета
Вам нужно предоставить шаблон, чтобы сообщить виджету, как он должен отображаться. Вы предоставляете имя шаблона, переопределяя функцию get_template_name и возвращая имя файла шаблона, без расширения файла .php. По умолчанию базовый класс SiteOrigin_Widget ищет файл PHP с именем, возвращаемым get_template_name, в каталоге tpl, в каталоге виджетов. Вы можете изменить это поведение, переопределив функцию get_template_dir и возвращая путь к каталогу (без начального или конечного слеша) относительно файла класса виджета.
Ниже приведена структура каталогов Hello World Widget.
Теперь, когда виджет знает, где найти его шаблон, вы можете добавить HTML. Шаблон виджета Hello World просто содержит следующее:
И теперь вы можете видеть, как отображается ваш виджет!
Ошибки во время выполнения кросс-доменного скриптинга
Во время инициализации виджета, а именно во время отправки ajax запроса на другой домен, в консоле браузера может возникнуть ошибка. К разных браузерах она звучит по разному. К примеру:
В Chrome — XMLHttpRequest cannot load http://yoursite.loc/widget.php. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://САЙТ-ГДЕ-ПОДКЛЮЧАЕТСЯ-ВИДЖЕТ.ru’ is therefore not allowed access
В Firefox — Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на http://yoursite.loc/widget.php. (Причина: отсутствует заголовок CORS ‘Access-Control-Allow-Origin’)
Обычно запрос XMLHttpRequest выполняет запрос только в рамках текущего сайта.
При попытке использовать другой домен/порт/протокол – браузер выдаёт ошибку.
Возникновение данной ошибки вполне «нормальное явление», так как разработчики данного стандарта побеспокоились о контроле безопасности.
Для исправления данной ошибки необходимо внести изменения в заголовки ответа сервера и тем самым разрешить такой запрос для стороннего сайта.
Это можно сделать как минимум следующими способами:
-
Внести изменения в файл http://yoursite.loc/widget.php
разрешение для отдельного домена (http://САЙТ-ГДЕ-ПОДКЛЮЧАЕТСЯ-ВИДЖЕТ.ru)
<?php header('Access-Control-Allow-Origin: http://САЙТ-ГДЕ-ПОДКЛЮЧАЕТСЯ-ВИДЖЕТ.ru'); // ...разрешение для всех доменов
<?php header('Access-Control-Allow-Origin: *'); // ... -
Внести изменения в файл http://yoursite.loc/.htaccess
разрешение для отдельного домена (http://САЙТ-ГДЕ-ПОДКЛЮЧАЕТСЯ-ВИДЖЕТ.ru)
<IfModule mod_headers.c> Header set Access-Control-Allow-Origin: http://САЙТ-ГДЕ-ПОДКЛЮЧАЕТСЯ-ВИДЖЕТ.ru </IfModule>
разрешение для всех доменов
<IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule>
Videoforce
Сервис предоставляет как текстовый, так и видео чаты для усиленной коммуникации между клиентом и продавцом и увеличению товарооборота. Доступны три тарифа:
Стандартный тариф
- 1 сайт, 1 оператор;
- Безлимитные видео звонки;
- Бесплатно.
Расширенный тариф:
- до 200 сайтов;
- до 50 операторов;
- до 50 видеочатов одновременно;
- От 650 ₽/мес.
Корпоративный тариф.
Сайты, операторы, чаты и настраиваются в индивидуальном порядке. Стоит немного рассказать про технические особенности.
Преимущества Videoforce:
- Интеграция с amoCRM.
- Отсутствие влияния на скорость загрузки страницы. С данным набором функций работа сайта замедляться не будет. Ведь видео-виджет загружается лишь после основного интерфейса.
- Уникальная возможность принимать звонки с десктопа.
- Отсутствие любых трудностей, как с мобильной, так и с версией для компьютера.
- Сторис имеют вертикальный формат, что стало трендом нынешних социальных сетей, а сами пользователи воспринимают информацию с таких видео лучше. Плюс ко всему это очень удобно.
- Возможность направить пользователя на конкретную посадочную страницу. Для этого стоит разместить на виджете кнопку с целевым действием.
- Переключать устройства можно прямо во время звонка.
- При ранжировании в поисковых системах учитываются поведенческие факторы.
Недостатки VideoForce:
Мобильное приложение находится пока лишь на стадии разработки.
Большинство компаний позволяют ознакомиться с продуктом в пробном режиме и бесплатно попробовать функционал. VideoForce может предложить базовый тариф без абонентской платы. Вы размещаете один виджет, оцениваете его эффективность и принимаете решение стоит ли его приобретать.
Имеется интеграция с Google analytics, которая позволит вам легко получить информацию о пользователях, их просмотрах и кликов.
Вывод:
Данный продукт является комплексным решением для бизнес-проектов, которые желают ощутимо увеличить конверсию и продажи. Чтобы ваши продажи возросли ещё больше вы можете внедрить на свой сайт видеочат и видеоанонсы. Таким образом ваши клиенты смогут общаться с живым консультантом в прямом эфире.
Заключение
Мы рассмотрели все основы создания пользовательского виджета формы, и это, как вы видите, нетривиальная задача, и часто проще и лучше положиться на сторонние библиотеки, чем писать их самому с нуля (если, конечно, ваша цель — не создать такую библиотеку).
Вот несколько библиотек, которые вам стоит рассмотреть перед тем как создавать собственную:
- jQuery UI
- msDropDown
- Nice Forms
- и многие другие…
Если вы хотите двигаться далее, то код в этом примере нуждается в некотором улучшении прежде чем станет универсальным и многоразовым. Это упражнение, которое вы можете попробовать выполнить. Две подсказки, которые помогут вам в этом: первый аргумент всех наших функций одинаков, это значит что эти функции должны быть в одном контексте. Было бы разумным создать объект для совместного использования этого контекста. Также вам нужно сделать его функциональным; это значит, что ему необходимо одинаково хорошо работать с различными браузерами, чья совместимость с Web стандартами очень отличается. Повеселись!
- Назад (en-US)
- Обзор: Forms
- Далее




























