Вы хотите провести ребрендинг сайта
Подобные несоответствия в дизайне встречаются довольно часто, в частности на сайтах, которые слились с другими микросайтами и редактируются разными авторами. Если ваш веб-сайт значительно развился за последние несколько лет, то, возможно, пришло время пересмотреть и внедрить правила и стили бренда это поможет создать последовательный внешний вид. Речь идет о выборе цветовой палитры, шрифтов, типографической иерархии, стилей кнопок, иконографии и многих других элементах дизайна.
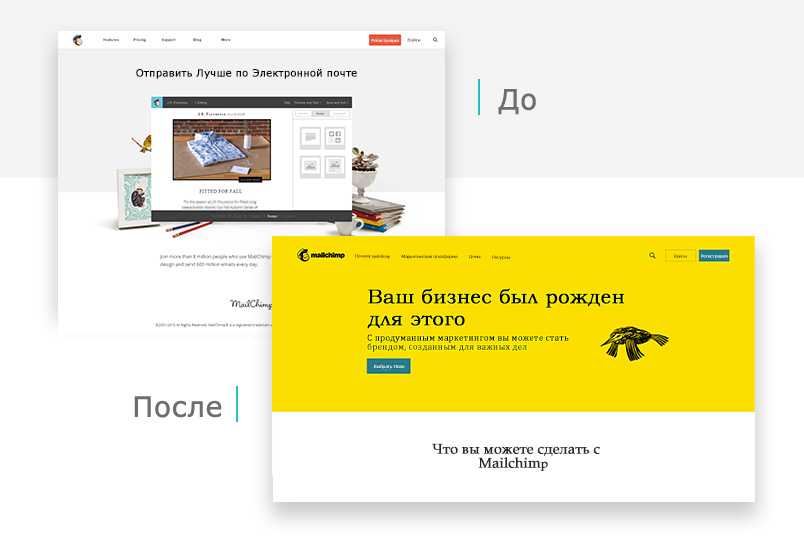
Возьмем Mailchimp в качестве примера веб-сайта с последовательным брендингом. В 2018 году компания, занимающаяся разработкой программного обеспечения для электронной почты, полностью изменила дизайн своего сайта. Она представила новый логотип, модный шрифт с засечками, иллюстрации, а также притягивающий взгляд фирменный цвет. Картинки для сравнения «до и после» изменения дизайна сайта представлены ниже.

Если вы так же, как и Mailchimp, хотите провести ребрендинг, вам понадобятся гибкие, но простые в использовании инструменты для создания сайтов. Если у вас их нет найдите платформу, которая позволит вам либо начать с нуля, либо настроить готовые шаблоны с помощью редактора drag-and-drop.
Виды редизайна
Поменять оформление сайта можно по-разному. Вот основные направления деятельности:
1. Визуальный редизайн
Сюда можно отнести смену цветового решения сайта, добавление новых картинок, видео, анимаций. Таким образом, сам дизайн остается практически прежним, но более обновленным. Это может повысить конверсию, но могут быть и непредвиденные негативные реакции со стороны аудитории, если не были учтены ее предпочтения. Чтобы такого не произошло, нужно периодически общаться с клиентами, интересоваться их мнением, спрашивать совета.
2. Функциональный редизайн
Более серьезная работа над изменением сайта: настройка рубрик, разделов сайта, усовершенствование навигации, меню. Этот вид редизайна необходим, когда посетителям просто неудобно пользоваться сайтом: находить информацию, переходить в разделы. По мере добавления новых данных необходимо обязательно оптимизировать юзабилити.
3. Технический редизайн
Это изменение сайта, которое захватывает программный код. Такой редизайн призван оптимизировать код, сократить время загрузки страниц и т.д. Это помогает пробиться в топ при поисковой выдаче.
4. Полный редизайн
Это полноценное изменение оформления, которое затрагивает все составляющие сайта. Фактически сайт создается заново.
Подготовка к редизайну и обновлению
Чтобы изменения на сайте принесли пользу и посетителям, и владельцам, к редизайну нужно тщательно подготовиться. Этот процесс можно разбить на 3 этапа. Рассмотрим их по порядку.
Анализ текущего состояния сайта
Чтобы понять, что именно менять, проанализируйте текущее состояние сайта. Удобно ли искать на нем информацию, актуален ли контент и дизайн? Проверьте работу элементов взаимодействия с пользователями: форм обратной связи, кнопок и ссылок. Посмотрите, корректно ли работает сайт на разных устройствах: на компьютере, на планшете и на смартфоне.
Что еще из обязательного? Изучите аналитические данные. В этом помогут такие инструменты, как и Яндекс.Метрика. С их помощью можно выяснить многое. Например, какие страницы клиенты просматривают чаще всего? Какие из них конвертят лучше остальных? В какой момент пользователи прерывают покупки и покидают сайт?
Определение ключевых страниц и контента
Ключевые страницы — это те, что имеют наибольшую ценность для посетителей и поисковых систем. Как правило, это главная страница, разделы с описанием товаров и услуг, контакты, статьи в блоге и другая информация, которую пользователи ищут на сайте чаще всего.
Чтобы определить ключевые страницы, нужно изучить целевую аудиторию (ЦА) и особенности ее поведения. Например, если на решение о покупке влияет наличие отзывов о продукте, стоит добавить раздел с ними.
Ключевой контент — это содержание ключевых страниц. Он включает в себя тексты, фотографии, видео и другие материалы.
Позаботьтесь о том, чтобы контент был релевантным. Вы эксперт в области психологии? Публикуйте в блоге статьи, как работать над своим ментальным здоровьем. У вас своя клиника косметологии? Логично разместить на сайте описание бьюти-процедур, которые вы предлагаете.
Чтобы понять, о чем писать на сайте, пригодится анализ ЦА, о котором мы упоминали выше. Также нужно изучить поисковые запросы пользователей. Простыми словами, выяснить, что гуглят люди и какие фразы для этого используют. Это поможет создать полезный контент, настроить SEO-оптимизацию и повысить посещаемость ресурса.
Планирование структуры и дизайна сайта
Это основной этап подготовки к обновлению и редизайну сайта. От правильно продуманной структуры зависит удобство и информативность сайта, от его дизайна — эстетическая привлекательность и узнаваемость. А вместе они влияют на эффективность сайта. Например, на конверсию и поведенческие факторы, которые важны для SEO.
Когда вы определились с ключевыми страницами, их следует систематизировать — продумать разделы и подразделы сайта, а также навигацию между ними. Лаконичное и понятное меню, доступность контактных данных и форм обратной связи — залог удобного интернет-ресурса. Если на сайте сложно найти нужную информацию или она отсутствует, пользователь закроет страницу и уйдет к конкурентам.
Когда структура проработана, можно приступать к планированию дизайна
Здесь важно учитывать целевую аудиторию, фирменный стиль компании и тематику бренда. Например, если вы создаете дизайн проекта о спорте, можно сделать его динамичным и ярким
Если вы работаете над сайтом юридической фирмы, дизайн может быть более консервативным и строгим.
Процесс редизайна
Редизайн может быть полным, частичным или затрагивающим только внешнюю часть сайта. В любом случае он состоит из шагов, которые разберем далее.
Создание нового дизайна
Когда структура сайта готова, можно приступать к созданию его прототипа. Он включает в себя все основные элементы будущего интернет-ресурса: шапку, футер, кнопки, формы обратной связи и другие составляющие. Веб-дизайнер планирует, из каких блоков будут состоять разделы, где будет располагаться текст, а где — картинки.
После того, как прототип утвержден, на его основе дизайнер готовит макет. Раскрашивает скучный и серый прототип яркими красками: добавляет цвета, шрифты и изображения.
Имейте в виду, что посетители будут заходить на ваш сайт как с компьютера, так и с мобильных устройств. А значит, специалист должен предусмотреть, чтобы дизайн хорошо выглядел и оставался функциональным на устройствах с разным разрешением экрана.
 Пример разработки макета в Figma
Пример разработки макета в Figma
Запрет индексации
Чтобы на время редизайна старый сайт не переставал функционировать, верстку нового лучше осуществлять на тестовой платформе и размещать на техническом домене. Когда новый сайт будет полностью готов, его можно будет перенести на основной URL.
Перед размещением сайта на тестовом домене, не забудьте закрыть его от индексации. Это нужно, чтобы он не попал в выдачу раньше времени: иначе поисковики могут принять его за копию прежнего сайта. С точки зрения SEO это негативно скажется на показателях действующего ресурса.
Чтобы запретить индексацию, нужно прописать в файле robots.txt директивы:User-agent: *Disallow: /
Верстка сайта на тестовой платформе
Когда макет сайта будет готов, его нужно преобразовать в веб-страницу, которая будет открываться в браузере. Сделать это можно разными способами:
Проверка нового сайта на ошибки и баги
Когда верстка готова, нужно протестировать новую версию сайта. Задача этого этапа — обнаружить все баги, технические проблемы и несоответствия с макетом, разработанным дизайнером, и исправить их.
Необходимо убедиться, что:
- сайт открывается в разных браузерах и на разных устройствах;
- он не зависает, все элементы дизайна подгружаются быстро;
- все ссылки и кнопки кликабельны.
Виды редизайна
Графический редизайн
Графический редизайн фокусируется на обновлении визуального облика сайта. Он включает изменение дизайна логотипа, цветовой схемы, способов использования графики и фотографий, а также общего стиля. Графический редизайн помогает освежить внешний вид сайта, сделать его более современным, привлекательным и соответствующим бренду.
Интерфейсный редизайн
Интерфейсный редизайн направлен на улучшение опыта взаимодействия и удобства использования сайта. Он включает переработку элементов интерфейса, навигации, структуры страниц, форм и функциональности. Цель интерфейсного редизайна сделать сайт более интуитивно понятным, легким в навигации и обеспечить удобство его использования.
Адаптивный редизайн
В современном мире множество людей используют мобильные устройства для доступа к сайтам. Адаптивный редизайн подразумевает создание сайта, который автоматически адаптируется под различные устройства и экраны. Он позволяет обеспечить оптимальное отображение и функциональность сайта на компьютерах, планшетах и смартфонах, улучшая пользовательский опыт и удобство использования.
Структурный редизайн
Структурный редизайн фокусируется на изменении структуры сайта и организации информации. Он включает в себя переработку категорий, меню, разделов, логики навигации и структуры URL. Структурный редизайн позволяет улучшить доступность информации, облегчить поиск и навигацию для посетителей сайта.
Контентный редизайн
Контентный редизайн сфокусирован на пересмотре и обновлении контента на сайте. Подразумевает переработку текстового контента, изображений, видео и других материалов на сайте. Цель контентного редизайна — обеспечить актуальность и интересность контента, улучшить его структуру и читабельность. Здесь применяется переписывание и обновление старых статей, добавление новых материалов, создание более привлекательных заголовков и подзаголовков, оптимизацию контента для поисковых систем и привлечение внимания посетителей.
Не стреляйте себе в ногу, делая эти ошибки:
-
Ненужное изменение структуры URL-адреса, не меняйте структуру, если можно этого не делать! Лучший способ сопоставить старые URL-адреса с новыми это не изменять их вообще. Кроме того, вы не будете нарушать годовые отчеты в GoogleAnalytics. Если у вас нет веской причины, не меняйте свои URL-адреса в редизайне.
-
Не перенаправлять URL-адреса с обратными ссылками. Если вам нужно изменить URL-адреса для нового веб-сайта, убедитесь, что вы не выбрасываете свои обратные ссылки. Перенаправьте свои старые URL-адреса, чтобы сохранить полномочия ссылки, поступающие на ваш сайт.
-
Не проверяя роботов.txt в день запуска. Если ваш трафик выравнивается после запуска нового сайта, это, вероятно, поэтому. Убедитесь, что ваши роботы.txt-файл настроен правильно.
-
Использование несжатых изображений. Пожалуйста, не заставляйте своих пользователей загружать 4 МБ изображений на каждой странице. Используйте правильный формат изображения и уровень сжатия, чтобы сохранить ваши изображения четкими и такими маленькими, как это необходимо.
-
Не обновлять XML Sitemap в день запуска. Если была изменена структура сайта и изменились названия URL желательно обновить карту сайта и занести в нее новые адреса страниц чтобы ускорить их индексацию. Проверьте чтобы в карте сайта не было битых ссылок и не попали технические страницы сайта.
-
Если сайт переезжал на новый домен:
-
добавить новый домен в панели вебмастеров Яндекс и Google ;
-
изменить в интерфейсе Яндекс.Метрики, Google Analytics отслеживаемый домен на новый;
-
проверить перенесены ли корректно коды Google Analytics и Яндекс.Метрики;
-
проверить, убрали ли все ссылки и упоминания старого домена из структуры, текстов и метатегов;
-
измените содержимое файла robots.txt, sitemap.xml
-
Редизайн сайта: от стрижки до пластической операции
Существует множество способов продлить срок службы вашего сайта.
Подобно парикмахеру, косметологу или виртуозному пластическому хирургу, хорошие разработчики, дизайнеры и контентщики могут омолодить сайт на несколько лет!
Вот несколько трюков, чтобы обратить вспять процесс старения:
1. Инъекции контента. Добавление новых, SEO оптимизированных статей, фотографий и видео снова сделают веб-сайт молодым и интересным для аудитории и поисковиков.
2. «Стрижка» лишних элементов. Обрежьте слишком сложную и запутанную навигацию, удалив невостребованные ссылки. Это видно как на ладони в отчетах Google Analytics.
3. «Маникюр» и эксперименты со стилями. Иногда веб-сайту достаточно подчистить перегруженную цветовую схему и сделать его визуально приятным для клиентов.
4. «Лифтинг лица». Оформление главной страницы с приветом из 90-х вышибет скупую слезу у олдфагов, но не посодействует вашим конверсиям. Сделайте сайт современным!
5. Пластическая операция под наркозом. Иногда сайт настолько сильно устаревает или амбиции владельцев настолько сильно возрастают, что полумер уже недостаточно. Тогда заказывайте полноценный редизайн сайта, с радикальным изменением структуры и внешнего вида. Да, не забудьте ударную дозу контента и рекламы!
Внимание: если планируете провести редизайн в течение года, не вкладывайте слишком много средств в нынешний сайт. Может оказаться, что эти деньги потрачены впустую
«У меня есть веб-сайт, но, пожалуйста, не смотрите на него», — слышали от знакомых такую чудаковатую фразочку? Они так смущены своим веб-дизайном, что стесняются показать его партнерам и клиентам. Они готовы скрыть самый важный маркетинговый актив!!!
Это конец. Тушите свет и звоните разработчикам.
Вместо послесловия
Ничто не вечно. Вы, ваш бизнес или ваши клиенты меняются. Как только веб-сайт устарел, не синхронизируется с современным бизнесом и не дает ожидаемых результатов, будьте вы принять жесткое решение о редизайне.
Как строится работа
Аудит
Оценивается состояние сайта, его структура, интерфейс, элементы дизайна, функционал, наличие технических недочетов
Выстраивается путь клиента — для редизайна важно понимать, как человек взаимодействует с сайтом, где у него могут возникать проблемы, и что это за проблемы. Параллельно анализируются источники трафика, замеряется конверсия
Составление технического задания
На этом этапе владелец должен ответить себе на вопросы:
-
В чем цель редизайна — освежить визуальный образ, повысить продажи, улучшить узнаваемость?
-
Как должен выглядеть сайт после редизайна? Подбираются референсы, которые представляются владельцу подходящими, предоставляется брендбук компании, если он есть.
-
Какие функции необходимо добавить?
-
Как будет продвигаться сайт? Скорее всего, нужна базовая SEO-оптимизация сайта, чтобы получать трафик из поисковых систем.
Этап тестирования сайта
До запуска на сайт трафика специалисты проверяют корректность его работы в разных браузерах и на разных устройствах, а заодно смотрят, все ли URL человекопонятные, настроена ли ошибка 404, быстро ли загружаются страницы, не съезжает ли верстка. Специалисты еще раз смотрят, хорошо ли продуман путь клиента, все ли понятно человеку, который впервые попал на сайт, легко ли найти корзину/форму заявки и обратную связь. Это очень важный этап, который настоящие профи никогда не пропускают.
Запуск проекта — релиз
После устранения недочетов, выявленных на этапе тестирования, сайт размещается в сети. Он готов встречать и конвертировать трафик.
Вы хотите конвертировать больше посетителей в лиды
Если вы привлекаете много трафика на свой сайт и хотите конвертировать посетителей в лиды, вам необходимо разработать дизайн с четкой стратегией конверсии.
Ваш веб-сайт должен рассказывать людям о том, кто вы, чем занимаетесь, и кого считаете своей целевой аудиторией. Затем он должен убедить их сделать следующий шаг на пути к становлению клиентом.
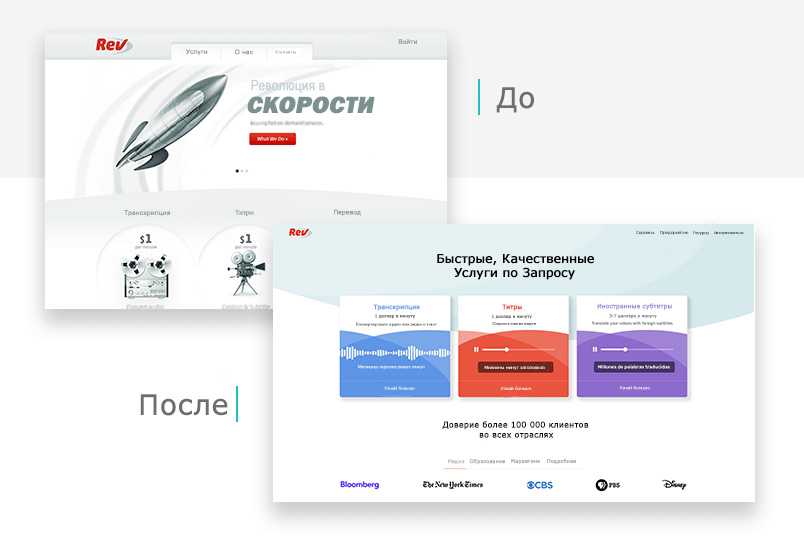
Давайте возьмем в качестве примера сайта сервиса Rev, занимающийся транскрипцией аудиозаписей. До редизайна на главной странице компании размещалась карусель и три карточки. У каждой из них было свое изображение ракета, циферблат и телефон для обозначения трех ценностей компании: скорость, качество и сервис.
Над каруселью висела строка меню со вкладкой под названием Услуги . Посетители должны были нажать на нее, чтобы просмотреть список услуг компании. Под услугами размещались изображения и основная информация о ценах без четкого призыва к действию. Чтобы получить полное описание каждой из них, вам нужно было либо щелкнуть по наименованию, либо прокрутить страницу.
После редизайна сайта Rev отказались от карусели и заменили ее на ряд из трех карточек. Каждая из них обозначает одну из наиболее популярных услуг и содержит краткое объяснение, цену и кнопку призыва к действию. Этот новый дизайн позволил Rev улучшить коэффициент конверсии на 18%.

Если вы хотите улучшить конверсию аналогичным образом, проверьте, поддерживает ли ваша текущая платформа интеграцию между сайтом и ПО для автоматизации маркетинга или CRM. В противном случае вам придется перейти на CMS со встроенными инструментами для повышения конверсии.
Как правильно написать ТЗ?
1. Банально, но вы должны решить, для чего вам нужен редизайн. Привлечь больше посетителей? Повысить продажи? Для этого стоит привлечь специалистов по рынку, которые определят ваши сильные и слабые стороны, продумают для вас уникальное торговое предложение. Вычислят, что требуется вашей целевой аудитории.
2. Следует примерно показать, как вы представляете будущий сайт
Соберите сайты которые вам нравятся и не нравятся. Именно эта информация поможет разработчикам с понимание, в какую сторону двигаться. Если у вас брендовые цвета, логотип, то об этом тоже нужно обязательно сказать.
Любую мелочь стоит говорить разработчикам, вплоть до того, что красная бабочка будет вылетать с правого угла сайта (если это вам действительно нужно:))
3. Не забывайте про продвижение
Если вы продвигаете сайт в поисковых системах, обязательно нужно предоставить разработчикам список ключевых запросов, и тогда при редизайне они точно правильно расставят все теги, заголовки и СЕО-тексты.
Проверка и отслеживание изменений
Осталось убедиться, что трафик не упал, поисковики проиндексировали новые страницы, а клиенты довольны обновлениями. Для этого необходимо отслеживать изменения ключевых метрик и сравнивать их со старыми.
Мониторинг показателей трафика и конверсии
Если при переносе сайта были допущены ошибки, отслеживание ключевых показателей позволит их обнаружить и устранить. Например, если упал трафик, стоит перепроверить, нет ли ошибок в карте сайта, прописаны ли метатеги, настроен ли 301-редирект — это только часть возможных причин.
Кроме того, мониторинг поможет оценить результаты редизайна. Если трафик и конверсия выросли, значит, вы и ваша команда хорошо поработали — изменения пошли сайту на пользу.
Отслеживание позиций в поисковой выдаче
И последнее, но не менее важное. После обновления сайта убедитесь, что ресурс не потерял свои позиции в поисковиках
- Проверьте, проиндексировались ли новые страницы или те, у которых изменился URL. Если что-то пошло не так, через поисковики их никто не найдет.
- Отслеживайте индексацию страниц без изменения URL. Проконтролируйте, чтобы они не исчезли из поиска.
- Используйте инструменты для отслеживания позиций. Например, Allpositions, Topvisor или Rush Analytics.
- Анализируйте изменения. Если заметили, что веб-страницы опустились или поднялись в Google и Яндекс, выясните почему. Возможно, дело в новой структуре сайта, метатегах, контенте или дизайне.
Вы хотите увеличить трафик сайта
Великолепный дизайн вашего сайта не будет иметь значения, если его никто не увидит. Чтобы привлечь трафик, вам нужно оптимизировать его для поиска.
Отличный способ добиться этого сделать блог частью вашей контент-стратегии. Веб-сайты с блогом имеют больше шансов получить высокий рейтинг в поисковых системах.
При разработке стратегии блога вам нужно будет провести исследование ключевых слов, чтобы определить, какие конкретные слова и фразы люди используют в своих запросах для поисковых систем. Их необходимо включить в заголовки, шапку сайта, тексты статей, мета-описания страниц и URL-адреса.
По мере наполнения блога вы можете связывать новые посты с существующими страницами и записями, подходящими по теме. Это поможет поисковым роботам и посетителям понять актуальность, ценность и взаимосвязь между контентом на вашем сайте.
Если вы уже создали свой сайт на платформе для публикаций или с помощью конструктора веб-сайтов, вам может потребоваться переход на CMS с более продвинутыми функциями управления контентом. Для этого можно будет использовать платформы со встроенными SEO-инструментами, которые помогают оптимизировать контент. В противном случае вам придется настроить интеграцию со сторонними инструментами например, с Google Webmaster Tools или SEMRush.

Когда без редизайна не обойтись?
Прежде чем приступить к преобразованиям, стоит остановиться на минуточку и разобраться, действительно ли это надо. На необходимость редизайна, как правило, указывают следующие факторы:
1. Перемены в фирменном стиле компании
Если происходит ребрендинг, смена логотипа, основных цветов компании, то, естественно, это все нужно будет отразить на сайте. Тогда придется по-новому оформить ваше онлайн-представительство в соответствии с выбранной стилистикой.
2. Устаревший дизайн
Каждый год появляются новые тенденции в веб-дизайне, чему обязательно нужно следовать, чтобы поддерживать лояльность клиентов, вызывать их доверие и представать в их глазах экспертами, шагающими в ногу со временем. Если дизайн устарел и выглядит, будто из 2000-х, это будет отталкивать.
3. Снижение продаж
Если уже продолжительный период времени вы замечаете падение продаж с сайта, скорей всего ваши клиенты уходят к конкурентам. И дело может быть в несоответствии ресурса потребностям и предпочтениям аудитории. В этом случае также может помочь редизайн.
4. Плохое юзабилити
Отсутствие понятной структуры, неудобный функционал, — все это приводит к медленной загрузке сайта, неправильному отображению страниц и т.д. Как следствие, вы теряете своих потенциальных клиентов. А это звоночек к тому, чтобы взяться за редизайн.
5. Проигрывание клиентов
Всегда мониторьте своих клиентов, чтобы быть на уровне. Быть хуже – значит, терять клиентов, которые перекочуют к более совершенному и привлекательному сайту. Если видите, что отстаете, срочно беритесь за редизайн.

Почему редизайн вашего сайта? —
Есть две очень веские причины для перепроектирования вашего сайта: трафика и конверсий, жизненной силы онлайн-бизнеса.
Для деловых людей не всегда очевидно, насколько важно веб-дизайн в нижней строке. В свою очередь, тактика продаж продавца увеличивает их шансы на продажу
Точно так же дизайн вашего сайта может увеличить ваши шансы на конверсию. Те же принципы бизнес-психологии по-прежнему актуальны онлайн — вам просто нужно их визуально перевести.
Например, правильное размещение и цвет вашей кнопки «призыв к действию» могут увеличить количество пользователей. Просто посмотрите, что Левон Ресурс сделал со своей кнопкой CTA в редизайне по сравнению с оригиналом.
Реорганизация вашего сайта может даже помочь, прежде чем посетители перейдут на вашу страницу, улучшив вашу поисковую оптимизацию. SEO-тактика меняется каждые несколько лет, особенно когда Google обновляет свой алгоритм или внедряется новая технология. Последним примером является Alexa и другие голосовые интеллектуальные динамики. Слова, используемые при типе людей, отличаются от тех, которые используются, когда они говорят, поэтому компании теперь включают в себя больше ключевых слов, ориентированных на конкретные слова, в своих стратегиях SEO. Такие технические проблемы, как это, почему компании должны постоянно обновлять свои проекты сайтов.
Действительно ли дизайн действительно имеет значение? Давайте посмотрим на пример.
На 99designs мы полагаемся на преимущества редизайна веб-сайта так же, как и все. Мы периодически перепроектируем нашу собственную домашнюю страницу, а не потому, что она не работает хорошо, а потому, что она может работать еще лучше.
Некоторое время назад мы рассмотрели вопрос о том, может ли добавление видео увеличивать количество конверсий. Вместо того, чтобы просто слепо идти вперед с экспериментальной редизайном, мы хотели проверить нашу теорию, чтобы понять, насколько она эффективна
Тестирование пользователей имеет важное значение для редизайна, поскольку он показывает в недвусмысленных выражениях, какие проекты могут улучшить трафик и конверсии
Мы рекомендуем тесты A / B, где две версии одного и того же экрана передаются различным группам тестов, и их поведение записывается. Лучше всего проверять только одну переменную за раз, чтобы вы не неверно истолковали данные. Если одна тестовая группа лучше реагирует на одну версию, чем другую, ясно, что это версия, которую вы должны использовать в редизайне своего сайта.
Наша домашняя страница перед редизайном.
Наш опробованный вариант видео.
Мы протестировали новую версию нашей домашней страницы, добавили видео и скопировали об одном из наших клиентов и сравнили его с нашей оригинальной версией (контроль). Мы обнаружили, что версия с видео перенаправила больше трафика на нашу страницу категории, но далеко от нашей стартовой страницы — одной из наших ключевых страниц конверсии. Вернуться к чертежной доске.
Мы продолжали тестировать разные версии, точно настраивая наши результаты на основе данных предыдущего теста. Медленно, но верно, тестирование показало оптимальную домашнюю страницу, которая максимизировала конверсии, одна с меньшим видео в углу и меньше копией.
Наша текущая страница (на момент публикации)
Поведение человека удивительно предсказуемо, поэтому окончательная тактика возникла и доказала себя в течение последних двадцати лет развития Интернета , Зная, как долго писать текст, когда вставлять графику, как структурировать вашу навигацию и тысячи более тонких дизайнерских решений, все это часть этой науки, которая растет каждый день.
Мы не ожидаем, что вы сами узнаете все эти крошечные детали. Но хороший дизайнер будет. Вот почему мы рекомендуем нанять профессионала; они знают, как обращаться с этими областями, поэтому вам не нужно.
Повышение видимости и конверсий при редизайне
Site Elite Studio как диджитал-агентство, специализирующееся на разработке и продвижении сайтов, редизайн веб-ресурсов мы проводим регулярно. Так что вышеприведенный пример — не единственный, где при смене оформления веб-ресурса мы не просто сохраняли, но и улучшали его позиции в выдаче и конверсионность.
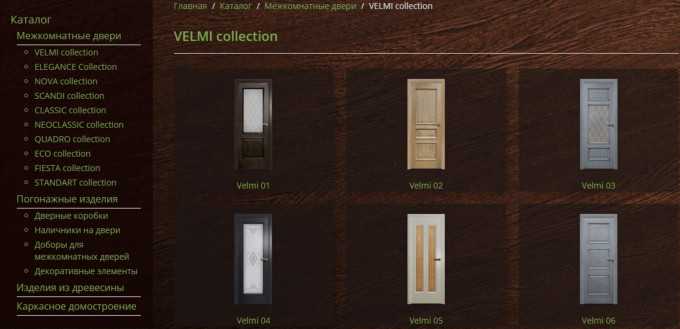
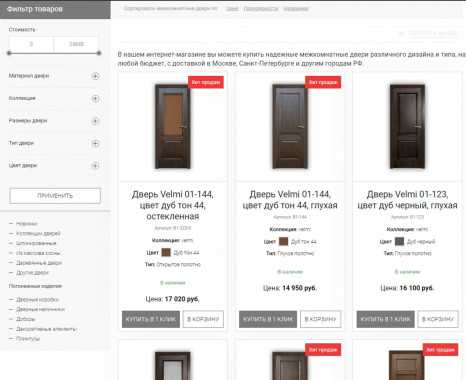
Например, на сайте по продаже дверей мы провели общую оптимизацию, которая включала и обновление дизайна. В итоге видимость по ключевым запросам у нового сайта оказалась в 4,5 раза больше, чем у старого. По этим скриншотам видно, что редизайн сыграл явно не последнюю роль:


Листинг на старом дизайне / Листинг на новом дизайне
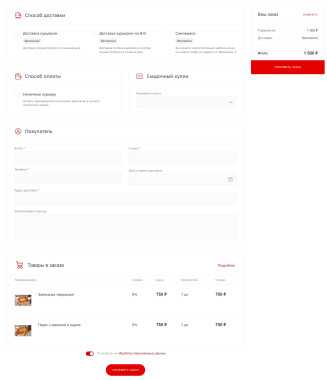
Бывает, что роста конверсий удается добиться за счет редизайна одной-единственной страницы на сайте. Например, так мы реализовали подобное для корзины на сайте пекарни:

До редизайна / После редизайна
В первоначальной версии форма заказа в корзине занимала столько места на экране, что казалось, будто заполнять форму придется целый день. Сроки оформления заказов устремлялись в бесконечность. Меняя дизайн, мы проследили за тем, чтобы форма выглядела более компактной, не отпугивала покупателей своим видом. В итоге число оформлений заказов из корзины выросло на 60%!
«Пора вспоминать, что такое редизайн»
Мои постоянные читатели наверняка заметили, что за время существования сайта «Бизнес Прост» он менял свой внешний облик.
Я обожала первый дизайн своего сайта, сделанный в виде блокнота.
Каждый раз, когда я открывала одну из страничек, радовалась, как ребенок, что мне удалось запустить в свет такое стильное детище.
Проходили годы, и как бы я ни была привязана к дизайну своего сайта, как бы ни восхищалась им, я понимала, что грядет пора изменений, что нельзя не менять внешний вид biznesprost.com.
Я понимала, что нужно решаться на редизайн и принялась обдумывать, каким я хочу видеть свое детище.
Теперешний вид моего сайта очень лаконичный.
Иногда я думаю, что ему недостает стильности первичного варианта, зато он стал невероятно удобным для пользователей.
А еще мне нравится, что его почти аскетический дизайн не отвлекает внимание от наиболее важного – статей, который я со всей любовью для вас пишу. Я понимаю всю важность редизайна и точно знаю, что теперешний вариант сайта неокончательный и я обязательно буду работать над его улучшением
Я понимаю всю важность редизайна и точно знаю, что теперешний вариант сайта неокончательный и я обязательно буду работать над его улучшением. К этому же призываю всех, кто ведет интернет-проекты
К этому же призываю всех, кто ведет интернет-проекты.
Заключение
Редизайн – процесс сугубо индивидуальный. Проводить его необходимо тогда, когда вы видите недовольство пользователей, когда начинает плохо работать функционал, когда визуальное оформление становится неактуальным. Постоянно тестируйте свой сайт самостоятельно и прибегайте к помощи клиентов. Их реакция – главный фактор в деле изменения своего ресурса.
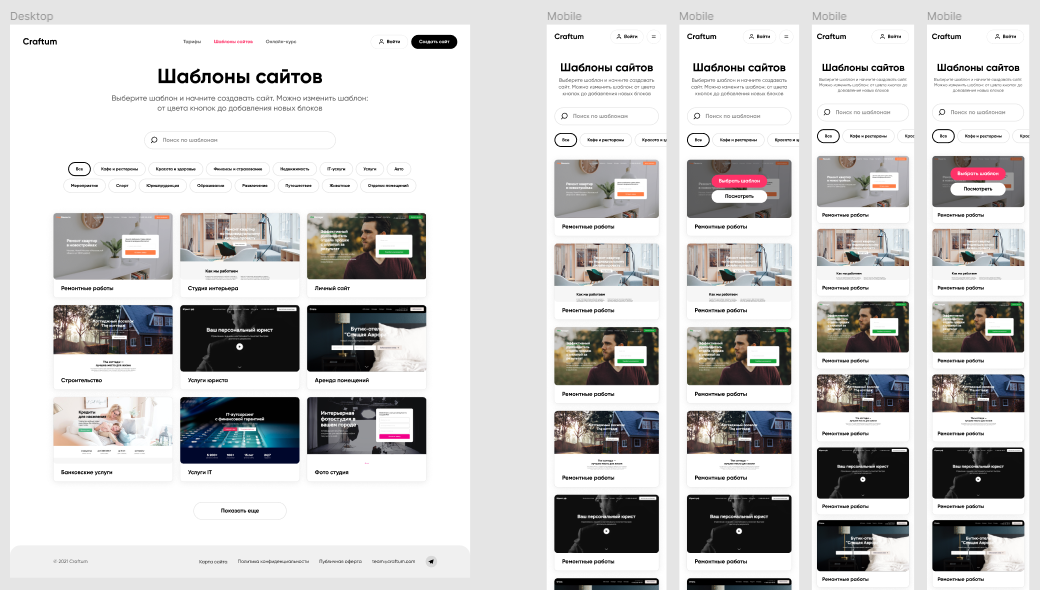
Если вы сейчас не готовы запускать масштабную кампанию по редизайну, но хотели бы протестировать новые дизайны и верстки своего сайта, то вы можете создать альтернативный вариант на базе шаблонов Ucraft и обсудить результат с вашим начальством или провести опрос среди целевой аудитории.
Шаблоны сделаны так, что даже не имея образования в веб-разработке вы сможете легко справиться благодаря интуитивному интерфейсу. Попробуйте и убедитесь в этом сами.
Выводы
Редизайн — это комплексный процесс, который меняет сайт изнутри и снаружи. От дизайна сайта напрямую зависит его UX. Если новое меню или блоки на странице окажутся неудобными, пострадают поведенческие, а значит и SEO. Поисковикам могут не понравиться новые тексты, и им точно не понравятся некорректно настроенные редиректы. Оптимизации сайта можно навредить даже до внедрения нового дизайна, если неправильно настроить тестовую версию сайта.
И все же переживать, что что-то обязательно сломается не стоит. Все неприятности можно предотвратить, если работать над обновлением дизайна в тандеме сеошник-дизайнер-разработчик. Пережить редизайн без потерь можно, если каждый будет качественно делать свою работу и держать руку на пульсе даже малейших изменений.
805 views
Автор статьи
Светлана Щегель
Светлана — контент-маркетолог и редактор в SE Ranking. Светлана убеждена, что о сложных вещах можно писать просто и делится своими знаниями в области SEO и диджитал-маркетинга в блоге SE Ranking и других тематических медиа.
Вечера Светлана проводит, изучая новые языки, планируя увлекательные путешествия и играя с кошкой.



























