Как запускать на компьютере мобильные версии сайтов (и зачем это может понадобиться)

Некоторые мобильные сайты более удобны в использовании, чем те, что открываются в десктопных браузерах. К счастью, можно сделать так, чтобы в Chrome появился выбор, какой сайт вам хочется открыть: мобильный или десктопный. Как это сделать?
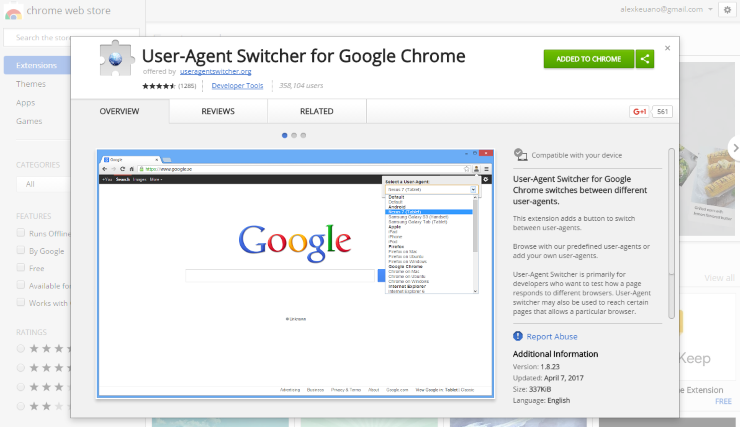
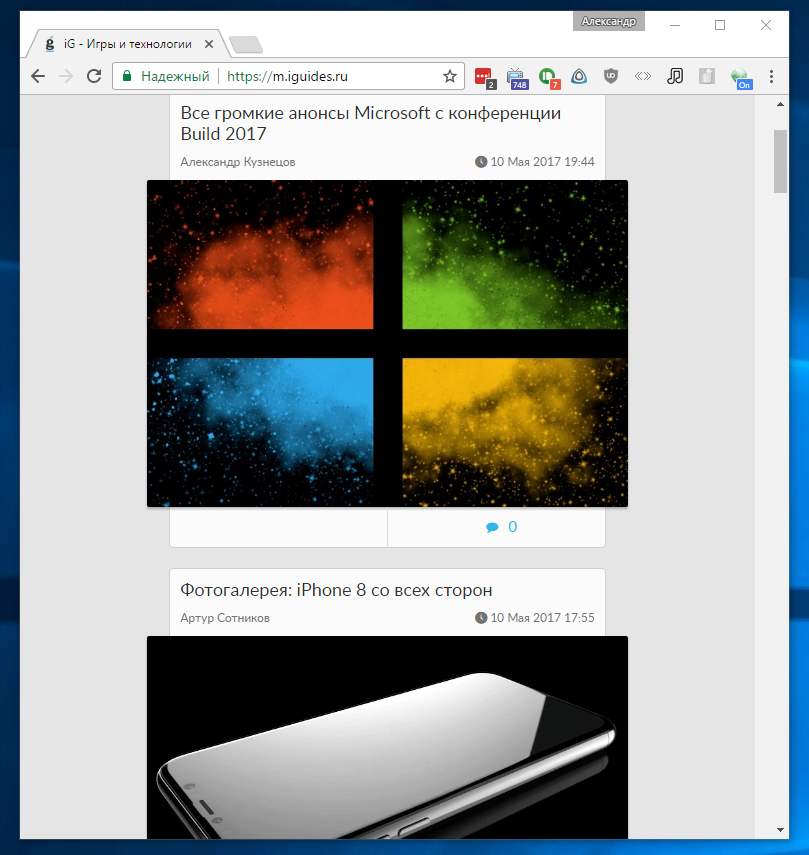
Откройте на компьютере браузер Google Chrome, перейдите в Chrome Web Store, найдите расширение User-Agent Switcher и установите его. На адресной панели Chrome появится кнопка этого расширения, которая выглядит как глобус. Нажмите на неё и в выпадающем меню выберите новый User-Agent — Android > Samsung Galaxy S3 или iOS > iPhone. Активная вкладка перезагрузится и перед вами будет мобильная версия сайта. Имейте в виду, что User-Agent будет меняться для всех сайтов, а не только для той вкладки, что была открыта.

В настройках расширения User-Agent Switcher можно удалить лишние устройства, а также указать, чтобы браузер запоминал последний использованный User-Agent. Кроме того, вы можете добавить свой собственный User-Agent в том случае, если вам нужно увидеть, как выглядит мобильный сайт на каком-то определённом устройстве. Узнать код User-Agent используемого вами браузера можно на сайте whoishostingthis.com.
Для отключения подменного User-Agent нужно ещё раз нажать на кнопку расширения и выбрать Default. В этом случае браузер будет передавать сайтам свои собственные данные, не притворяясь приложением, установленным на другое устройство.

В каких случаях вам могут понадобиться мобильные версии сайтов на десктопном компьютере? Например, в тех, когда важно расходовать меньше трафика. Кроме того, мобильные сайты, как правило, работают быстрее и у них менее перегруженный интерфейс, близкий к мобильным приложениям
Веб-мастера используют подмену User-Agent для того, чтобы посмотреть, как их сайты выглядят на разных платформах и на экранах с разными соотношениями сторон. Для этого им не нужно покупать отдельные устройства, достаточно просто открыть сайт в Chrome и с помощью расширения выбрать нужный гаджет. Ещё одна немаловажная деталь: некоторые мобильные сайты предлагают дополнительную функциональность, недоступную на их десктопных версиях. Например, в скором времени Instagram позволит загружать фотографии через мобильный сайт, а подменив User Ager, вы сможете делиться снимками прямо с компьютера, предварительно обработав их в графическом редакторе.
Как проверить страницы
Помимо указанных далее бесплатных сервисов также стоит попробовать с различных смартфонов зайти на свой сайт и выполнить типичную задачу пользователя. А затем проверить успешные страницы конкурентов в поиске и попробовать сделать тоже самое у них. Такую проверка мобильной страницы не может быть замененена ни одним сервисом.
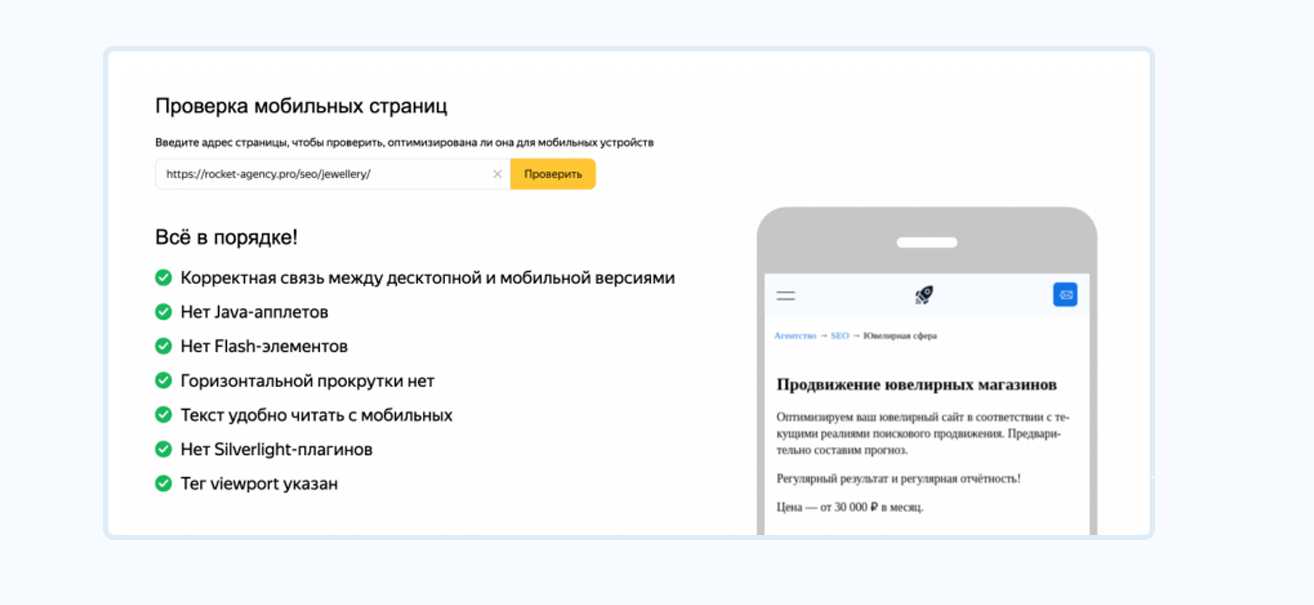
1. Инструмент в Яндекс.Вебмастере
Инструмент в Яндекс Вебмастере проверяет отправленную страницу на базовые признаки проблем удобства просмотра с мобильных устройств. Проверяет точно также, как и алгоритмы внутри самого поиска.
Использовать этот инструмент можно только для сайтов, которые у вас подтверждены в Яндекс Вебмастере.

Сервис работает очень долго и иногда выдает результат только на 3-5 повторной проверке. Проверяйте в нем не только главную страницу сайта, а все типовые продвигаемые страницы: каталог, товар, статья, новость и т.д..
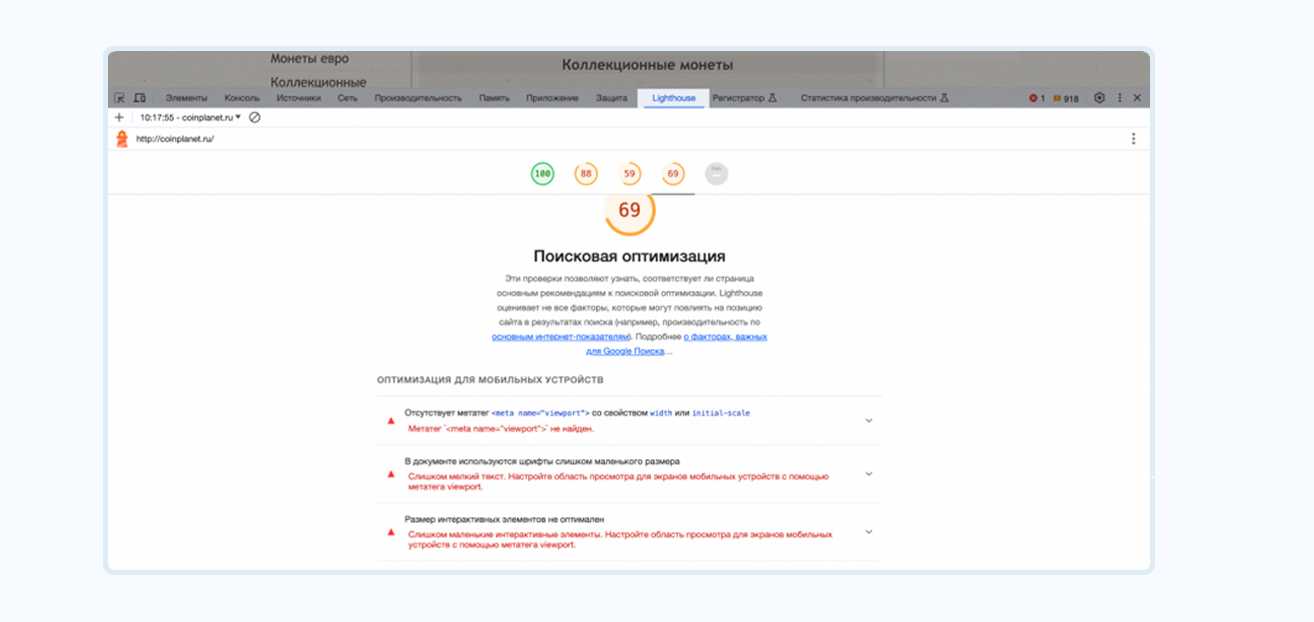
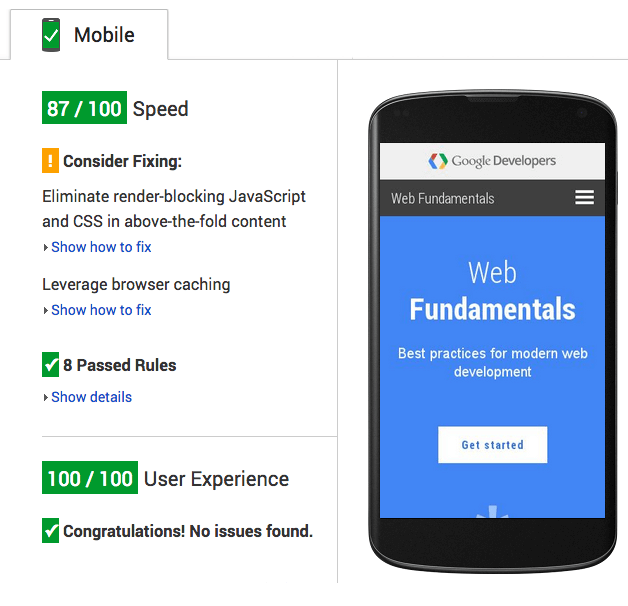
2. Lighthouse в Google Chrome
Функционал Lighthouse в браузере Google Chrome пришел на смену устаревшему и уже закрытому инструменту Google Mobile Friendly Test, который отличался от реальной проверки алгоритмами поиска Google. На самом деле Lighthouse делает намного больше простой проверки удобства просмотра с мобильных устройств, и по-сути проводит полный технический аудит страницы.
Для проверки откройте нужную страницу в браузере Google Chrome. Нажмите «Ctrl+Shift+i» на Windows (или «Alt+Cmd+i» на Mac OS) и откройте вкладку «Lighthouse». В поле «Устройство» выберите «Мобильная версия» и убедитесь, что среди категорий выбрана «Поисковая оптимизация». Запустите проверку нажав на «Анализ загрузки страницы».
После анализа страницы выявленные проблемы показываются в блоке «Поисковая оптимизация» отчета, сразу после заголовка «Оптимизация для мобильных устройств». Если такого заголовка нет, то проблемы не были выявлены.

Запускает полный технический аудит страницы. Нужно выискивать отдельные пункты, связанные с удобством на мобильных устройствах.
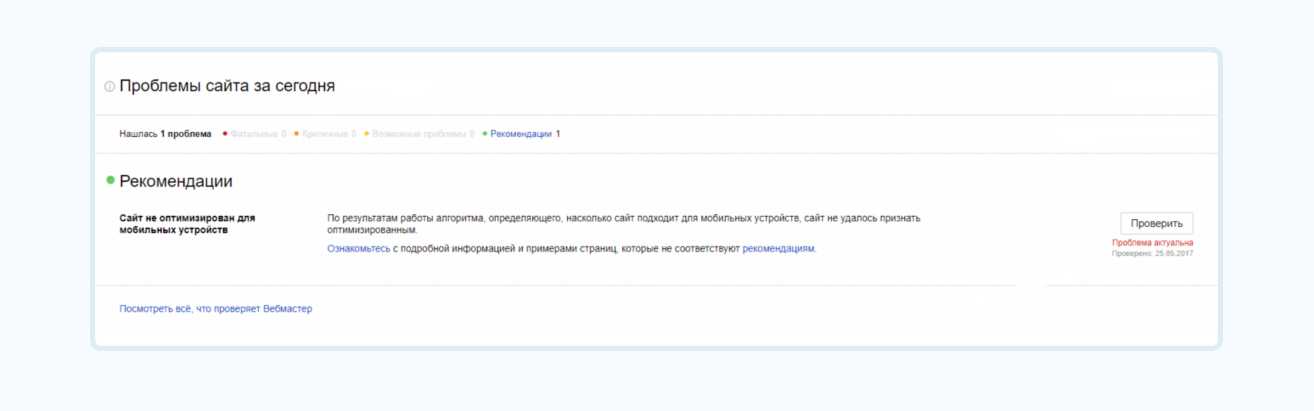
3. Диагностика в Яндекс.Вебмастере
Раздел «Проблемы сайта» в Яндекс.Вебмастере показывает обнаруженные на сайте ошибки, в том числе проблемы удобства просмотра с мобильных устройств с примерами проблемных страниц.


4. Ручной запуск JS-проверки
Используя Яндекс Браузер или Google Chrome вы можете и самостоятельно выявить основные проблемы, открыв страницу сайта в режиме эмуляции мобильного устройства и запустив соответствующий JavaScript-код в консоли разработчика. Большим преимуществом этого метода является выявление проблем даже в скрытых от сервисов поисковых систем блоках: раскрывающемся мобильном меню и всплывающих окнах.
Для проверки нажмите «Ctrl+Shift+i» на Windows (или «Alt+Cmd+i» на Mac OS) и выберите вкладку «Консоль». Кликните по иконке переключения между устройствами, расположенной слева от названия вкладки «Консоль» и вверху выберите нужное мобильное устройство (например, «iPhone SE»). Скопируйте и вставьте в активную строку ввода консоли нужный JavaScript-код и нажмите «Enter».
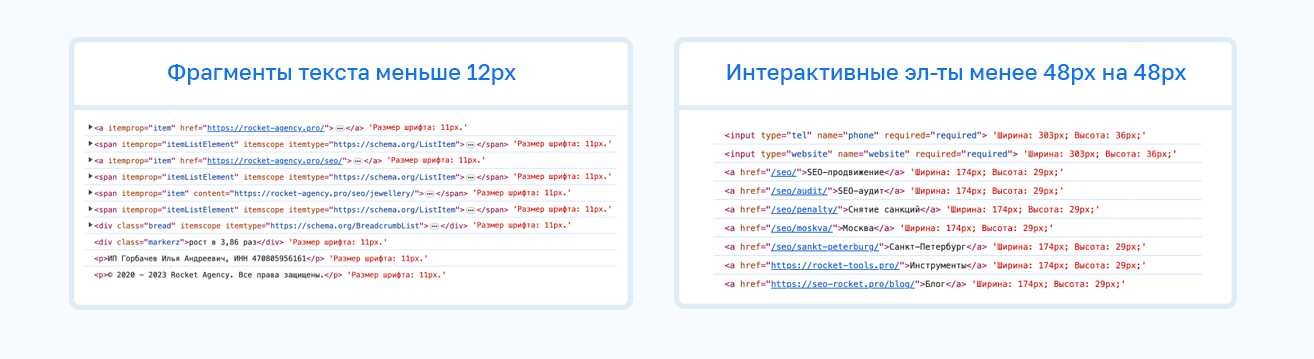
JavaScript-код для поиска видимых интерактивных элементов размером менее 48px на 48px:
JavaScript-код для поиска текст размером меньше 12px:
Как выглядит результаты выполнения обоих скриптов:

При клике по в консоли по строке с проблемным элементом, он будет подсвечен на странице сайта.
Адаптивный веб-дизайн: что такое и зачем нужен
С каждым годом всё больше людей используют для просмотра сайтов мобильные устройства — читают статьи и новости, делают покупки, ищут услуги
Поэтому если вы хотите привлечь клиентов, очень важно сделать сайт удобным и доступным для пользователей смартфонов и планшетов
Наверняка вам встречались сайты, открыв которые на телефоне, вы видели уменьшенную копию компьютерной версии. Ничего кроме раздражения такие “шедевры” не вызывают, и обычно вы просто уходите искать информацию на ресурсы с более дружественным интерфейсом.
Чтобы ваши пользователи не попали в подобную ситуацию, при создании сайта нужно позаботиться о его адаптации для экранов разного размера.
Адаптивность — это способность веб-сайта “подстраиваться” под любые устройства, гибко приспосабливая контент к ширине и высоте экрана. Такой сайт будет хорошо смотреться как на компьютере, так и на планшете или смартфоне.
Преимущества сайтов с адаптивным дизайном:
- прирост аудитории — сайт привлекает больше пользователей благодаря удобному доступу к информации с любого гаджета;
- улучшение позиций в поисковых системах — поисковики больше “любят” сайты, доступные для различных устройств.
Наполнение мобильного сайта: рекомендации
Неважно, какую разновидность сайта пользователи смогут лицезреть на своих экранах. Важно, что и портфолио, и онлайн-магазины, и блоги подчиняются общим правилам, которые облегчают жизнь не только вам, но и посетителям мобильных версий сайтов
Эта информация — инструмент, который следует правильно использовать.
- Мобильный интернет — это обычно не бесконечный трафик. Он молниеносно заканчивается, если приходится загружать тяжелые сайты. Именно поэтому сайты для мобильных устройств не должны быть «каменными». Не стоит наполнять их файлами, из-за которых человек может остаться без интернета. Преимущество сайта для мобильных пользователей — быстрая загрузка. Если пользователю приходится смотреть в экран в ожидании чуда более двух секунд, вы рискуете упустить клиента. Ведь все помнят, что время — $.
- Оптимизация формы и содержания. В эпоху клипового мышления и Twitter люди привыкли быстро получать любые сведения. Обязательно поработайте над тем, чтобы человек на вашем сайте не превратился в ежика в тумане и смог быстро найти то, для чего пришел. Конкуренты, как мы знаем, не дремлют.
- Смартфоны, конечно, мощные, но не очень. Компьютеры и ноутбуки содержат видеокарты и процессоры, а они предназначены для обработки материалов больших объемов. Многие возможности стационарных устройств пока недоступны для уровня мобильных, поэтому, когда будете разрабатывать мобильную версию страницы, остерегайтесь контента, который может не загрузиться на экране размером с ладонь. Это может быть HD-видео высокой четкости или какая-то суперсложная анимация.
Обсудите детали с разработчиком
В первую очередь попросите у разработчика портфолио с примерами уже сделанных сайтов, а также рекомендации. Посетите сайты, уже сделанные разработчиком, а по возможности постарайтесь пообщаться с его прежними заказчиками. Также можно изучить прежние сайты разработчика с помощью инструмента PageSpeed Insights.

Подробно объясните разработчику, какие основные задачи должны быть оптимизированы для мобильной версии сайта. Попросите его обеспечить высокую скорость загрузки страниц, а также оговорите в контракте возможности улучшения мобильной версии сайта после получения первых отзывов от посетителей ресурса.
Как включить мобильную тему для адаптации сайта?
Для использования мобильного стиля, все, что вам нужно сделать, это активировать мобильный модуль на приборной панели Jetpack.
Как выглядит Мобильная тема в действии на сайте?
Мобильная тема будет отображаться только на мобильной операционной системы, так увидеть его в действии, вам нужно посетить ваш сайт со смартфона.

Как мы можем убедиться мобильная тема от Jetpack имеет довольно не плохое оформление “по умолчанию”, но все же мы можем настроить ее так как нам будет угодно. Рассмотрим данные настройки далее.
Опции мобильной темы модуля Jetpack
Мобильная тема дает вам различные варианты настроек:
- Показывать на экране анонсы или полное содержимое записей на главной странице и страницах архива.
- Показывать промо для WordPress мобильных приложений в футере мобильной теме.
- Пункт меню Jetpack/Настроить.
- После того, как на первой странице Jetpack, найдете модуль “Мобильная тема” и нажмете “Настроить”, вам станут доступны настройки.
- Выберите нужный вариант, а затем нажмите “Сохранить изменения”.
Настройки пользовательского меню мобильной темы

Мобильная тема просматривает места расположения меню для текущей темы и отображает его в назначенном исходном положении. Если у вас не настроено пользовательское меню, то “по умолчанию” будет отображаться стандартного меню страницы.
Если вы хотите использовать специальное меню, а не одно из назначенных в стандартном варианте, вы можете использовать “jetpack_mobile_theme_menu”, чтобы заставить мобильную тему Jetpack использовать меню, который вы укажете. Чтобы сделать это, вам нужно в первую очередь установить плагин функциональности.
Затем нужно найти идентификатор пользовательского меню, который вы создали.Если выперейдете в Внешний вид/Меню, в административной панели инструментов и выберите для редактирования пользовательское меню, ID этого меню будет число в конце URL-адреса. Например, в этом URL:
Число является идентификатором меню.
Затем, вы должны добавить этот код к функциональности плагина вы ранее установили:
Пользовательский заголовок и фон мобильной темы
Мобильная тема будет придерживаться правил назначенных вами, которые относятся к заголовкам и настройкам фона применимых к вашей текущей теме:
- Пользовательские изображения заголовка;
- Пользовательские фоновые изображение и цвет;
- Пользовательские настройки повторения фонового изображение и настройки позиционирования;
- Отображение текста заголовка (относящиеся к названию сайта и описанию)
- Цвет текста на сайте в заголовках (если вы разрешили пользовательский цвет текста заголовка в мобильном варианте темы)

Настройка боковой панели и виджетов в мобильной теме
Если ваши виджеты отсутствуют в мобильной теме, скорее всего, виновником является то, что ваша стандартная тема, которую вы используете не имеет боковую панель с идентификатором “sidebar-1” (идентификатор должен быть точно “sidebar-1”). Чтобы убедиться в этом, откройте файлы темы и найдите функцию register_sidebar () (как правило, в functions.php). Если вы хотите, чтобы виджеты появились, вы можете изменить идентификатор боковой панели “sidebar-1”.Вот пример:
Обратите внимание: Если у вас есть несколько боковых панелей, только одна боковая панель может иметь идентификатор “sidebar-1”. В этом случае, вы должны сначала решить, какой виджет вы хотите видеть на мобильной версии сайта, а затем изменить идентификатор
Переключение на “Полную версию сайта”
Читатели имеют возможность переключиться к полной версии вашего сайта, нажав на ссылку “Просмотр полной версии сайта”, которая находиться в нижней части каждой страницы.
Приступаем к адаптации
Комплексная адаптация сайта — это сложный технический процесс, который лучше поручить специалисту (веб-разработчику или веб-дизайнеру). Тем не менее, простейшую верхнеуровневую адаптацию можно сделать и самостоятельно.
Существует три основных вида адаптации сайта:
-
Создание адаптивного дизайна.
-
Преобразование сайта в мобильную версию.
-
Создание динамической демонстрации.
Давайте рассмотрим каждый из способов по отдельности, выделим их преимущества и недостатки.
Создание адаптивного дизайна
Адаптивный дизайн — самый простой и эффективный способ общей адаптации веб-ресурса. Его суть состоит в том, что сам по себе код сайта HTML остается без изменений. Наша задача — видоизменить дизайн сайта, сделав его адаптивным.

Для этого мы можем:
-
Значительно увеличить шрифт текста, представленного для ознакомления посетителям сайта.
-
Разделить дизайнерские блоки на сайте (при их наличии), уменьшив их количество по горизонтали (это избавит посетителя от нужны листать сайт влево-вправо).
-
Сделать контекстное меню открывающимся/всплывающим, не забыв при этом сделать каждый пункт меню читаемым.
-
Уменьшить формат изображений и GIF-изображений на сайте до такого, какой будет удобен посетителям для просмотра с экрана их смартфонов.
-
Сделать маркированные списки на сайте доступными для прочтения и восприятия (для это цели их часто приходится видоизменять).
Теперь пошагово выполняем каждое из указанных действий:
-
Открываем доступ к коду страницы (или ее исходному ресурсу). Речь идет о параметрах CSS, JScript, изображениях всех форматов и тому подобное.
-
Вписываем в код страницы специальный метатег под названием «Viewport». Он позволит нам настроить ширину страницы под нужды того или иного устройства, в нашем случае — мобильного. Параллельная переадресация при использовании этого метатега самостоятельно не применяется.
-
После инжекта метатега (HTML-код которого Вы легко можете найти в открытых источниках), создаем разметку и настраиваем CSS-фреймворк, используя инструкции и свойства кода.
ВАЖНО! Каждое из перечисленных действий выполняется вне зависимости от типа сайта и его дизайна. Случается, что полученная веб-версия становится более компактной благодаря смещению формата по горизонтали, но не становится адаптивной из-за наложения блоков друг на друга и некорректного переноса шрифтов
В ходе адаптивного дизайна некоторые крупные элементы нужно скрывать/заменять на более компактные для мобильных устройств.

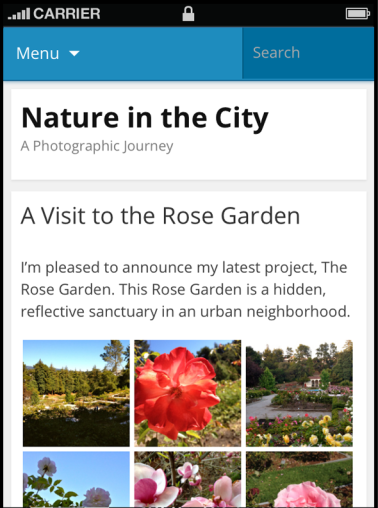
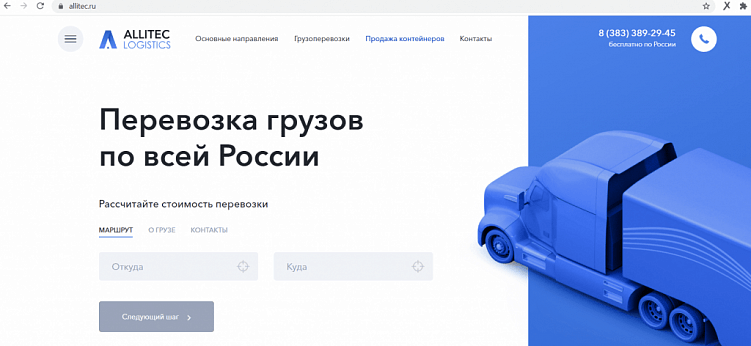
Десктопный вариант главной страницы сайта

Мобильный вариант главной страницы сайта
Что мы получаем в итоге? Узнаваемый при просмотре с экрана мобильного телефона или планшета сайт.
Создание мобильной версии сайта
Создание мобильной версии сайта предполагает совсем иной подход к решению задачи адаптации. Его суть состоит в написании новой страницы сайта. При этом будет использован другой код, а сайту нужно будет присвоить иной адрес, отличный от старого.
ВАЖНО! При создании мобильной версии сайта обязательным условием станет вписывание в код сайта тега типа «Link rel=»alternate» с добавлением действующего адреса мобильного сайта. Зачем нужен этот тег? После создания второй веб-страницы и присвоения ей доменного имени, автоматическая система идентификации поисковых систем (у Яндекса и Гугла уж точно) посчитает оба сайта за дубликат одного и, скорее всего, заблокирует один из доменов к выдаче
У поисковиков это называется антиспам-политикой.
Динамическая демонстрация
Динамическая демонстрация по своей сути объединяет оба предыдущих метода адаптации. При ее использовании вы сохраняете единственный адрес для мобильной и ПК-версий сайта, но код формата HTML все же меняется.
Каждый из трех, приведенных выше, способов адаптации сайта под мобильные устройства.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности. Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
Разберитесь с проблемой дублирования контента
Этот вопрос мучает большинство владельцев сайтов, задумавшихся о мобильной версии ресурса. Чтобы помочь роботу правильно определить мобильную версию сайта, Яндекс, к примеру, рекомендует указывать на страницах URL мобильной версии. Например, с помощью элемента link:
link rel=»alternate» media=»only screen and (max-width: 640px)» href=»http://m.example.com/page.html»
Артур Смирнов, Head of Mobile, : 
Если у вас все еще остались вопросы относительно мобильной версии вашего ресурса, советуем свериться с нашим чек-листом, в котором собраны особенно уязвимые стороны мобильных сайтов и варианты их оптимизации.
Используйте стандартные шрифты
Применение пользовательских шрифтов придает сайту вид профессионально выполненного продукта, но пользователям приходится подгружать файлы со шрифтами. Выполняется это перед тем, как сайт отобразится на устройстве.
Как правило, объем подобных файлов достаточно велик. На мобильном устройстве этот процесс может занять большое количество времени. В это время на экране мы видим незаполненное пространство вместо текста:
В случае использования Google Font Loader для загрузки шрифтов вы сможете отобразить текст с помощью стандартного шрифта, пока грузится пользовательский. Затем вы генерируете страницу заново, и отображается нужный вам шрифт.
Для этого нужно написать два варианта CSS-правил. Один вариант для использования шрифта по умолчанию, а другой — для применения скачанного шрифта.
Это будет наилучшим вариантом. Пользователь читает текст пока шрифты грузятся, и наслаждается красотой по окончанию их загрузки. Вот код:
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script> <script> WebFont.load({ google: { families: } }); </script> <style type="text/css"> .header { font-family: Arial } .wf-opensans-n4-active .header { font-family: "Open Sans" } </style>
Обратите внимание, что селектор класса .wf-opensans-n4-active добавляется в код сайта динамически Font Loader’ом, но только после того, как шрифт загружен
Дополнительные поисковые технологии
Инженеры поисковых систем уже давно озабочены проблемой медленного интернета на мобильных устройствах. Для её решения были разработаны следующие технологии, использование которых позволяет получать некоторые преимущества в поиске.
1. Турбо-страницы в Яндексе
Технология ускоренных мобильных страниц, содержимое которых Яндекс кэширует на своих серверах и отдает мобильным пользователям поиска вместо страниц сайта. Наличие таких страниц учитывается двумя факторами ранжирования в Яндексе, а потому если у ваших успешных конкурентов они есть, а у вас — нет, то стоит об этом задуматься.
Для того, чтобы подключить Турбо-страницы, вам на сайте нужно сформировать специальный RSS-файл с их содержимым, а затем подключить его на странице «Источники Турбо-страниц» для сайта в Яндекс Вебмастере.
2. AMP-версии страниц в Google
Технология ускоренных страниц («Accelerated Mobile Pages»), контент которых кэшируется на серверах Google и отдается пользователям поиска с медленным интернетом
Несмотря на наличие в названии слова «Mobile» могут показываться в поиске и для компьютеров, поэтому важно обеспечить их оптимизацию под любые типы устройств
Для настройки AMP-версий страниц на сайте создаются отдельные URL-адреса, в которых HTML должен следовать особой спецификации. Для корректной обработки поиском Google нужно для каждой страницы поставить с её AMP-версии rel=canonical на основную версию, а с основной версии поставить rel=amphtml на AMP-версию.
Так как AMP по-сути фреймворк, надстройка над обычным HTML, то из них можно сделать сайты без обычного HTML, такие сайты называются «AMP-only». Если вы также продвигаетесь и в Яндексе, то закройте AMP-версии страниц от включения его поисковый индекс следующим тегом:
3. PWA от Google
Прогрессивные веб-приложения («Progressive Web App») позволяют сайтам использовать казалось бы уникальные функциональные возможности мобильных приложений. Реализовав PWA на своем сайте вы сможете отправлять посетителям Push-уведомления, а также показывать содержимое сайта даже когда у пользователя пропал интернет.
Установите ширину картинок в 100%
Теперь, когда ваш сайт имеет определенную ширину, некоторые изображения станут очень широкими. Этого не случалось ранее, потому как разрешения десктопных мониторов довольно широки и большинство картинок помещаются по ширине:
Чтобы этого избежать, установите значение максимальной ширины ваших изображений в 100%. Таким образом, изображения будут автоматически менять размер в случаях, когда они окажутся слишком велики для экрана мобильного устройства. Добавьте код, приведенный ниже, в CSS-стили вашего сайта:
img { max-width: 100% }
Если вы используете изображения в качестве фона не с помощью тега img, просто установите CSS свойство background-size в значение contain. Это заставит фоновую картинку менять размер, когда разрешения экрана будет недостаточно для её отображения в масштабе 100%:
.header { background: url(header.png) 50% no-repeat; background-size: contain }
Если вы переживаете, что изображение станет менее четким, то вы зря волнуетесь. На современных мобильных устройствах такого не произойдет.
Когда посетитель пользуется увеличением, браузер при этом пользуется увеличением четкости картинки. Однако удостоверьтесь, что ваш сайт не имеет свойства user-scalable=no в теге meta. Если это не так — пользователь не сможет пользоваться зумом:
<!-- ТАК ДЕЛАТЬ НЕ СТОИТ! --> <meta name=viewport content="user-scalable=no">
Есть что скрывать
Десктопная версия страницы рисуется под сравнительно большую площадь экрана и, как правило, на десктопе можно показать больше элементов навигации или интерактива, чем на мобильном устройстве.
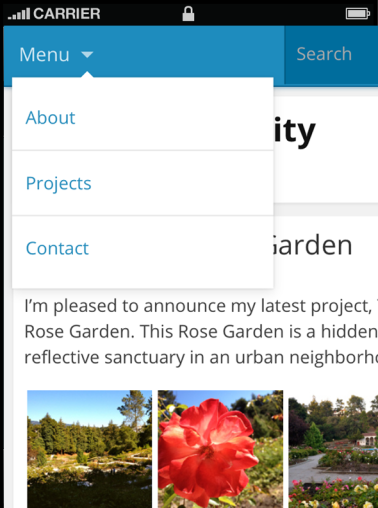
Прятать или удалять некоторый контент не только можно, но и зачастую нужно. Самый классический пример — бургер-меню. В мобильной версии сайта считается нормой не копировать оригинальный вариант навигационного меню сайта, а изменять его, зачастую полностью переделывая его структуру.
Другой яркий пример спрятанного контента — таблицы. Адаптация таблиц — дело довольно трудоёмкое; не всегда можно отобразить их в телефоне точно так же, как и на десктопе. Зачастую для телефона собирается совершенно иное представление табличных данных, поэтому десктопная версия таблицы прячется на мобильном устройстве, а мобильная показывается.
Если необходимо показывать таблицу без скролла в адаптированном варианте, то она уже перестаёт быть похожа на таблицу. Конечный вид определяется потребностями в подаче информации. Например, адаптированная таблица может выглядеть так:
Не существует никаких правил, что скрывать в мобильной версии, а что оставлять на экране. В одном случае можно показать набор вкладок-табов, используя горизонтальный скролл, а в другом гораздо удобнее вместо табов сделать выпадающий список. Редко бывает так, что контент исчезает с экрана; обычно он преобразовывается и начинает выглядеть иначе. Обычно насовсем дизайнеры прячут какие-то сложные сервисы, с которыми можно работать только на десктопе. Например, интерактивную карту регионов: она просто не поместится на экране и с ней будет неудобно взаимодействовать.
Программа обучения: «HTML-верстка: с нуля до первого макета»


























