Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Основы Wiki-разметки в создании меню для группы ВК
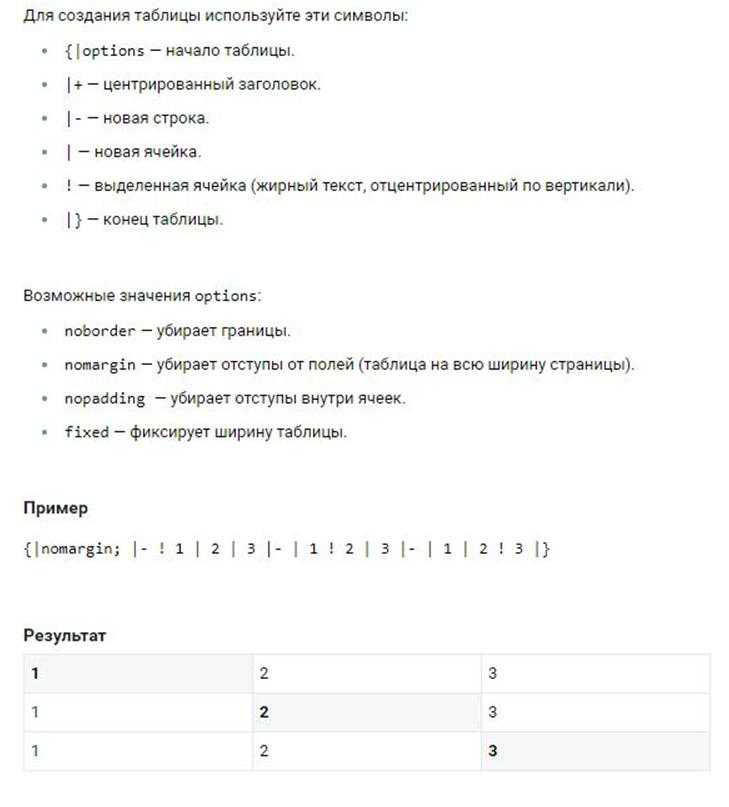
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
 Ответ поддержки о влиянии размера картинки на позицию в выдаче
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.


 Десктопный просмотр
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

 Мобильный просмотр
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
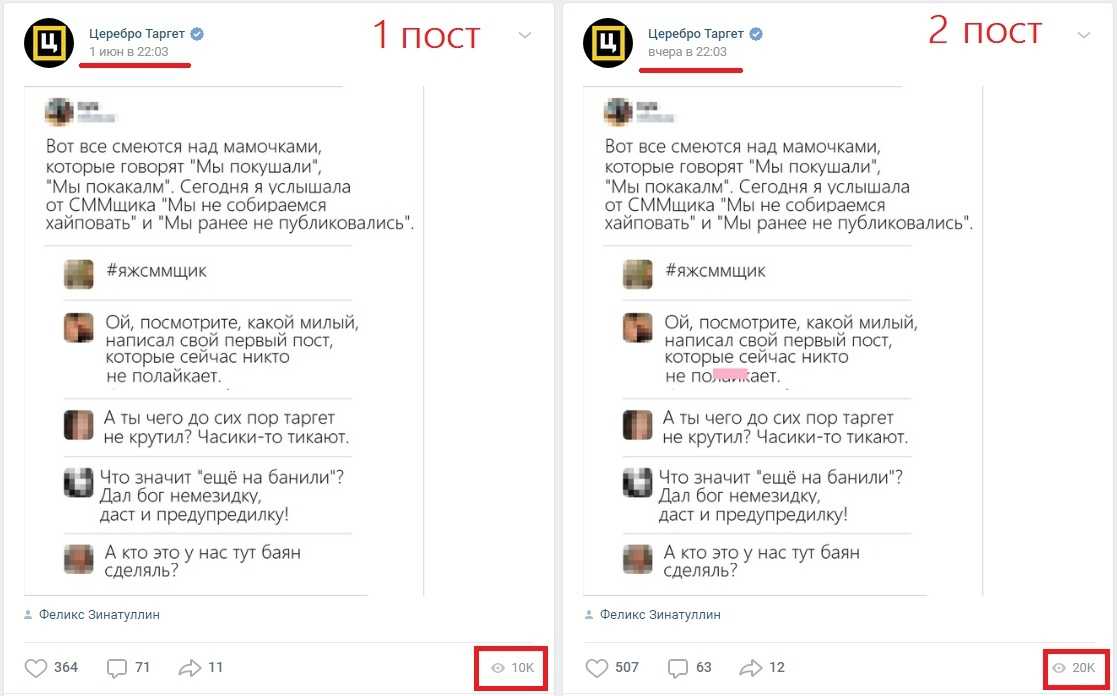
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Создание графического меню
Чтобы создать красивое меню потребуются базовые навыки обращения с графическим редактором. В данном примере работа будет построена на программе PhotoShop. Если опыта нет – можно четко следовать инструкции и использовать представленные параметры.
Как сделать дизайн графического меню:
- Через поисковую систему отыскать изображение, которое послужит фоном для текста. Его размеры не должны быть меньше, чем 610х450 px.
- Запустить PhotoShop.
- Открыть меню «Файл» и кликнуть по строке «Создать».
Указать размеры холста (610х450 px) и разрешение (100px). Остальные параметры оставить прежними. Кликнуть «Создать».
- Открыть проводник Windows, найти загруженное изображение и перетащить его в окно программы.
- Растянуть картинку до размеров холста и нажать Enter.
- Открыть меню отображения слоев. Кликнуть правой кнопкой мыши по одному из них, после чего выбрать пункт «Объединить видимые».
В панели инструментов, расположенной в левой части окна, выбрать «Прямоугольник». Начертить объект, который в будущем будет играть роль кнопки меню. Таких объектов нужно создать в количестве разделов
Важно чтобы «прямоугольники» были одинаковыми
В списке отображения слоев, выбрать слой с прямоугольником. Нажать ПКМ и кликнуть по строке «Параметры наложения». Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
Когда все прямоугольники настроены, следует активировать инструмент «Текст». После включения потребуется отчертить область текста и вписать туда название пункта меню. Операция повторяется для остальных строк. Размер текста и его стиль выбирается исходя из личных предпочтений. Главное – чтобы надпись помещалась в отмеченное место.
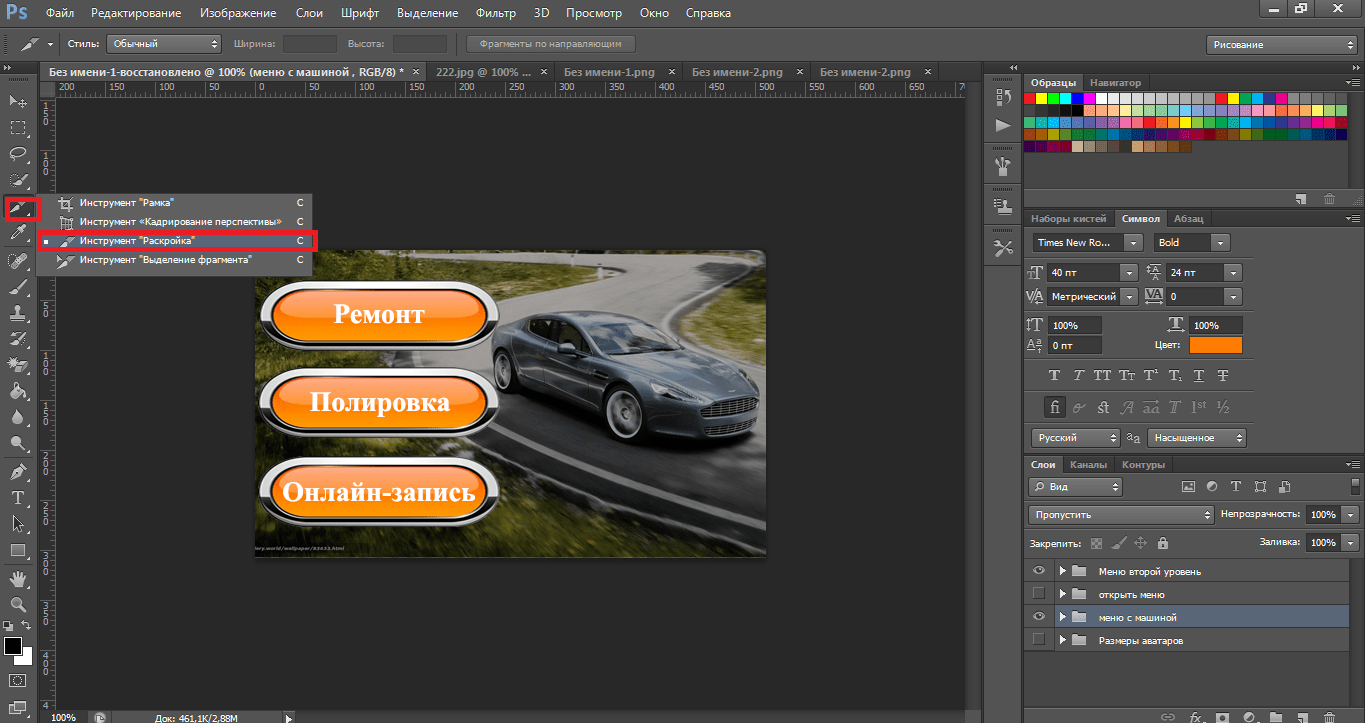
- В боковом меню выбрать инструмент «Раскройка».
- Выделить кнопки, учитывая высоту всего холста.
Теперь осталось сохранить элементы будущего меню. Для этого: открыть «Файл» и выбрать «Сохранить для web».
Указать место на диске компьютера.
После того как удалось создать картинку для каждого пункта меню, можно приступать к непосредственной публикации:
- Открыть wiki-страницу и перейти в режим редактирования, как указано ранее.
- На панели инструментов нажать на иконку фотоаппарата и выбрать загрузку с диска.
- Указать созданные ранее картинки.
- Дождаться их загрузки на сервер. Когда это произойдет, в поле будет вставлен код.
- Отредактировать код следующим образом:
- Установить ширину картинки 600px.
- После размеров изображения добавить «;» и вставить параметр «nopadding|». Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения.
- После вертикальной черточки «|» вставить ссылки на разделы группы.
- Сохранить созданные изменения. Также перед переходом на другую страницу рекомендуется сохранить код в текстовый документ на компьютере. Это позволит восстановить меню при возможном сбое сохранения.
Подведем итоги. Если есть сложности в понимании принципов работы с разметкой wiki-страницы, то лучше создать ссылки, попросту заменив нужные участки кода. Графическое меню выглядит более привлекательно, но требует познаний, как в работе редактора кода, так и графической программы. Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
Создаем текстовое меню
Существует специальная wiki-разметка, которая предоставляет пользователям дополнительные возможности в плане форматирования текста. Для некоторых юзеров социальной сети, она стала незаменимым инструментом, позволяющим оформить привлекательные страницы со статьями, в том числе, навигационные шапки. Рассмотрим детально как сделать текстовое меню в группе ВКонтакте:
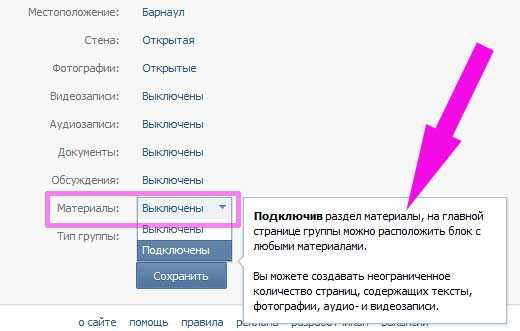
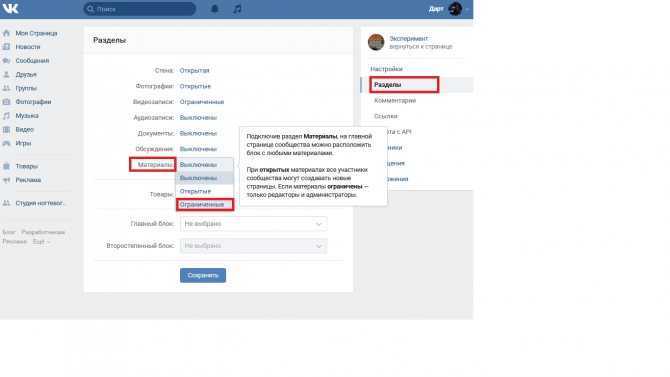
Первым делом, вам необходимо включить материалы, при этом, сделать их ограниченными, чтобы доступ к редактированию был только у вас. Для этого, вам необходимо перейти в вашу группу, под аватаркой кликнуть на вкладку «Управление». Справа вам необходимо выбрать пункт «Разделы» и функции «Материалы» придаем значение «Ограниченные».
Сохраняем внесенные изменения и отправляемся на страницу вашего сообщества
Обратите внимание на то, что после выполнения предыдущего шага, на главной странице появился блок «Свежие новости». Нажимаем на нее.
Кликните на опцию «Редактировать».
Перед вами предстанет поле для ввода заголовка шапки и поле для ввода основной его части.
Обратите внимание на правый угол поля для ввода текста — там располагается значок «»
Нажмите на него, чтобы включить «Режим wiki-разметки».
Теперь в поле для ввода текста прописываем названия разделов, которые должны будут отображаться в шапке. Каждую строку нужно будет выделить квадратными скобками.
Теперь перед каждым названием (после скобки) нужно ввести вертикальную линию, а перед ней ссылку, которая будет вести пользователя на соответствующую страницу. Перед открывающейся скобкой вставьте значок звездочки «*».
Нажмите на «Предпросмотр». Если вас все устраивает, то нажмите на кнопку «Сохранить страницу».
Теперь ваше сообщество преобразилось, благодаря новой текстовой шапке. Теперь, нажимая на то или иное предложение, пользователь будет сразу перенаправляться в интересующий его раздел. Есть одно «НО» — данное меню пользователи могут попросту не заметить, поэтому, следует проделать еще несколько шагов:
- Скопируйте ссылку на только что созданную шапку.
- Создайте публикацию на стене, вставив туда данную ссылку и сопровождающую фотографию.
- Опубликуйте пост и закрепите его.
Таким образом, вы сможете привлечь максимальное внимание пользователей к меню. Стоит отметить, что текстовое меню редко когда используется среди опытных пользователей, которые предпочитают более усовершенствованный и кликабельный вариант, о котором мы поговорим далее
Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.
В текстовом виде медиа файлы представляют собой: ].
Где media XXXX_YYYY – сам медиа-файл, options – различные настройки (для фото и видео), link–надпись, которая будет отображена при наведении курсора на фото/видео.
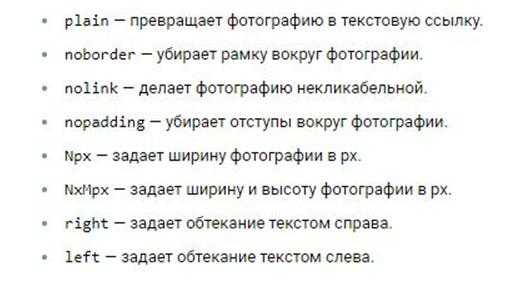
Для фото options бывают:

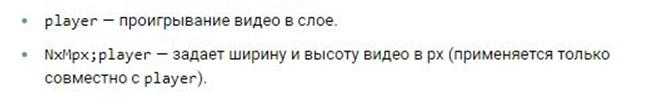
Для видео:

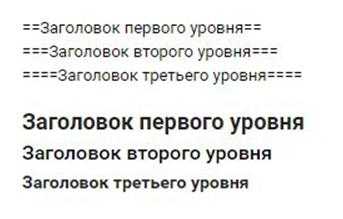
Добавьте знаки «==» в начале и конце заголовка. Пример смотрите на скриншоте:

Работаем с текстом заголовков для оформления меню группы ВКонтакте
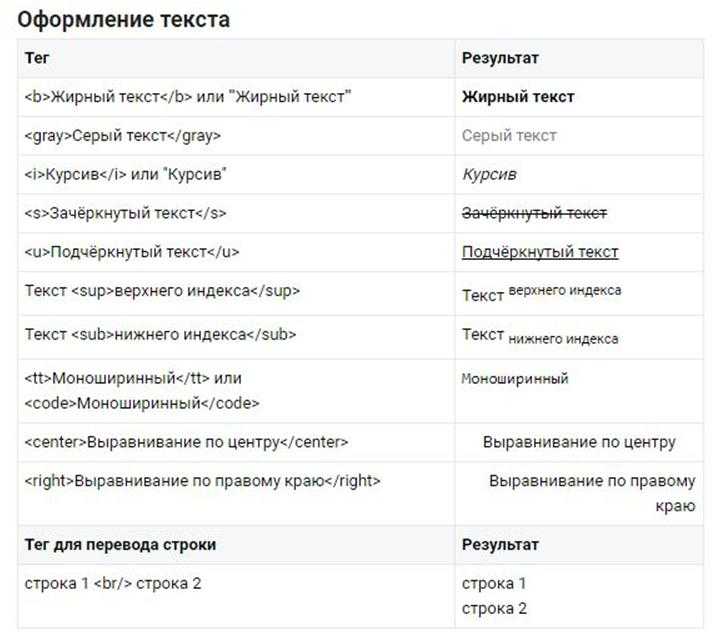
Вы также можете использовать следующие параметры текста: курсив, жирный или серый, зачеркнутый или подчеркнутый, верхний или нижний индекс. Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:

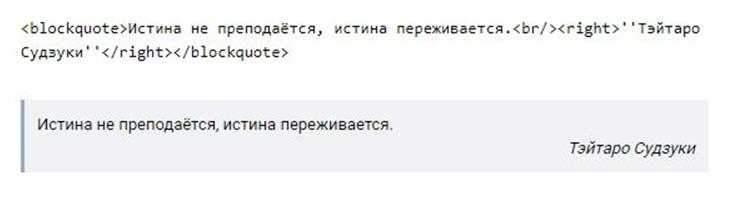
Использование тега <blockquote></blockquote>позволит красиво оформить чью-нибудь цитату.

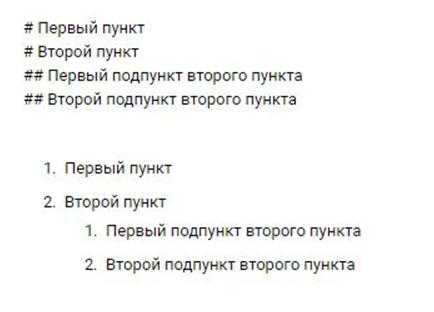
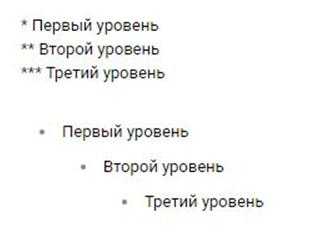
Списки можно использовать как нумерованные, так и маркированные
Для нумерованного списка используйте символ «#» перед каждым новым пунктом.

Для маркированного списка аналогично предыдущему, только со знаком «*».

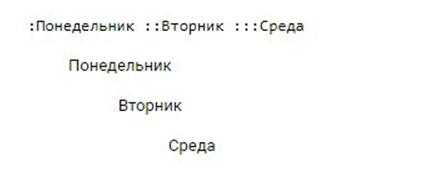
Работаем с отступами
Для того, чтобы сделать отступ допишите перед словом знак «:». В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.

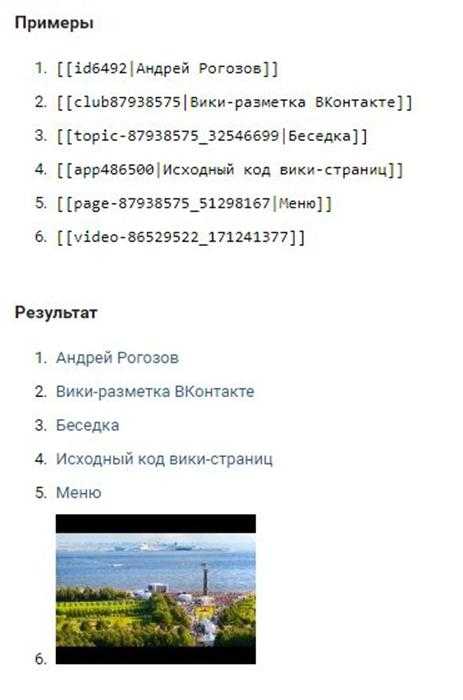
Внутренние ссылки в меню группы
Это ссылки на внутренние ресурсы соц. сети «ВКонтакте» (ссылку на человека, сообщество, обсуждение, приложение, страницу, видео и изображение). Их добавление осуществляется при помощи следующей конструкции: ].
Где link – это ссылка, а text – это отображаемый текст. Пример смотрите на скриншоте:

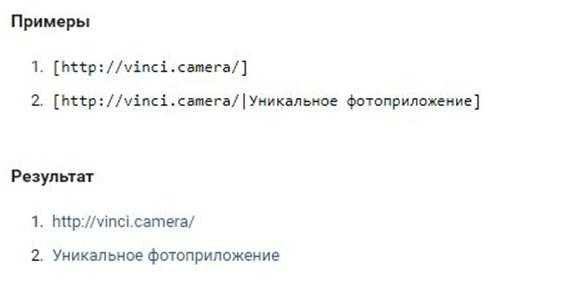
Внешние ссылки в создании меню ВКонтакте.
Если Вам необходимо создать ссылку на внешний ресурс, тогда используйте конструкцию похожую на предыдущую, но с одинарными скобками: .

С помощью вики страницы и разметки можно также создать и таблицу. Смотрите скриншот:

Информативный спойлер
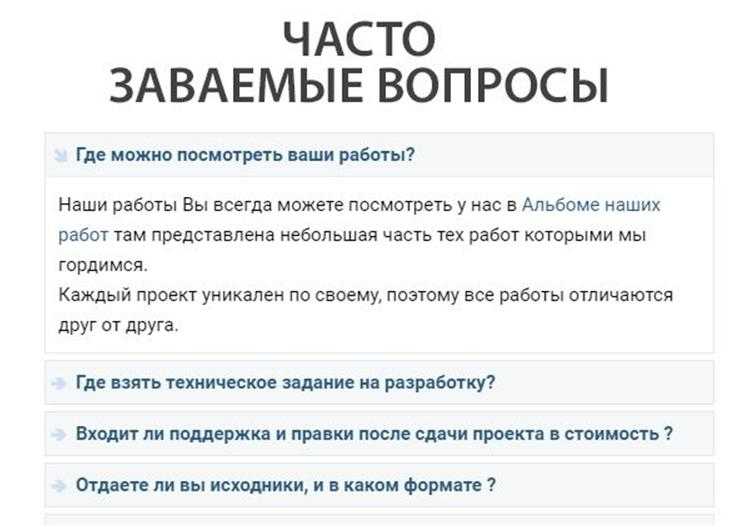
С его помощью можно сделать информацию, скрывающуюся или раскрывающуюся по одному щелчку. Хорошо подходит, если Вам необходимо сделать раздел с «Часто задаваемыми вопросами».
Создается спойлер при помощи конструкции:
{{Hider|Названиеспойлера
Текст
}}
И будет иметь следующий вид:

Таким образом, команды помогут сделать полноценный список со всеми элементами оформления.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.

Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.


Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать .
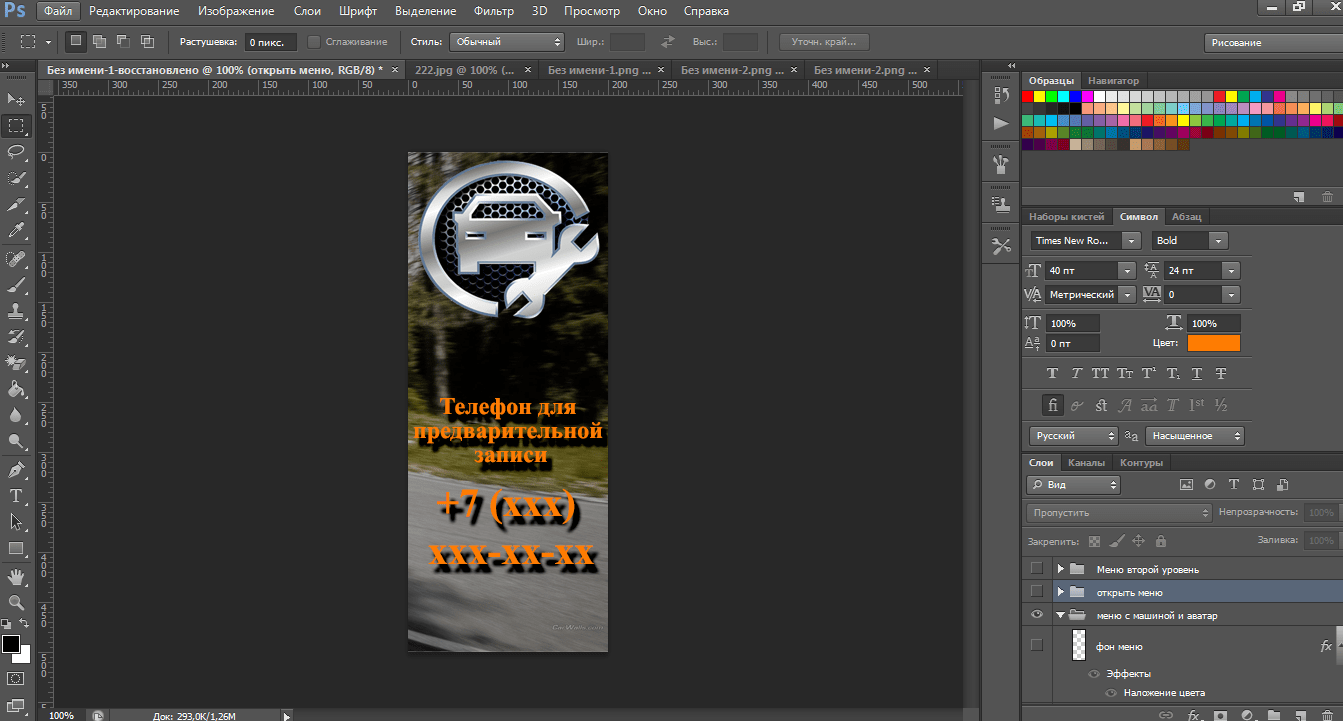
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
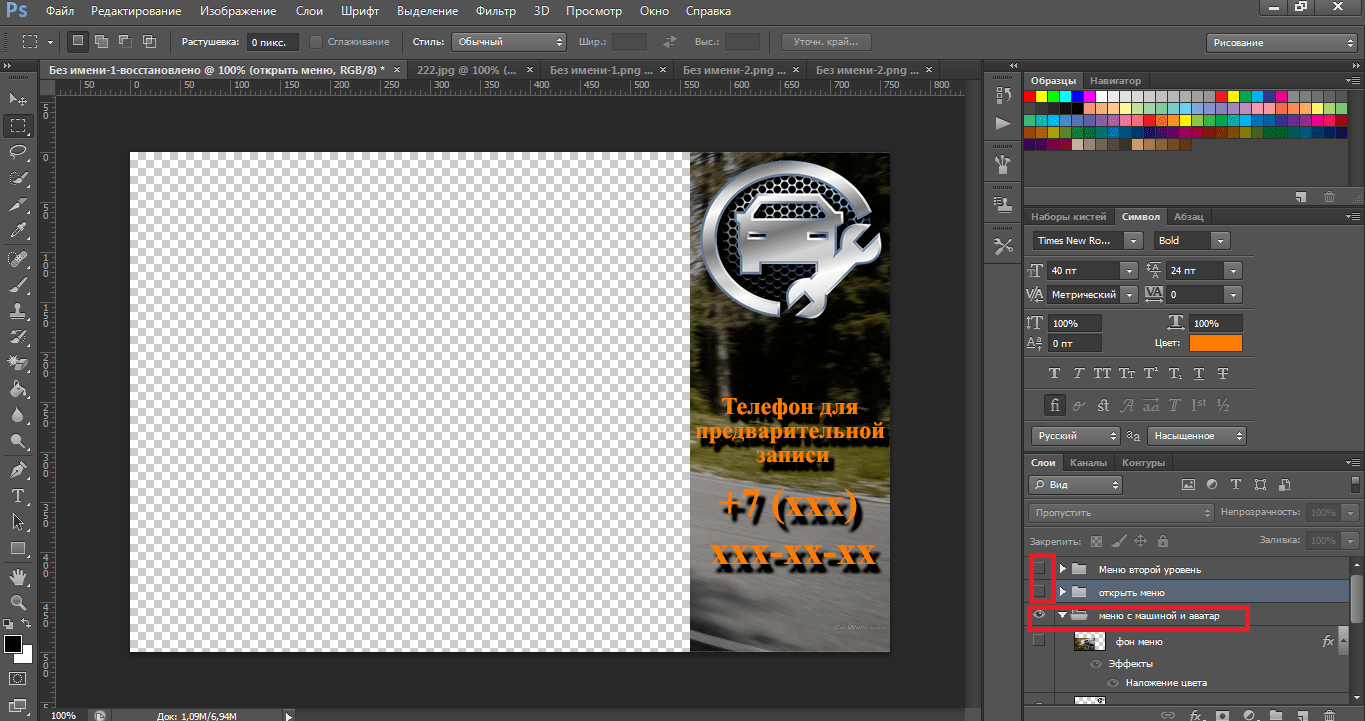
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.

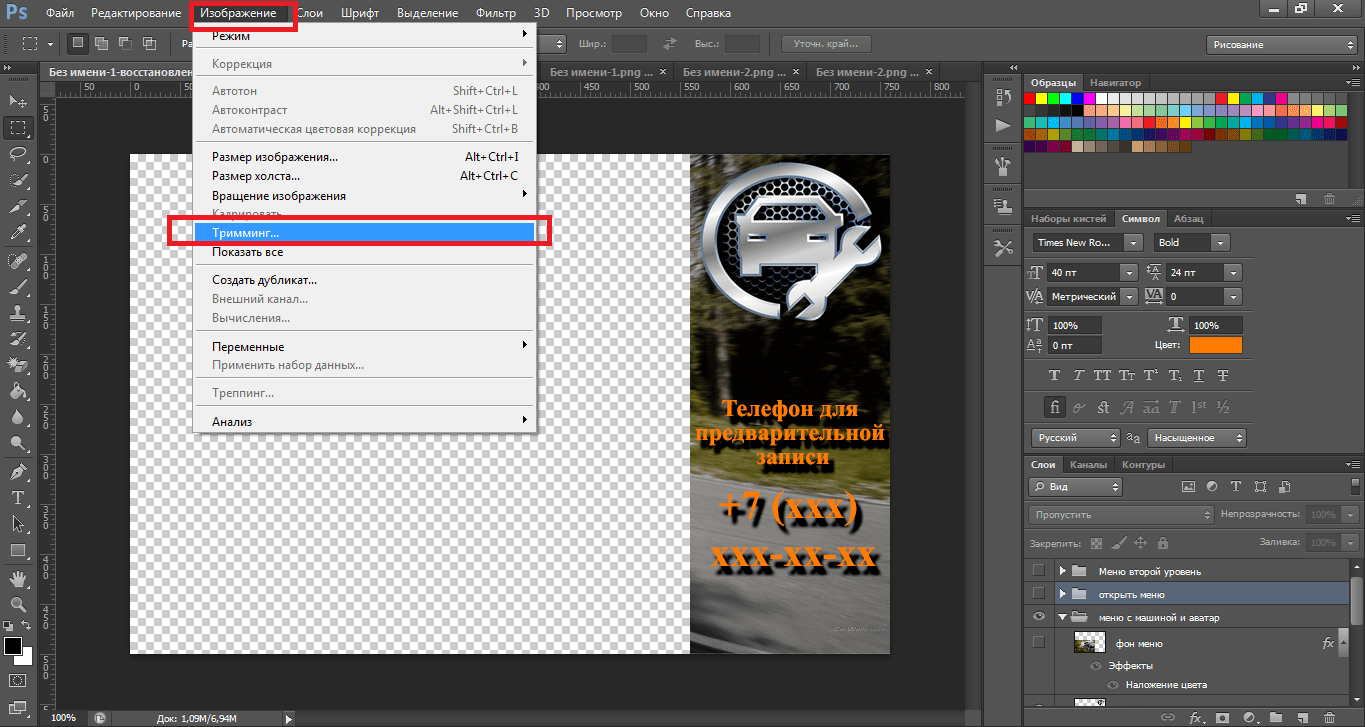
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».

На выходе получаем:


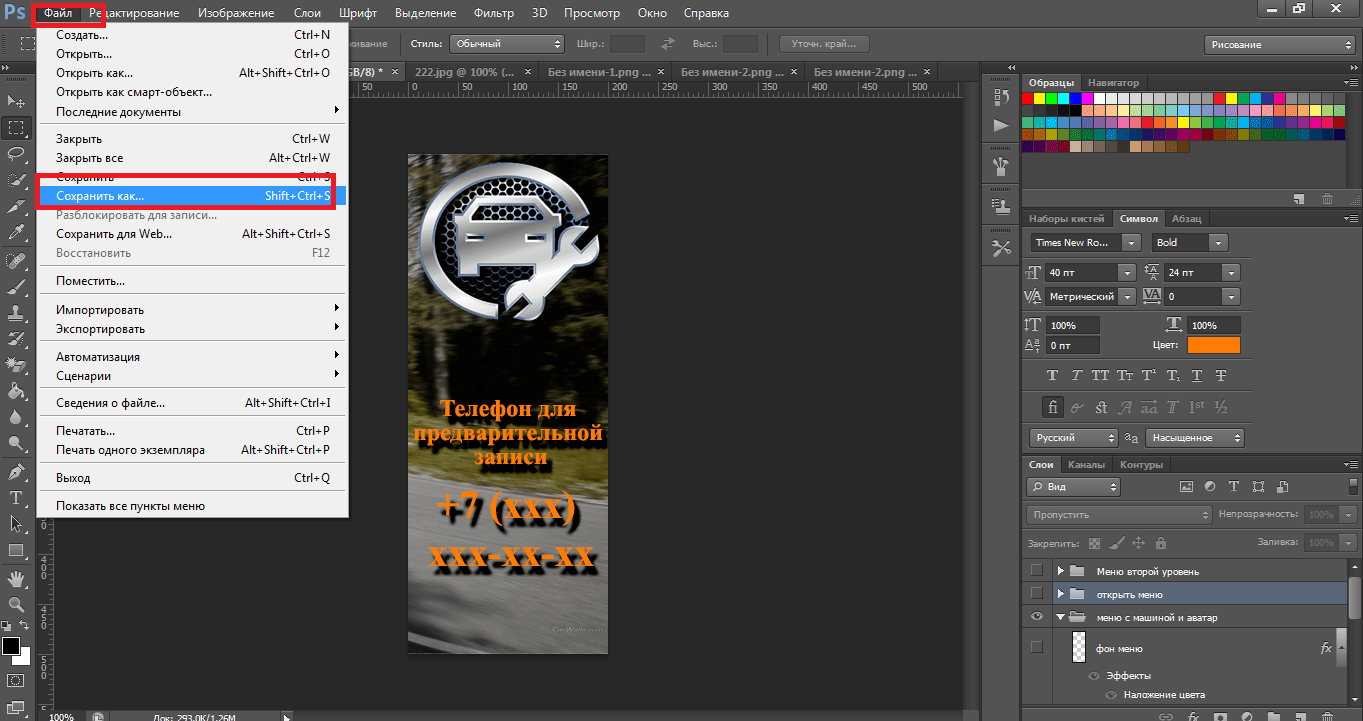
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
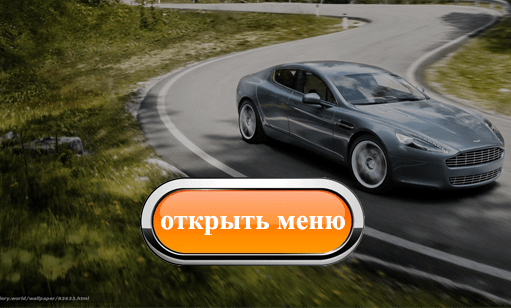
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:

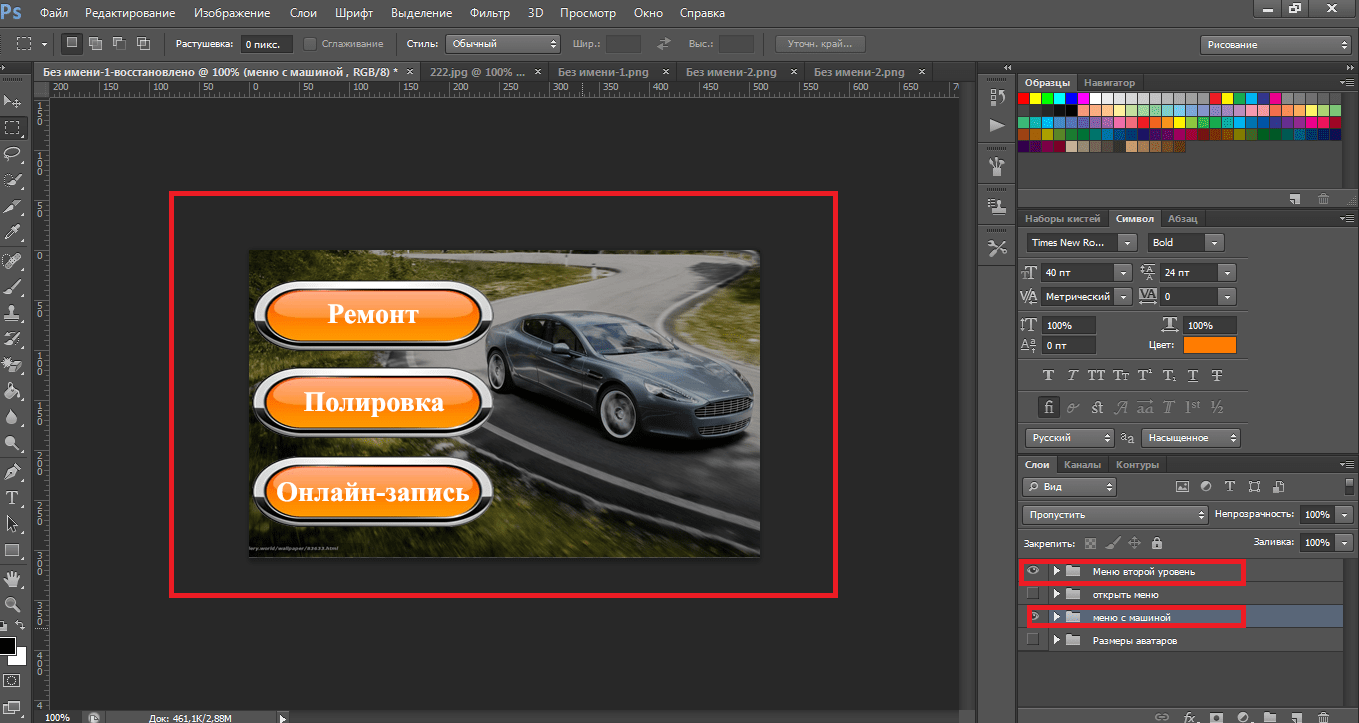
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».

Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.

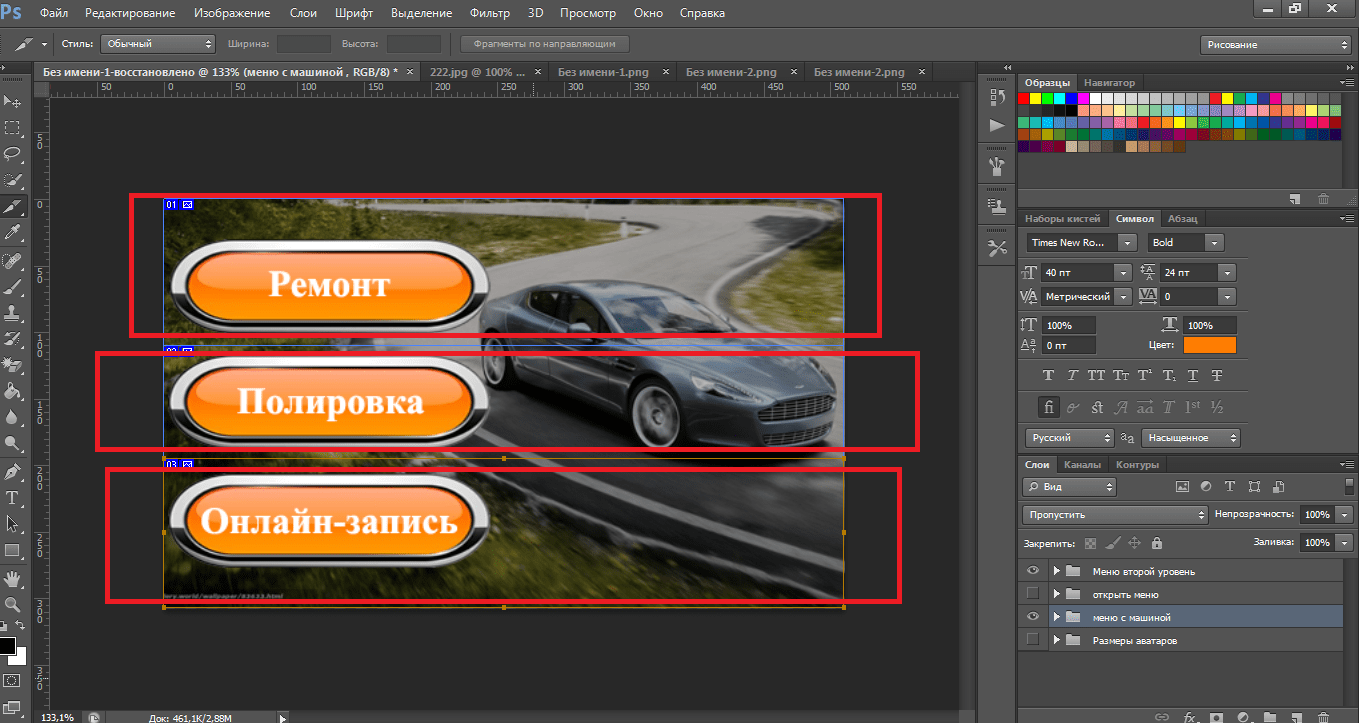
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.

На этом подготовительная часть закончена. Приступаем к основному этапу.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
Для примера я взял меню из этой группы. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
Нажимаем на меню, видим картинку.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
Так, мы по этим линиям вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку «Наполнить содержимым» на только что созданной странице.
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
]
После этого на нужные картинки нужно поставить ссылки.
Как создавать отдельные страницы — вы уже знаете. Теперь нужно грамотно вписать эти ссылки.
Не буду сильно мучать. Вот как я вставил ссылки на страницы в ВК:
]
вот это вот page-58190479_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
Вот что получилось в коде у меня в итоге. Если у вас нечто подобное — значит всё в порядке.
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски. Заранее благодарен.
Как правильно настроить группу, публичную страницу, мероприятие
Настройки при создании группы, публичной страницы и мероприятия разные.
Общие у всех трех типов настройки это название и тематика.
Как назвать группу в ВК
Чтобы группа была популярной, хорошо раскручивалась и люди могли легко найти ее, к названию нужно подойти ответственно.
А именно: группу надо называть так, как люди ищут подобную тематику в поиске.
Например, если вы занимаетесь доставкой цветов в Подольске и называетесь «Райский сад», то группу называть райским садом не надо. Назовитесь «Доставка цветов в Подольске» или на крайний случай «Доставка цветов в Подольске | Райский Сад».
Как подбирать такие популярные слова, по которым люди ищут группы читайте в статье «Как можно назвать группу в ВК чтобы она стала популярной».
Тематика
Тематика помогает Вконтакте определить чем занимается ваша группа, чтобы рекомендовать вас пользователям со схожими интересами и рекламодателям.
На текущий момент доступно 114 тематик для групп и 235 для публичных страниц. Выбирайте то, что характеризует вашу группу.
Тематику сообщества менять можно, но только на начальном этапе жизни группы, пока подписчиков не больше нескольких тысяч. Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Группа
Если вы выбрали «Группа по интересам» или «Бренд или организация», то откроется такое окно:
Настройки группы в ВК
У группы есть свои специфические настройки: это тип группы, адрес сайта и физический адрес.
Тип группы
Типов групп 3:
- Открытая — могут вступить все желающие;
- Закрытая — вступление по приглашениям или по заявке;
- Частная — вступить можно только по приглашению руководителей.
Если не собираетесь делать платные курсы, закрытый клуб или еще какое-нибудь тайное общество, то выбирайте открытый тип группы, чтобы могли вступать все желающие.
Веб-сайт
Если у вас есть веб-сайт напишите сюда его адрес.
У вконтакта широкие возможности интеграции с сайтом.
Есть виджет Сообщения сообщества, который можно разместить на сайте и виждет самой группы с кнопкой вступить, который можно разместить на боковой панели сайта или в подвале (нижняя часть сайта).
Адрес
Если у вашей фирмы есть офис, магазин, в общем, место куда могут приходить клиенты нужно обязательно указать его здесь. Чтобы клиенты не искали в других источниках где же вы находитесь.
Публичная страница
Если вы выбрали «Бизнес», «Тематическое сообщество» или «Публичная страница» то откроется такое окно:
Настройки публичной страницы в ВК
Публичную страницу в отличие от группы нельзя сделать закрытой.
Список тематик у публичной страницы свой, отличный от группы.
Мероприятие
Окно настроек мероприятия:
Настройки мероприятия
У мероприятий 20 различный тематик на выбор.
Тип встречи:
- Открытая — принять участие могут все желающие;
- Закрытая — участие только по приглашениям;
Время начала и Время окончания — эта настройка доступна только для мероприятий.
Организатор
Организатором может быть как человек, так и группа (публичная страница).
Если организатор группа или публичная страница, то они могут приглашать на мероприятие всех своих участников. Лимит приглашений — 500 человек в день.
Мы заполнили минимально необходимые настройки. Теперь нужно нажать на кнопку Создать сообщество.
Сообщество создано.
Меню в группе ВК

Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.

Как создать меню в группе вконтакте
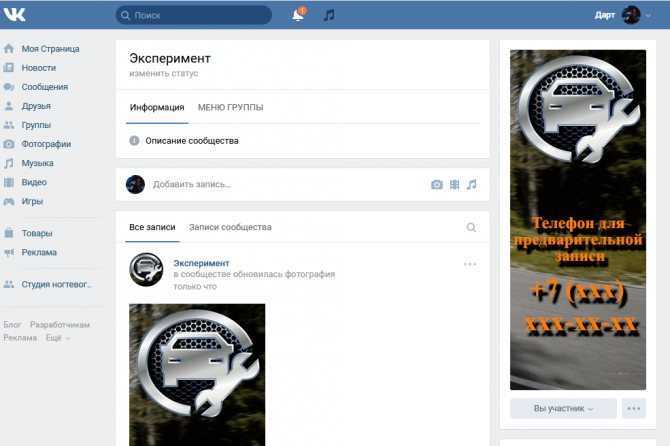
Вот что у меня получилось.

Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда )
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи (для Вашего будущего меню), нужно зайти в управление сообщества и включить пункт — «Материалы»

После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
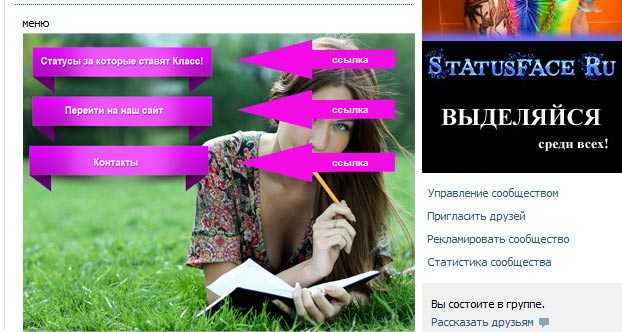
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
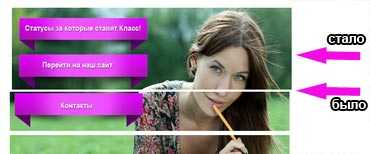
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
- Ссылка на рассылку (внешняя)
- Ссылка на сайт (внешняя)
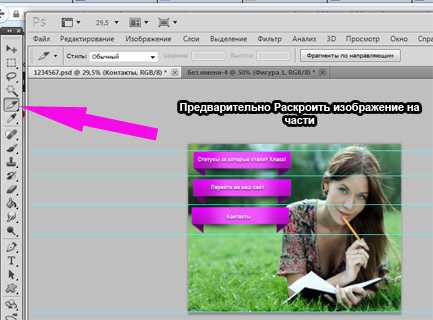
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка«. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото

Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал :), хотя можно изрезать его на кусочки)
Чтобы сохранить наше меню выбираем: “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 4 файла. Все! С фотошопом покончено!
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:

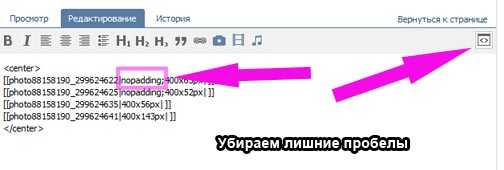
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding» – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.

В результате добавления тега, получилось следующее:

Далее остается только сохранить, и присвоить необходимые пути, куда будем отправлять пользователя, открывшего Ваше меню.
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым, то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу. Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte
Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно
Ответ: Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.

Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».

Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

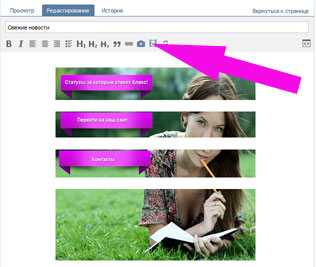
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.

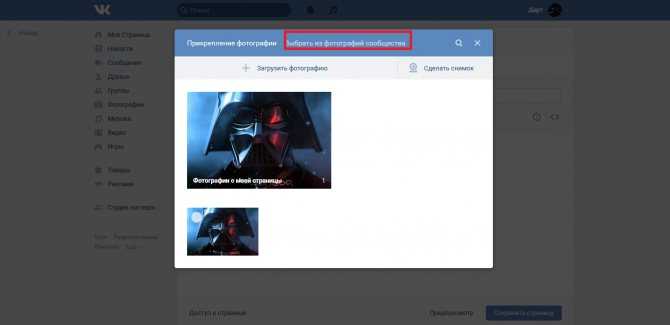
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».

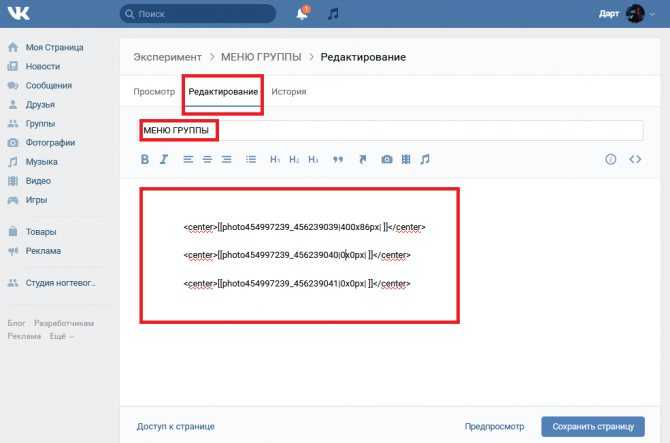
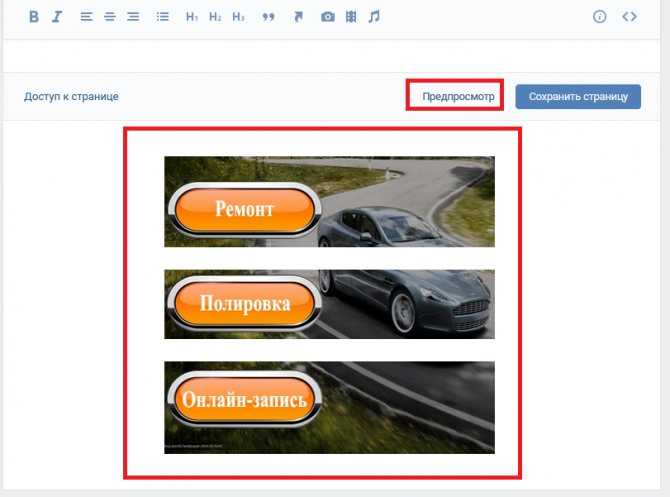
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».

Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
- id – идентификатор (номер) картинки, которую вы загрузили;
- X и Y – размер изображения по горизонтали и вертикали в пикселях;
- www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
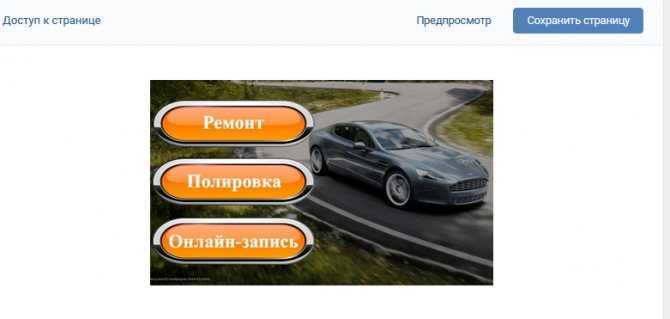
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
… , который автоматически размещает все части меню по центру страницы!

Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.

Не забываем нажать кнопку «Сохранить».
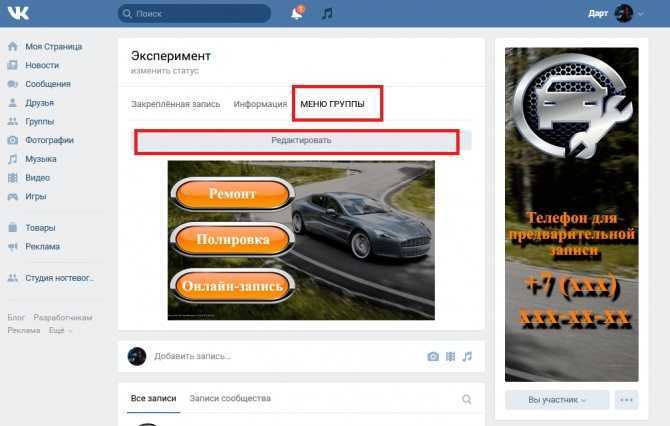
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку»

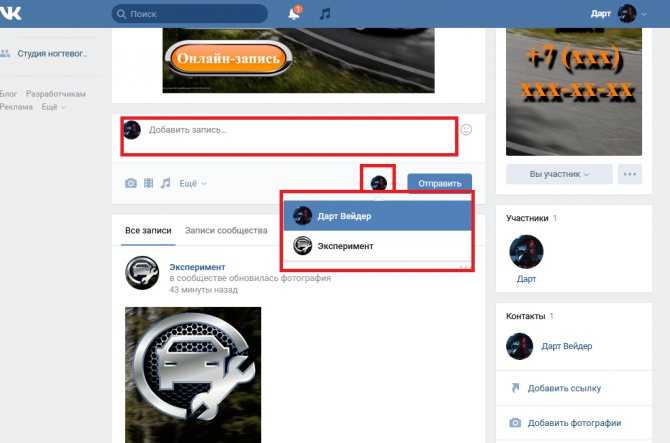
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!

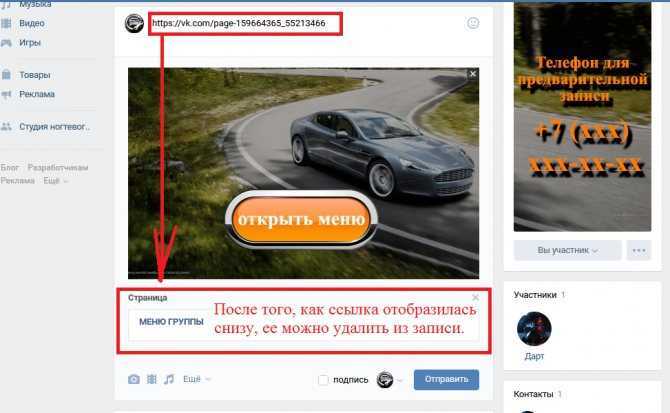
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».

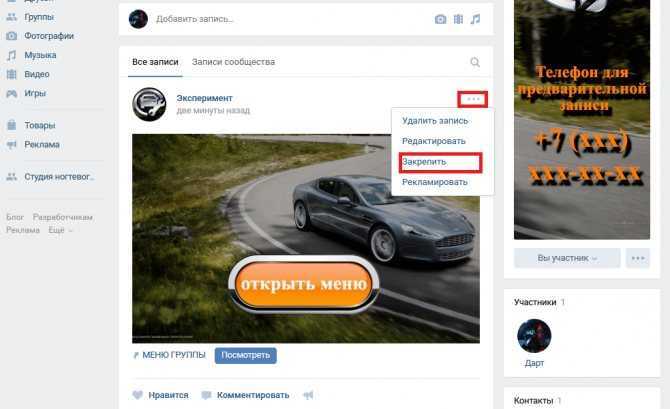
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

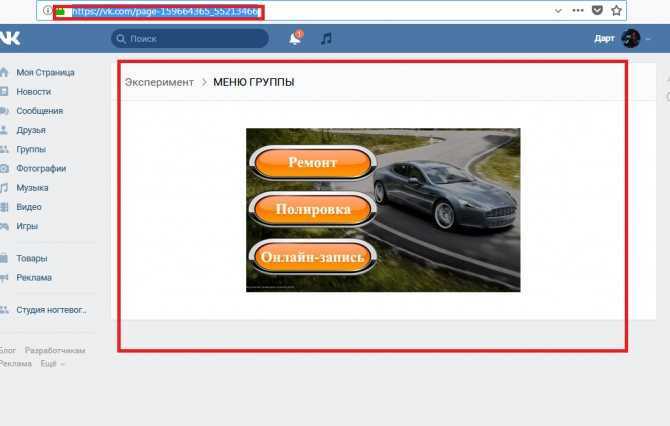
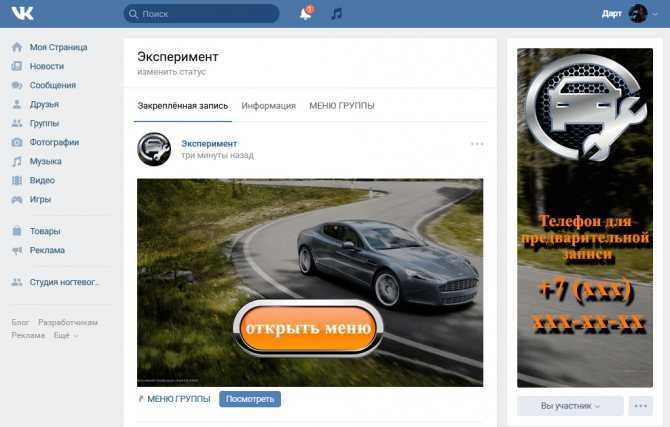
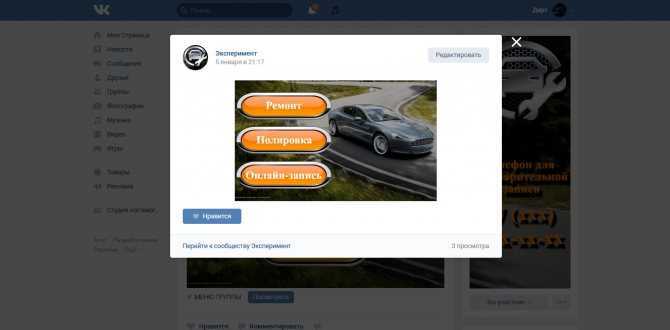
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
smm
Как добавить пункт меню во вконтакте — фото и ссылка
Добавить пункты меню несложно. Сразу начнём с того, где будем искать иконки, для нашего меню и примера добавления.
flaticon.com. Выберем один из популярных и бесплатных ресурсов с иконками, со встроенным редактором. Позволяющий редактировать, дополнять и менять размеры иконок.

Бесплатных онлайн-редакторов и фотостоков много. Мы рассказывали он их в материале, как увеличить количество лайков. В статье есть список бесплатных фото редакторов и сайтов с изображениями.
Шаг второй — загружаем фото, пишем текст и добавляем ссылку
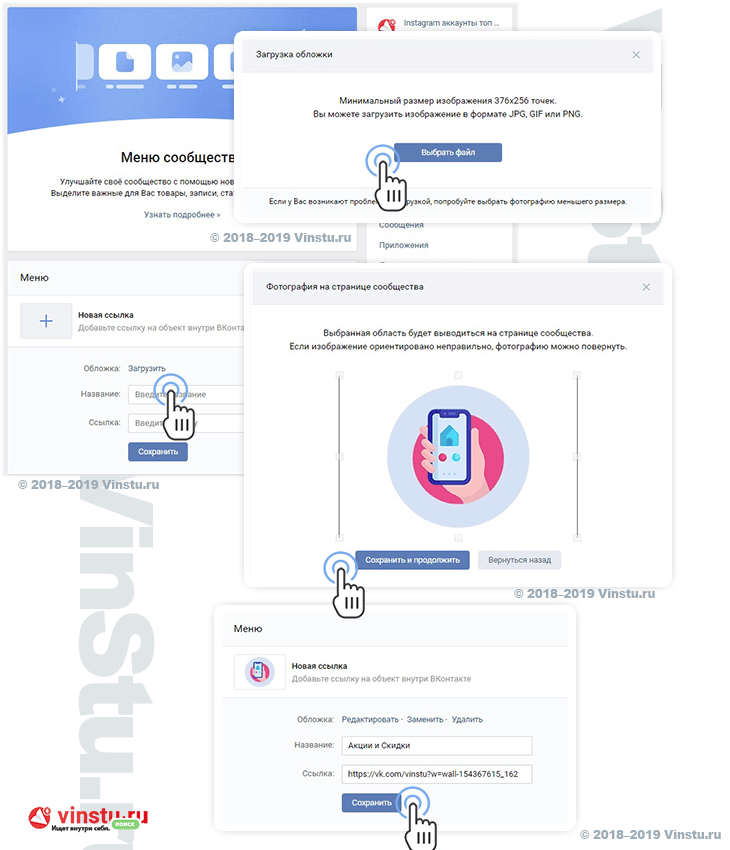
- На странице меню сообщества. Находим в самом низу — активное поле — новая ссылка и текст, добавьте ссылку на объект внутри ВКонтакте.
- При клинике, на которое вам откроются поля. Обложка — загрузить, название и поле для ссылки.
- Загружаем изображение, указываем название, вставляем ссылку и нажимаем сохранить.
Ссылки на внешние сайты не работают, вы увидите уведомление — некорректная ссылка. В меню можно добавлять ссылки, только из вконтакте. Это могут быть товары, ссылки на статьи, посты, обсуждения — любые ссылки внутри ВКонтакте.

Мы добавили несколько пунктов, для примера и указали ссылку на пост, из ленты группы. Вот что получилось, смотрим ниже и в конце разберём, как удалить меню и редактировать его.