Drupal
Своеобразная и достаточно взрослая, вот как можно описать Drupal. Ее возраст уже перевалил за десяток лет, однако она все так же позволяет создавать ресурсы самого разного функционала. Приятным дополнением к ней является русскоязычный контент и авторизация через OpenID. Drupal поставляется с открытым исходным кодом, а его главным достоинством, как правило, называют гибкую архитектуру. Также Drupal дает возможность создавать многоязычные веб-сайты. Нельзя не отметить большое русскоязычное и англоязычное сообщество — если у вас возникнут какие-то вопросы или трудности при работе с этой CMS, вы всегда найдете тех, кто вам поможет.
WordPress: лидер среди CMS для сайта-визитки
WordPress предлагает огромное количество готовых тем и плагинов, что делает процесс создания сайта-визитки гораздо более простым и гибким. Благодаря этому, любой пользователь, даже без достаточных навыков программирования, может создать профессиональный сайт-визитку, соответствующий своим потребностям и требованиям.
Кроме того, WordPress обладает простым и интуитивно понятным интерфейсом, который позволяет легко управлять содержимым сайта, включая тексты, изображения, видео и многое другое. Система имеет удобную панель администратора, где можно добавлять и редактировать страницы, создавать меню, настраивать внешний вид сайта и многое другое.
Большой плюс WordPress в том, что он постоянно обновляется и развивается, что гарантирует высокую безопасность и функциональность платформы. Кроме того, существует огромное сообщество пользователей WordPress, готовое помочь с различными вопросами и проблемами.
В целом, WordPress является идеальным вариантом для создания сайта-визитки, благодаря своей простоте, гибкости и широким возможностям. Он позволяет создать качественный и профессиональный сайт-визитку без лишних затрат времени и усилий.
Основные преимущества WordPress:
- Простой и интуитивно понятный интерфейс.
- Большое количество готовых тем и плагинов.
- Удобная панель администратора для управления содержимым сайта.
- Безопасность и надежность.
- Поддержка огромного сообщества пользователей.
Если вы ищете надежную и функциональную CMS для создания сайта-визитки, обратите внимание на WordPress. Он без сомнений является лидером в этой области
CS-Cart
Последняя версия: 4.11.3
Статус: проприетарное программное обеспечение
Появление: 2004 год
Преимущества CS-Cart
-
Поскольку CS-Cart разработана в России, она соответствует требованиям отечественного законодательства и легко интегрируется с сервисами оплаты и доставки, которые используются в нашей стране.
Соблюдению ФЗ № 54 на официальном сайта посвящен целый раздел
-
В CMS предусмотрен визуальный редактор макетов для настройки внешнего вида проектов без правок кода. Благодаря этому карточку товара можно редактировать из пользовательской части, а не в административной панели.
Все части макета можно изменить по своим потребностям
-
Есть адаптивные шаблоны, благодаря которым с сайтом на движке можно работать, покупая товары на мобильной версии:
Все больше людей делают покупки прямо со своего телефона
-
Для CMS разрабатываются сторонние модули для расширения функционала «из коробки»:
Модуль обновления в Telegram для получения уведомлений о заказах
-
Система фильтрации с возможностью добавления различных характеристик товара, что повышает точность поиска.
Создание нового фильтра по типам и версиям операционной системы
-
Синхронизация каталога товаров с 1С и Яндекс.Маркетом:
Благодаря модулю «Яндекс.Маркет Отзывы» можно получать отзывы о магазине и товарах
-
Детализированные отчеты продажах и статусах заказов.
Типовой отчет с официального сайта CMS CS-Cart
-
Много вариантов связи магазина с пользователями – онлайн-чаты, отзывы, формы обратной связи + интегрированная CRM.
Интеграция GetResponse в форму обратной связи
-
Информационная поддержка: бесплатное обучение электронной торговле, собственный электронный журнал, возможность скачать книгу и и почитать статьи, посвященные e-commerce.
-
Серьезная (хотя и не бесплатная) техническая поддержка разработчиков + помощь от сторонних специалистов (например, с русскоязычного форума).
Недостатки CS-Cart
-
Платная техническая поддержка: измеряется в кредитах и стоит 1400 рублей. Плюс ее нельзя приобрести, например, сразу на год.
-
Стоимость лицензии. Даже при покупке версии Ultimate (47500 рублей) техническая поддержка предоставляется всего на 30 дней.
-
Зачем заполнять это поле, когда пользователь авторизован на сайте через электронную почту
Резюме
Разработчики и пользователи отмечают хороший функционал «из коробки» и то, что CMS, в отличие от продуктов конкурентов, хорошо настроена в плане SEO. Благодаря этому и не только CS-Cart с момента своего запуска в 2014 году за несколько лет поднялась на второе место и уступает только «1C-Битрикс».
Выбор шрифтов: важные нюансы
При выборе шаблона сайта нужно очень аккуратно относиться к решениям, в которых используются нестандартные красивые шрифты латиницей. Дело в том, что под кириллицу разработано намного меньшее число шрифтов, и существует вероятность, что в выбранном вами шаблоне русские буквы будут отображаться либо вообще некорректно (странными символами), т.е. кириллица вообще не поддерживается шаблоном, либо для кириллических символов в выбранном шаблоне окажется выбран какой-то совсем другой шрифт, при котором сайт выглядит намного менее эстетично. Часть конструкторов позволяют подключать также собственные шрифты или пользоваться любыми шрифтами из Google Fonts. В этом случае у вас появляется широкий выбор шрифтов, но все равно нет гарантии, что вы сумеете подобрать кириллический шрифт именно такой, каким был написан текст латиницей в демо-версии шаблона. Проверяйте этот момент перед покупкой шаблона, убедитесь, что с русским текстом вам сайт также понравится. Это поможет избежать разочарований.
⚡При заказе одностраничного сайта у вебмастера, на что следует обратить внимание?
При заказе одностраничного сайта у вебмастера существует несколько важных аспектов, на которые следует обратить внимание, чтобы избежать неприятных ситуаций и обеспечить качественное исполнение проекта. В данном тексте мы рассмотрим не только основные рекомендации, но и предоставим новую интересную информацию, чтобы ваши знания по данной теме были более полными
Уровень профессионализма и опыт исполнителя
При выборе вебмастера для создания одностраничного сайта важно обратить внимание на его опыт и квалификацию. Исследуйте его портфолио и оцените качество предыдущих работ. Также имеет значение уровень его технических навыков и знание современных тенденций веб-разработки
Также имеет значение уровень его технических навыков и знание современных тенденций веб-разработки.
Отзывы и репутация. Постарайтесь найти отзывы реальных клиентов об исполнителе. Это поможет вам оценить надежность и качество его работы
Обратите внимание на рейтинги и комментарии на специализированных платформах, таких как Uslugi.ge, где заказчики оставляют свои отзывы
Цена и стоимость. При выборе вебмастера для создания одностраничного сайта, не забудьте учесть вопросы о цене и стоимости проекта. Сравните предложения разных исполнителей и убедитесь, что цена соответствует качеству работы
Также обратите внимание на дополнительные услуги, которые могут быть включены в стоимость проекта
Сроки выполнения работ. Одним из важных аспектов при заказе одностраничного сайта являются сроки выполнения работ. Обязательно уточните у вебмастера о временных рамках проекта и убедитесь, что они соответствуют вашим требованиям и планам.
Коммуникация и поддержка
Обратите внимание на коммуникационные навыки вебмастера и его готовность к обсуждению деталей проекта
Важно иметь ясное представление о том, каким образом будет осуществляться взаимодействие во время работы над проектом и после его завершения
Гарантии и условия возврата средств. Перед согласием на работу с вебмастером убедитесь, что вы подписали договор, в котором прописаны условия возврата средств в случае неполадок или несоответствия результатов вашим ожиданиям. Это поможет вам обезопасить свои интересы и гарантировать качество работы.
SEO-оптимизация и мобильная адаптация. Одностраничный сайт должен быть не только визуально привлекательным, но и оптимизированным для поисковых систем. Уточните, будет ли вебмастер проводить SEO-оптимизацию сайта и обеспечивать его мобильную адаптацию для удобного просмотра на различных устройствах.
Тенденции веб-дизайна
В современном мире веб-дизайн постоянно развивается, и важно иметь представление о последних тенденциях. Например, популярными стали минималистичный дизайн, большие и красочные шрифты, анимации и микроинтеракции
Обратите внимание на то, насколько вебмастер следит за современными тенденциями в дизайне и может ли он предложить вам инновационные решения
Работа с контентом. Одностраничный сайт должен не только выглядеть эстетически приятно, но и быть информативным. Обсудите с вебмастером вопросы связанные с наполнением сайта контентом. Убедитесь, что у вебмастера есть понимание вашей ниши и целевой аудитории, чтобы он мог создать соответствующий контент.
Как выбрать движок для блога
Основная проблема блога – управление комментариями. В сети даже существуют внешние системы, такие как Disqus, Tolstoy Comments и пр. Их можно подключить к любому сайту, даже если он работает на базе онлайн-конструктора. Но эффективность таких сервисов для реально больших блогов и сообществ спорная.
Лучше всего, когда у движка есть всё необходимое из коробки, так как пользователей логично объединять в группы по интересам, настраивать им особые права доступа и т.п. Всё это сложно будет реализовать с помощью внешних систем.
Плюс, весьма неплохо на блоге иметь инструменты для быстрой публикации, для распределения материалов по разным категориям, а также всё для размещения рекламных объявлений.
Как ни странно, несмотря на то, что блогинг был весьма популярен, для него не так много CMS и платформ. Лучше всего для ведения блогов подходят следующие CMS-системы.
WordPress
Самой универсальной на сегодняшний день системой управления, которая подойдет и в случае создания сложного ресурса, и простого для одновременного посещения большого количества пользователей является WordPress. Эта система поддерживает широкий диапазон дополнений и тем оформления при том, что система бесплатна и обладает русскоязычным интерфейсом. Простота размещения материала (в два клика) – еще один неоспоримый плюс использования такой системы. В данный момент WordPress является самой распространенной CMS, поэтому многие владельцы сайтов хорошо с ней знакомы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какая CMS лучшая?
Мы считаем, что WordPress – лучшая CMS и конструктор сайтов в мире. Более 35% всех веб-сайтов в Интернете работают на WordPress, и для этого есть веская причина.
В WordPress есть все, что вы хотите, в идеальной CMS. Начать работу легко, и многие хостинговые компании предлагают процесс установки в один клик. Вы можете расширить функциональность практически любым способом, который вы можете себе представить, используя плагины (которые похожи на приложения для WordPress).
На WordPress, вы можете запустить магазин электронной коммерции, интернет-форум, сайт-визитку. Нет никаких ограничений на то, что вы можете делать с WordPress.
Какую CMS выбрать для корпоративного сайта
Корпоративные сайты – это обычно симбиоз новостного портала, лендингов, рассказывающих о преимуществах компании, а также многостраничной визитки, на которой можно найти всю информацию о предприятии и о способах связи с тем или иным отделом.
Многие компании совместно с корпоративным сайтом (параллельно ему) ведут корпоративный блог, на страницах которого делятся различными лайфхаками, рассказывают о своей продукции и т.п.
Вместе с тем, корпоративные сайты необязательно должны работать на CMS-системах, так как последние весьма требовательны и дорогостоящи в сопровождении. Например, как «1С-Битрикс: Управление сайтом», с помощью этого решения вообще можно создать полноценный интранет-портал, со встроенными модулями документооборота, корпоративного обучения, со встроенным мессенджером, облачным диском и т.п. Но нужны ли такие функции малому бизнесу? В большинстве случаев нет.
Какие движки и платформы лучше других подходят для запуска простых корпоративных сайтов?
1С-UMI

1С-UMI – это облачная платформа, её тоже можно назвать конструктором, но с большой натяжкой. Это фактически коробочная CMS-система, работающая в облаке, каждый экземпляр движка разворачивается под конкретного клиента. При желании можно оплатить коробочную лицензию и забрать сайт на свой собственный хостинг. Благодаря тематическим шаблонам на базе 1С-UMI очень легко создать типовой сайт компании. Внутри панели управления будет встроена CRM-система. Цены на подписки – от 275 руб./месяц.
Tilda

Tilda – неплохой облачный конструктор со встроенным модулем для онлайн-обучения и для ведения корпоративного блога. Всё включено в одну подписку. Здесь же есть модуль магазина и специальный редактор блоков для профессиональных web-дизайнеров, поэтому сайт компании должен получиться не только функциональным, но и красивым. Правда, без помощи профи будет тяжело разобраться. Цены на подписку – от 500 руб./месяц.
Какие бывают CMS
Итак, если вы решили создать сайт на CMS, первое, с чем вы столкнетесь – это как выбрать подходящую CMS
Чтобы найти оптимальную CMS, важно разобраться, какие они бывают. Все системы можно разделить на несколько видов:
- Свободные (open-source) CMS – это бесплатное программное обеспечение с открытым кодом. Любой пользователь может изменить код и опубликовать улучшенную версию программы;
- Коробочные. Разрабатываются профессиональными IT-компаниями. Над ними работают программисты, тестировщики, дизайнеры, маркетологи и другие специалисты. Коробочная cms продается уже как готовый продукт, с гарантией и поддержкой;
- Самописные. Движки, которые обычно пишут веб-студии или частные специалисты под заказ. Самописный движок будет заточен под конкретные нужды бизнеса, в нём не будет лишних функций и расширений. Основной недостаток таких систем – в них разбираются только специалисты, которые их разрабатывают;
- SaaS (software as a service) – облачные сервисы по подписке. Отличаются готовой структурой, скоростью установки и запуска, включённым хостингом и хорошей техподдержкой. В SaaS доступны расширения функционала.
- Конструкторы. Многие из конструкторов сайтов позиционируются как CMS. В конструкторе страницы собираются из готовых блоков. В системе нет классической админки для онлайн-магазинов и нет возможности работать с HTML, поэтому функционал любого конструктора сильно ограничен.
CMS бывают бесплатные и платные, последние гораздо шире по функционалу, но они тоже имеют свои технические ограничения.
CMS

Принципы работы с системами управления контентом аналогичны конструкторам сайтов. Разница заключается в том, что многие этапы вебмастеру необходимо осуществлять самостоятельно: загружать и уникализировать шаблоны, устанавливать и настраивать недостающие функциональные модули, искать хостинг-провайдера, обеспечивать защиту сайта от взлома и вирусов.
Создавать сайты с помощью CMS можно на локальном сервере с последующим переносом файловой системы на хостинг либо в онлайн режиме, предварительно установив движок на хостинг.
Количество движков намного меньше, чем конструкторов сайтов. Однако при выборе следует учесть ряд аспектов, от которых зависит успешность проекта:
Большое сообщество и множество плагинов
Выбор подходящей CMS для создания сайта-визитки важен не только из-за своих основных функциональных возможностей. Крайне необходимо также учитывать наличие развитого сообщества и наличие большого количества плагинов.
Одним из преимуществ ведущих CMS является наличие большого сообщества разработчиков и пользователей. За счет этого вы можете быть уверены в поддержке и обновлениях платформы, а также в наличии информации и руководств от опытных пользователей. Если у вас возникнут вопросы или проблемы, вы можете обратиться к сообществу и получить ответы или решения. Это обеспечивает стабильность и надежность работы вашего сайта.
Кроме того, CMS предлагают множество плагинов, которые позволяют расширить функциональность вашего сайта-визитки. Плагины могут предоставлять различные возможности, такие как создание форм обратной связи, галерей изображений, интеграция соцсетей и многое другое. Большое количество плагинов позволяет подобрать именно то, что вам нужно, и настроить сайт в соответствии с вашими требованиями
Важно отметить, что установка и настройка плагинов обычно является простым процессом, что позволяет сэкономить время и сделать сайт более удобным в использовании
Таким образом, выбор CMS с большим сообществом и множеством плагинов обеспечивает не только стабильность работы вашего сайта-визитки, но и возможность расширения его функциональности в соответствии с вашими потребностями и требованиями.
Сколько стоит сайт визитка
Зависит от наполнения сайта и способа его создания. Если пользуетесь услугами агентств, студий или фрилансеров, то не рассчитывайте на сумму ниже 28 000 рублей.
Если вы решили сделать сайт-визитку на конструкторе, то в среднем потратите 7 000-8 500 рублей в год на оплату тарифа. Можно создать и бесплатно, но функционал будет ограниченным.
Какую информацию содержит онлайн-визитка
- О компании. Чем занимается компания, ее достижения и отзывы реальных клиентов.
- Услуги и товары. Перечень и описание товаров, пакетов услуг и их стоимость.
- Контактная информация. Телефоны, почта, социальные сети, график работы и адрес.
Это базовая информация, которая должна присутствовать на любом веб-ресурсе компании. Можно добавлять и больше информации, главное – не забыть об этих блоках.
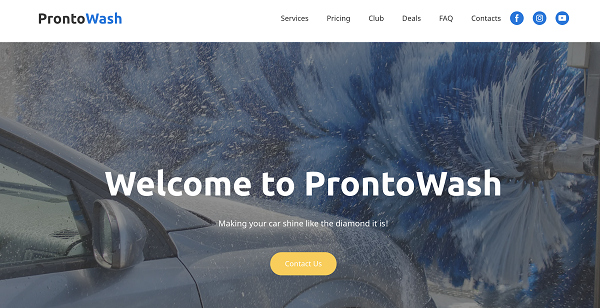
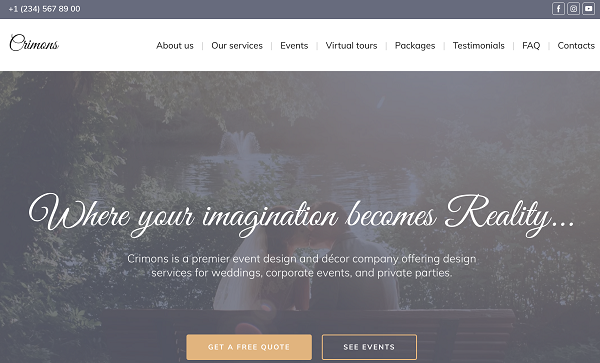
Примеры сайтов-визиток
Примеры показывают как выглядит сайт визитка, какая у него структура и объем.

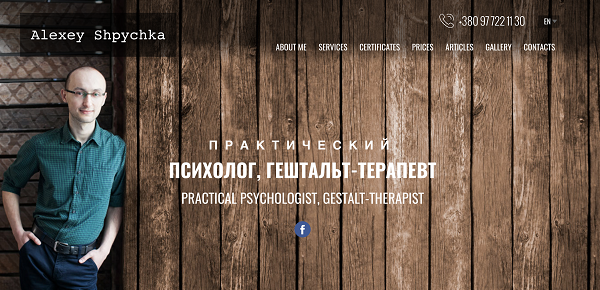
Психотерапевт Александр

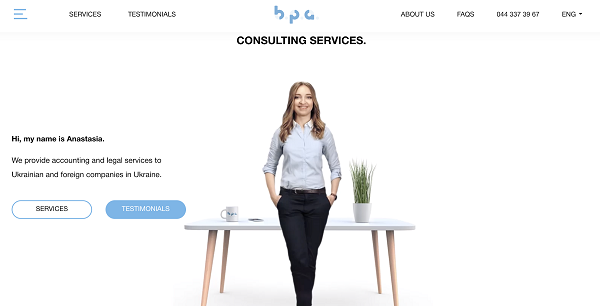
Бухгалтерские и юридические услуги

Диджитал агентство

Мойка машин

Праздничные декорации
⚡ Руководство: Как быстро и легко создать одностраничный сайт на конструкторе без опыта
Создание одностраничного сайта на конструкторе может быть быстрым и легким процессом даже без предварительного опыта веб-разработки. Конструктор Tilda предоставляет удобные инструменты и готовые шаблоны, которые помогут вам запустить сайт-визитку всего за несколько часов. В этой статье мы рассмотрим шаги, необходимые для создания вашего собственного сайта без особых усилий.
Шаг 1. Регистрация на платформе Tilda.
Первым шагом является регистрация аккаунта на платформе Tilda. Это простой процесс, который займет всего несколько минут.
Шаг 2. Создание сайта.
После успешной регистрации вы сможете зарегистрировать свой первый сайт. Введите название вашего сайта, например, «Psy Project», и нажмите кнопку «Создать». Tilda автоматически сгенерирует ссылку, по которой ваш сайт будет доступен в интернете.
Шаг 3. Выбор шаблона.
Tilda предлагает разнообразные шаблоны, в том числе и для сайтов-визиток психологов. Выберите подходящий шаблон из представленных вариантов.
Шаг 4. Редактирование информации.
Один из преимуществ Tilda заключается в простоте редактирования контента. Чтобы изменить текст на странице, достаточно кликнуть по нему и внести нужные изменения. Вы также можете загрузить свои фотографии или воспользоваться изображениями из библиотеки конструктора.
Шаг 5. Добавление новых блоков.
Шаблоны Tilda предоставляют различные блоки, но если вам нужно добавить что-то особенное, вы можете воспользоваться функцией добавления новых блоков. Просто наведите указатель мыши на место, где хотите разместить блок, и нажмите кнопку «+» в появившемся меню. Выберите нужный блок из списка и настройте его положение на странице.
Шаг 6. Предварительный просмотр.
После того, как вы внесли все необходимые изменения и добавили новые блоки, рекомендуется включить режим предварительного просмотра, чтобы увидеть, как будет выглядеть ваш сайт в браузере. Это позволит вам проверить работу всех элементов и внести необходимые корректировки.
Шаг 7. Настройка формы записи на прием.
Затем выберите блок с формой и нажмите на кнопку «Контент». Убедитесь, что адрес вашей электронной почты отмечен галочкой, чтобы получать уведомления о заявках.
Шаг 8. Публикация сайта.
По умолчанию Tilda присваивает новому сайту адрес вида «project4841643.tilda.ws». Однако вы можете задать собственное название для вашего сайта. В настройках сайта укажите желаемое название ссылки, которое будет отображаться в адресной строке браузера и по которому посетители смогут открыть ваш сайт. Например, «ptichkina.tilda.ws».
Сохраните изменения и нажмите кнопку «Опубликовать». Подождите подтверждения от Tilda и нажмите кнопку «Открыть страницу».
Шаг 9. Проверка работы сайта.
После публикации сайта рекомендуется проверить его работу. Убедитесь, что все функции и элементы работают корректно, и исправьте любые недочеты, если таковые имеются.
Адаптивность сайта
Адаптивность (адаптивный дизайн, адаптивная верстка) – это особенность сайта изменять пропорции и расположение отдельных элементов в зависимости от того, на каком устройстве его будут просматривать. Если вы откроете на небольшом экране смартфона сайт, не имеющий адаптивного дизайна, он будет просто уменьшен пропорционально размеру экрана, а в остальном будет выглядеть точно так же, как и на большом компьютерном экране. Пользоваться в таком варианте сайтами крайне неудобно, а зачастую даже невозможно
Адаптивная верстка позволяет сайту в зависимости от размера экрана менять расположение блоков, управляющие элементы становятся пропорционально больше, чтобы на них можно было нажать, некоторые блоки, не содержащие важной информации, перемещаются вниз страницы и т.д. Здесь выбор зависит от того, заинтересованы вы в посетителях сайта с планшетов и мобильных устройств или нет.
Кроме того, поисковые системы сегодня к сайтам с адаптивной версткой относятся значительно благожелательнее, чем к проектам без адаптивного дизайна
И в отличие от многих других аспектов поискового продвижения, об этом и Google, и Яндекс заявили сами вполне открыто. А потому в любом случае, адаптивная верстка – важный плюс.
Адаптивность достигается, как было написано выше, изменением пропорций и перемещением блоков на небольшом экране вертикально. Например, если на сайте было 3 колонки слева направо, в мобильном варианте все три колонки могут выстроиться друг за другом. Аналогично по-разному сдвигаются управляющие элементы, так чтобы было удобно читать и пользоваться сайтом. В конструкторах сайтов, которые предлагают адаптивный дизайн, вы всегда можете заранее посмотреть, как будет выглядеть мобильная версия вашего сайта. И если вас не устраивает порядок, в котором выстраиваются блоки на маленьких экранах, почти все конструкторы дают возможность в специальном окне редактора изменить их порядок отображения, что также удобно.
Часто задаваемые вопросы
Что такое одностраничный сайт?
Одностраничный сайт представляет собой веб-страницу, на которой размещена вся необходимая информация о компании, продукте или услуге. Он имеет простую структуру и позволяет пользователям быстро ознакомиться с основными данными на одной странице.
Какой подход лучше выбрать: использовать инструкции или примеры?
Оба подхода имеют свои преимущества. Использование инструкций поможет вам шаг за шагом создать свой одностраничный сайт, особенно если вы новичок. Изучение примеров уже существующих сайтов даст вам вдохновение и представление о том, какие элементы и дизайн можно использовать. Выбор зависит от ваших предпочтений и уровня опыта.
Какие инструменты могут помочь в создании одностраничного сайта?
Для создания одностраничного сайта вы можете использовать различные инструменты, такие как HTML, CSS и JavaScript. Также существуют платформы и конструкторы сайтов, которые предлагают готовые шаблоны и функционал для создания одностраничных сайтов без необходимости написания кода.
Как оптимизировать одностраничный сайт для поисковых систем?
Для оптимизации одностраничного сайта для поисковых систем важно использовать соответствующие мета-теги, ключевые слова и описания. Также рекомендуется оптимизировать заголовки, тексты и изображения на странице
Регулярное обновление контента и создание внутренних ссылок также способствуют улучшению позиций сайта в результатах поиска.
Как сделать одностраничный сайт привлекательным для пользователей?
Чтобы сделать одностраничный сайт привлекательным, следует обратить внимание на его дизайн, использовать качественные изображения, лаконичные и информативные тексты
Также важно учесть удобство навигации и сделать сайт отзывчивым, чтобы он хорошо отображался на различных устройствах
⚡ Вариант №1. На CMS
Системы управления контентом (CMS) представляют собой мощные инструменты, сравнимые с программным обеспечением, которые устанавливаются на компьютер и позволяют создавать и настраивать веб-сайты. Используя CMS, вы можете не только быстро и недорого создать одностраничный сайт, но и удобно управлять его содержимым в дальнейшем. Возможности CMS включают публикацию статей, добавление или удаление баннеров, фотографий и многое другое.
Однако есть и некоторые недостатки, которые стоит учитывать при выборе CMS для создания сайта.
- Для разработки одностраничного сайта на CMS потребуются определенные навыки в HTML, веб-разработке, дизайне и обеспечении безопасности. В начальной стадии, при установке и настройке CMS, эти навыки могут быть особенно важными.
- Также стоит отметить, что создание сайта на CMS может занять значительное количество времени, и за несколько часов эту задачу не удастся выполнить.
В случае, если вам нужен одностраничный сайт, но у вас нет возможности создать его самостоятельно, вы можете обратиться к профессиональным веб-мастерам, которые сделают это за вас по индивидуальному заказу.
Когда речь идет о стоимости CMS, большинство из них предоставляются бесплатно. Некоторые плагины могут быть платными, но использование их не является обязательным. Если вы решите заказать одностраничный сайт на CMS «под ключ», стоимость такого заказа может начинаться от 160 грузинских лари.
Примеры некоторых популярных CMS включают WordPress, Drupal, Joomla и 1C-Битрикс.
Следует отметить, что выбор подходящей CMS для вашего сайта должен быть основан на ваших конкретных потребностях и уровне технических навыков
Обратите внимание на функциональность, гибкость и простоту использования выбранной CMS, чтобы сделать оптимальный выбор и обеспечить успех вашего будущего сайта
Как использовать сайт-визитку
В первую очередь, вы используете этот веб-ресурс для привлечения новых клиентов. Для этого можно настроить рекламу, которая будет вести на сайт всех заинтересованных пользователей. Также, можно создать qr-код, который будет вести на сайт. Разместить его можно на классической визитке, объявлениях наружной рекламы в метро и на ситилайтах, листовках и на двери офиса, к примеру.
На что обратить внимание во время создания сайта-визитки
При создании сайта-визитки обязательно помните про принцип “чем проще – тем лучше”. Не всегда оригинальный дизайн сыграет на руку.
Главные принципы удачного сайта-визитки:
Хороший дизайн.
Текст должен быть читабельным, а глаза посетителя не должны уставать от ярких цветов и картинок. Лучше всего создать сайт в фирменном стиле компании, избегая сочетания более, чем 3 цветов и множества шрифтов.
Логично структурированное наполнение.
Посетитель должен интуитивно понимать и быстро находить нужную информацию. Структурируйте тексты, выделяйте заголовки, а контактную информацию распологайте в порядке приоритетности (если адрес номера телефона, то расположите его на первом месте).
Коммуникация с посетителем.
К примеру, если человек оставил данные в контактной форме, то оставьте для него сообщение “мы скоро свяжемся с вами”. А если он попал на страницу 404, то оставьте гиперссылку на главную страницу сайта.
Скорость загрузки.
Вес и количество изображений, анимированный дизайн, вес сайта и хостинг – это все влияет на скорость. Скорость должна быть около 2 секунд, а проверить ее можно в сервисе Google PageSpeed Insight.
Продвижение сайта.
Так как на сайте-визитки мало текстов, SEO продвижение слегка затрудняется, но возможно, как минимум по брендовым запросам компании
Уделите особое внимание составлению семантического ядра и перелинковке на сайте. Также, отличный результат приносит контекстная и таргетированная реклама
Настройте ее с привлекательным рекламным обращением на целевую аудиторию. Так ваш сайт будут посещать заинтересованные люди.





























