Какие главные задачи решаем?
1 Экономия времени и денег на сеошников и копирайтеров.* У нашего ТЗмейкера на ручную подготовку начальных данных уходило 1-2 часа — до 900 рублей.* Наша система TaskБилдер тратит на аналогичную подготовку — от 2 до 5 минут и стоимость одного ТЗ — 19 рублей.
2 Близкие конкуренты. TaskБилдер умеет анализировать только правильных и похожих на нас конкурентов.* Зачем нам анализировать vc.ru или habr.com (Rank домена = 1), если есть молодые и очень видимые в нашей тематике сайты, например, postium.ru или v-zdor.com (Rank домена = 0)?
3 Уникальный формат шаблона ТЗ в excel формате. Мы потратили много времени, что бы в шаблоне все было логично, все на своих местах, никакого хаоса и раздражения.* На 20.10.2021 в сети нет ничего похожего, но, думаю, годик-два и конкуренты подтянутся/скопируют.
4 Автоматическое вычитания вхождений монограмм из биграмм, а биграмм из триграмм и т.д. вместо специалиста + все это работает с учетом морфологии.* Кто пробовал, тот знает, что это не самая быстрая и простая работа. И как оказалось, это была одна из самых сложных задач для реализации на уровне алгоритмов и программирования.* Пример: в запрос «профессиональная уборка квартир в Москве» уже входят более короткие запросы кластера «профессиональная уборка квартир», «уборка квартир в Москве».
5 Дружелюбный и приятный интерфейс.* Максимум полезных всплывающих подсказок для устранения недопонимания задания + приятная градиентная заливка для зрительного анализа + удобная навигация по гиперссылкам между ТЗшками в пределах одного проекта.
6 Альтернатива выбора.* Одни специалисты ориентируются на «среднее количество вхождений» в тексте, другие на «важность ключа», а третьи на оба параметра — в нашем ТЗ на копирайт НАЙДЕТСЯ ВСЕ!
7 Удобное составление плана будущей статьи и текста на рерайт из содержимого страниц самых видимых конкурентов в программе Планмейкер (читать полный гайд).* Десктопная программа предоставляется бесплатно!
8 Формирование правильных мета-тегов и заголовков с точки зрения seo и кликабельности.
9 Поиск важных «пропущенных» запросов кластера на этапе составления семантического ядра.* Ключи дописываются в конец колонки «Запросы и LSI фразы в Plain тексте» на «голубом фоне».
10 Формирование списков «близких» статей для перелинковки и недопущения создания дублирующего контента на сайте.* Колонка «Похожие страницы (для перелинковки)».
Могу еще продолжать о решаемых задачах, но, главное Вы поняли — «рутине и ручным вычислениям — бой!». Пора переходить к практике.Так выглядит шаблон техническое задание для копирайтера от TaskБилдер в «спокойном» состоянии:
Приятно и наглядно.А такой шаблон уже с некоторыми всплывающими подсказками (все подсказки не реально уместить на одном скриншоте):
Без ТЗ вы получите не то, чего ожидали
ТЗ в строгом значении слова — это документ, закрепляющий критерии, по которым будет приниматься работа. Но на практике под техзаданием часто понимается целый комплект документов: концепция проекта («что это такое?»), спецификация («каким проект должен быть?»), описание разделов и модулей будущего сайта.
Мы понимаем под ТЗ подробную формулировку задачи, которую заказчик составляет вместе с подрядчиком. В шаблонах от Ratio учтена вся информация, которая требуется нам для начала работы. Можете разбить документ на части и согласовывать их отдельно — так или иначе, к началу проекта информация по списку будет готова.
Если сайт или приложение действительно необходимы, то не жалейте времени на подробное ТЗ — оно закрепляет принятые решения и позволяет обойтись без повторных обсуждений. Техзадание гарантирует, что вы и исполнитель мыслите в одном направлении: на бумаге ваши требования к проекту что-то значат, их не получится забыть или проигнорировать.
Кроме того, ТЗ — это возможность проверить проект на слабые места. Составив техзадание, вы увидите скрытые ошибки и устраните их до того, как они превратятся в проблему.
Избыток информации
Весь контент должен работать на эту цель: вызывать интерес у посетителя, убеждать его, показывать личную пользу, доказывать, заранее отвечать на возможные вопросы и отрабатывать негатив. Однако маркетологи иногда настаивают на том, чтобы дать пользователю больше возможностей для выбора. В некоторых случаях этот подход срабатывает, но в лендингах обычно снижает конверсию.
Сведите до минимума любые отвлекающие элементы, удалите всю “воду” из текста, оставьте только самые убедительные доказательства и впечатляющие показатели. По возможности, уберите панель навигации, не делайте объемный футер и шапку, сократите доступные целевые действия до одного-двух.
Использование психологии для достижения конверсии
Психология играет важную роль в интернет-маркетинге, и во многом определяет поведение пользователей как на страницах сайтов, так и на лендингах.
Использование правильных психологических принципов в дизайне лендинга поможет убедить посетителей в том, что вы действительно являетесь тем брендом, который поможет решить их проблему.
Давайте вначале рассмотрим три основных психологических принципа по Чалдини:
- Принцип взаимности
- Принцип консенсуса (Social proof)
- Принцип редкости
- Принцип авторитета
1. Принцип взаимностиСледуя одному из принципов Роберта Чалдини, любой акт доброты отлично воспринимается получателем, который в свою очередь, будет вынужден ответить взаимностью. К примеру, компания HubSpot использует этот принцип на одном из своих лендингов. Они с самого начала обосновывают, почему вы должны скачать определенные шаблоны инфографики. А в дополнение к шаблонам добавляются еще несколько бонусных шаблонов (пользователи хорошо воспринимают такой щедрый жест). Таким образом HubSpot делает «бесплатное» предложение еще более ценным! В итоге, мотивация подписаться на емейл-рассылку HubSpot возрастает.2. Принцип консенсуса (Social proof)Принцип Social Proof означает, что люди склонны делать то, что делают другие. Более того, люди склонны выбирать товары и услуги с наибольшим количеством отзывов. Этого можно достичь, продемонстрировав свое портфолио и показав убедительные отзывы предыдущих клиентов, которые могут поручиться за ваш продукт или услугу. 3. Принцип дефицитаЕсли вы проанализируете принцип спроса и предложения, то заметите, что чем дефицитнее предложение, тем выше спрос. Дефицит оказывает на нас психологическое влияние: мы начинаем хотеть чего-то сильнее, понимая, что его количество ограниченно. Дефицит — это здорово, ведь он провоцирует страх нехватки и, следовательно, ощущение безотлагательности. Рекомендации по этому принципу:
- К примеру, вы можете сделать свой оффер более заманчивым, поставив на него таймер обратного отсчета. Ограниченные по времени предложения являются одними из самых популярных в категории дефицита. Представьте себе обычный автосалон. Почти все рекламные акции ограничены по времени. «Получите кредит под 0%, пока акция не закончилась!».
- Если люди думают, что могут вернуться в любое время, чтобы купить ваш продукт, они с меньшей долей вероятности примут решение сейчас.
- В этом принципе можно сочетать ограничения по времени (сроки) или количеству (наличие).
- Не переусердствуйте с принципом дефицита
Предоставление некачественных фото и логотипов
Изображения на сайте – важный элемент композиции. У каждой картинки есть определенная цель: направить взгляд посетителя сайта, подтвердить идею текста, вызвать эмоции
Качественные и интересные снимки реальных людей или продукции способны привлечь внимание пользователя, донести определенную информацию и удержать его
Иногда клиенты недооценивают важность визуального контента и присылают фото невысокого разрешения или не подходящие по содержанию. Нельзя сделать снимки товара в темноте на телефон и ожидать, что на сайте они будут выглядеть привлекательно
Нельзя сделать снимки товара в темноте на телефон и ожидать, что на сайте они будут выглядеть привлекательно.
Вы продаете продукцию? Обязательно стоит сделать качественные фотографии ваших товаров, пригласив фотографа для предметной съемки. Если на сайте рекламируются услуги, то в крайнем случае можно прибегнуть к стоковым фото. Но этот вариант лучше оставить про запас — купленные фотографии давно примелькались пользователям сайтов и легко опознаются, как “картинка со стока”. Они никогда не обеспечат вам преимуществ уникальных фото.
В случае с логотипами требуются векторные изображения, которые будут отлично выглядеть в любом размере. Устаревшие растровые для этой цели абсолютно не подходят.

Что делать, если все-таки одностраничник?
Разделите страницу и контент на секции
Разработайте дизайн каждой секции контента, словно это разные страницы сайта. Выберите запросы, по которым вы хотите ранжироваться и составьте соответствующий заголовок, текст, альт теги к изображениям и другие SEO-сигналы.
Отделите секции контента тегами div
Используйте анкорные ссылки
Анкорные ссылки ― не то же самое, что текст анкора. Анкорные ссылки переносят вас в определенное место в пределах одной страницы.
Возьмем в качестве примера одностраничник mypizzaoven.nl. Если кликать по иконкам слева:«home», «oven», «pizza on place» и т. д. в URL после слеша добавляется соответствующий текст с хештегом.
Если подытожить, то использовать несколько H1 можно только в связке с анкорными ссылками (в которых используется #). Потому что в этом случае одна страница вашего сайта воспринимается поисковиками уже не как один URL, а как несколько.
КОРОТКО О ГЛАВНОМ
Вы точно не пожалеете о времени, потраченном на составление и согласование технического задания для создания сайта или лендинга.
Ведь это Ваш лучший инструмент контроля и решения разногласий, которые возникают в процессе. И увы, это нормально, ведь это Вам не кораблик из папье-маше сделать.
Но при этом, даже составив и утвердив максимально подробное техническое задание, Вы не полностью застрахованы от разницы между ожиданием и полученным результатом.
Поэтому не забывайте о промежуточном контроле. Не стесняйтесь по ходу работы лишний раз попросить отправить Вам на согласование готовые элементы, чтобы убедиться, что всё выполняется в соответствии с ТЗ.
Кстати. Создайте собственный сайт через конструктор за один день и без программистов. В арсенале готовые шаблоны, мобильная версия, корзина, платежи и еще +10 инструментов. Кликайте и тестируйте -> InSales (по промокоду «inscale» +30 дней бесплатно).
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Нежелание заполнять бриф/ составлять ТЗ
Специалисты могут предложить вам ответить на вопросы брифа или составить ТЗ (документ, где отражены все требования к продукту).
Так вы выразите все свои пожелания. Некоторые заказчики не хотят этим заниматься, считая, что названия фирмы, логотипа и направления деятельности вполне достаточно.
Веб-дизайнеры могут не разбираться в специфике вашего бизнеса. Чем детальнее вы изложите свои требования, тем больше вероятность, что они будут обсуждены и воплощены. Утвержденное ТЗ упрощает процесс создания сайта и для вас, потому что вам не придется ломать голову над вариантами улучшения.
Скрывать свои пожелания от дизайнера, спонтанно вносить неожиданные правки и ближе к завершению работ менять основную идею – плохая тактика, которая не позволит создать качественный сайт. Кроме того, если вы заметите, что дизайнер отходит от ТЗ и делает что-то свое, то благодаря документу в любой момент сможете призвать его к ответу. Лучше в самом начале потратить время на обсуждение дизайна, утвердить понравившийся вариант и освободить себя и специалиста от лишних переживаний.

Пошаговая инструкция по правильной разработке ТЗ для копирайтера
Рассмотрим, как правильно составить ТЗ для копирайтера, чтобы у него не возникало вопросов, а вы получили нормальный контент, выполняющий поставленную задачу.
Мета-теги Title и H1
Поручите их написание сеошнику. Он собирает семантику и анализирует ТОП – соответственно, он как никто другой разбирается в том, как оптимизировать страницу под определенные запросы.
Цель текста
Следует указать, какого типа текст нужно написать (информационный, продающий и пр.) и для какой страницы сайта (главная, категория, карточка товара и т.д.).
Целевая аудитория
Опишите вашу целевую аудиторию, чтобы копирайтер понимал, к кому ему придется обращаться в своем тексте. Для разных категорий населения (рабочие на заводе, офисные сотрудники, бизнесмены, мужчины и женщины) требуется свой подход и приемы, хорошо работающие в одном случае, в другом могут привести к обратному результату.
Description
Обычно его составляет копирайтер, употребив 1 раз точное вхождение основного запроса и коротко, пояснив, о чем пойдет речь в документе.
Стиль подачи материала
Является крайне важным моментом. Копирайтер должен знать, в каком стиле нужно писать статью: рекламном, информационном или развлекательном (с нотками юмора и возможностью обращения к читателям).
План раскрытия темы
Напишите содержание к статье. В идеале прописываются все подзаголовки H2, H3, H4 – причем в том порядке, в каком они должны идти. В некоторых случаях копирайтеру разрешается менять их местами, добавлять или удалять отдельные пункты, но не кардинально – общая структура текста должна сохраняться.
Обычно в начале идет интригующее вступление, далее по пунктам рассматриваются ответы на основные вопросы, а в конце следует призыв к действию либо выводы, если статья – информационная.
Вопросы, которые должны быть раскрыты
К подзаголовкам в плане, дается подробное пояснения. Обычно прописывается в таком порядке: идет заголовок, а в скобках указывается, о чем именно надо написать.
Например:
Заголовок – Сравнение цен на iPhone XS (найти 10 крупных магазинов в РФ и составить сравнительную таблицу, в которой указать актуальные цены в рублях на текущий месяц).
Или
Заголовок – Как установить Windows 10? (Пошагово провести пользователя «за руку» по каждому пункту, объясняя, что и в какой последовательности нужно делать. К каждому пункту обязательно прилагать скриншоты).
Что не нужно использовать в тексте
Указывайте все, что не хотите видеть в статье. Это могут быть:
- общие вводные фразы «многие знают…», «всем известно, что…» и им подобные;
- слишком длинные предложения;
- сложные обороты, которые трудно прочитать (всегда можно написать проще и понятнее);
- лишняя информация, которая не относится к теме (история основания компании, биография создателя).
Ключевые слова и фразы
Сейчас необходимость вписывания ключей отходит на второй план
Для информационных статей важно собрать полную семантику, чтобы по ней можно было составить структуру, закрывающую все потребности людей в этой теме. А по SEO достаточно оптимизировать основные мета-теги страницы, а затем вписать основной ключ 1 раз в точном вхождении в первом абзаце и 1 раз в разбавленном в конце документа
Из остальных ключей берутся уникальные слова и употребляются 1 раз на весь текст. Если тема статьи будет раскрыта – этого будет достаточно, чтобы страница вышла в Топ по большинству запросов.
Пример:
Основной ключ:
как подзаработать денег в свободное от работы время – 1 раз (в первом абзаце)
Дополнительные слова – 1 раз на весь текст:
- бизнес (1)
- город (1)
- денежный (1)
- дом (1)
- доход (1)
- заняться (1)
- зарабатывать (1)
- заработать (1)
- интернет (1)
- научиться (1)
- подрабатывать (1)
- прибыльный (1)
Для коммерческих проектов, чтобы понять среднюю медиану ТОПа по ключам, используйте текстовые анализаторы: ТЗмонстр, Rush Analytics или Just-Magic.
Источники
Укажите сайты конкурентов, тексты которых вам понравились и где содержится нужная информация для написания статьи по вашему плану.
Технические требования к тексту
Необходимо указать:
- объем текста (рекомендуется указывать диапазон ОТ и ДО);
- уникальность (указываете желаемый процент уникальности, сервис или программу для проверки);
- тошнота текста (академическая и по слову);
- проверка орфографии, пунктуации, стиля (проверяется сервисами типа Орфограммка, Главред, Тургенев и пр.).
Пример:
- Объем текста: 3000-4000 символов
- Уникальность – от 85% по text.ru
- Общая академическая тошнота по документу не должна превышать 8%. Тошнота по слову – не более 2,5% (проверять по сервису Адвего: https://advego.com/text/seo/).
- Оценка по Главреду – 7,5;
- Отсутствие орфографических и пунктуационных ошибок.
Острая нелюбовь к негативному пространству
Иногда клиентам не нравится «воздух» на сайте или негативное пространство. А посетителям ресурса не понравится загромождение страницы огромным количеством блоков, разделов и мигающих баннеров, где будет сложно найти нужную информацию.
На самом деле «пустое» пространство выполняет множество важных функций:
Позволяет добавлять акценты;
Служит для выстраивания структуры и иерархии элементов;
Фокусирует внимание пользователя на «якорном» объекте;
Привлекает внимание к продукту;
Разграничивает функциональные элементы
Пустота влияет на посетителей и на уровне ассоциаций: вспомните, что в брендовых бутиках обычно просторно, в отличие от масс-маркета. Свободное пространство позволит вашему сайту выглядеть более презентабельно, а товары будут производить впечатление первоклассных.
Оптимизирующее пустое пространство между элементами позволяет посетителю сфокусироваться на главном, без отвлечения на ненужную информацию.
Вспомните раздел с объявлениями в печатных газетах: он выглядит, как разноцветная шахматная доска, так как каждый кусочек текста подчеркивается, выделяется цветом или курсивом. Места на странице очень мало, а платить нужно за каждую букву, поэтому в крошечное пространство помещают огромное количество информации. Из-за визуальной тесноты и яркости практически невозможно что-либо найти. Делая сайт по такому же принципу, вы произведете на потенциальных клиентов негативное впечатление: дизайн будет смотреться дешево.
Если вы хотите поместить на первый экран множество товаров, то у посетителя возникнет ощущение, что его заставляют что-то приобрести, давят на него. Намного эффективнее оставить свободное пространство между продуктами: так товары смотрятся дороже.
Если вернуться к теме веб-дизайна, то обратите внимание на азиатские сайты. Они густо заполнены информацией и картинками, многие элементы мигают и почти ничего нельзя разобрать
Поэтому помните, что важны не только объекты, размещенные на странице, но и место между ними.

“А конкретно мне точно нужно ТЗ? А если я хочу чтобы за меня его написали?”
Существует подход, когда заказчик обращается к такому исполнителю, который за него не просто готов разработать сайт, а еще и рынок изучить, и сказать что именно нужно заказчику. Да, исполнитель говорит заказчику как ему будет лучше. И это не шутка.
Такой подход все больше набирает популярность, по мере развития отрасли. Ведь появляются специалисты, которые реально знают как будет лучше для развития бизнеса заказчика. Работают они под эгидой: Ты занимайся своим делом, а нам дай заниматься своим.
Стоит такая услуга, правда, обычно дороже “классической” заказной разработки. Но и результат, как правило, получается лучше.
Кроме этого, существуют целые консалтинговые компании, которые оказывают услугу только консалтинга. Без самой физической разработки сайта. Их услуги стоят сильно дороже всех вышеперечисленных.
Если статья вам понравилась — рекомендуем ознакомиться с другими нашими материалами:
- Что такое структура сайта, для чего она нужна и как ее создать
- Что нужно обязательно учесть при создании структуры сайта
Актуальность лендинга и особенности применения такого инструмента для повышения конверсии
Коммерческие проекты, которые нацелены на создание масштабной рекламной кампании по продвижению товаров или услуг в сети Интернет, повсеместно использую актуальные инструменты из арсенала веб-мастеров. И Landing Page входит в рейтинг самых действенных средств из данной категории. Если при разработке продукта были правильно расставлены смысловые и визуальные акценты, то показатели прироста конверсии приятно порадую владельца веб-ресурса. Усилия опытных маркетологов, дизайнеров и копирайтеров направлены на то, чтобы мотивировать пользователя совершить целевое действие. Для реализации этой задачи используются самые передовые методы воздействия психологического и визуального на потребителей. Полный список преимуществ такого продукта можно изучить на сайте профильной веб-студи sozdaniesaita.spb.ru
При этом результатом действий посетителя сайта не обязательно должная быть прямая конверсия. Иногда лендинг используют для сбора статистически данных о пользователях веб-ресурса, на основании которых проводится развернутая аналитика. Часто Landing Page применяют в сфере SMM-продвижения, для привлечения новых пользователей в комьюнити проекта, для информирования потенциальных клиентов об акция, или просто — для создания позитивного кооперативного имиджа на разных тематических площадках.
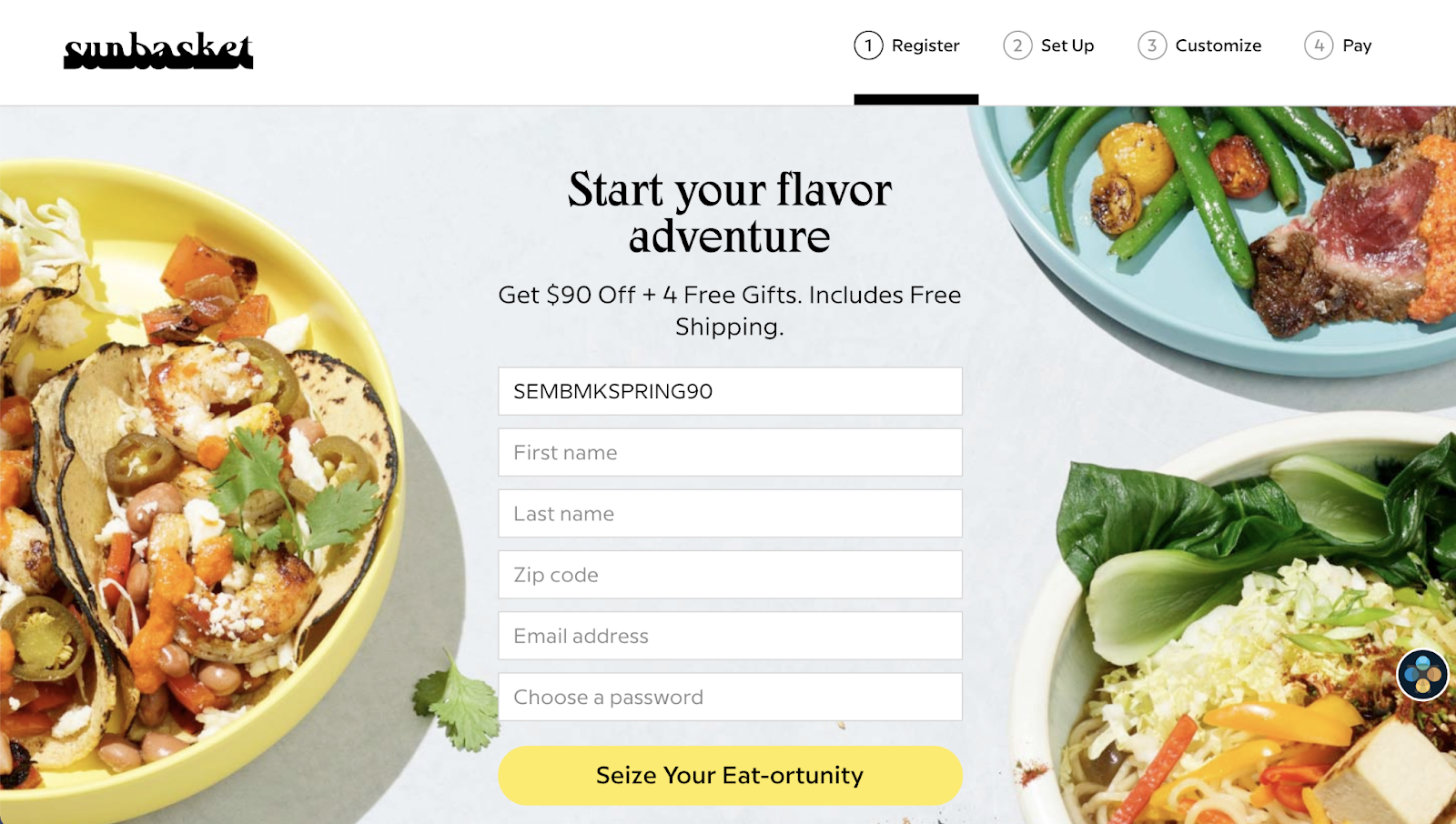
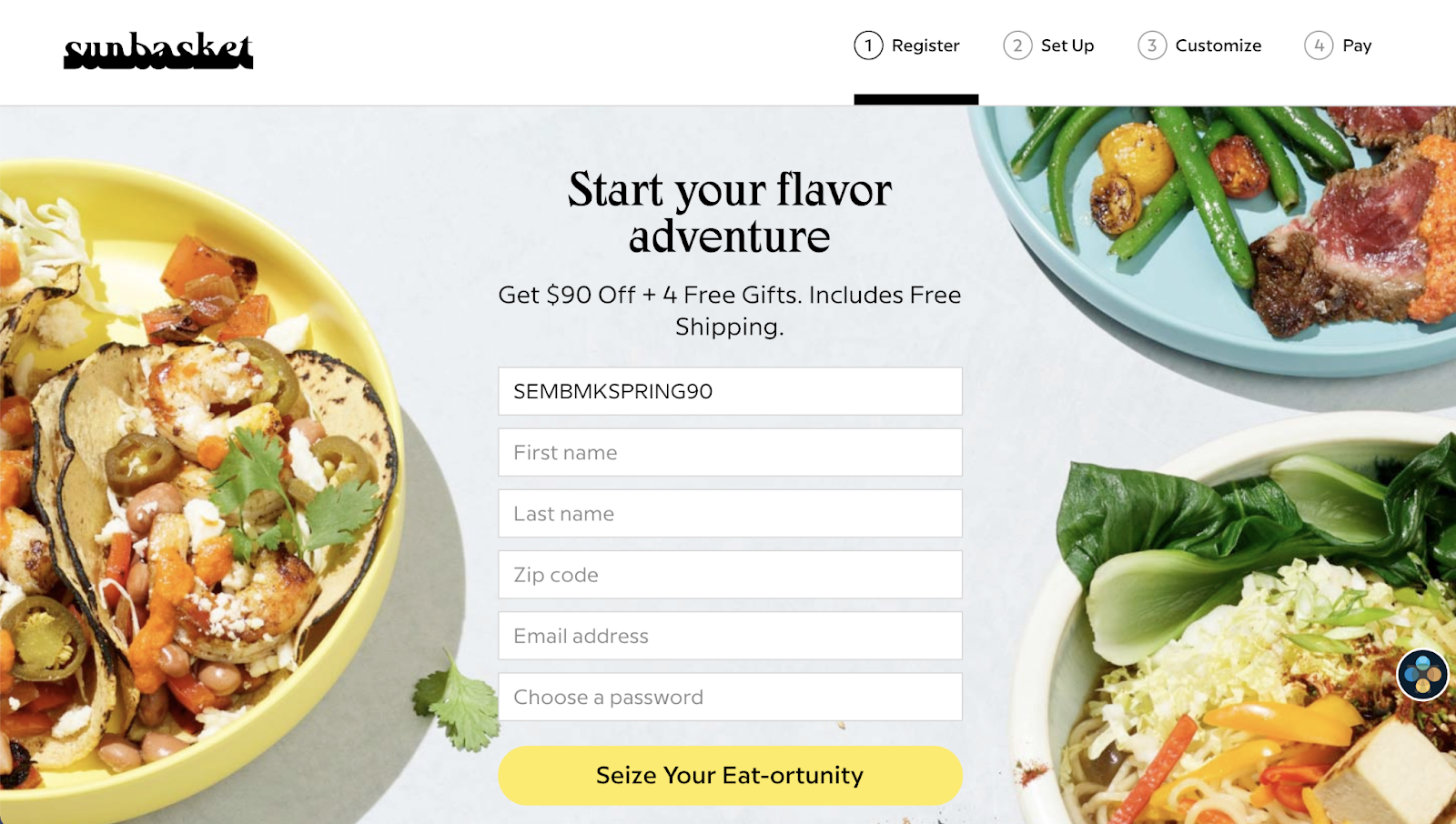
Примеры успешных лендингов по UX & Design*
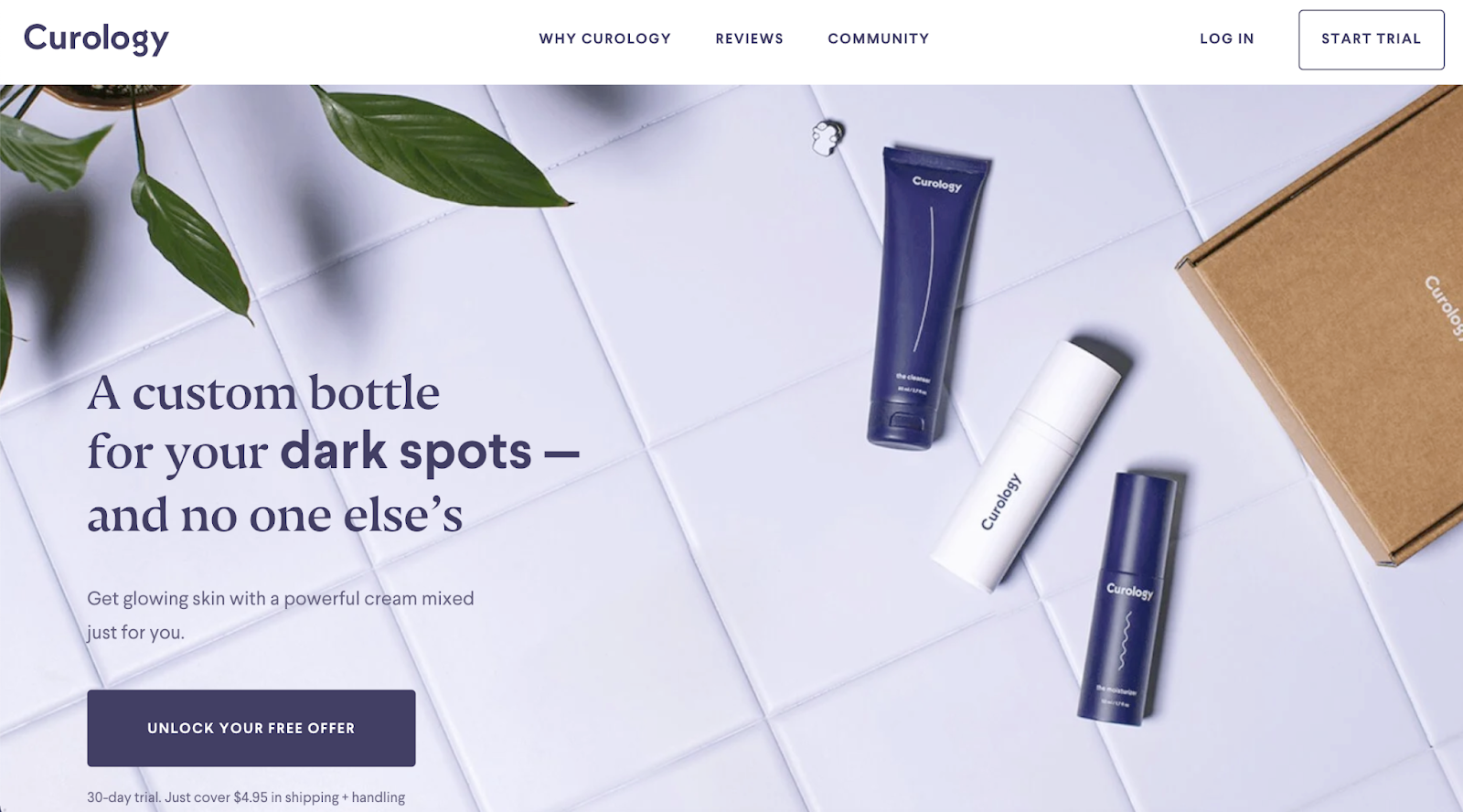
1. SunbasketSunbasket использует конкурентный подход к своему лендингу, напрямую сравнивая свою службу доставки еды с конкурентом, Blue Apron.  2. CurologyЗдесь пользователи сразу понимают суть предложения и то, какую пользу оно может им принести.
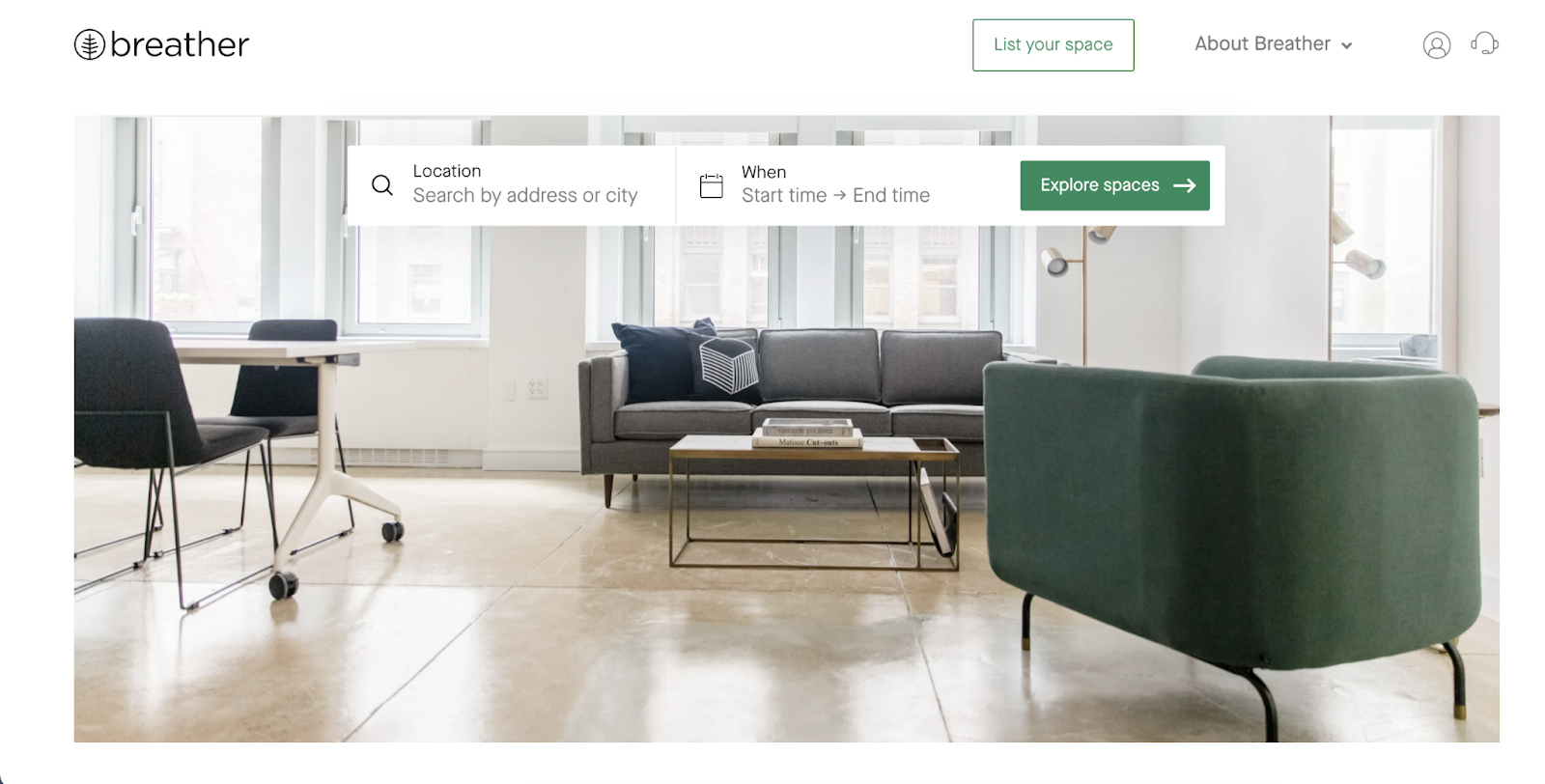
2. CurologyЗдесь пользователи сразу понимают суть предложения и то, какую пользу оно может им принести. 3. BreatherКак только вы заходите на сайт Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти помещение. Кроме того, сайт использует услуги определения местоположения, чтобы выяснить, где вы находитесь, предоставляя мгновенные варианты поблизости.
3. BreatherКак только вы заходите на сайт Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти помещение. Кроме того, сайт использует услуги определения местоположения, чтобы выяснить, где вы находитесь, предоставляя мгновенные варианты поблизости.
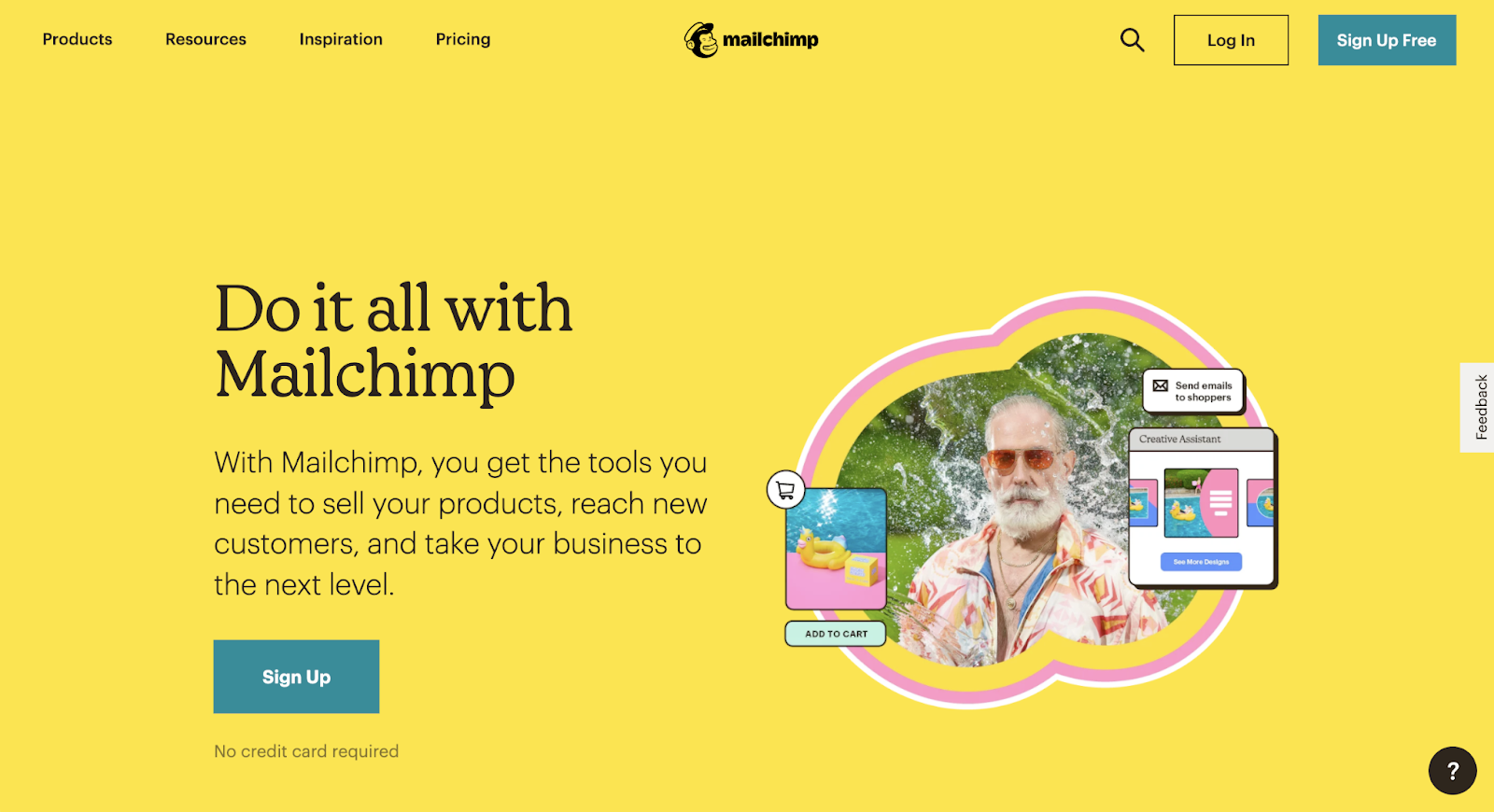
4
MailchimpДля начала обратите внимание на желтый цвет фона — его невозможно не заметить. Это смелый отход от более сдержанной главной страницы, но в то же время он по-прежнему соответствует бренду
CTA работает как шлюз для конвертации клиентов.

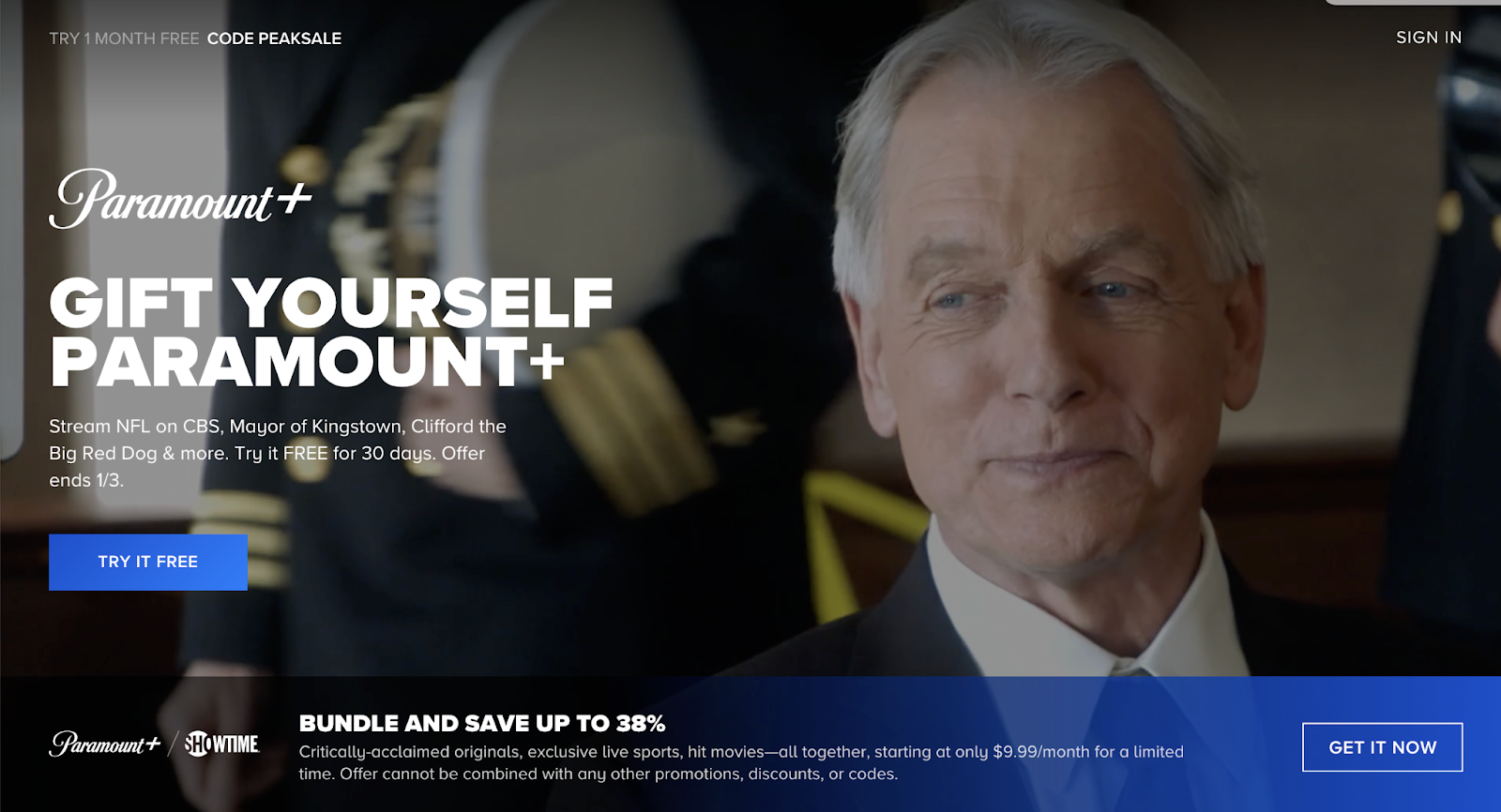
5. Paramount PlusДизайн на странице визуально привлекателен и предлагает удобные и описательные заголовки, такие как Peak Streaming, Peak Originals и Peak Family Team. Кроме того, создается захватывающий эффект прокрутки.

Каким должно быть ТЗ
Это открытый вопрос, на который постоянно находятся новые ответы. И прежде чем отвечать на эту формулировку вопроса — следует сначала спросить: а что я делаю? От типа разрабатываемого веб-ресурса, вам может потребоваться ТЗ в разного вида.
Одностраничный сайт
Или лендинг пейдж (landing page), или одностраничник. Это такой тип сайтов где ВСЯ информация собрана на одной единственной странице. Зачастую очень очень длинной странице.
Если заказчик хочет себе лендинг, то часто думает, что сможет объяснить исполнителю “на пальцах” что должно быть на этом самом лендинге. “На пальцах” — это, конечно, тоже своего рода ТЗ. Но не удивляйтесь потом, что результат будет не тем, который был у вас в голове. Ведь все зависит от красноречия автора, и слаженности работы
Не будем долго рассуждать о важности правильной коммуникации, и пойдем дальше
Кстати, у нас есть шаблоны визуального ТЗ для одностраничных сайтов. Посмотреть их можно прямо тут: Шаблон 1, Шаблон 2, Шаблон 3. А еще можно почитать статью: Структура лендинга. Как разработать конверсионный одностраничник.
Многостраничный сайт
Тут вариаций назначений сайтов — огромное множество. От интернет магазинов, до корпоративных сайтов. Суть в том, что чем больше и сложнее ваш веб-ресурс, тем детальнее и качественнее должны быть описаны требования. Потому что уже и бюджеты, как правило, не шуточные, и затраченное время на разработку — не два дня. Хорошо понятно что делать? Опишите это!
Кстати у нас есть отдельная статья про типы структур сайтов. Если вы намереваетесь делать что-то сложнее одностраничника, то рекомендуем прочитать. Там же найдете и шаблоны.
Веб-сервисы со сложным функционалом
В таком типе сайтов, как правило, уже пишут не просто ТЗ, а проводят исследования, изучают рынок, тестируют подходы, и все в таком духе. В разработке таких вещей, чаще всего, участвует целая толпа специалистов. От бизнес аналитиков до UX дизайнеров. Для разработки таких ресурсов не просто пишут текстовые ТЗ, а составляют кликабельные прототипы, описывают структуру данных, архитектуру, взаимодействие и базой… и еще куча сложных слов. Про них ниже.
Ошибка 4. Пропуск важных настроек
Запуск сайта — это не только его сборка и публикация в интернете. Чтобы на сайт пришли первые посетители и покупатели, необходимо настроить рекламные кампании, оптимизировать SEO, при необходимости подключить способы оплаты и проверить сайт на соответствие законодательству той страны, в которой планируется осуществлять деятельность.
Опрос пользователей показал, что чаще всего забывают проверить настройку SSL-сертификата, что приводит к потере рекламного бюджета, и отрегулировать уведомления о новых заявках, что приводит к потере клиента
Именно поэтому внутри платформ для построения сайтов есть навигация и подсказки, которые напоминают о важности выполнения настроек
Как избежать
Заключение
Кто-то считает, что можно сэкономить, сделав одностраничный сайт вместо полноценного многостраничного. Это спорное утверждение, так как сэкономить получится разве что на самом процессе создания сайта. А потом придется довольно долго тратиться на контекстную рекламу и экспериментировать с SEO. Краткосрочного эффекта вы скорее всего дождетесь, а вот рассчитывать на поток трафика только из поиска не стоит.
Одностраничный сайт проигрывает многостраничному по многим факторам ранжирования. А вот для рекламных компаний вполне подходит ― но тогда не забивайте себе голову тяжелыми мыслями о SEO.