Введение
Создатели и пользователи сайта всегда имеют общую цель — совершение целевого действия. Если пользователь хочет что-то купить или получить какую-то информацию, он должен сделать это быстро и без усилий. Именно совершение целевого действия принесёт прибыль владельцам компании. И успех всегда зависит от того, насколько продуманно сделан сайт.
В нашем гайде:
- ;
- ;
- ;
- ;
- и ;
- ;
- ;
- ;
- ;
- ;
- .
Дизайн любого сайта или приложения можно описать через термины UX/UI. UI‑дизайн — это создание, собственно, оформления интерфейса, с которым будет взаимодействовать пользователь. И с этим у большинства современных сайтов нет проблем.
UX, или User Experience, — это одна из самых важных составляющих современного сайта: UX определяет удобство интерфейса при использовании. Другими словами, каким бы красивым и уникальным ни был сайт, как бы ни были расписаны преимущества товара или услуги, если сайт неудобен — пользователи закроют его и уйдут к конкурентам.
Гонясь за уникальностью, многие стремятся сделать сайт максимально необычным, но при этом UX приносится в жертву. Поэтому в первую очередь нужно продумать юзабилити сайта, а уже потом — разрабатывать визуальную концепцию.
Удобство сайта зависит не только от глобальных факторов. Бывает, что за проведением исследований, тестирований и проработкой сценариев забывают о, казалось бы, незначительных мелочах. Пункты меню, иконки, всплывающие подсказки, формы обратной связи — это элементы, которые помогают владельцу в достижении цели — покупки или заказа услуги пользователем.
Немного статистики:
- Компания Anthropologie, занимающаяся продажей одежды, подредактировала каталог по принципам UX и увеличила продажи на 24%.
- Консалтинговая фирма GFK сделала более удобной кнопку «Купить» и получила дополнительно 500 млн прибыли в год.
- Bank of America изменил форму регистрации и увеличил количество зарегистрированных пользователей на 45%.
Опыт этих мировых компаний показывает, как даже незначительные изменения в UX уже готового сайта влияют на эффективность взаимодействия с ним.
Как добавлять страницы на сайт и упорядочивать их
Как добавить страницу
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа нажмите Страницы.
- Наведите указатель мыши на значок «Добавить» .
- Нажмите «Создать страницу» .
- Введите название страницы.
- Нажмите Готово.
- Чтобы изменения стали видны пользователям в Интернете, выберите Опубликовать в правом верхнем углу экрана.
Как переместить страницу
Вы можете создать многоуровневую систему вложенных страниц.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа нажмите Страницы.
- Перетащите страницу в нужное место.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как создать подстраницу
На панели справа нажмите Страницы и выберите страницу. Затем нажмите на значок «Ещё» Добавить подстраницу.
Примечание. Можно создать до пяти уровней подстраниц.
Как скопировать или удалить страницу
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа нажмите Страницы.
- Нажмите на значок «Ещё» рядом с названием нужной страницы и выберите один из вариантов:
- Создать копию страницы.
-
Удалить
Примечание. Удаление страниц можно отменить. Для этого следует восстановить предыдущую версию нужной страницы.
.
- Чтобы изменения стали видны пользователям в интернете, нажмите Опубликовать в правом верхнем углу экрана.
Подробнее о том, как добавлять, удалять и упорядочивать страницы…
Совет №2. Спрогнозируйте, какое количество трафика будет приносить страница
Сделайте примерный прогноз, сколько посетителей перейдет на посадочную страницу из поисковых систем. Здесь придется выдвинуть несколько гипотез, которые не обязательно оправдаются в бою — но такие допущения помогут вам рассчитать приблизительный результат.
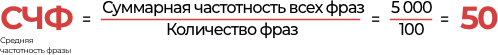
Шаг 1. Расчет: средняя частотность
Сложите значения столбца частотность “!” в Key Collector. Это количество поисковых запросов за месяц, по которым могла бы быть показана страница в прошлом месяце.
Например, у вас получится 5000 запросов для 100 фраз. Чтобы упростить подсчет, для одной фразы используем среднюю частотность:

Шаг 3. Прогноз трафика на основании гипотез
![]()
В примере мы предположили, что в ТОП-3 войдет 20 фраз со средней частотностью 50 запросов в месяц, и CTR в поиске будет равен 15%. Тогда:
![]()
Шаг 4. Проанализируйте расчет
Этот расчет помогает расставить приоритеты: если вы сделаете такой прогноз для нескольких десятков страниц, то сможете создать в первую очередь те страницы, которые будут интересны людям.
Если у вас уже есть посадочные страницы, для которых собрана семантика, замерена частотность запросов и есть данные по посещениям — сравните данные с новой группой, под которую планируете разрабатывать страницу. Это поможет скорректировать прогноз и сделать его более точным.
Совет №17. Анализируйте результаты и корректируйте страницу
Чтобы посадочная страница работала на максимум своей эффективности, постоянно проверяйте результаты и вносите корректировки. Мы уже рассказывали о — эти же принципы применяют, чтобы отследить эффективность страницы в целом.
Проверяйте конверсию через Яндекс.Метрику или Google Analytics
Анализ конверсий помогает понять, насколько эффективно работает ваша страница и прогнозировать прибыль с нее.
Если в какой-то момент конверсия резко упала — это сигнал, чтобы проверить технические параметры страницы: возможно, банально перестала работать кнопка или сломалось отображение на мобильных устройствах.
Следите за актуальностью информации
Обновляйте ссылки на странице — нерабочие ссылки не нравятся не только посетителям, но и поисковым системам. Переписывайте устаревшую информацию.
Если речь о статье, добавляйте к каждому изменению примечание, когда оно было внесено — это поможет пользователям не запутаться в материале.
Тестируйте гипотезы
Чтобы повысить конверсию, используйте : возможно, простое изменение цвета кнопки замотивирует к действию большее число пользователей (но это не точно).
Вы можете проверять изменения в конверсии на любых элементах страницы, например, заголовках, цветовом оформлении, текстах кнопок и так далее.
Дорабатывайте страницу
Появилась новая полезная информация? Добавьте ее на посадочную страницу. Опрашивайте пользователей и людей со стороны: как думаете, что можно улучшить? Понятно ли предложение?
Не останавливайтесь на достигнутом: иногда даже небольшие изменения могут повысить средний чек или конверсию страницы.
Желаем удачи!


Совет №4. Разберитесь, какую проблему решает пользователь?
В примере соберем семантику для статьи по упрощенной модели. Это поможет понять логику разработки посадочной страницы.
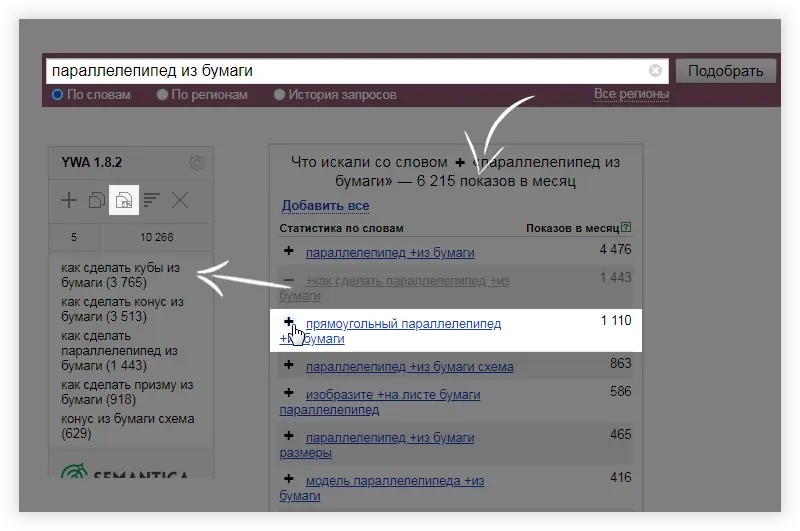
Для этого идем в Yandex Wordstat и отбираем запросы, по которым будут находить будущую статью. Чтобы ускорить работу с сервисом, можно использовать расширение для браузера Chrome «Wordstat Assistant».

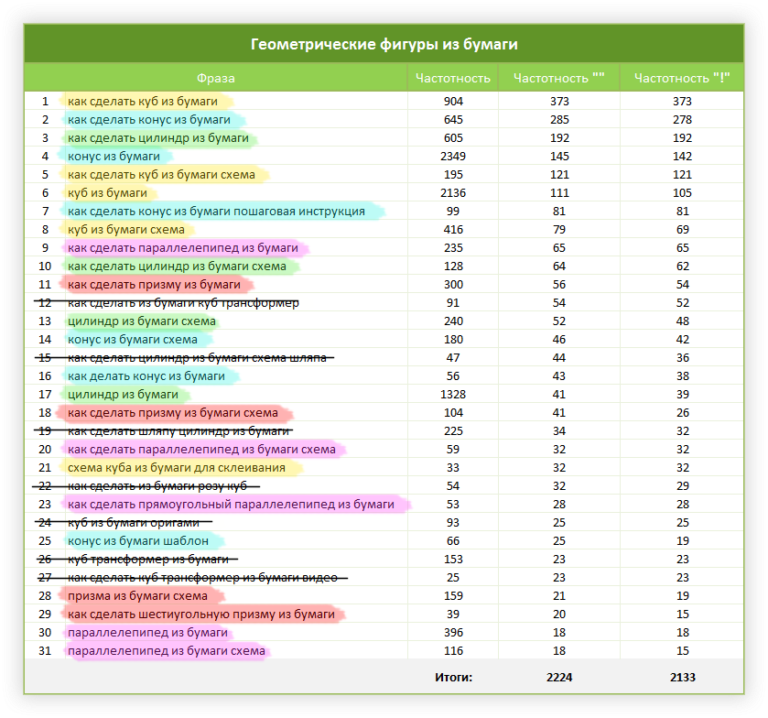
Подбираем запросы, снимаем частотность с помощью KeyCollector. Заносим данные в таблицу, сортируем по точной частотности.

Делаем вывод: в этой теме много трафика, можно сделать страницу, которая приведет посетителей.
Самые популярные фигуры из бумаги — куб и конус. Самые частотные запросы: «как сделать из бумаги…». Поэтому лучше сгруппировать запросы по типам фигур — это поможет точнее ответить на запрос пользователя. Запросы, которые не вписываются в идею статьи, удаляем. Позже под них можно будет написать отдельные статьи.
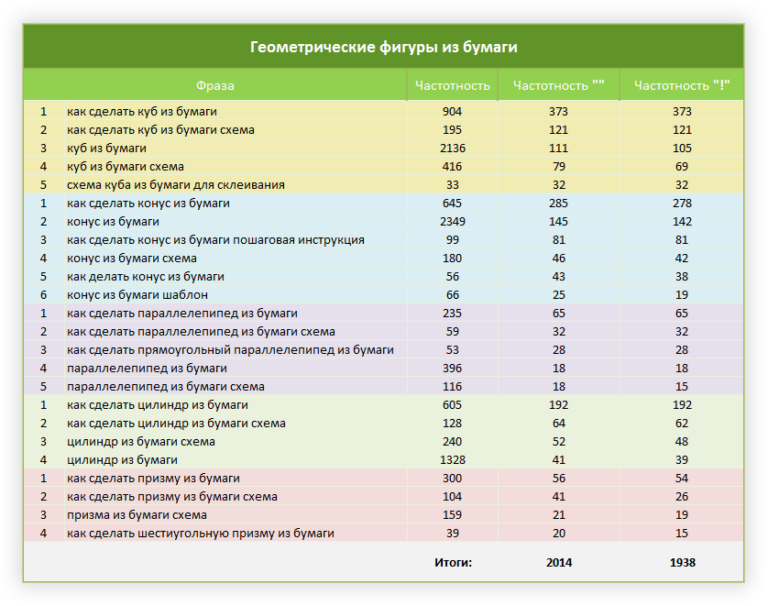
Получаем обновленную таблицу, разбитую на кластеры по фигурам, которые интересуют пользователей.

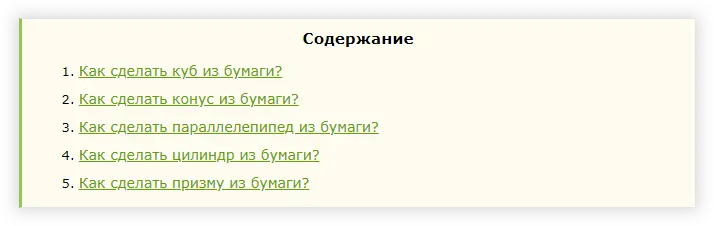
На базе этих групп создаем структуру статьи:

Посмотрим ещё раз на список запросов, но под другим углом. Выделим хвосты ключевых фраз, которые говорят о потребностях пользователей:
- Как сделать / Пошаговая инструкция
- Схемы / Шаблон
- Для склеивания
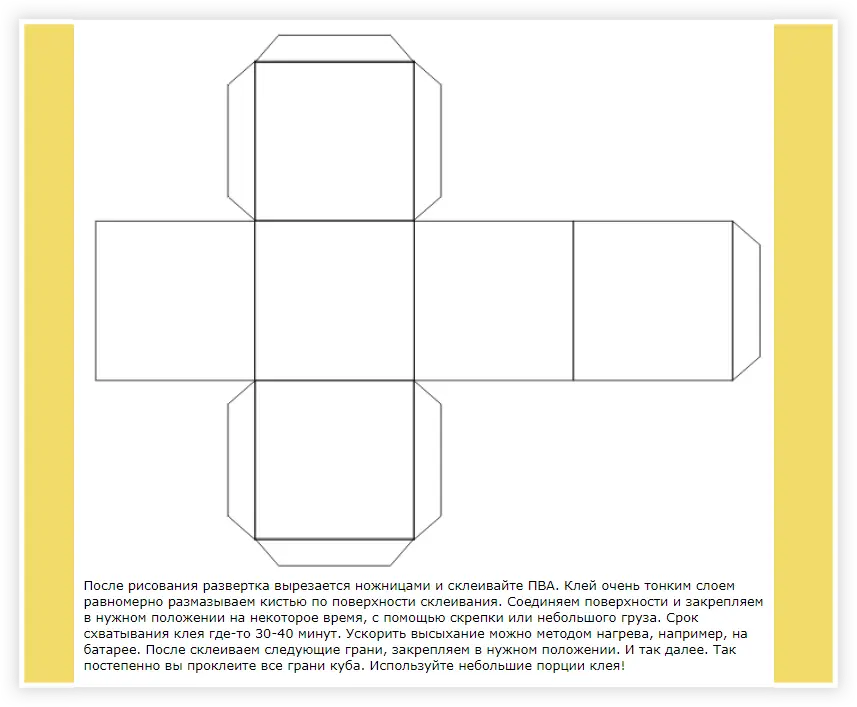
Очевидно, люди хотят получить готовые схемы (развертки) фигур, чтобы распечатать их на принтере, вырезать и склеить.
Добавляем в ТЗ пункт, что для каждой фигуры нужны готовые схемы в высоком разрешении. Добавляем кнопки «Скачать» и «Распечатать» для загрузки/печати в один клик.

Разберитесь в желаниях пользователя, анализируя поисковые запросы. Если посадочная страница помогает человеку решить его вопрос, ваша страница будет релевантна его запросу и будет выводиться в выдаче выше.
Используйте стрелки
Если пользователь просмотрел длинную контентную страницу и хочет вернуться к меню, ему придётся опять скроллить всю страницу наверх. Но пользователь не любит тратить много времени и в какой-то момент просто может закрыть сайт.
Внизу длинных страниц и лендингов можно разместить кнопку со стрелкой «Наверх». Чтобы вернуться на верхний экран, пользователю не придётся скроллить в обратном направлении, а достаточно будет только нажать стрелку «Наверх».

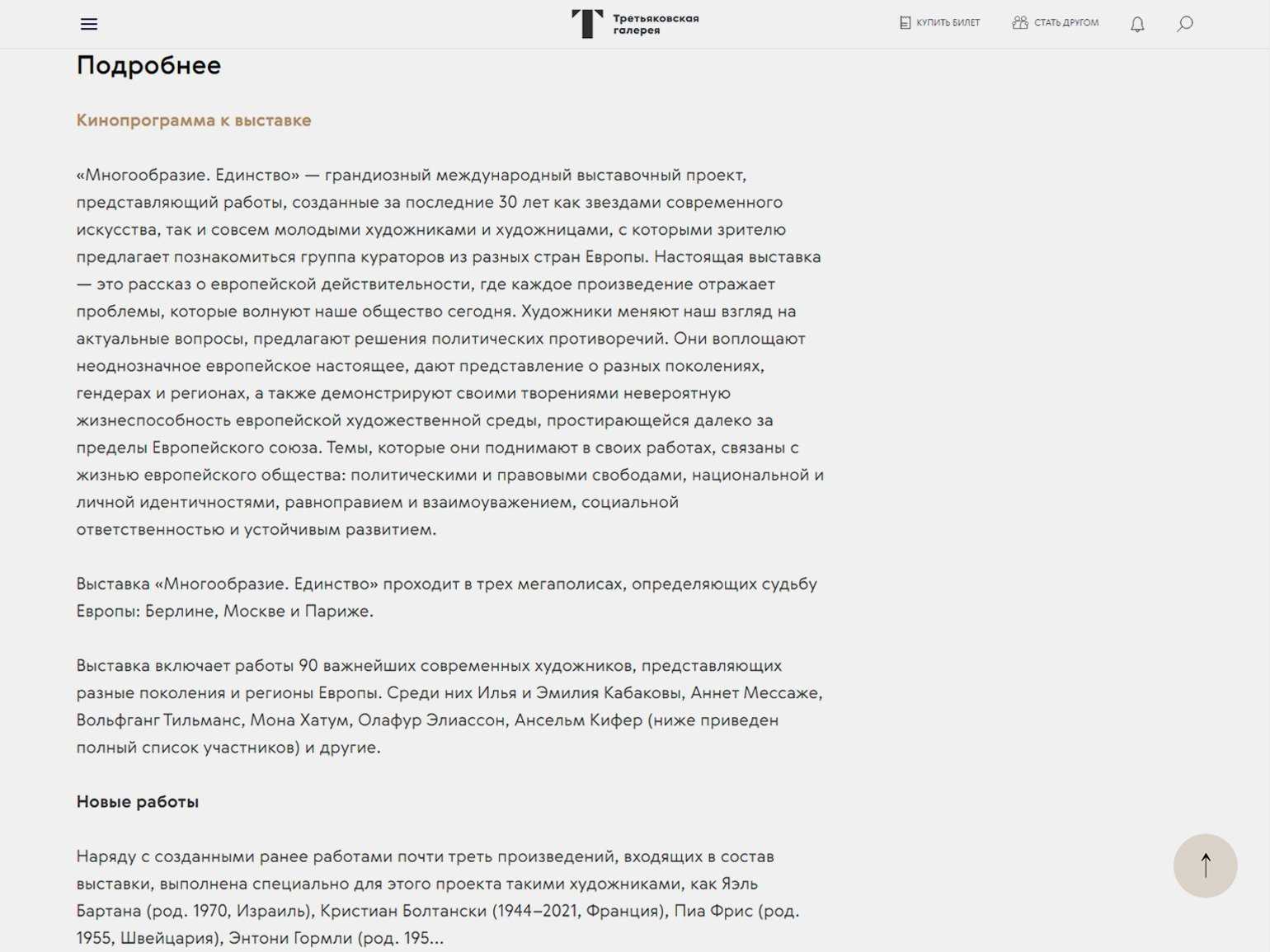
Третьяковская галерея публикует очень подробные описания к выставкам. Вверх страницы можно вернуться, просто нажав на стрелочку в правом нижнем углу экранаСкриншот: tretyakovgallery.ru
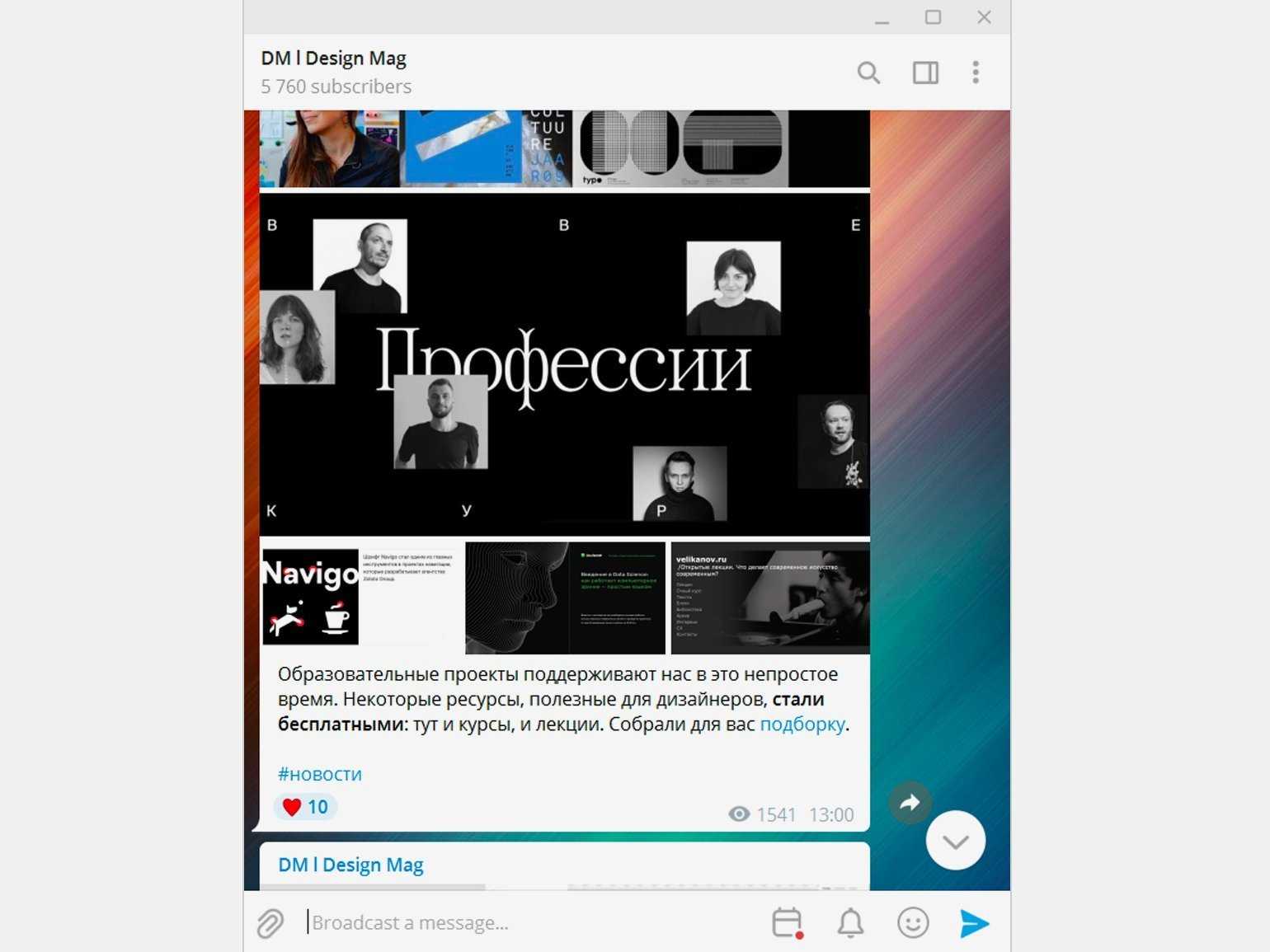
Telegram также использует стрелочку: она позволяет спуститься вниз к непрочитанным сообщениям в одно нажатиеСкриншот: Skillbox Media
Для последовательных страниц или для страниц с несколькими уровнями вложенности удобны стрелки «Назад» и «Вперёд». Они не занимают много места, их очень просто внедрить, но они значительно упрощают навигацию по сайту.
Поисковая оптимизация главной страницы сайта
Теперь перейдем к оптимизации домашней страницы для поисковых машин.
Вопрос №13: Какие ключевые слова люди ищут на странице?
Прямо сейчас, пока вы читаете, кто-то ищет в Яндексе ваши товары и услуги.
Они нуждаются в помощи и пытаются найти ваш веб-сайт!
Ключевой вопрос поисковой оптимизации формулируется так:
Правильный ответ сделает ваш бизнес успешным и процветающим.
Мало идей? Начните набирать запросы в поисковике и смотрите за результатами.
Вот несколько советов для охоты за ключевыми запросами:
· если видите много общих фраз в поиске, попробуйте удлинить запрос
· если видите много известных брендов, попробуйте менее конкурентные фразы
· если появляется все больше конкурентов, вы идете в правильном направлении
Наконец, воспользуйтесь программами для работы с семантическим ядром.
Подробнее о подборе ключевых слов мы рассказывали в предыдущих статьях.
Вопрос №14: Вы используете релевантные фразы?
Когда вы разобрались с семантическим ядром, проверьте домашнюю страницу на правильное использование релевантных фраз в заголовках и теле.
Не допускайте общих фраз — формулировки должны быть релевантными.
Не пишите «Наша продукция» — пишите «Наши телескопы и линзы».
Не пишите «Наша команда» — лучше звучит «Наши эксперты по оптике».
Не пишите «Услуги» — ваш профиль «Продажа и ремонт телескопов».
Ошибки в тексте легко исправить: просто зайдите в админку и обновите контент.
Вопрос №15: Заинтересует ли эта страница посетителей из других страниц сайта?
Последний вопрос касается соответствия веб-страницы остальному сайту.
Если в других местах лежат интересные статьи по той же тематике, свяжите их внутренними ссылками или призывами к действию.
Чтобы отыскать релевантные веб-страницы на большом сайте, вспомните оператор site:
Например, Стелла хочет найти все страницы с упоминанием слова «lenses» на своем сайте.
Достаточно зайти в поиск Google и ввести site:stellasoptics.com «lenses» (линзы).
Каждая из найденных веб-страниц открывает бизнесу безграничные возможности: грамотно управляйте движением посетителей и приближайте их к совершению первого заказа.
Есть вопросы по оптимизации сайта?
Обращайтесь за консультацией к профессионалам Студии Вячеслава Денисова прямо сейчас.
Помните: потерянного времени не догонишь!
Как оформить главную страницу сайта: пошаговая инструкция
Вступление
Структура веб-страницы
Любой дизайн сайта (макет HTML-страницы) состоит из нескольких элементов, каждый из которых выполняет определённую функцию или несет смысловую нагрузку.

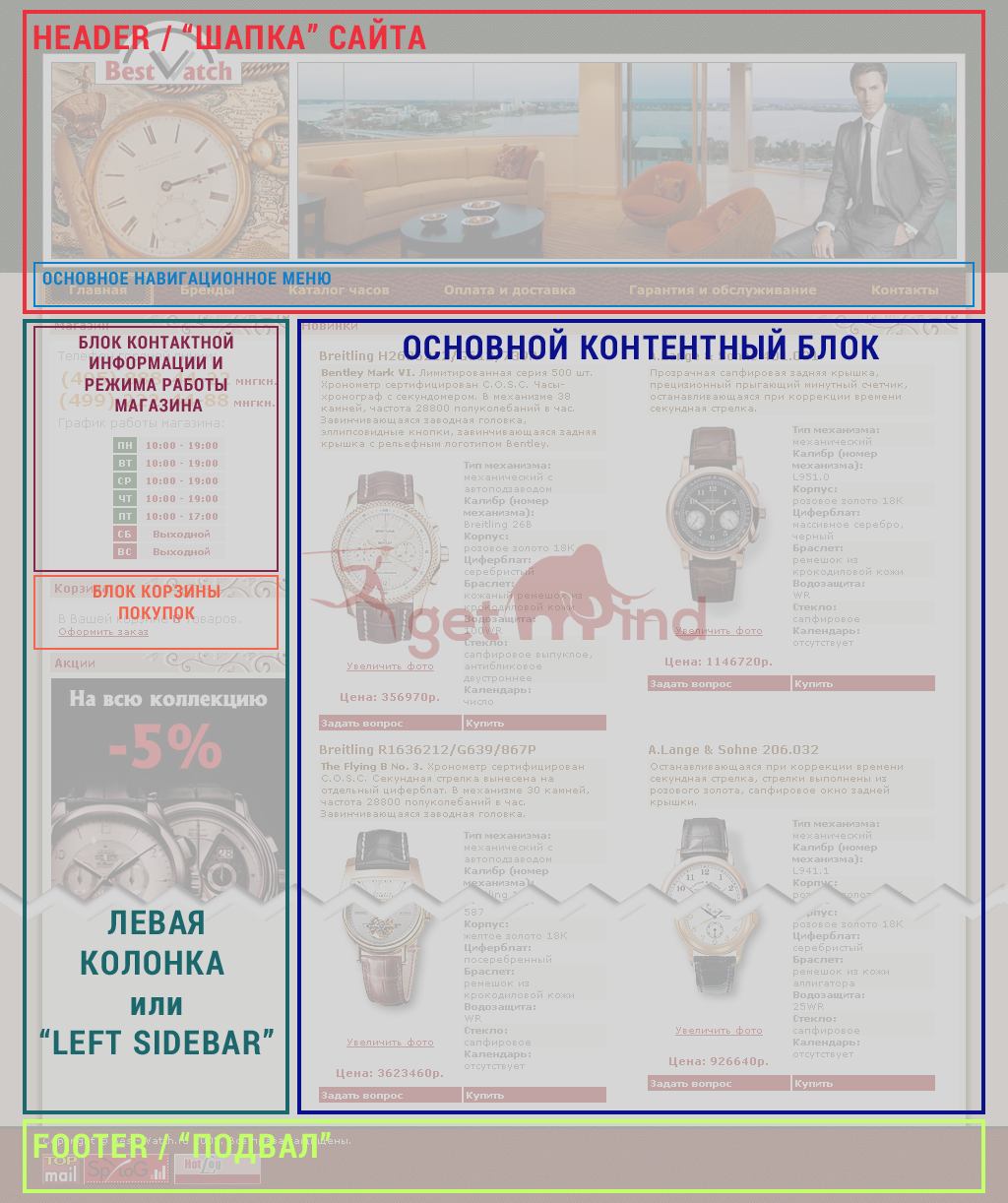
1.1. Header
Верхняя часть сайта, которая, как правило, бывает неизменной на всех страницах, называется «Header» или «шапка». «Header» может иметь как исключительно декоративное значение, так и содержать функциональные элементы веб-страницы. Сегодня хорошим тоном в веб-дизайне считается эффективное использование пространства, с уверенностью можно сказать, что в моде «функционализм». Поэтому дизайнеры нередко используют «шапку» сайта не только для размещения в ней логотипа компании и запоминающегося коллажа, но и интегрируют в неё функциональные элементы веб-страницы. В сети Интернет можно увидеть проекты, в шапку которых эргономично вписаны элементы навигации, блок «корзины запросов», рекламный блок или блок «горячих предложения» и т.д. Вариантов может быть очень много, здесь всё зависит от задач проекта и выбранной дизайн-концепции. Конечно, вёрстка подобных макетов потребует определённых навыков и знаний «фронт-энд» программирования, но нашей задачей сейчас является разработать именно макет страницы, а не сверстать его.
1.2. Footer
Нижняя часть сайта или «Footer» (иногда можно встретить термин «подвал») практически всегда имеет «стандартный», т.е. неизменный вид для всех страниц сайта. Исключением могут быть только те случаи, когда разное оформление «футера» является частью дизайн-концепции. Также, необходимо отметить, что в настоящий момент мы говорим о «стандартных» решениях оформления страниц сайта, не рассматривая «нестандартные» концепции дизайна, которые ограничены только фантазией дизайнера и особенностями тех или иных технологий.
Как правило, «подвал» содержит информацию об авторских правах, ссылку на сайт разработчика проекта, контактную информацию. Здесь также размещают «информеры» сервисов онлайн-статистики. В последнее время часто можно встретить большие (т.е. «высокие») блоки «Footer» на современных сайтах, иногда они могут быть значительно больше «Header». Эта мода появилась из-за широкого распространения личных и корпоративных блогов и новостных ресурсов, где в нижней части страницы размещают дополнительные информационные блоки, цель которых – завлечь посетителя на другие страницы ресурса. Это может быть небольшая «лента» с заголовками и иллюстрациями самых популярных и/или комментируемых статей, облако тегов, «слайдер» иллюстраций и т.д.
1.3. Контентная зона
В центральной части сайта, между блоками Header и Footer находится «контентная зона» сайта. В большинстве случаев контентная зона бывает разделена на две и более колонок. Как бы не разбивалась эта зона, всегда самую широкую колонку будет занимать «основной контентный блок», в который помещают основное содержание страницы сайта. В остальных колонках (если их несколько) располагаются дополнительные информационные блоки, такие как «блок новостной ленты», «календарь событий», «корзина покупок» и т.д.
Следует отметить, что ширина колонки (или колонок), содержащая дополнительные блоки, должна быть достаточной, чтобы в неё мог помещаться рекламный блок шириной в 240 пикселей, не нарушая и не искажая основной дизайн сайта и оформление колонок, если таковое имеется. Безусловно, этому правилу можно не следовать, если вы не собираетесь размещать на сайте рекламные модули подобного формата или рекламу вообще.
Состав и расположение дополнительных информационных блоков может быть, как одинаковым на всех страницах сайта, так и совершенно разным. Здесь всё зависит от функциональной нагрузки отдельно взятой страницы сайта, концепции и назначения проекта, а также, индивидуального дизайн-решения.
Проработайте удобство навигации
Пользователям важно знать, где они находятся, как они туда попали, как перейти на нужную им страницу и как вернуться на главную. Казалось бы, это очевидные вещи, но многие ими пренебрегают, поэтому проверьте, понятна ли навигация и удобно ли ей пользоваться
Некоторые элементы внедрить в неё очень легко.
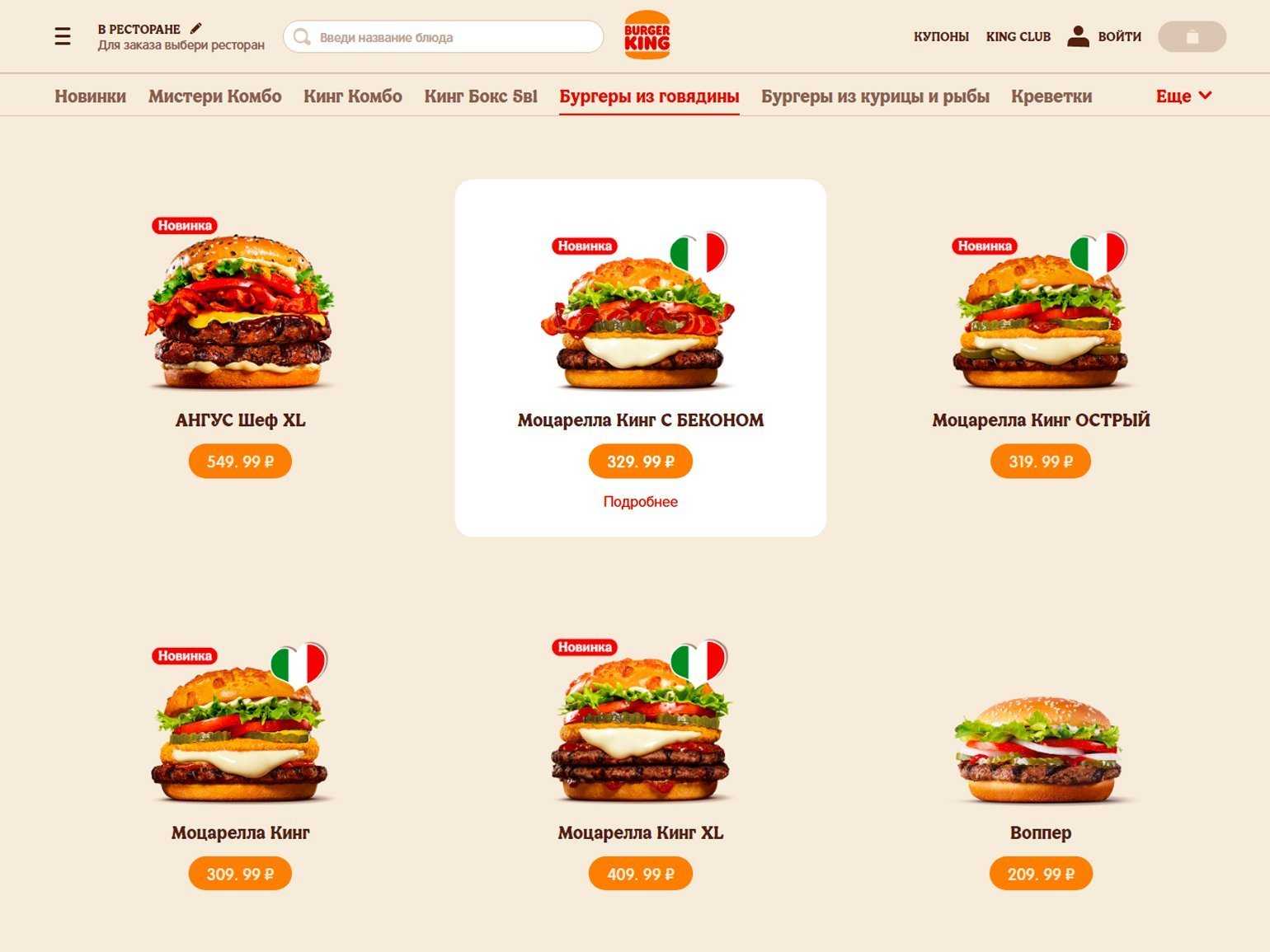
Подсвечивайте в меню название страницы, на которой находится пользователь, — с помощью цвета, обводки или подложки.

На сайте Burger King в меню цветом подсвечен тот раздел каталога, в котором находится пользовательСкриншот: burgerking.ru
Добавьте «хлебные крошки» — элемент интерфейса, показывающий порядок разделов, по которым пользователь дошёл до конечной страницы. Каждый элемент «хлебных крошек» должен быть кликабельным — то есть пользователь может по клику перейти на любой уровень цепочки. В мобильной версии или приложении для экономии места обычно указывают только название предшествующей страницы, через которое пользователь может попасть в каталог уровнем выше.
Информативность
Красота сайта – отвечает в основном за привлечение аудитории, но удерживает оную только информация. Независимо от того, какого рода сайт вы проектируете, вашим основным продуктом всегда будет информация. Именно поэтому к наполнению вашего сайта нужно подходить с умом, ведь это основная часть того, из чего состоит страница сайта.
Для удобства можно провести аналогию с любым хорошим бутиком или магазином. Заходя в гипермаркет вы не увидите груду товаров, хаотично сваленную в одну огромную кучу. Каждый отдельный товар будет лежать на своей полочке. Все взаимосвязанные товары будут объединены в группы, и, в свою очередь, каждая группа товаров будет соответствовать разделу, в котором они размещены. Любая информация на вашем сайте должна быть представлена по схожему принципу:
раздел – группа/категория – информация, входящая в эту категорию.
В конечном итоге получается структурированная цепочка, похожая на адрес папки в вашем компьютере, то бишь от большего к меньшему. В качестве примера:
Категория «Наука» — Раздел «Физика» — Тема «Термодинамика» — Статья «Термодинамические явления в природе».
Подобный метод представления информации является наиболее простым и эффективным. Всё, что требуется, это грамотно структурировать информацию по группам и составить развитой список всех входящих в него пунктов.
Онлайн тесты
- Тест на знание основ HTML
- Тест на знание основ PHP
- Тест на знание ООП в PHP
Все тесты
Как изменить внешний вид сайта
Как добавить готовую тему
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите Темы в правой части экрана.
- Выберите готовую тему в разделе «Создано Google».
Как добавить собственную тему
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа нажмите Темы.
- В разделе «Настроить» нажмите «Создать тему» .
- Введите название темы.
- Нажмите Далее
Если нужно, добавить логотип или баннер.
.
- Выберите цветовую палитру Далее
Чтобы настроить цвета для различных разделов сайта, выберите Настроить цвета.
.
- Выберите шрифты.
- Нажмите Новая тема
На панели справа можно продолжить настройку темы.
.
Как импортировать тему с другого сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа на экране нажмите Темы.
- В разделе «Настроить» выберите «Импортировать тему» .
- Выберите любой сайтвыберите тему.
- Нажмите Импортировать тему.
Подробнее о том, как изменить внешний вид сайта…
Убедить за минуту. Лид
Именно такое количество времени дается владельцу сайта для того, чтобы он «уговорил» читателя перестать бегать по ресурсам. С помощью заголовка нам удалось немного заинтересовать человека. Если в следующих четырех-пяти словах он не получит объяснений, зачем мы так поступили, он покинет сайт и вряд ли когда-нибудь на него вернется.
Обман ожиданий пользователя, зашедшего на сайт, недопустим. Так что за заголовком следует то, что на журналистском языке называется «лид». В нем надо коротко рассказать о содержании текста, а также упомянуть, какие товары или услуги предлагает компания и какую категорию людей это должно заинтересовать.
Вводная часть – то место, где нужно рассказать, что именно владелец сайта готов предложить, и почему посетитель обязан тратить собственное время для ознакомления конкретно с этим предложением. Нужно дать еще одну причину необходимости пребывания на главной странице. Посетитель быстрее определится, стоит ли ему «зависнуть» на сайте и продолжить изучение информации, или поймет, что тут не предлагают ничего из того, что ему необходимо.
Не игнорируйте возможности служебных страниц
Служебные страницы указывают на возникающие при работе с сайтом непредвиденные ситуации: неполадки на сайте, несуществующие страницы или отсутствие результатов поиска. Вы можете не просто сообщать пользователям об ошибке, а использовать эти страницы с пользой, например, чтобы завоевать доверие, продать что-нибудь или помочь пользователю сделать выбор. Например:
- ошибка 404 (страница не найдена): сообщите, что такой страницы не существует и предложите пользователю перейти по ссылке на главную или в какой-то интересный раздел;
- ошибка 503 (сервис недоступен): выразите сожаление, что на сервисе ведутся работы и напишите, когда примерно они закончатся;
- ошибка 403 (доступ запрещён): посоветуйте зайти в другие разделы сайта или зарегистрироваться;
- а если желаемый товар не найден — предложите пользователю просмотреть похожие или популярные, добавив ссылку на них.
Понятно, что сообщение об ошибке вызывает у пользователя негативные эмоции. Поэтому можно попробовать сгладить впечатление, использовав юмор.
Оформление футера
Протестируйте плавающие элементы
Плавающие элементы — удобный инструмент навигации: меню, кнопки соцсетей, окно диалога с оператором всегда перед глазами пользователя — остаётся только кликнуть по ним.
Если на вашем сайте используется такое решение, проверьте, не перекрывают ли они при скольжении важные элементы интерфейса на разных типах страниц
Особое внимание стоит уделить мобильной версии — всплывающие окна занимают значительную часть и без того небольшого рабочего пространства
Здесь не бывает «немного неудобно» или «если подвинуть, то всё видно»: такое отношение — прямой путь к потере пользователя. Если отказаться от плавающего элемента невозможно — лучше его зафиксировать. И проверьте конверсию из всплывающих форм и чатов. Может, они не нужны вообще?
Как добавить на страницу текст или изображения
Как добавить текст или заголовок
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка Текстовое поле.
- В меню нажмите на стрелку вниз выберите стиль оформления.
- Введите текст.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Вы также можете добавить на сайт баннер. Подробнее о том, как добавить и изменить баннер с уведомлением…
Как добавить изображение
Вы можете добавлять изображения в формате PNG, JPEG или GIF, соблюдая правила их использования.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа нажмите Вставка Изображения.
- Выберите место на странице.
- Найдите нужное изображение и нажмите Выбрать.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить макет раздела
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа нажмите Вставка.
- В разделе «Блоки контента» выберите подходящий вариант и перетащите его на страницу.
- Добавьте текст, изображения, документы или видео.
- Нажмите Опубликовать в правом верхнем углу экрана.
Какие элементы можно добавить на сайт
В Google Сайтах вы можете добавить на страницу дополнительные элементы, в том числе:
- сворачиваемый текст;
- кнопки;
- строку поиска;
- карусель изображений;
- ссылки на социальные сети;
- другие элементы.
Подробнее о том, как добавлять и изменять текст и изображения…
Привлечь внимание. Заголовок
С чего начинаются продающие тексты? Копирайтеры-новички в основном отвечают, что первым в тексте должно создаваться введение. Это ошибка, причем она встречается и среди опытных копирайтеров. Продающий текст начинается с заголовка.
В российском сегменте интернета интересные заголовки – редкость. Копирайтеры уделяют мало внимания их написанию, стремясь свести время на подготовку текстов к минимуму.
Если заголовок написать правильно, текст привлечет больше внимания. Опыт и статистика показывают, что три четверти посетителей уходят с сайта в первые тридцать секунд, как только на нем оказались. Когда расположенный на главной странице текст имеет заголовок, то примерно 60% пользователей уделят сайту минимум одну минуту.
Так что первая задача заголовка – быть написанным. Однако недостаточно просто добавить заголовок на страницу. Перед ним ставятся вполне конкретные задачи
Он должен помогать тексту «цеплять» внимание посетителей.
В заголовке надо отобразить основное преимущество того, о чем пойдет речь в тексте: рассказать о проблеме, которая с большой долей вероятности может быть близка пользователю, дать ответ на вопрос, который волнует клиента.
5 коротких советов, как довести первый экран до идеала
Забудьте о фотографиях из фотобанков
Как мы уже говорили, на главном экране должна быть фотография вашего продукта или услуги. Если вы решили обмануть судьбу, а заодно и пользователей и отправились на Istock или Getty Images за фотоматериалом, будьте готовы к тому, что стопроцентного доверия вам не видать. Одни и те же фотографии на разных сайтах – это ужасно. А вот раз в жизни потратить 50$ на креативную фотосессию продукта – можно.
Съешьте еще этих мягких французских булок да выберите нормальный шрифт
Вычурность, обилие засечек, некорректное отображение латиницы и кириллицы: не усложняйте себе жизнь и обратите внимание на шрифты, которые легко читаются и хорошо выглядят в любой версии сайта
Делайте акценты на главном
Не пытайтесь впихнуть на главный экран всю информацию о своем бизнесе. Увидев обилие текста и картинок, как бы ни был хорош ваш продукт, потенциальный клиент тут же закроет страницу и больше не вернется. Определите главную идею, добавьте краткую информацию и красивое изображение, а все остальное распределите по остальным страницам сайта. И помните, идея должна быть про клиента, а не про вас.
Забудьте о слайдерах
Соблазн использовать на главном экране слайдеры (а значит разместить как можно больше информации) велик, но мы советуем не поддаваться искушению. Дайте пользователю конкретное предложение и ведите его за собой, а не заставляйте листать слайдер и вникать в суть дела.
Будьте индивидуальны
Изучать ресурсы конкурентов всегда полезно, но копировать их, чтобы достичь успеха, не стоит. Во-первых, это может не сработать вовсе. Во-вторых, испортит вам репутацию. И, наконец, разве вы не хотите выгодно отличаться от всех остальных своим нестандартным подходом? Чтобы быстро и просто создать лендинг, а также настроить его под себя и сделать уникальным ознакомьтесь с нашей коллекцией из более чем 40-ка шаблонов лендингов. Используйте уже готовые варианты, добавив в них информацию о своей деятельности, или редактируйте их в конструкторе, превращая в совершенно новые веб-страницы.
Конкуренты обзавидуются!
Постоянно развиваемся
Методы работы с главной страницей развиваются по мере роста наших знаний в области веб-технологий и понимания нашей аудитории. Как всегда, лучший способ чему-либо научиться — смотреть на своих коллег.
Только взгляните на новый сайт Университета Нотр-Дам! Как команда разработчиков рассказала в интервью блогу Stoner, они пересмотрели идею главной страницы как таковой: разместили элементы айдентики и различные истории в виде длинной ленты. Они черпали вдохновение в новостных сайтах, таких как The Verge, который каждый день делится на своей главной странице самым разнообразным контентом с весьма многоплановой аудиторией. В первую очередь они заботятся о качестве контента и стараются удовлетворить потребности всех посетителей, независимо от того, откуда они пришли, и с каких устройств просматривают сайт.
А как вы управляете наполнением главной страницы? Как вы устанавливаете приоритеты и уравновешиваете интересы сторон? Будем рады выслушать ваши комментарии.
Оригинал: http://meetcontent.com/blog/planning-for-homepage-content/
Заключение
Тема веб-дизайна очень обширна, но мы постарались уместить в эту статью наиболее важные принципы, связанные с дизайном главной страницы вашего сайта.
Правила создания сайта для организаций различной направленности зачастую очень похожи. Разница лишь в том, как именно следует подойти к представлению имеющийся у вас информации.
Для каждого сайта она будет различной, но основа всегда одинакова, стоит лишь проявить находчивость и фантазию, чтобы в итоге получить желаемое.
Конкретные примеры того, как должен выглядеть продающий сайт, сайт соц. сетей, государственный сайт или любой другой, всё это есть в свободном доступе.
Всё перед вашими глазами, друзья. Работайте усердно, учитесь и наблюдайте.
#дизайн
#что должно быть на главной странице сайта
#требования
#красивое оформление
#примеры оформления
#описание главной страницы сайта
#правила создания
#из чего состоит
#как должен выглядеть продающий сайт
#графическое оформление
@ivashkevich
15.01.2018 в 18:45
2757
+17




























