Социальные сети
На следующем месте с цифрой примерно 7 процентов стоят социальные сети. Этот показатель оценки определяет, насколько ваш сайт интегрирован в социальные сети.
В настоящее время социальные сети получили весьма широкое распространение. Кнопки соцсетей, располагаемые на сайте, позволяют с легкостью добавлять понравившийся материал в Твитер, Файесбук, и в другие.
По сути, каждое нажатие на кнопку социальных сетей на сайте означает, что опубликованный материал имеет среди пользователей некую популярность.
Отличие от ссылочной массы здесь заключается в том, что поисковики ссылки с социальных сетей не индексируют.
То есть эти ссылки никак не влияют на ссылочный вес, не передают его другим ресурсам. Тем самым не повышают индекс цитирования сайта, но они учитываются при оценке качества сайта.
Несколько советов о том, как повысить конверсию с помощью дизайна сайта
● Формы с выгодами вверху экрана
Таковые важно выделить востребованным цветом и подходящими под тематику фотографиями. Заголовок должен быть достаточно эффектным и ярким
● Визуальная подача и простота элементов
При оформлении важно отделить главное от второстепенного. Выделить Весомые элементы при помощи увеличения размера, добавления яркого цвета или размещения анимации
Информация в целом должна отвечать на вопросы: Что это? Как этим пользоваться? Для каких целей это нужно? Только после применения данного подхода можно надеяться на прибыльный web-дизайн.
● Правило третей и продающее предложение. Для этого необходимо разделить экран на 3 части по горизонтали и 2 по вертикали
На пересечении этих линий содержатся особые привлекающие внимание точки. В этих местах и следует разместить призывы к действию, которые помимо этого необходимо выделить контрасным цветом (в гармоничном сочетании с остальным дизайном)
● F-модель на продающий сайт. Это способ подачи информации при размещении самых важных фактов в первых 2-х абзацах. Строка при этом должна начинаться с привлекающих слов, на которые реагирует целевая аудитория.
Креативность и оригинальность
Когда пользователь посещает сайт, он ожидает увидеть нечто интересное и отличное от других ресурсов в сети
Креативный дизайн может привлечь его внимание и вызвать интерес к тому, что сайт предлагает
Именно поэтому важно уделить должное внимание созданию уникального и запоминающегося дизайна сайта
Оригинальность также играет важную роль при дизайне сайта. Если ваш сайт выглядит также, как множество других ресурсов в сети, то пользователь может потерять интерес и быстро переключится на другой сайт
Поэтому важно создать дизайн, который сразу же будет отличаться от других и будет иметь свою уникальную «фишку»
Вместе креативность и оригинальность могут влиять на конверсию пользователей, так как они помогают привлечь и удержать внимание посетителей сайта. Если ваш дизайн вызывает положительные эмоции и запоминается пользователям, вероятность того, что они останутся на сайте и совершат покупку или другое целевое действие, значительно возрастает
Тестирование и улучшение
Дизайн сайта играет важную роль в конверсии пользователей. Однако, чтобы создать эффективный дизайн, необходимо провести тестирование и постоянно улучшать его на основе полученных результатов.
Один из способов тестирования дизайна сайта — это A/B-тестирование. При A/B-тестировании создаются две или более версии дизайна, которые показываются разным группам пользователей. Затем сравниваются показатели конверсии для каждой версии сайта и определяется, какой вариант лучше работает. На основе полученных результатов можно внести изменения в дизайн для улучшения конверсии.
При тестировании дизайна сайта необходимо обращать внимание на следующие элементы:
Цвета и контрастность: Выбор цветовой гаммы и контрастности может оказывать существенное влияние на восприятие пользователем информации. Используйте цвета, которые помогут выделить ключевые элементы и добавят визуального интереса.
Расположение элементов на странице: Правильное расположение элементов на странице помогает пользователям быстро находить нужную информацию и совершать необходимые действия
Тестирование различных вариантов расположения элементов может помочь определить оптимальный вариант.
Текст и заголовки: Качественный текст и заголовки могут привлечь внимание пользователей и убедить их совершить действие. Тестирование разных вариантов текста и заголовков поможет определить наиболее эффективные.
Изображения и видео: Изображения и видео могут быть мощным средством передачи информации и вызывать эмоциональный отклик у пользователей
Однако, некачественные или неактуальные изображения могут отпугнуть пользователей. Тестирование различных вариантов изображений и видео поможет определить наиболее подходящие для вашей аудитории.
Проводя тестирование и улучшая дизайн сайта, вы повышаете его конверсию и создаете удовлетворенность у пользователей. Будьте готовы внести изменения и следите за результатами, чтобы создать привлекательный и эффективный дизайн, который будет максимально удовлетворять потребности ваших пользователей.
Что влияет на конверсию сайта
На нее оказывают влияние два типа факторов:
- объективные (не зависящие от владельца сайта);
- субъективные (зависящие от качества конкретного ресурса).
К объективным можно отнести:
- изменения спроса от времени года;
- изменение спроса в зависимости от платежеспособности населения в целом по стране или региону;
- конкуренция в определенном направлении бизнеса.
Субъективные факторы — это качество вашего ресурса и вашего бизнеса в целом. К первому относятся:
- дизайн;
- юзабилити;
- контент;
- технические характеристики;
- семантическое ядро;
- качество трафика.
Про качество бизнеса мы уже говорили в предыдущем материале — в разрезе понимания поисковой системой Яндекс.

Правильный дизайн и конверсия
Правильный дизайн сайта положительно влияет на конверсию. Правильный — означает лёгкий, неперегруженный, удобный. И постоянно хочется добавить к этому списку «красивый».
Но давайте для начала вспомним, что такое веб-дизайн. По версии Википедии, сейчас под термином «веб-дизайн» в первую очередь понимают проектирование структуры веб-ресурса, обеспечение удобства использования ресурса для пользователей.
Мы утверждаем, что конверсия не держится на одной только эстетической составляющей дизайна, хотя бы потому, что главная его цель — обеспечить удобство пользования.
Поэтому сайты с дизайном, который никак не назовёшь красивым, как это ни странно, способны выдавать конверсию не хуже супер-симпатичных вариантов. Иногда — лучше.
7 ключевых элементов, которые должны быть на главной странице сайта
Влияние цветового оформления сайта на конверсии
1. Красный
Что возникает в воображении при слове «красный»?
Сердечки, купидоны, красные розы и, конечно же, запрещающий сигнал светофора и алая кровь.
Противоречивые ассоциации, правда? Цвета любви, романтики и опасности.
Что красный означает для пользователей — прежде всего, ощущение срочности, безотлагательности.
Вы замечали, что акции и скидки часто маркируют красным цветом? Так вот, это способствует спешному принятию решений.
Красный — это подсознательная сила веб-дизайна, заставляющая действовать быстро.
2. Розовый
Когда пользователи видят классический женский цвет, что приходит на ум?
Да, букеты цветов, ползунки, колясочки… идеально для конверсий в детском магазине!
Кстати, концепцию «розовых младенцев» раскрутила компания Johnson & Johnson с ее шампунями, маслами, пенкой и др.
Розовый цвет в веб-дизайне ассоциируется с чистотой и женственностью.
3. Фиолетовый
Фиолетовый оказывает умиротворяющее действие на женскую аудиторию.
Что символизирует этот цвет в оформлении веб-страниц? Всевозможные женские фетиши.
Фиолетовый – один из тех цветов, которые помогают «охлаждать» пользователя. В хорошем смысле.
4. Синий
Синий цвет используют в дизайне многие именитые банки и финансовые учреждения.
Случайность? Вовсе нет: синий символизирует безопасность и надежность.
Изначально синяя форма полиции, популярная во многих странах мира, помогает внушать ощущение защищенности и порядка.
Если на ваших веб-страницах доминирует синий, это положительно скажется на доверии пользователей.
Как в банке: припаркуйте здесь свои деньги и спите спокойно!
5. Черный
Это универсальный цвет, который пользуется популярностью среди мужчин и женщин.
Черный — в некотором роде ироничный цвет.
Его можно увидеть в оформлении веб-сайтов автомобильной тематики.
Черный цвет в веб-дизайне ассоциируется со стилем и бескомпромиссной мощью.
6. Желтый и оранжевый
Спросите маркетолога, каким должен быть призыв к действию. Он во сне ответил: желтым!
Для человеческого мозга желтый и оранжевый — это самые заметные цвета.
Да откройте любой успешный лендинг-пейдж: какую цветовую гамму там используют?
Психологи заметили, что чтение оранжевых лендингов лучше «переносится» пользователями, не вызывая скуки.
Желтый цвет в веб-дизайне символизирует бодрость, свежесть, энергию.

Вступление
При этом с добавлением каждого следующего базового алгоритма, он старается улучшить качество ответов всего ансамбля.
Для ускорения и облегчения процесса мы использовали библиотеку CatBoost от “Яндекса”, которая позволяет строить градиентный бустинг на так называемых “небрежных решающих деревьях”, добиваясь хорошей обучаемости модели с “нуля” и быстрого перехода к выдаче предсказания (оценки) для новых объектов.
Добавляем нейросеть
Когда основной алгоритм был готов, мы решили провести эксперимент — улучшатся ли результаты, если добавить нейросети? По сути, мы уже умели “видеть”, как выглядит любой сайт, а теперь решили дать системе своего рода “увеличительное стекло”, с помощью которого она сможет выявлять еще больше деталей.
Мы выбрали достаточно популярную сеть resnet50, известную как хороший алгоритм для извлечения высокоуровневых признаков, — и научились получать 1000 дополнительных признаков для оценки сайта. В итоге, сейчас отданный системе url характеризуется суммарно 1125 признаками, и опираясь на них, она находит сайту “место” на 10-балльной шкале. Процесс занимает до нескольких десятков секунд, и в следующей версии мы думаем сократить число признаков втрое, чтобы ускорить модель, сохранив качество оценки.

Первые результаты
Обученная таким образом модель смогла выдавать оценку, которая приближается к эталону в три раза точнее, чем оценки отдельных “учителей”.
А раз оценки людей из фокус-группы отличаются от средней сильнее, чем оценка нейросети, мы можем сказать, что модель превзошла своих первых учителей. Теперь мы выкладываем алгоритм в сеть для дальнейшего обучения. И стать его учителем можете вы.
Удобство для поисковиков
Поисковики видят сайт не обычными человеческими глазами, а в посредством изучения кода, поэтому требования к дизайну здесь предъявляются иные.
1. Размер. Когда поисковая машина индексирует страницы сайта, она обрабатывает лишь те из них, объем кода которых не превышает некоторое значение. Не рекомендуется, чтобы размер странички превышал 80 кб.
2. Ничего лишнего. Код не должен быть перегружен, иначе поисковики не будут доверять ресурсу. «Излишки» лучше подключать посредством дополнительных модулей.
3. Внутренний поиск. Вставленный в сайт блок с внутренним поиском от одного из поисковиков всячески приветствуется и одобряется поисковыми роботами.
4. Отсутствие flash- и java-скриптов. Если в навигации по сайту использовать картинки, в которых текст поисковый робот просто не сможет прочесть, или оформлять меню с помощью flash-технологии, — все это будет только вредить поисковой оптимизации.
Несмотря на то, что в этих конкретных примерах SEO-требования к дизайну сильно отличаются от юзабилити-требований к нему же, — их все так или иначе объединяет одна общая черта: то, что можно обозначить такими словами как «минимализм», «лаконичность», «простота». Люди с самых древних времен высоко оценивали подобные качества, считая, что именно через них и проявляется настоящий талант, гений. Можно с уверенностью говорить, что все это совершенно справедливо и в отношении дизайна.
В заключение стоит отметить, что, работая над дизайном сайта, нужно принимать во внимание самые разные факторы — недостаточно сделать просто удобный для посетителей сайт и не учитывать требования, которые к нему предъявляет поисковик, и наоборот, не стоит совсем забывать про юзабилити, делая реверансы только в сторону поисковых машин. К этому делу нужно подходить комплексно, а самое главное — творчески
Только в этом случае можно будет говорить про качественное продвижение и эффективную раскрутку.
По материалам: http://www.seosolution.kz/
Примеры конверсионных сайтов
Приведём примеры некрасивых, но конверсионных (или отлично выполняющих свою функцию) сайтов.
1. Avito.ru

Думаем, описывать, что это за сайт, причин нет. Нет ни слайдеров, ни эффектов параллакса. Только функциональность и реклама. Дизайн из начала нулевых, не претерпевал кардинальных изменений с момента запуска сайта.
Впечатляет простой и удобный выбор категорий, функциональная поисковая строка.
2. shop.samberi.com (citilink.ru, dns-shop.ru, ulmart.ru)

Онлайн-магазины
Здесь всё сделано так, чтобы заострить внимание на выборе товаров. Максимум на что отвлечётесь — на акцию или спецпредложение от самого портала
Ни одной рюшечки или суперкрасивого элемента на сайтах не встретишь. Здесь продают, а не украшают.
3. google.com

Поисковой портал. Несмотря на минималистичный дизайн не отторгает пользователей.
Здесь люди ищут информацию и задача сайта как можно меньше отвлекать пользователей. В таком же аскетичном стиле сделан и Yandex.
При создании или редизайне сайта не нужно гнаться за классным и сногшибательным внешним видом. На самом деле цель дизайна — помочь пользователю ориентироваться на сайте, чтобы быстрее достигнуть своих целей. Дизайн должен быть в первую очередь функциональным и, естественно, симпатичным, но никак не вычурным и перегруженным лишними элементами.
Важна конверсия.
Неприемлемые элементы дизайна сайтов
● Некачественные и нелицензионные фото. Актуально, когда на старте бизнеса не уделяют особого внимания на поиск изображений. Поэтому найденные в сети фотографии не только не подходят под формат сайта, но и приносят проблемы, т.к. размещение на сайте таковых является нарушением авторских прав. Будет лучше, если предоставить оригинальные снимки. Сделать это можно, заказав фотосессию. Также выйти из ситуации можно, если закупить изображения на фотобанках.
● Много сложных для восприятия элементов. Такое случается при излишке креатива, который старается показать дизайнер. Только не следует так перебарщивать. Достаточно использовать авторские шрифты, подходящие изображения или мощные слоганы, но не все вместе. Акцент нужно делать лишь на одном из указанных моментов. Если проблема актуальна, нужно срочно заказывать редизайн сайта.
● Маленькие снимки товаров. При таком подходе клиент не может увидеть деталей предлагаемой продукции. Поэтому, доверие и желание сделать заказ пропадают
Эту проблему важно разрешить и сделать качественные снимки больших размеров, а то и с возможностью просмотра в 3D-формате
● Усложненная форма регистрации при покупке. Если пользователя заставлять заполнять большое количество полей – вероятнее всего он оставит эту задачу и уйдет на сайт, где этот процесс более прост. Достаточно запросить номер телефона и имя.
● Сложные элементы навигации. Для оформления сайта недостаточно разместить указатели на меню и другие его блоки при их хаотичном размещении. Это путает посетителя и вредит оптимизации. Поэтому необходимо зафиксировать одно меню и предоставить на рассмотрение несколько базовых раздела (о компании, примеры работ, прайс, контакты и др.).
Что такое конверсия сайта и как ее вычислить
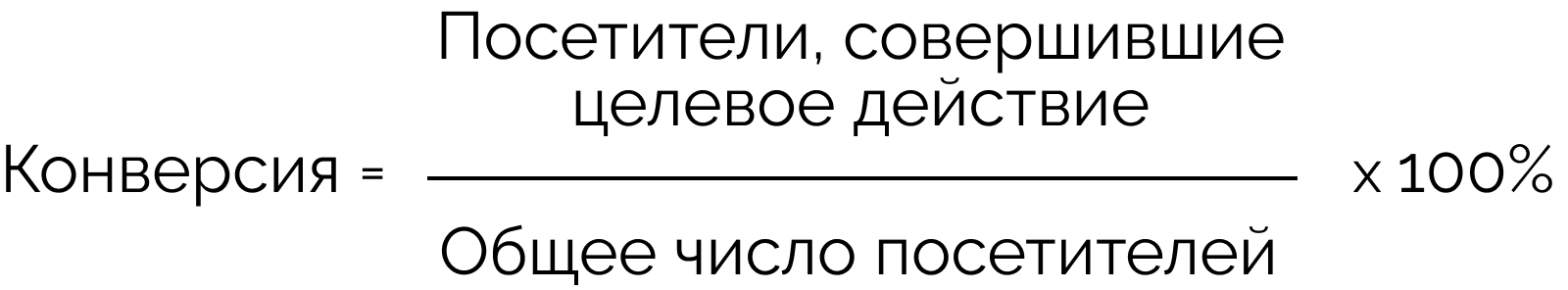
Конверсия сайта — это отношение посетителей, совершивших целевое действие, к их общему числу. Рассчитывается конверсия в процентах за определенный период времени. Также иногда конверсию называют CR, иначе говоря conversion rate.

К примеру, на сайт по изготовлению мебели за 1 месяц из органической выдачи пришло 100 посетителей. Из них сделало заказ 5 человек. Значит конверсия этого сайта составляет 5 процентов.
Много это или мало? Однозначно нельзя ответить, все индивидуально. В целом у сайтов с высоким уровнем конкуренции показатель конверсии ниже, чем у ресурсов, реализующих уникальные товары или услуги.
Все зависит от конечных целей, которые планируются бизнесом и качества трафика на сайте. Ведь если люди заходят с целью получить информацию, то вам вряд ли удастся продать им товар.
Как рассчитать конверсию сайта
Определить конверсию сайта можно на бесплатных сервисах Google Analytics и Яндекс Метрике. Например, в последнем с помощью инструмента Цели можно отследить практически любое целевое действие:
- кол-во просмотренных страниц за одно посещение;
- открытие определенной целевой страницы;
- целевое действие — нажатие на кнопку, открытие ссылки, просмотр ролика итд;
- выполнение составной цели из нескольких пунктов.
С помощью сервисов конверсия определяется для каждой цели, установленной на ресурсе. Именно так можно отследить упомянутые выше участки воронки продаж, сравнив их эффективность.
п║я┌п╟я┌п╦я│я┌п╦п╨п╟, п╨я┐п╢п╟ п╤п╣ п╠п╣п╥ п╫п╣п╣
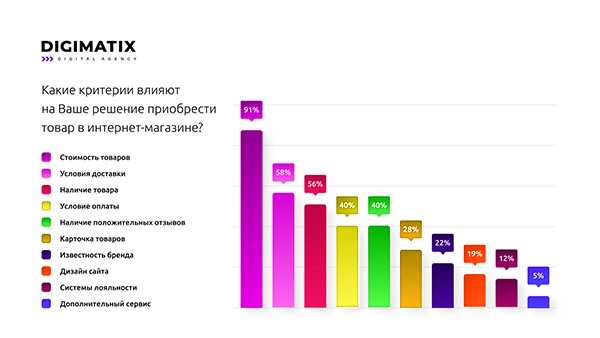
п░пЁп╣п╫я┌я│я┌п╡п╬ б╚Digimatixб╩ пя─п╬п╡п╣п╩п╬ п╬пя─п╬я│ п╫п╟ я┌п╣п╪я┐ б╚п²п╟я│п╨п╬п╩я▄п╨п╬ п╢п╦п╥п╟п╧п╫ п╦п╫я┌п╣я─п╫п╣я┌-п╪п╟пЁп╟п╥п╦п╫п╟ п╡п╩п╦я▐п╣я┌ п╫п╟ п╡п╟я┬п╣ я─п╣я┬п╣п╫п╦п╣ п╬ п╨п╬п╫п╣я┤п╫п╬п╧ пп╬п╨я┐пп╨п╣б╩. п÷п╬ я─п╣п╥я┐п╩я▄я┌п╟я┌п╟п╪ п╡п╦п╢п╫п╬, я┤я┌п╬ я┤п╟я│я┌п╬ п╡п╩п╦я▐п╣я┌ п╫п╟ я─п╣я┬п╣п╫п╦п╣ п╬ пп╬п╨я┐пп╨п╣ п╢п╩я▐ 34%. п▓я│п╣пЁп╢п╟ п╡п╩п╦я▐п╣я┌ я┌п╬п╩я▄п╨п╬ п╢п╩я▐ 12%. п·я│я┌п╟п╩я▄п╫я▀п╣ п╦п╫п╬пЁп╢п╟, я─п╣п╢п╨п╬ п╦ п╫п╦п╨п╬пЁп╢п╟. п╜я┌п╬ пя─п╦п╠п╩п╦п╥п╦я┌п╣п╩я▄п╫п╬ п╦ п╣я│я┌я▄ я┌п╣ пя─п╬я├п╣п╫я┌я▀, п╨п╬я┌п╬я─я▀п╣ я▐ п╬пп╦я│я▀п╡п╟п╩ п╡я▀я┬п╣.

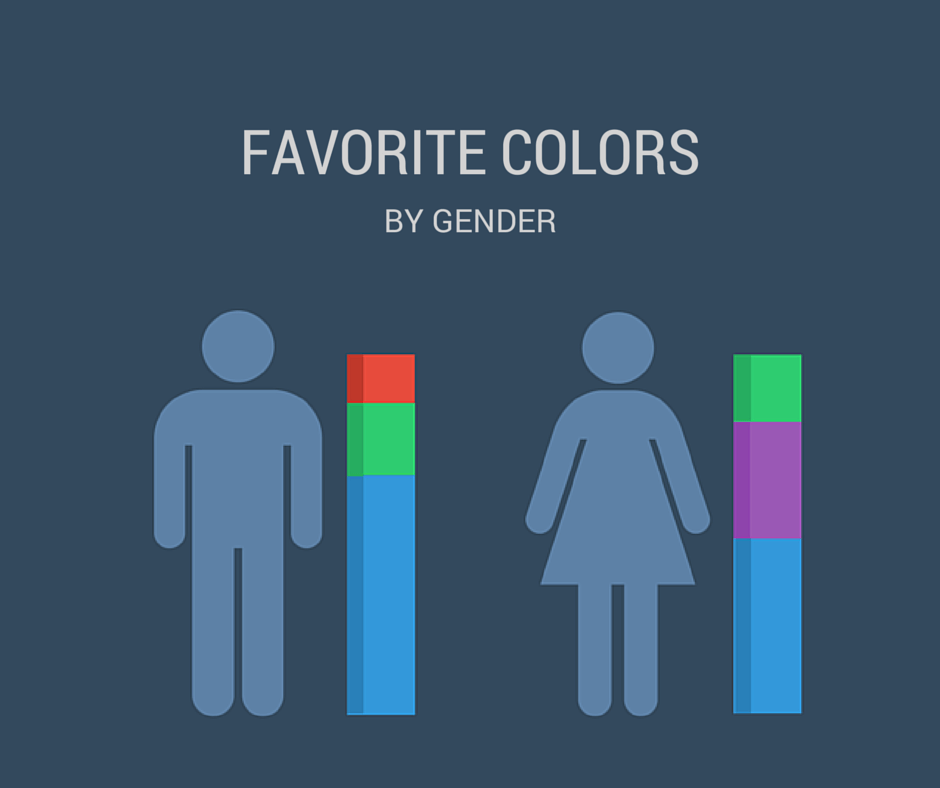
п■п╟п╩п╣п╣ пя─п╦п╡п╬п╢п╦я┌я│я▐ п╢п╦п╟пЁя─п╟п╪п╪п╟ п╦п╥ п╨п╬я┌п╬я─п╬п╧ п╡п╦п╢п╫я▀ п╫п╟п╦п╠п╬п╩п╣п╣ п╡п╟п╤п╫я▀п╣ я└п╟п╨я┌п╬я─я▀ п╢п╦п╥п╟п╧п╫п╟. п≤ п╪п╬п╤п╫п╬ я┐п╡п╦п╢п╣я┌я▄, я┤я┌п╬ я│п╬я─я┌п╦я─я┐я▌я┌я│я▐ п╬п╫п╦ пп╬ я│п╩п╣п╢я┐я▌я┴п╣п╪я┐ пп╬я─я▐п╢п╨я┐.

- п⌡п╣пЁп╨п╬я│я┌я▄ п╫п╟п╡п╦пЁп╟я├п╦п╦ Б─⌠ 94%;
- п░п╢п╟пя┌п╦п╡п╫я▀п╧ п╢п╦п╥п╟п╧п╫ Б─⌠ 81%;
- п п╟я┤п╣я│я┌п╡п╣п╫п╫я▀п╣ п╦п╥п╬п╠я─п╟п╤п╣п╫п╦я▐ Б─⌠ 44%;
- п╗я─п╦я└я┌ Б─⌠ 26%;
- п╕п╡п╣я┌п╬п╡п╟я▐ пЁп╟п╪п╪п╟ Б─⌠ 18%;
- п▓п╦п╢п╣п╬, п╟п╫п╦п╪п╟я├п╦я▐ Б─⌠ 8%.
п·п╠я─п╟я┌п╦я┌п╣ п╡п╫п╦п╪п╟п╫п╦п╣, я┤я┌п╬ п╡п╬п╥пЁп╩п╟п╡п╩я▐я▌я┌ я│пп╦я│п╬п╨ б╚пп╬п╪п╬пЁп╟я▌я┴п╦п╣б╩ пп╬п╩я▄п╥п╬п╡п╟я┌п╣п╩я▌ я└п╟п╨я┌п╬я─я▀ я┐п╢п╬п╠я│я┌п╡п╟, п╟ я┐п╤п╣ п╫п╦п╤п╣ п╦п╢я┐я┌ б╚п╢п╣п╨п╬я─п╟я┌п╦п╡п╫я▀п╣б╩. п≤ я┌п╣пп╣я─я▄ п╫п╟п╦п╠п╬п╩п╣п╣ пп╬п╨п╟п╥п╟я┌п╣п╩я▄п╫я▀п╧ п╬пя─п╬я│ — п╨п╟п╨п╦п╣ п╨я─п╦я┌п╣я─п╦п╦ п╠п╬п╩я▄я┬п╣ п╡я│п╣пЁп╬ п╡п╩п╦я▐я▌я┌ п╫п╟ я─п╣я┬п╣п╫п╦п╣ п╬ пя─п╦п╬п╠я─п╣я┌п╣п╫п╦п╦ я┌п╬п╡п╟я─п╟. п≤ п╥п╢п╣я│я▄ п╪я▀ п╡п╦п╢п╦п╪, я┤я┌п╬ п╢п╦п╥п╟п╧п╫ я│п╟п╧я┌п╟ я│я┌п╬п╦я┌ п╫п╟ п╡п╬я│я▄п╪п╬п╪ п╪п╣я│я┌п╣ п╦п╥ п╢п╣я│я▐я┌п╦ пп╬ п╡п╟п╤п╫п╬я│я┌п╦.

п÷п╬п╢я▀я┌п╬п╤п╦п╪: п╢п╦п╥п╟п╧п╫ я│п╟п╧я┌п╟ я█я┌п╬ п╫п╣ я┤я┌п╬-я┌п╬ п╫п╣п╫я┐п╤п╫п╬п╣ п╦ п╫п╣п╡п╟п╤п╫п╬п╣. п÷я─п╬я│я┌п╬ п╣я│п╩п╦ я┐ п╡п╟я│ пп╩п╬я┘п╬п╣ пя─п╣п╢п╩п╬п╤п╣п╫п╦п╣ п╦п╩п╦ п╫п╣п╬п╠п╬я│п╫п╬п╡п╟п╫п╫п╬ п╥п╟п╡я▀я┬п╣п╫п╫п╟я▐ я├п╣п╫п╟, п╬ п╢п╦п╥п╟п╧п╫п╣ п╢я┐п╪п╟я┌я▄ я─п╟п╫п╬. п²п╟п╢п╬ я─п╣я┬п╟я┌я▄ пя─п╬п╠п╩п╣п╪я▀ пп╬ пя─п╦п╬я─п╦я┌п╣я┌я┐. п²п╬ п╡ п╦я┌п╬пЁп╣ п╡я│п╣ п╢п╬п╩п╤п╫п╬ п╠я▀я┌я▄ я│п╢п╣п╩п╟п╫п╬ я┘п╬я─п╬я┬п╬. п÷п╬я│п╣я┌п╦я┌п╣п╩я▄ п╬я├п╣п╫п╦я┌ я█я┌п╬.
Компоненты и элементы дизайна: цвет, шрифт, изображения
Дизайн веб-сайта играет важную роль в конверсии пользователей
Чтобы привлечь внимание и удержать посетителей, необходимо уделять внимание компонентам и элементам дизайна, таким как цвет, шрифт и изображения
Цвета — это не просто эстетический фактор, они могут вызывать эмоции и ассоциации у пользователей. Выбор правильных цветов может помочь усилить эффект вашего сайта и влиять на настроение посетителя
Например, яркие и насыщенные цвета могут подчеркнуть акценты и привлечь внимание к важным элементам страницы
Также важно учитывать психологию цвета при выборе цветовой схемы. Например, синий цвет ассоциируется с доверием и спокойствием, зеленый — с природой и свежестью, а оранжевый — с энергией и весельем
Шрифты также играют важную роль в дизайне сайта. Они могут передавать информацию о вашем бренде и стиле
Важно выбирать шрифты, которые легко читаемы и соответствуют общему дизайну сайта. Читабельный текст поможет удержать посетителя и сделать его опыт использования сайта наиболее комфортным
Изображения являются ключевым элементом дизайна сайта, поскольку они могут создавать эмоциональную связь с пользователем
Использование качественных, релевантных и привлекательных изображений может помочь привлечь внимание и вызвать положительные эмоции у посетителей. Однако изображения должны быть оптимизированы для быстрой загрузки и соответствовать общей концепции сайта
Выделение главного
Когда пользователь посещает сайт, его взгляд должен перемещаться по траектории, которую задали дизайнер совместно с маркетологом.

Для этого используются проверенные приёмы и технологии:
Ай-стопперы(eye-stopper — элемент дизайна, целью которого является «зацепить», остановить взгляд пользователя). Например, яркие стикеры с надписью «Новинка», изображения человеческих лиц, необычные анимационные эффекты
Работа этих приёмов объясняется особенностями человеческого мозга.
Мы обращаем внимание на лица людей из-за того, что социальны по своей природе. Нас привлекают движущиеся объекты
Большинству людей нравится новизна, поскольку следование трендам позволяет быть успешнее.
F-паттерн. Исследователи выяснили, что при изучении контента взгляд пользователя двигается по приблизительным очертаниям (паттерну) латинской буквы F. Таким образом в зоне приоритетного внимания пользователя с первых мгновений оказывается верхний левый угол веб-страницы. Вот там-то и следует разместить железный аргумент в пользу вашей компании!
Сила контраста. Чтобы выделить важную информацию на сайте, просто сделайте её контрастней. Расскажите о своём бизнесе в цифрах. Отразите огромным шрифтом ключевые сведения о компании, такие как:
год основания;
количество сотрудников;
объём произведённой продукции и т. д.
Так получится лучше донести до потенциального клиента ваши преимущества.
Как оформить главную страницу сайта: пошаговая инструкция
Секрет некрасивых сайтов
Пока будем раскрывать секрет успешной работы «ужасающих» сайтов, давайте разберём что помогает достижению высоких показателей в преобразовании посетителей ресурса в лидов.
Предложение ценности
Начнём с ценностного предложения — value proposition. Другими словами, предложение ценности — это сжатое изложение особенностей продукта, важных для покупателя. Отсутствие такого предложения ведёт к сливу рекламного бюджета, так как посетители будут быстро покидать сайт.
Чтобы посетитель сайта легко определил ценность, нужно сделать её предложение ясным и понятным. Если пользователь не разберётся сразу в предоставляемой информации, то тратить время на обдумывание того, что же имели ввиду создатели сайта, он не будет — сразу уйдёт. Здесь главную роль играет качество дизайна и контента, а не красота.
Соответствие аудитории
Не будем подробно разбирать ещё один пункт — релевантность. Понятно, что человек намеревающийся купить дрель, вряд ли задержится на сайте по продаже шин. Или, например, мужчина не задержится на сайте в розовых тонах.
Дизайн и подача информации
Уделим больше внимания роли дизайна в ясности подачи информации и его роль в наличии отвлекающих факторов.
Низкая конверсия обеспечена в том случае, когда посетитель прилагает усилия, чтобы понять что делать на сайте, и с трудом совершает целевое действие. Причина — обилие ненужного текста, ссылок и прочих элементов.
Иногда, в погоне за красотой, а также «свистелками и плюшками», сайт захламляется ненужными слайдерами, картинками, анимациями и фоновыми изображениями. Даже качество этих элементов не оправдывает того, что они — отвлекающие факторы. Для сайта важна конверсия, количество заявок, а не факт того, что пользователю понравилась графика.
Поэтому излишне обширный функционал и ненужная информация — проблема для продающего сайта, направленного на конверсию посетителя в заявки и звонки.
«Голые» минималистичные сайты, дизайн которых кажется «никаким» скупы на отвлекающие элементы. На таких сайтах что отвлекает — то продаёт.
Дизайн и рационализм
Одна из самых главных составляющих любого сайта независимо от его назначения – это контент, то есть текстовое (информационное) наполнение
Важное правило успешного дизайна –
не мешать восприятию информации. При открытии страницы сайта пользователь видит лишь верхнюю часть, помещающуюся на экране монитора без прокрутки
Именно здесь
посетителям должна предоставляться самая важная информация, способная заинтересовать его, и, конечно, это не бессмысленная графика, а полезные данные.
Если на вашем сайте размещаются рекламные баннеры, запомните, что они учитываются при ранжировании Google Panda. Дабы не появились лишние проблемы с поисковым
продвижением, не отдавайте большую часть площади страницы под рекламный баннер. Для примера стоит привести два желтых стикера, которые Мэтт Каттс, руководитель
группы Google Webspam, наклеил на лист А4 на встрече с ведущими веб-мастерами и пояснил, что это слишком много.

Отдельное слово стоит сказать о цветовом оформлении сайта. Дизайн – это сочетание цветов, которое не должно вызывать раздражения у пользователей и мешать воспринимать
информацию. Прежде всего стоит задуматься о фоне, на котором публикуется текст. Выбирая между красивейшим бэкграундом и читабельности предпочтение стоит
отдавать второму. Также скажем о меню: посетитель нажимает на кнопки, дабы найти интересующую информацию, а не любуется их красотой.
Крупный шрифт и яркий цвет можно применять лишь для некоторых элементов, которые должны привлечь
внимание посетителя в первую очередь. Это может быть ссылка «Купить»

Кроме этого, разрабатывая дизайн для своего сайта или заказывая его у специалистов, стоит помнить, что люди для выхода в Интернет и просмотра ресурсов используют разные устройства и браузеры, потому ваш сайт может выглядеть в них по-разному.
Естественно, создать абсолютно кросс-платформенный и кросс-браузерный ресурс – удовольствие
очень дорогое, однако все же стоит оптимизировать его под самые популярные устройства и браузеры, дабы не потерять целые сегменты целевой аудитории.
п≈п╟п╡п╦я│п╦п╪п╬я│я┌я▄ п╢п╦п╥п╟п╧п╫п╟ п╬я┌ п╫п╦я┬п╦
п╒я─п╣я┌п╦п╧ пя─п╦п╪п╣я─: п п╬п╫п╣я┤п╫п╬, п╣я│п╩п╦ я┐пЁп╩я┐п╠п╦я┌я▄я│я▐, я┌п╬ п╪п╬п╤п╫п╬ я─п╟я│я│п╪п╬я┌я─п╣я┌я▄, я┤я┌п╬ п╡п╟п╤п╫п╬я│я┌я▄ п╢п╦п╥п╟п╧п╫п╟ п╪п╣п╫я▐п╣я┌я│я▐ п╦ п╬я┌ п╫п╦я┬п╦. п■п╬пя┐я│я┌п╦п╪ п╡я▀ я┘п╬я┌п╦я┌п╣ п╥п╟п╨п╟п╥п╟я┌я▄ (я┤п╣пЁп╬ я┐п╤ п╢п╟п╩п╣п╨п╬ я┘п╬п╢п╦я┌я▄) п╢п╦п╥п╟п╧п╫ я│п╡п╬п╣пЁп╬ я│п╟п╧я┌п╟, я│п╬п╡я─п╣п╪п╣п╫п╫я▀п╧ п╦ п╪п╦п╫п╦п╪п╟п╩п╦я│я┌п╦я┤п╫я▀п╧. п·я┌п╨я─я▀п╡п╟я▐ я│п╟п╧я┌я▀ п╟пЁп╣п╫я┌я│я┌п╡ пп╬ п╢п╟п╫п╫п╬п╧ я┐я│п╩я┐пЁп╣ п╡я▀, п╢я┐п╪п╟я▌, п╡ пп╣я─п╡я┐я▌ п╬я┤п╣я─п╣п╢я▄, п╣я┴п╣ п╢п╬ п╥п╫п╟п╨п╬п╪я│я┌п╡п╟ я│ я├п╣п╫п╬п╧, п╠я┐п╢п╣я┌п╣ п╬п╠я─п╟я┴п╟я┌я▄ п╡п╫п╦п╪п╟п╫п╦п╣ п╫п╟ п╢п╦п╥п╟п╧п╫ п╦я┘ я│п╟п╧я┌п╟. п≤ п╣я│п╩п╦ п╬п╫ п╠я┐п╢п╣я┌ п╡п╟п╪ п╫п╣ пп╬ п╡п╨я┐я│я┐ п╦ п╫п╣ пп╬ п╡п╟я┬п╦п╪ пя─п╣п╢я│я┌п╟п╡п╩п╣п╫п╦я▐п╪, п╡я▀ п╢п╟п╤п╣ я│ я┐я│п╩п╬п╡п╦я▐п╪п╦ п╫п╣ п╠я┐п╢п╣я┌п╣ п╥п╫п╟п╨п╬п╪п╦я┌я▄я│я▐, п╡п╣п╢я▄ п╬п╫п╦ я│п╢п╣п╩п╟я▌я┌ п╦ п╡п╟п╪ я┌п╟п╨. п╒п╬ п╣я│я┌я▄ п╡ я┌п╟п╨п╬п╪ я│п╩я┐я┤п╟п╣ п╢п╦п╥п╟п╧п╫ п╡я▀п╧п╢п╣я┌ п╫п╟ пп╣я─п╡п╬п╣ п╪п╣я│я┌п╬.
п≤п╩п╦ пя─п╣п╢я│я┌п╟п╡п╦п╪, п╡я▀ пп╬п╨я┐пп╟п╣я┌п╣ п╠п╟я┬п╪п╟п╨п╦ п╢п╩я▐ п╡п╟пЁп╬п╫п╬п╡.
п▓п╟п╪ п╡п╟п╤п╣п╫ п╢п╦п╥п╟п╧п╫? п п╬п╫п╣я┤п╫п╬ п╫п╣я┌! п■п╟ я┘п╬я┌я▄ п╣пЁп╬ п╡ 2002 пЁп╬п╢я┐ п╢п╣п╩п╟п╩п╦, я█я┌п╬ п╫п╣ п╡п╟п╤п╫п╬. п²я┐ п╢п╟, п╣я│п╩п╦ п╡я▀ п╫п╟я┬п╩п╦ п╫п╣я│п╨п╬п╩я▄п╨п╬ я│п╟п╧я┌п╬п╡ п╦ я│я─п╣п╢п╦ п╫п╦я┘ п╬п╨п╟п╥п╟п╩я│я▐ я│ п╢п╦п╨п╬ п╫п╣я┐п╢п╬п╠п╫п╬п╧ п╨п╬я─п╥п╦п╫п╬п╧, п╡ п╨п╬я┌п╬я─п╬п╧ п╡я▀ п╫п╣ п╪п╬п╤п╣я┌п╣ п╬я└п╬я─п╪п╦я┌я▄ п╥п╟п╨п╟п╥, п╪п╬п╤п╣я┌ п╠я▀я┌я▄ п╡я▀ п╣пЁп╬ п╦ п╥п╟п╨я─п╬п╣я┌п╣. п²п╬ п╡я│п╣ я─п╟п╡п╫п╬, п╬я┤п╣п╡п╦п╢п╫п╬, я┤я┌п╬ п╢п╦п╥п╟п╧п╫ п╥п╢п╣я│я▄ я│я┐я┴п╣я│я┌п╡п╣п╫п╫я┐я▌ я─п╬п╩я▄ п╫п╣ п╦пЁя─п╟п╣я┌ п╦ п╢п╟п╤п╣ п╫п╣ п╫п╟ я┌я─п╣я┌я▄п╣п╪ п╪п╣я│я┌п╣ я└п╟п╨я┌п╬я─п╬п╡.
п░ п╫п╣я│п╨п╬п╩я▄п╨п╬ п╩п╣я┌ п╫п╟п╥п╟п╢ п╠я▀п╩ п╦ п╥п╟п╠п╟п╡п╫я▀п╧ я│п╩я┐я┤п╟п╧. п≤п╥п╡п╣я│я┌п╫п╟я▐ п╟п╪п╣я─п╦п╨п╟п╫я│п╨п╟я▐ п╨п╬п╪пп╟п╫п╦я▐, п╫п╣ пп╬п╪п╫я▌ п╫п╟п╥п╡п╟п╫п╦п╣, я│п╪п╣п╫п╦п╩п╟ я│п╡п╬п╧ я│я┌п╟я─я▀п╧ я│п╟п╧я┌ п╫п╟ п╫п╬п╡я▀п╧, я│п╬п╡я─п╣п╪п╣п╫п╫я▀п╧ п╦ я│я┌п╦п╩я▄п╫я▀п╧. п÷я─п╬п╢п╟п╤п╦ я│я┌п╟п╩п╦ я│п╦п╩я▄п╫п╬ пп╟п╢п╟я┌я▄. п░п╫п╟п╩п╦я┌п╦п╨п╦ п╩п╬п╪п╟п╩п╦ пЁп╬п╩п╬п╡я┐ п╫п╟п╢ пя─п╦я┤п╦п╫п╟п╪п╦ пп╟п╢п╣п╫п╦я▐ пя─п╬п╢п╟п╤. п п╟п╨ пп╬п╥п╤п╣ п╬п╨п╟п╥п╟п╩п╬я│я▄, пп╬я│п╣я┌п╦я┌п╣п╩п╦ п╟я│я│п╬я├п╦п╦я─п╬п╡п╟п╩п╦ п╢п╬я─п╬пЁп╬п╧ я│п╬п╡я─п╣п╪п╣п╫п╫я▀п╧ п╢п╦п╥п╟п╧п╫ я│ п╡я▀я│п╬п╨п╦п╪п╦ я├п╣п╫п╟п╪п╦ п╫п╟ пя─п╬п╢я┐п╨я├п╦я▌ п╦ п╢п╟п╤п╣ п╫п╣ п╢п╬я┘п╬п╢п╦п╩п╦ п╢п╬ я┌п╬пЁп╬, я┤я┌п╬п╠я▀ пп╬я│п╪п╬я┌я─п╣я┌я▄ я├п╣п╫я▀. п▓п╩п╟п╢п╣п╩я▄я├п╟п╪ пя─п╦я┬п╩п╬я│я▄ п╡п╣я─п╫я┐я┌я▄ я│я┌п╟я─я▀п╧ п╢п╬п╠я─я▀п╧ я│п╟п╧я┌ п╦ пя─п╬п╢п╟п╤п╦ п╡п╣я─п╫я┐п╩п╦я│я▄.
Заключение
Все рассмотренные критерии оценки сайта можно условно разделить на три большие категории:
- Первое, это критерии оценки, определяемые внутренними факторами. На них можно влиять самостоятельно, работая над своим сайтом.
- Вторая категория критериев, это внешние факторы. На эти критерии напрямую повлиять невозможно, но от них зависит отношение к нашему сайту со стороны других ресурсов в интернете.
- Третья важная группа, это поведенческие факторы, которые набирают в последнее время все большую популярность. На эти критерии можно повлиять, но лишь косвенно, так как напрямую на них могут влиять только сами посетители.
Наша задача при этом максимально угодить посетителям, сделав сайт красивым, интересным и удобным с точки зрения навигации и интегрировать в него различные социальные сервисы.
Чем лучше мы это будем делать для пользователя, тем люди будут относиться к сайту более приемлемо для владельца. Часто помогать ему в продвижении ресурса и критерии оценки сайта будут неизменно повышаться.









![51 способ: как увеличить конверсию сайта [за 15 минут]](http://susaninskaya.ru/wp-content/uploads/8/3/4/834831315b453a4ca52bf583437dd7a6.jpeg)


















