Для чего нужен калькулятор на сайте?
Калькуляторы чаще используются коммерческими сайтами, которые предоставляют товары или услуги. В зависимости от направления деятельности будет отличаться и функционал калькулятора для сайта, его свойства, количество полей и прочее. Информационные сайты и блоги также могут быть оснащены полезными для посетителей виджетами для расчетов, тем самым увеличивая время пребывания на ресурсе, улучшая поведенческие факторы.
В основе каждого из калькуляторов лежат формулы расчета, определенные функции и алгоритмы, по которым происходит выполнение операции.
 Так, к примеру, для просчета среднего расхода топлива автомобиля, нужно указать количество пройденных машиной километров и потраченного на этот путь бензина. Предположим, мы проехали 3000 км и при этом сожгли 250 литров бензина. Для просчета среднего расхода топлива на 100 км нам нужно составить следующую пропорцию.
Так, к примеру, для просчета среднего расхода топлива автомобиля, нужно указать количество пройденных машиной километров и потраченного на этот путь бензина. Предположим, мы проехали 3000 км и при этом сожгли 250 литров бензина. Для просчета среднего расхода топлива на 100 км нам нужно составить следующую пропорцию.
250/3000=x/100, где x – искомый нами средний расход в литрах
Итак, x = 250*100/3000 = 8,3 л
Т.е. в основе вычисления X будет лежать следующая формула:
X = Расход топлива за путь * 100 / Километраж
Это один из самых простых примеров вычислений, но именно подобные формулы берутся за основу при создании калькулятора для сайта на WordPress, или других платформ.
Попробуем разделить наиболее популярные калькуляторы по направлениям деятельности:
- денежные — конвертеры валют, расчет динамика курса валют, банковских процентов, времени погашения кредита, начислений депозита, налогов и т.д.;
- здоровье – расчет веса, калорий, физических нагрузок, количества выпитой воды и прочее;
- строительные – расчет количества необходимых материалов для тех или иных работ;
- калькуляторы времени – количество дней до лета или до Нового года, количество дней между датами и т.п.;
- математические – для вычисления различных величин (объем, периметр, степень, расстояние и прочее);
- кулинарные – для просчета количества ингредиентов в рецепте.
Кроме перечисленных видов калькуляторов есть также специализированные для отдельных сфер и отраслей, направлений бизнеса. И если для более популярных расчетов можно найти уже готовые решения, для специфических типов калькуляторов необходимо прописывать функционал индивидуально.
Creately
Очень гибко настраиваемый сервис с сотнями шаблонов и тысячами примеров от самих пользователей. Диаграммы, графики, блок-схемы – здесь найдутся образцы для всего. Кроме прочего, многие элементы «умные» и сами подстраиваются под общий стиль блок-схемы или диаграммы, даже под цветовую гамму. Работать над проектом можно командой в реальном времени, есть возможность комментирования, просмотра истории изменений. Интеграция с Chrome и GSuite тоже является несомненным плюсом.
Работать с Creately можно не только через браузер, есть приложения на ПК и смартфон. Стоимость лицензии – $5 в месяц или $75 бессрочно с каждого пользователя. Но это того стоит.
Платный вариант плагина
В платном варианте есть несколько дополнительных функций:
- Неограниченное количество форм
- Больше стилей
- Интеграция с Mailchimp и Getresponse
- Отправка писем с результатом расчета пользователю и админу
- Добавить адрес электронной почты в базу данных
- Добавить форму после публикации контента
- Виджет с формой
- Копирование и экспорт списка контактов в .xls, .csv
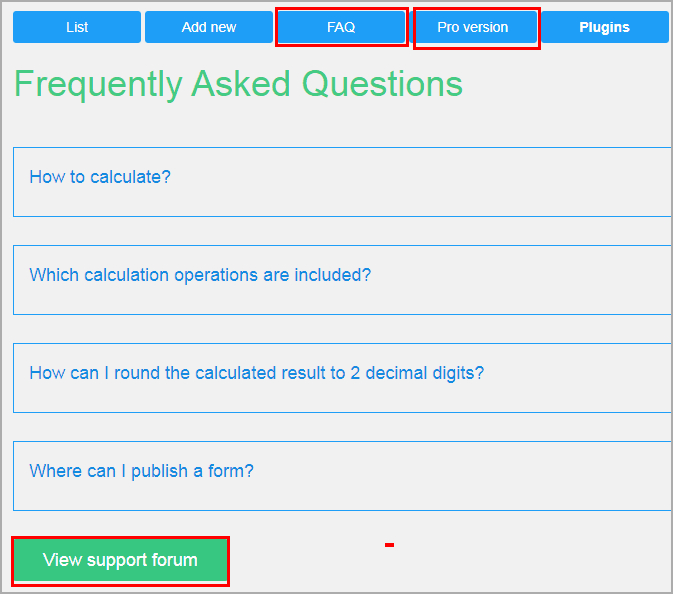
Есть база знаний, функционал не ограничен простыми операторами, есть логарифмы, остатки. Существует форум поддержки, информация располагается во вкладке FAQ.

Калькулятор совместим со всеми плагинами типа elementor, woocommerce. Он имеет свой шорткод, а вставить его просто.
От: admin
Эта тема закрыта для публикации ответов.
Интеграции с рекламными платформами, квизами и чат-ботами
Даже если вы не являетесь специалистом по Getcourse, понимание, как обмен данными может улучшить процессы управления рекламой и лидогенерацией, может стать вашим конкурентным преимуществом.
Вот несколько примеров:
- Расширение возможностей ретаргетинга: Вы можете передавать данные о пользователях, совершивших оплату или у которых закончился срок подписки в Getcourse, в Яндекс.Метрику. Это открывает огромные возможности для более точного ретаргетинга в Яндекс.Директе.
- Передача данных лидов с рекламных платформ: Вы можете автоматически передавать заявки из лид-форм рекламных платформ (например, ВКонтакте или Яндекс.Директ) в Getcourse или в вашу CRM-систему.
- Интеграция с чат-ботами и квизами: Если вашей воронкой продаж является чат-бот или квиз, Albato позволяет автоматически передавать данные из них в Getcourse.
- Сбор и анализ аналитики: Albato позволяет собирать данные о лидах и продажах из Getcourse, а также данные о расходах из рекламных систем и передавать их в Яндекс.Метрику, ClickHouse, Google Data Studio или Google Sheets для дальнейшего анализа.
Все это можно сделать, даже если у вас нет навыков программирования. Albato предоставляет полностью готовый no-code конструктор интеграций, который позволяет связывать разнообразные сервисы и платформы, включая системы аналитики, CRM-системы, CMS-сайтов и многое другое.
Albato также предоставляет 14-дневный пробный период, чтобы вы могли опробовать все возможности сервиса. Мы рекомендуем вам попробовать!
Инженерный калькулятор онлайн
Спешим представить всем желающим бесплатный инженерный калькулятор. С его помощью любой учащийся может быстро и, что самое главное, легко выполнять различного рода математические вычисления онлайн.
Инженерному калькулятору под силу выполнить как простые арифметические действия, так и довольно сложные математические расчеты.
Web20calc — инженерный калькулятор, который имеет огромное количество функций, к примеру, как вычисление всех элементарных функций. Также калькулятор поддерживает тригонометрические функции, матрицы, логарифмы и даже построение графиков.
Несомненно, Web20calc будет интересен той группе людей, которая в поиске простых решений набирает в поисковых системах запрос: математический онлайн калькулятор. Бесплатное веб-приложение поможет сиюминутно посчитать результат какого-нибудь математического выражения, к примеру, вычесть, сложить, поделить, извлечь корень, возвести в степень и т.д.
В выражении можно воспользоваться операциями возведения в степень, сложения, вычитания, умножения, деления, процентом, константой ПИ. Для сложных вычислений следует указывать скобки.
Возможности инжинерного калькулятора:
1. основные арифметические действия;
2. работа с цифрами в стандартном виде;
3. вычисление тригонометрических корней, функций, логарифмов, возведение в степень;
4. статистические расчеты: сложение, среднее арифметическое или среднеквадратическое отклонение;
5. применение ячейки памяти и пользовательских функций 2-х переменных;
6. работа с углами в радианной и градусной мерах.
Инженерный калькулятор допускает использование разнообразных математических функций:
• извлечение корней (корень квадратный, кубический, а также корень n-ой степени);
• ex (e в x степени), экспонента;
• тригонометрические функции: синус — sin, косинус — cos, тангенс — tan;
• обратные тригонометрические функции: арксинус — sin-1, арккосинус — cos-1, арктангенс — tan-1;
• гиперболические функции: синус — sinh, косинус — cosh, тангенс — tanh;
• логарифмы: двоичный логарифм по основанию два — log2x, десятичный логарифм по основанию десять — log, натуральный логарифм – ln.
В этот инженерный калькулятор также включён калькулятор величин с возможностью конвертирования физических величин для различных систем измерений – компьютерные единицы, расстояние, вес, время и т.д. С помощью данной функции можно моментально произвести перевод миль в километры, фунтов в килограммы, секунд в часы и т.д.
Чтобы произвести математические расчеты, для начала введите последовательность математические выражения в соответствующее поле, затем нажмите на знак равенства и лицезрейте результат. Можно вводить значения прямо с клавиатуры (для этого область калькулятора должна быть активна, следовательно, нелишним будет поставить курсор в поле ввода). Помимо прочего, данные можно вносить при помощи кнопок самого калькулятора.
Для построения графиков в поле ввода следует записать функцию так, как указанно в поле с примерами или воспользуйтесь специально предназначенной для этого панелью инструментов (чтобы в нее перейти нажмите на кнопку с иконкой в виде графика). Для конвертации величин нажмите Unit, для проведения работ с матрицами – Matrix.
Бесплатные сервисы

Бесплатные сервисы для создания контент-плана предоставляют доступ к базовым функциям без необходимости оплаты подписки. Очевидное преимущество бесплатных сервисов — отсутствие затрат. Это отличная опция для небольших компаний и начинающих предпринимателей с ограниченным бюджетом.
Если вы не уверены в том, что компании необходим специальный инструмент для планирования контента, то всегда можно начать с бесплатных услуг. Протестировав, вы поймете, достаточно ли вам функционала или все-таки стоит перейти на более качественные сервисы с платной подпиской.
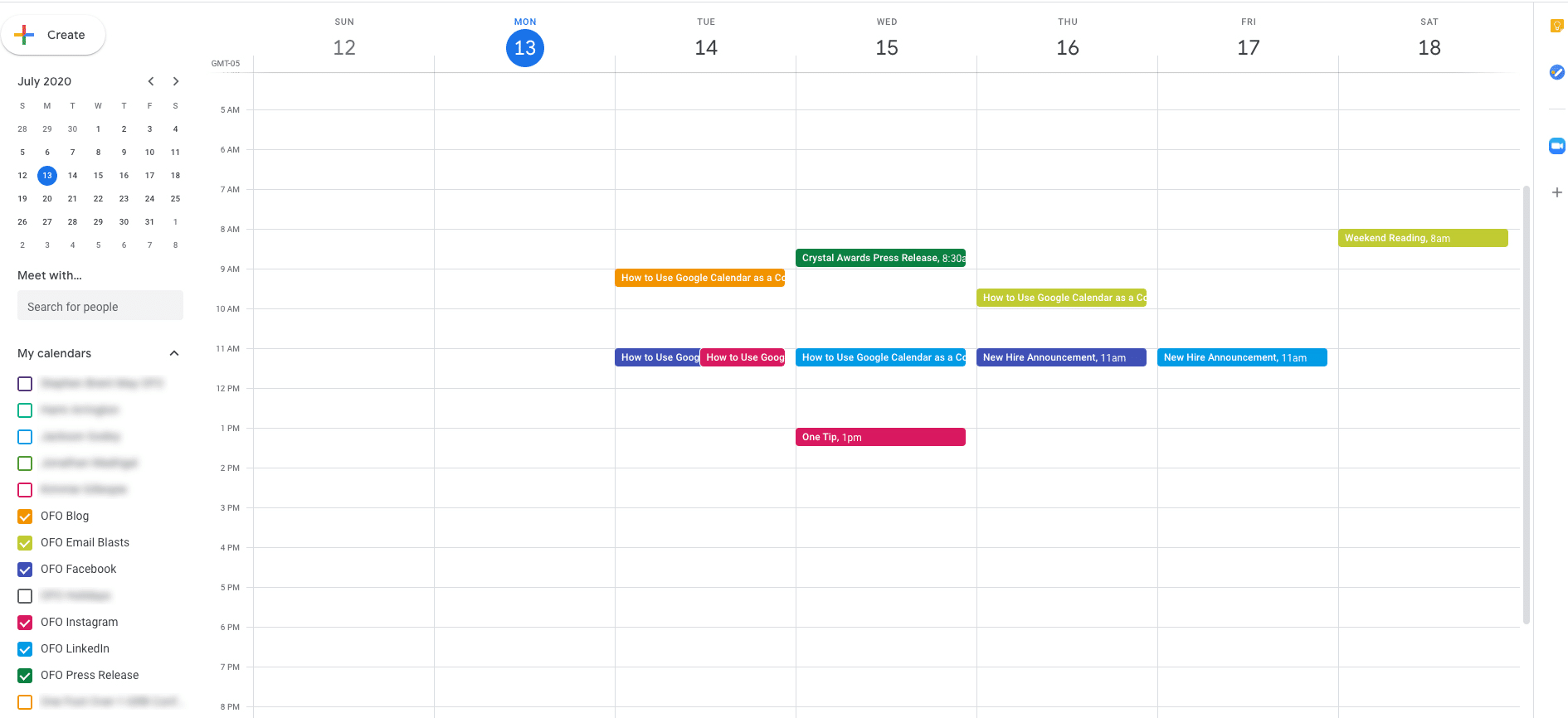
1. Сервисы Google

Для тех, кто предпочитает гибкость и универсальность, в создании контент-плана можно использовать два бесплатных инструмента от Google: Google-таблицы и Google-календарь. Отлично подойдет для фанатов Excel.
В Google-таблицах вы создаете таблицу, которая отражает ваш контент-план, включая даты публикаций, темы, статусы постов (например, «в разработке» или «готово»), тексты и изображения. С использованием Google-календаря вы удобно распределяете публикации по времени и имеете возможность просматривать весь общий план.

Одним из преимуществ этих сервисов является сохранение всех ваших записей в облачном хранилище. Это означает, что вы можете получить доступ к вашему контент-плану с разных устройств, и если ваш компьютер случайно выключится, ваша работа не будет потеряна. Еще одним положительным аспектом является возможность совместной работы над документами, позволяя вам создавать несколько таблиц или календарей для разных проектов.
Однако есть и некоторые недостатки. Например, через эти программы нельзя сразу опубликовать посты, так как они не предоставляют готовых шаблонов для контент-плана и не обеспечивают автоматической связи между календарем и таблицей.
2. Trello

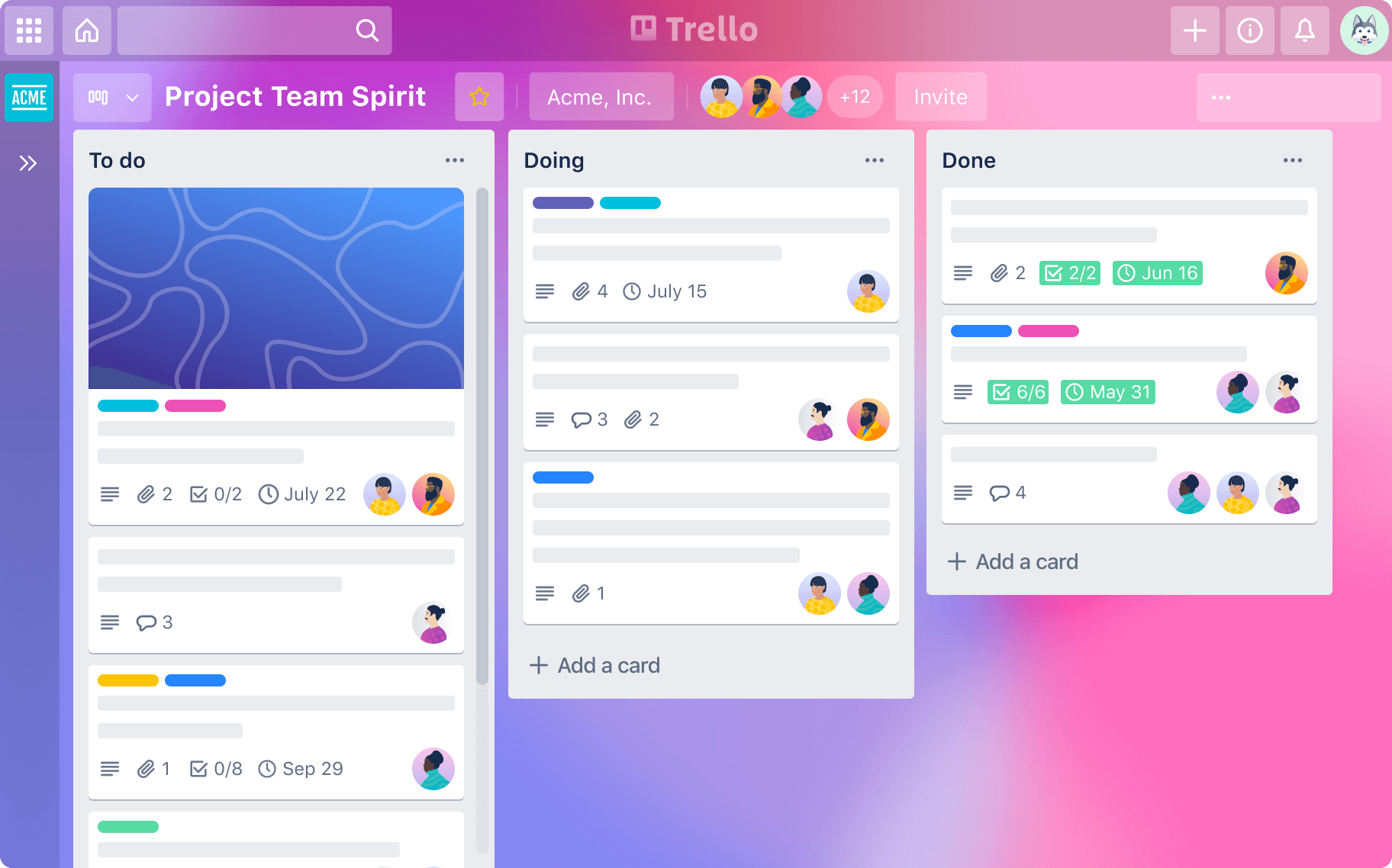
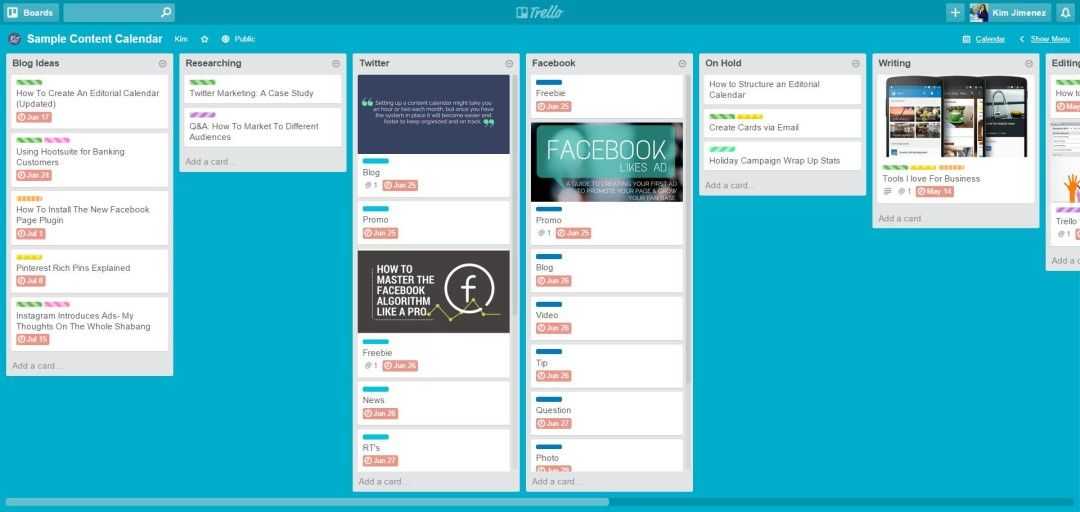
Trello — это популярный онлайн-сервис для управления проектами и задачами, который также можно эффективно использовать для создания и управления контент-планами. Trello организован в виде досок, на которых располагаются карточки. Каждая карточка может представлять отдельный контент-пост или задачу. Эта структура делает процесс управления контентом интуитивно понятным и гибким.
Вы можете добавлять комментарии, изображения и файлы к каждой карточке. Внутри досок Trello можно создавать списки или столбцы, представляющие разные этапы контент-процесса. Например, «Планирование», «Создание», «Проверка», «Публикация». Это помогает визуально отслеживать статус каждого контент-поста.
Сервис также предоставляет функциональность установки сроков выполнения задач. Вы можете устанавливать дедлайны для контент-постов и получать напоминания о приближающихся сроках. Поддерживает совместную работу, позволяя приглашать коллег и совместно редактировать доски.

Trello предоставляет множество интеграций с другими сервисами, такими как Google Calendar, Slack и многими другими. Это облегчает интеграцию контент-планов с другими инструментами и системами.
Для создания контент-плана бесплатная версия Trello вполне подходит, однако стоит отметить, что она не предоставляет функциональности для непосредственной публикации постов. Trello не предназначен для планирования публикаций, но он отлично подходит для организации совместной работы команды над контентом
3. Asana
Asana представляет собой онлайн-сервис, предназначенный для эффективной командной работы над проектами, систематического контроля задач, облегчения коммуникации внутри коллектива и обмена документами. Он включает в себя многофункциональный инструментарий, позволяющий вести проекты без необходимости использовать дополнительные сервисы.
По сути Asana очень похож на Trello, так что если вас чем-то смутил Trello, то добро пожаловать сюда. В Asana работать можно с карточками, календарями, листами и формами.
Asana обладает возможностью интеграции с различными инструментами, такими как Slack, Google Диск и Microsoft Teams, что упрощает процесс общения и обмена файлами между участниками проекта.
Кроме того, в Asana имеется встроенная функция отслеживания времени, что позволяет пользователям точно определять, сколько времени затрачивается на выполнение каждой задачи.

Если в вашей компании численность персонала не превышает 15 человек, то вы можете использовать этот сервис абсолютно бесплатно. В случае превышения этой цифры, стоимость составит начиная с 10,99 долларов за план «Premium» и 24,99 долларов за версию «Business».
Обработка кликов по кнопкам операторов
Обработка нажатия кнопок операторов (действий) выполняется по-другому. Сначала нужно выполнить все ожидающие в очереди вычисления. Поэтому мы определяем метод computeCalculation. В computeCalculation, если valueOne является допустимым числом, мы считываем valueTwo из editText и выполняем текущие операции в очереди. Если же valueOne является NaN, для valueOne присваивается цифра в editText.
JAVA
private void computeCalculation() {
if(!Double.isNaN(valueOne)) {
valueTwo = Double.parseDouble(binding.editText.getText().toString());
binding.editText.setText(null);
if(CURRENT_ACTION == ADDITION)
valueOne = this.valueOne + valueTwo;
else if(CURRENT_ACTION == SUBTRACTION)
valueOne = this.valueOne - valueTwo;
else if(CURRENT_ACTION == MULTIPLICATION)
valueOne = this.valueOne * valueTwo;
else if(CURRENT_ACTION == DIVISION)
valueOne = this.valueOne / valueTwo;
}
else {
try {
valueOne = Double.parseDouble(binding.editText.getText().toString());
}
catch (Exception e){}
}
}
Продолжаем создавать копию приложения на Андроид. Для каждого оператора мы сначала вызываем computeCalculation(), а затем устанавливаем для выбранного оператора CURRENT_ACTION. Для оператора равно (=) мы вызываем computeCalculation(), а затем очищаем содержимое valueOne и CURRENT_ACTION.
JAVA
binding.buttonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = ADDITION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "+");
binding.editText.setText(null);
}
});
binding.buttonSubtract.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = SUBTRACTION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "-");
binding.editText.setText(null);
}
});
binding.buttonMultiply.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = MULTIPLICATION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "*");
binding.editText.setText(null);
}
});
binding.buttonDivide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = DIVISION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "/");
binding.editText.setText(null);
}
});
binding.buttonEqual.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
binding.infoTextView.setText(binding.infoTextView.getText().toString() +
decimalFormat.format(valueTwo) + " = " + decimalFormat.format(valueOne));
valueOne = Double.NaN;
CURRENT_ACTION = '0';
}
});
Поздравляю! Мы завершили создание простого калькулятора. Теперь вы сможете создать приложение для Андроид сами.
Что представляет собой онлайн-калькулятор
Современные технологии позволяют уже создавать необходимый html-калькулятор для сайта в разных сферах деятельности. Совсем еще недавно для таких операций требовались услуги специальных компаний по созданию расчетных программ и обходились они недешево.
В основном необходимость калькулятора состоит в возможности произвести интересующие расчеты клиенту или посетителю, для принятия правильного решения. Все данные для расчета задаются при программировании и находятся в административной части. Простой калькулятор стоимости для сайта состоит из:
- выпадающиего списка;
- ползунка;
- поля или кнопки комплекта материалов, услуг;
- переключатели;
- галочки;
- курса валюты при необходимости;
- варианта отправки полученного результата.
Преимущества инженерного калькулятора
Чтобы не ошибиться в выборе и знать, как выглядит инженерный калькулятор, надо помнить, что каждая кнопка на этом устройстве имеет 3 и больше функции. Основной функционал изображен непосредственно на самой клавише, дополнительные функции – над клавишей, зачастую разными цветами.
Отличие научного счетного устройства от обычного показывает большая разрядность, то есть возможность оперировать многоразрядными числами. Что такое инженерный калькулятор понятно из названия – это устройство для производства расчетов выходящих за рамки «четырех действий арифметики с дробями».
Увеличено в нем и количество функций, то есть, его устройство позволяет кроме базовых вычислений производить расчет тригонометрических функций, логарифмов, интегрирования и другие сложные математические вычисления. Лучшие научные калькуляторы могут выполнять несколько сотен операций.
В общем и целом 😉
Калькуляторы, созданные с помощью UCALC, могут быть установлены на любой сайт, использующий любую систему управления содержимым (CMS). Сервис предоставляет различные тарифы, включающие различные уровни функциональности и возможности для создания калькуляторов.
UCALC также предоставляет множество ресурсов и инструкций для того, чтобы помочь вам успешно создать и установить калькулятор на ваш сайт. С помощью онлайн конструктора вы можете настраивать внешний вид калькулятора, добавлять и редактировать поля ввода и формулы, управлять опциями и настройками. Служба поддержки UCALC также всегда готова предоставить вам помощь в случае возникновения каких-либо вопросов или трудностей.
6
Зачем использовать специализированные сервисы?
Почему важно использовать специализированные сервисы для создания контент-плана, а не просто вписывать его в Word или другие текстовые редакторы? Вот несколько ключевых аргументов:
Функциональность: Специализированные сервисы предоставляют более широкий спектр функциональных возможностей, специально разработанных для создания и управления контент-планами. Эти инструменты могут включать в себя календари, инструменты для планирования и управления задачами, автоматизацию, аналитику и многое другое, что упрощает процесс контент-маркетинга.
Совместная работа: Многие сервисы предоставляют возможность командной работы над контент-планами
Это позволяет членам команды совместно создавать, редактировать и следить за выполнением планов, что особенно важно для коллаборативной работы в больших компаниях.
Удобство и эффективность: Сервисы для создания контент-планов часто предоставляют шаблоны и инструменты для быстрого создания, изменения и адаптации планов. Это позволяет сэкономить время и упростить процесс планирования контента.
Отчетность и аналитика: Такие инструменты предоставляют возможность отслеживать и анализировать результаты контент-маркетинга, что позволяет корректировать стратегию в реальном времени и достигать лучших результатов.
Улучшенная организация: обеспечивание структурирования контент-плана позволяет разделять его на категории, типы контента, сроки и цели
Это помогает лучше организовать работу и следить за всеми аспектами контент-маркетинга.
uCalc Features
To begin with, as soon as you sign up, the system offers two options: to start from a blank slate or jump right into selecting a template. If you are well-versed in design or just resourceful, the first option is yours and crafting a calculator is a breeze for you. If not, just select a template that suits your business type to make the calc building process seamless.
The competitive edge of the uCalc builder is that the templates on offer provide all the necessary basic functionality, so you won’t get lost amidst hundreds of advanced features and complicated tools.

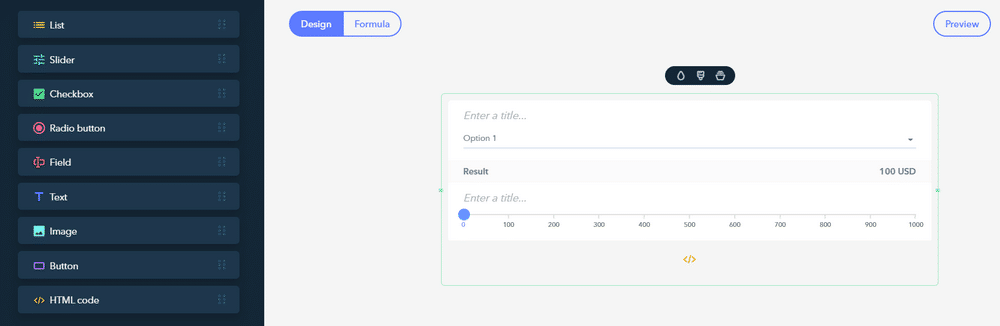
The Dashboard contains three modes: Design, Formula, and Preview.
You might think that the collection of widgets isn’t that rich, but for a calculator, it’s more than enough. Besides, each of them can be customized and configured. They are Slider, List, Radio button, Checkbox, Field, Text, Image and Button.
The Design mode is for structuring and designing the calculator. You can add, modify, duplicate and delete widgets. The number of elements depends on many factors: business area, product and its features, number of characteristics, etc. You can also change background colors, switch your color scheme and theme.

The platform provides widgets for three types of selection controls: List, Radio button, and Checkbox. The difference is that the latter gives your client a multiple choice. As for the other two, the List widget with a dropdown is perfect if you need to save some space because the options there can be collapsed while the Radio button widget exposes all the available options.
The Text widget is for adding the basic content to your calculator/form. You can choose the text font size, formatting settings, and color, as well as turn text into a link. This element becomes an intrinsic part of your project when you are going to “cut off” orders coming from users outside your target market.
For example, you offer services only in the area (city, district, etc.) where your company is located, and don’t ship your products or go to another area to provide your services. Therefore, it would be a great idea to add a note to your calculator that you work only in a specific area or make a drop-down list with a choice of certain areas.
If you feel tech-savvy and know coding, the HTML code widget is for you, then. It’s available only on the premium plans, and once the plan is over, the widget will no longer be available. The widget should be put exactly to the place where you would like to insert your code.
Another widget available only for the premium plans subscribers is Image. The only things you can set up are image attributes (alt and title texts).
And now, it’s time for the Button widget that is crucial for any service or website as it makes everything work. You can configure its size, shape design, enable terms and conditions, add a success message displayed after sending, connect Google Analytics goals, activate spam protection (standard or ReCAPTCHA) and configure other settings.
Related: App Builder Tips and What To Consider When Building a New App
Into the bargain, to keep track of all potential customers and orders, and increase your sales uCalc lets you integrate your calculator or form with amoCRM — a service for setting up leads, lists, and tasks.
If you run an online store, a calculator is your thing! And, above all, uCalc offers you to collect payments with PayPal and choose the currency for store items (over 20).
You can manage all the calculation thing in the Formula mode, too. There, you specify the cost and formula parameters that are the basis of all calculations. Actually, when it comes to formulas, the workflow is very smooth with uCalc compared to other calculator builder platforms. You don’t have to touch any code at all since the intuitive editor provides all the necessary mathematical operations and conditional expressions. Besides, you can create an infinite number of formulas depending on a regular price and discounted price, for example.
When the covetable calculator or form is ready, you should go to the Preview mode to check how your project looks on various devices. Plus, uCalc scores are high both due to its responsiveness and because you can work on the device you prefer, and it won’t compromise functionality if you change the device.
Speaking of availability, uCalc’s online calculator can be placed not only on a website but also on social media and in messengers: just share a link of the calc or form!
Конструкторы для сборки калькулятора
Кроме подготовленных для WordPress плагинов, есть также онлайн-конструкторы, которые помогают создать калькулятор для сайта или блога. Рассмотрим принцип их работы на примере двух популярных ресурсов: UCalc и CalcCreator.
UCalc
Это сервис для создания калькуляторов для сайтов на любых платформах, в том числе на CMS WordPress.
Кроме того, с помощью UCalc можно делать калькуляторы и для социальных сетей.
Для размещения созданного виджета вам потребуется внедрить, выданный системой код. Но для начала необходимо пройти регистрацию. Есть два вариант работы с сервисом: платный и бесплатный. Разница между ними представлена на скриншоте ниже:
Попробуем создать простой бесплатный калькулятор для своего блога на Вордпресс с помощью UCalc.
Здесь можно выбрать варианты в разных категориях, но количество готовых калькуляторов небольшое.
Из раздела «Экономика и финансы» кликаем на расчет CTR.
Здесь можно внести изменения во внешний вид, добавить дополнительные элементы из левой колонки путем перетаскивания объектов (список, ползунок, флажок и т.д.).
Чтобы изменить формулу расчета, нужно кликнуть на значок «Формула» в левом верхнем углу. Перейти от «Дизайна» к «Формуле».
После внесения правок, нажимаем «Предпросмотр» и если все устраивает «Сохранить».
Далее созданный нами калькулятор появится в разделе «Мои проекты». Кликаем на значок с тремя точками и выбираем «Получить код». Перед нами появится код для внедрения на сайт.
Для того, чтобы вставить код на своем WordPress-блоге, вам потребуется установить плагин от uCalc:
После установки и активации плагина, необходимо его привязать к предварительно созданному вами аккаунту в системе uCalc. Если установка и активация прошла успешно, то в визуальном редакторе появится вот такая кнопка:
Нажимая на нее, вы сможете выбрать созданный вами ранее в сервисе калькулятор и вставить его на страницу блога.
Если вы создаете калькулятор в сервисе самостоятельно, без использования шаблонов, можно посмотреть подсказки по построению формул, свойствам виджетов и прочим функциям uCalc в разделе «База знаний». Там же вы найдете инструкции по добавлению калькулятора на сайты на других CMS, типа Joomla, Drupal и т.д.
Также в сервисе можно заказать создание готового индивидуального калькулятора для ваших целей.
CalcCreator
В этом сервисе можно начинать работу сразу, как только вы зашли на сайт. Регистрация для этого не нужна. Вот так выглядит поле для создания калькулятора:
В освоении данная система в несколько раз сложнее, чем предыдущая. Слева в рабочее поле можно перетаскивать необходимые элементы: изображение, список, текст, переключатель и т.д. После перетаскивания справа при нажатии на определенный объект, появятся его настройки: размеры, центрирование. Здесь можно вручную прописывать CSS стили элементов.
Можно поискать варианты среди готовых решений. Вот один из примеров:
В сервисе существуют платные премиум-доступы, которые позволяют использовать расширенные функции и шаблоны. Есть три варианта тарифов: 795 руб., 1390 руб., и 1810 руб. на 1, 3 и 6 месяцев соответственно. После истечения срока, все ранее загруженные калькуляторы продолжают работать в прежнем режиме. Т.е. вы оплачиваете только период создания виджетов и активное использование функций сервиса.
До встречи!
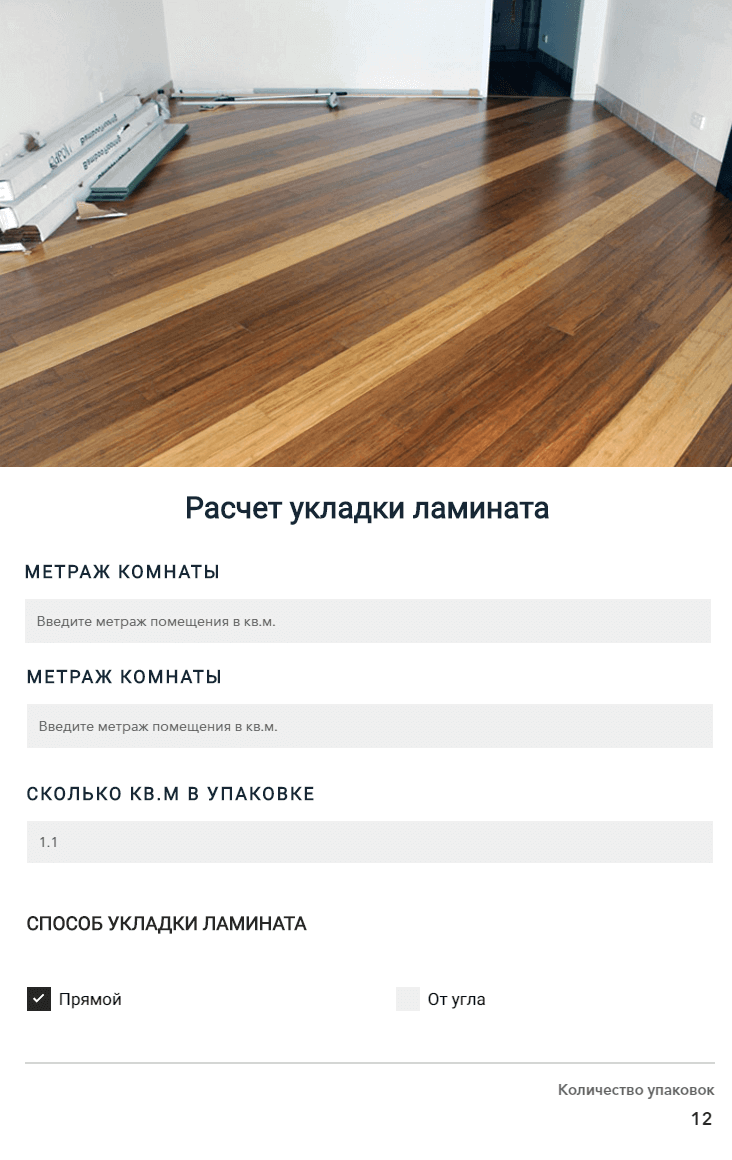
Тип 1. Калькулятор-справочник
Наверняка хот раз вы вбивали в поиск что-то вроде «рассчитать ламинат», получали кучу ссылок, переходили, делали расчет, а удовлетворив любопытство, с интересом осматривали сайт, на котором очутились. Чаще всего это мог быть:
- сайт магазина, торгующего стройматериалами (который вам этот ламинат продаст).
- сайт ремонтной бригады (которая вам этот ламинат положит).
- либо форум или блог о ремонте — который продаст вам и товар, и исполнителя через рекламный баннер.
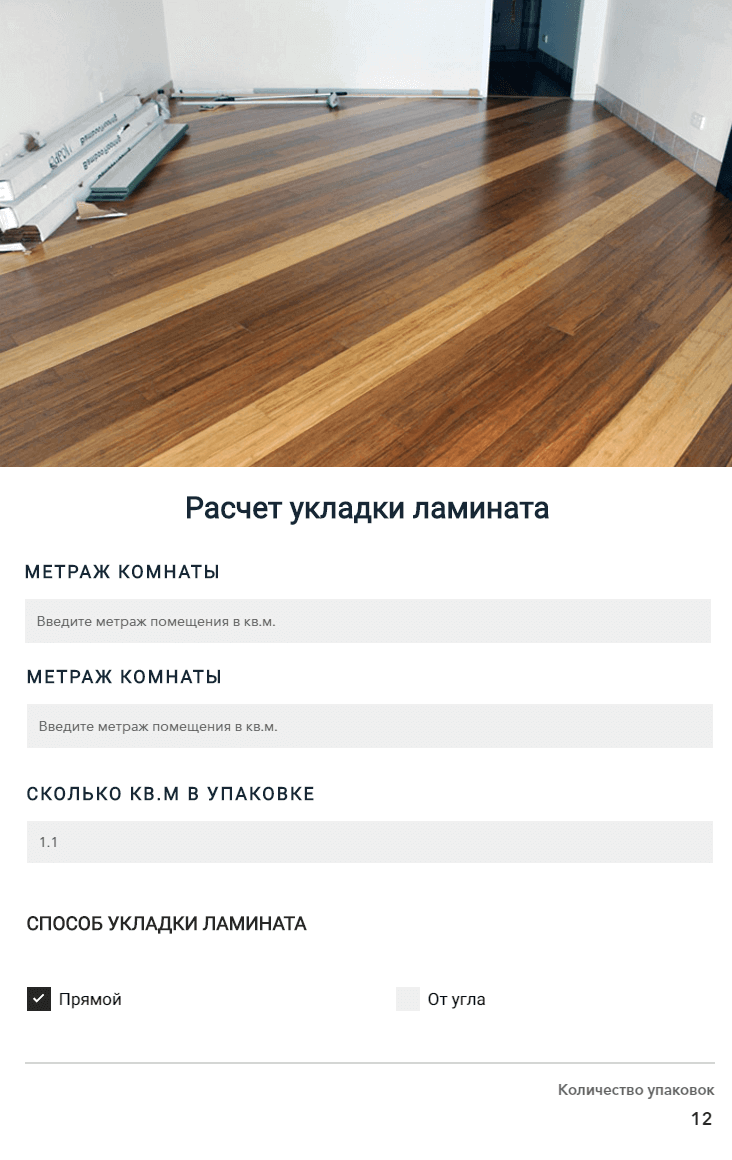
 Калькулятор был сделан на основе готового шаблона
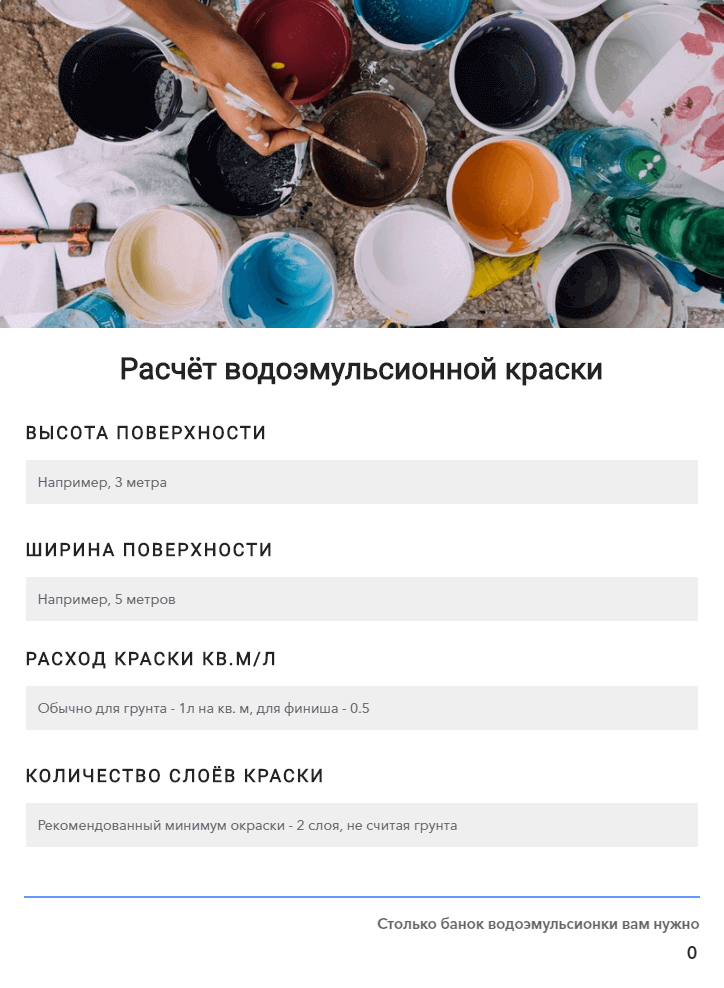
Калькулятор был сделан на основе готового шаблона
Калькулятор утеплителя, калькулятор бетона, калькулятор лестниц, калькулятор натяжного потолка — такие формы создаются под продвижение по запросам вроде . Они привлекают из поисковиков тех, кто не готов покупать, — потому что еще не решил, чего и сколько надо взять.
Ничего не продавать. Продавать должен сайт — калькулятор лишь помогает посетителю определиться с параметрами заказа. Подтолкнуть человека к следующему шагу можно десятком способов.
 Калькулятор был сделан на основе готового шаблона
Калькулятор был сделан на основе готового шаблона
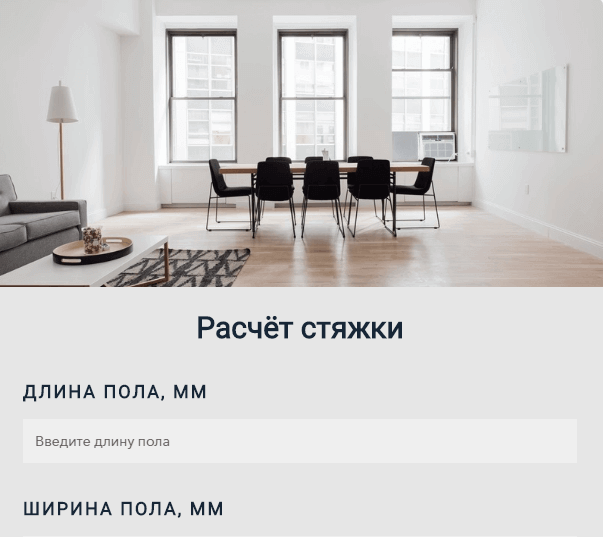
Первая — не подсказать посетителю, в чем считаются размеры и параметры. Без подсказки кто-то запросто может вбить вместо требуемых метров сантиметры, получить странный результат — и уйти с вашего сайта навсегда.
Вторая ошибка — указать не те размеры, в которых удобнее и привычнее считать посетителю сайта.
 Пример ошибки: человек долго будет думать, как высчитать длину до миллиметров, хотя достаточно сантиметровой шкалы.
Пример ошибки: человек долго будет думать, как высчитать длину до миллиметров, хотя достаточно сантиметровой шкалы.
Помните, что часто такими калькуляторами пользуются новички — “инженерных университетов они не кончали”. Например, как-то довелось наблюдать спор двух стекольщиков: оба делали калькуляторы-справочники для своих сайтов. Один настаивал, что размеры надо указывать строго в миллиметрах, мол, так правильно. Другой отвечал: “Но тебе когда звонит клиент — он в сантиметрах все называет, я поставлю сантиметры”. Угадайте, у кого в итоге было больше посетителей, совершивших заказ?
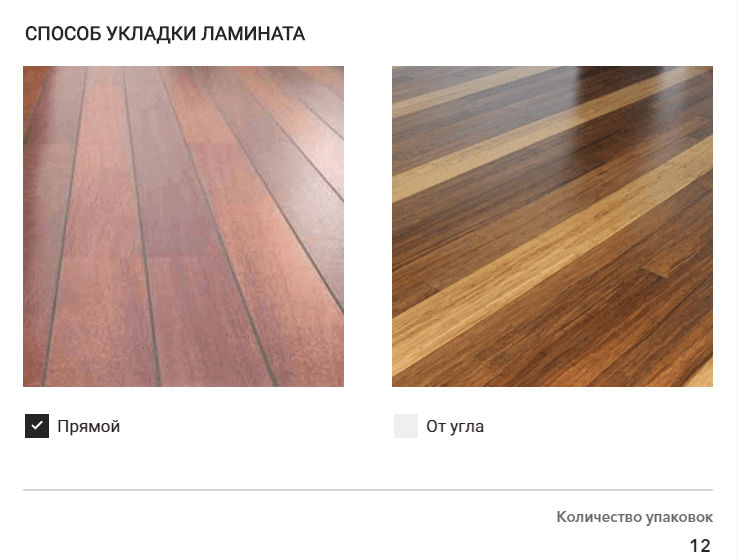
Можно снабдить его иллюстрациями — в uCalc картинку можно добавить к любому элементу. Часто результат расчета зависит от того, как будет укладываться ламинат, какой пеноблок или кирпич используется в строительстве стен и так далее. Пользователь формы — новичок, и сориентироваться по картинкам ему будет проще.
 Пример — калькулятор с картинками
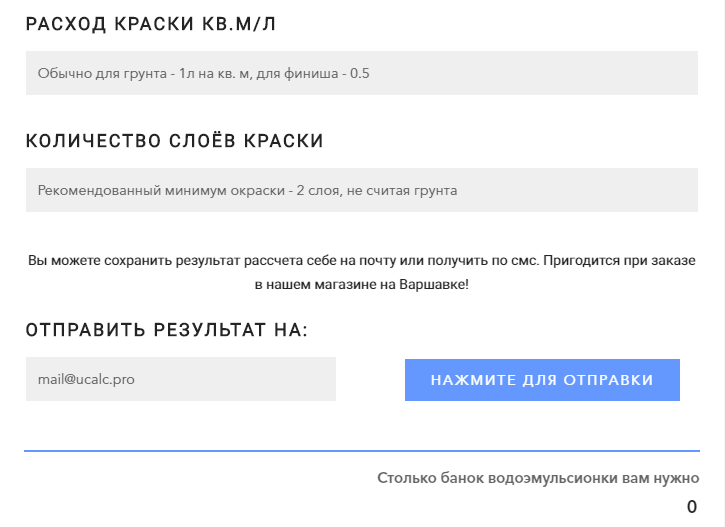
Пример — калькулятор с картинками сбор почты через калькулятор
сбор почты через калькулятор
Добавление поля Checkbox
Теперь к нашему ноутбуку мы еще добавим поле, которое называется «Checkbox».
- 1.Выбираем этот тип поля и нажимаем на кнопку «Добавить», далее нажимаем на +, чтобы задать нужные параметры. В поле checkbox мы дадим возможность выбирать дополнительные аксесуары для ноутбука.
- 2.«Знак до» — ставим +.
- 3.«Знак после» — ничего не ставим.
- 4.Далее, задаем список вариантов. Здесь так же можно добавлять изображение при необходимости.
-
5.Далее, «Значение по умолчанию», ставим 0. Как видите, настройки этого поля очень похожи на настройки поля «Radio», но в отличии от этого типа полей, здесь есть еще такое поле, как «Действие с данными».
Дело в том, что поле
«Checkbox» позволяет выбрать не один вариант, а несколько. И нам здесь нужно выбрать действие которое будет выполняться со всеми выбранными данными. В данном случае они у нас будут складываться. .
6.Все остальные поля остаются по умолчанию.
7.Нажимаем на кнопку «Сохранить параметры полей».