Вступление
Операционная система Linux — это большое семейство операционных систем, которое разрабатывается как частными кампаниями, так и сообществами свободных разработчиков. В отличии от других операционных систем, Linux не существует в эталонном виде — все виды этой операционной системы, или как их называют, дистрибутивы, полностью разрабатываются своими собственными разработчиками. Дистрибутивы различаются как по назначению (для компьютеров, для серверов, для встраиваемых устройств и т. д.), так и по компонентам — у многих дистрибутивов свой собственный набор приложений и утилит. В нынешнее время, количество дистрибутивов Linux больше нескольких сотен, и это без учета заброшенных и приватных дистрибутивов. Сориентироваться в таком разнообразии, человеку далекому от операционных систем и компьютерных технологий, может показаться нелегко, по этому мы подготовили для Вас краткий перечень лучших дистрибутивов Linux.
3) CLion
Студия ГНАТ
Возможно, вы знаете GNAT Programming Studio как GPS. Эта IDE позволяет вам взаимодействовать с вашими программами самым простым образом. Последняя версия платформы предлагает множество функций редактирования, в том числе интеллектуальное автозаполнение.

Ключевая особенность
- Мультиплатформенная поддержка
- Рефакторинг кода
- Расширенный анализ кода
- Прямой интерфейс к версии Pro
- Браузер классов
- Функция перетаскивания
- Подходит для масштабных проектов
- Интерактивный пользовательский интерфейс и возможность настройки
- Поддержка автодополнения кода
GNAT Studio или GPS предоставляют вам прямой доступ к различным инструментам GNAT Pro, таким как компоновщики программ, отладчики, а также инструменты статического и динамического анализа. Вы также можете интегрировать в него различные системы контроля версий от третьих лиц. Эта многоязычная среда разработки использует подход прямого написания сценариев для интеграции дополнительных инструментов и удовлетворения потребностей вашего рабочего процесса.
Редактор с синтаксисом

Независимо от того, на каком языке вы пишете, использовать обычный «Блокнот» не очень удобно. Для этого больше подходят текстовые редакторы с подсветкой синтаксиса. В них код оформляется так, чтобы в нем можно было легко ориентироваться: проставляются отступы и операторы, команды окрашиваются в какой-нибудь цвет и так далее.
Также в некоторых редакторах есть автоматический подбор команды: вы вводите начало, а редактор подставляет нужную функцию. Это значительно ускоряет процесс разработки.
Вот самые популярные среди таких инструментов:
Простой современный редактор, который отлично подходит новичкам. В нем есть всё необходимое, включая возможность подключения плагинов и расширенную настройку. Главный недостаток в том, что Atom работает на базе Chromium — это позволяет выделять под каждую вкладку новый процесс, но жрет оперативную память. Поэтому разработчикам со слабыми компьютерами его не посоветуешь.
Мощный редактор с миллионом плагинов, встроенным синтаксисом большинства языков и возможностью настроить собственный, а также прочими полезными функциями. Интерфейс не слишком дружелюбный, зато скорость и функционал великолепны.
Один из самых старых редакторов. Настраивается как угодно, а работать можно без использования мыши. Он не очень простой, но если в нем разобраться, то переходить на что-то другое просто не захочется.
Перечисленные программы бесплатны, поэтому хорошо подходят как профессионалам, так и студентам.
Создание Git репозитория для Web-приложения
Давайте создадим репозиторий Git в том каталоге, где находится наш Python скрипт с Web-приложением. Для этого выполняем команду:
Теперь нужно добавит скрипт с Web-приложением в репозиторий. Пусть скрипт называется image_classification.py, тогда команды будут следующие:
Репозиторий Git создан и скрипт с Web-приложением зафиксирован в нем. Однако пока репозиторий не готов для развертывания на Heroku. Облачной платформе для успешного запуска нашего приложения требуются дополнительные сведения:
-
Какие библиотеки Python нужны для работы приложения? Heroku установит эти библиотеки в образ для запуска приложения. В Python список библиотек указывается в файле requirements.txt.
-
Как запускать наше приложение? Вручную мы запускали приложение из командной строки с помощью . Heroku использует файл с названием чтобы узнать, как нужно запускать приложение. Именно в него мы и пропишем команду запуска. Также нужно будет добавить дополнительный скрипт на shell, который создает конфигурационные файлы Streamlit для работы в режиме сервера.
Мы начнем с файла . В него нужно записать всего две библиотеки:
Обратите внимание, что мы будем использовать версию TensorFlow с поддержкой только CPU. Во-первых, в контейнерах Heroku нет GPU, поэтому пытаться его применять бессмысленно. Во-вторых, версия TensorFlow с поддержкой GPU занимает значительное место, превышающее размер образа для бесплатного аккаунта на Heroku в 500МБ
Во-вторых, версия TensorFlow с поддержкой GPU занимает значительное место, превышающее размер образа для бесплатного аккаунта на Heroku в 500МБ.
Теперь можно создать bash скрипт, создающий конфигурационные файлы Streamlit. Файл будет называться и содержать следующее:
Первая команда в этом скрипте создает каталог в домашнем каталоге пользователя, где и будут храниться настройки Streamlit.
Вторая команда записывает в файл адрес вашей почты. Не забудьте прописать этот адрес в скрипт.
Третья команда создает конфигурационный файл для сервера Streamlit , в котором две опции:
-
– при запуске Streamlit не будет открывать новое окно браузера (это поведение Streamlit по умолчанию подходит для персонального компьютера, но не для сервера)
-
– Streamlit будет работать не на порту 8501, как он обычно делает, а на порту, который ему укажет облачная платформа Heroku в переменной окружения .
Последний файл, , содержит команду, которую платформа Heroku должна выполнить для запуска нашего приложения:
в начале строки говорит Heroku о типе контейнера, в котором должно быть запущено приложение – контейнер для Web приложений. Затем идет команда запуска приложения, которая в нашем случае состоит из двух частей:
-
– запуск скрипта для создания конфигурационных файлов
-
— запуск нашего Web-приложения в Streamlit. Эта команда выполняется только в случае успешного выполнения первой команды (символы ).
Все три файла есть в репозитории с исходным кодом статьи.
Теперь нам нужно зафиксировать добавление новых файлов в репозитории Git:
Сейчас наш репозиторий готов к развертыванию на Heroku!
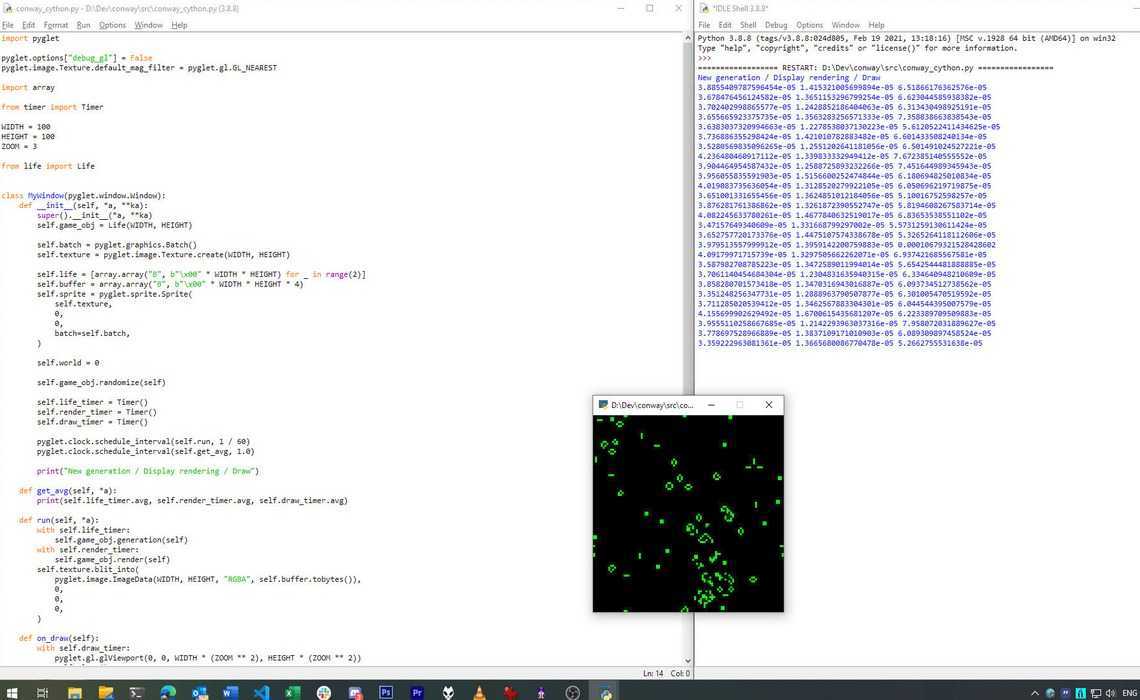
IDLE
IDLE, интегрированная среда разработки и обучения, входящая в состав почти каждой установки Python, может считаться IDE Python по умолчанию. Однако IDLE ни в коем случае не заменяет полноценную IDE. Это больше похоже на модный редактор файлов. Тем не менее, IDLE остается одним из вариантов по умолчанию для разработчиков Python, чтобы освоить этот язык, и он постепенно улучшался с каждым выпуском Python, особенно с Python 3.5. (см. эту страницу для интересного обсуждения недавних попыток улучшить IDLE).
IDLE полностью построен из компонентов, которые поставляются с установленным по умолчанию Python. Помимо самого интерпретатора CPython, он включает набор инструментов интерфейса Tkinter. Одно из преимуществ построения IDLE таким образом: он работает на разных платформах с согласованным набором поведения. Как недостаток, интерфейс может быть ужасно медленным. Например, печать большого количества текста из сценария в консоль на много порядков медленнее, чем при запуске сценария непосредственно из командной строки.
У DLE есть несколько неплохих удобств. Он поддерживает встроенный цикл чтения-оценки-печати (REPL) или интерактивную консоль для Python. Фактически, эта интерактивная оболочка — это первый элемент, представляемый пользователю при запуске IDLE, а не пустой редактор. IDLE также включает в себя несколько инструментов, имеющихся в других IDE, таких как предоставление предложений (подсказок) по ключевым словам или переменным при нажатии , и встроенный отладчик. Но реализации большинства этих функций примитивны по сравнению с другими IDE и скованы ограниченным набором компонентов пользовательского интерфейса Tkinter. И набор сторонних надстроек, доступных для IDLE (один из таких проектов — IdleX), далеко не так богат, как в других IDE.
IDLE также не имеет понятия о проекте и, следовательно, не имеет возможности работать с виртуальной средой Python. Единственный очевидный способ сделать это — создать виртуальную среду и вызвать IDLE из его родительской установки Python. Использование любых других инструментов, например наборов тестов, можно осуществить только вручную.
В общем, IDLE лучше всего подходит для двух сценариев. Первый — это когда вы хотите собрать быстрый скрипт Python, и для этого вам нужна предварительно сконфигурированная среда. Второй — для начинающих, только начинающих. Даже новичкам в скором времени придется перейти к более надежному варианту.

What Is an IDE?
The Integrated Development Environment (IDE) can be understood as a software application that provides a user interface for code development, testing, and debugging. It aids the organization of project artifacts that are important to the software application’s source code.
It includes a number of tools and features that simplify and standardize development based on the programming language in which the code is written. Compiling and interpreting the program are also features of the IDEs.
Eclipse for Java programming, Microsoft Visual Studio, Android Studio for mobile app development, RStudio for R scripts, and PyCharm for Python programming are some of the most widely used IEDs.
Инструменты управления версиями
Системы контроля версий JavaScript необходимы для бесперебойного взаимодействия внутри команды, поскольку они обеспечивают лучшее обслуживание различных версий и помогают отслеживать изменения. С помощью инструментов контроля версий разработчики могут работать над одним и тем же проектом одновременно, без конфликтов или недоразумений. Кроме того, эти утилиты архивируют каждую версию со всеми изменениями, удалениями и дополнениями.
- В последние годы Git стал широко используемой системой управления версиями как для небольших, так и для крупных проектов. Эта бесплатная утилита предлагает отличную скорость и эффективность. Его популярность обусловлена его сильно распределенной системой и различными типами элементов управления, а также промежуточной областью, где версии могут быть предварительно просмотрены и отформатированы непосредственно перед завершением фиксации.
- Инструмент Subversion или SVN приобрел огромную популярность и до сих пор широко используется в проектах и платформах с открытым исходным кодом, таких как Python Apache или Ruby. Эта CVS оснащена множеством функций для обработки различных операций (переименование, копирование, удаление и т.д.), Слияния, блокировки файлов и т.д.
Komodo
Предлагает бесплатную 21-дневную ознакомительную версию, полная версия стоит $99 – $1615 в зависимости от редакции и лицензии. Komodo поддерживает большинство основных языков программирования. Удобный интерфейс позволяет осуществлять расширенное редактирование, а небольшие полезные функции, такие как проверка синтаксиса и одноступенчатая отладка, делают Komodo одной из самых популярных IDE для веб и мобильной разработки.
Поддерживаемые языки: CSS, Go, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby, Tcl и другие.
Особенности:
- Настраиваемый многооконный интерфейс;
- Интеграция контроля версий для Bazaar, CVS, Git, Mercurial, Perforce и Subversion;
- Профилирование кода Python и PHP;
- Возможность развертывания в облаке благодаря Stackato PaaS;
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl;
- Автоматическое заполнение и рефакторинг;
- Стабильная производительность на платформах Mac, Linux и Windows
Недостатки: бесплатная версия среды разработки программного обеспечения не включает в себя все функции. В то же время премиум версия явно стоит своих денег.
Специализированные редакторы и IDE для Python
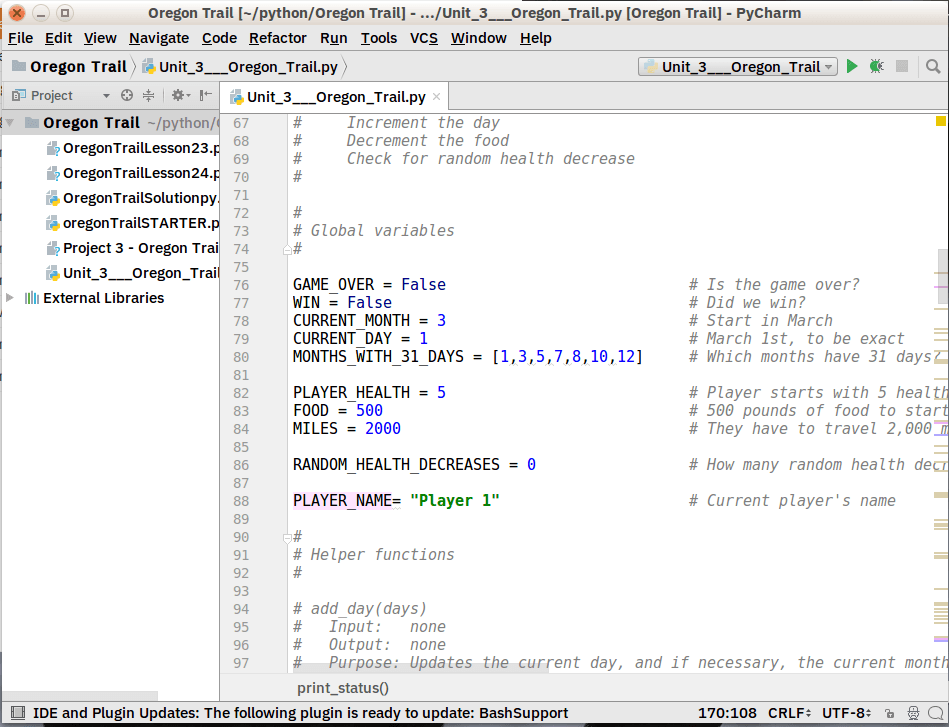
PyCharm
Одной из лучших (и единственный) полнофункциональных выделенных IDE для Python является PyCharm. Доступный как в платных (Professional), так и в бесплатных версиях с открытым исходным кодом (Community), PyCharm быстро и легко устанавливается на платформах Windows, Mac OS X и Linux.
Исходя из этого, PyCharm поддерживает разработку Python напрямую. Просто откройте новый файл и пишите код. Запускайте и отлаживайте код Python непосредственно внутри PyCharm. Плюс он поддерживает управление версиями и проектами.

Плюсы: Это де-факто среда IDE Python, с тонной поддержки в целом и поддержки сообщества. Редактирует, запускает и отлаживает Python из коробки.
Минусы: PyCharm может медленно грузиться, а настройки по умолчанию нуждаются в настройке для существующих проектов.
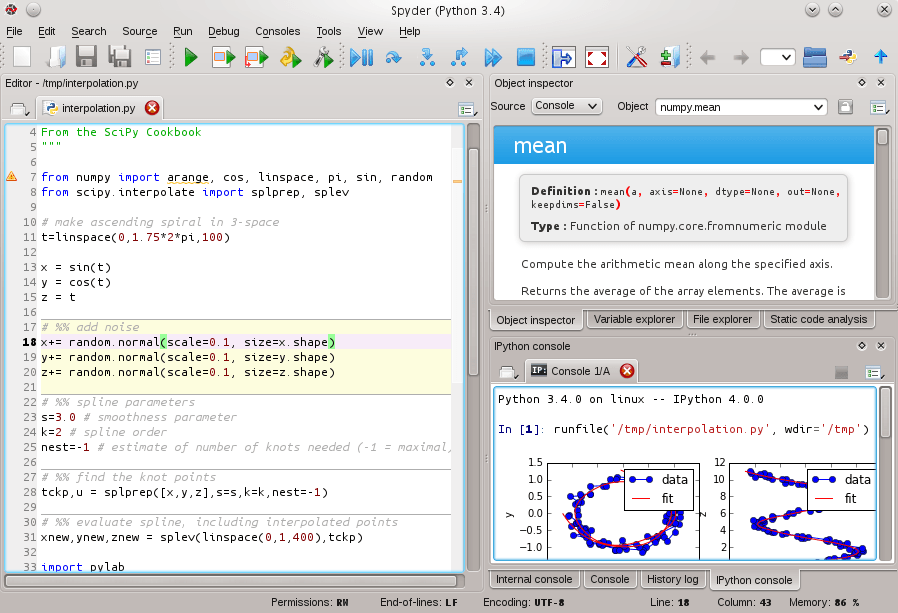
Spyder
Spyder — IDE Python с открытым исходным кодом, оптимизированная для области анализа данных. Spyder поставляется с дистрибутивом диспетчера пакетов Anaconda, поэтому зависит от уже установленных настроек.
Что интересно в Spyder, так это то, что целевая аудитория специалисты по анализу данных, использующие Python. Например, Spyder интегрируется с библиотеками для анализа данных в Python, такими как SciPy, NumPy, и Matplotlib.
Spyder предлагает много «простых возможностей IDE», которые пригодятся, например редактор кода с надежной подсветкой синтаксиса, автозавершением кода Python и есть даже встроенный браузер с документацией.
Особенность, которой нет в других редакторах Python, «проводник переменных» Spyder, который отображает данные с использованием табличного макета внутри среды разработки. Если вы изучаете анализ данных, используя Python, вы влюбитесь в эту уникальную функцию. Хорошая интеграция с IPython, Jupyter.
Spyder более специфичен, чем другие IDE. Инструмент особого назначения, но не то, чем пользоваться как основной средой программирования каждый день. Что приятно в этой среде разработки Python, так это то, что она доступна бесплатно для Windows, MacOS и Linux.

Плюсы: Для тех, кто занимается анализом данных, используя дистрибутив .
Минусы: Опытные разработчики Python считают Spyder слишком простым для повседневной работы и выбирают масштабируемое решение для IDE или настраиваемого редактора.
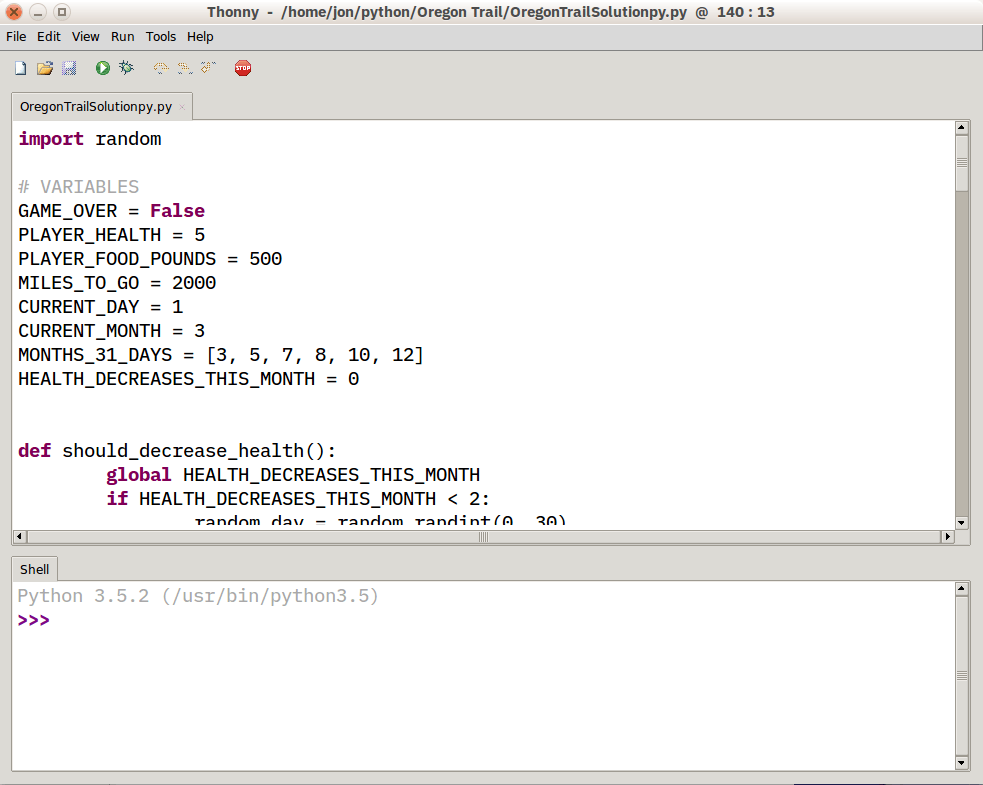
Thonny
Недавнее дополнение к семейству IDE Python. Thonny считается IDE для новичков. Написанный и поддерживаемый Institute of Computer Science в University of Tartu в Эстонии, Thonny доступен для всех основных платформ с инструкциями по установке на сайте.По умолчанию Thonny устанавливается уже с Python, поэтому не нужно устанавливать ничего дополнительно.

Плюсы: Прост для начинающих пользователь Python которые хотят, чтобы IDE была готова к работе.
Минусы: Для более опытных разработчиков Python Thonny будет мало для большинства проектов. Кроме того, будучи новым инструментом, он может выдавать ошибки, которые сложно иправить.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code производится в соответствующем окне. Открыть его можно несколькими способами:
- используя комбинацию клавиш Ctrl+,;
- через пункт меню «Файл -> Настройки -> Настройки» (в англоязычной версии «Файл -> Настройки -> Настройки»);
- нажмите на значок шестеренки и в открывшемся меню выберите «Настройки).
Список параметров, которые пользователи настраивают чаще всего:
- editor.tabsize — количество пробелов для вкладки;
- editor.insertSpaces — вставлять ли пробелы при нажатии Tab;
- editor.detectIndentation — если параметры «# editor.tabsize» и «editor.insertSpaces» должны определяться автоматически при открытии файла по его содержимому;
- editor.wordWrap — управляет переносом строк;
- editor.fontSize — размер шрифта в пикселях;
- editor.mouseWheelZoom — разрешить ли изменение размера шрифта в редакторе, удерживая клавишу Ctrl и перемещая колесо мыши;
- editor.minimap.enabled — включить или отключить отображение миникарты;
- editor.formatOnSave — следует ли автоматически форматировать файл при сохранении;
- workbench.startupEditor — контролирует, что будет отображаться при запуске, если содержимое редактора не было восстановлено из предыдущего сеанса;
- files.insertFinalNewline — если параметр включен, при сохранении в конец файла вставляется пустая строка;
- files.trimFinalNewlines — если этот параметр включен, все пустые строки, следующие за последней в конце файла, будут удалены при сохранении файла;
- files.trimTrailingWhitespace — если этот параметр включен, при сохранении файла все пробелы в конце строк будут удалены;
- files.autoSave — включить автоматическое сохранение файлов;
- terminal.integrated.cwd — позволяет указать явный путь запуска терминала, который будет запускаться;
- telemetry.enableTelemetry — включить или отключить отправку информации об использовании и ошибках в онлайн-службу Microsoft;
- telemetry.enableCrashReporter — позволяет отправлять отчеты о сбоях в веб-службу Microsoft;
вы можете изменить настройки глобально или специально для текущего проекта. Изменение глобальных настроек производится в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файле «settings.json». Вы можете открыть его, щелкнув значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
{«editor.wordWrap»: «wordWrapColumn», «editor.wordWrapColumn»: 120, «editor.minimap.enabled»: false, «editor.formatOnSave»: true, «editor.tabSize»: 2, «editor.detectIndentation» : false, «editor.fontSize»: 17, «editor.mouseWheelZoom»: true, «workbench.startupEditor»: «none», «files.insertFinalNewline»: true, «files.trimFinalNewlines»: true, «files.trimTrailingWhitespace» : true, «telemetry.enableTelemetry»: false, «telemetry.enableCrashReporter»: false, «files.autoSave»: «afterDelay», «files.autoSaveDelay»: 10000 }
Кстати, вы также можете изменить настройки, просто отредактировав этот файл.
Сохранение настроек рабочего каталога производится в специальном файле settings.json, который будет добавлен в папку .vscode. Установить параметры для рабочего каталога (проекта) также можно, просто отредактировав этот файл.
Использование редакторов изображений
Редакторы изображений нельзя рассматривать как другое ПО, где мы выносим пункты загроможденного интерфейса в док. Дело в том, что каждый из этих инструментов набит функциями, и их представление всегда будет проблемой. В каждом из инструментов, участвующих в нашем обзоре лучших редакторов изображений для Linux, вы найдете панели меню, вкладки, боковые панели и кнопки или их комбинацию, разбросанные по интерфейсу.
Заявлять, что какой-либо стиль или внешний вид превосходит другие, было бы несправедливо по отношению к прочим инструментам, ведь у каждого из них обширное сообщество пользователей, которые предпочитают именно такой интерфейс.
Достаточно будет сказать, что вряд ли вы далеко уйдете в любом из этих инструментов, если не потратите некоторое время на документацию, знакомящую вас с интерфейсом.
How can IDEs support software programming?
Integrated development environments are important in software programming for several reasons:
Productivity
IDEs, as described above, provide developers with a comprehensive set of tools to write, test and debug code more efficiently. This can save significant time and increase overall productivity.
Code quality
Features included in IDEs, such as code completion, syntax highlighting, and error checking, can help developers write higher-quality code.
Customizability
Many IDEs are highly customizable, allowing developers to tailor the environment to their specific needs and preferences.
Learning
IDEs often include documentation, tutorials, and other resources to help developers learn new programming languages and technologies.
Overall, IDEs provide developers with a comprehensive set of tools for software development in a single, integrated environment, making the development process more efficient and streamlined.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon – это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.

CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Какую IDE выбрать
При выборе интегрированной среды разработки стоит опираться на следующие критерии:
- Совместимость с вашей платформой. Как правило, IDE совместимы с большинством популярных операционных систем. Однако некоторые среды разработки могут работать только на определенных ОС.
- Простота работы. Этот параметр зависит от вашего удобства: рекомендуем протестировать несколько решений и выбрать наиболее оптимальное.
- Поддерживаемые языки. При выборе среды разработки проверьте, поддерживает ли она язык вашего проекта.
- Стоимость. Существуют бесплатные, условно-бесплатные и платные варианты IDE. Подробнее об этом расскажем ниже.
NetBeans
Netbeans is a free and open source IDE. It was initially developed by Sun Microsystems and is now maintained by the Apache Software Foundation. NetBeans is known for its comprehensive feature set and ease of use, making it a popular choice among Java developers. One of the key features of NetBeans is its Java-centric approach, providing a wide range of tools and features specifically designed for Java development.
It includes a code editor with syntax highlighting, code completion, and error checking, as well as a built-in debugger and profiler. It also supports a wide range of Java frameworks and technologies, such as JavaFX, Java EE, and Spring. Ideal for editing existing projects or starting from scratch, NetBeans boasts a simple drag-and-drop interface that comes with a myriad of convenient project templates. It is primarily used to develop Java applications, but you can download bundles that support other languages.
Languages supported: C, C++, C++11, Fortan, HTML 5, Java, PHP and more
Notable features:
- Intuitive drag-and-drop interface
- Dynamic and static libraries
- Multi-session GNU debugger integration with code assistance
- Allows for remote development
- Compatible with Windows, Linux, OS X, and Solaris platforms
- Supports Qt Toolkit
- Supports Fortan and Assembler files
- Supports a number of compilers including CLang/LLVM, Cygwin, GNU, MinGW and Oracle Solaris Studio
Drawbacks:
- Heavyweight (making it slow to start and less responsive)
- Limited support for non-Java languages
- Steep learning curve
C++Builder
Вы ищете проприетарную IDE с бесплатной пробной версией и кроссплатформенной совместимостью? В этом случае C++Builder от Embarcadero может стать отличным вариантом для вас и вашей команды разработчиков.
Это дает вам возможность использовать платформу для ваших пользователей, поскольку вам нужно разрабатывать интерфейсы только один раз. Таким образом, вы должны вкладывать половину или даже меньше времени в разработку.

Ключевая особенность
- Поддержка Win 11 с последними адаптивными элементами управления.
- Разрабатывать iOS-приложения
- Плагины для расширения возможностей IDE
- Встроенное подключение к более чем 20 базам данных, включая Oracle, MySQL и SQL Server.
- Поддержка интеграции для проектов MSBuild, CMake и Ninja.
- Улучшенная поддержка удаленного рабочего стола для IDE и VCL.
Кроме того, эта IDE позволяет получить доступ к библиотекам Boost, управлять базами данных и интегрировать различные инструменты контроля версий.

























