Tilda
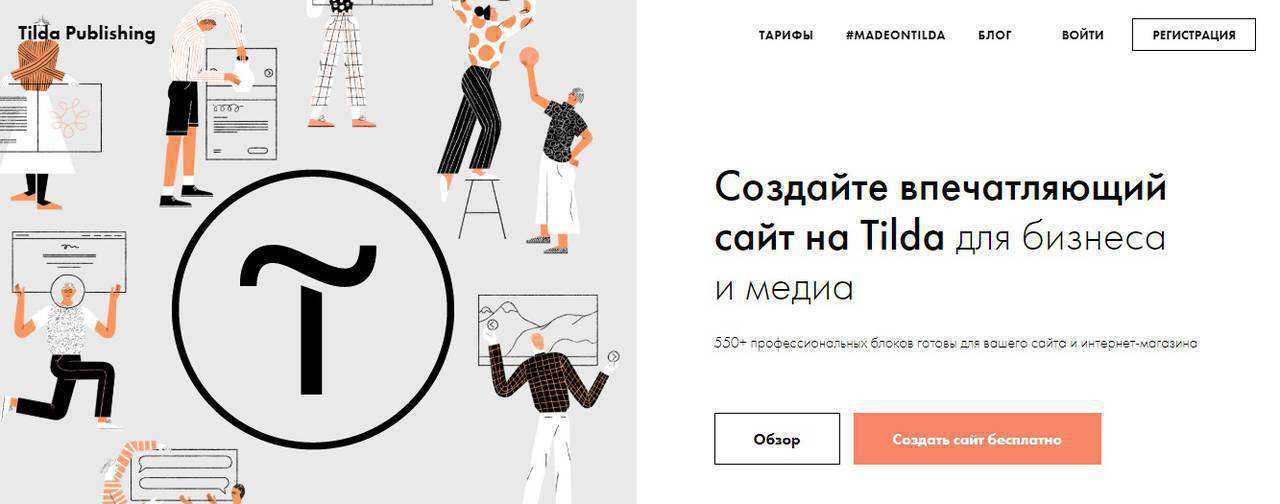
Один из наиболее популярных конструкторов сайтов в рунете. Предлагает сборку страницы из 550+ блоков, каждый из которых вы можете настроить по своему желанию. Сайты, созданные на Tilda, отличаются красивым и современным дизайном.

Особенности:
- 550+ блоков для любых целей – обложки, типографика, фотогалереи, фоновые видео.
- Адаптивный дизайн. Сайт с любыми блоками отлично выглядит везде – на компьютерах, смартфонах и планшетах.
- Интеграции. Можете подключить сервисы рассылки, мессенджеры, онлайн-консультант и другие сервисы.
- SEO-оптимизация. Конструктор имеет все нужное для поискового продвижения сайтов – теги, заголовки, описания, ключевые слова.
Tilda предлагает бесплатный тариф, на котором сможете держать 1 сайт. Доступно 50 МБ места на сервере, 50 страниц на сайте, библиотека изображений и иконок, а также основные блоки. Это отличное решение для небольшого сайта. Если хотите использовать конструктор по максимуму, оплатите тариф Personal (750 руб./мес.). Вам будет предоставлено 1 ГБ диска, 500 страниц на сайте, а также все возможности платформы.
Часто задаваемые вопросы
Вот три основные цели каждого школьного сайта.
- Предоставление своевременной, увлекательной и актуальной информации сотрудникам, учащимся, родителям и сообществу
- Для привлечения новых студентов
- Набирать высококвалифицированный и качественный персонал.
Вот как можно создать школьный веб-сайт без кодирования.
- Перейдите на сайт appypie.com, выберите Веб-сайт и нажмите на Начать или перейдите на сайт Appy Pie и нажмите на Начать
- Введите название предприятия и нажмите кнопку Далее
- Выберите категорию, которая наилучшим образом отвечает потребностям вашего бизнеса
- Выберите цветовую схему по своему вкусу
- Нажмите на Сохранить и продолжить
- Если у вас есть учетная запись Appy Pie, войдите в систему, в противном случае создайте учетную запись
- Пожалуйста, подождите, пока ваш сайт готовится. Это мобильная версия веб-сайта вашей школы.
- Нажмите на Предварительный просмотр веб-сайта
- На этой странице вы получите 2 опции – “Вернуться на мой сайт” и “Конфигурация”.
- Нажмите на “Вернуться на мой сайт”, и вы перейдете на страницу “Мои сайты”.
- Нажмите на вкладку “Посмотреть еще” рядом с названием вашего сайта
- Вы перейдете на страницу обзора сайта. Нажмите “Редактировать
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете изменить визуальный облик вашего школьного сайта и добавить желаемые функции
- Нажмите на Сохранить и продолжить
- Нажмите на “Конфигурация”, чтобы связать веб-сайт с доменом
- Купите новый домен или подключите существующий домен и сделайте свой школьный сайт в кратчайшие сроки
Вот что должен включать в себя школьный сайт.
- Информация, требуемая OFSTED
- Ваши школьные календари
- Ваш школьный бюллетень
- Контактная форма
- Страница школьных новостей
- Профессиональные и актуальные фотографии
- Страница карьеры
- Страница “О нас
- Страница часто задаваемых вопросов
- Ссылка для скачивания школьного приложения
С помощью конструктора школьных сайтов Appy Pie вы можете создать свой собственный школьный сайт в рамках бесплатного пробного плана.
Вот лучшие сайты для образования
- Академическая Земля
- EdX
- Big Think
- Интернет-архив
- CosmoLearning
Публикация «Консультация для педагогов „Создание персонального сайта педагога“» размещена в разделах
- Консультации для воспитателей, педагогов
- Методические материалы для педагогов и воспитателей
- Сайт воспитателя, педагога, детского сада
- Темочки
Создав персональный сайт, появляются новые возможности и перспективы в педагогической деятельности :
Мы можем:
— презентовать свой педагогический опыт большой аудитории коллег;
— получать навыки интерактивного взаимодействия;
— организовать дистанционное общение с родителями;
У нас появилась:
— мотивация к самооценке и созданию условий для собственного профессионального роста и творческого развития;
— возможность создания систематизированного архива собственных материалов, хранящихся на сервере.
1. Создать сайт в профессиональной веб-студии. Самый дорогой способ, но в итоге вы получите отличный сайт : от уникального дизайна до удобной структуры. Знания программирования и компьютерных основ не требуется. Этот способ – самый качественный, но самый затратный, и не всякий им сможет воспользоваться.
2. Создать сайт самостоятельно с помощью выбранного сайта, затратив немного времени (не более 1-2 недель). Требуются знания компьютера на уровне обычного пользователя, а также небольшие затраты на оплату хостинга и домена.
Хостинг — это услуга по размещению чужого веб-сайта на своём веб-сервере или чужого веб-сервера на своей «площадке», т. е. предоставление подключения к интернету и обслуживание. Как правило, спрос на хостирование сайтов значительно больше, чем на хостирование серверов, поскольку последнее нужно только для довольно крупных сайтов. Кроме того, хостингами называют сами площадки или сервера, предоставляющие эту услугу.
Домен. Говоря простым языком, домен или доменное имя — это имя и адрес вашего сайта в сети Интернет. Это запись вида nsportal.ru, этот адрес достаточно ввести в адресной строке браузера, чтобы открыть ваш сайт
3. Создать сайт с нуля можно и с помощью конструкторов сайтов. И хотя большинство сервисов – конструкторов сайтов предлагают все для сайта, в итоге редко получается качественный ресурс. Есть и бесплатные конструкторы сайтов, но их возможности не всегда позволяют создать хороший сайт, поэтому необходимо сначала изучить бесплатные конструкторы сайтов и выбрать более подходящий для вас.
К выбору способа создания сайта следует подходить очень продуманно, т. к. от того каким получится ваш сайт создаётся общее впечатление о вас.
И всё же самое простое, для начинающего пользователя, не желающего вкладывать деньги, это открыть, для начала, свою страницу в социальной сети, на педагогических платформах. Например, такой, где находится мой сайт : Социальная сеть работников образования nsportal.ru или МААМ. ру. Оба портала не имеют реклам, что очень удобно для работы.
Для начала необходимо:
— зарегистрироваться «Регистрация»;
— В открывшемся окне, заполняем логин (имя пользователя которое вы хотите, чтобы отразилось на сайте). На «нспортале» лучше писать своё полное имя (ФИО, что бы потом не было путаницы с адресом сайта и получениями разных сертификатов.
— пароль. Придумывайте сами, любой. Но он должен содержать, как минимум 8 знаков (букв больших и маленьких, цифр). И всё это обязательно записать в блокнот и не терять.
— вам на почтовый ящик через минуты 5 или сразу же придёт письмо активации. Прочтите его. И пройдите по указанной ссылке. Вот вы уже на сайте! Можете войти в свою учётную запись на сайте.
Учётная запись — запись, содержащая сведения, которые пользователь сообщает о себе некоторой компьютерной системе. Не забудьте, сделать закладку страницы сайта у себя на компьютере (в браузере). И можете приступать к заполнению своих страниц на сайте. Желательно заранее продумать все пункты заполнения. И иметь их в доступном месте вашего компьютера. Чтобы сайт заработал должным образом, необходимо заполнить все поля сайта. Что бы в дальнейшем получить сертификаты и свидетельства.
На начальном этапе, не старайтесь менять шрифт, цвет, размер текста. Просто заполняйте поля. Всё это можно потом редактировать. Затем нажимаете кнопку на «сохранить». Методический материал, конспекты, презентации, консультации для родителей, их размещение занимает не менее получаса. Можно разместить
электронное портфолио, где хранятся все дипломы и сертификаты. Достаточно иметь сканированную копию диплома на своем компьютере, которую потом загрузить на страницу. И самое главное, чтобы представляемая на сайте информация всегда была актуальной, поэтому старайтесь чаще обновлять материал, продолжать работать над дизайном.
Безопасность и поддержка сайта
Обеспечение безопасности сайта и защиты персональных данных:
Создайте сложные и уникальные пароли для вашего аккаунта на платформе и для доступа к административной панели сайта.
Убедитесь, что вы используете последние версии CMS (например, WordPress) и всех плагинов
Обновления часто содержат патчи безопасности.
SSL-сертификат шифрует данные, передаваемые между сервером и браузером пользователя, что особенно важно при обработке личных данных учеников и родителей.
Регулярно создавайте резервные копии сайта, чтобы в случае сбоев или атак вы могли быстро восстановить его работу.. Регулярное обновление и техническая поддержка сайта:
Регулярное обновление и техническая поддержка сайта:
- Держите контент сайта актуальным, регулярно добавляя новые учебные материалы, новости и статьи.
- Используйте инструменты для мониторинга производительности сайта, чтобы убедиться, что он загружается быстро и работает без сбоев.
- Внимательно относитесь к отзывам и замечаниям пользователей сайта, своевременно реагируя на них и внося необходимые изменения.
Следуя этим рекомендациям, вы сможете обеспечить безопасную и эффективную работу вашего образовательного сайта, защитить важные данные и обеспечить удобный доступ к ресурсам для всех пользователей.
Создание и ведение собственного сайта способствует профессиональному росту учителя, позволяя ему делиться своими знаниями и методиками, а также демонстрировать свои достижения в образовательной сфере. Это отличная возможность для обмена опытом с коллегами и участием в профессиональных сообществах. Кроме того, сайт может служить инструментом для аттестации и продвижения в карьере, так как он является визитной карточкой учителя в цифровом мире.
Также сайт учителя значительно обогащает образовательный процесс. Он дает возможность предоставлять учебные материалы в интерактивной форме, поддерживать постоянную связь с учениками и их родителями, а также использовать современные подходы и технологии в обучении.
Инфографика
Еasel.ly
Простой веб-сервис для создания и публикации инфографики. Удобнее всего его использовать тогда, когда уже имеется идея, которую надо в быстрые сроки визуализировать.
Infogr
Это красивый и, к тому же, достаточно простой сервис для создания динамичной инфографики. Посредством Infogr.am можно создать инфографику, построить диаграмму или карту. Особенно меня привлекают элементы, позволяющие сделать инфографику динамичной. Это очень удобно, если надо продемонстрировать какие-либо изменения (например, увеличение количества электронных девайсов в школе за определенный период времени).
Canva
Прежде всего, это удобный графический редактор, с помощью которого можно создавать красивый и очень красивый дизайн чего угодно. Например, визитки, презентации, аватарки, заставки для видео, иллюстрации в блог, плаката, книги и так далее. Кроме того, сервис содержит много различных шаблонов для создания красочной содержательной инфографики.
Если трудно создать инфографику с чистого листа, можно воспользоваться готовыми шаблонами. В Canva их очень много.
Шаги по созданию сайта учителя с нуля
Выбор платформы: Начните с выбора подходящей платформы для создания сайта. Как упоминалось ранее, WordPress, Wix и Tilda – отличные варианты для учителей. Учитывайте такие факторы, как удобство использования, доступность шаблонов и возможность интеграции образовательного контента.
Регистрация и создание аккаунта: После выбора платформы зарегистрируйте аккаунт. Это обычно простой процесс, где нужно будет указать свои контактные данные и выбрать имя пользователя.
Выбор домена: Если вы хотите, чтобы ваш сайт выглядел профессионально, рассмотрите возможность приобретения собственного домена. Большинство платформ предлагают удобные инструменты для покупки и подключения домена.
Выбор шаблона: Выберите шаблон, соответствующий вашим целям и вкусам. Многие платформы предлагают специализированные шаблоны для образовательных сайтов. Ищите дизайн, который будет чистым, доступным и интуитивно понятным.
Настройка дизайна: После выбора шаблона приступайте к его настройке. На этом этапе вы можете изменить цвета, шрифты, расположение элементов и добавить свой логотип. Убедитесь, что дизайн отражает ваш профессиональный стиль и делает контент легко доступным для пользователей.
Добавление контента: Самый важный этап – это добавление контента. Создавайте разделы для учебных материалов, информации о курсах, блога и контактной информации. Убедитесь, что тексты написаны четко и понятно, а материалы организованы логично.
Оптимизация для поисковых систем (SEO): Основы SEO помогут вашему сайту быть более заметным в поисковых системах. Используйте ключевые слова, оптимизируйте заголовки и мета-описания, и убедитесь, что сайт мобильно-адаптивен.
Тестирование сайта: Перед тем, как запустить сайт, проведите тестирование. Убедитесь, что все ссылки работают, контент отображается корректно, и сайт хорошо выглядит как на компьютерах, так и на мобильных устройствах.
Публикация сайта: После тестирования и финальной настройки вы готовы опубликовать свой сайт. Обычно это делается одним нажатием кнопки на платформе.
Продвижение и обновление сайта: После запуска сайта не забывайте регулярно обновлять его контент и продвигать сайт среди учеников, их родителей и коллег.
Определение цели сайта учителя
Первое и самое очевидное использование сайта – это размещение образовательных материалов: учебных пособий, методических указаний, интерактивных заданий и тестов
Для учителей начальных классов, например, важно создать сайт, на котором будут доступны разнообразные обучающие игры и визуальные материалы, помогающие в усвоении новой информации
Второе значимое направление – это использование сайта в качестве средства коммуникации, обеспечить платформу для обратной связи с учениками и их родителями. Здесь можно разместить контактную информацию, форму обратной связи, а также новости и объявления, касающиеся учебного процесса.
Третий аспект – это портфолио учителя. Создать сайт для аттестации учителя или для демонстрации его профессиональных достижений и методических разработок становится все более востребованным. Он может содержать публикации, сертификаты о профессиональном развитии, обзоры проведенных мероприятий и многое другое.
Наконец, сайт может стать платформой для ведения блога учителя. Здесь можно делиться размышлениями о современных методиках обучения, обсуждать изменения в образовательной системе или просто делиться личным опытом и идеями, что может быть полезно как коллегам, так и широкой аудитории.
Каждый из этих аспектов помогает учителю создать богатый и многофункциональный ресурс, который будет способствовать как его личному профессиональному росту, так и повышению качества образовательного процесса.
Тарифы формируются ограничениями, схожими на всех платформах, это:
-
Количество сайтов, которые можно внести в плату
- Количество страниц, которые содержит сайт
-
Возможность подключения домена второго уровня
- Дисковое пространство
- Возможность встраивания HTML, такого как код стороннего чата, системы аналитики
- Возможность экспорта сайта в HTML
- Инструменты SEO и индексация
- Анализ: свой или возможность интеграции
- Шаблоны веб-сайтов
- Доступность блока — полная или частичная
- Онлайн поддержка
- Принимайте платежи на сайте
- Особенности онлайн-покупок: каталог товаров, корзина
- Авторское право создателя сайта: его наличие и вид
- Наличие и доступность CRM
- Оплата по безналичному расчету для юридических лиц и индивидуальных предпринимателей с доставкой документов
Список не полный, это самые частые совпадения.
Давайте начнем.
Как учителю создать персональный сайт бесплатно?
Дата обновления: 17.03.2023
Время чтения: 16 мин.
Олег Ибрагимов
Помогаю с выбором сервисов. Большой опыт в маркетинге и аналитике. Работаю как с заказчиками, так и агентствами. Вырос с помощника обычного SEO-специалиста …
Персональный сайт учителя – это полезный инструмент во взаимодействии с учениками, родителями и коллегами. С его помощью сможете рассказать о себе, своих достижениях и наградах, а другие посетители смогут найти на нем полезные материалы, ваши контакты для общения и многое другое.
К сожалению, заказать разработку сайта – достаточно дорогое удовольствие. Тем более, когда это можно сделать самостоятельно. Сегодня узнаем, как обычный учитель может сделать для себя персональный сайт и потратить на это минимум денег (или вообще сделать это бесплатно).
Тысячи надёжных каналов для продвижения бизнеса в Telegram
Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.
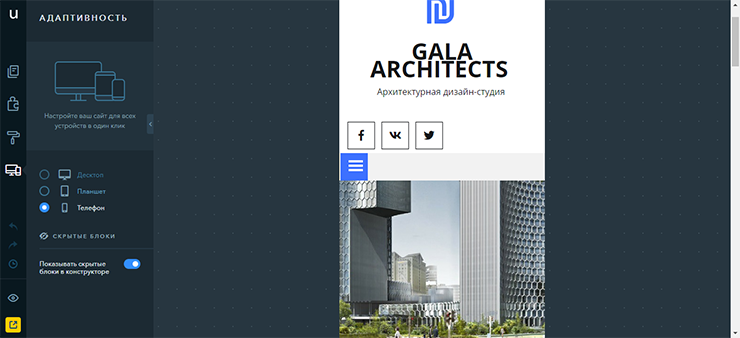
Шаг 5. Проверка адаптивности

Когда все страницы созданы, настроены и наполнены контентом, нужно проверить адаптивность сайта. Крупные конструкторы предлагают только адаптивные шаблоны, поэтому с отображением сайта на экранах разных устройств проблем быть не должно. Другое дело нравится ли вам, как выглядят страницы на смартфоне или планшете. Чтобы это проверить и при необходимости исправить, разработчики конструкторов предлагают использовать разные режимы работы с адаптивностью.
В некоторых визуальных редакторах сразу отображаются границы мобильной версии, которые показывают, какой контент будет в ней отображаться. В других конструкторах есть специальный раздел, где можно посмотреть, как сайт выглядит на телефоне, планшете и десктопе. Ключевая возможность — скрытие отдельных блоков. Она позволяет создавать разные версии сайта в зависимости от того, на каком экране пользователи будут просматривать его страницы
Всё это настраивается без специальных навыков — нужно лишь немного времени и внимание к деталям
Ключевые возможности uKit для создания эффективных сайтов учителей
Вы можете начать с тематического или универсального шаблона. Есть многостраничные и одностраничные варианты. Читаемое доменное имя предоставляется бесплатно, при желании можно приобрести домен второго уровня или привязать уже имеющийся. Все настройки и правки выполняются в пару кликов — без опыта и профильных знанийГотовые шаблоны для образовательных сайтовПолное соответствие требованиям 273-ФЗПростой и понятный редакторБыстрое создание портфолио из готовых блоковБесплатная HTTPS-версияПоддержка мобильныхВерсия для слабовидящихПолное отсутствие сторонней рекламы
Что должно быть на сайте учителя/репетитора
Наполнение и структура страниц сайта-визитки как минимум предполагает указание конкретных услуг и актуальных контактных данных.
В остальном – полная свобода. Вы можете разместить каждую отдельную услугу на свой странице и рекламировать их в контекстных кампаниях отдельно.
А можете сделать одну единственную страницу, на которой расскажете о себе, о расчёте стоимости, покажете видео с примером урока, представите свои награды и опишете достижения, обеспечите обратную связь и оформление заявки.
Всё очень индивидуально и зависит от специфики вашей деятельности.
При использовании «движка» и соответствующих плагинов можно даже организовать личный кабинет учащихся с контролем прогресса.
В большинстве же случаев достаточно будет нескольких страниц:
- О себе (здесь же логично разместить информацию о своих достижениях: сертификаты, награды, дипломы и т.п.).
- План занятий (всё, что касается учебной программы на ваших курсах/уроках).
- Примеры занятий (актуально, если у вас есть свой канал видеотрансляций, хотя можно показать всего несколько примеров уроков).
- Контакты (отдельной страницей или единым блоком для всех страниц, например, в подвале сайта).
- Блог/информационный раздел. Следует добавлять только при наличии времени и желания делиться с аудиторией полезной информацией.
- Отзывы ваших учеников или их родителей.
- Услуги. Все услуги можно описать на одной странице, а можно сделать для каждой свою страницу (так в мета-тегах можно будет вписать больше тематических ключевых запросов и получить трафик из поисковой выдачи).
Не забывайте о конкретике. Если вы занимаетесь только подготовкой к ЕГЭ по математике – так и напишите в заголовке главной страницы. Если вы работаете только в определённом городе или пригороде – не забудьте включить название своего населённого пункта в тот же заголовок.
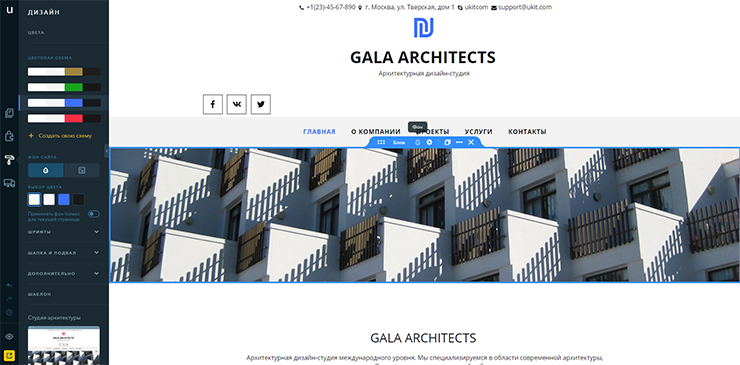
Шаг 3. Настройка дизайна

Дизайн — не менее важная часть сайта, чем контент. Конструкторы позволяют настроить его, предлагая стандартные возможности для кастомизации:
Выбор цветовой схемы.
Добавление изображения или цвета на фон.
Настройка шрифтов.
Включение футера и хэдера.
Добавление анимации и эффектов.
Инструменты дизайнера, позволяющие тонко регулировать границы и отступы между элементами.
Для начала можно обойтись минимальной кастомизацией — например, поставить фоновую картинку и выбрать другой шрифт. Дизайнерские возможности у конструкторов разные, но их объединяет простота использования.
Aqulas
Малоизвестный сервис мультиссылок, предоставляющий шикарные возможности на бесплатном тарифе. Отличается красивым дизайном создаваемых мини-сайтов.

Особенности:
Дизайн и видеотемы
Можете использовать фото- и видеотемы, градиенты, привлекать внимание к кнопкам с помощью анимации.
Библиотека изображений. На выбор больше 1 млн
фотографий и картинок для легального бесплатного использования.
Статистика. Внутренняя и внешняя (Яндекс.Метрика и пр.) аналитика, позволяющая узнать все о посетителях сайта.
Множество блоков – соцсети, обложка, кнопки, карусель картинок, вопрос-ответ, текст, видео.
Aqulas предоставляет отличные функции бесплатно. Будут доступны практически все блоки, неограниченное количество ссылок и кнопок, возможность загрузки своих изображений, анимация кнопки, фото- и видеотемы и пр. Платный тариф (698 руб./мес.) добавляет премиум фото- и видеотемы, дополнительные анимации, подключение своего домена и пр.
Сервисы мультиссылок имеют определенные достоинства и недостатки. Например, среди плюсов:
- Простота. Сделать сайт можно еще быстрее и проще, чем в конструкторе. Не придется ничего изучать, можно просто пошагово заполнять страницу нужными блоками.
- Хостинг. Как и в случае с конструкторами, мини-сайт располагается на хостинге сервиса.
- Цена. Некоторые сервисы предлагают максимально выгодные условия даже на платных тарифах, не говоря уже о возможности использовать их бесплатно.
Минусы:
Функции. Здесь у вас будет минимум возможностей. Вы сможете разместить только самую необходимую информацию.
Выбираем и скачиваем шаблон
Выбрать бесплатный шаблон для сайта можно на сервисе https://www.free-css.com/ (пункт меню Free CSS Templates).
Выберем https://www.free-css.com/free-css-templates/page269/diagoona и посмотрим его «в действии» (кнопка LIVE DEMO):
 Предпросмотр шаблона
Предпросмотр шаблона
Скачайте архив с шаблоном на свой компьютер с помощью кнопки DOWNLOAD.
Перейдите в каталог со скачанным архивом шаблона и распакуйте его в свою рабочую папку. Перейдите в эту папку (templatemo_550_diagoona):
 Содержимое папки с шаблоном
Содержимое папки с шаблоном
Откройте файл index.html в браузере и проверьте шаблон сайта. Если всё в порядке, то переходим к следующему этапу.
Какой сервис для создания бесплатного сайта выбрать?
Вопрос о том, нужен ли сайт учителю, уже не поднимается. Теперь вопрос лишь в том, чтобы выбрать оптимальный вариант. Когда-то и для меня был актуальным этот вопрос. Я пробовала и сервисы Google, и Ucoz, и Народ от Яндекса.
Сайт на Google был привязан к аккаунту, который по некоторым причинам мне нужно было удалить. К сожалению, сайт тоже перестал быть доступным. Поэтому, совет всем, кто будет делать свой сайт на сервисах Google – будьте очень осторожны, не удаляйте свой аккаунт и не нарушайте правил Google. Был случай, когда сайт, который создавала студентка в рамках учебного курса, Google заблокировал. Пришлось ей создавать другой – зачет-то надо получать.
Яндекс Народ
Сервис создания сайтов Народ от Яндекса уже не удовлетворяет современным требованиям. Очень медлительный, имеет мало возможностей организации интерактивности (то есть общения с читателями) на сайте. Хотя в целом вполне неплохо все работает.
Другое
Есть и другие бесплатные конструкторы и хостинги, на которых можно создать сайт учителя. Но вот буквально несколько дней назад мне попалась информация о достаточно молодом сервисе, который позволяет создавать бесплатные сайты не только учителям, но и качественный корпоратив можно сделать.
Конечно, абсолютно бесплатного ничего нет. И за услуги здесь платят тоже рекламой. Но рекламный блок этого сервиса не такой назойливый и вполне гармонично встраивается в дизайн сайта.
Еще один плюс – получение доменного имени второго уровня бесплатно. Нигде в рунете больше такая услуга не предоставляется. Естественно, продлевать потом надо будет уже за плату. Но она составляет не такую уж и большую сумму. И если сайт будет пользоваться успехом, оплатить будет не жалко.
Setup
Об этом сервисе, позволяющем создать бесплатный сайт учителя, который называется setup.ru, новом для меня, я и хочу рассказать более подробно.
После этого можно поступить двумя способами.
Интерактивные элементы и обратная связь
Интеграция интерактивных элементов и наличие каналов для обратной связи значительно усиливают эффективность образовательного сайта. Они способствуют более активному взаимодействию между учителем, учениками и их родителями, а также обогащают образовательный процесс.
Интеграция интерактивных функций
- Тесты и опросы: Они могут использоваться для проверки знаний, получения обратной связи от учеников о понимании материала или оценки эффективности обучающих методов. Существует множество онлайн-инструментов, позволяющих создавать интерактивные тесты и интегрировать их в сайт.
- Разделы для обсуждений: Создание разделов для общения на сайте способствует обмену мнениями и идеями между учениками, а также позволяет им задавать вопросы и получать на них ответы. Это также может быть полезным ресурсом для родителей для обсуждения вопросов обучения и воспитания.
Форма обратной связи
Форма обратной связи позволяет посетителям сайта легко связаться с учителем. Это может быть использовано для вопросов, предложений или комментариев относительно учебного материала или сайта в целом. Собирая отзывы от учеников и их родителей, учитель может адаптировать и улучшить как контент, так и структуру сайта, делая его более полезным и удобным для пользователей.
Эти интерактивные элементы не только повышают вовлеченность учеников в учебный процесс, но и способствуют созданию сообщества вокруг сайта, где учащиеся могут чувствовать поддержку и вовлеченность в образовательную среду.
Где создать бесплатный сайт учителя
Где создать сайт учителю? Для этого предназначены специальные конструкторы сайтов. Главное – определиться с выбором подходящего варианта. Техническая составляющая сайта будет готова меньше чем за неделю. Современные конструкторы соответствуют предоставленным выше параметрам и предлагают неограниченные возможности по созданию сайтов.
Можно создать сайт бесплатно на Ucoz для учителя, но такие ресурсы не выглядят профессиональными. Структура хорошо узнаваема и не отличается разнообразием, стиль давно вышел из моды, цвета не сочетаются между собой. На бесплатном сайте будут видны рекламные объявления. Школьные и административные учреждения обладают возможностью их удалить, однако часто не знают, каким образом.
Есть другой вариант – Wix. Создать сайт бесплатно сайт учителя становится проще. Например, сайт учителя-логопеда, созданный на платформе Викс, будет смотреться профессионально, но не так красиво, как на платформе Tilda. Данный сервис содержит огромное количество шаблонов и стильных элементов. Базовый бесплатный функционал сервиса лимитирован. О том, подойдет ли сервис для вашего сайта, позволит узнать пробный режим.
Итак, как создать сайт учителя бесплатно? Самый простой и не требующий никаких вложений вариант – это обратиться к помощи онлайн-конструкторов сайтов. Не надо изучать никакие основы программирования и вёрстки – просто создайте нужное количество страниц и разделов после простой регистрации. На сегодняшний день это самый оптимальный вариант по затратам времени и стоимости (если планируется многофункциональный ресурс). Внешний вид блоков и типографика в рассмотренных сервисах уже разработаны. Учителю останется осуществить настройки по отступам, видам отображения блоков и цветовой гамме.
На нашем портале также представлены подробные рейтинги с описаниями онлайн-конструкторов для учительских и школьных сайтов. Рекомендуем вам ознакомиться с отзывами, тарифами, условиями и возможностями всех онлайн-конструкторов сайтов, не покидая Fokit.ru – всю информацию мы уже собрали за вас.
Как создать бесплатный сайт учителя на Сетап.ру
1 способ, как создать бесплатный сайт учителя заключается в пошаговом выполнении моей инструкции.
1. Выбрать подходящий раздел шаблонов и тем в правом окне. На скриншоте оно обозначено цифрой 1. И, нажимая стрелочки вправо и влево (3 – на скриншоте), выбрать подходящую тему, которая видна в окне предварительного просмотра 2.
2. Как только вы найдете понравившуюся тему, нажмите кнопку Создать, расположенную в центре нижней части окна просмотра 2 (на скриншоте не видна).
3. Следующий скриншот содержит кнопку Создать и список категорий тем, содержащихся в разделе “Образование”. Категорий достаточно много, и каждая из них содержит не один вариант шаблонов.
4. После того, как вы выберете шаблон оформления сайта и нажмете кнопку Создать, сайт будет создан автоматически. Но, до тех пор, пока вы не наполните его хотя бы пятью страницами контента, каждая из которых должна содержать не менее 140 символов, сайт не будет доступен в интернете.
Итак, наполняем сайт контентом. Для этого щелкните по слову Редактировать, расположенному чуть ниже фразы Мои сайты.
Откроется окно следующего вида.
В верхней части окна расположено главное меню редактора сайта. Здесь можно просмотреть все созданные уже на данный момент страницы, добавить новую страницу, задать свойства редактируемой в данный момент страницы.
В центре главного меню находится информер, в котором отражается количество созданных и заполненных на данный момент страниц сайта и место сайта, которое в данный момент редактируется.
Дальше, находятся кнопки, позволяющие просмотреть все созданные вами сайты, осуществить предварительный просмотр того, что создано на данный момент. Кнопка Показать другу позволяет поделиться с другом ссылкой на сайт, пока он еще не одобрен модератором сетап.ру. Но выкладывать эту ссылку в общий доступ, например, на страницу ВКонтакте, нельзя. Сайт в таком случае будет заблокирован.
Следующая кнопка Оформление позволяет работать с настройкой темы оформления сайта. Однако, фон можно изменить, только на платных тарифах.
Когда сайт будет наполнен минимальным содержанием (не менее 5 страниц по 140 символов), можно Опубликовать сайт. После прохождения модерации в окне статистики сайта появится кнопка Выберите домен, а после заполнения 20 страниц сайта вы получите еще и раскрутку вашего сайта в подарок. А это, поверьте моему опыту, вещь немаловажная.
Выводы
Создание сайта в конструкторе — отличная возможность быстро и без больших вложений получить функциональный и привлекательный веб-проект. Для начала работы вообще не потребуются деньги: на всех популярных сервисах есть бесплатный доступ, который позволяет как минимум проверить возможности редактора. Но постоянно пользоваться бесплатным тарифом всё же нельзя: будет мешать ограниченность инструментов.
После тестирования возможностей конструктора нужно переходить на платный тариф. Сервисы предлагают разные пакеты услуг, вам нужно лишь хорошо подумать, какие ресурсы потребуются для дальнейшей работы над проектом. На платных тарифов снимаются ограничения на отдельные инструменты, появляется возможность подключить собственный домен, добавить магазинную функциональность и т.д. С точки зрения стоимости же конструкторы выходят не дороже (а иногда и дешевле), чем создание сайта на бесплатной CMS с размещением на хостинге, не говоря уже о заказе разработки в веб-студии.
Лучшие кострукторы сайтов




























