Шаги по установке и настройке WordPress
В данном разделе рассмотрим основные этапы установки и настройки WordPress, популярной системы управления контентом. Вам предстоит выполнить несколько шагов, чтобы подготовить окружение для работы с этой платформой.
Первым делом необходимо зарегистрировать доменное имя и подключить хостинг-провайдера, на котором будет размещен ваш сайт. Затем вам потребуется скачать последнюю версию WordPress с официального сайта и загрузить ее на сервер с помощью FTP-клиента.
После загрузки файлов WordPress необходимо создать базу данных, которая будет хранить все ваши данные. Для этого вы можете воспользоваться интерфейсом управления хостингом или использовать специальные инструменты для создания баз данных.
Следующим шагом является настройка файла конфигурации WordPress, в котором устанавливаются параметры подключения к базе данных. Вы должны указать имя базы данных, имя пользователя и пароль, которые были созданы на предыдущем шаге. После сохранения изменений можно приступить к установке самого WordPress.
На этом этапе вам потребуется запустить установщик WordPress через веб-браузер. Вы должны будете указать основные настройки вашего сайта, такие как название сайта, электронная почта администратора и пароль для входа в административную панель. После сохранения настроек система создаст необходимые таблицы в базе данных и установит все необходимые файлы.
После завершения установки вы сможете получить доступ к административной панели WordPress, используя данные, указанные ранее. Вам потребуется настроить тему оформления и установить необходимые плагины, чтобы адаптировать сайт под ваши нужды. Также рекомендуется установить SSL-сертификат для обеспечения безопасного соединения с сайтом.
На этом этапе установка и настройка WordPress завершена. Теперь вы можете приступить к созданию и развитию своего сайта, используя мощный и гибкий функционал этой системы управления контентом.
Преимущества и недостатки WordPress
В этом разделе мы рассмотрим основные преимущества и недостатки популярной системы управления контентом WordPress
Безусловно, использование данной платформы имеет как положительные, так и отрицательные стороны, которые важно учитывать при выборе и создании своего сайта
Одним из главных преимуществ WordPress является его простота использования и доступность даже для начинающих пользователей. Благодаря интуитивно понятному интерфейсу и множеству готовых тем и плагинов, создание сайта становится намного проще и быстрее. Большое сообщество разработчиков предоставляет обновления и поддержку, что позволяет держать свой сайт в актуальном состоянии. Кроме того, WordPress предлагает гибкую систему настройки и расширения функционала, позволяя адаптировать сайт под конкретные нужды.
Однако, несмотря на все свои преимущества, WordPress также имеет некоторые недостатки. Одна из главных проблем — это безопасность. За счет широкой популярности, WordPress становится привлекательной целью для хакеров и злоумышленников. Недостатки безопасности могут возникать из-за уязвимых плагинов, тем или установленных сторонних расширений. Кроме того, сложность настройки и поддержки сайта может возникнуть при необходимости создания сложного функционала или специфического дизайна, что требует дополнительных знаний и опыта в программировании.
В итоге, выбор использования WordPress для создания сайта зависит от ваших нужд и предпочтений. Необходимо взвесить все преимущества и недостатки данной платформы, чтобы принять правильное решение и создать функциональный и эффективный веб-сайт.
Общие сведения о разработке web-сайтов
Разработка web-сайта — это процесс создания и настройки web-страниц, которые будут доступны через интернет. Существует несколько методов и технологий для разработки web-сайтов:
- HTML и CSS. HTML (язык разметки гипертекста) используется для создания структуры и содержимого веб-страницы, а CSS (каскадные таблицы стилей) — для оформления и внешнего вида страницы.
- JavaScript. JavaScript является языком программирования, который позволяет добавлять интерактивность и динамическое поведение на веб-страницах. Он может использоваться для создания сложных функций, анимаций и взаимодействия с пользователем.
- Бэкэнд-разработка. Бэкэнд-разработка отвечает за обработку запросов пользователя и взаимодействие с базой данных. Для этого могут использоваться различные языки программирования, такие как PHP, Python или Ruby, а также фреймворки, такие как Laravel, Django или Ruby on Rails.
- Базы данных. Базы данных используются для хранения и управления информацией на веб-сайте. Некоторые из наиболее распространенных баз данных включают MySQL, PostgreSQL и MongoDB.
- Веб-дизайн. Веб-дизайн отвечает за создание визуального вида и пользовательского интерфейса веб-сайта. Веб-дизайнеры используют графические программы, такие как Adobe Photoshop или Sketch, для создания макетов и элементов дизайна.
- Веб-хостинг. Веб-хостинг — это процесс размещения веб-сайта на сервере, чтобы он был доступен через интернет. Существуют различные провайдеры веб-хостинга, которые предлагают различные планы и услуги хостинга.
- SEO (оптимизация для поисковых систем). SEO — это процесс оптимизации веб-сайта для улучшения его видимости и ранжирования в поисковых системах. Он включает в себя оптимизацию контента, метаданных, скорости загрузки страницы и других факторов.
Получи помощь с рефератом от ИИ-шки
ИИ ответит за 2 минуты
Важно учитывать требования клиента, бюджет и сроки при выборе методов и технологий для разработки веб-сайта
Недостатки
Я прекрасно понимаю хороших разработчиков, которые потратили уйму времени на собственное развитие. Просто представьте, вы же наверняка считаете себя в чем-то лучшим?
Предположим вы прекрасно готовите шашлык: придумали уникальный соус, тратите кучу времени на маринад, используете определенные дрова. На одном из пикников вы оказываетесь чуть позже остальных, а у мангала уже какой-то юнец. Он просто готовит хорошее мясо за 15 минут и весь вечер утверждает, что он мастер и супер-кулинар.
Понятное дело, и к вашему шашлыку у кого-то найдутся претензии, но его работа публике нравится. Хотите вы того или нет, вас будет это бесить. Вы потратили много времени, а вся «слава» достается кому-то другому.

Адекватных проблем у ВордПресс, особенно если вы новичок, нет. Конечно круто знать что-то в совершенстве, уметь писать сайты с нуля, иметь команду, которая будет помогать тебе с проектом. Бесспорно, тщательно проработанный сайт будет в разы лучше, чем вы создадите сами на этом движке, но эта платформа дает шанс каждому попробовать свои силы и даже добиться успеха.
Структура сайта
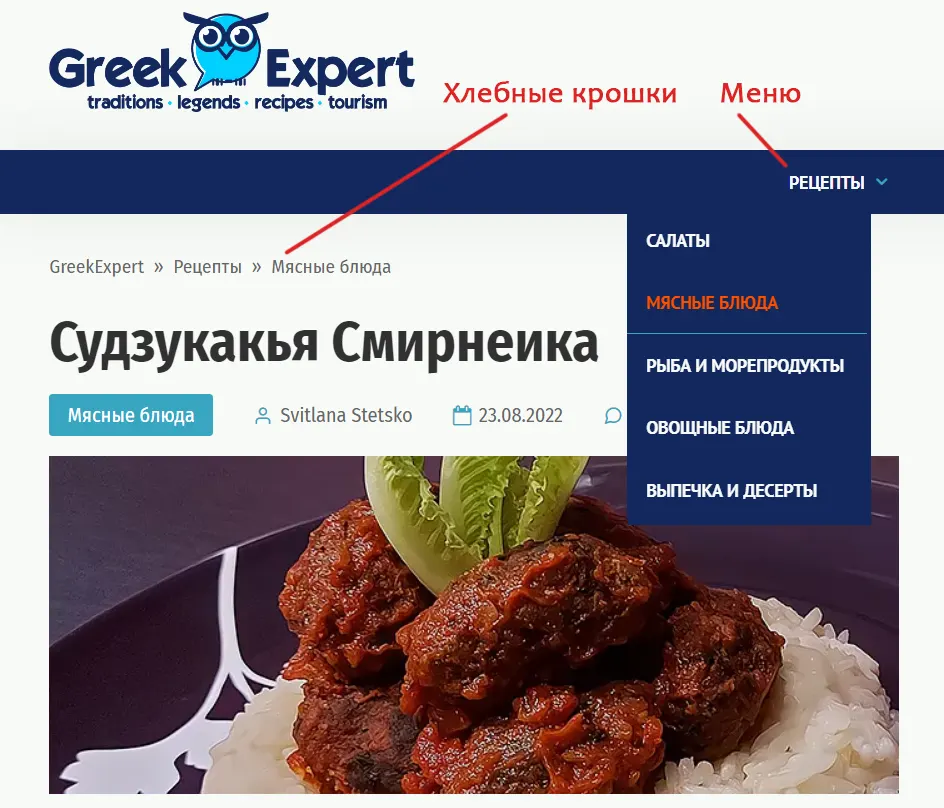
Создайте меню, продумайте рубрики, подрубрики и метки, расположите таксономии в нужном порядке. Настройте хлебные крошки (навигационная цепочка, дублирующая меню). Навигация должна быть удобной и понятной для пользователей.

Тщательно изучите структуры сайтов-конкурентов, соберите семантику, проанализируйте частотности. Этот шаг очень ответственный, особенно для магазинов, где категории и подкатегории являются посадочными страницами.
Для инфосайтов это не так критично, поскольку продвижение идёт отдельными статьями. Тем не менее, грамотная структура свидетельствует о серьёзности проекта. Урлы должны быть правильно оптимизированы и не переспамлены.
Особенности настроек Education WP
Довольно часто пользователям необходимы только некоторые из настроек
системы, так как они пользуются не всеми функциями темы. По этой причине
Education WP отличается вариативностью. Так, владелец может самостоятельно
выбрать нужные ему настройки и просто отключить оставшиеся. В таком случае
платформа станет существенно легче, что способствует высокому рейтингу в Гугле.
При этом включить или отключить функции предельно просто – эта процедура
займет всего пару минут! Так, после обновления версии Education WP система
настроек стала максимально гибкой, что удобно для пользователей.
Как будем делать сайт
Общий план работ по созданию сайта будет следующим:
- Будем использовать готовый и бесплатный HTML-шаблон для многостраничного сайта. Это, во-первых, существенно сэкономит время создания сайта и, во-вторых, гарантирует его презентабельный внешний вид и адаптивность к разным типам устройств: от обычных компьютеров до смартфонов.
- Продумаем структуру сайта: количество страниц, их названия и содержание. От этого этапа зависит набор пунктов меню на сайте.
- Обычно в архиве с шаблоном присутствует несколько HTML-файлов. Каждый из них — отдельная страница сайта. Всё, что повторяется на всех страницах (заголовок сайта, слоган, логотип, меню и пр.), должно быть одинаково оформлено в соответствующих HTML-файлах. Чтобы не выполнять одну и ту же работу несколько раз, будем менять код только в одном файле (index.html). Затем этот файл скопируем и вставим в папку с сайтом столько раз, сколько у нас останется страниц для оформления.
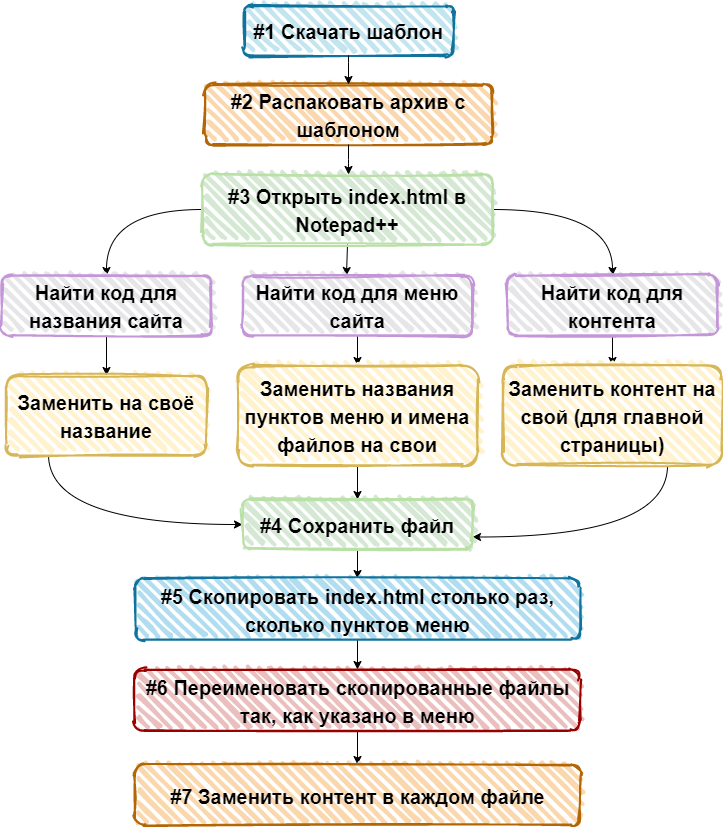
 Этапы создания сайта на основе бесплатного HTML-шаблона
Этапы создания сайта на основе бесплатного HTML-шаблона
У системы Ё-Стади есть ряд преимуществ:
- Импорт тестов. Если у вас уже есть готовые тесты, просто загрузите их на сайт предварительно оформив документ с помощью специальных символов разметки.
- Отчетность. Система автоматически формирует журнал с оценками учащихся. Доступен отчет по активности каждого учащегося, также доступны отчеты о том, какие материалы курса наиболее популярны среди учащихся, и какие вопросы тестов вызывают затруднения.
- Гибкая ценовая политика. Ё-Стади предлагает 4 тарифа на выбор, в том числе и бесплатный. Стоимость зависит от количества пользователей.
- Лента новостей. Учащиеся получают уведомления о новых заданиях, а преподаватели – о выполненных работах.
- Брендирование. Организации или образовательные учреждения могут разместить свой логотип на каждой странице курса. Также возможно запустить экземпляр системы на собственном домене.
- Форум. На форуме учащиеся могут обсуждать тему курса и задавать вопросы преподавателю. К сообщению можно прикрепить документ или изображение.
Система отчетности
Преимущества iSpring Online
- Безлимитное хранилище. В систему можно загрузить неограниченное количество учебных материалов: курсов, видеороликов, книг, презентаций.
- Мобильное обучение. Курсы можно открыть на компьютере, планшете, смартфоне даже офлайн, например, в поезде или самолете.
- Полный контроль за успеваемостью обучающихся. У iSpring Online есть мощный сервис аналитики и 23 типа отчетов. Вы всегда будете в курсе, как часто студенты заходят на портал, сколько времени тратят на обучение, сколько курсов прошли, какие ошибки в тестах допустили.
- Быстрая техподдержка. Служба поддержки быстро ответит на ваше обращение по работе с платформой по телефону, в чате или почте.
- Портал в вашем стиле. Вы можете оформить учебный портал по вашему усмотрению: изменить цвета, загрузить логотип и поменять URL-адрес.
- Вебинары. Можно демонстрировать рабочий стол, презентацию или видео, писать в общий и личный чат. Система автоматически отправляет участникам напоминание о ближайшей онлайн-встрече и сообщает об изменении в расписании — писать каждому лично не придётся. Записи вебинаров сохраняются.
Особенности наполнения школьного сайта
Наполнение сайта зависит от того, какова его цель, задачи, предмет и особенности работы. Школьный сайт должен содержать не только формальный контент (конкурсы и награды, информация о повышении квалификации), но и что-то, что представляет интерес для учащихся. К этому относятся тренировочные задания, учебники и другие полезные материалы для скачивания и т. д. Информация должна постоянно обновляться.
Есть несколько вариантов того, чем заполнять школьный сайт:
- Ссылки для скачивания литературы;
- Перечень избранной литературы;
- Ссылки на ресурсы по предмету (включая зарубежные);
- Фотографии и отчеты с различных мероприятий;
- Расписание уроков;
- Интерактивные задания, упражнения ЕГЭ;
- Описание экспериментов и опытов, доступных для проведения в домашних условиях;
- Список публикаций учителя, его заметки о предмете, авторские эссе;
- Видео с открытых уроков;
- Научно-техническая литература;
- Вебинары, тексты и упражнения;
- Анкеты и опросники для школьников и их родителей;
- Виджеты социальных сетей, контактные данные для связи.
Плюсы и минусы uKit, стоимость
uKit отлично подходит для создания бизнес-сайтов. Хорошо сбалансированный конструктор, обладающий как явно сильными сторонами, так и некоторыми недостатками.
Плюсы:
- Современные шаблоны для создания сайта языковых курсов;
- Понятный с первого взгляда редактор страниц;
- Простые настройки блоков и оформления сайтов;
- Много маркетинговых инструментов (заказ звонка, всплывающие окна, консультант, уведомления, рассылки и т. д.);
- Отличный потенциал для раскрутки готовых проектов новичками;
- Хорошая оптимизация и высокая скорость загрузки создаваемых сайтов;
- Автоматическое резервное копирование данных;
- Безлимитный хостинг и уведомления о заявках по SMS;
- Поддержка разнообразных интеграций других сервисов;
- Адаптивность сайтов;
- Скидки на тарифы, промо-коды;
- Хорошая техподдержка.
Минусы:
- Минимальный тариф малоинтересен, поскольку оставляет копирайт «uKit» в футере;
- Вставка своего кода на сайт доступна только на старшем тарифе;
- Блоговый модуль «Информер новостей» не очень удобный и функциональный.
Для создания визитки школы иностранного языка оптимально использовать тариф «Базовый», остальные три вам ни к чему. Стоит он $84/год. Если использовать промо-код (в Сети есть, поищите), цена снизится на 25%, то есть заплатите $63/год. Также потребуется домен. Купить его можно прямо в конструкторе – .ru обойдётся в $9.

Также крайне желательно вложиться в контекстную рекламу (от 1300 руб/мес), используя рекламный модуль. Это ключевая функция uKit, её стоит использовать всем новичкам, желающим достигнуть реальных результатов, а не просто для галочки опубликовать сайт.
Преимущества и недостатки Edmodo
Обозначим преимущества сервиса:
- бесплатен;
- нет рекламы;
- простая регистрация;
- пользователи делятся на три группы: учителя, ученики, родители (у каждой группы своя отдельная регистрация, свой код для доступа).
Существуют и определенные недостатки:
- отсутствие русского языка – хотя интерфейс простой и понятный, английский язык может служить серьезным препятствием для внедрения;
- группы Edmodo нельзя объединять, т.е. у учащегося будет куча неудобных (а они неудобные) ссылок, с кучей кодов;
- в целом арсенал учебных элементов хоть и достаточен, но относительно беден – те же тесты не содержат дополнительных стратегий, нет тематических и т.д.
У Edmodo есть некие инструменты администратора. Возможно они позволят создать единую электронную среду школы на базе данного приложения, что может значительно облегчить внедрение ДО в образовательном учреждении.
3. Google Classroom
Система дистанционного обучения Google Classroom
Завершает наш обзор бесплатных сервисов для обучения – приложение от одного из лидеров ИТ-индустрии. Здесь следует отметить, что Google ранее в своем арсенале имел большое количество инструментов для образования. На каком-то этапе Google решил все эти инструменты объединить в некую платформу, что и вылилось в создание Google Classroom. Поэтому Classroom вряд ли можно назвать классической системой дистанционного обучения, это скорее лента совместной работы – тот же Google для образования, только собранный в одном месте. Поэтому Google Classroom не эффектен, им нельзя как-то особо удивить, а организация по-настоящему эффективной совместной работы требует, на мой взгляд, большого усилия от педагога и самое главное – значительной перестройки учебного процесса.
Ранее у Google Classroom была относительно сложная система регистрации и доступа пользователей к курсу, но Google открыл свободную регистрацию и теперь доступ к Classroom такой же простой, как и к Facebook.
Из других особенностей Google можно отметить:
- использование только инструментов Google (Google диск, Google докс и т.д.);
- у участников образовательного процесса на Google диск создается общая папка «Класс»;
- папка «Класс» доступна как для отдельного обучающегося, так и для класса в целом.
Как самостоятельно создать сайт учителя в uKit
Все действия легко выполняются своими руками, без помощи профильных специалистов. Вам понадобится только немного свободного времени и желания. Даже если вы с чем-то не разберётесь — есть подробный раздел помощи и техподдержкаГотовый шаблонТак вам будет проще освоиться с редактором. В готовых дизайнах легко подсмотреть реализацию нужных функций и тематических секций. В большинстве случаев наполнение можно оставить «как есть», а можно адаптировать под себя. Всё максимально просто и понятно. Для любого шаблона можно активировать версию для слабовидящих Посмотреть шаблоны
Свой контентДобавьте свои изображения, текстовые описания, видео, отзывы, галереи, сертификаты, файлы с документами и любой другой контент. У uKit нет никаких ограничений по хостингу и по количеству страниц. Структуру легко привести в соответствие требованиям действующего законодательства (273-ФЗ). Редактировать изображения можно прямо в конструктореМобильная версияТак как uKit автоматически создаёт мобильную версию сайта, вам остаётся только удостовериться в том, что страницы сайта правильно отображаются на всех видах устройств. Хотя при желании вы можете изменить отдельные настройки: отображение/скрытие выбранных блоков, цвет и мобильное меню
Доменное имяВы можете воспользоваться бесплатным доменным именем, предоставляемым uKit, а можете зарегистрировать или привязать своё. Если вы купите домен в uKit, его не придётся настраивать, все необходимые DNS-записи будут сделаны автоматически. В любом случае HTTPS-версия сайта создаётся бесплатно и тоже автоматическиПубликацияВы можете редактировать содержимое сайта как угодно, но все изменения вступят в силу только после нажатия кнопки публикации. Не бойтесь экспериментировать. На случай проблем есть автоматические и ручные резервные копии, вернуться до состояния «как было» можно в один клик
§ 2.2 Школьный сайт создают школьники под руководством учителя
К этому варианту создания сайта в полной мере относится все то, о чем мы говорили выше. Плюс есть парочка своих важных нюансов. И все они касаются учителя, на которого при данном раскладе возлагаются ответственность за конечный результат и руководство всей командой сайтостроителей.
И тут как никогда важны компетентность и знание данного вопроса учителем. Либо он должен пользоваться среди школьников серьезным авторитетом, переходящим в любовь. Только так он сможет сохранить к себе уважение и остаться в глазах учеником именно учителем, а не чем-то, «непонятночтоздесьделающим». Ведь в связке «учитель-школьники» учитель априори должен знать и уметь больше. За это его и уважают ученики.
А что в большинстве случаев в наших школах происходит при возникновении вопроса о создании сайта? Правильно, учитель информатики вызывается к директору школы и ставится перед фактом. При этом как-то само собой подразумевается, что раз он видел компьютер, то и школьный сайт создать для него не проблема. И хорошо если он станет пытаться сделать это в одиночестве, без привлечения школьников. В противном случае он стремительно теряет авторитет, у школьников исчезает всякое желание что-либо делать, а школа, в лучшем случае, получает нечто, от которого разбегаются даже вирусы.
Поэтому данный вариант возможен только в том случае, если учитель разбирается в сайтостроении. Только тогда это принесет пользу школе и, самое главное, ее ученикам.
Последние штрихи для отличников и перфекционистов 🙂
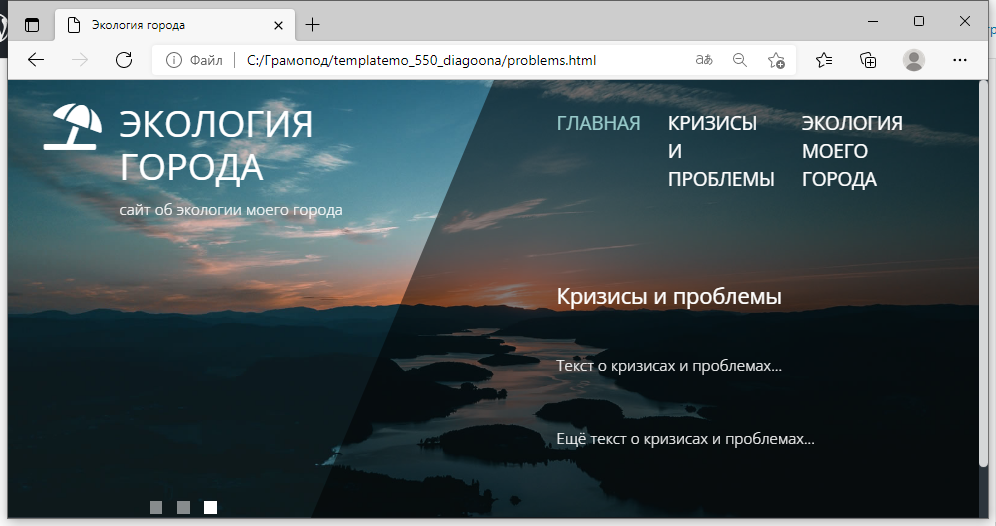
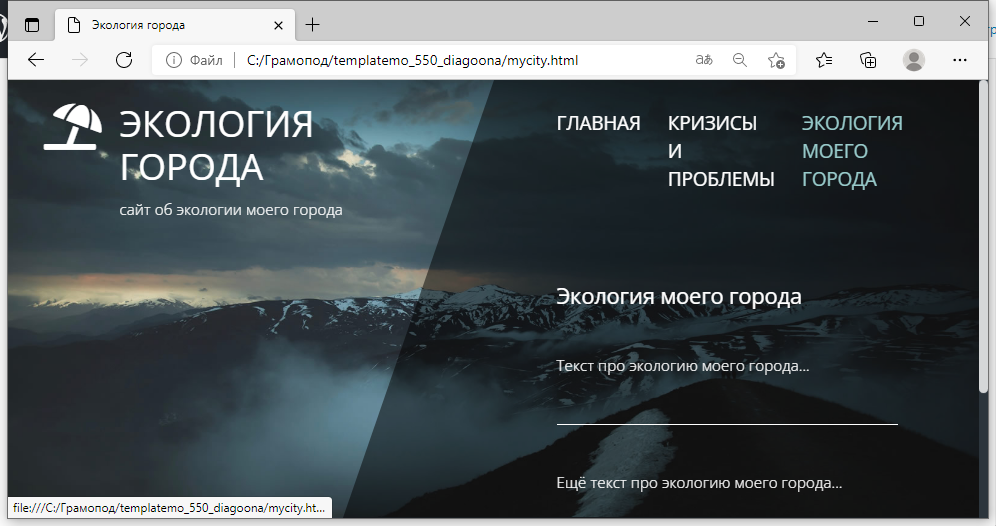
Когда вы просматривали созданный сайт в браузере, то, наверное, обратили внимание на то, что на какой бы пункт вы не кликнули, всегда подсвечивается пункт меню для Главной страницы:
 Внешний вид меню при выборе пункта, отличного от «Главная»
Внешний вид меню при выборе пункта, отличного от «Главная»
Чтобы всегда подсвечивался активный пункт, надо кое-что изменить в коде для меню сайта. Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке.
Как можно заметить, за подсветку активного пункта меню отвечает класс active в коде гиперссылки:
В других пунктах меню такого класса нет. Поэтому для каждой из двух страниц (файлы problems.html и mycity.html) добавим класс active в код соответствующего пункта и удалим этот класс из ссылки на страницу Главная.
Код для меню файла problems.html:
Код для меню файла mycity.html:
Теперь при просмотре сайта в браузере активные разделы сайта подсвечиваются в меню:
 Вид главного меню сайта с подсветкой активного пункта
Вид главного меню сайта с подсветкой активного пункта
Теперь вы знаете, как можно самостоятельно сделать сайт для проекта, связанного с экологией и климатом. Возможно, этот же шаблон подойдёт и для других тем.
Вы можете менять текст на страницах этого сайта, добавлять или удалять пункты меню, менять название и краткое описание сайта.
Чтобы отправить этот сайт по электронной почте, упакуйте его в ZIP-архив (или любой другой) и прикрепите архив к письму. Получателю останется только распаковать этот архив и запустить файл index.html в браузере.
Где создать бесплатный сайт учителя
Где создать сайт учителю? Для этого предназначены специальные конструкторы сайтов. Главное – определиться с выбором подходящего варианта. Техническая составляющая сайта будет готова меньше чем за неделю. Современные конструкторы соответствуют предоставленным выше параметрам и предлагают неограниченные возможности по созданию сайтов.
Можно создать сайт бесплатно на Ucoz для учителя, но такие ресурсы не выглядят профессиональными. Структура хорошо узнаваема и не отличается разнообразием, стиль давно вышел из моды, цвета не сочетаются между собой. На бесплатном сайте будут видны рекламные объявления. Школьные и административные учреждения обладают возможностью их удалить, однако часто не знают, каким образом.
Есть другой вариант – Wix. Создать сайт бесплатно сайт учителя становится проще. Например, сайт учителя-логопеда, созданный на платформе Викс, будет смотреться профессионально, но не так красиво, как на платформе Tilda. Данный сервис содержит огромное количество шаблонов и стильных элементов. Базовый бесплатный функционал сервиса лимитирован. О том, подойдет ли сервис для вашего сайта, позволит узнать пробный режим.
Итак, как создать сайт учителя бесплатно? Самый простой и не требующий никаких вложений вариант – это обратиться к помощи онлайн-конструкторов сайтов. Не надо изучать никакие основы программирования и вёрстки – просто создайте нужное количество страниц и разделов после простой регистрации. На сегодняшний день это самый оптимальный вариант по затратам времени и стоимости (если планируется многофункциональный ресурс). Внешний вид блоков и типографика в рассмотренных сервисах уже разработаны. Учителю останется осуществить настройки по отступам, видам отображения блоков и цветовой гамме.
На нашем портале также представлены подробные рейтинги с описаниями онлайн-конструкторов для учительских и школьных сайтов. Рекомендуем вам ознакомиться с отзывами, тарифами, условиями и возможностями всех онлайн-конструкторов сайтов, не покидая Fokit.ru – всю информацию мы уже собрали за вас.
Как администрировать сайт
Сайт представляет собой динамический ресурс, который требует систематически обновлений. Для этого на площадке Госвеб предусмотрена опция администрирования. Стоит отметить, что администратором называют пользователя, который наделен правами наполнять и поддерживать сайт организации. На него возлагаются разные категории задач – административные и технические.
Реализуя административные функции, требуется делать следующее:
- поддерживать сведения на сайте в актуальном состоянии;
- следить за соответствием сайта нормам законодательства;
- обеспечить обратную связь и анализировать эффективность ее использования;
- развивать проект и продвигать его в сети.

Чтобы решить технические задачи, администратору рекомендуется делать следующее:
- настраивать разделы и отдельные компоненты сайта;
- настраивать составляющие дизайна;
- редактировать структуру портала;
- настраивать инструмент поиска;
- администрировать системные списки.
Создание сайта школы на ресурсе Госвеб представляет собой достаточно трудоемкий процесс. При этом площадка предлагает много готовых шаблонов, которые значительно упрощают эту процедуру. Чтобы пользоваться ресурсом, рекомендуется учитывать определенные особенности и четко следовать инструкциям.
Языковые версии Education WP
Такая тема позволит охватит максимально широкую аудиторию и привлечь новых пользователей! Ведь платформа поддерживает различные языки. Перевод на нужную версию осуществляется несколькими способами:
• WPML;
• Polylang;
• QTranslate.
Помимо этого, тема поддерживает обработку текста по принципу «Слева направо». Эта функция будет полезна тем пользователям, которые общаются на языках с данным принципом чтения.
Мобильная версия Education WP
Все большее количество пользователей предпочитает проводить работу на сайтах с помощью смартфонов и планшетов. Ведь в таком случае нужные курсы будут всегда под рукой, а осваивать информацию можно в любом удобном месте, без привязки к ПК.
По этой причине тема оснащена качественной мобильной версией. При этом площадка сохраняет полный функционал и отличается адаптивным оформлением.
Education WP хорошо отображается на любом устройстве. Разработчики провели тщательное тестирование на смартфонах и планшетах. Эта особенность позволит владельцу существенно увеличить трафик и привлечь новых посетителей!
Второй вариант создания бесплатного сайта учителя на Setup.ru
Описание второго варианта будет занимать гораздо меньше места. Просто найдите в нижней части сервиса сетап.ру ссылку Вебмастерам. Щелкните по ней и попадете на страницу документации, подробно описывающей возможности сервиса и рекомендации по более успешному их использованию.
На десерт – ролик с подробными инструкциями о том, как создать бесплатный сайт учителя.
PS: Вот примеры сайтов учителей, сделанных по данной инструкции: http://darelena.ru , http://dgegela1117204.ru
Не забывайте, чтобы ваш сайт одобрили модераторы Setup.ru , обязательно пишите свои собственные тексты! Никакого плагиата! Ориентируйтесь на сайты других педагогов, если не знаете, какие рубрики сделать. Обязательно создайте страничку “Портфолио”, “Методические наработки”, “Связь с читателями”.
§ 3. Заключение
На этом данную статью можно было бы со спокойной совестью и закончить, но напоследок не могу не сказать об одной вещи.
Современная жизнь диктует свои условия и от них уже нельзя просто отмахнуться со словами «Мне это не нужно и меня это не касается». Если вы хотите быть полноценным членом общества, то вам придется взглянуть нынешним технологиям «в глаза». В противном случае вы постепенно превратитесь в балласт, который тяготит всех окружающих.
Особенно это ярко видно на примере наших школ. Почему-то ни одному министру образования до сих пор не пришло в голову, что физика с математикой — это, безусловно, чрезвычайно нужные предметы, но без преподавания хотя бы основ компьютерной грамотности наше школьное образование не может считаться полноценным. В этом случае оно становится каким-то однобоким и не вписывается в рамки нашей технологической действительности.
Что видят в школе ученики? Учителей, далеких от компьютеров и всего, что с ними связанного. Не умеющих и не желающих учиться взаимодействию с современной техникой. Учителей, для которых компьютер — это монитор на столе, а не системный блок на полу.
И именно поэтому подрастающее поколение относится к школе не как к чему-то полезному, интересному и нужному, а как к чему-то архаичному, отставшему от жизни на долгие годы. В глазах современного ребенка учитель теряет свой авторитет. А вместе с ним теряют авторитет и знания, носителем которых он (учитель) является.
Вот и выходит, что «стандартному» учителю информатики и его не менее «стандартным» коллегам либо придется повернуться лицом к прогрессу, либо уйти в сторону. И я очень надеюсь на то, что создание школьного сайта будет для вас не подвигом, а рутиной.
Ещё материалы по этой теме:
- Размещение статей
- SEO-копирайтинг
- Создание своего сайта
- Раскрутка и продвижение сайта
- Регистрация сайта в каталогах

























