HTML
<form class="form"> <input type="text" name="mfbName" placeholder="Имя:" required/> <input type="text" name="mfbMail" placeholder="Email:" required/> <input type="text" name="mfbPhone" placeholder="Телефон:" required/> <input type="submit" value="Отправить" /> </form>
Каждый input у нас имеет свое уникальное имя , оно нам понадобится в дальнейшем для отправки сообщений. Вы можете также свободно добавлять свои поля и не только , но и , . Только не забывайте каждому из них присваивать свои имена, которые мы будем использовать при отправке на почту информации. Для удобства я добавил каждому полю атрибут , благодаря которому браузер не позволит пользователю отправить пустые значения и уведомит о необходимости их заполнения.
Конструкторы создания форм
Конструкторы форм хороший вариант для тех, кто хочет с небольшой срок и с минимальным бюджетом создать онлайн форму и менять ее содержимое самостоятельно без программиста. Теперь для создания веб-форм не нужно знать языки программирования, а достаточно базовых навыков работы с компьютером. Существует большое количество конструкторов форм, каждый из которых имеет свои плюсы и минусы.
Плюсы конструкторов форм:
- помогают организовать качественный процесс сбора и отправки данных с форм
- легкое изменение содержимого формы с помощью визуального редактора
- настройка оформления формы под дизайн сайта
- помогают легко добавить в форму разные элементы: поля, списки, чекбоксы, флажки, кнопки и т.п.
- помогают защитить формы от спама
- поддержка форм не требует особых затрат
Минусы конструкторов фом:
- исходный код формы хранится на стороннем сервере и вы не сможете скачать полностью код, если захотите
- не во всех конструкторах форм можно подключить свои скрипты и дополнительные сервисы, например, CRM, Google Analytics и т.п.
После создания формы в конструкторе, вы получите код специального виджета, который можно добавить в любой сайт, при условии что мы можете изменять HTML-кода своего сайта.
Вот несколько самых популярных конструкторов для создания форм:

Элемент
<form> является блочным элементом, который определяет интерактивную часть веб-страницы. Как результат, все элементы управления (такие как <input>, <textarea> или <button>) должны находиться внутри элемента <form>.
Два атрибута HTML необходимы:
- action содержит адрес, который определяет, куда будет отправлена информация формы;
- method может быть либо GET, либо POST и определяет, как будет отправлена информация формы.
Как правило, информация формы посылается на сервер. Как эти данные затем будут обработаны выходит за рамки данного руководства.
Подумайте о форме как о наборе элементов управления, которые работают вместе, чтобы выполнить одну операцию. Если вы написали форму входа на сайт, у вас могло быть три поля:
- поле для электронной почты <input type=»email»>
- поле для пароля <input type=»password»>
- кнопка отправки <input type=»submit»>
Эти три элемента HTML будут заключены внутри одной формы <form action=»/login» method=»POST»>.
Вы можете аналогично добавить форму регистрации на той же HTML-странице, в отдельном элементе <form>.
Пишем обработчик формы на PHP
Когда мы заполним и отправим форму на нашей странице, произойдёт следующее:
- Браузер соберёт введённые нами данные и скомпонует таким образом, чтобы их можно было передать в программу на PHP. Как бы упакует в посылку.
- В нашей PHP-программе мы сможем получить доступ к этим данным, как бы засосать их в память и хранить в переменных. Можно представить, что мы распакуем посылку и сможем пользоваться её содержимым.
- Скрипт PHP что-то сделает с полученными данными, а потом выплюнет пользователю какой-то ответ. Этот ответ будет отображён в виде веб-страницы в браузере.
Логика работы PHP-программы будет такая:
- получаем значения переменных из тех данных, которые получил обработчик;
- готовим сообщение, где укажем все поля в форме;
- отправляем это сообщение и смотрим на результат выполнения функции отправки;
- если письмо ушло по нужному адресу — пишем, что всё хорошо, если нет — говорим, что что-то не так;
- через 10 секунд после вывода сообщения автоматически переходим на сайт «Кода»

Мы специально делаем так, чтобы форма отсылала письма на тот же адрес, который одновременно и адрес отправителя. Это сделано для того, чтобы вы получали эти письма, когда будете тестировать сервис. В рабочем проекте замените переменную в функции на свой настоящий адрес, чтобы самим получать письма из формы.
Создание формы
Для отделения формы от остальных участков верстки используется специальный тег . Если его не использовать, то браузер не поймет, какие именно данные нужно отправить. Ведь на странице может быть не одна, а сразу несколько различных форм.
Сервер — удаленный компьютер, на котором хранится весь проект. Сейчас вы смотрите на страницу, которая сгенерирована на сервере и отдана вам по определенному адресу. Этот адрес указан сейчас в вашем браузере.
Примером взаимодействия с формой является любой сайт-поисковик. Например, Google или Yandex. Вы вводите поисковый запрос, который отправляется на сервер. Сервер обрабатывает результат и выдает вам подходящие сайты. Это взаимодействие происходит с помощью серверных языков программирования, таких как PHP, Ruby и так далее. В рамках верстки мы не можем влиять на то, как обработается результат. Результат верстки — набор тегов, с помощью которых браузер соберет данные и отправит их на сервер.
Тег может принимать несколько различных атрибутов. Они не являются обязательными, но их использование может серьезно повлиять на работу. Самым главным из них является атрибут . Этот атрибут позволяет указать путь к файлу на сервере, который будет обрабатывать отправленные данные. Если этот атрибут не указан, то данные будут отправлены на ту же страницу, где форма и находится.
Смысл этого действия вы лучше поймете, если будете заниматься Backend разработкой. Например, на языке PHP или Python. Если сейчас вам кажется это сложным, то не отчаивайтесь. Разработчики всегда вам подскажут, куда стоит отправлять данные.
Клиентская часть
Здесь уже стоит разобраться более детально, точнее выбрать для себя подходящий вариант. Для отправки сообщений на почту нам понадобится использовать язык , т.е. создавать отдельный файл, в который мы будем передавать все эти данные. Но мы данный способ здесь не будем рассматривать, так как гораздо красивее, когда у нас все происходит без перезагрузки страницы. Поэтому мы рассмотрим отправку данных через .
Если вы хотите все сделать по старинке, то вам понадобится немного подправить верхний и задать форме значение атрибута ( или ). Все зависит от того, каким способом вы хотите передать данные из формы. А также не забудьте прописать , который укажет путь к файлу .
А мы пойдем более продвинутым методом и сделаем отправку данных не перезагружая страницу, и получая ответ от сервера будем выдавать пользователю сообщение об успешной операции, либо ошибке. Однако, нам также понадобятся 2 файла, допустим contact.php и custom.js.
Первым делом не забываем подключить библиотеку Jquery, с ее помощью мы в несколько раз сократим код и сможем с легкостью производить любые действия используя готовые решения.
$(".form").submit(function() {
var str = $(this).serialize();
$.ajax({
type: "POST",
url: "contact.php",
data: str,
success: function(msg) {
if(msg == 'ok') {
alert('Письмо отправлено');
}
else {
alert('Ошибка! Возможно вы неправильно заполнили поля.');
}
}
});
return false;
});
if (trim($_POST) == '') {
echo 'false';
}
else {
$txtname = trim($_POST);
$txtemail = trim($_POST);
$txtphone = trim($_POST);
// от кого
$fromMail = 'test@test.ru';
// Сюда введите Ваш email
$emailTo = 'admin@mail.ru';
$subject = 'Обратная связь';
$subject = "=?utf-8?b?". base64_encode($subject) ."?=";
$headers = "From: Пример формы<$fromMail>\n";
$headers .= 'Content-type: text/plain; charset="utf-8"\r\n';
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Date: ". date('D, d M Y h:i:s O') ."\r\n";
// тело письма
$body = "Получено письмо с сайта ".$site." \n\nИмя: ".$txtname."\nТелефон: ".$txtphone."\ne-mail: ".$txtemail."\nСообщение: ".$txtmessage;
mail($emailTo, $subject, $body, $headers );
echo 'ok';
}
Это самый элементарный пример работы контактной формы. Есть множество вариантов, как доработать файл проверки на php, создание своих классов и т.д. Но наша задача была создать простой и рабочий пример, который можно использовать на своем сайте.
demo
файлы
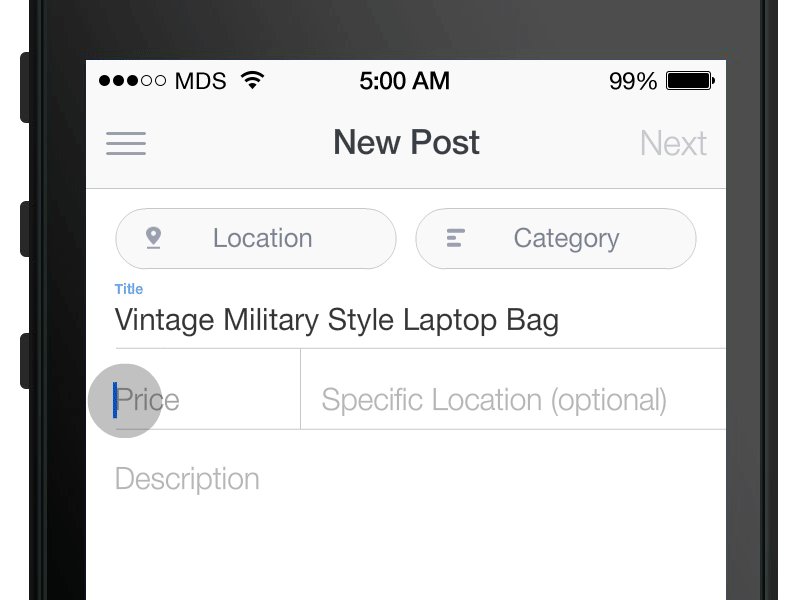
Встроенные метки
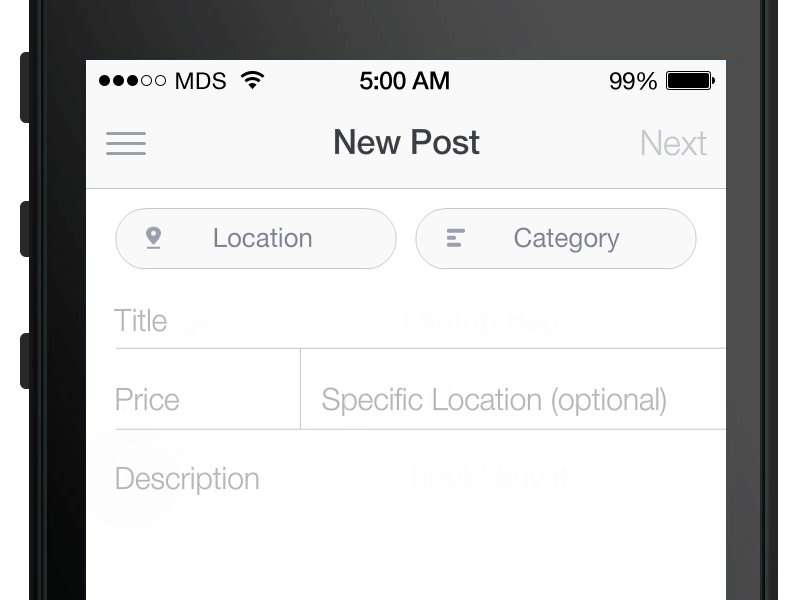
Метка, установленная в поле ввода, исчезнет после того, как поле будет выделено фокусом. Но это плохая альтернатива визуальным меткам.

Как только пользователь нажимает на поле ввода, метка исчезает, и поэтому он не сможет снова ее прочитать. Это увеличивает вероятность ошибки.

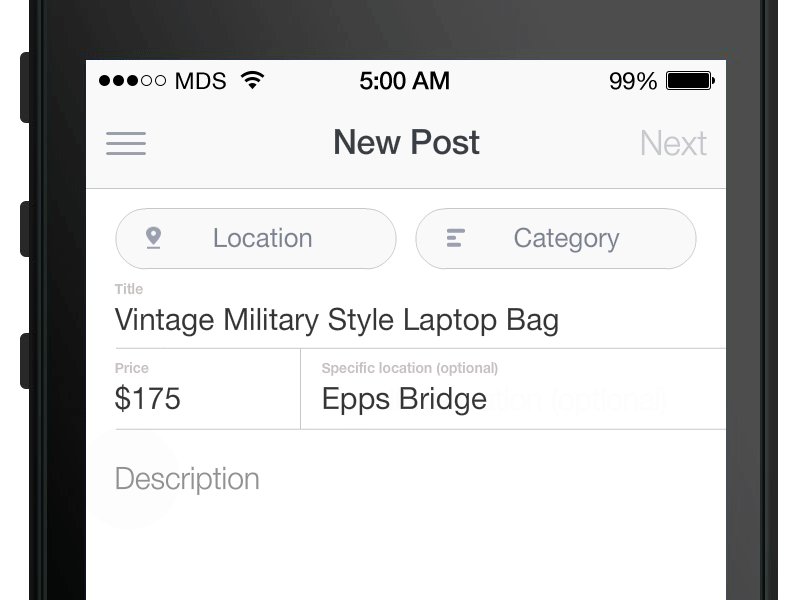
Текст заполнителя в качестве метки поля
Хорошим решением для текста заполнителя является плавающая метка. Текст-заполнитель будет отображаться по умолчанию, но после нажатия на поле ввода и набора текста заполнитель исчезает, а вместо него появится метка сверху.


Вывод: Используйте плавающую метку, чтобы пользователи были уверены, что заполняют нужное поле.
Что дальше
Дальше как обычно — улучшаем.
- Например, сейчас, если не заполнить поле с темой или адресом, то будет ошибка и письмо не уйдёт. При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено.
- Всегда можно улучшить безопасность и защитить скрипт от многократных запросов — чтобы никто не абьюзил сервис и не делал из нас спамеров.
- А ещё при отправке мы переходим на страницу обработчика, а потом вообще на другой сайт. Чтобы сделать как у всех, чтобы форма отправлялась без перезагрузки страницы, можно использовать Ajax. Когда-нибудь доберёмся и до него. Подписывайтесь, чтобы не пропустить.
CSS
Когда форма готова, можно ее немного преобразить. Тут все также зависит от ваших потребностей и фантазий. Я же, для наглядности набросал немного стилей для каждого элемента, чтобы не выглядело все столь плоским. Но если вам лень или не знаете как это делается, то можете использовать мой вариант:
form{
max-width: 400px;
width: 100%;
margin: 0 auto;
}
input{
box-sizing: border-box;
display: block;
border: none;
box-shadow: inset 0px 0px 4px 1px rgba(0, 0, 0, 0.11);
padding: 10px 20px;
width: 100%;
margin: 10px 0;
outline: none;
}
input{
background: red;
border: none;
box-shadow: 0px 2px 0 1px #C50909;
border-radius: 5px;
color: white;
text-transform: uppercase;
font-weight: 600;
width: 200px;
cursor: pointer;
transition: 0.3s;
}
input:hover{
background: black;
box-shadow: 0px 2px 0 1px black;
}
Из чего состоит онлайн форма?
Любая онлайн форма состоит из разного рода элементов, необходимых для правильной работы формы и ее отображения на странице сайта. Самым главным элементом, является HTML тег — , который дает понять браузеру, что внутри размещены элементы формы.
Элементами формы являются различные поля и переключатели:
- Текстовые поля
- Числовые поля
- Выпадающие списки
- Флажки
- Чекбоксы
- Кнопки
Каждый элемент формы имеет атрибуты, которые определяют состояние и вид элементов.
— тег создает форму и может содержать следующие атрибуты:
- — адрес страницы, которая обрабатывает данные формы
- — метод передачи данных из формы на сервер, например, GET — передача данных в виде параметров в URL, POST — передача данных в виде сообщения скрытого от пользователя.
- — кодировка данных
- — включает или отключает автозаполнение полей формы.
Простой пример формы:
— универсальный тег, помогает создать элементы формы любого типа, указав его в атрибуте
-
— определяет тип элемента:
- — кнопка
- — чекбоксы
- — радио кнопки
- — кнопка с картинкой
- — кнопка загрузки файла
- — скрытое поле
- — поле для ввода пароля
- — текстовое поле
- — числовое поле
- — ввод адреса электронной почты
- — ввод номера телефона
- — ввод дат
- — кнопка отправки данных формы
- — кнопка сброса данных формы
— тег для создания выпадающего списка, пункты списка размещаются внутри тега
Пример выпадающего списка:
— метка для указания заголовка полям формы.
Пример метки:
Размещение формы обратной связи Битрикс24
Создание небольшой страницы в виде анкеты, пожалуй, один из самых распространённых способов приобретения обратной связи от потенциальных клиентов. Вы сможете настраивать форму таким образом, чтобы, например, у клиента была возможность оставить заявку на приобретение какого-либо товара или же для заявки на обратную связь с ним.

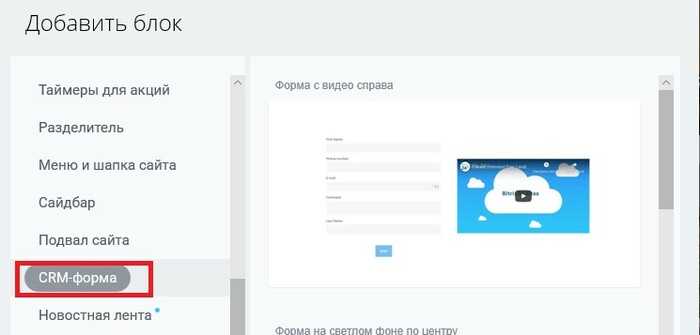
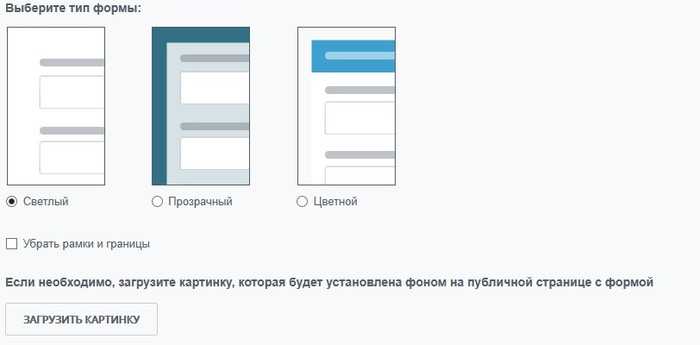
Чтобы начать процесс создания такой формы, нужно выбрать подходящий вам шаблон. Рассмотрим все возможности эксплуатации формы захвата Битрикс24 на примере небольшого сайта о туристических услугах. Для начала создадим собственный сайт или воспользуемся одним из шаблонов, заготовленными Bitrix24. Далее создаём новый блок с помощью кнопки «Добавить блок» и выбираем раздел «CRM форма».

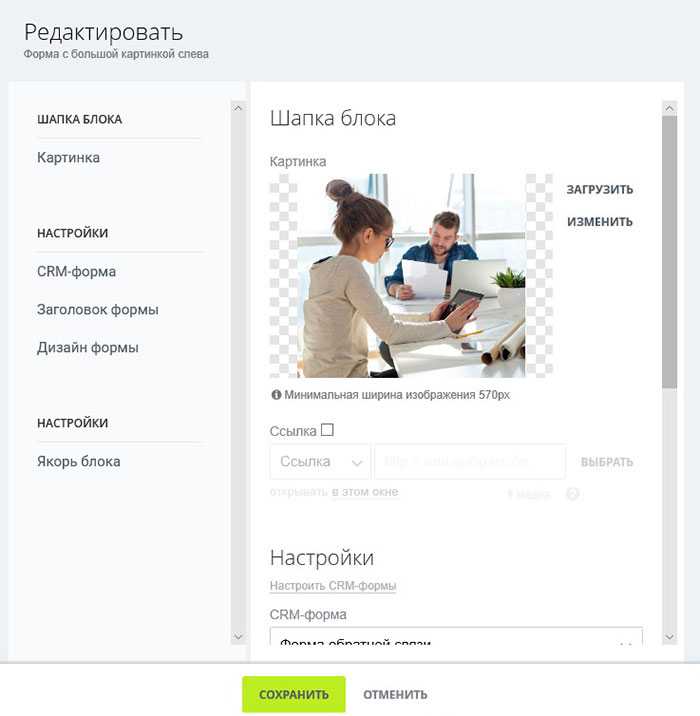
Редактировать внешний вид блока и настроить его отображение на сайте можно при помощи кнопки «Редактировать».
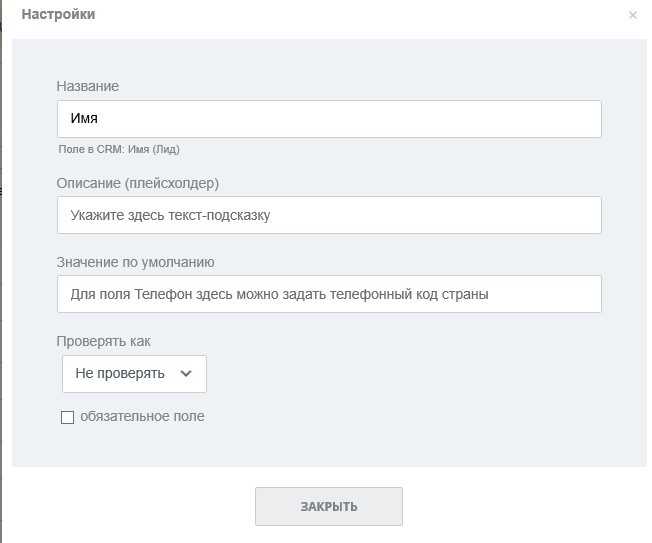
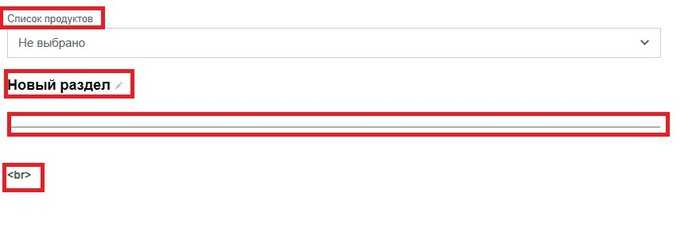
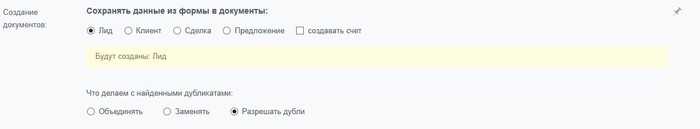
В этом разделе вы сможете:
- Редактировать или изменить картинку формы Битрикс24;
- Скрыть или показать заголовок формы;
- Изменить дизайн;
- Настроить саму CRM-форму;
После заверения настройки внешнего вида, отображения и дизайна формы переходим к разбору следующего пункта.
Готовые плагины
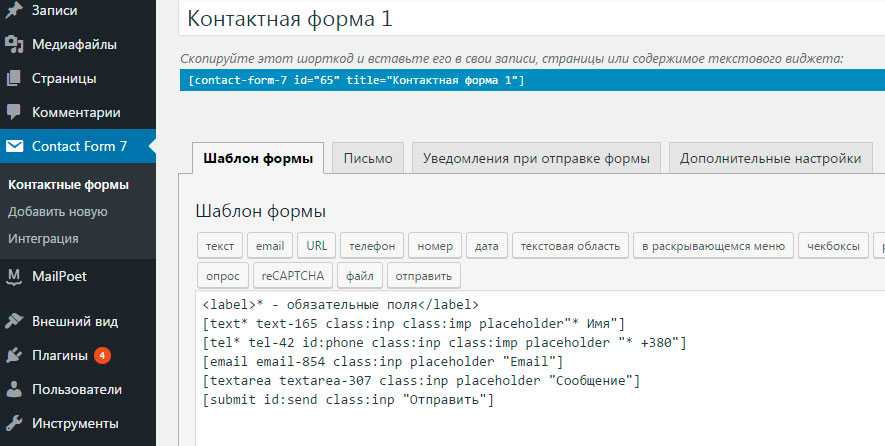
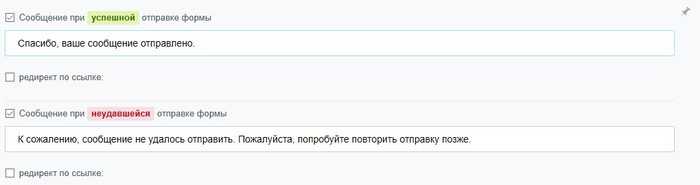
Так как вы находитесь на блоге WordPress, то наверняка готовы и стремитесь использовать всевозможные плагины, особенно если вы в программировании и верстке полный ламер. И я вас в этом не виню и могу даже один из них представить вашему вниманию для наглядности. Цель этого абзаца не рекомендация, а лишь пример, так как я использовал плагин Contact Form 7 в нескольких проектах.
Он очень удобен в настройках и практически всегда работает безукоризненно. Если вам понадобится создать свой уникальный дизайн, вы это сможете сделать. Достаточно лишь в конструкторе добавить необходимые поля, перевести и изменить оповещения об ошибках и успешной отправке на свой лад и все готово. Дальше копируете шорткод и вставляете в нужном месте вывода формы.

У меня проблем с плагином никогда не возникало и если вам необходимо быстрое и готовое решение, то это именно оно. Если же у вас к форме свои требования по функционалу и дизайну, то лучше использовать первый вариант, который требует знаний в этой отрасли.
21
- 5
- 4
- 3
- 2
- 1
(5 голосов, в среднем: 5 из 5)
не скупись
оцени статью
Подписка на обновления:
Создаём форму на HTML
Код формы необходимо помещать в <body> HTML документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Формы</title>
</head>
<body>
Здесь должна быть ваша форма.
</body>
</html>
Я пропущу скелет документа дальше, чтобы было более понятно.
<form action="" method="post"> <p>Введите логин: <input type="text" name="login"></p> <p>Введите пароль: <input type="password" name="pass"></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
В атрибут action нужно указать обработчик формы (PHP-скрипт). Если поле пусто, значит, обработку формы выполнил тот скрипт, в котором расположена сама форма. В атрибут method нужно указать метод отправки формы (post или get). У каждого свои плюсы и минусы. Вкратце: post отправляет данные так, что пользователь не может их увидеть, а get — так, что они видны в URL-строке браузера.
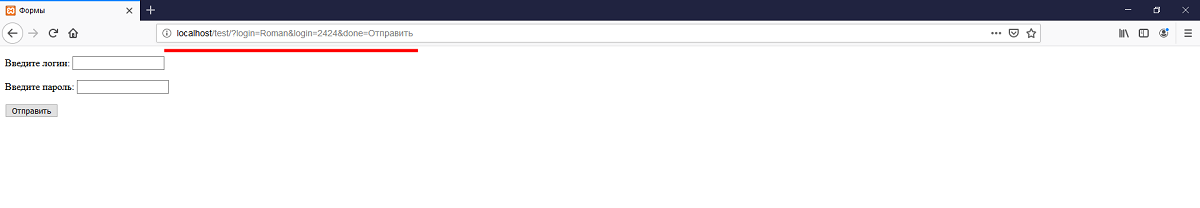
Наглядный пример get:
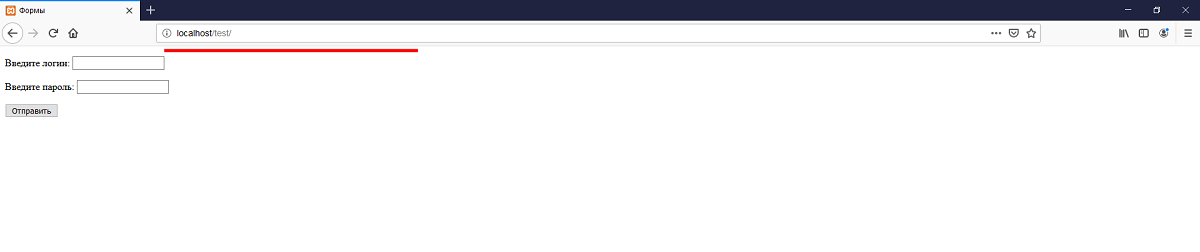
 Наглядный пример post:
Наглядный пример post: Немного по PHP:
Немного по PHP:
При отправке формы методом POST данные записываются в суперглобальный массив $_POST.
При отправке формы методом GET данные записываются в суперглобальный массив $_GET.
К суперглобальным массивам $_POST и $_GET нужно обращаться обычным способом (как вы делаете это и с обычными ассоциативными массивами) $массив.
В форме мы сделали 3 <input>. Первые два — поле ввода логина и пароля. Третий — кнопка отправки формы.
Тег <input> имеет атрибут type=»». Для каждого случая указывают свой тип ввода. Допустим, text устанавливают для текста, submit — для отправки формы по атрибуту (action), а password — для пароля (чтобы он отображался звёздочками *).
Кроме того, тег <input> имеет атрибут name=»» и атрибут value=»». Value — стандартное значение элемента, name — предназначено для того, чтобы обработчик формы мог его идентифицировать.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
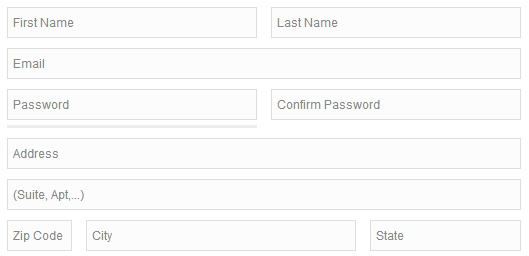
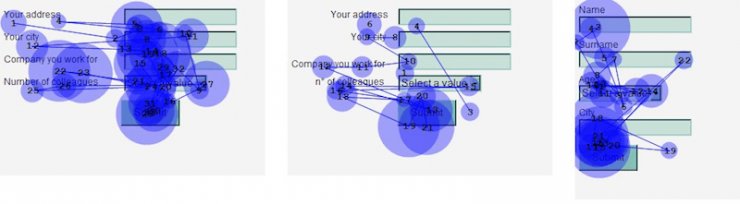
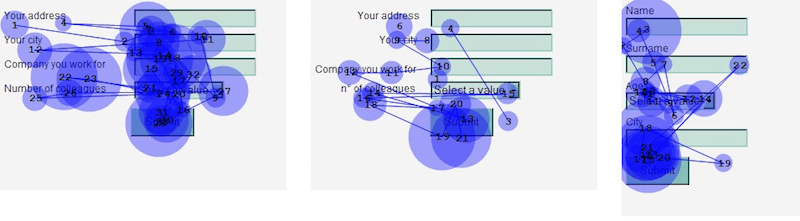
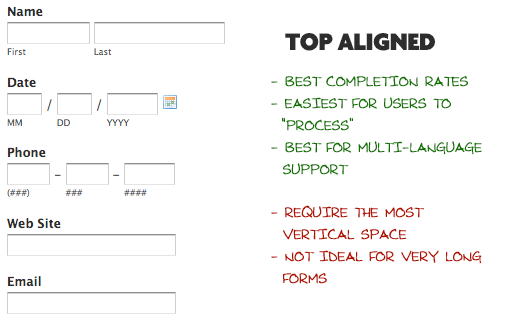
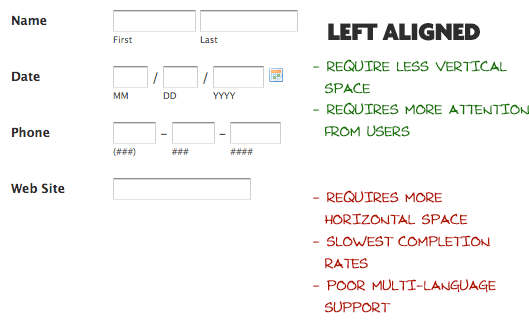
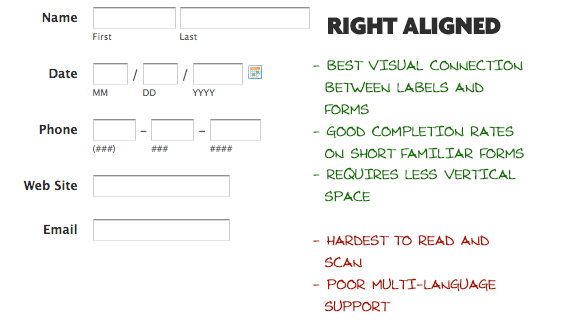
Размещение меток: справа, слева или сверху
Формы заполняются быстрее, если метки располагаются сверху от полей. Метки, размещенные сверху, работают хорошо, если вы хотите, чтобы пользователи воспринимали форму как можно быстрее.


Метки, размещенные слева, справа и сверху от полей формы.
Верхние метки разных размеров могут быть гораздо проще приведены в соответствие с пользовательским интерфейсом.

Чем короче метка, тем дальше она будет располагаться от поля ввода. Но это не всегда плохо, особенно если форма запрашивает у пользователей конфиденциальные данные.
У меток,размещенных слева,есть еще один недостаток: им требуется больше горизонтального пространства. Это может стать проблемой для мобильных пользователей.

Большим преимуществом меток, размещенных справа, является сильная визуальная связь между меткой и полем ввода.
Короткие надписи, выровненные по правому краю, могут приводить к более длительному времени заполнения формы. Недостатком подобного подхода является дискомфорт пользователя. Таким формам не хватает жесткого левого края, что делает их менее удобными для просмотра и чтения.

Вывод: Если вы хотите, чтобы пользователи быстро просматривали форму, поместите надписи над полями. В этом случае макет будет восприниматься легче. Если хотите, чтобы пользователи внимательно прочитали текст, разместите метки слева от полей.
Как разместить форму на сайте
Разместить форму на сайт можно следующими способами:
- 1Настроить автоматическое появление формы при нажатии на кнопку или ссылку;
- 2Установить показ формы в появляющемся окне;
- 3Разместить форму прямо внутри страницы.
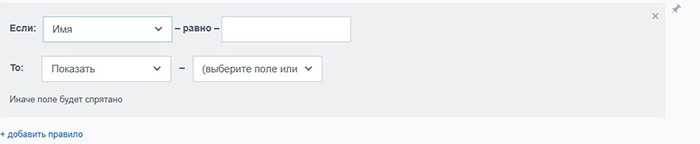
При создании новой формы и редактировании уже установленной формы вы сможете:






Создать и настроить формы Битрикс24 вы можете сами, но для гарантии их бесперебойной и качественной работы лучше обратиться к специалистам. Наша компания всегда рядом, готова прийти к вам на помощь и ответить на все интересующие вас вопросы, в том числе по настройке и внедрению Битрикс24, по телефону или в чате.
Отправляем данные на сторону сервера
Для того чтобы отправить набранную (или выбранную) информацию в диалоговом окне, необходимо использовать стандартный механизм – кнопку Submit.
Другой способ отправки данных на сторону сервера – это нажатие в пределах диалогового окна клавиши Enter.
После подтверждения отправки указанной информации, она не сразу поступает на сервер. Сначала ее обрабатывает браузер, приводя к виду «имя=значение».
За имя отвечает параметр атрибута type тега <input>, а за значение – данные, введенные пользователем. Далее преобразованная строка передается обработчику, который чаще всего задан в атрибуте action элемента <form>.

Сам по себе параметр action не обязателен, а в некоторых моментах и вовсе не нужен. Например, если страница сайта написана с использованием php или js, то обработка происходит на текущей странице и ссылки не нужны.
Для большего понимания всей картины функционирования сайта я хотел бы добавить, что на сервере работа с данными выполняется уже при помощи других языков. Так, серверными языками считаются: Python, php, си-подобные языки (C#, C и т.д.), Java и другие.
Теперь я хотел бы остановиться и подробнее рассказать об элементе <input>. Если объяснять простым языком, то <input> нужен для создания текстовых полей, переключателей, разнообразных кнопок, скрытых полей, флажков и других объектов.
Тег не обязательно задавать в паре с <form>, однако если необходимо обработать пользовательские записи или занести их, например, в базу данных, то без контейнера не обойтись.
Основными атрибутами данного элемента языка гипертекстовой разметки являются:
- Text – создает текстовое поле;
- Submit – создает кнопку для отправки данных на сервер;
- Image – отвечает за кнопку с картинкой;
- Reset – устанавливает кнопку для очистки формы;
- Password – задает текстовое поле специально для паролей;
- Checkbox – отвечает за поля с флажками;
- Radio – отвечает за поля с выбором одного элемента;
- Button – создает кнопку;
- Hidden – используется для скрытых полей;
- File – задает поле, отвечающее за отправку файлов.
Простая форма обратной связи на php и ajax. Код
Поскольку в этом примере формы обратной связи мы сделаем четкое разделение на серверную и клиентскую часть, нам потребуется два файла.
В первом будет храниться верстка и js:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Обратная связь. Ajax</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
$('#btn_submit').click(function(){
// собираем данные с формы
var user_name = $('#user_name').val();
var user_email = $('#user_email').val();
var text_comment = $('#text_comment').val();
// отправляем данные
$.ajax({
url: "action.php", // куда отправляем
type: "post", // метод передачи
dataType: "json", // тип передачи данных
data: { // что отправляем
"user_name": user_name,
"user_email": user_email,
"text_comment": text_comment
},
// после получения ответа сервера
success: function(data){
$('.messages').html(data.result); // выводим ответ сервера
}
});
});
});
</script>
</head>
<body>
<br/>
<div class="messages"></div>
<br/>
<label>Ваше имя:</label><br/>
<input type="text" id="user_name" value="" /><br/>
<label>Ваш e-mail:</label><br/>
<input type="text" id="user_email" value="" /><br/>
<label>Текст сообщения:</label><br/>
<textarea id="text_comment"></textarea>
<br/>
<input type="button" value="Отправить" id="btn_submit" />
</body>
</html>
И второй файл, в котором будет находиться серверная логика, написанная на php:
<?php
$msg_box = ""; // в этой переменной будем хранить сообщения формы
$errors = array(); // контейнер для ошибок
// проверяем корректность полей
if($_POST == "") $errors[] = "Поле 'Ваше имя' не заполнено!";
if($_POST == "") $errors[] = "Поле 'Ваш e-mail' не заполнено!";
if($_POST == "") $errors[] = "Поле 'Текст сообщения' не заполнено!";
// если форма без ошибок
if(empty($errors)){
// собираем данные из формы
$message = "Имя пользователя: " . $_POST . "<br/>";
$message .= "E-mail пользователя: " . $_POST . "<br/>";
$message .= "Текст письма: " . $_POST;
send_mail($message); // отправим письмо
// выведем сообщение об успехе
$msg_box = "<span style='color: green;'>Сообщение успешно отправлено!</span>";
}else{
// если были ошибки, то выводим их
$msg_box = "";
foreach($errors as $one_error){
$msg_box .= "<span style='color: red;'>$one_error</span><br/>";
}
}
// делаем ответ на клиентскую часть в формате JSON
echo json_encode(array(
'result' => $msg_box
));
// функция отправки письма
function send_mail($message){
// почта, на которую придет письмо
$mail_to = "my@mail.ru";
// тема письма
$subject = "Письмо с обратной связи";
// заголовок письма
$headers= "MIME-Version: 1.0\r\n";
$headers .= "Content-type: text/html; charset=utf-8\r\n"; // кодировка письма
$headers .= "From: Тестовое письмо <no-reply@test.com>\r\n"; // от кого письмо
// отправляем письмо
mail($mail_to, $subject, $message, $headers);
}
?>
Исходные коды подробно прокомментированы, поэтому что либо еще тут писать смысла нет. Остается только выложить исходники — вот они.
Способы передачи информации
Существует 2 способа передачи пользовательских данных на серверную сторону: Get и Post. Данные методы выполняют одно и то же действие, однако они существенно отличаются друг от друга. Поэтому прежде чем указывать какой-либо из них, давайте ознакомимся с их особенностями.
| Post | Get | |
| Размер передаваемых документов | Ограничиваются серверной стороной. | Максимум – 4 Кб. |
| Способ отображения отправленной информации | Доступна только при просмотре через браузерные расширения или другие специальные программные продукты. | Сразу же доступна всем. |
| Использование закладок | Нет возможности добавить в закладки, так как запросы не повторяются (все страницы ссылаются на один адрес). | Любую страницу с запросом можно сохранить в закладках и перейти к ней спустя время. |
| Кэширование | Исходя из предыдущего пункта все запросы на одной странице. | Каждую страницу можно кэшировать отдельно. |
| Предназначение | Используется для пересылки больших файлов (книг, изображений, видео и т.д.), сообщений, комментариев. | Отлично подходит для поиска запрашиваемых значений по веб-ресурсу или для передачи коротких текстовых сообщений. |
Для того чтобы указать каким из двух методов передачи данных работать браузеру, в элементе <form> используют предусмотренный параметр method (например, method=»post»).

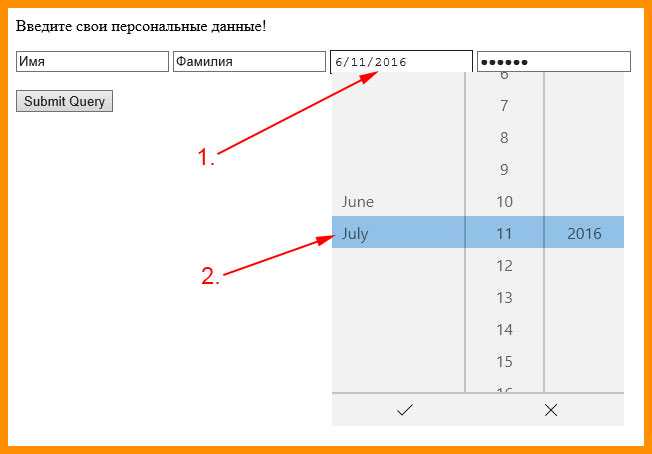
Рассмотрим второй пример. Создадим форму, в которой нужно ввести свои персональные данные (имя и фамилию, дату рождения) и придумать пароль. После все это отправляем на сервер при помощи метода Post.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Метод POST</title> </head> <body> <p>Введите свои персональные данные!</p> <form action="handler.php" method="post"> <p><input name="name" value = "Имя"> <input name="fam" value = "Фамилия"> <input type="date" name="calendar" value="2016-06-11" max="2016-07-31" min="2016-06-01"> <input type="password" name="pass" value = "Пароль"> </p> <p><input type="submit"></p> </form> </body> </html> |
Например, для ввода даты предусмотрены переключатели числа каждого из параметров (дня, месяца и года), а также для удобства выпадающая панель с самим календарем.
Сервер для PHP
Для того, чтобы PHP-код исполнялся, нужен какой-то компьютер-исполнитель. Мы называем его сервером — то есть «раздающим». На сервере должна работать программа для PHP, которое отвечает за правильную обработку таких файлов.
Сервер для PHP можно запустить на вашем компьютере, но без дополнительной настройки он будет виден только лично вам. Это нормальная ситуация при разработке продукта, но для реальной боевой задачи нужно будет поднять сервер где-то в интернете.
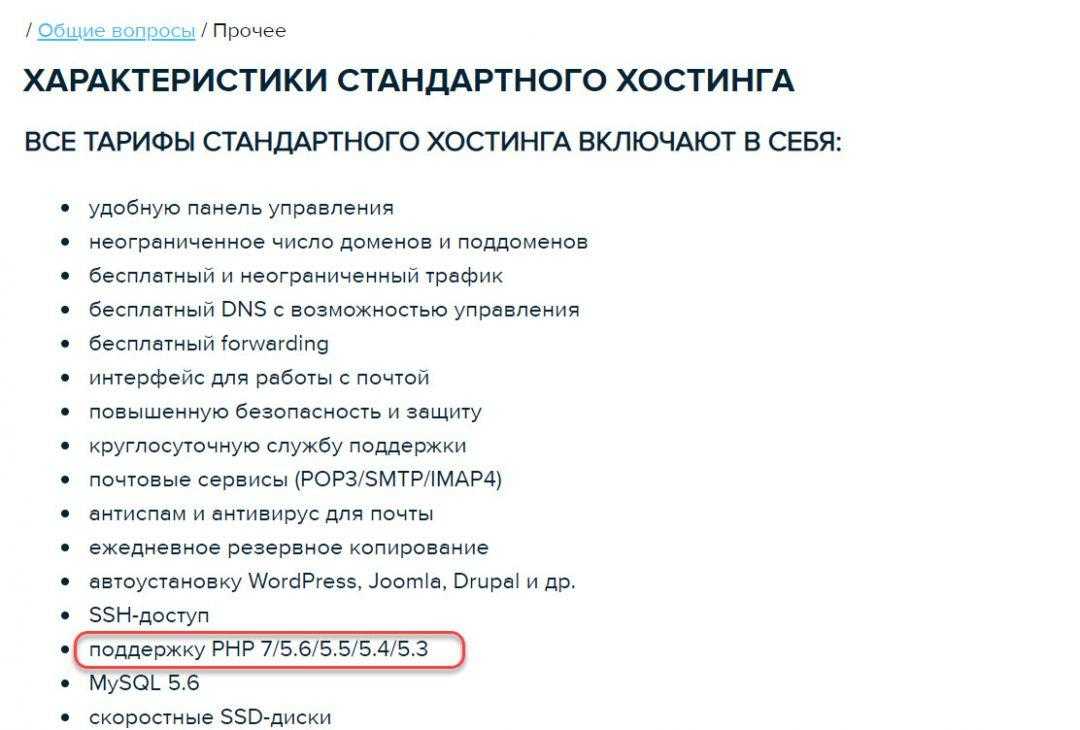
Когда мы делали проект «Публикуем свою страницу в интернете», то уже использовали сервер (эту услугу нам предоставила хостинговая компания SpaceWeb). Этот же сервер мы можем использовать для нашей сегодняшней задачи, потому что он тоже умеет работать с PHP-файлами:
 Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.
Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.






























