Подходы в настройке SEO-пагинации
Есть несколько стратегий, которые помогают сделать так, чтобы страницы пагинации не воспринимались поисковиками как дубли и смогли попасть в результаты поиска. Рассмотрим основные варианты правильной настройки пагинации.
Индексировать все страницы пагинации и их содержимое
В этом случае все пронумерованные страницы оптимизируют согласно рекомендациям поисковых систем — делают их содержимое уникальным и настраивают взаимосвязи между URL-адресами, чтобы проинструктировать роботов.
Особенности: страницы пагинации и URL-адреса, которые на них размещены, попадают в индекс и начинают участвовать в ранжировании. Это универсальный вариант, который подойдет как для небольших, так и для длинных цепочек пагинации.
Индексировать одну общую страницу со всеми результатами
Еще один подход — пагинация с тегом rel=canonical. Вам необходимо добавить на каждую страницу пагинации каноническую ссылку, которая ведет на View all (то есть общую страницу со всеми результатами). Каноническая ссылка будет указывать роботу на приоритетный для индексации контент среди копий, и в то же время карулер сможет пройти через все ссылки неканонических страниц (индексацию которых никто не запрещал). Таким образом вы указываете, что неосновные страницы типа page=2/3/4, не нужно индексировать.
Такой тег выглядит вот так:
Особенности: этот способ подойдет для небольших категорий сайта, например, при отображении результатов трех-четырех страниц пагинации. Если страниц больше, такой вариант не подойдет, поскольку загрузка большого объема информации на одной странице может негативно отражаться на ее скорости.
Закрыть страницы пагинации от индексирования
С помощью специальных команд роботам запрещают индексировать все страницы пагинации, кроме первой. Это позволяет сохранить краулинговый бюджет для обхода других важных URL-адресов. Также это простой способ скрыть дубли страниц.
Закрыть страницы пагинации можно директивой в файле robots.txt:
Но так как файл robots.txt это всего лишь набор рекомендаций для краулера, которые он может и не выполнять, лучше закрыть страницы с помощью метатега robots.
Для этого добавьте <meta name=”robots” content=”noindex”> в <head> страницы.
Сам код будет выглядеть вот так:
Особенности: вариант актуален для крупных сайтов с объемными разделами и категориями. Для такого метода обязательное наличие корректной XML-карты. Из минусов — велика вероятность получить проблемы с индексированием товарных страниц, размещенных на закрытых от Google-бота страницах пагинации.
Бесконечная прокрутка
Согласно рекомендациям Google, для реализации бесконечной прокрутки необходимо обеспечить постраничную загрузку контента. Таким образом вы дадите пользователям возможность возвращаться к уже просмотренным материалам и делиться ими. Как это реализовать? Просто предоставьте уникальные ссылки на каждый раздел, чтобы юзеры могли переходить по ним, копировать их и т.д. Поисковик рекомендует использовать History API для обновления URL во время динамической загрузки контента.
Особенности: автоматическая подгрузка контента задерживает посетителя на сайте. Но этот тип пагинации имеет несколько недостатков. Во-первых, нет возможности поставить в закладки определенную страницу, чтобы вернуться к ее изучению. Во-вторых, футер в таком случае будет неуловим. Втретьих, на полосе прокрутки не отображается реальный прогресс просмотра.
Используйте LSI (или нет)
По порядку. LSI — это латентная или скрытая семантика. Проще — слова определяющие тему, но не являющиеся ключевыми.
Например, для ключа «Солнце» Google выдает следующие фразы:
 Запросы определяющие тематику
Запросы определяющие тематику
эти слова и будут латентной семантикой определяющей содержимое статьи.
Но почему в скобках написано «или нет»? Потому что, вы можете дела как мы. Не использовать намеренно какие-то дополнительные фразы, а просто создавать всеобъемлющий контент.
Мы стараемся делать так, чтобы каждая наша статья охватывала тему максимально полно, так что мы так и так охватываем подробные запросы.
3 способа оптимизации пагинации для интернет-магазинов
1. Настройка rel=»canonical» на страницу со всеми товарами (pageall)
В значении rel=»canonical» прописывается адрес канонической страницы пагинации — pageall, на которой представлены все товары из определенной категории. Со всех страниц пагинации, включая первую, должен быть настроен . Например: . Поисковые системы будут будут учитывать только каноническую страницу при индексации, игнорируя неканонические страницы и дублирующийся на них контент.
Размещение оптимизированных текстов осуществляется на странице со всеми товарами и не дублируется на других страницах пагинации
Важно: страница «Смотреть всё/Показать все» должна загружаться в пределах 3 секунд. Сведение большого количества товаров на одной странице замедляет скорость загрузки, в результате чего поведенческие факторы ухудшаются
Поведенческие факторы, в свою очередь, определяют позиции сайта в поисковой выдаче.
Итог: подход не поддерживается на большинстве CMS и применяется для небольших по объему сайтов без динамических страниц.
2. Настройка rel=»canonical” со всех страниц пагинации на первую (основную) страницу
- Первой страницы пагинации не должно быть — это дубликат категории. Настраиваем 301 редирект с 1-й страницы пагинации на страницу категории. Страница site.com/category/page-1/ в таком случае будет дублем site.com/category/. Необходимо убрать из ссылок на основную страницу элемент page-1 настроить 301 редирект со страницы site.com/catalog?page=1 на site.com/catalog.
- При размещении текста на странице категории рекомендуется скрывать его на остальных страницах пагинации. В противном случае поисковик выдаст нерелевантную страницу по запросу.
- Настроить атрибут rel=”canonical” со всех страниц пагинации на основную. Например, на странице https://site.com/category/page-3/ должен быть <link rel=»canonical» href=»https://site.com/category/» />.
- Сгенерировать уникальные мета-теги (Title, Description, Keywords) для страниц пагинации. Повторение мета-тегов также снижает уровень внутренней оптимизации сайта и релевантности основных посадочных страниц поисковым запросам пользователей.
Итог: метод решает проблему дублирования и рекомендуется Яндексом.
3. Использование атрибутов rel=»prev» и rel=»next»
Значения «rel=»next»» и «rel=»prev»» показывают поисковым ботам Google, что страницы связаны. Однако Яндекс такие атрибуты игнорирует, и индексация ограничивается через мета-теги «noindex/nofollow». Кроме того, при внедрении «prev» и «next» необходимо отслеживать связи между страницами. Цепочка формируется с первой страницы в <head>.
Важно: для первой и последней страницы применяется только один атрибут.
Для первой страницы: <link rel=»next» href=»http://site.com/page2.html«>.
Для последней (например, 5): <link rel=»prev» href=»http://site.com/page4.html«>
Для остальных указывается предыдущая и следующая. Код для второй страницы будет:
<link rel=»prev» href=»http://site.com/page1.html»>
<link rel=»next» href=»http://site.com/page3.html«>
Необходимо провести проверку на наличие дубликатов у первой страницы цепочки.
В марте 2019-го атрибуты «rel=»next»» и «rel=»prev»» потеряли актуальность. Приоритетным способом оптимизации будет настройка canonical со страниц пагинации на основную
AJAX и Javascript прокрутка
Альтернативный вариант пагинации — модель single-page с динамической загрузкой контента. Бесконечная прокрутка с постоянной загрузкой предложений в нижней части экрана — возможность улучшить юзабилити. При такой модели пользователь листает каталог, не покидая страницу, пока другие данные загружаются динамически с помощью скриптов. К сожалению, для поисковика все обстоит немного иначе. Поэтому рекомендуем просмотреть код на наличие ссылок на страницы пагинации. Сделать это можно вручную или сканированием через Netpeak Spider.
AJAX и прокрутка Javascript
Существуют два основных сценария такой загрузки:
- Автоматическая подгрузка. Новые элементы появляются автоматически при достижении конца списка при прокрутке страницы.
- Подгрузка по запросу. Новые элементы загружаются только после того, как пользователь нажмет на кнопку «Загрузить ещё».
 Пример использования AJAX-прокрутки
Пример использования AJAX-прокрутки
С точки зрения SEO более предпочтительным является второй вариант, так как поисковые системы лучше воспринимают такой подход.
Однако, при использовании этого подхода часто возникают проблемы с дублированием контента. Это происходит из-за параметров, которые могут запрещать появление новых элементов, таких как переменные сессии, параметры сортировки или указанное количество элементов на странице.
Чтобы избежать этой проблемы, можно использовать комбинацию ссылок rel=»prev»/»next» и rel=»canonical». Для каждой страницы, которая является адресом ссылки в цепочке, создается каноническая ссылка для перенаправления.
Следует отметить, что такой метод следует использовать там, где есть множество страниц с уникальным содержанием, которые требуется индексировать. Например, если у нас есть товарные карточки нескольких брендов кроссовок, ошибкой будет объединять их в единую цепочку ссылок с использованием rel=»canonical», поскольку в этом случае они не будут учтены в индексе.
Оптимальным решением будет разделить эти бренды и создать для каждого из них уникальную цепочку ссылок с использованием rel=»prev»/»next»
Важно также настроить уникальные заголовки (Title) и описания (Description) для товаров каждого бренда
Настраиваем пагинацию правильно
Мы выяснили, что для извлечения максимальной пользы от внедрения пагинации необходимо уделить внимание ее грамотной оптимизации. Да, сам метод будет работать и без дополнительной настройки, но раз вы читаете эту статью, вас интересует, как добиться эффективности
Ниже рассказываем о трех манипуляциях, которые помогут вам сделать пагинацию более полезной.

Изображение от pch.vector на Freepik.
Настроить тег rel=«canonical»
Строго говоря, rel=«canonical» — это HTML-атрибут, который используется с тегом <link> для указания ссылки на основную версию страницы среди всех дубликатов. При пагинации он сообщает поисковой системе, какой из «дублей» следует вносить в индекс и ранжировать. Обычно это первая страница категории в каталоге.
Чтобы способ сработал, добавьте внутрь тега <head> конструкцию вида:
Где в значение атрибута нужно подставить ссылку на вашу каноническую веб-страницу. При этом URL-адреса последующих страниц пагинации должны иметь вид:
и т. д.
Вышеупомянутую конструкцию с атрибутом rel=«canonical» необходимо вставить на каждую из них.
Настроить теги rel=«next» и rel=«prev»
Два атрибута — rel=«next» и rel=«prev» — указывают краулерам на последовательность веб-страниц в наборе пагинации. Они также используются внутри тега <link>, а тот, в свою очередь, — внутри <head>. Начиная со второй страницы и до предпоследней включительно, весь каталог должен содержать в «хэде» две строки:
Где в строке с дается ссылка на предыдущую страницу, а в строке с — на следующую. На первой и последней веб-страницах необходимо разместить только по одной строке того же вида — «next» с линком на вторую и «prev» с линком на предпоследнюю, соответственно.
Отметим, что оба атрибута несколько лет как перестали восприниматься поисковыми роботами и влиять на индексацию, но их все еще применяют с целью адаптации ресурса для людей с ограниченными возможностями.
Скрыть части пагинации от поисковых роботов
Не все части пагинации могут быть полезны для индексации. Например, страницы сортировки, фильтрации или с пустым контентом. Чтобы предотвратить индексирование таких веб-страниц, можно использовать файл robots.txt или мета-теги noindex, nofollow
Это позволит сосредоточить внимание поисковых роботов на важных частях контента.
Важно: не применяйте тег rel=«canonical» вместе с noindex на одной веб-странице. Если нужно указать на основной URL, но при этом нельзя индексировать страницу, лучше настройте 301 редирект.
Вариант 4. AJAX и Javascript прокрутка
Вы вероятно, столкнулся с бесконечными прокруткой товаров на сайтах электронной коммерции, на которых товары постоянно загружаются при прокрутке к нижней части экрана. Хотя это и хорошая возможность улучшить юзабилити, этот метод также необходимо использовать правильно. Желательно, чтобы товары не автоматически загружались при прокрутке, а внизу, под последними товарами, была кнопка «Показать еще N товаров». Хорошую реализацию данного метода вы можете посмотреть на сайте wikimart.ru побродив по конечным веткам каталога.
Правильное использование параметров
В некоторых случаях когда вы используете атрибуты rel=»prev»/»next», то страницы с пагинацией могут содержат параметры, которые не изменяют контент:
- сесионные переменные,
- сортировки,
- изменение кол-ва элементов на страницу.
В таком случае мы получаем дубли контента. Решением такой проблемы может быть использование сочетания rel=»prev»/»next» и rel=”canonical”.
Для этого, во-первых, вы должны убедиться, что все страницы пагинации с rel=»prev»/»next» используют тот же параметр. Во-вторых, для каждого URL с параметром необходимо прописать его каноническую страницу без этого параметра. Например, у нас есть те же самые 4 страницы пагинации и мы для отслеживания пользователей используем идентификатор сессии sessionid=55:

Правильное использование фильтров и rel=“prev”/“next”
Теперь, рассмотрим пример, когда мы используем параметры, по которым мы можем/хотим выдать уникальное содержании и нам важно держать такие отфильтрованные страницы в индексе. Например, у нас есть категория с кроссовками и мы хотим создать посадочные страницы для поисковой выдачи с разными брендами, использую при этом параметры в URL
В таком случае:
- не нужно использовать rel=”canonical” на основную категорию, так как содержания уникально
- создать для каждого бренда свои уникальные цепочки на основе атрибута rel=“prev”/“next”
- сделать для каждого фильтра уникальные и релевантные title, descriprion и текст описания категории.
Вот как это выглядит наглядно:

Особенности настройки пагинации WordPress
Настройка пагинации в WordPress имеет свои особенности, которые включают как общие настройки системы, так и настройки конкретного плагина, если он используется. Вот как выполнить настройку:
Общие настройки системы
- Откройте административную панель WordPress.
- Перейдите в раздел «Параметры».
- Выберите «Чтение».
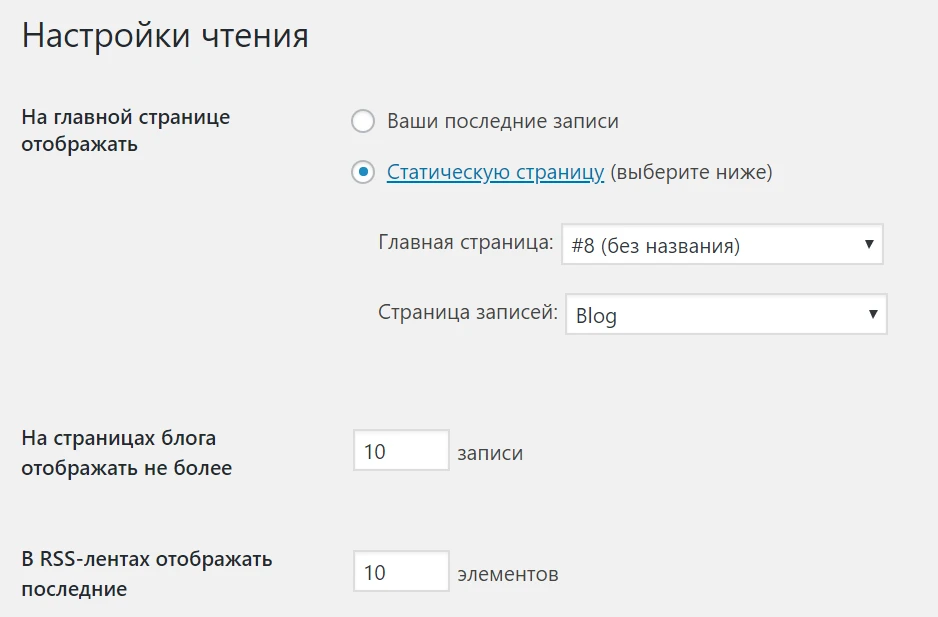
- В поле «На странице блога отображать не более» укажите желаемое количество постов или страниц для отображения на одной странице.
 Настройки пагинации в CMS WordPress. Источник
Настройки пагинации в CMS WordPress. Источник
Настройка плагина
Некоторые плагины для пагинации, такие как WP-PageNavi или WP-Paginate, предоставляют возможность настройки различных параметров:
- Текст перед и после списков страниц пагинации.
- Текст для ссылок на следующую и предыдущую страницы.
- Количество видимых ссылок в списке.
- Количество страниц, отображаемых перед текущей страницей.
Настройки этих параметров обычно доступны в разделе «Настройки» или «Плагины» в административной панели WordPress после активации соответствующего плагина.
При настройке следует учитывать потребности вашего сайта и предпочтения пользователей, чтобы обеспечить удобство использования и эффективную навигацию.
Другие советы по настройке пагинации
- Используйте правильные ключевые слова для организации страниц пагинации.
- Правильно устанавливайте категории, чтобы не вызывать путаницы.
- Создавайте ЧПУ-ссылки для всех страниц. Типа https://moysait.net/kedy/converse/
- Используйте AJAX, чтобы не создавать дополнительных индексирумых страниц для каждой вариации фильтра или сортировки товаров.
- Используйте приложения для тестирования, например, Pi Datametrics.
На этом все. Организуйте данные красиво, убирайте дубликаты и настраивайте канонические адреса. Этого хватит, чтобы оба поисковика полюбили настройки пагинации на вашем сайте.
Как пагинация влияет на параметры SEO?
Пагинация — не просто удобный способ организовать информацию и облегчить жизнь посетителям веб-сайта. Это механизм влияния на SEO. Его нужно обуздать, чтобы возможность правильно категоризовать товары не стала проблемой для показателей SEO и взаимодействия страницы с поисковиками.
Индексация
У поисковых служб типа Гугла и Яндекса есть боты, которые занимаются анализом всех веб-страниц в интернете. У ботов есть определенный «бюджет» сканирования, который нужно расходовать аккуратно.
Когда на вашем ресурсе сотни и тысячи страниц, бот может индексировать ненужные и тратить «бюджет» впустую
Поэтому важно оптимизировать пагинацию. Направить робота Гугла в правильное русло
То есть сократить количество индексируемых элементов и расставить приоритеты.
Дублирование контента
В онлайн-магазинах сохраняется идентичная структура на всех страницах с товарами. Продукты, относящиеся к различным категориям, могут сочетаться друг с другом в зависимости от настройки фильтров. Из-за этого на разных участках сайта будет появляться аналогичный контент в большом количестве.
Дубли будут замечены и в уже выставленных параметрах SEO. Поэтому роботу дублированные материалы не понравятся. Он начнет занижать позиции в поисковиках и портить репутацию ресурса.

Появление бесполезного контента
Некоторые элементы пагинации могут содержать слишком малое количество контента. Из-за этого поисковой бот сочтет сайт не особо полезным. Он хочет видеть в выдаче только полезные для пользователей страницы.
Некорректное ранжирование
Слишком большое количество элементов пагинации вынудит поисковиков распылять свое внимание на каждый из них. Из-за этого в ранжирование будет попадать много элементов, но все они будут на невысоких позициях
Гораздо лучше это сработает, если будет одна страница, захватывающая больше внимания, чем много страниц, захватывающих минимум внимания Гугл- и Яндекс-ботов. Это будет более качественная SEO-стратегия.
Делаем алфавитную пагинацию
Alphabetic Pagination
Вывести информацию по буквам алфавита просто: с помощью Alphabetic Pagination.
1. Перейдите Плагины -> Добавить новый, введите “Alphabetic Pagination” в форму поиска и нажмите клавишу . 2. Установите и активируйте. 3. Перейдите Настройки — Alphabetic Pagination.

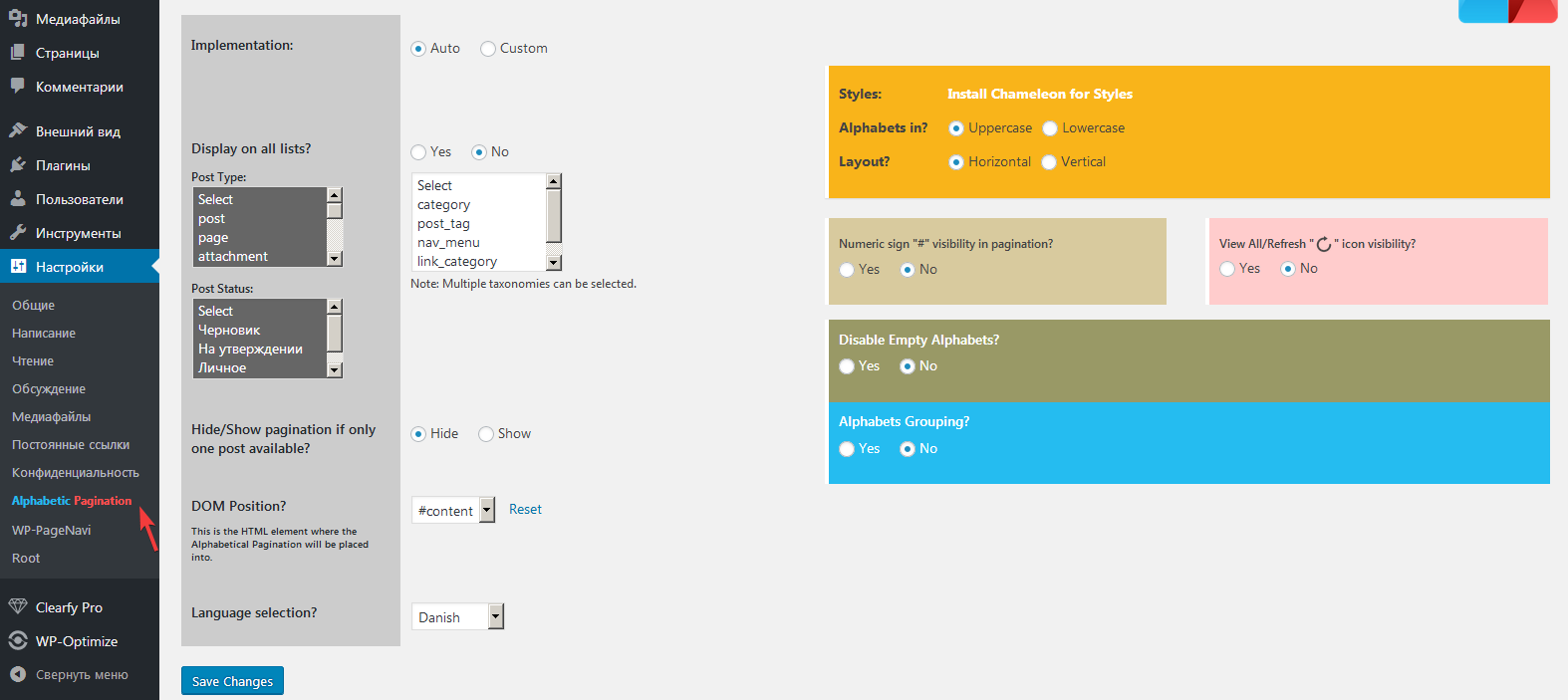
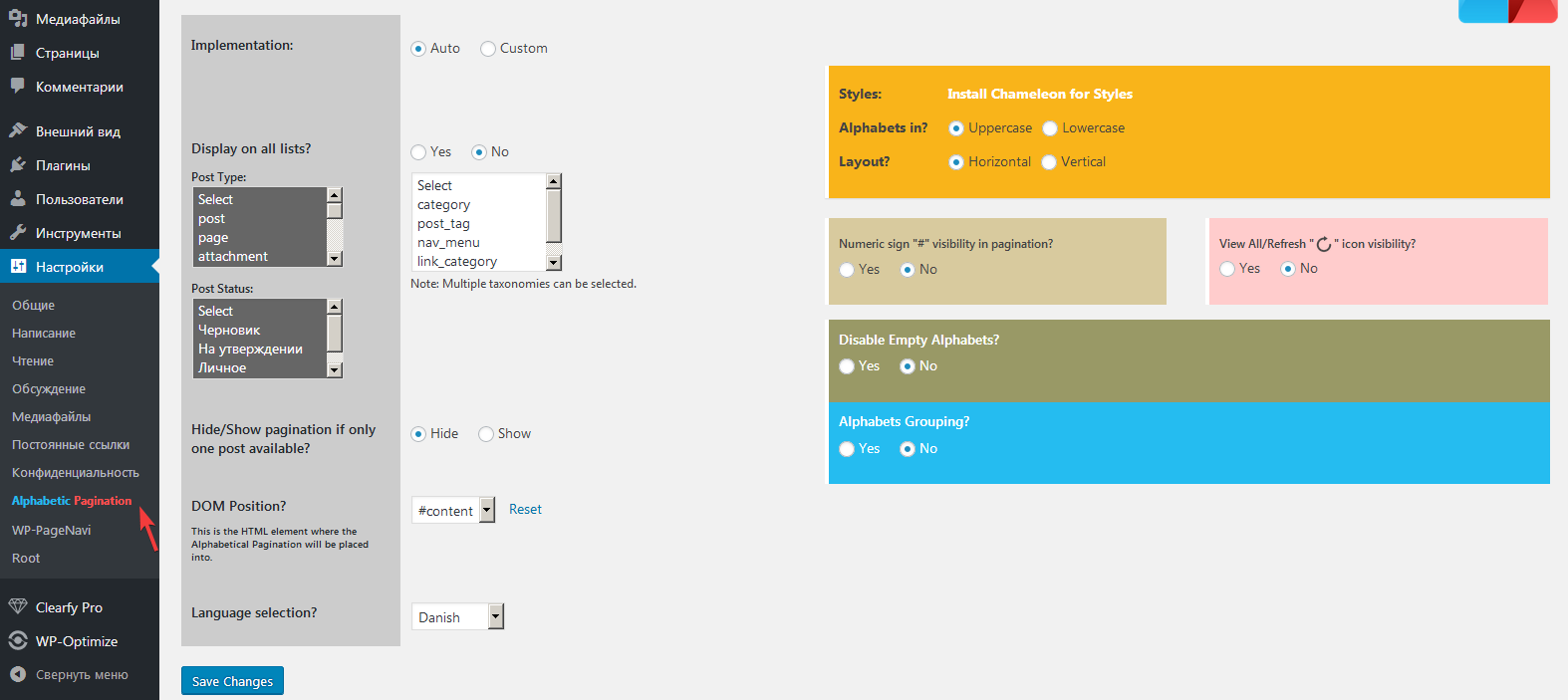
Основные настройки
Implementation — автоматический или ручной вывод алфавита. Если выбрано первое, то разбивка встроится автоматически. Она будет показана под основным меню. Для ручного режима выведется шорткод.
Display on all lists? — выбор мест и разделов вывода алфавитной пагинации.
Hide/Show pagination if only one post available? — показать/скрыть разбивку, если на сайте один пост.
DOM Position? — место вывода. Оставьте по умолчанию.
Language selection? — язык. Выберите “русский”.
Styles — стиль алфавитного блока (горизонтальный, вертикальный, строчные или прописные буквы).
Disable Empty Alphabets? — показать/скрыть разбивку, если нет постов.
4. Установите нужные опции и нажмите кнопку Save Changes.
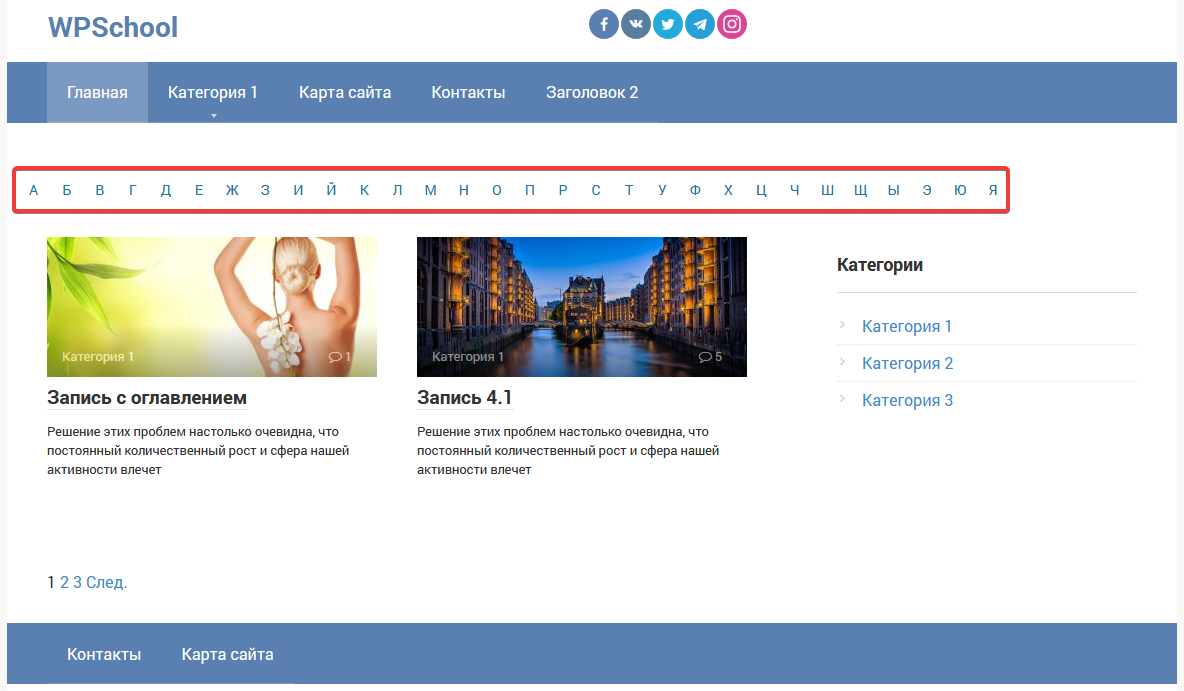
Если выбрана автоматическая вставка, то главная будет иметь вид:

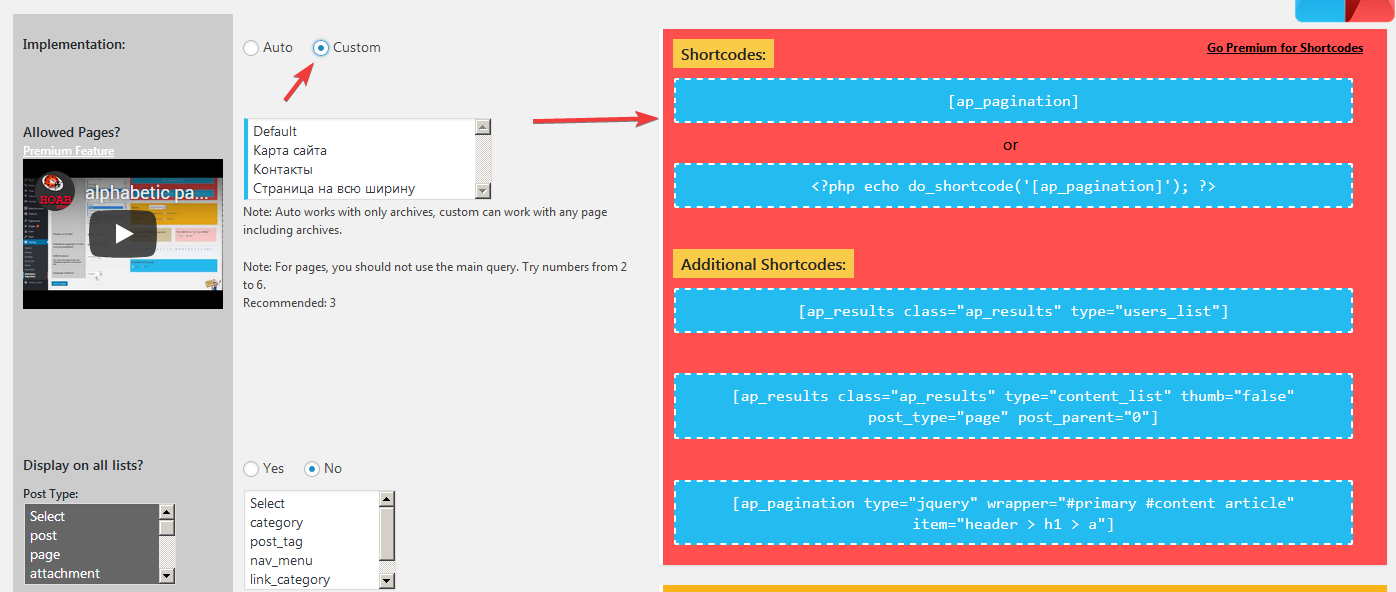
В другом случае — вывод набора шорткодов для вставки.

5. Добавьте шорткоды в файлы шаблонов.
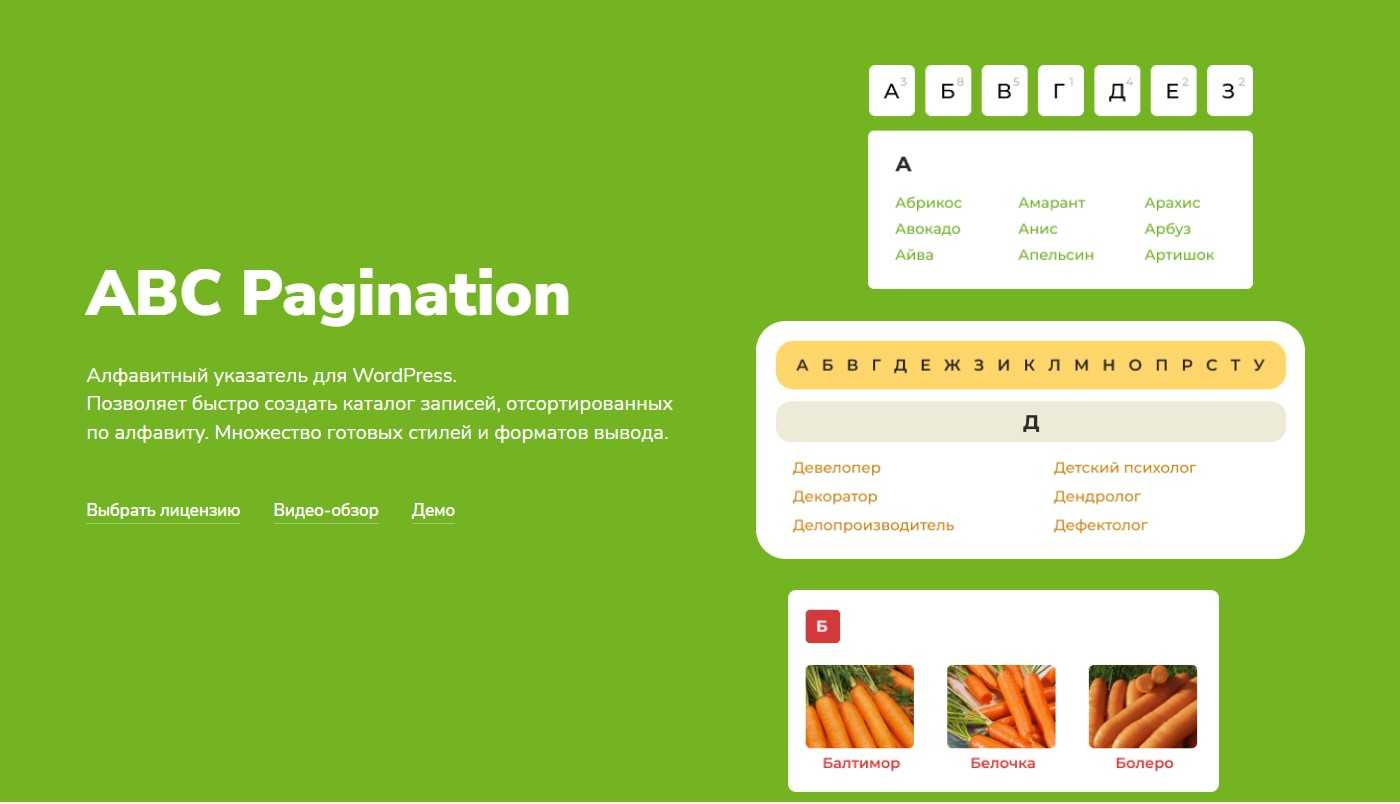
ABC Pagination

Самое лучшее и современное решение для алфавитной пагинации — использовать плагин ABC Pagination WPShop. С ним вывод пагинации возможен где угодно в шаблоне без каких-либо ограничений в DOM, есть настройки для красивого визуального оформления списка букв и списка постов, море других нужных пользователю опций.
Например, можно настроить вывод алфавитки так, чтобы сортировка происходила не по заголовкам H1, а по заданным пользователями словам. После стандартной установки и активации плагина, через админ-панель в редакторе для каждой записи появляется свое поле для ввода альтернативного текста.
Можете взять сразу с промокодом:
ABC Pagination с максимальной скидкой
Или прочитать для начала подробный обзор всех настроек ABC Pagination с алгоритмом вывода алфавита.
Что такое пагинация в дизайне?
Настроить пагинацию для своего сайта сегодня можно быстро и просто. Ведь для большинства подобных элементов архитектуры и дизайна уже были разработаны специализированные плагины.
В качестве примера, рассмотрим варианты для WordPress
-
WP-PageNavi;
-
WP-Paginate;
-
WP PageNavi Style;
-
Alphabetic Pagination.
Перед загрузкой и интеграцией плагина, не забудьте проверить совместимость предустановленной вами темы или шаблона сайта. В некоторых случаях пагинация зашивается внутрь шаблона, и устанавливать дополнительное программное обеспечение нет никакого смысла.
А теперь перейдём к настройке пагинации. Несмотря на то, что это банальный список страниц, различных тонкостей в его кастомизации и оптимизации бывает предостаточно:
Размер страниц – не делайте их слишком короткими. Пагинация ради пагинации ещё никого до добра не доводила. Если текст короткий, разбивать его на несколько страниц нет никакого смысла. Если говорить о списках или каталогах, то количество элементов, публикуемых на каждой странице, обычно находится в пределах от 20 до 100 единиц. В противном случае посетителям попросту надоест бесконечно кликать по кнопкам, и они начнут уходить к конкурентам. Наиболее критично это для мобильных устройств. Там не только количество элементов должно быть правильным, но и размеры каждой кнопки навигации. Если люди не смогут попасть по нужной ссылке пальцем, они быстро потеряют интерес.
Оформление пагинации – не забывайте о необходимости отдельно выделять текущую страницу. В противном случае пользователи могут быстро заблудиться и перестать понимать, куда им нужно перейти, чтобы вернуться к осмысленному взаимодействию с контентом
Не менее важно учитывать и количество ссылок на каждой странице. Не нужно пытаться вместить сразу несколько десятков номеров страниц в одном списке
Люди попросту не смогут с ним адекватно взаимодействовать. Если у вас обширный диапазон страниц, лучше сделайте интерфейс с возможностью ввода нужного номера. А для постепенных переходов настройте кнопки «Вперёд» и «Назад».
Юзабилити – оптимизируйте формат пагинации, чтобы он был удобен как в мобильной версии сайта, так и в десктопной. Опытные пользователи будут пытаться перелистывать страницы при помощи универсальных команд, вводимых с клавиатуры. Неплохо бы предусмотреть и такую вероятность. Сообщайте о настройках хоткеев вашей пагинации. Условные обозначения клавиш можно указать прямо на кнопках или в отдельном информационном блоке.
Изменение состояния навигационной ссылки
Изменения состояния ссылок в навигационной панели выполняется с помощью классов disabled и active. Первый класс (disabled) используется для создания не активной (не кликабельной) ссылки. Второй класс (active) необходим для выделения (указания) текущей страницы. Добавлять классы active и disabled нужно не к самой ссылке, а к элементу li.
HTML
HTML

Класс disabled устанавливает ссылки CSS объявление pointer-events: none. Данное объявление предназначено для отключения функциональности ссылки. Но оно не отключает переход на неё с помощью клавиатуры. Поэтому, если вы хотите в своём проекте полностью отключить функциональность таких ссылок, то их с помощью JavaScript необходимо дополнительно отслеживать и добавлять к ним атрибут tabindex=»-1″.
Ещё один способ отключить функциональности ссылок — это не использовать элемент а.
HTML
Лучшие плагины для пагинации WordPress
Самый простой способ реализовать разбиение на страницы — использовать Плагин WordPress. Многие бесплатные и премиальные плагины пагинации доступны в официальный каталог плагинов. Далее мы рассмотрим три лучших плагина.
Все эти плагины настраиваются через ваше меню. Настройки при установке и активации.
1. WP-PageNavi
Поскольку WP-PageNavi является одним из WordPress плагины популярных бесплатных, скорее всего, ваша тема WordPress включает встроенную поддержку. В противном случае вам придется вручную изменить код темы, чтобы этот плагин работал с пользовательским кодом, представленным на официальной странице плагина.
WP-PageNavi предоставляет простые настройки, которые могут легко изменить даже новички. Он также позволяет изменять метки элементов навигации и номера страниц. Кроме того, плагин позволяет переключаться с формата Старые статьи et Последние статьи на пронумерованной панели навигации для более удобного управления.
Чтобы получить доступ к дополнительным параметрам стиля, также рассмотрите возможность получения дополнения Стили для WP PageNavi.
2. WP-разбивка на страницы
WP-Paginate — это плагин с открытым исходным кодом, который предлагает простые настройки для добавления нумерации страниц на ваш сайт WordPress. Он также предоставляет вкладку Пользовательский CSS чтобы добавить собственный код для ссылок на страницы.
Помимо сообщений в блогах, WP-Paginate также может редактировать комментарии к сообщениям, что удобно для популярных блогов, которые получают много комментариев. Другие настраиваемые элементы включают метки и кнопки, а также их расположение.
Бесплатная версия поставляется со всеми необходимыми функциями. Однако обновление до версии Pro предоставит вам больше вариантов стиля, а также доступ к документации по плагинам и годовую специальную поддержку.
3. Алфавитная разбивка на страницы
Как следует из названия, Alphabetic Pagination позволяет вам разделять и упорядочивать сообщения и страницы в алфавитном порядке. Этот формат разбиения на страницы удобен для сортировки элементов по ключевым словам и предметным категориям, что делает процесс поиска более эффективным.
Некоторые из основных функций плагина включают автоматическую нумерацию страниц, алфавитную группировку и позиционирование DOM. Различные стили и выбор языка доступны для различных потребностей и предпочтений. Обновление до версии Premium даст вам доступ к пользовательским шорткодам для разбиения на страницы и спискам пользователей.
Кроме того, алфавитная нумерация страниц совместима с Магазин WooCommerce и страницы категорий товаров.
Как сделать пагинацию?
Перед тем как перейти к техническим аспектам, важно определить основные требования к пагинации. В зависимости от аудитории, содержания и целей сайта можно выбрать наиболее подходящий тип
На этом этапе можно взвесить преимущества и недостатки различных видов пагинации, чтобы выбрать наиболее подходящий для конкретного случая.
Настройка пагинации начинается с определения количества элементов, которые будут отображаться на одной странице. Это влияет на общее восприятие и удобство использования. Следующим шагом является конфигурация сервера, чтобы обрабатывать запросы на разные страницы и отправлять соответствующие данные. Этот процесс может включать специализированные запросы к базе данных для извлечения нужного количества элементов для каждой страницы.
Дизайн пагинации — это не только визуальный аспект. Он должен быть четким и интуитивным, чтобы пользователи могли легко переходить от одной страницы к другой
Адаптивность также играет ключевую роль, поскольку пагинация должна корректно отображаться на различных устройствах и размерах экранов
Важно уделять внимание визуальной согласованности, чтобы дизайн пагинации соответствовал общему стилю сайта или приложения.
На этапе разработки выбирается подходящая технология для реализации пагинации, например, JavaScript для бесконечной прокрутки. Здесь критически важна реализация функционала, касающегося выбранного типа и дизайна пагинации
Оптимизация производительности обеспечивает быструю загрузку и отзывчивость, что сильно влияет на пользовательский опыт.
Тестирование пагинации — последний, но не менее важный этап
Функциональное тестирование гарантирует, что пагинация работает правильно. Тестирование производительности анализирует скорость загрузки и отклика на различных устройствах и браузерах. Пользовательская проверка с обратной связью от реальных юзеров может помочь выявить недостатки и улучшить интерфейс.
Создание эффективной пагинации — сложный и многогранный процесс. Он требует продуманного подхода на всех этапах: от планирования и настройки до дизайна, разработки и тестирования. Пагинация должна быть не только технически выполнимой, но и удобной для пользователя, согласованной с общим дизайном и высокопроизводительной. Это требует внимания к деталям и глубокого понимания потребностей аудитории и бизнес-целей сайта или приложения.