Настройка страницы для ошибки 404
Даже в том случае, если вы позаботились об устранении всех битых ссылок, всегда существует шанс того, что ссылки на какие-то из ваших материалов на внешних сайтах могут устареть, а пользователи могут ввести адрес страницы с ошибкой. И если нечто подобное происходит, ваша задача заключается в том, чтобы задержать пользователя на привлекательной 404 странице. Она должна подтолкнуть пользователя к дальнейшему путешествию вглубь сайта, даже если он и не попал на ту страницу, на которую планировал изначально: на ней должен быть, как минимум, доступ к меню, поиску, а также стандартному футеру.
Тестирование совместимости

1366×768, 1920×1080, 1600×900 — наверно, вы знаете, что означают все эти комбинации цифр. Правильно, разрешение мониторов или экранов, на которые мы ежедневно смотрим. Так вот здесь можно увидеть «картинку», сколько процентов пользователей имеют устройство с тем или иным количеством пикселей. Посмотрите сколько много разных форматов. Как же веб-сайт смотрится на каждом из них? На этот вопрос и об уровне кроссбраузерности ответит тестирование совместимости со следующими видами работ:
- Просмотра сайта на мониторах, имеющих различную разрешающую способность;
- Просмотра сайта с помощью различных браузеров и их версий;
- Проверки правильности отображения шрифтов различными браузерами и их версиями.
Достижения
Публикуйте информацию об образовании, профессиональных наградах и достижениях.
Докажите, что ваш эксперт действительно разбирается в теме и имеет вес в профессиональном сообществе. Подойдет профильное образование, награды в отрасли, авторские курсы, выступления на конференциях и другое. Дать поисковику сигнал об образовании и другой информации об экспертах можно с помощью разметки Schema.org — Person.
В разделе «О компании» разместите награды и сертификаты компании.
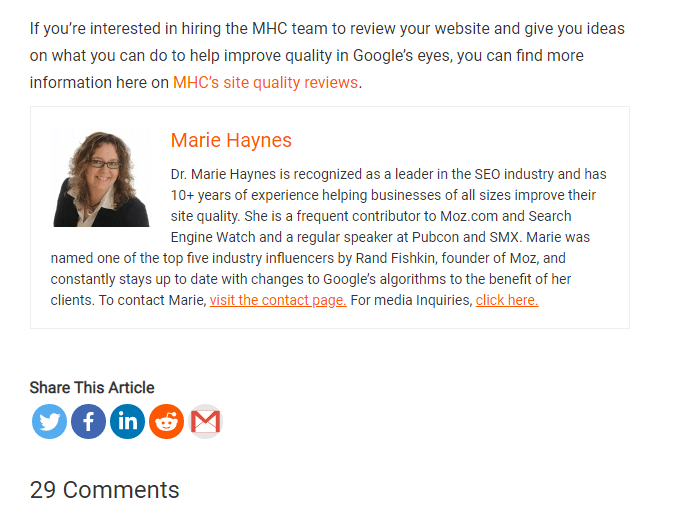
Мари Хейнс развивает личный бренд и на своем сайте mariehaynes.com к каждому посту добавляет подпись со своим авторством:
 Информация о достижениях автора в подписи
Информация о достижениях автора в подписи
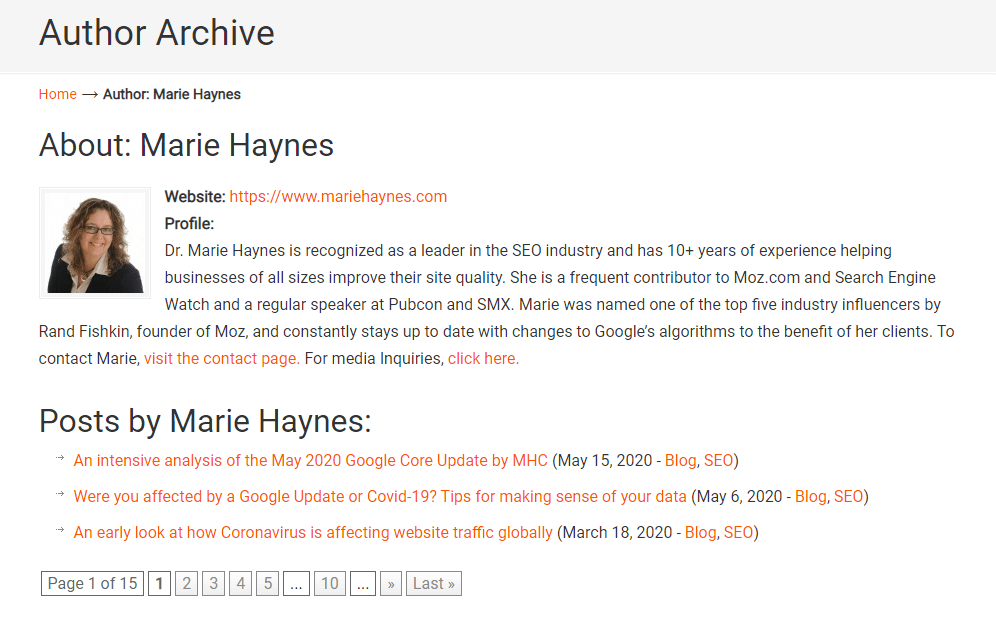
По клику на ее имя с карточки пользователь переходит на отдельную страницу об авторе с перечислением достижений и изданий, где она была экспертом, а также ссылками на другие статьи:
 Достижения автора на странице с информацией
Достижения автора на странице с информацией
Анализ скорости сайта
Ваш сайт должен загружаться быстро, а скрипты и фото не должны блокировать отображение текста. В противном же случае посетители станут чаще покидать ваш ресурс. А значит мы будем наблюдать падение конверсии и поведенческих факторов. Кроме этого, по сообщению Google скорость загрузки сайта является одним из факторов ранжирования.
Поэтому необходимо тщательно работать над этим параметром.
Как измерить скорость загрузки
Существует несколько сервисов для анализа сайта на скорость загрузки, но мы рекомендуем основное внимание уделять инструменту Google PageSpeed
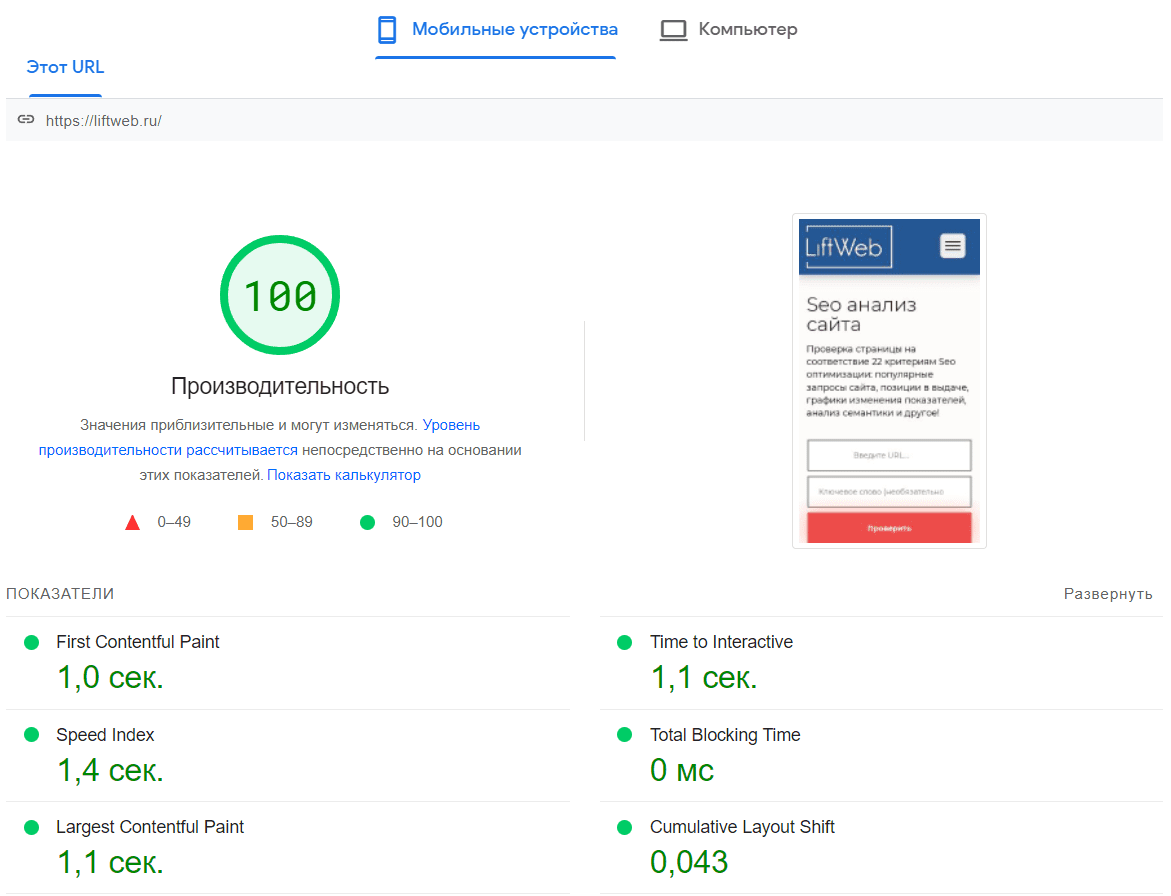
Google PageSpeed Insights
Это бесплатный инструмент от Google. Он удобен в использовании и относительно прост для понимания. Результат анализа выражается в виде баллов от 0 до 100. Хорошим считается показатель больше 80. Кроме этого данный сервис подскажет что необходимо исправить, чтобы скорость увеличилась.

Проверка внедрения микроразметки
Раз уж вы позаботились о том, чтобы внедрить микроразметку для расширенных сниппетов, проверьте, на всех ли страницах она присутствует. Для проверки выполните следующие действия:
- Запустите Netpeak Spider.
- Откройте «Настройки» → «Парсинг».
- Активируйте опцию парсинга данных.
- Выберите режим поиска «Содержит» и область поиска «Весь исходный код».
- Для поиска конкретного элемента разметки Schema вставьте в строку поиска itemprop=»name» (а месте name может быть любой другой элемент глоссария Schema), для OpenGraph вам понадобится вставить в строку поиска «og:type» (вместо type может быть указан любой другой интересующий вас тип метаданных OG).
- Если нужно увидеть всю микроразметку Schema целиком, чтобы проверить, к примеру, корректно ли выставлен itemtype для целого сайта/раздела, воспользуйтесь режимом поиска «XPath», выставьте область поиска «Весь HTML-элемент» и в строку поиска вставьте //*/@itemtype.
- Введите URL сайта в адресную строку и запустите сканирование для получения данных о том, на каких страницах разметка присутствует, а на каких — нет.
Убедившись в том, что микроразметка на сайте всё-таки была успешно внедрена, проверьте, корректно ли она была внедрена. Для проверки правильности структурированных данных воспользуйтесь W3C и Google Structured Data Testing Tool.
FAQ о факторах E-E-A-T:
Насколько параметры E-E-A-T важны для сайтов в рунете?
Требования Google касаются не только зарубежных сайтов, эти факторы важны и для рунета, и для буржунета в равной степени.
Ссылки теперь не важны, важен только контент?
В факторы E-E-A-T входит авторитетность страницы, а на этот параметр в числе прочих влияет Page Rank, который относится к ссылочным. Чем больше качественных ссылок, тем лучше, но нельзя выбирать между ссылками и контентом — работать нужно над всем.
Добавил авторов, исправил тексты — когда ждать результатов?
Улучшение E-E-A-T не приведет к немедленному увеличению трафика. Как минимум нужно ждать следующего обновления ядра алгоритма Google. Создание хорошей репутации, наращивание качественных ссылок, наработка экспертности требует времени, поисковой системе также нужно время на обработку результатов.
Может ли проработка факторов E-E-A-T помочь в продвижении на Яндекс?
Фактического влияния нет, Яндекс не рассматривает параметр, который ввел Google, но проработка контента и ссылки однозначно сработают в плюс.
Где посмотреть рейтинг E-E-A-T сайта?
Уровень E-E-A-T оценивают асессоры Google, но это не числовой и не процентный показатель, счетчика нет.
Узнать рейтинг E-E-A-T сайта не получится, но можно развивать авторитетность, экспертность и траст ресурса, чтобы понравиться асессорам.
Что такое YMYL?
YMYL («Your Money or Your Life!») (с англ. Кошелек или Деньги) — условная группа сайтов, чьи страницы Google считает «кошельком или жизнью» пользователей и более строг в своих требованиях к качеству контента. Сюда относят сайты из следующих тематических ниш:
- Новости и СМИ;
- Юриспруденция (гражданское право, органы власти, правительство);
- Медицина и здоровье;
- Финансы (кредиты, инвестирование);
- Покупка товаров онлайн (электронная коммерция);
- Страхование имущества и жизни;
- Этнические и социальные группы (вероисповедание, раса, национальность).
Понятие YMYL было представлено широкой публике после выхода инструкции для асессоров Google (Quality Raters Google) в прошлом году. Теперь специалистов из Google беспокоит не только репутация компании, но и каждого автора на ее сайте.
Компетентность
Основные признаки компетентности издателя:
- На сайте имеются статьи раскрывающие узкие аспекты в рамках одной темы. Такой контент содержит внутренние ссылки, раскрывающие полноту представленной информации.
- На сайте отсутствуют страницы с плохой оптимизацией содержащие малый объем полезного контента, который не имеет цели и не удовлетворяет пользовательский интент.
- Релевантность текста и визуальной информации, отсутствие кликбейта, и другой информации вводящей в заблуждение.
- Наличие содержания, подзаголовков и разделов страницы. Контент отредактирован, проверен и не содержит ошибок.
- Наличие графического контента в формате таблиц, диаграмм, фотографий и пр.
Авторитет
Google важно понимать, кто несет ответственность за сайт и опубликованный контент, это является частью оценки для большинства типов сайтов. Переводы с сайтов имеющий высокий авторитет, а так же их инфографика и другой вспомогательный контент, является хорошим контентом при наличии обратной ссылки на источник
Переводы с сайтов имеющий высокий авторитет, а так же их инфографика и другой вспомогательный контент, является хорошим контентом при наличии обратной ссылки на источник.
Наличие страницы о компании с полным предоставлением информации об авторах, специалистах и юридическом лице.
Важно, чтобы страница содержала ссылки на социальные сети, а так же информацию о компетентности авторов площадки. Гарантом могут выступать сертификаты, награды, лицензии и другие документы подтверждающие авторитет издателя
Гарантом могут выступать сертификаты, награды, лицензии и другие документы подтверждающие авторитет издателя.
Третий шаг: качественная оценка факторов и сравнение с конкурентами по выдаче
Составление списка критериев уже позволяет выявить недочеты проекта. Но для полноценного анализа этого недостаточно. Наиболее «интересные» моменты обычно становятся заметны при анализе и сравнении каждого фактора с конкурентами.
Для иллюстрации этого шага мы приведем ряд примеров, с которыми столкнулись, проводя аудиты.
Доставка
На сайте на товарных карточках есть информация о возможности доставки, создана отдельная страница с описанием условий. Но доставка платная, в то время как конкуренты не берут за доставку денег.
В другом случае компания предлагала доставку в течение 2−3 дней, а конкуренты в тот же день (если заказ сделан до обеда).
И там и там доставка есть, но не является коммерческим преимуществом компаний, и по этому достаточно весомому фактору компании уступали своим конкурентам.
Отзывы
На страницах с товарами есть отзывы о продукте, есть отдельная страница с отзывами о магазине. Отзывы есть, но, как и в случае с доставкой, они могут уступать в плане качества.
«Яндекс» умеет оценивать отзывы. Зайдите на «Маркет» — там уже давно есть сортировка отзывов по полезности. И если у вас в проекте большая часть отзывов вида «Все классно, очень доволен, всем рекомендую», то вряд ли они получат высокую оценку.
Очевидный момент — это дата. Если последний отзыв о компании годичной давности, вряд ли это будет плюсом к доверию.
Гарантии
«Мы гарантируем, что вся продукция высочайшего качества и проверена нашими специалистами» — это не гарантии.
Нужна более детальная информация о том, что будет, если качество окажется не таким высоким и не удовлетворит клиента. Например, разместить условия возврата или замены товара.
Телефон
То, что номер должен быть доступен на всех страницах и размещен в виде текста (чтобы его можно было проиндексировать), — вещь очевидная.
Дополнительно:
- укажите рядом с номером время работы,
- плюсом будет наличие нескольких номеров (например, разных мобильных операторов),
- очевидный плюс — возможность бесплатного звонка,
- хорошо, если номер легко запомнить,
- если у фирмы несколько отделов, разместите их номера на странице контактов,
- «Яндекс» пишет, что городской номер вызывает больше доверия.
Адрес
Если сервисный центр по ремонту публикует на странице контактов только один адрес, в то время как у конкурентов есть пункты приема/выдачи в разных частях города, то бороться за топ ему будет сложно.
Подобным образом нужно сравнить с конкурентами и проанализировать все ключевые факторы, обращая внимание не просто на наличие различных моментов, но и на их содержание. В ходе анализа старайтесь не просто смотреть, что делать, чтобы быть на уровне конкурентов, но и обращайте внимание на те пункты, в которых вы можете их превзойти
В заключение хочу предложить список ответов на наиболее частые вопросы по коммерческим факторам ранжирования, опубликованные в блоге SEOlib.
Инструменты
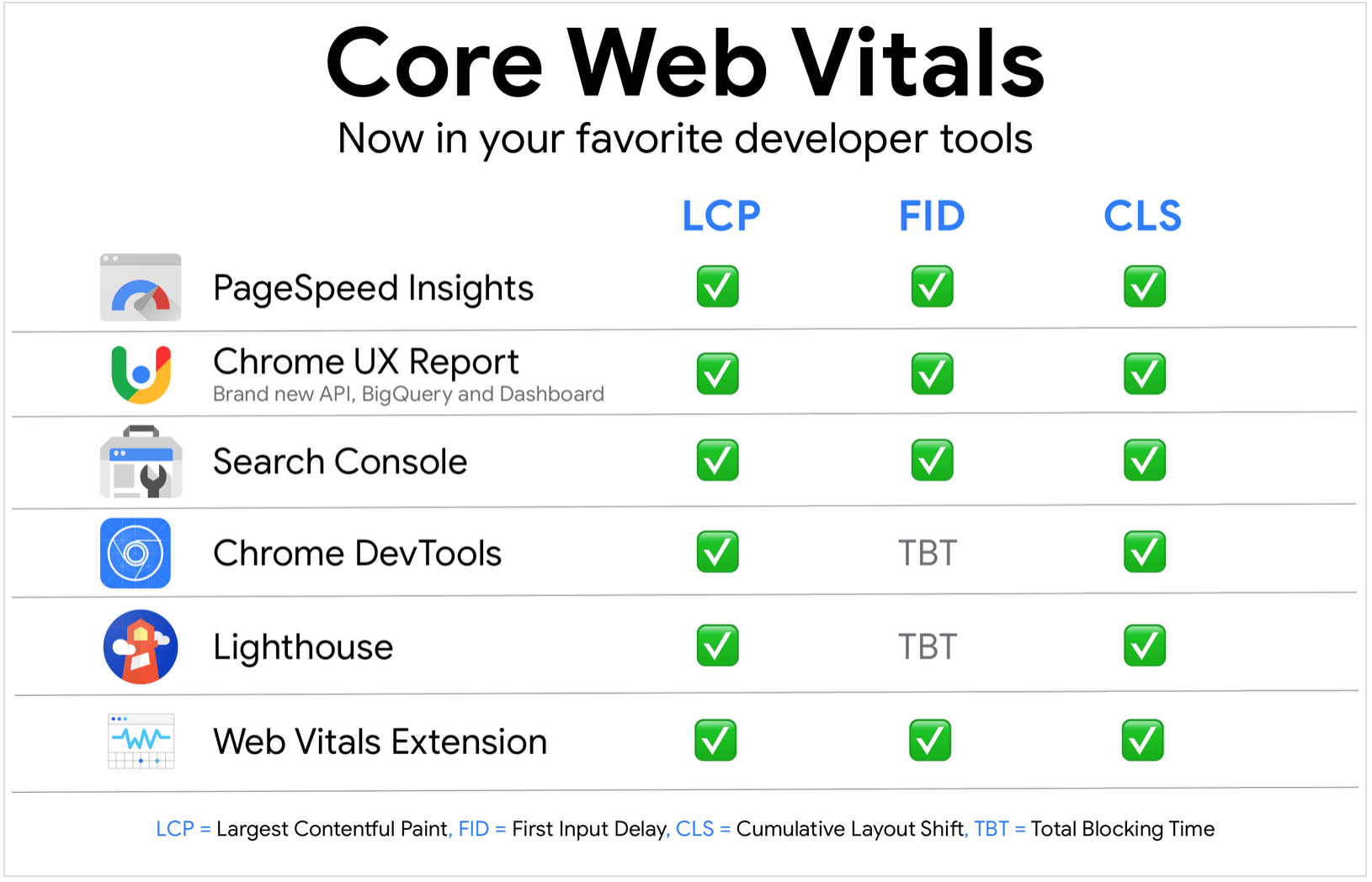
Вот список инструментов, с которыми можно работать для определения CWV показателей:

Инструменты работы с CWV
Показатель LCP можно вручную проанализировать для конкретной страницы с помощью Chrome DevTools. Там можно увидеть, какие элементы дольше всего грузят сайт.
Анализ LCP в Chrome DevTools
Чтобы ускорить загрузку LCP-элемента и контента на первом экране, подумайте об использовании таких методов, как предварительная загрузка, чтобы браузеры получали эти ресурсы в первую очередь.
- Проверить сайт на mobile-friendly можно тут.
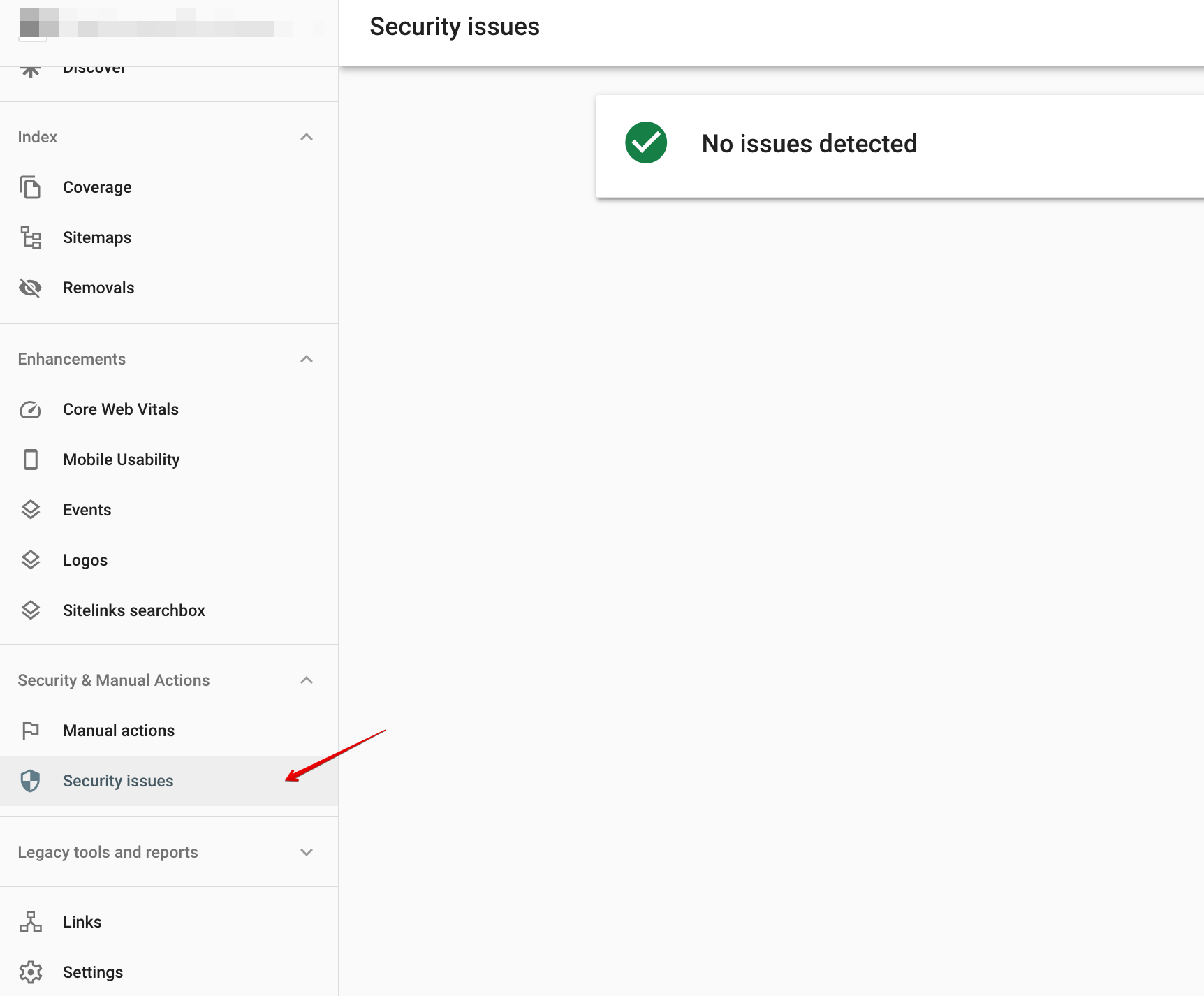
- Проверить сайт на безопасность можно в Google Search Console:

Google Search Console
Проверить, содержит ли ваш сайт HTTP-заголовки, можно с помощью программы Screaming Frog или ее аналогов, которые сканируют сайт и показывают множество параметров, в том числе и наличие HTTP-заголовков.
Чтобы пользователи могли безопасно просматривать сайт, убедитесь, что на нем установлен актуальный SSL-сертификат, и перенесите все URL-адреса и ресурсы на HTTPS.
Screaming Frog
Практические рекомендации по улучшению E-A-T
Даже если вы не пострадали от обновления алгоритма Google, эти качественные сигналы E-A-T все равно могут помочь вам улучшить текущий рейтинг в поиске:
Контактная информация
Контакты и информация о работе с клиентами чрезвычайно важны для веб-сайтов, имеющих дело с финансами, таких как онлайн-магазины, банки, компании-эмитенты кредитных карт, брокеры.
Пользователям таких сайтов порой бывает необходимо задать вопрос или получить помощь в случае возникновения проблемы. Вид и объем необходимой контактной информации зависят от типа и целей сайта.
Личная страница автора и его подпись под сообщениями в блоге
Если вы консультируете людей принимать финансовые решения, вы должны следить за своей репутацией в сети и иметь несколько рекомендаций от лидеров/экспертов рынка.
Рекомендации по качеству Google четко указывают нам, что поисковик должен понимать, кто предоставляет информацию пользователям. Это касается и сайтов других тематик, особенно из категории YMYL.
Поскольку сайты YMYL содержат конфиденциальный контент, Google ожидает, что эти темы будут разработаны заслуживающими доверия и проверенными авторами.
Удалить/изменить содержимое с низким показателем E-A-T
В соответствии с руководящими принципами качества поиска Google, оценка E-A-T «присваивается» после расчета общей оценки отдельных сообщений/страниц.
И поэтому, вы должны быть предельно требовательны к качеству каждого опубликованного поста. Если на вашем сайте есть контент низкого качества, обновите его или вовсе удалите.
Трафик из поиска
Метрика посещаемости сайта из поисковых систем показывает уровень видимости ваших материалов. Пользователь ищет что-то в интернете, видит вашу статью в ленте выдачи и переходит на нее. Это — бесплатный органический трафик, который дает большую часть просмотров вашего ресурса.
В идеале просмотры и переходы из поиска должны расти — это говорит о хорошей индексации ресурса, а пики связаны с выходом на первые позиции в поиске. А вот снижение трафика из поисковых систем говорит о проблемах с частотой публикаций, SEO, уменьшением интереса к теме или о том, что конкуренты сместили вас в ленте выдачи. Все основные причины падения трафика мы описали в блоке про посещаемость.
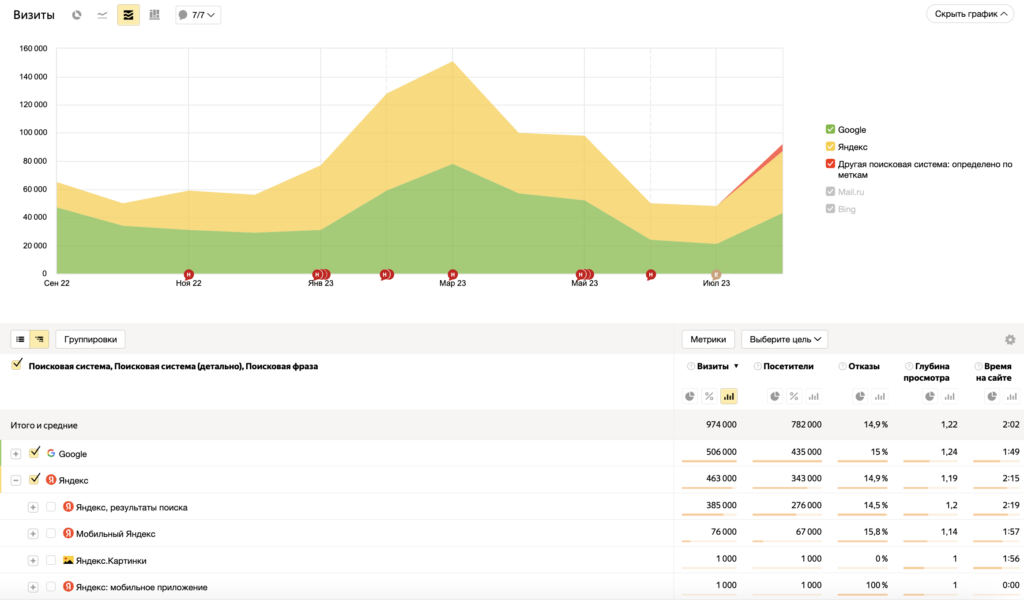
Как посмотреть посещаемость блога из поиска: Отчеты — Источники — Поисковые системы.

Из отчета по трафику из поиска можно сделать следующие выводы:
- в какой поисковой системе лучше всего индексируются статьи. Если переходы, например, из Google, значительно ниже, чем из «Яндекса», значит, стоит оптимизировать материалы под требования алгоритмов площадки;
- из какого сервиса платформы приходят пользователи. Например, «Яндекс» — это не только поисковая лента на десктопе, но еще и «Картинки», и приложение на телефоне. Соответственно, вам необходимо правильно оптимизировать изображения в статьях и сделать хорошую мобильную верстку.
Анализ кроссбраузерности сайта
Всем известно, что посетители в своей работе используют разные браузеры. И более того, на некоторых из них отображение вашего интернет проекта возможно с ошибками
Чтобы конверсия сайта была на высоком уровне и посетители превращались в клиентов, уделяйте внимание кроссбраузерности
Что такое кроссбраузерность
Кроссбраузерность — это надежная и стабильная работа сайта и его дизайна в разных браузерах. Чтобы поведенческие факторы не ухудшались и не снижались позиции в поиске, нужно регулярно тестировать интернет ресурс на кроссбраузерность.
Как проверить кроссбраузерность
В 2022 году наиболее популярные браузеры на ПК — это Chrome, Яндекс браузер, Edge, Safari и Firefox. Причем первые три из них используют одинаковый движок Chromium. А значит достаточно проверять сайт только на одном из них — это будет гарантировать его отлаженную работу на этом движке. Firefox и Safari, в свою очередь, используют собственные движки и их нужно проверять отдельно.
Сделать анализ сайта на кроссбраузерность можно как вручную, так и в автоматическом режиме. Для этого существуют специальные сервисы:
Saucelabs
Данный инструмент проверяет работу ресурса не только в браузерах но и на различных мобильных устройствах. Существует как платная, так и бесплатная версии. Причем продолжительность работы последней — 14 дней.
Cross Browser Testing
Платный сервис, который проводит проверку сайта через более 1500 разных браузеров. Имеется также бесплатный доступ продолжительностью 7 дней. Проверки этого инструмента проводятся в автоматическом режиме через определенный период времени.
Ручной анализ кроссбраузерности
Существует и ручной способ сделать анализ сайта на кроссбраузерность. Для большего понимания дела через Яндекс Метрику можно выяснить, какие браузеры используют ваши посетители. А потом уже вручную открывать в них свой ресурс.
Недостаток этого способа в том, что для полной проверки вам понадобится как минимум 1 компьютер на Windows, 1 на Mac OS, 1 айфон и 1 смартфон на Android.
Поэтому проще довериться специальным сервисам.
Проводите анализ сайта на кроссбраузерность регулярно, это в дальнейшем избавит от больших проблем и сохранит ваше время. В итоге нужно добиться, чтобы ресурс стал удобным для пользователя, а все важные элементы всегда корректно отображались.
Скорость загрузки контента
Что влияет
Вторая составляющая скорости — загрузка контента. На нее влияет размер файлов и интернет-канал вашего интернет-сервера и устройства пользователя.
Для работы с первым параметром понадобится технический аудит. Как правило, когда оптимизаторы проводят seo-аудит, они выявляют изображения, которые весят слишком много. Их нужно сжать, оптимизировать, чтобы контент загружался быстрее.
Эту проверку можно выполнить с помощью программы Screaming Frog.
Данные будут доступны на вкладке Images.
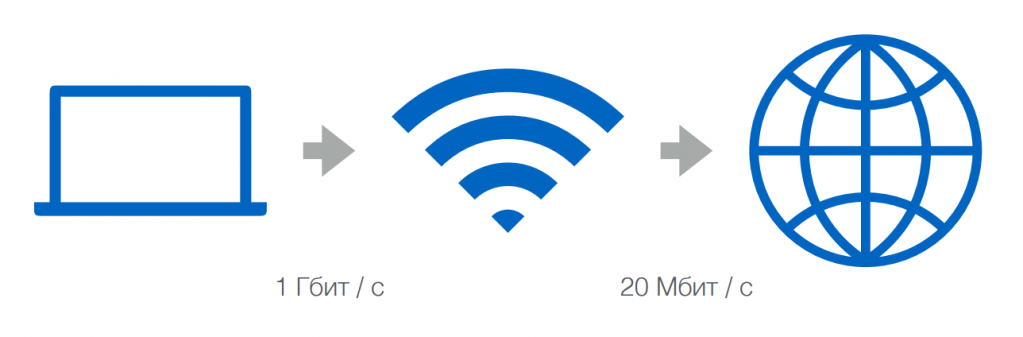
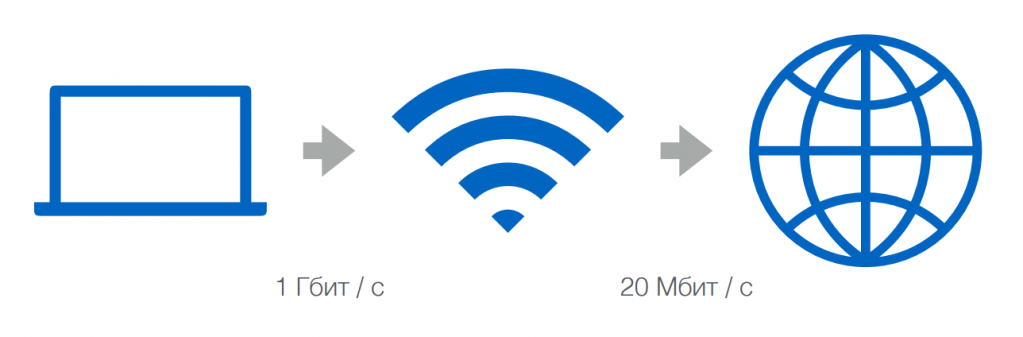
Поговорим о скорости интернет-соединения. Сначала покажу очень упрощенную схему вашего домашнего интернет-соединения (немного отойдем от сайтов, от наших всех скоростей и прочего). Скорее всего, у вас дома установлен wi-fi-роутер. И, скорее всего, есть устройство — ноутбук, компьютер — которое подключается к роутеру, а он уже — к интернету.

Есть скорость между двумя устройствами и есть скорость интернета, на которую вы платите вашему интернет-провайдеру. Это уже два звена, где может что-то пойти не так. Скорость может быть медленнее или быстрее в зависимости от устройства, точки доступа, возможностей вашего ноутбука и тарифа, который вы заказываете провайдеру.
Что касается хостинга, на котором работает ваш сайт, физически находится и работает, у него тоже есть какое-то интернет-соединение, какой-то канал. Он может быть быстрым или медленным.

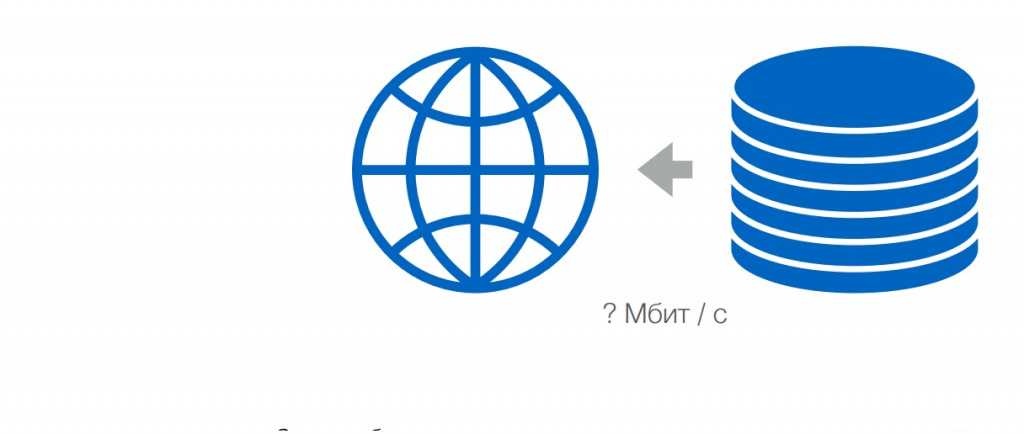
Под этими дисками имеется в виду сервер, некое хранилище данных. И, наверное, там что-то еще работает в плане скриптов и прочего-прочего. И вот тоже есть некая скорость доступа к интернету.
Если устройство нашего пользователя, который заходит к вам на сайт, и ваш сервер находятся в одном регионе, то скорость будет довольно высокой, так как интернет идет по проводам. Ну и минимальная задержка. Запрошена какая-то страница или сайт, или картинка — все это быстро перешло на устройство нашего клиента, потенциального покупателя.
На самом деле появляется очень много звеньев в этой цепи, из-за которых задержка однозначно будет. Если два этих устройства находятся в разных странах (дело здесь просто в удаленности), то появляются задержки на разных каналах.
И самый плохой вариант — если ваш сайт и устройство клиента находятся просто на разных континентах. Тогда все будет работать еще медленнее, просто по законам физики.
Отсюда не следует, что нельзя использовать зарубежный хостинг или ни в коем случае не арендовать ничего в Америке. Можно, но с пониманием того, что еще дополнительно придется делать. Есть определенные лайфхаки, которые дальше покажу. А если вы просто выбрали один из самых недорогих вариантов или, как вам кажется, безопасных, и все, и сервер оказался не там, где у вас основная целевая аудитория, то это может привести к некоторым проблемам в скорости, причем довольно большим.
Как проверить и исправить
Проверять скорость опять же с помощью Google PageSpeed Insights.
Исправляется путем сжатия, оптимизации файлов, установки того же модуля Google PageSpeed на сервер. Либо сменой хостинга (или сменой тарифа). Или подключением внешнего сервиса CDN. О нем позже.
Синтетический замер Core Web Vitals
Считается, что Core Web Vitals работает только для живых замеров. Но его также можно замерять и в лабораторных условиях. Это называется синтетический замер, когда для получения метрик мы берем настроенный определенным образом сервер, с браузером Chrome. При этом скорость соединения тоже ограничена для эмуляции мобильного посетителя.
Синтетические замеры помогают увидеть узкие места еще до того, как их получат посетители вашего сайта, а вы увидите их спустя время в отчетах Search Console или PageSpeed Insights.
Сервисы для синтетического замера Core Web Vitals:
Chrome DevTools: +LCP -FID (замена на TBT) +CLS
Lighthouse: +LCP -FID (замена на TBT) +CLS
Такие сервисы, как Lighthouse, которые загружают страницу в эмулированном окружении без реального посетителя, измеряют FID, имитируя действия пользователя, что может вызывать некорректные значения показателя. Поэтому синтетическая метрика Total Blocking Time (TBT) — это отличная замена параметру FID. Ускорение сайта, при котором улучшается параметр TBT в лабораторных замерах, должен исправить к лучшему FID в живых замерах. Про то, как улучшать каждый из параметров, мы напишем отдельные статьи.
Синтетические замеры — важнейшая часть при оценке производительности сайта. Но это не замена живых данных.
Скорость загрузки сайта зависит от устройства пользователя, скорости интернета, фоновой активности на устройстве и от того, как люди взаимодействуют со страницей. На любую метрику из Core Web Vitals может влиять то, как происходит интерактивность на странице. Только живые замеры могут точно составить цельную картину.
Что такое Core Web Vitals
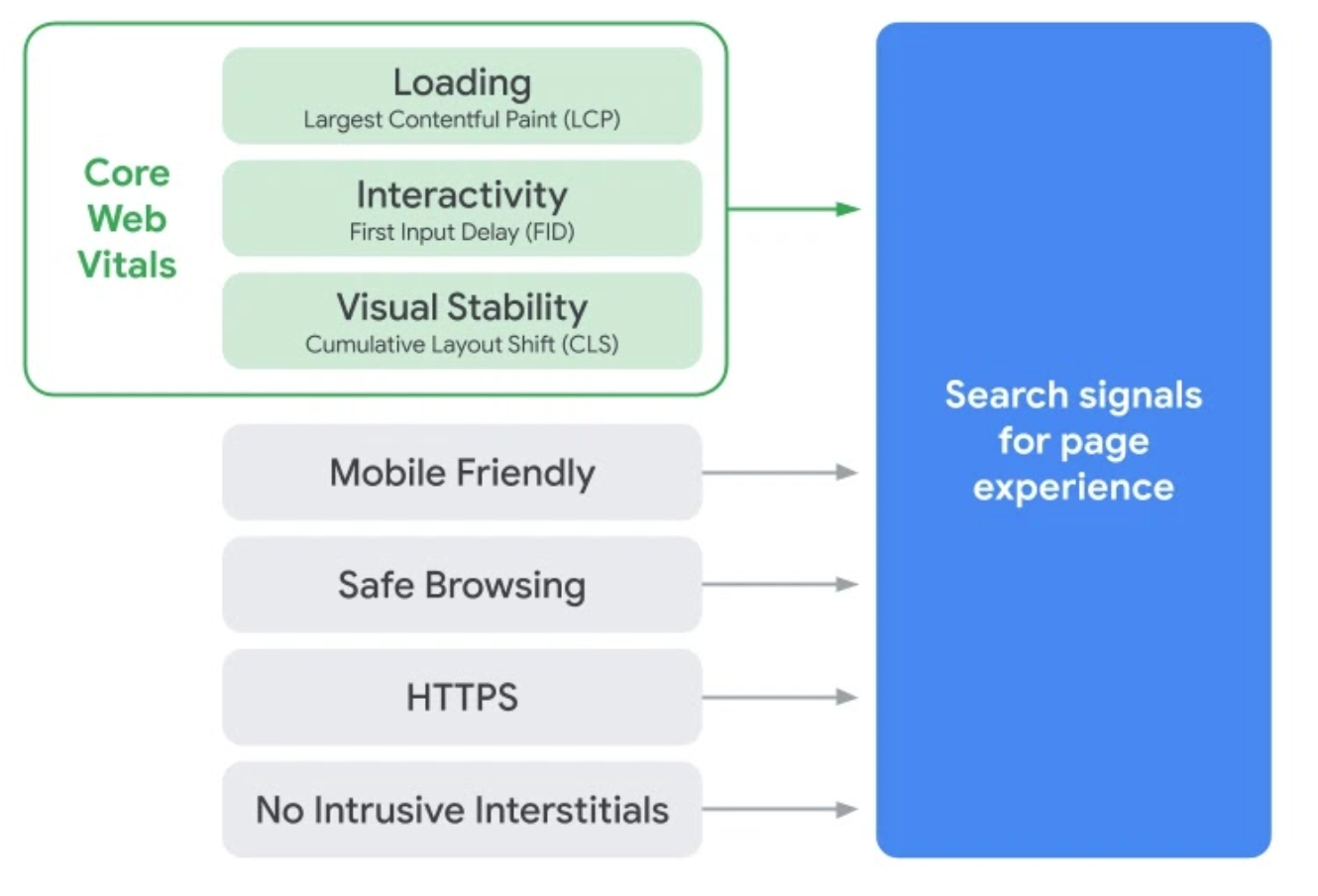
Из чего состоит этот фактор:
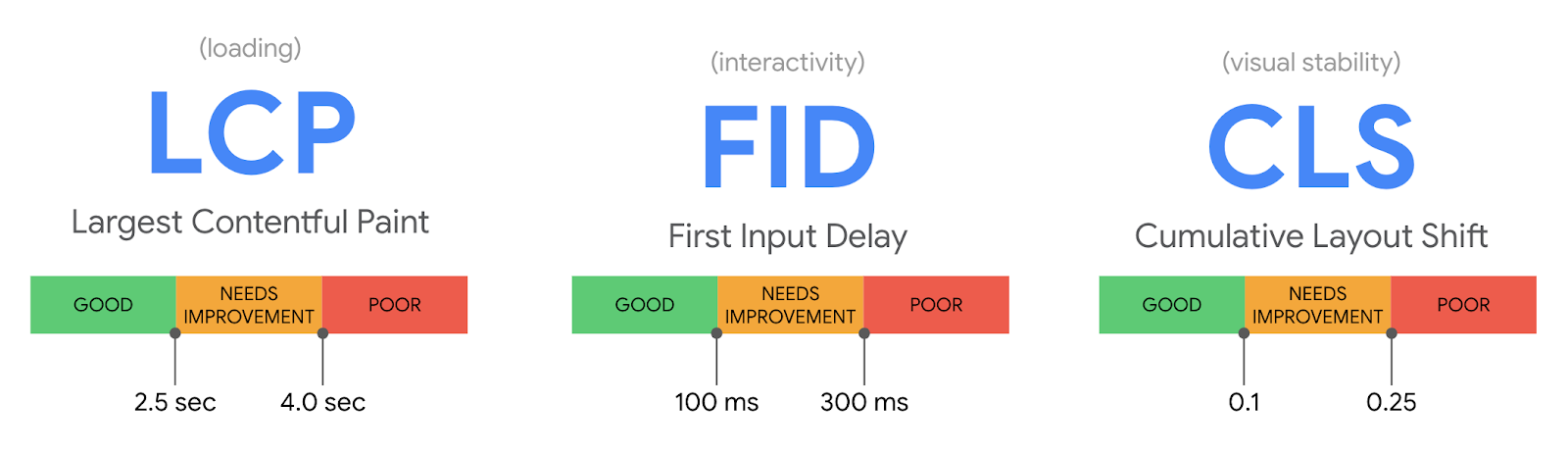
- Largest Contentful Paint (LCP) — отрисовка наибольшего элемента на странице. В зависимости от вашего сайта это может быть блок текста, фоновая картинка или другой емкий контент. Это показатель загрузки страницы; по рекомендации Google, он не должен превышать 2,5 секунды с момента начала загрузки.
- First Input Delay (FID) — параметр интерактивности. Насколько быстро пользователь сможет сделать какое-либо действие на сайте (проскролить контент, нажать на ссылку и т.д.). Значение FID должно по возможности составлять менее 100 мс.
- Cumulative Layout Shift (CLS) — смешение элементов при загрузке страницы. Отражает визуальную стабильность.Чтобы страницей было удобно пользоваться, значение CLS должно, по возможности, составлять менее 0,1. Этот показатель отображается в Google Search Console и вычисляется по внутренней формуле.

Показатели Core Web Vitals
Google рассчитывает эти показатели для конкретной страницы вашего сайта. Эти данные можно посмотреть в Google Search Console.
Google Search Console
Я перечислил основные параметры CWV. Но есть и другие, уже известные параметры, которые будут влиять на ранжирование сайта
На них стоит обратить внимание, если вы этого не сделали раньше:
- Наличие адаптивной или мобильной версии сайта;Онлайн-курс Pyton.Опануйте PYTHON з нуля та майте проект у своєму портфоліо вже через 4 місяця.Приєднатися
- наличие HTTPS;
- отсутствие проблем с безопасностью (наличия вредоносного ПО, вирусов и т.д. на сайте);
- отсутствие межстраничных объявлений (всплывающие окна и т.д.).

Параметры ранжирования сайта
Юзабилити-тестирование
Чтобы оценить насколько сайт удобен для пользователей, какие они видят недостатки в интерфейсе существует процесс юзабилити-тестирования. Ценность юзабилити состоит в том, что от этого параметра сильно зависит конверсия вашего интернет-ресурса.
Что такое юзабилити
Юзабилити-тестирование — это метод оценки интерфейса со стороны удобства и эффективности его использования. Открыв ваш сайт, посетитель должен максимально быстро найти необходимую для себя информацию, не испытав при этом лишнего дискомфорта.
Для чего нужно юзабилити-тестирование
Это особенно важно если ваш товар или услуги находятся в высококонкурентной среде. Поэтому если будут проблемы с дизайном или скоростью загрузки страниц, посетитель просто не станет тратить свое время
Он покинет сайт и трафик ресурса будет падать, а расходы на рекламу и продвижение будут расходоваться впустую.
Как проверить юзабилити сайта
Сделать анализ сайта на юзабилити не так просто, как можно было бы представить. Ведь одному человеку тот или иной элемент может казаться удобным, но большинство людей не будет его использовать. Поэтому существует несколько способов узнать мнение людей о вашем дизайне и интерфейсе.
- Организовать опросы об удобстве интернет проекта по пятибалльной шкале. И если человек ставит низкую оценку — спросить почему.

- Использовать технологию Вебвизор сервиса Яндекс Метрика. В частности, с ее помощью можно просматривать записи посещений вашего сайта и выявлять проблемные места.
- Также поможет карта ссылок Яндекс Метрики — вы просто увидите какие из них оказались более полезными по частоте их использования.
Юзабилити — это такой параметр, который всегда нужно поддерживать на высоком уровне, только тогда ваш веб-ресурс будет конкурентоспособным
Прежде всего это особенно важно для продающих страниц коммерческих проектов. Делать анализ сайта на юзабилити стоит регулярно с определенной частотой
Выводы
Параметры Web Vitals безусловно важные, однако, как было указано в начале нашей статьи, на сегодняшний день всего около 20% сайтов соответствуют рекомендуемым показателям. Поэтому в первую очередь необходимо оценить объем текущих проблем на сайте и степень их влияния на ранжирование проекта.
При устранении ошибок стоит обратить внимание на параметры с большой долей пользователей в красной зоне для полевых данных. А в качестве решений выбирать те методы, которые сразу затронут максимальное количество страниц на сайте с привлечением минимальных ресурсов программистов и верстальщиков